27 Browser Notifications Chrome Javascript
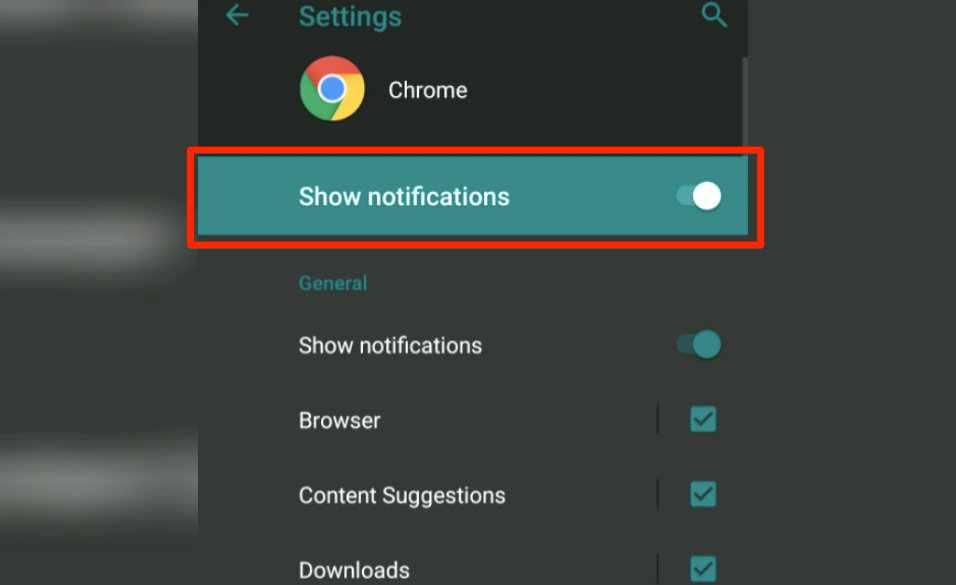
Yes it is. This is done through the settings for your device. Enter through 'Settings' > 'Apps and Notifications' > 'Notifications' > 'Notifications' . Then scroll down to Chrome and tap on it. You can then choose for which action Chrome will noti... Jul 26, 2018 - The Notification API only works via JavaScript. So you cannot trigger it directly from PHP. However, if you can send a push message from PHP to JS (e.g. through Web Sockets), then JS can alert the user through the Notification API.
 How To Setup Chrome For Android Notification Settings
How To Setup Chrome For Android Notification Settings
Apr 22, 2020 - The notification API allows you to display desktop style notification using pure JavaScript that runs in the browser. Keep in minds that this only works in secure context. Basically it’s only going…

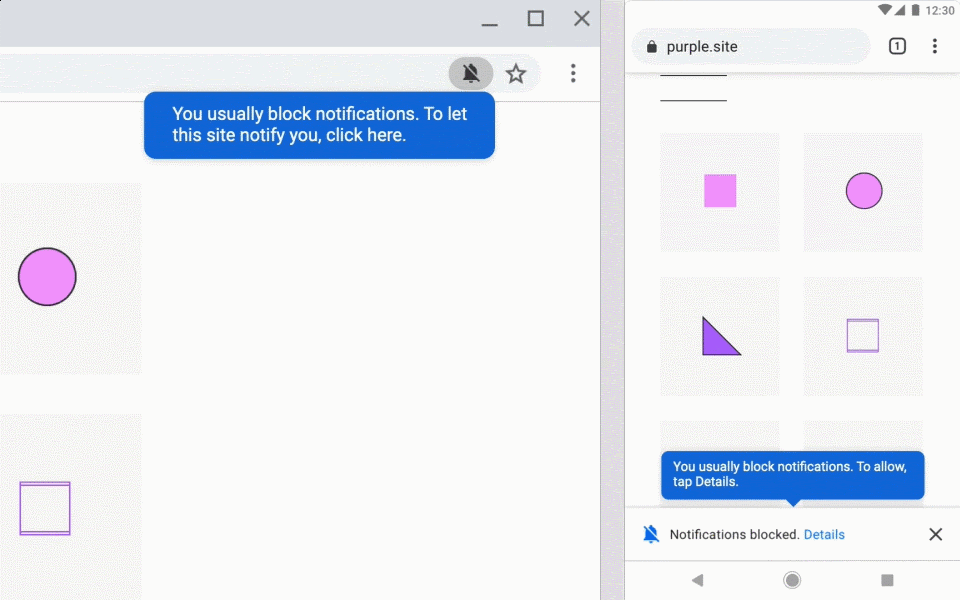
Browser notifications chrome javascript. As of now GCM only works for chrome and android. similarly firefox and other browsers has their own api. Now coming to the question how to implement push notification so that it will work for all common browsers with own back end. You need client side script code i.e service worker,refer (Google push notification). How notifications work. By default, Chrome alerts you whenever a website, app, or extension wants to send you notifications. You can change this setting at any time. When you browse sites with intrusive or misleading notifications, Chrome automatically blocks notifications and recommends you continue to block these notifications. Introduction to JavaScript Notification Web API The JavaScript Notification API is an interface that allows the browser to throw a notification to engage the website with the user and inform the user about what's happening on the current webpage. The Notification API consists of several methods, including:
Browser-update is a tool to unobtrusively notify visitors that they should update their web browser in order to use your website. This is done with care not to annoy, lock out or erroneously notify visitors! 190 095 sites are using this notification. 59 633 710 visitors have already updated their browser. Apr 27, 2021 - How to implement Web Push Notifications, a beginner introduction and guide to make push notification available. Now that you've got a manifest set up you can go back into your sites JavaScript. To subscribe, you have to call the subscribe () method on the PushManager object, which you access through the...
