25 Javascript Bar Graph Jquery
17/9/2019 · A powerful yet lightweight and simple JavaScript charts library to create CSS powered bar chart in HTML. The “bar-chart.js” also works as a jQuery plugin to quickly and easily create beautiful charts. You just need to define your chart data in plugin configuration, then it will create div and CSS based bars dynamically to represents your data. 15/5/2021 · 40 Javascript Bar Graph Jquery. Written By Leah J Stevenson Saturday, May 15, 2021 Add Comment. Edit. Javascript bar graph jquery. How To Make Flot Bar Chart Jquery Flot Tutorial. Html Bar Chart Css Html Source Code For Creating Charts. Horizontal Bar Chart Examples Apexcharts Js.
 Jquery Bar Chart Plugins Jquery Script
Jquery Bar Chart Plugins Jquery Script
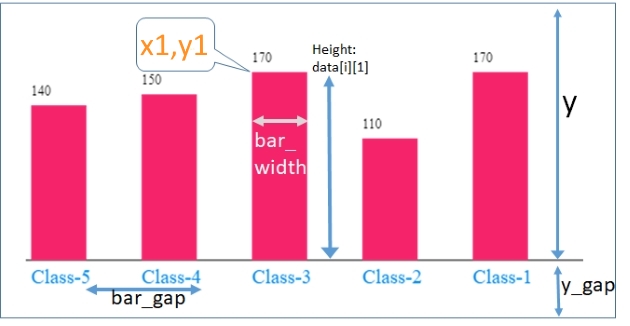
Bar Graph using HTML Canvas We will be using rectangles to draw Bar on our Canvas. details of rectangles by changing its Height width and coordinates. Data Format We have class name, total Student in class as our graph. In Class-4 , we have total 150 students. We will create one JavaScript array with these data for all the classes.

Javascript bar graph jquery. Chrome, IE8+, FireFox, Opera, Safari #Bar chart #column chart graph.js is a tiny and easy-to-use jQuery plugin that converts a data table into an animated column/bar chart with custom legends and percentage values. How to use it: 1. How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. Chrome, MS Edge, FireFox, Opera, Safari #Bar chart barChart is a minimalist jQuery script which helps you render a basic, animated bar / column chart from plain html lists to present your percentage values. How to use it: 1.
18/4/2021 · Overview: This article explains about bar chart, here we are going to create simple bar chart by using chart.js library in jquery.A bar chart is a way of showing data as bars. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. I am trying to draw a bar graph using the values returned from server using jQuery. I use the following code, I try to draw graph using the values in the variable data_list, the issue is the graph draws first with empty values the I got values from server. I am a newbie to Javascript and jQuery. Thanks in advance. Then, using the chart object we created, we can call the Bar (data, options) factory method on it to create the bar chart. The Bar () method takes two arguments: a data object and a options object. The options object allows you to alter certain default functionality. The data object is where you will add your values retrieved from your AJAX call.
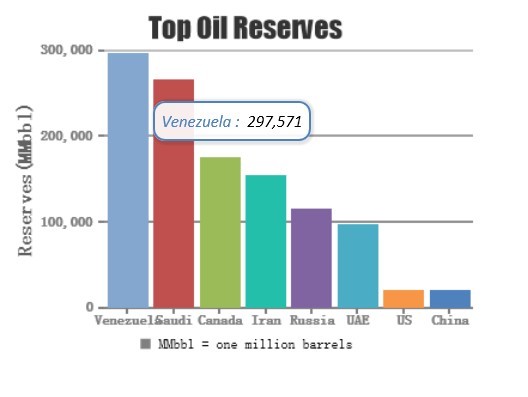
I need a Javascript charting tool to build a bar chart that allows me to click on a chart bar and get another chart (in a popup or below the first chart). What I need is a bar chart that fires an event giving me some kind of id of the column that has been clicked. Dettails. The data for the first chart should be loaded with ajax when the page ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation Responsive Sidebar Fullscreen Navigation Off-Canvas Menu Hover Sidenav Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation ... 12/12/2017 · Bar charts use rectangular bars to compare value between different categories/series. In order to make it easier to differentiate, we call Horizontal ones as Bar Charts and Vertical ones as Column Charts. Given example shows simple Bar Chart along with HTML / jQuery source code that you can edit in-browser or save to run it locally. Read More >>
You don't need to use any jQuery chart plugin for add a bar chart in the web page. You can easily create your own bar chart with pure CSS and jQuery. Let's start to create responsive bar chart with CSS. In the example code, the Levels of Expertise will be shown on a bar chart. You can use a Bar chart to show a comparison between several sets of data (for example, summaries of the unique and total site visitors for certain period). To instantiate a Kendo UI chart, you need to specify an empty div with an id on the page, select this div with a jQuery selector and invoke the kendoChart() function. Pie, Bar, Linear & Area Chart in HTML using JavaScript / jQuery The "Graph.js" is a lightweight, highly customizable and powerful chart plugin for JavaScript / jQuery. It makes easy to create Pie, Bar, Linear or table chart in HTML pages using JavaScript objects values. The plugin build SVG based high definition graphs and charts.
