22 Javascript Measure Page Load Time
Measuring page load times using Selenium Contents: 1) Introduction 2) Performance Timing interface ... page load time measurements. Performance category is slightly underrepresented so far (only one post about Google Lighthouse) ... We only need to execute simple javascript and return its value (as long). Method gets PerformanceEvent enum value ... 14/7/2016 · SpeedIndex is another great way to measure the performance of your pages. SpeedIndex is the average time at which visible parts of the page are displayed (above the fold content). It’s a descent approach to figuring out how quickly your above the fold content takes to load, which in turn can be a good indicator of a user’s perceived load time.
 Performance Features Reference Chrome Developers
Performance Features Reference Chrome Developers
Web page load time begins when a site visitor first initiates a request and stops when the page's entire content is displayed within their browser. In that time the following steps occur: The visitor's browser makes a request to your web server. The server processes the request and sends a response back to the browser.

Javascript measure page load time. 62 rows · measure. Wrap a function and measure it's execution time in milliseconds into a performance measure entry. import { measure } from 'page-timing'; async function myFunction( await wait(50); doSomethingElse(); } await measure(myFunction, 'my-function'); // Example: Convert entries to a named array Object.assign( ... performance. Apr 11, 2012 - Get page load time via Javascript and jQuery | In Codepad you can find +44,000 free code snippets, HTML5, CSS3, and JS Demos. Collaborate with other w... And what does "page load" actually mean? Navigation Timing is a JavaScript API for accurately measuring Each performance.timing attribute shows the time of a navigation event the DOM began loading), measured in milliseconds since midnight of This script shows you time in seconds since a web ...
All you have to do is simply copy the URL of your website and paste it on their web speed test. Select where you want it tested, preferably the server nearest your geographical location, then start the test. The report will show your website's performance grade, page size, the number of requests made, and, most importantly, the load time. There are two ways to measure page speed: Page load time: This is the amount of time that passes between the browser sending the request to the server and the page to fully loading and rendering. Time to first byte: This is the amount time that passes between the request being sent to the server and the browser receiving the first byte of data ... Aug 03, 2014 - Modern JavaScript APIs like Page Performance API makes the calculation of these factors very accurate. Page Performance API is used to calculate the page load time, memory consumption by JavaScript and JavaScript execution time. Let’s see these API in depth.
Javascript page load time calculation returns negative. Ask Question Asked 5 years, 8 months ago. Active 5 years, 8 months ago. Viewed 3k times ... You need to measure the loadEventEnd after the onload event has finished or else it will be reported as 0, as never happened. (jquery example for attaching to the onload event) I am trying to make a webpage that, when it starts loading, uses an Interval to start a timer. When the page fully loads, it stops the timer, but 99% of the time i get time measurements of 0.00 or 0.01 even if it takes longer. Occasionally, it says something that makes more sense like .28 or 3.10 at some times. Here is the code if it helps: In this article, I explain how to show page load time using JavaScript. Use the following procedure. Step 1. Open Visual Studio 2012 and click "File" -> "New" -> "Web Site...". A window is opened. In this window, click "Empty Web Site" under Visual C#. Give the name of your application as "Page_load_Time" and then click "Ok".
One of the most useful ways to measure when a page 'has loaded' in meaningful terms is Time to Interactive, or TTI, which measures how long it takes for a page to be rendered to a point where the user can interact with it in a meaningful way. Aug 01, 2016 - I've generalled used a combination ... to measure page loading times and diagnose potential problems. Firebug has lots of information that may prove useful if you haven't already checked this out. ... Not the answer you're looking for? Browse other questions tagged javascript page-load-time ... 10/1/2005 · Re: JavaScript to measure Page Load Time Jan 10, 2005 08:25 AM | stiletto | LINK Since javascript executes sequentially down the page you should be able to do something like: <script language='javascript'>var startTime = new Date();</script> <script language='javascript'> var endTime = new Date(); var timeDiff = endTime.getTime() - startTime.getTime(); alert(timeDiff + " milliseconds …
The performanceTiming API, a JavaScript API for measuring the loading performance of the requested page, is deprecated but supported in all browsers. It has been replaced with the performanceNavigationTiming API. Dec 18, 2020 - The Navigation Timing API provides data that can be used to measure the performance of a web site. Unlike JavaScript-based libraries that have historically been used to collect similar information, the Navigation Timing API can be much more accurate and reliable. In the developer tools, you can see exactly the DOMContentLoaded time and the total load time. To run this click into the "Network" panel, click on the "Show Overview" option and press Ctrl + R (Cmd + R) to refresh the page. A blue line will show up for DOMContentLoaded and a red line for total load time.