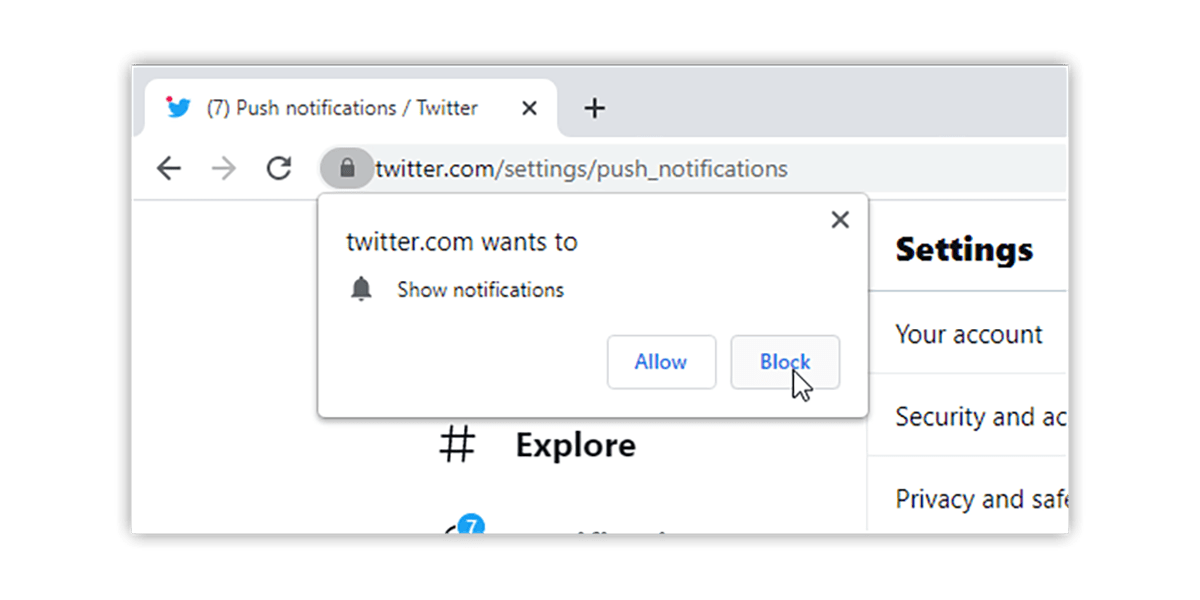
Enable/Disable Chrome push notifications on Mobile. Apple. Apple does not support Google Chrome push notifications. Hence, it is not possible to send web alerts on the Google Chrome browser for iOS devices or Mac. However, the native web browsers on Apple device do support web push notifications on Safari browsers on Apple mobile or Mac. Android Several events flow in the opposite direction: when a notification is displayed (it may not be immediate if the screen is cluttered), closed, or encounters an error, an event is fired which can be listened for by javascript. These events are detected in the browser process and flow back to the renderer instance which owns the notification object. Mar 15, 2018 - Here’s Facebook asking you to confirm notifications. If you allow it, you will get a notification on your device about new messages or something else. This is very useful not only for social…
The JavaScript Web Notification API allows both desktop and mobile browsers to display notifications with custom content. Although it's support used to be quite inconsistent, the API is now compatible with most modern browsers and we are already seeing it implemented in many websites and apps. Browsers like Chrome uses 'Service Worker' JavaScript and sends the push event in the frontend. User can see the notifications in different styles depending upon the operating system. Google Chrome offers a feature to enable or disable push notifications from the websites anytime you want. Default Notifications Behavior in Chrome Aug 21, 2019 - I tested this on chrome for Desktop & chrome for Android (after updating to latest version). my question is :- For push notifications to work should the browser be open? Note:- I used this for testing. javascript google-chrome push-notification service-worker progressive-web-apps
Jan 02, 2021 - Before asking permission, let’s check if the permission is already granted. To get the notification permission, you can use: Consider that the Notification.permission is default. Now you need to ask… Use the chrome.notifications API to create rich notifications using templates and show these notifications to users in the system tray · Button icons not visible for Mac OS X users Basic knowledge of HTML, CSS, JavaScript, and Chrome DevTools; The sample code, see Get setup; Get Setup ... Check your changes by refreshing the app in the browser. Check the console in Chrome DevTools for Service Worker is ... The user has granted permission to display notifications. The browser has sent a network request to a push service to ...
