29 Javascript Settimeout Window Close
May 10, 2021 - This tutorial looks at the traditional methods JavaScript has available for running code asynchronously after a set time period has elapsed, or at a regular interval (e.g. a set number of times per second), discusses what they are useful for, and considers their inherent issues. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Comp125assignment3w2020 1 Docx Protected View Word
So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically.

Javascript settimeout window close. Object: Window Method or Function: clearTimeout() Syntax: clearTimeout(instance-name); To stop or clear a timeout execution we can use the method clearTimeout. For using the method we should use the identifier or instance of the setTimeout. The steps are as follows 13/2/2015 · For those with hassles with window.close () or self.close () not working, there is a way for a JavaScript button to do this. You must use the complete code (HTML AND JAVASCRIPT BOTH!) for this to work. Scroll down to view all. A link to [ a working test page ] using script to open and script to close is included. The window object represents an open window in a browser. If a document contain frames (<iframe> tags), the browser creates one window object for the HTML document, and one additional window object for each frame. Note: There is no public standard that applies to the Window object, but all major browsers support it.
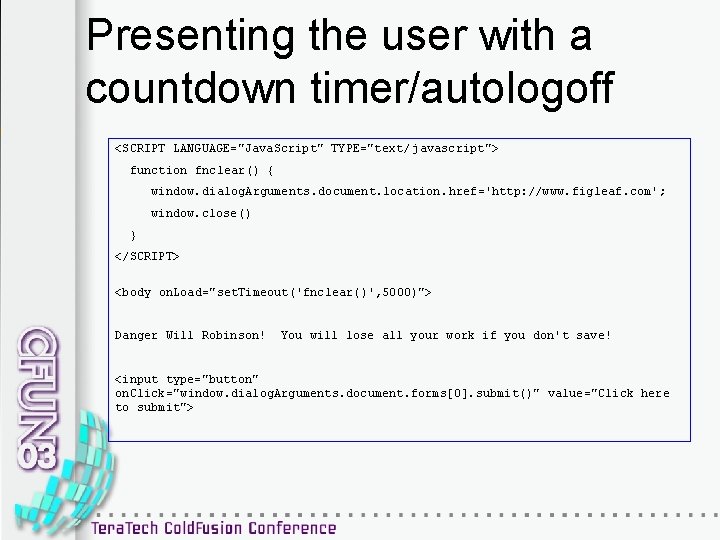
It is another example of using the setTimeout () method. Here, a new tab opens after a time interval of two seconds and gets close after two seconds of opening. We are using the window.open () method to open a new tab and window.close () method to close the opened tab. Apr 22, 2005 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. ... I 'm trying to show a message before closing a window. Make a window close itself after a delay - Real's Javascript How-to Make a window close itself after a delay Tag (s): Language <SCRIPT> setTimeout ("self.close ()", 5000) // after 5 seconds </SCRIPT> comment Comments (2)
May 22, 2017 - Assuming we're talking about browser-based JavaScript: No difference. setTimeout() simply omits the window., which is implied. The effect they have is exactly the same. It's a choice of coding style and preference. For JavaScript that does not run in a browser, the window object is not defined, ... So the connection between the windows is bidirectional: the main window and the popup have a reference to each other. Closing a popup. To close a window: win.close(). To check if a window is closed: win.closed. Technically, the close() method is available for any window, but window.close() is ignored by most browsers if window is not created with window.open(). The setTimeout( ) method defers the execution of the JavaScript statements in the string code for delay milliseconds. Once the specified number of milliseconds has elapsed, the statements in code are executed normally. Note that they are executed only once. To execute code repeatedly, code ...
The timeout is, in fact, firing. The problem is that certain browsers do not allow you to close a window using javascript.There are bugs that prevent it - specifically that the browser won't let code from one website close a window that is opened to a different website. See the comment below for a … setTimeout( function() { window.close(); }, 3000); is better coding style. - Terence Johnson Oct 10 '12 at 16:53 Neither sample code is working when I tried on Firefox or Safari. The setTimeout () is a method of the window object. The setTimeout () sets a timer and executes a callback function after the timer expires. The following illustrates the syntax of setTimeout (): let timeoutID = setTimeout (cb [,delay], arg1, arg2,...); Code language: JavaScript (javascript) In this syntax: cb is a callback function to be ...
Jan 30, 2020 - In this tutorial, you will learn how to use the JavaScript setTimeout() that sets a timer and executes a callback function after the timer expires. JavaScript | clearTimeout () & clearInterval () Method. The clearTimeout () function in javascript clears the timeout which has been set by setTimeout () function before that. setTimeout () function takes two parameters. First a function to be executed and second after how much time (in ms). setTimeout () executes the passed function after ... Mar 15, 2019 - I have two setTimeout after another. One to open a webpage in the window and another to close the window after a predetermine amount of time. However, after using setTimeout to open a webpage, the ...
