32 How Asynchronous Javascript Works
Synchronize your asynchronous code using JavaScript's async await. ... For a better understanding of how it works, you must be aware that if one of the Promises fail, all of them will be aborted ... Asynchronous JavaScript. The examples used in the previous chapter, was very simplified. The purpose of the examples was to demonstrate the syntax of callback functions: Example. function myDisplayer(some) { document.getElementById("demo").innerHTML = some;}
 Javascript Asynchronous Tutorial
Javascript Asynchronous Tutorial
Async operations like promises are put into an event queue, which runs after the main thread has finished processing so that they do not block subsequent JavaScript code from running. The queued operations will complete as soon as possible then return their results to the JavaScript environment.

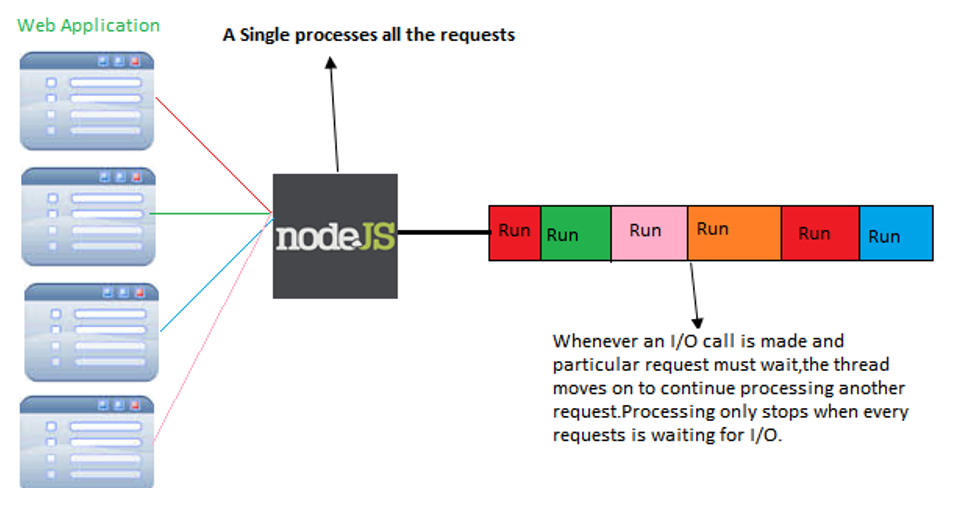
How asynchronous javascript works. By word single threaded means, it can execute only one statement at any given time. But you might have seen many instances where JavaScript code is executed in the background, as if two statements are executed in parallel. This is done using a concept called Asynchronous property of JavaScript. Let's understand this now. That's where asynchronous JavaScript comes into play. Using asynchronous JavaScript (such as callbacks, promises, and async/await), you can perform long network requests without blocking the main thread. While it's not necessary that you learn all these concepts to be an awesome JavaScript developer, it's helpful to know :) What is asynchronous code? By design, JavaScript is a synchronous programming language. This means that when code is executed, JavaScript starts at the top of the file and runs through code line by line, until it is done. The result of this design decision is that only one thing can happen at any one time.