Open the JavaScript Console. Once you have checked that JavaScript is enabled in your browser, open the JavaScript Console, which is part of the Chrome Developer Tools. 2 Click the Icon on the right hand corner again. Oct 17, 2014 - Chrome browser and the Chrome Web Store will continue to support extensions. Read the announcement and learn more about migrating your app. ... How to wake your app at specified intervals to execute background tasks. How to use on-screen notifications to draw attention to something important. Aug 24, 2017 - Quality Weekly Reads About Technology Infiltrating Everything
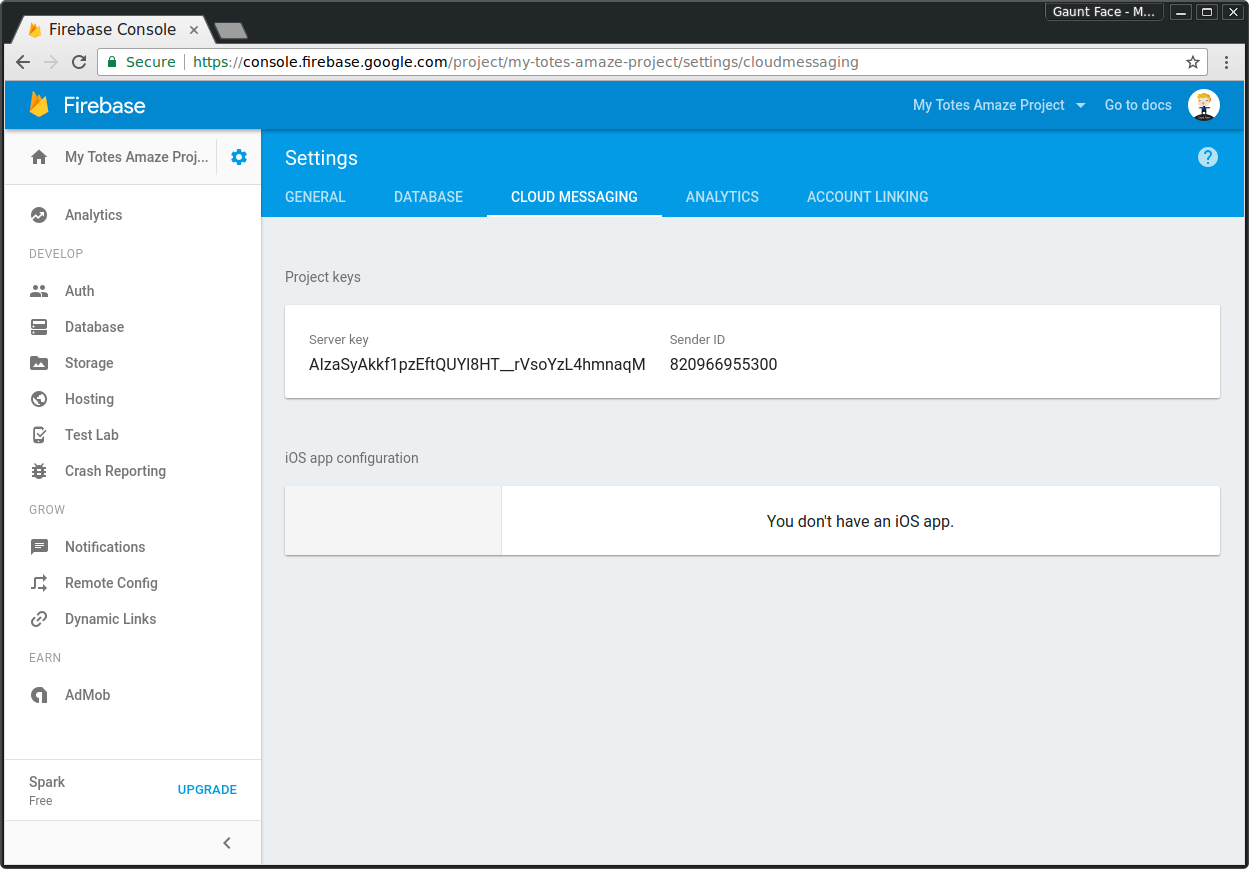
JavaScript Notifications API enables web pages to display messages to users on their devices across different platforms. These notifications appear even after the user has switched tabs or moved to another application. The FCM JavaScript API lets you receive notification messages in web apps running in browsers that support the Push API. This includes the browser versions listed in this support matrix and Chrome extensions via the Push API. The FCM SDK is supported only in pages served over HTTPS. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
PushAlert helps you build a subscriber base with Chrome push notifications. On adding our code to your website, users will be prompted to subscribe to notifications by clicking on 'Allow.' Chrome Push Notifications work everywhere Chrome Browser is available, on Windows, Linux, MacOS (OSX), ChromeOS and Android. Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! Displaying Dynamic Messages Using the Web Notification API was peer reviewed by Julian Motz. Thanks to all of ... Chrome extension notifications obviously only work in Chrome extensions, and don't require any special permission from the user. W3C notifications work in many browsers (see support on caniuse), and require user permission. As a best practice, don't ask for this permission right off the bat.
