22 Google Drive Api Javascript Tutorial
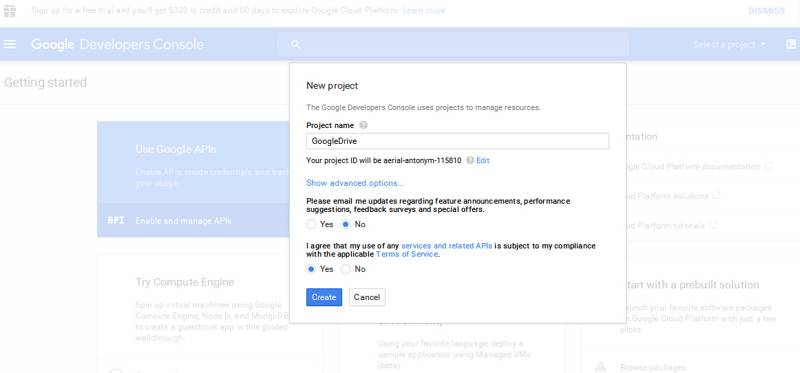
Jun 26, 2018 - Google APIs Client Library for browser JavaScript, aka gapi. - GitHub - google/google-api-javascript-client: Google APIs Client Library for browser JavaScript, aka gapi. Go to Google API Console and choose Create New Project. Once the project is created, click on "Go To Credentials". On the credentials screen select Google Drive API, Web Browser (Javascript), and User Data. Then go to the next step. Give your client a name. Enter https://www.filestackapi for Authorized Javascript Origins.
 Golang Google Drive Api Upload And Rename Example
Golang Google Drive Api Upload And Rename Example
This codelab introduces you to using Google Workspace REST APIs. The example will be done in Python for brevity and availability, but you can also choose to use your favorite development language. Many introductory topics are presented concluding with users creating a simple script that displays the first 100 files & folders on your Google Drive by using its API.

Google drive api javascript tutorial. This is an example of how to use the Google Drive file picker and Google Drive API to retrieve files from Google Drive using pure JavaScript. At the time of writing (14th July 2013), Google have good examples for using these two APIs separately, but no documentation on using them together. Jun 15, 2021 - Notice: important security update for Drive document URLs and resource keys. For more information, refer to Access link-shared files using resource keys ... The Google picker is a "File Open" dialog for the information stored on Google servers. You can use the Google Picker API to enable users ... In this video I will work a little bit with the Google Maps API as requested by some of my subscribers. We will implement a map with some custom markers, inf...
PyDrive is a high-level Python wrapper for the Google Drive API. It allows you to easily upload, download, and delete files in your Google Drive from a Python script. Node.js, Authentication and Google's Drive API. Google has a huge collection of APIs, and sooner-or-later in your development career, you're likely to encounter one or more of them: from ... Dec 10, 2019 - See Step 3: Get an API key for instructions on getting your own API key later. The code below contains the initMap function that initializes and adds the map when the web page loads. Use a script tag to include your own JavaScript which contains the initMap function.
Google Apps Script for JavaScript Developers. Learn how to get started with Google Apps Script development. Discover how to automatically generate Markdown documentation for your projects using the power of Google Drive and Google Docs. Course rating: 4,677 total enrollments; Duration: 1.2 Hours; Certificate: Certificate of completion Four Ways to Annotate the Web. Download. Getting started with Hypothes.is: Embedded client. Download. H API for non-programmers. Download. Installing the Bookmarklet. Download. Installing the Extension. Want the code and/or assets for this episode of BUILD? https://service.frameworktv /get-the-code Join Framework Television for free for more great technic...