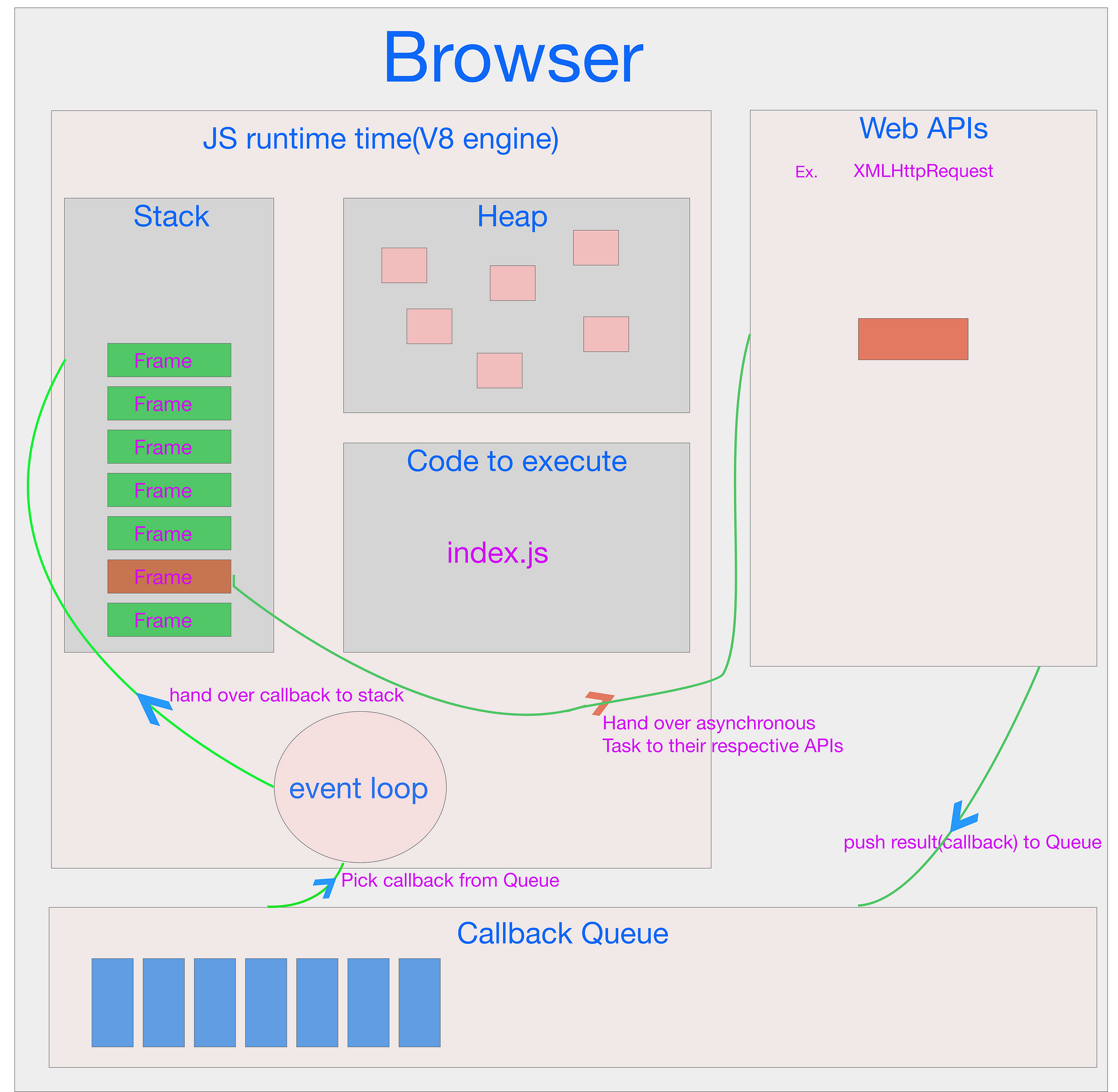
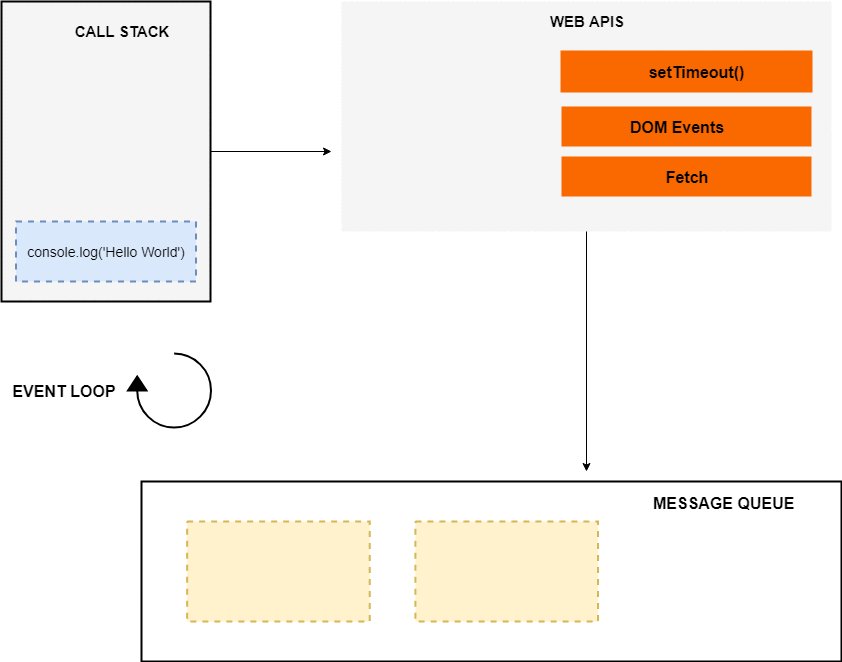
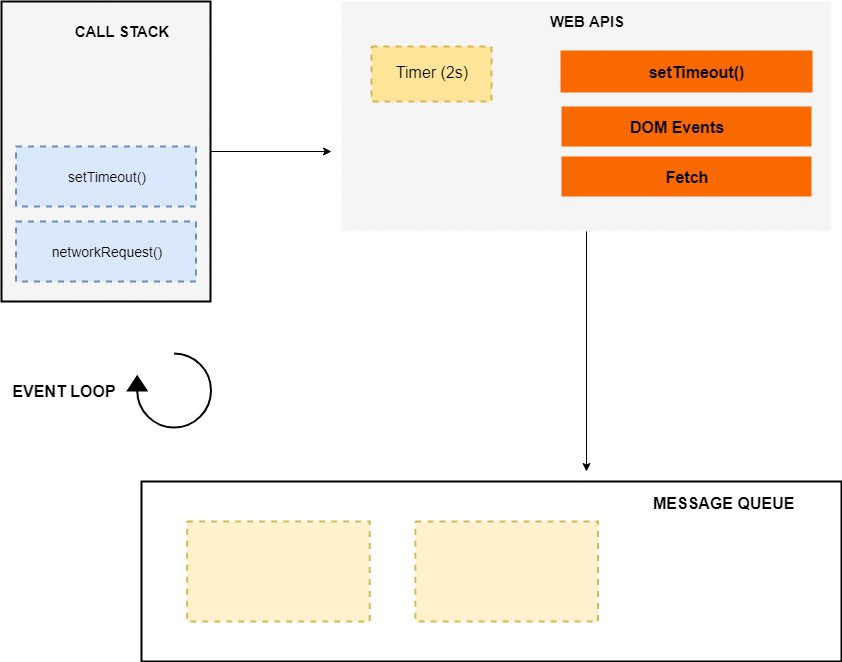
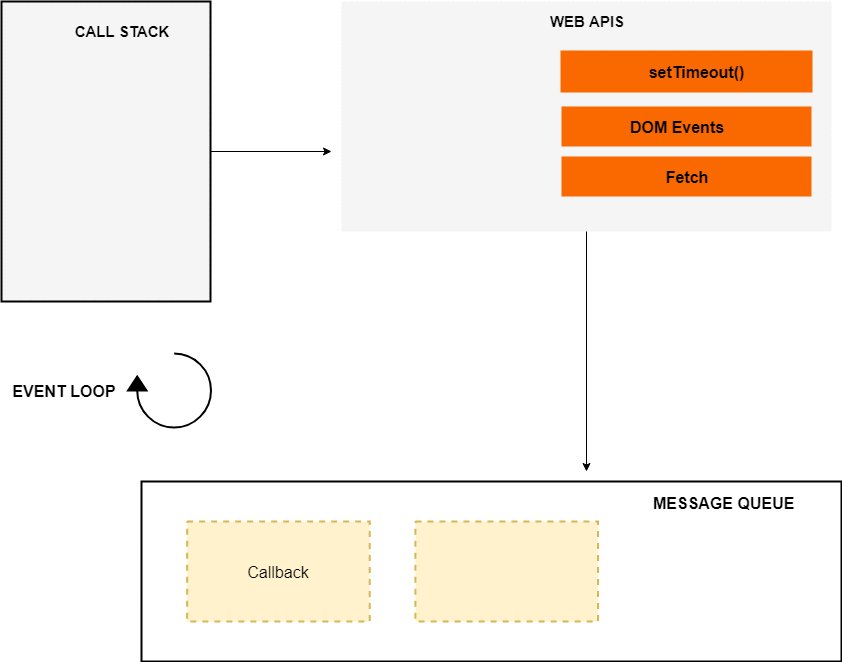
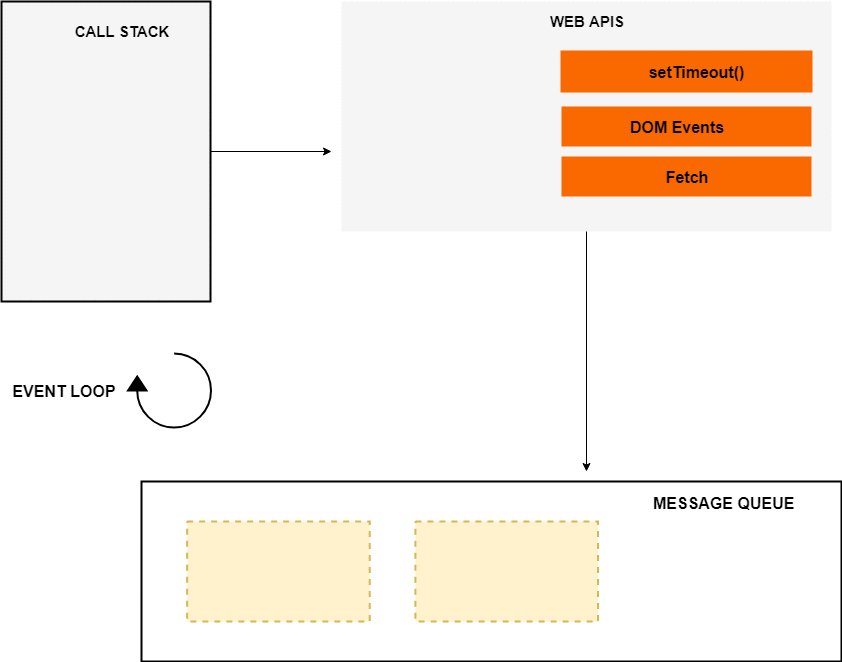
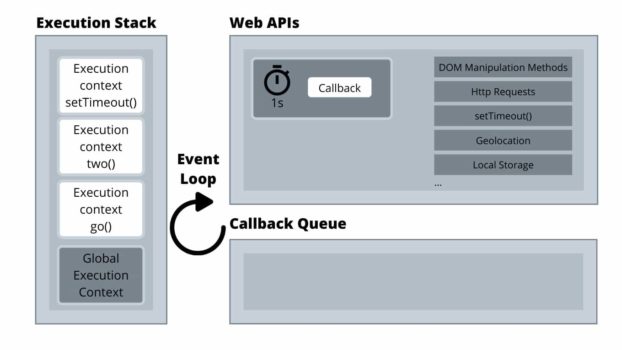
So how do we get asynchronous code with Javascript then? Well, we can thank the Javascript engine (V8, Spidermonkey, JavaScriptCore, etc...) for that, which has Web API that handle these tasks in the background. The call stack recognizes functions of the Web API and hands them off to be handled by the browser. Introducing Asynchronous JavaScript Technology and XML (Ajax) Using JavaScript technology, an HTML page can asynchronously make calls to the server from which it was loaded and fetch content that may be formatted as XML documents, HTML content, plain text, or JavaScript Object Notation (JSON). Understanding how asynchronous features work in the JavaScript ecosystem, including the role played by external APIs, is an essential part of using the language effectively. This post will show you how to use asynchronous functionality in JavaScript. It's also going to explain an important difference between the way code execution works in ...