Chrome Web Push Notifications allow you to establish the most convenient channel of communication with your website audience on both desktop and Android devices. With 49% desktop browsers and 27% of the mobile web browsers market share of Chrome this technology provides huge opportunities for brands to engage with their audience in a modern and ... This is a set of example notifications that are referenced throughout the web push book content. 1 week ago - The Notifications API lets a web page or app send notifications that are displayed outside the page at the system level; this lets web apps send information to a user even if the application is idle or in the background. This article looks at the basics of using this API in your own apps.
Notification.permission Read only A string representing the current permission to display notifications. Possible values are: denied — The user refuses to have notifications displayed. granted — The user accepts having notifications displayed. default — The user choice is unknown and therefore the browser will act as if the value were denied. Browser Icon: The logo of the browser sending the notification. This is included on notifications sent to Apple desktop or laptop computers. This can not be altered or removed. The elements of a web push notification as it looks on an Apple desktop or laptop computer on a Chrome browser version 59 or newer. Dec 12, 2018 - This is post # 9 of the series dedicated to exploring JavaScript and its building components. In the process of identifying and describing the core elements, we also share some rules of thumb we use…
It is important to note that so far Safari Push Notifications can only be delivered to Mac and not iPhone (although this functionality is coming). Web push notifications appear on Macs even when the Safari browser isn't running, and are highly visible for users . Chrome Push Notifications. From Chrome 59 onwards Chrome Push Messaging became ... react-browser-notifications React component for the Javascript Notifications API. The Notifications API allows web pages to control the display of system notifications to the end user. These are outside the top-level browsing context viewport, so therefore can be displayed even when the user has switched tabs or moved to a different app. Google's answer to spoofing has been to prevent JavaScript code in cross-origin iframes from calling the alert, prompt, and confirm methods on the browser's window object - which web developers use to show dialog boxes for user notifications and interaction. By doing so, Google has broken more than a few web apps.