Nov 04, 2011 - To measure the time taken for a page to load one can use the Date object in the head section and calculate the time taken for the page to load in window.onload function. However, it calculates the time taken for the page to load after the first bit of JavaScript in the head is executed. Aug 03, 2015 - This rewriter injects two small blocks of CSI (Client Side Instrumentation) javascript into every HTML page. These blocks measure the time the client spends loading and rendering the page, and report that measurement back to the server. You can access the average page load time metrics for ... Set "PLT_DisplayElementID" to the id of a tag on your page that has the "innerText" property (i.e. block elements), such as a div or span tag. If such tag is missing or not found, the result is printed at the bottom of the page. To see the load time of any Web page use the Page Load Timer tool.
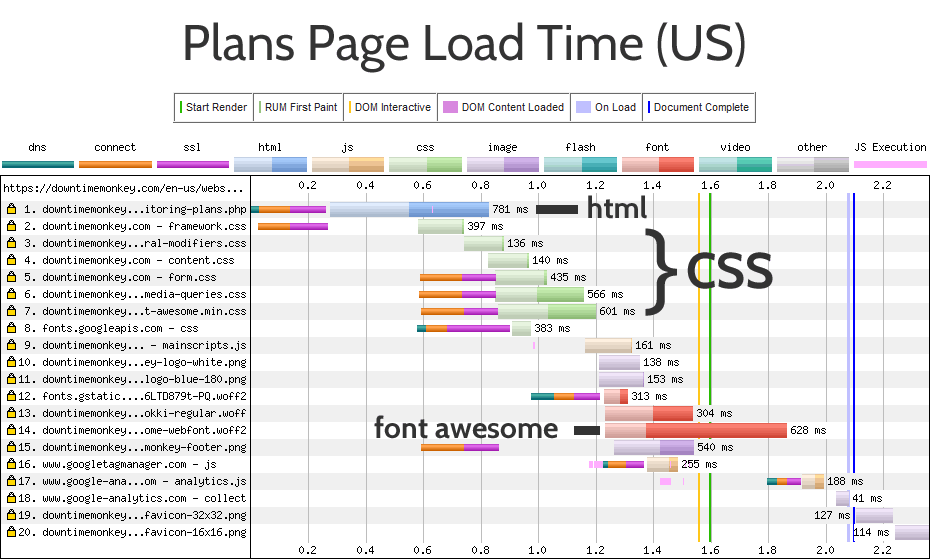
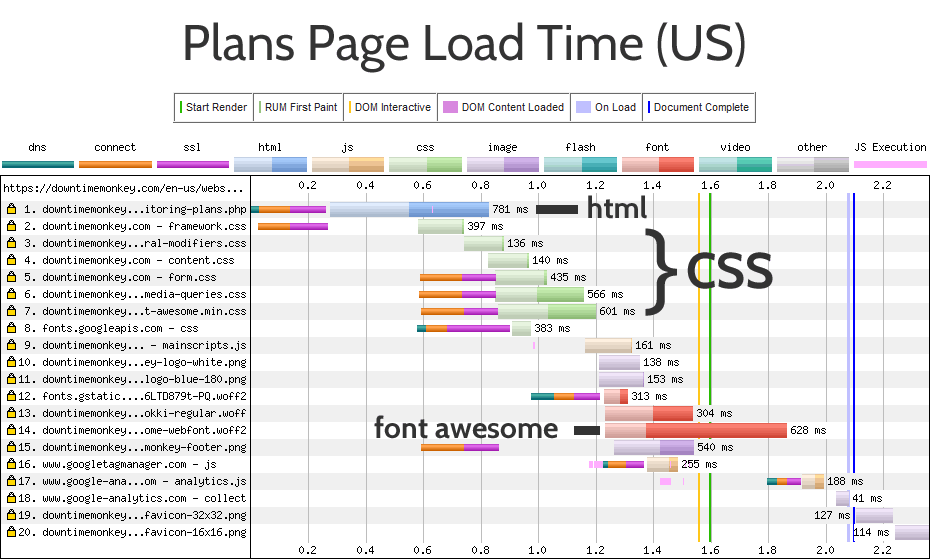
RRP $11.95. Get the book free! For a long time, measuring web performance was all about minimizing the time it took for various browser events to fire, such as window.onload or the loadEventEnd ... Aug 05, 2020 - The Waterfall bookmarklet showing timings for a page and its resources. Navigation and Resource Timing are APIs that help you measure how long stuff takes to load. Because these APIs are a part of JavaScript, you can use them to gather vital performance statistics from users when they visit ... Dec 10, 2012 - Breakdown of the time it took to load each resource in the page. Values are grouped by Network, Request and Response. ... The example is made of 4 parts, the HTML itself, a tiny CSS file to give a minimal styling to the tables, a JavaScript that does most of the work and a couple of images.
Feb 02, 2017 - Introduction Improving site speed is one of the major technology initiatives at LinkedIn because it is highly correlated with the engagement members have on our website. Real User Monitoring (RUM) is an approach where we use data from real users, instead of a synthetic lab environment, to measure ... 