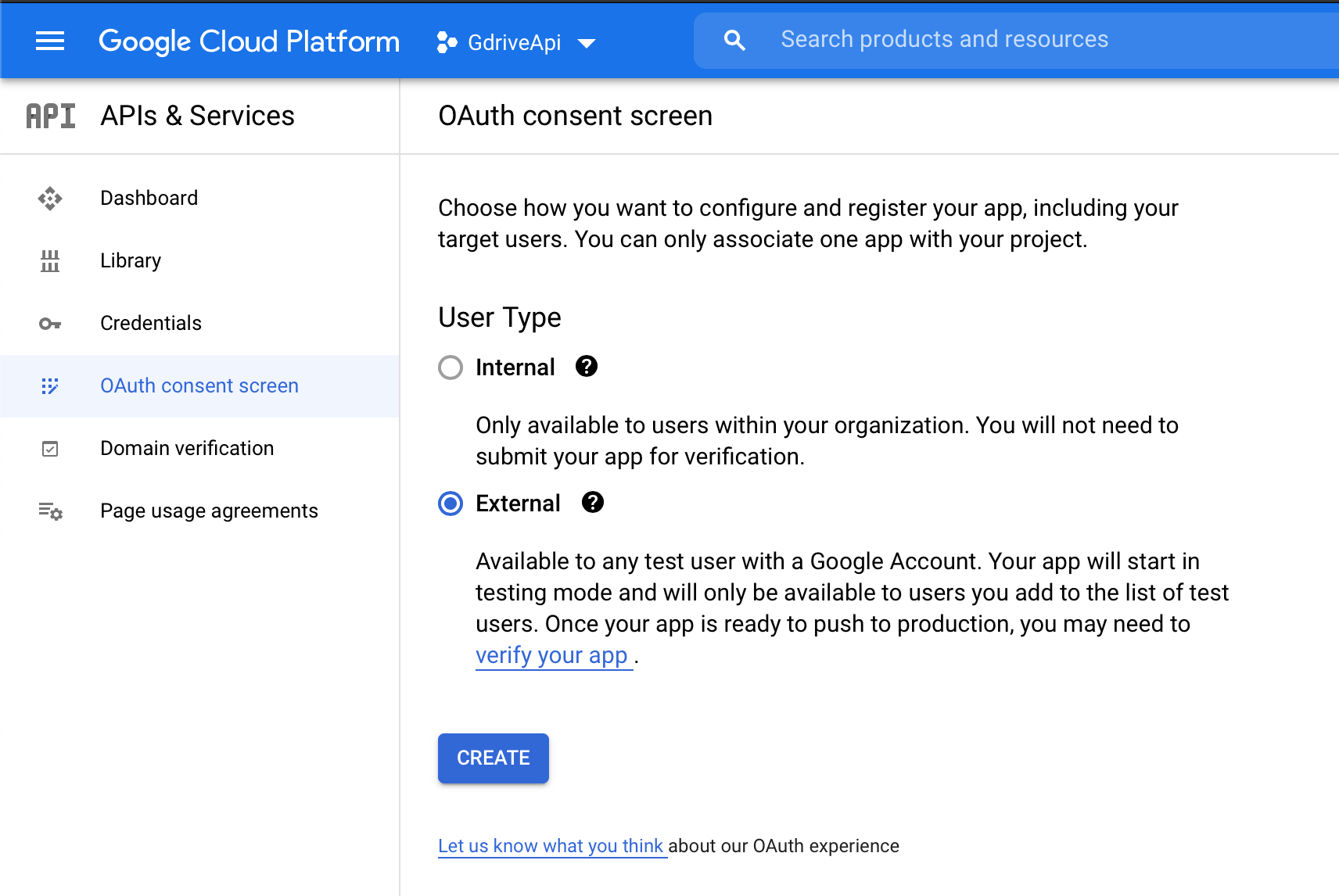
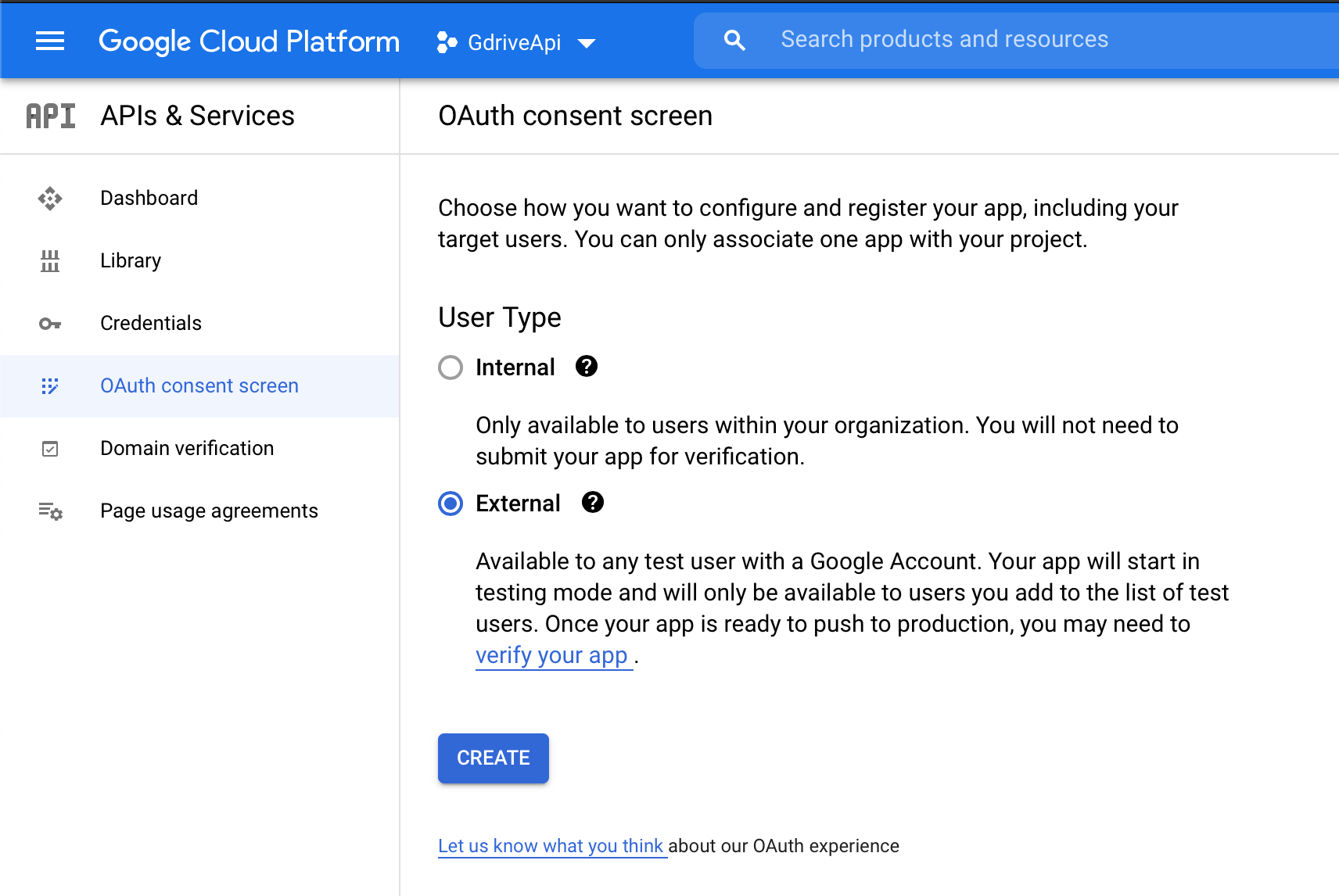
24/5/2019 · In this tutorial we'll read & write data to our Google Sheets spreadsheet usin... Learn how to work with Google Sheets API & Google's NodeJS JavaScript library. Now, we need to enable "Google Drive API", so click on "Enable APIS and Services" and then search for "Google Drive API" on next screen search box, once you have selected "Google Drive API", enable it. Create OAuth Consent and Credentials. Once we have Enabled the Google Drive API, we need to create credentials, and save details OAuth Consent ... In this video we will learn how to use the #GoogleDrive #API to #upload a file, to #delete a file and to create a #public-url for that file by setting #permi...