Async/await helps you write synchronous-looking JavaScript code that works asynchronously. An async function returns a promise, if the functions returns a value, the promise is resolved with the value, but if the async function throws an error, the promise is rejected with that value. Let's create a simple async function below: Responsiveness is usually achieved through the use of asynchronous functions. This means that you can let your code do several things at the same time without stopping or blocking the main thread. In this article, I will try to tell you as simply as possible about the work of asynchronous in JavaScript. Asynchronous JavaScript is a fairly advanced topic, and you are advised to work through JavaScript first steps and JavaScript building blocks modules before attempting this. If you are not familiar with the concept of asynchronous programming, you should definitely start with the General asynchronous programming concepts article in this module.
8/6/2020 · It works in the opposite way. When asynchronous code is executed it doesn’t block other code. Other code can still be executed while the asynchronous operation is being executed. That asynchronous code is basically running in the background making space for other operations to take place. Hey gang, in this JavaScript tutorial series we'll dive into async js - from the very beginning. Rather than just start using fetch, async & await from the s... Asynchronous techniques are very useful, particularly in web programming. When a web app runs in a browser and it executes an intensive chunk of code without returning control to the browser, the browser can appear to be frozen.
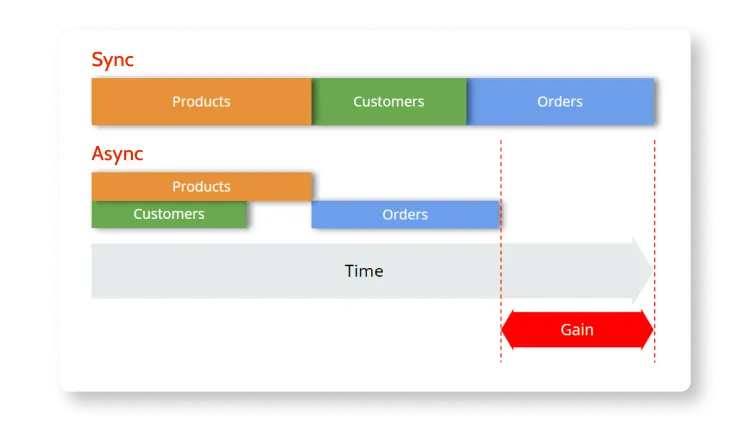
If the function is doing some networking and the function is configured to be non-blocking or asychronous, then the function will execute, the networking operation will be started and the function you called will return right away and the rest of your inline javascript code after that function will execute. In quite a few asynchronous environments, you have just one thread working away on stuff. Let's call that stuff the 'foreground'. The stuff that gets worked on is scheduled, by some sort of scheduler. A queue of function pointers probably forms the guts of that scheduler. How asynchronous programming works. The easiest way to see how asynchronous programming works is to compare it to synchronous programming. And, we'll use a yummy example. Synchronous programming. Synchronous programming follows a strict set of sequences. When the code runs in a synchronous program, it will follow each step of an algorithm.
This article explains, step-by-step, how the JavaScript engine works and interacts with browser APIs to be able to execute asynchronous code without blocking the normal thread of execution. First things first. This is not a quick read. In this article, we will use callbacks, promises, and async/await to illustrate the concepts of async JavaScript and explain how they work. JavaScript's nature and why we need async programming. Earlier, we learned that JavaScript is single-threaded with a global execution context. The code you've quoted will run synchronously. JavaScript function calls are synchronous. So I'm going to assume that getData, parseData, and/or validate involve asynchronous operations (such as using ajax in a browser, or readFile in NodeJS). If so, you basically have two options, both of which involve callbacks.