jQuery Stacked Bar Charts & Graphs Stacked Bar Chart is formed by stacking multiple data-series, one on top of the other and is useful to compare contribution of two or more series with the total. Given example shows simple Stacked Bar Chart along with HTML / jQuery source code that you can edit in-browser or save to run it locally. A simple bar graph jQuery plugin (~2kb minified) that takes data from a JavaScript array containing keys and values and converting them into an animated column chart. Demo Download Animated Circle Statistics Plugin With Canvas - Circliful Today you will learn to create a Bar Chart using jQuery. jQuery is JavaScript library, that's why I am calling this a JS program. Basically, Libraries are created for easy to do works. You can use this bar graph anywhere as you want, this is a very simple and easy program.
Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+). Responsive. Redraws charts on window resize for perfect scale granularity. 1/12/2020 · Arbor is a graph visualization library built with web workers and jQuery. Rather than trying to be an all-encompassing framework, arbor provides an efficient, force-directed layout algorithm plus abstractions for graph organization and screen refresh handling. It leaves the actual screen-drawing to … barCharts is a very small jQuery plugin used to render an animated, horizontal or vertical bar chart / progress bar using plain HTML and CSS. How to use it: 1. Include the jquery.barCharts.css in the head section to style the bar chart.
jQuery Dynamic / Live Charts & Graphs. Dynamic charts are also known as Live or Real-Time chart and are useful while displaying data that changes with time. The given example shows a dynamic Line chart where the data updates every one and half seconds. It also includes HTML / jQuery source code that you can edit in-browser or save to run locally. drawBarChart is a jQuery plugin which makes it easier to visualize your array data in a vertical bar (column) chart. 1. I have a web page that displays a force directed graph (with other features) using the D3 javascript library. I am trying to add a node search bar (using jQuery) that highlights the node when I've searched for one of it's attributes (name, clusterID, etc. found in the nodes part of the json file). So I've got the web page displaying the ...
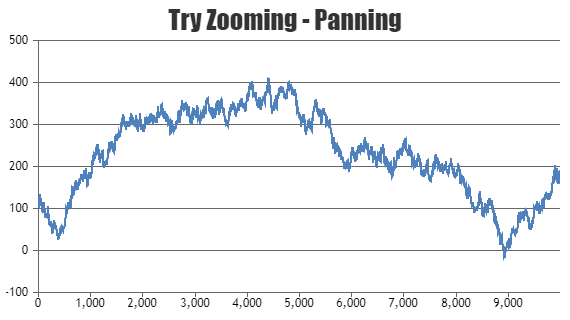
You have access to all the features present in standalone version including features like dynamic updates, zoom, pan, exporting as image, etc. Library supports 30 different Chart types including Line, Bar, Pie, etc. If you are someone who uses jQuery extensively, you should feel right at … 2. I'm trying to plot the following chart using Flot for JQUery: Where A,B,C and D are marketing efforts... I have this example code: var data = [ ["January", 10,80], ["February", 8], ["March", 4], ["April", 13], ["May", 17], ["June", 9] ]; $.plot ("#catchart", [ data ], { series: { bars: { show: true, barWidth: 0.6, align: "center" } … How to Build a JavaScript Bar Chart There are 4 basic steps you should take to create a simple bar chart for your application or website: Create an HTML page. Reference all necessary files.
Multi Series Bar Charts are useful for highlighting differences between two or more sets of data. The bars are placed side by side in these graphs. Enabling legends in multi series Bar Chart makes it more readable. The Given example shows Multi Series Bar Chart along with source code that you can edit in-browser or save to run locally. Read More >> To start drawing using JavaScript and the HTML5 canvas, we will need to set up our project like this: Create a folder to hold the project files; let's call this folder bar-chart-tutorial. Inside the project folder, create a file and call it index.html. This will contain our HTML code. Also inside the project folder, create a file and call it ... jQuery Donut Chart Widget Animated 3D Bar charts Data visualization's goal is to communicate information clearly and efficiently, and this is done via charts, graphs, plots etc. These use dots, lines, or bars, to visually communicate a message.