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. API tutorial for beginners: what is Apps Script? In this API tutorial for beginners, we'll use Google Apps Script to connect to external APIs. Google Apps Script is a Javascript-based scripting language hosted and run on Google servers, that extends the functionality of Google Apps.
Google offers a set of client libraries for calling Google APIs in a variety of languages like Python, Java, and Node. GAPI is Google's client library for browser-side JavaScript. Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. JavaScript Quickstart | Google Drive API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the ...
For Google Drive in particular you'll also need this: google-api-services-drive-v2-rev9-1.8.-beta.jar (Download Link) SETTING UP THE CONSOLE. Next, go to Google Console. Make a new project. Under Services, you'll need to turn on two things: DRIVE API and DRIVE SDK! Nov 05, 2018 - The Google Developers Console can be complicated to get right, and it's one of the reasons I sometimes have resistance into using one of the Google APIs. This article aims to make it simple to use Dec 04, 2020 - All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference.
Google File Picker API to Select Google Drive Files Example in JavascriptDownload the Source Code here:https://codingshiksha /javascript/google-file-picke... To set up an API key, follow these steps: Open the APIs & Services → Credentials board in the Cloud Google Drive API console. Pick Create credentials option and then select API key from the dropdown list. The dialog screen will demonstrate your new API key. An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs.
2 days ago - In this tutorial, we explore how you can get started with the Google Maps JavaScript API to build custom maps with markers. Google Drive API V3 - Uploading Files to your Google Drive in JavascriptRead the Whole Blog Post on this Topic and download source code here:https://www.codi... Get Google Drive video and audio using APIhttps://1.envato.market/b9D0P - Ultimate Video Player Javascript Versionhttps://1.envato.market/V3b0a - Ultimate Vi...
How to embed Google Maps to your website using Javascript API (This tutorial is using Google Map API V3) Example Code: https://gist.github /theredstapler/... A Google Cloud Platform project with the API enabled. To create a project and enable an API, refer to Create a project and enable the API; Note: For this quickstart, you are enabling the "Drive API". Authorization credentials for a desktop application. To learn how to create credentials for a desktop application, refer to Create credentials. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
May 26, 2015 - Redirecting… · Click here if you are not redirected That file will be converted to ... hard drive. The KMZ file in this example is located on the same server as this tutorial. To create your own overlay, you should upload your KML or KMZ file to your own server. ... Most of the examples you see on the Google Maps Javascript API Code Samples ... Jan 05, 2015 - Browse other questions tagged javascript google-drive-api or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... google drive javascript api TypeError: Cannot read property ...
This is a sample script for uploading files to Google Drive using Javascript. The files are uploaded by Drive API v3. gapi.client.drive.files.create () can create an empty file on Google Drive. But it cannot directly upload files including contents. I think that this might not be able to upload files and metadata with the multipart/related ... This project is a Google Maps API Javascript Example. In this project, master instructor Mark Lassoff will be using the Javascript Google Maps API to create... In this tutorial we've covered most of the basic building blocks of using the Drive API. While keeping the limitations in mind it is a viable alternative to file storages. It's API needs some time to getting used to, but after a bit of groundwork to hide the details behind a service, it can be made easy-to-use.
Enhance the Google Drive experience. Insert interactive content, powered by your account data or an external service, with Add-ons. Show a custom interface for uploading files from Drive into your third-party service. Enable users to quickly create files from custom templates. View documentation Learn about Add-ons. The Google Maps API in WordPress. The Google Maps API can be used on WordPress pages, although some tweaks are helpful to make working with the API easier. WordPress comes installed with filters intended to improve the appearance and security of a WordPress site, but which make use of JavaScript in general, and the Google Maps API in particular ... Note: This is the latest Drive API version v3 documentation. To switch to the legacy version, click Switch to V2 in the top menu bar.. The Google Drive API allows you to create apps that leverage Google Drive cloud storage. You can develop applications that integrate with Google Drive, and create robust functionality in your application using Google Drive API.