No relaunch notification—Activates a minimal default level of notifications. Chrome browser indicates to users that a relaunch is needed via subtle changes to its menu. In Chrome OS, a notification in the system tray prompts the user to relaunch. Follow the steps below to disable the Chrome notifications on Android phones. Step 1: Open the Google Chrome browser and tap on the three-dot menu at the above. Step 2: Dive into Settings ... Which type of notification to display. Required for notifications.create method · A URL to the sender's avatar, app icon, or a thumbnail for image notifications.URLs can be a data URL, a blob URL, or a URL relative to a resource within this extension's .crx file Required for notifications.create ...
Oct 06, 2019 - There will be differences between browsers. Just looking at text, Firefox and Chrome look and act differently. Secondly there are differences across platforms. Chrome has a custom UI for all platforms whereas Firefox uses the system notifications on my Linux machine. If you enable push notifications for your website, visitors to your site will see an announcement like this on their browser. Push notifications mostly work on Chrome and Firefox. Safari and Opera browsers have limited support and only a few services have it. In Chrome, this is how the permission request looks. Just as a primer, an extension contains a mandatory manifest file along with html and javascript scripts. Using the chrome.notifications api Browser notifications from the chrome extension can be sent using the chrome.notifications api. This rich notifications api lets you create the notifications using some templates and show them to your user.
Notifications appear outside the browser window. As the following snapshots show, the details of how notifications look and where they're shown depend on the platform. You create the notification window using a bit of JavaScript and, optionally, an HTML page packaged inside your extension. Notifications can be handy, but they can also be annoying at times. Here's how to manage notifications in Chrome with less stress, or get rid of them entirely.
 Browser Push Notifications Using Javascript Support Cronj
Browser Push Notifications Using Javascript Support Cronj

 Chrome Extension Js Event For Browser Notification Method
Chrome Extension Js Event For Browser Notification Method
 Step 3 Add Alarms And Notifications Chrome Developers
Step 3 Add Alarms And Notifications Chrome Developers
 How To Manage Chrome Notifications Productivity Portfolio
How To Manage Chrome Notifications Productivity Portfolio
 Chrome 84 Released With Support For Blocking Notification
Chrome 84 Released With Support For Blocking Notification
 Are Browser Notifications Irritating You Wait For Google