 Visualising Csv Data With Chart Js
Visualising Csv Data With Chart Js
 20 Best Javascript Charting Libraries
20 Best Javascript Charting Libraries
Stacked Bar Chart Issue 10 Chartjs Chart Js Github
 Jquery Bar Chart Plugins Jquery Script
Jquery Bar Chart Plugins Jquery Script
How To Show Data Values On Top Of Each Bar In Chart Js
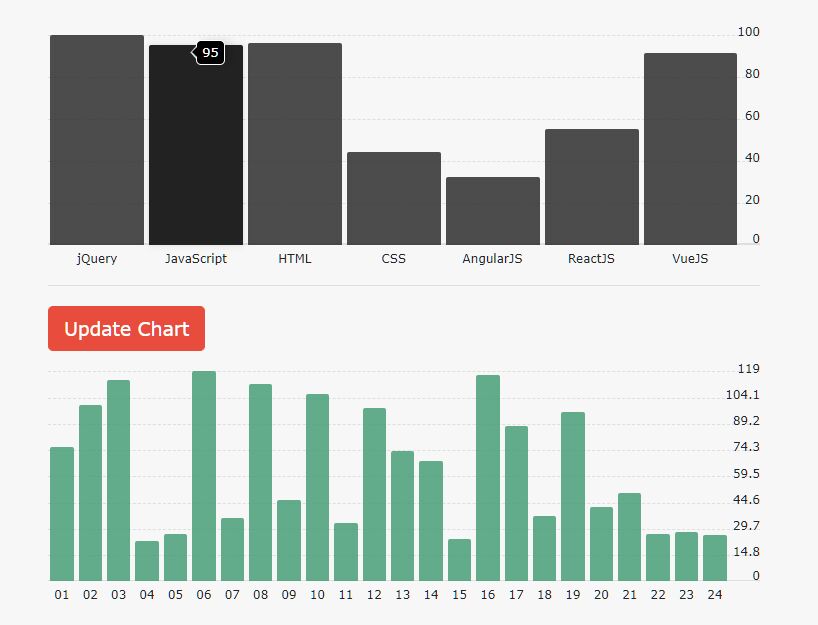
 Jquery Plugin To Create Animated Bar Chart Codehim
Jquery Plugin To Create Animated Bar Chart Codehim
 Click Event On Stacked Bar Chart Chartjs Stack Overflow
Click Event On Stacked Bar Chart Chartjs Stack Overflow
 Adding Custom Text To Bar Chart Label Values Using Chart Js
Adding Custom Text To Bar Chart Label Values Using Chart Js
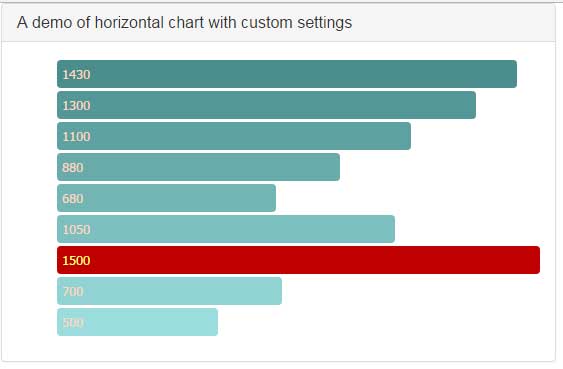
 A Jquery Horizontal Bar Chart With Bootstrap Hbarchart
A Jquery Horizontal Bar Chart With Bootstrap Hbarchart
 Javascript Chart Js Geeksforgeeks
Javascript Chart Js Geeksforgeeks
 Step By Step Way To Use Chart Js With Angularjs Codeproject
