20 Object To Array Javascript
Approach: We will use Object.entries () which is available in JavaScript. Object.entries () method is used to return an array consisting of enumerable property [key, value] pairs of the object which are passed as the parameter. The ordering of the properties is the same as that given by looping over the property values of the object manually. How to convert an array of objects to an object in JavaScript. The quickest way to convert an array of objects to a single object with all key-value pairs is by using the Object.assign () method along with spread operator syntax ( ... ). The Object.assign () method was introduced in ES6 (ESMAScript 2015), and it copies all enumerable own ...
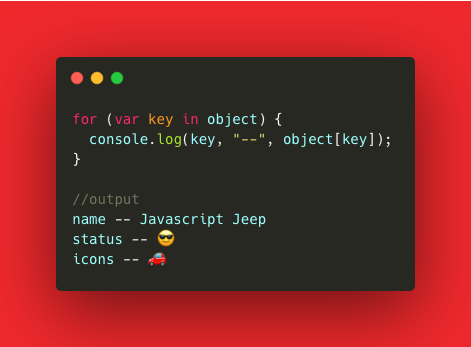
 Three Different Ways To Loop Through Javascript Objects By
Three Different Ways To Loop Through Javascript Objects By
Sort an Array of Objects in JavaScript. Summary: in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects.

Object to array javascript. # Converting Object to an Array. Finally, with ES2017, it's official now! We have 3 variations to convert an Object to an Array 🎊. Array has an array of methods (sorry, bad pun 😝). So by converting the object into an array, you have access to all of that. Woohoo 🥳 Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. Learn JavaScript - Convert object's values to array. Get monthly updates about new articles, cheatsheets, and tricks.
In JavaScript, arrays use numbered indexes. In JavaScript, objects use named indexes. Arrays are a special kind of objects, with numbered indexes. When to Use Arrays. Convert object of objects to array in JavaScript. Javascript Web Development Object Oriented Programming. ... we need to convert this into an array of objects with each object having two properties namely name and rating where name holds the player name and rating holds the rating object − ... 22/8/2020 · To convert an object to an array in JavaScript, you can use one of the following three methods: Object.keys(), Object.values(), and Object.entries(). The Object.keys() method was introduced in ES6 or ECMAScript 2015. Later in ECMAScript 2017 (ES8), two new methods, Object.entries() and Object.values(), were added to convert an object to an array.
JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through. All JavaScript objects have a toString() method. Finding Max and Min Values in an Array. There are no built-in functions for finding the highest or lowest value in a JavaScript array. You will learn how you solve this problem in the next chapter of this tutorial. Sorting Arrays. Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object:
How to create an object from two arrays in JavaScript? Last Updated : 31 Mar, 2021 Given two arrays the task is to create an object from them where the first array contains the keys of the object and the second array contains the values of the object. Return null if the array lengths are not the same or if the arrays are empty. In other words, this method returns an array of key-value pairs. We can get the individual array values by using for loop. This is the most suitable method to convert an object to an array in javascript. const Book = {. Name : "Revolution 2020", Author : "Chethan Bhagat". }; 3/8/2020 · How to Convert JavaScript Objects to Arrays The simplest way to convert an Object to an Array is to use Object.entries (). Object.entries () returns an array of arrays containing the object’s key/value pairs. That’s a bit of a mouthful and may be easier expressed in code,
JavaScript has a number of built-in objects such as Object() and Array() that have their own pre-defined properties and methods you can call on them. For instance, the aforementioned length property of the Array() object is such as a pre-defined property. A while back I wrote an article that got some traction about converting an Array of Objects to an Object. Today we are going to do the opposite, convert an object to an array of objects. You may be… Converting Objects in JavaScript gives the chance to have access to some cool methods (like forEach (), filter (), etc) available while using an array. In this tutorials, we will be looking into...
Let's look at the different ways of converting objects to arrays in javascript. To convert an object into an array in Javascript, you can use different types of methods. Some of the methods are Object.keys (), Object.values (), and Object.entries (). Consider the below examples to understand the above methods. 3/1/2020 · Summary: in this tutorial, you will learn how to convert an object to an array using Object’s methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since … However, one key difference between Arrays and Array-like Objects is that Array-like objects inherit from Object.prototype instead of Array.prototype. This means that Array-like Objects can't access common Array prototype methods like forEach() , push() , map() , filter() , and slice() :
We will use the Object methods i.e. Object.keys (), Object.values () and Object.entries () for convert an object into an array in JavaScript. For understanding this concept, it is very important that you have a clear understanding of an Object and Array in Javascript. It may be the chance that you are working on plain and vanilla Javascript. Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created. Object.entries () returns an array whose elements are arrays corresponding to the enumerable property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
17/7/2020 · In this tutorial, we are going to learn about three different ways to convert an object into an array in JavaScript. Using the Object.keys() method. The Object.keys() takes the object as an argument and returns the Object properties in an array. Example: I've just generated array with unique names and empty series array at first (result), this one is pushing all the series objects data into these empty series arrays in result array. It's just going through original array (arr) to pick series object and push it in result series array - names properties has to match hence y.name===x.name JavaScript map with an array of objects. JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array.