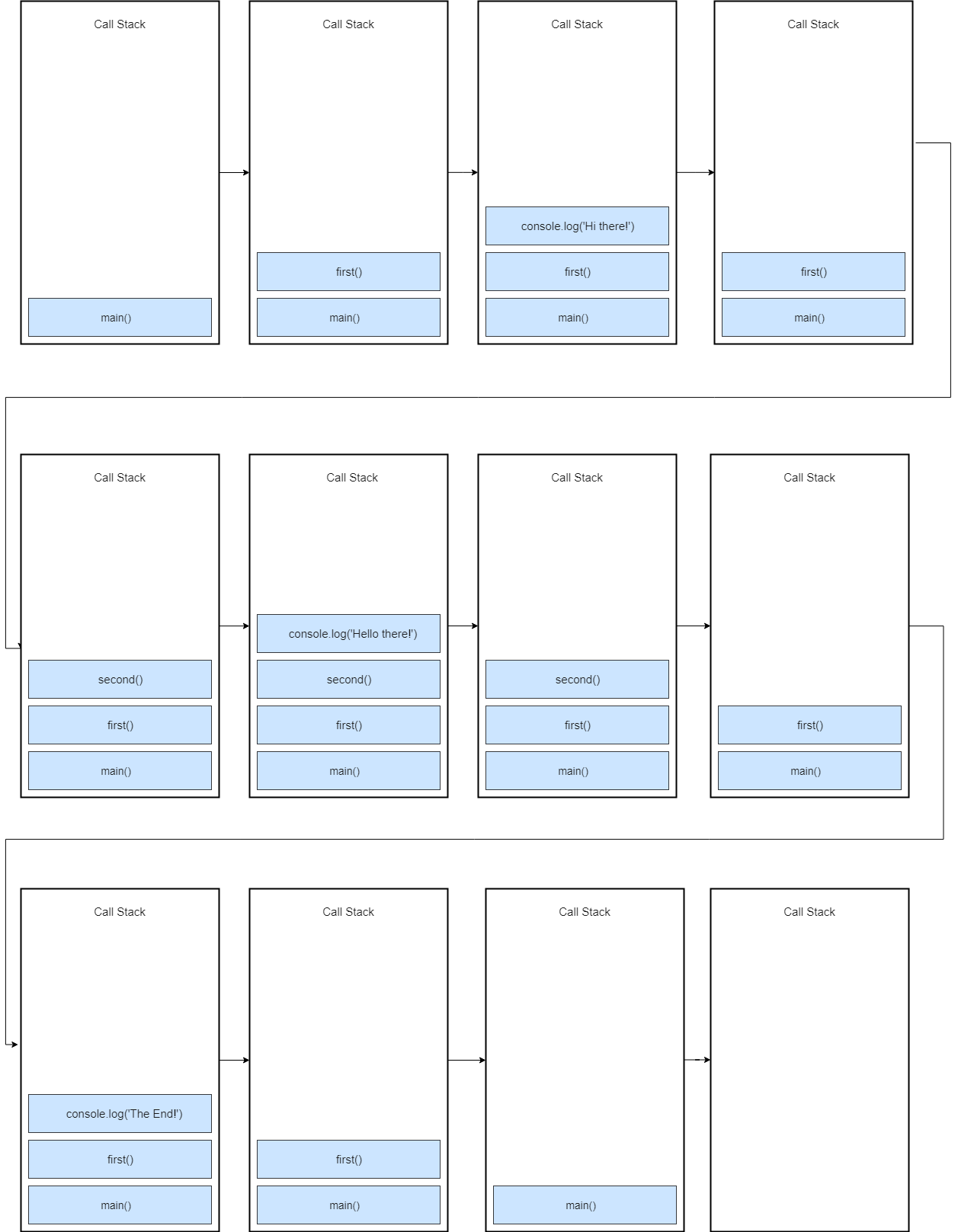
How Does Asynchronous JavaScript Work? Now that we have a basic idea about the call stack, and how the synchronous JavaScript works, let's get back to the asynchronous JavaScript. What is Blocking? Let's suppose we are doing an image processing or a network request in a synchronous way. For example: The async philosophy adopted by javascript and Node.js is fundamentally different in this regard. Instead of waiting for the response before executing the next bit of code, we declare what we want to happen once we receive our response, and move on to the next bit of code as usual. The setTimeout takes a callback too and is asynchronous. function myFunction ( fn ) { setTimeout ( function () { fn (1,2,3); }, 0 ); } var available = false; myFunction ( function () { available = true; }); //available is never true here. Hooking to any asynchronous event in Javascript always requires a callback but that doesn't mean calling ...