Are Browser Notifications Irritating You Wait For Google
 Manage Service Workers In Firefox And Chrome Ghacks Tech News
Manage Service Workers In Firefox And Chrome Ghacks Tech News
 Chrome Notifications How To Turn Prompts Off 9to5google
Chrome Notifications How To Turn Prompts Off 9to5google
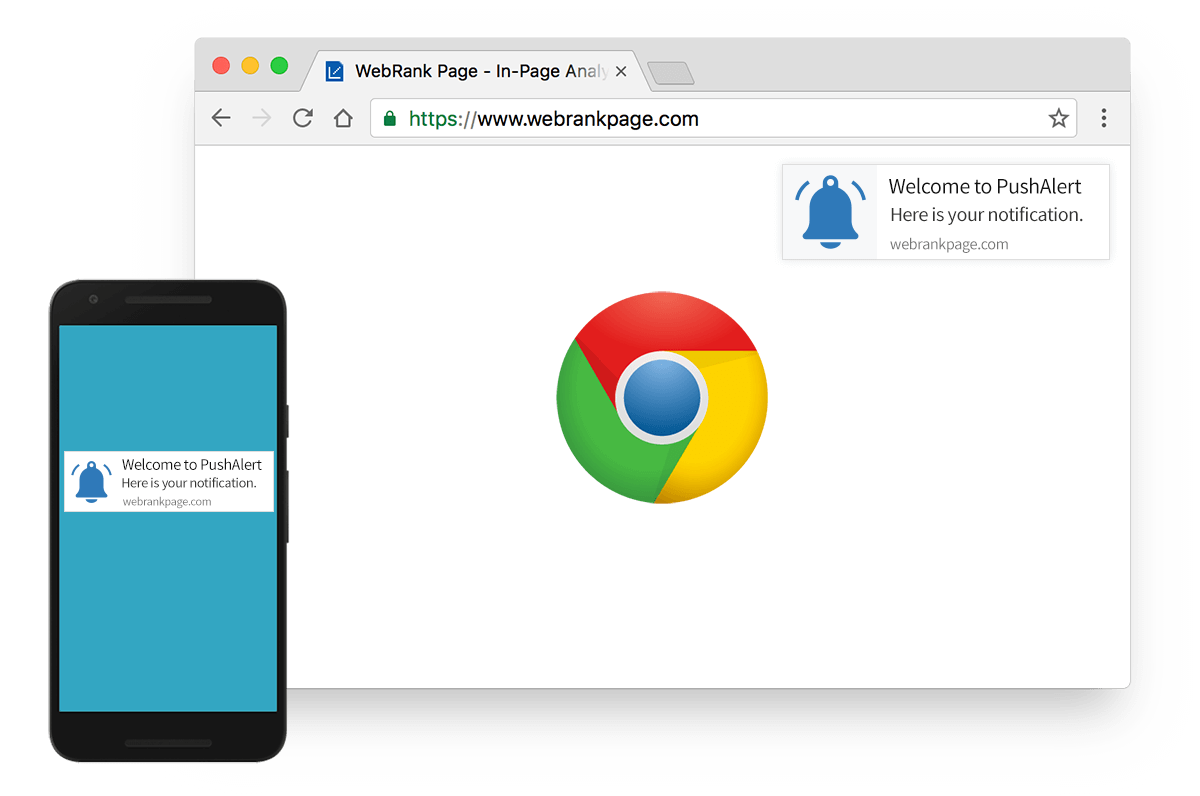
 Push Notifications For Chrome Pushalert
Push Notifications For Chrome Pushalert
 Push Notifications On The Open Web Google Developers
Push Notifications On The Open Web Google Developers
 Google Chrome Notification Popups On Windows 10 Virus
Google Chrome Notification Popups On Windows 10 Virus
 Desktop Notification Like Gmail Using Html5
Desktop Notification Like Gmail Using Html5
 How To Manage Chrome Notifications Productivity Portfolio
How To Manage Chrome Notifications Productivity Portfolio
 Handle Browser Level Notification Using Selenium Webkul Blog
Handle Browser Level Notification Using Selenium Webkul Blog
 Push Notifications On The Open Web Google Developers
Push Notifications On The Open Web Google Developers
 Web Push Notifications And Chrome Notifications Getting Started
Web Push Notifications And Chrome Notifications Getting Started
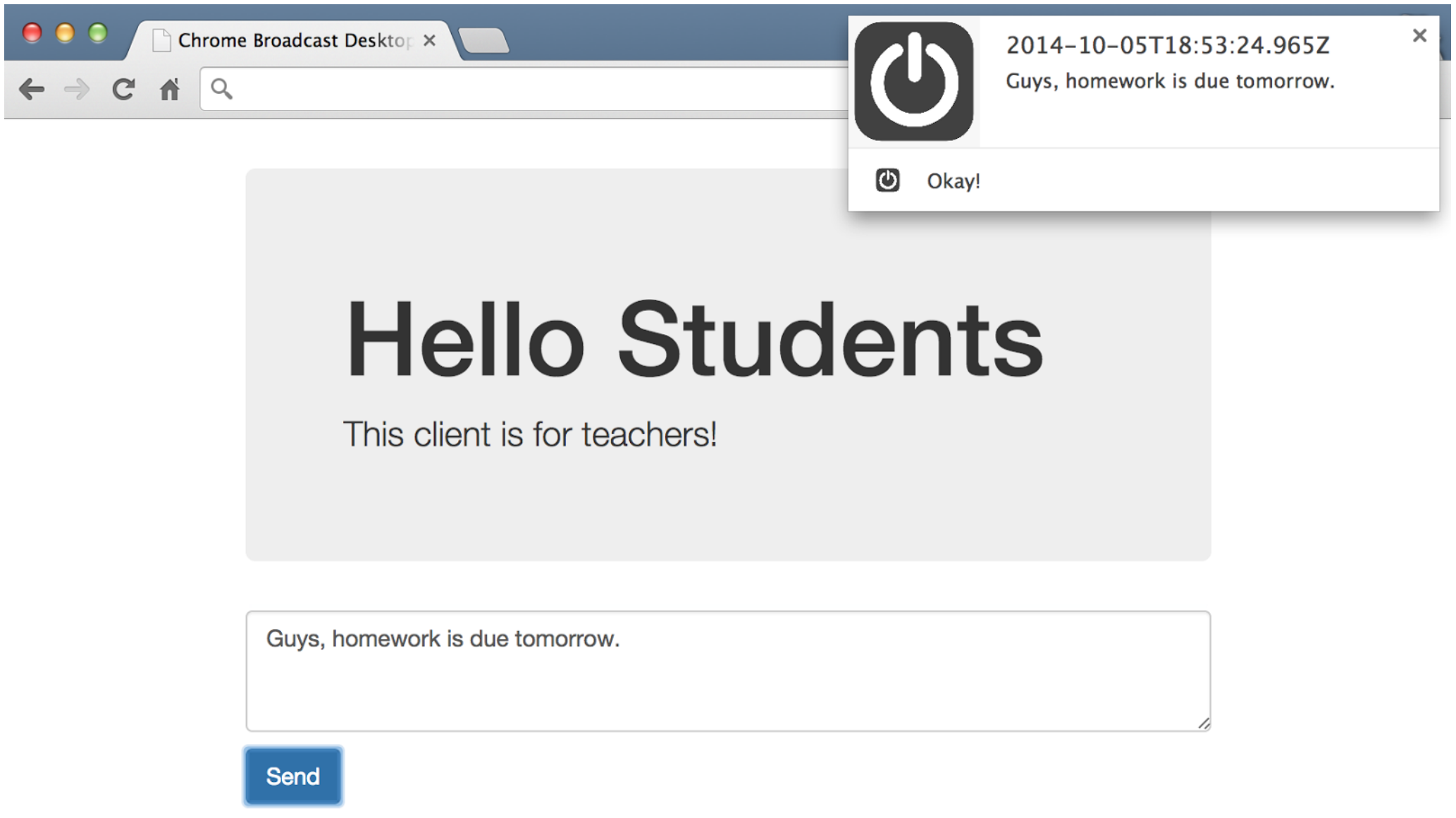
 Broadcast Chrome Push Notifications In The Browser Pubnub
Broadcast Chrome Push Notifications In The Browser Pubnub
 How To Turn On Push Notifications For Chrome Browser