18/12/2015 · You will learn how to utilize the Google API Drive completely using Javascript programming only. There will be extra javascript libraries such as JQuery and CSS for styling our Google Drive interface screen. This tutorial will be divided into couple sections as below: Create your Google Apps project and how to enable the Google API Drive. In this tutorial, I explained how to set up Google Drive with Node.js. We wrote functions to upload, delete, and share a file in Google Drive. You can go ahead and try out the application on your computer by the source code here. Happy coding! Further Reading. Google Drive API; Google APIs This page demonstrates how to use the google-apis-javascript-client library with Compute Engine. In this exercise, you use the JavaScript client library to authorize requests, and create, list, or delete Compute Engine resources from outside a VM instance. For a full list of available client libraries, including other Google client libraries ...
 Node Js Express Google Drive Api Upload File Using Google
Node Js Express Google Drive Api Upload File Using Google
 Google Drive Api Download And Export Files With A Service Account
Google Drive Api Download And Export Files With A Service Account
 Google Drive Api Using Javascript
Google Drive Api Using Javascript
 Google Drive Api Integration And Use Of Functions
Google Drive Api Integration And Use Of Functions
 Filestack Docs Setup Oauth For Google Drive
Filestack Docs Setup Oauth For Google Drive
Github Googlecodelabs Tools Codelabs Management Amp Hosting
Top 10 Cloud Api Google Drive Dropbox Box And Others By
 Authentication To Google Drive Api Amp Get Lists Of Files In Google Drive Using Javascript Application
Authentication To Google Drive Api Amp Get Lists Of Files In Google Drive Using Javascript Application
 Upload File To Google Drive Using Python Codespeedy
Upload File To Google Drive Using Python Codespeedy
 Connecting Google Drive To Power Bi A Comprehensive Guide
Connecting Google Drive To Power Bi A Comprehensive Guide
 Diving In Google Drive Apis Google Drive Api Wpbrigade
Diving In Google Drive Apis Google Drive Api Wpbrigade
 Part 11 Upload Data From Fiori Application Into Google Drive
Part 11 Upload Data From Fiori Application Into Google Drive
 Upload File To Google Drive With Node Js
Upload File To Google Drive With Node Js
 Google Developers Blog Introducing The Google Drive Android Api
Google Developers Blog Introducing The Google Drive Android Api
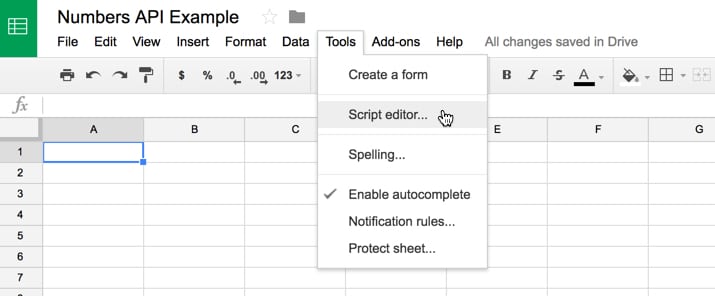
 Api Tutorial For Beginners With Google Sheets And Apps Script
Api Tutorial For Beginners With Google Sheets And Apps Script
 Google Drive Api Integration And Use Of Functions
Google Drive Api Integration And Use Of Functions
Google Drive Api Github Topics Github
 Part 11 Upload Data From Fiori Application Into Google Drive
Part 11 Upload Data From Fiori Application Into Google Drive
 Google Drive Api Using Javascript
Google Drive Api Using Javascript


0 Response to "22 Google Drive Api Javascript Tutorial"
Post a Comment