In this blog post, we are going to see the ways we can convert Object to/from Array in javascript/Typescript/Angular applications. First, we will see how Array of the object can be created in typescript. An array of Objects Declaration and Initialization. For example, array contains model data like below. const arrayToObject2 = (array, key) => array.reduce((obj, item) => ({...obj, [item[key]]: item }),{}); In this above code snippet, we have used the reduce function and along with that, we have used spread operator (…) which will basically spread the previous object for every iteration and add new values to it. 3. Converting object to 2-D array in JavaScript; Converting string to an array in JavaScript; Converting array to object by splitting the properties - JavaScript; How to edit values of an object inside an array in a class - JavaScript? Converting a comma separated string to separate arrays within an object JavaScript; Converting array to set in ...
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects.
 Javascript Convert Object To Array Code Example
Javascript Convert Object To Array Code Example
 How To Conditionally Add To An Object Or Array In Javascript
How To Conditionally Add To An Object Or Array In Javascript
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
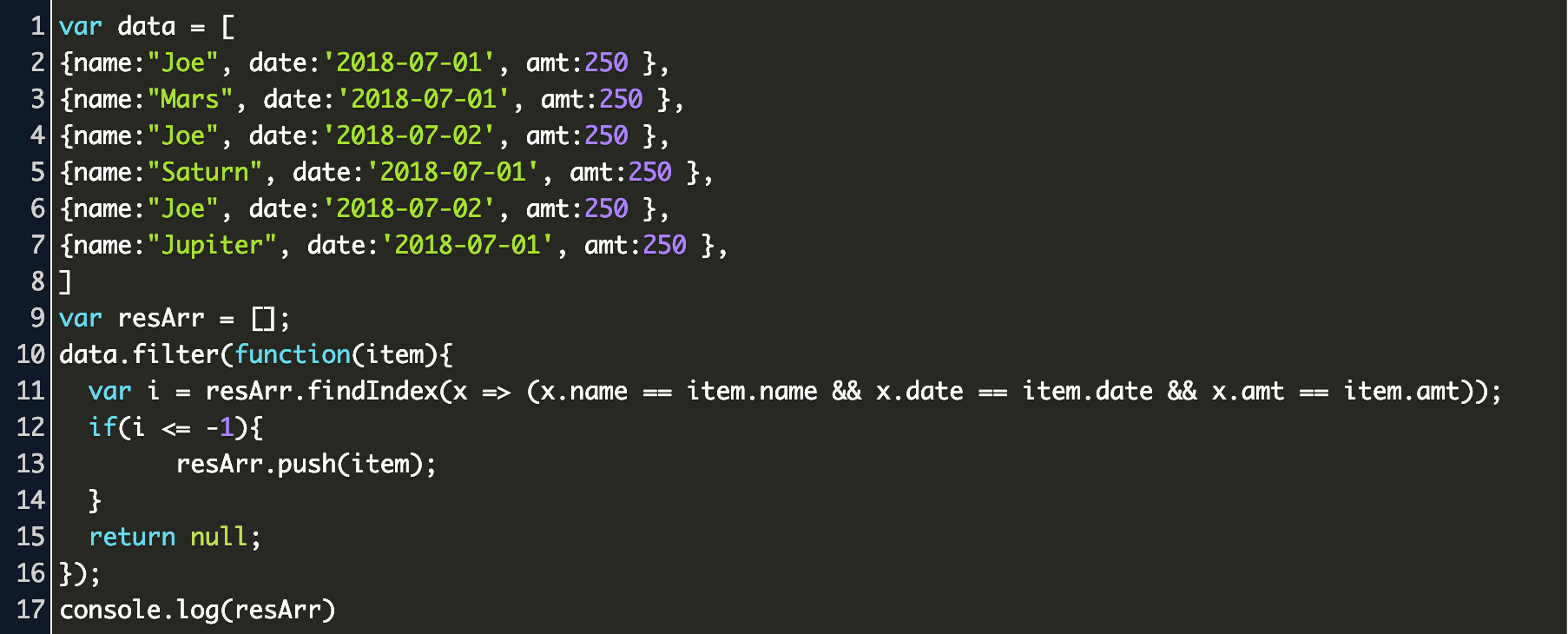
 Check Unique Object In Array Javascript Site Stackoverflow