How To Turn On Push Notifications For Chrome Browser
 Sending Web Push Notifications From Node Js Www
Sending Web Push Notifications From Node Js Www
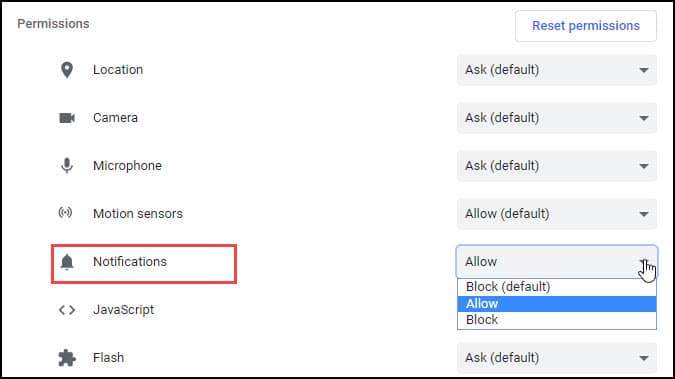
 Reset Browser Permission For Web Push Notifications Pushpad
Reset Browser Permission For Web Push Notifications Pushpad
 Native Chrome Desktop Push Notifications In Mac Os Updated
Native Chrome Desktop Push Notifications In Mac Os Updated
:max_bytes(150000):strip_icc()/001-change-home-page-in-google-chrome-4103616-bdf0238af5f54870acc8e5a38005dfb7.jpg) How To Disable Javascript In Google Chrome
How To Disable Javascript In Google Chrome
 How To Disable Website Notifications In Google Chrome
How To Disable Website Notifications In Google Chrome
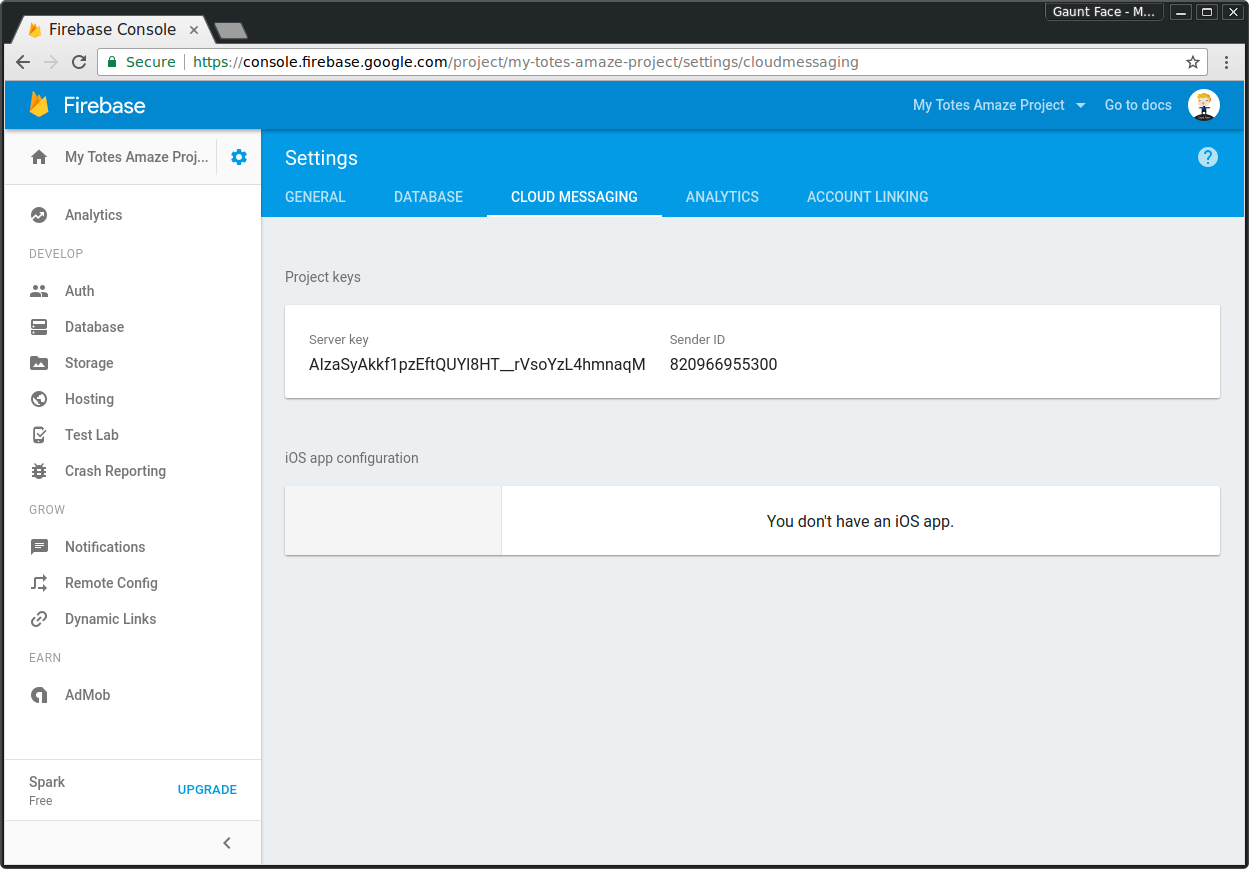
 Play A Sound With Firebase When Browser Receives A
Play A Sound With Firebase When Browser Receives A
 Creating Scheduled Push Notifications Css Tricks
Creating Scheduled Push Notifications Css Tricks
This blog is very helpful for all.
ReplyDeleteOur Intelligent Video Analytics Solutions use artificial intelligence and machine learning to identify and remove particles in the video, identify each object using a professional Deep Convolutional Neural network, and classify each object for innovative surveillance analysis, such as search and filtration notifying, and aggregation of data and visualization.