9/7/2020 · Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface. Responsiveness is usually achieved through the use of asynchronous functions. This means that you can let your code do several things at the same time without stopping or blocking the main thread. In this article, I will try to tell you as simply as possible about the work of asynchronous in JavaScript. JavaScript can have asynchronous code, but it is generally single-threaded. This is like a restaurant with a single worker who does all of the waiting and cooking. But if this worker works quickly enough and can switch between tasks efficiently enough, then the restaurant seemingly has multiple workers.
One approach to asynchronous programming is to make functions that perform a slow action take an extra argument, a callback function. The action is started, and when it finishes, the callback function is called with the result. How Does Asynchronous Javascript Work? Dan Avramescu June 6, ... Now let's make it asynchronous. Asynchronous Javascript will have some code which is executed later, out of the order in which is called in the code. The easiest way to show this is with the setTimeout function. 8/11/2020 · Understanding the Asynchronous part of Javascript is the most difficult because unlike other programming languages like java which is multi-threaded, javascript is a single-threaded non-blocking...
JavaScript async/await is a new way to deal with asynchronous operations in JavaScript. It offers you the power to make your code shorter and clearer. Before async/await, callbacks and promises were used to handle asynchronous calls in JavaScript. Everybody who uses JavaScript has heard of the so-called callback hell. As you already know, callbacks are by far the most common way to express and manage asynchronicity in JavaScript programs. Indeed, the callback is the most fundamental async pattern in the JavaScript language. Countless JS programs, even very sophisticated and complex ones, have been written on top of no other async foundation than the callback.
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
Faster Async Functions And Promises V8
 Asynchronous Javascript Using Async Await Scotch Io
Asynchronous Javascript Using Async Await Scotch Io
What Is Asynchronous Code Execution
 How Javascript Works Event Loop Concurrency Asynchronous
How Javascript Works Event Loop Concurrency Asynchronous

 Introduction To How Node Js Works Quick Introduction T
Introduction To How Node Js Works Quick Introduction T
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Is Javascript Synchronous Or Asynchronous What The Hell Is A
Is Javascript Synchronous Or Asynchronous What The Hell Is A
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 How Does The Event Loop Works In Javascript
How Does The Event Loop Works In Javascript
 Javascript V8 Engine Single Thread Event Loop
Javascript V8 Engine Single Thread Event Loop
 Async Await Javascript Tutorial How To Wait For A Function
Async Await Javascript Tutorial How To Wait For A Function
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
 What Happens In The Event Loop When We Run Asynchronous
What Happens In The Event Loop When We Run Asynchronous
How To Run Async Javascript Functions In Sequence Or Parallel
 Javascript Async Await Explained How Does It Work 2021
Javascript Async Await Explained How Does It Work 2021

 Asynchronous Vs Synchronous Programming When To Use What
Asynchronous Vs Synchronous Programming When To Use What
 How To Use Async Await To Write Better Javascript Code
How To Use Async Await To Write Better Javascript Code
 Async Await Generators Promises Hacker Noon
Async Await Generators Promises Hacker Noon
 Aborting A Signal How To Cancel An Asynchronous Task In
Aborting A Signal How To Cancel An Asynchronous Task In
 How Asynchronous Works In Javascript Event Loop Concept
How Asynchronous Works In Javascript Event Loop Concept
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
Async Vs Defer Attributes Growing With The Web
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack


0 Response to "32 How Asynchronous Javascript Works"
Post a Comment