Check Unique Object In Array Javascript Site Stackoverflow
Json Array In Javascript Revisited Codehandbook
 Javascript Pushing An Object In An Array Is What By
Javascript Pushing An Object In An Array Is What By
 Javascript 101 Arrays Course Report
Javascript 101 Arrays Course Report
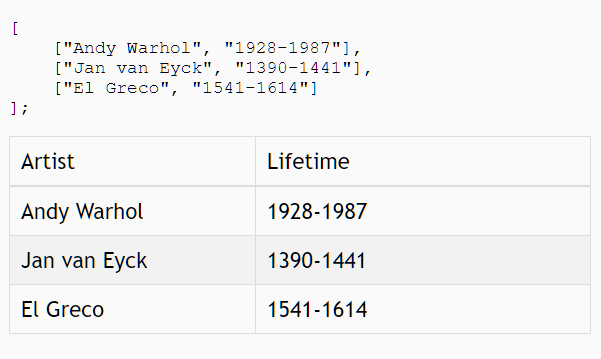
 Javascript Array Object To Table Generator Vanillajs Table
Javascript Array Object To Table Generator Vanillajs Table
 How To Create Array Of Objects In Java Geeksforgeeks
How To Create Array Of Objects In Java Geeksforgeeks
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
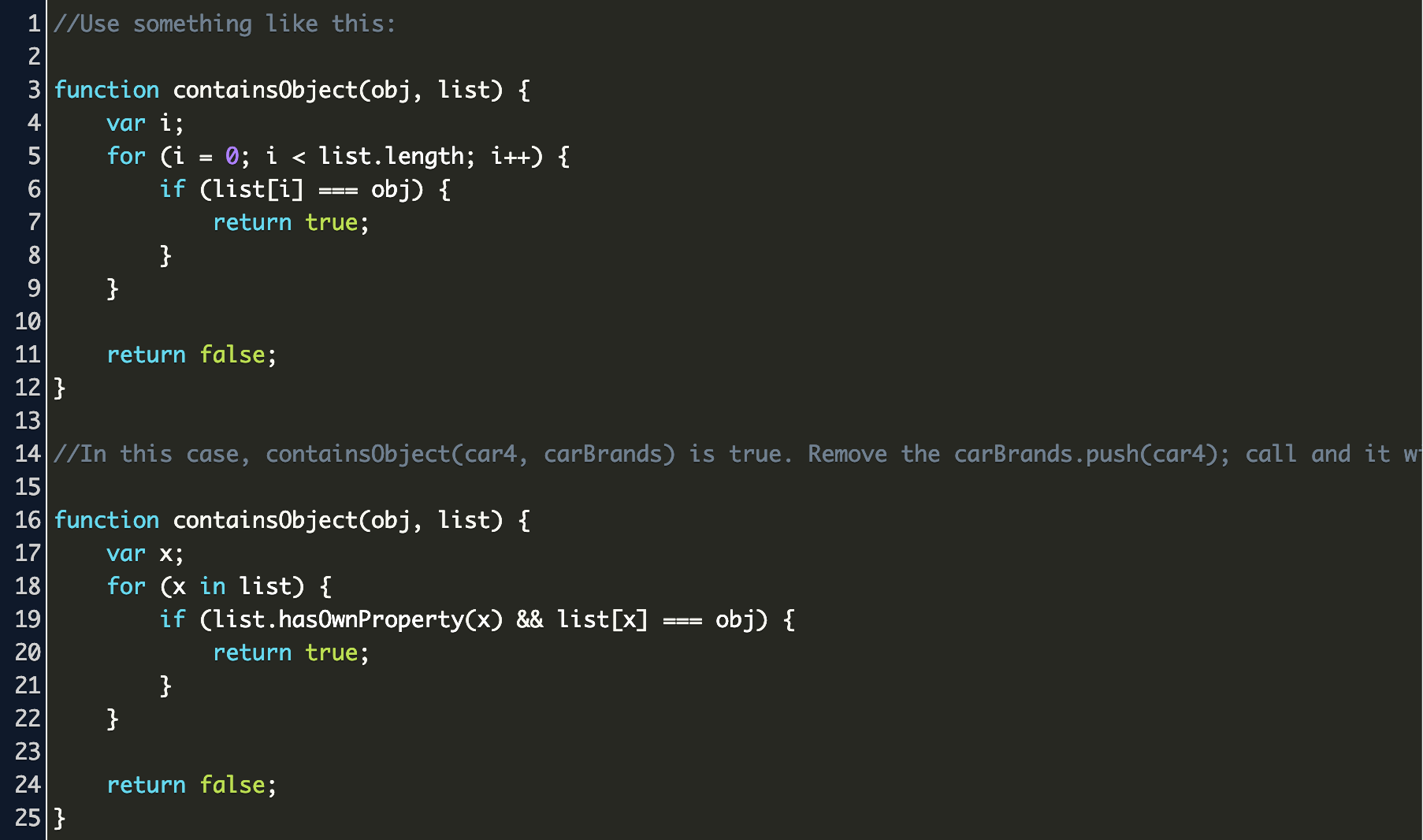
 Javascript Check If Object Exists In Array Code Example
Javascript Check If Object Exists In Array Code Example
 Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Let S Get Those Javascript Arrays To Work Fast Gamealchemist
 Convert Object To Array In Javascript Coding Diksha
Convert Object To Array In Javascript Coding Diksha
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
 What Is An Array Like Object While Learning About
What Is An Array Like Object While Learning About
 Javascript Array And Object Destructureing Dev Community
Javascript Array And Object Destructureing Dev Community
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
0 Response to "20 Object To Array Javascript"
Post a Comment