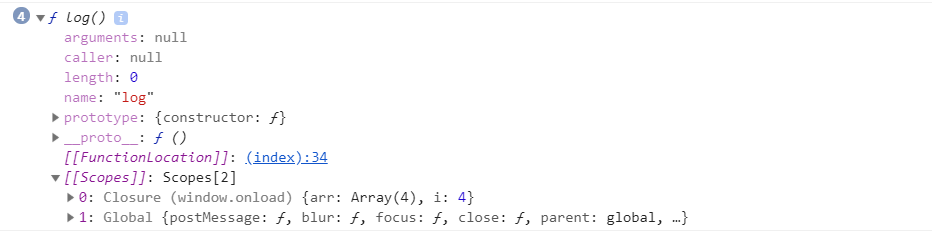
I even tried var temp = window.setTimeout first, but the property on window was immediately hoisted on top. So, I resolved to find another way to get at the original value. After some digging, I discovered a reference to the original setTimeout on the window's prototype, which you can access at window.constructor.prototype.setTimeout. Alright! The setTimeout above schedules the next call right at the end of the current one (*).. The nested setTimeout is a more flexible method than setInterval.This way the next call may be scheduled differently, depending on the results of the current one. For instance, we need to write a service that sends a request to the server every 5 seconds asking for data, but in case the server is overloaded ... The clearTimeout () method clears a timer set with the setTimeout () method. The ID value returned by setTimeout () is used as the parameter for the clearTimeout () method. Then, if the function has not already been executed, you will be able to stop the execution by calling the clearTimeout () method.
The setInterval () method will continue calling the function until clearInterval () is called, or the window is closed. The ID value returned by setInterval () is used as the parameter for the clearInterval () method. Tip: 1000 ms = 1 second. self. clearInterval (handle) Cancels the timeout set with setInterval () or setTimeout () identified by handle. Timers can be nested; after five such nested timers, however, the interval is forced to be at least four milliseconds. This API does not guarantee that timers will run exactly on schedule. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
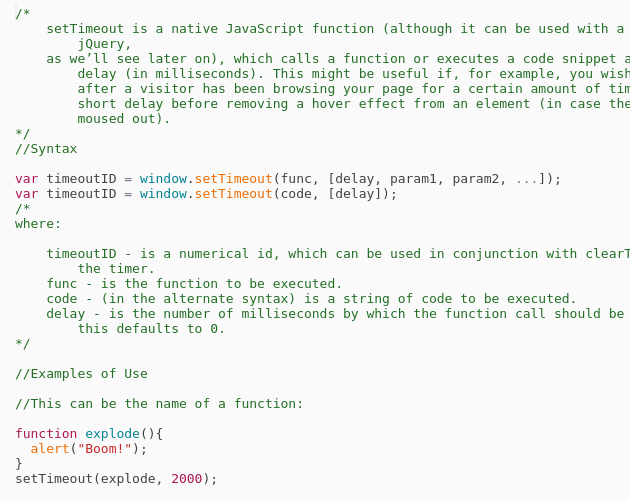
The setTimeout () function takes two parameters: 1) the function or code to call and 2) the number of milliseconds to wait before executing the code/function. A basic example below pops up an alert box 2 seconds after the button is clicked: <input type="button" value="click me" onclick="setTimeout ('window.alert ('Hello!')', 2000)" />. This shouldn't be necessary, see my previous example. window.close() will reference the current window in any case, which is the current popup window. This is why I thought you were trying to close the "opener" window. Perhaps a full code snippet, as I did in my working example, would be helpful. [edit] AH. An example of using setTimeout with AJAX post method. In this example, the data is loaded in a div element by using the AJAX $.post method.The code is placed inside the document.ready function, so as demo page loads, the data will be loaded from the text file into the div element.. However, the code of $.post method is written inside the setTimeout method that will delay displaying the text by ...
However, when you open or close a window within an event handler, you must specify window.open() or window.close() instead of simply using open() or close(). Due to the scoping of static objects in JavaScript, a call to close() without specifying an object name is equivalent to document.close(). Aug 06, 2020 - Learn how the JavaScript function setTimeout() works, how it can be used with other libraries like jQuery, and see examples and links to further reading. Both setTimeout and window.setTimeout refer to the same function, the only difference being that in the second statement we are referencing the setTimeout method as a property of the window object.