31/8/2011 · Using inline JavaScript to measure performance in this way is limited and unreliable for the following reasons: The timing code is in the page, so it affects how the page loads and the time that takes. (The Navigation Timing API can be used to get timings after the page has finished loading, without affecting that process.) Step 1: Add some javascript to the header of your page. The first thing we need to do is make sure we can capture the page load time. I only did this on the landing page for our test website because what I cared about most was the performance of the first page a visitor sees when they come to the site.
There are two components to delivering ... that the page uses. Inspectlet allows both of these metrics to be recorded in real-time by setting up a Custom Metric for each component. ... The server-side load time is the duration from when your servers receive a request to when your servers send a response back to the browser. Typical methods to measure server load ... Summary: in this tutorial, you will learn about the events that are related to the page load including DOMContentLoaded, load, beforeunload, and unload.. Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like ... Selenium is the wrong tool for measuring page load times. Selenium can't actually block until the page finishes loading, so it has to poll the browser. Your load time precision is constrained by the poll interval. The most accurate tools for measuring page load times are browser extensions like YSlow, Firebug, and the Chrome DevTools.
The Time to Interactive measures how long it takes a page to become interactive; The First CPU Idle measures when a page is minimally interactive. You should measure these metrics under the expected load on your website. If you expect 1000 concurrent users at any time, it's useless to measure the performance when there is only a single user. Measuring (Calculate) web page load time has become very easy with the use of simple javascript.Looking at the script one can see that there is a variable with the name startime where the current time gets loaded.Please take a look at the script below. Add this script in the header of any webpage. [Javascript] Measuring time to load page Troy III Ajnej trojani2000 at hotmail Sun Jul 24 20:44:47 CDT 2005. Previous message: [Javascript] Measuring time to load page Next message: [Javascript] Measuring time to load page Messages sorted by: First try this script and than go to it's Internet source and giv'em some feedback <!-- ...
Jul 26, 2020 - Is JavaScript slowing down your website? Learn how to reduce the impact of JavaScript on your page load time. Read to understand best practices and free tools. In the code above, we first record the time (using the Date method) when the page is requested and begins to load. This line must go at the top of the code. Then, one the page is loaded (that's what the jQuery.ready() line is for) we fetch the time again. In simple terms, measuring page-load time (also referred to as Page Speed) is the amount of time it takes for the content/page to appear on the screen. Lower the page-load time, better is the usability factor of the product, better is your conversion rate. Metrics To Consider For Measuring Page Load Time
Calculating Page Load Time In JavaScript. Ask Question Asked 8 years, 7 months ago. Active 2 years, 4 months ago. Viewed 132k times ... as it'll need to measure the time to load the script file anyway. And of course you could do without jQuery and attach the listeners for DOMready and window.onload manually. - Bergi Dec 27 '14 at 21:13. Nobody Likes a Slow Website. We built this Website Speed Test to help you analyze your website load speed. The test is designed to help make your site faster by identifying what about a webpage is fast, slow, too big, and so on. Delay Your Javascript. Rather than loading your javascript on-demand (which can cause a noticeable gap), load your script in the background, after a delay. Use something like. var delay = 5; setTimeout("loadExtraFiles();", delay * 1000); This will call loadExtraFiles() after 5 seconds, which should load the files you need (using $import).
A long load time to display your web page may unfortunately frustrate the user who will leave the website (the maximum waiting time tolerated is estimated to 4 seconds approximately). Even before landing on your page, the user has to find your website and Google Bots will tend to reference it better if the loading time is below 2 seconds. It means the loading time of a web page is a critical ...
 What Is Page Load Time Round Trip Ttfb And Latency Cdn
What Is Page Load Time Round Trip Ttfb And Latency Cdn
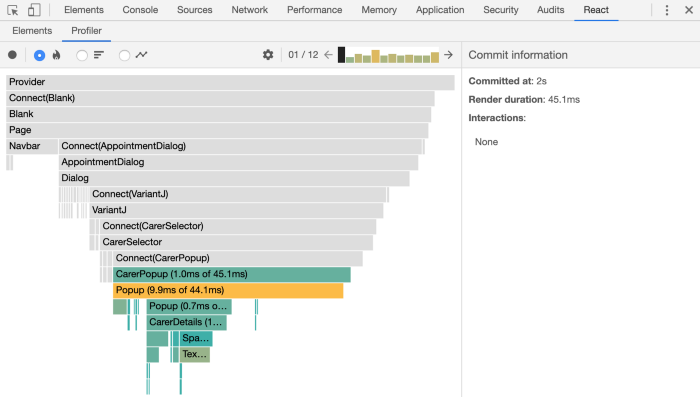
 Measuring React App Performance
Measuring React App Performance
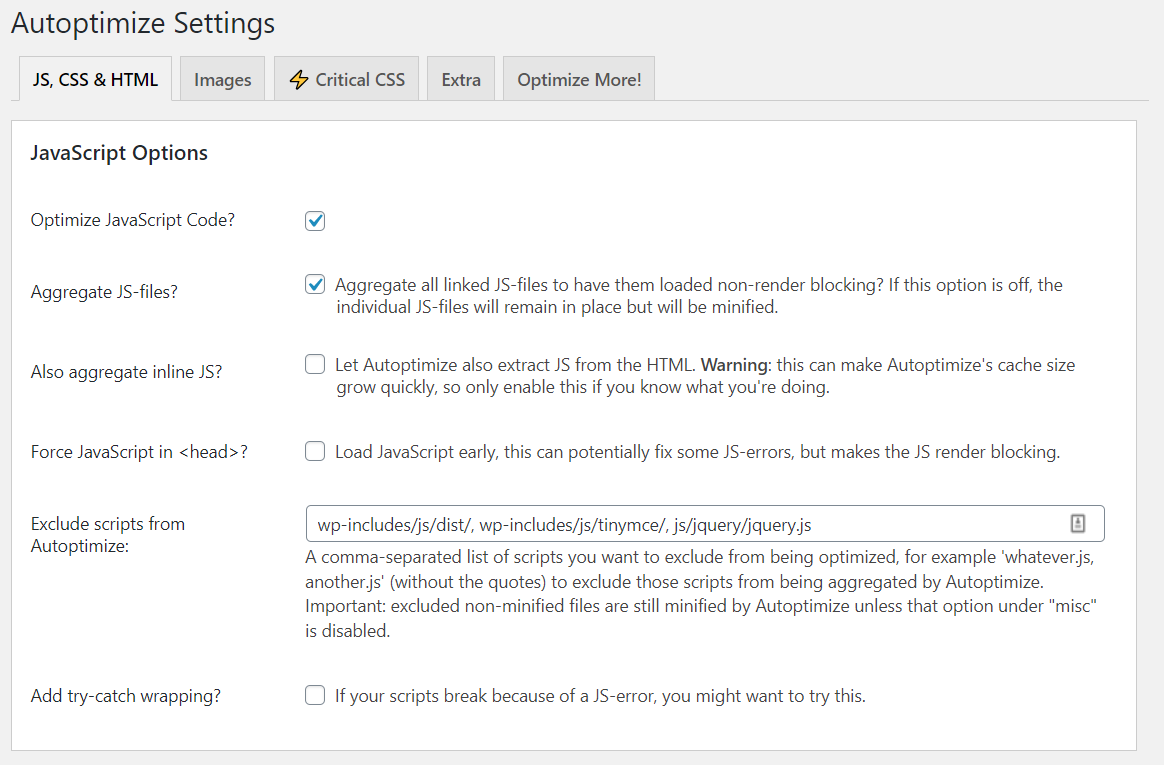
 A Beginner S Guide To Website Speed Optimization Wordpress
A Beginner S Guide To Website Speed Optimization Wordpress
 Advanced Page Load Speed Measurement With Google Analytics
Advanced Page Load Speed Measurement With Google Analytics
 Using Html5 S Navigation Timing Api To Measure Page Load
Using Html5 S Navigation Timing Api To Measure Page Load
 How To Reduce Page Load Time In Javascript Browserstack
How To Reduce Page Load Time In Javascript Browserstack
 Optimize Website Speed Chrome Developers