Create a Simple Delay Using setTimeout. The standard way of creating a delay in JavaScript is to use its setTimeout method. For example: console.log("Hello"); setTimeout(() => { console.log("World ... Since the child window was opened with script, window.open(); it can close itself. So the statement, Scripts may not close windows that were not opened by script. Makes more sense now. I hope this simple example has cleared a few thing up. Thanks for reading! Hold on. One last comment. If the parent is refreshed, it loses the reference to the ... setTimeout() This is one of the many timing events. The window object allows the execution of code at specified time intervals.This object has provided SetTimeout() to execute a function after a certain amount of time. It takes two parameters as arguments.One is the function and the other is the time that specifies the interval after which the function should be executed.
The setTimeout () method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval () method. Tip: Use the clearTimeout () method to prevent the function from running. hello techies, I used the below code on one of my Sharepoint webpart page : setTimeout(function(){ window.close(); }, 3000); This script works fine on IE but not working on Moziila and Chrome. It seems that your browser does not have Javascript enabled. Please enable Javascript and press the Reload/Refresh button on your browser. ... Hello, I am struggling getting a window to close using the setTimeout function. In simple terms this is what I am working with
The window object represents a window in browser. An object of window is created automatically by the browser. Window is the object of browser, it is not the object of javascript. The javascript objects are string, array, date etc. Note: if html document contains frame or iframe, browser creates additional window objects for each frame. Since you're running PHP code, the JS wil only be executed after the PHP code is run. So you can run it with or without a timeout. Simply adding the following code anywhere (valid) in the HTML page is enough, <script type='text/javascript'> self.close(); </script>. Jump to Post. JavaScript do not have a function like pause or wait in other programming languages. However, JS has setTimeout () function, which can delay an action. Following example will popup an alert 4 seconds after you click the "Test Code" button: 1. setTimeout(alert("4 seconds"),4000); You need wait 4 seconds to see the alert.
26/2/2019 · Since the first parameter to setTimeout is a function and 'removeStatusIndicator()' is a function, you can gain performance (and type less) by simply: var timer1 = setTimeout(removeStatusIndicator, statusTimeout); This avoids the nested function calls. – HarleyDaveAug 29 '14 at 11:25. 7. JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS ... scrollTo() setInterval() setTimeout() stop() ... Open "www.w3schools " in a new window, and use close() to close the window: Real's HowTo : Useful code snippets for Java, JS, PB and more
 Javascript Settimeout Function In Window Load Event Set Timeout Loading Using Javascript
Javascript Settimeout Function In Window Load Event Set Timeout Loading Using Javascript
 I Need A Delay Method Amp Settimeout Is Undefined Not Found
I Need A Delay Method Amp Settimeout Is Undefined Not Found
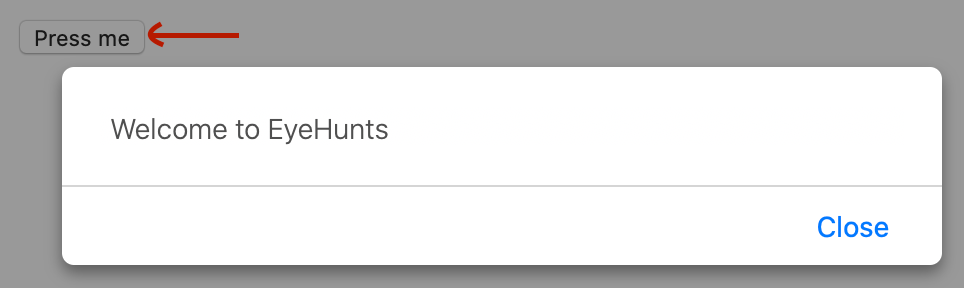
 Settimeout In Javascript Window Settimeout Method Eyehunts
Settimeout In Javascript Window Settimeout Method Eyehunts
 Testing Settimeout Setinterval Dev Community
Testing Settimeout Setinterval Dev Community
 Typescript What Is The Correct Type For A Timeout Stack
Typescript What Is The Correct Type For A Timeout Stack
 Js Set Timeout Amp Setinterval
Js Set Timeout Amp Setinterval
 How To Create A Custom Right Click Menu With Javascript By
How To Create A Custom Right Click Menu With Javascript By
 Javascript To Redirect To Another Page After 5 Seconds Code
Javascript To Redirect To Another Page After 5 Seconds Code
Solved 5 3 Following Javascript Code Follow Directions
 Javascript And Ajax Javascript Window Object Week 6 Web
Javascript And Ajax Javascript Window Object Week 6 Web
 Csv File To Json 45 By Tc9993 Apis Bubble Forum
Csv File To Json 45 By Tc9993 Apis Bubble Forum
 101 Javascript Window Time Events Settimeout And Setinterval In Hindi
101 Javascript Window Time Events Settimeout And Setinterval In Hindi
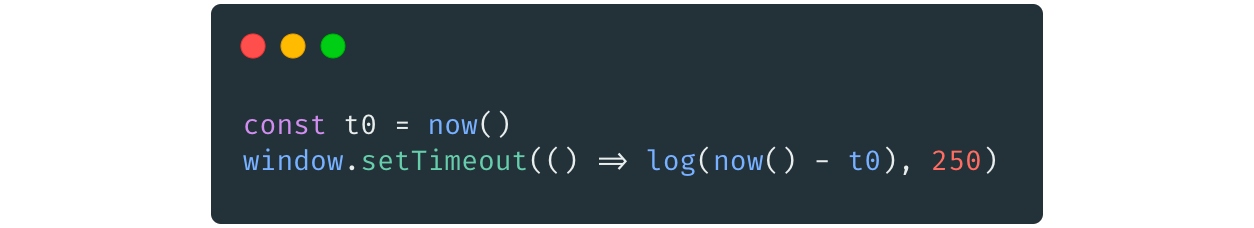
 The Most Accurate Way To Schedule A Function In A Web Browser
The Most Accurate Way To Schedule A Function In A Web Browser
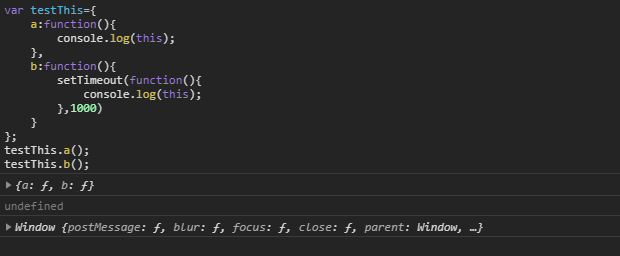
 技术 Js中的settimeout的this指向window对象 知乎
技术 Js中的settimeout的this指向window对象 知乎
 Jquery Settimeout 6 Demos Including Javascript
Jquery Settimeout 6 Demos Including Javascript
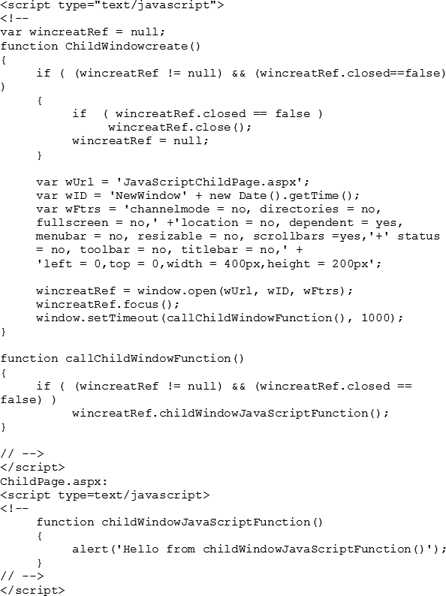
 Definition Of Calling A Child Window S Javascript Function
Definition Of Calling A Child Window S Javascript Function
 Settimeout In Javascript Window Settimeout Method Eyehunts
Settimeout In Javascript Window Settimeout Method Eyehunts
 Close Aspx Using Javascript Jquery Stack Overflow
Close Aspx Using Javascript Jquery Stack Overflow
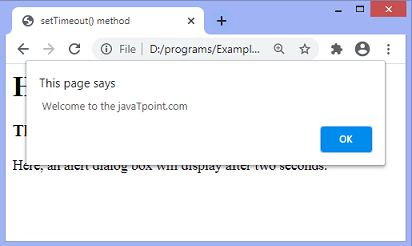
 Javascript Settimeout Method Javatpoint
Javascript Settimeout Method Javatpoint
6 Web Scraping Tools That Make Collecting Data A Breeze By
 Js Set Timeout Amp Setinterval
Js Set Timeout Amp Setinterval
 Applications Of Java Scriptdhtml Quick Tips To Improve
Applications Of Java Scriptdhtml Quick Tips To Improve
 5 Tricky Javascript Problems To Check Before Your Next
5 Tricky Javascript Problems To Check Before Your Next
 Jquery Settimeout Function Examples Codepad
Jquery Settimeout Function Examples Codepad
 Javascript Settimeout And Setinterval Carl De Souza
Javascript Settimeout And Setinterval Carl De Souza
 Asynchronous Javascript Laptrinhx
Asynchronous Javascript Laptrinhx
 Ensure Execution Order Of Multiple Settimeout Functions In
Ensure Execution Order Of Multiple Settimeout Functions In

0 Response to "29 Javascript Settimeout Window Close"
Post a Comment