Optimize Website Speed Chrome Developers
 9 Quick Ways To Improve Page Loading Speed
9 Quick Ways To Improve Page Loading Speed
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 The Midphase Blog United States Ranks 6th In The World In
The Midphase Blog United States Ranks 6th In The World In
 Optimize Website Speed Chrome Developers
Optimize Website Speed Chrome Developers
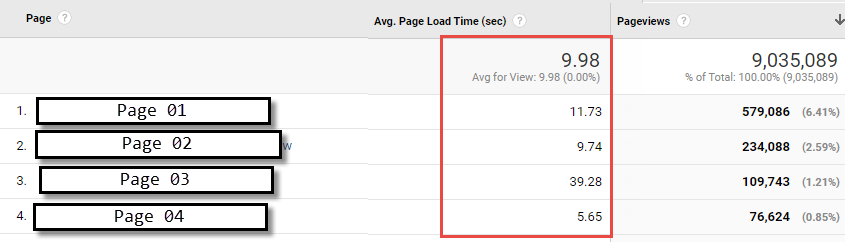
How To Measure Page Load Time With Google Analytics Yottaa
 How To Score A Perfect 100 On Google Pagespeed Insights
How To Score A Perfect 100 On Google Pagespeed Insights
 How We Boosted Page Load Speed By 58
How We Boosted Page Load Speed By 58
 Average Page Load Times For 2018 How Does Yours Compare
Average Page Load Times For 2018 How Does Yours Compare
How To Measure Page Load Time With Google Analytics Yottaa
 How To Speed Up Your Website 20 Practical Tips
How To Speed Up Your Website 20 Practical Tips
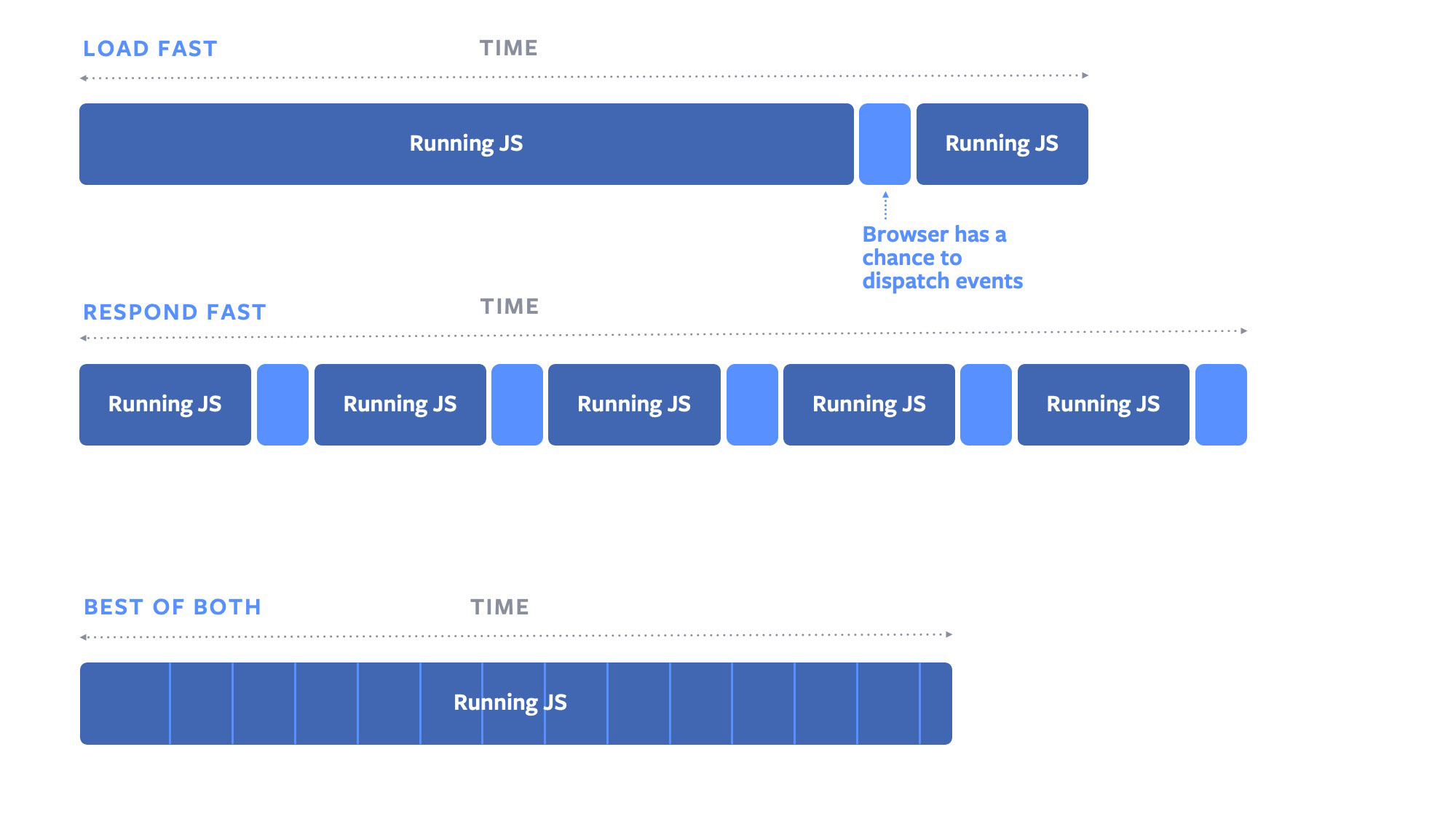
 Isinputpending Facebook S First Browser Api Contribution
Isinputpending Facebook S First Browser Api Contribution
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Average Page Load Times For 2018 How Does Yours Compare
Average Page Load Times For 2018 How Does Yours Compare
 Show Page Loading Time Using Javascript
Show Page Loading Time Using Javascript
0 Response to "22 Javascript Measure Page Load Time"
Post a Comment