Step By Step Way To Use Chart Js With Angularjs Codeproject
 Bar Graphs With Animation Using Javascript Html Amp Css
Bar Graphs With Animation Using Javascript Html Amp Css
 How To Create A Bar Graph Using Chartjs Chartjs
How To Create A Bar Graph Using Chartjs Chartjs
 Jquery Real Time Graph Archives Algoritm Computer
Jquery Real Time Graph Archives Algoritm Computer
 Chart Types In Jquery Chart Widget Syncfusion
Chart Types In Jquery Chart Widget Syncfusion
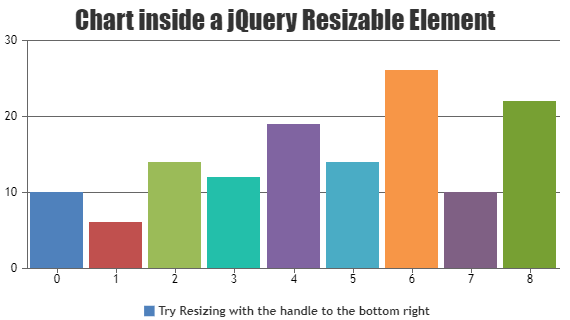
 Jquery Bar Chart Plugins Jquery Script
Jquery Bar Chart Plugins Jquery Script
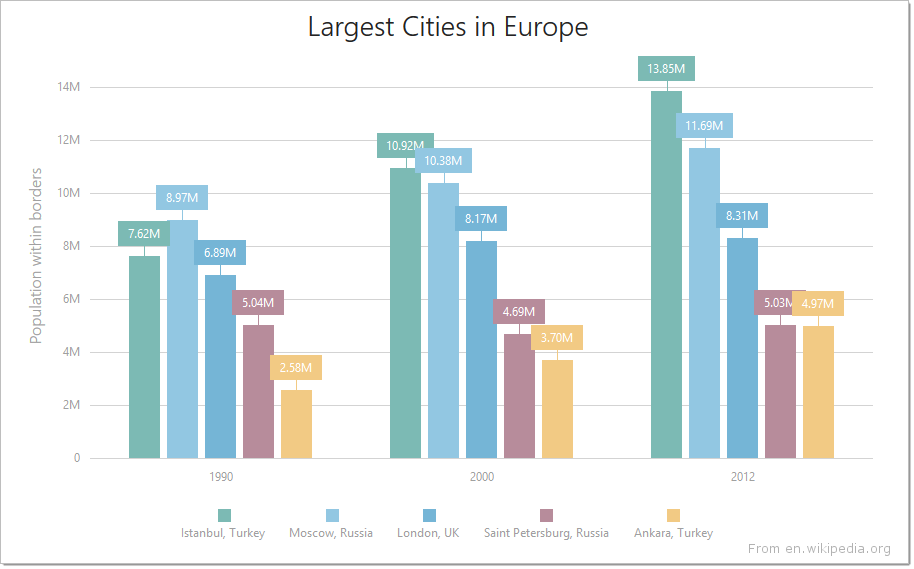
 Documentation 21 1 Devextreme Javascript Chart Bar Series
Documentation 21 1 Devextreme Javascript Chart Bar Series
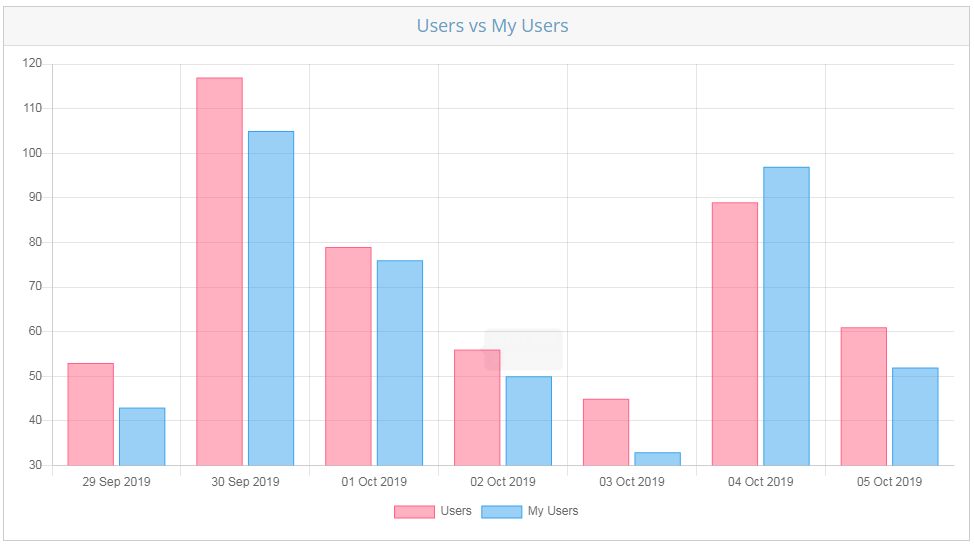
 Jquery Charts Amp Graphs Canvasjs
Jquery Charts Amp Graphs Canvasjs
 How To Show Values On Top Of Bars In Chart Js Bramanto S Blog
How To Show Values On Top Of Bars In Chart Js Bramanto S Blog
 Jquery Charts Amp Graphs Canvasjs
Jquery Charts Amp Graphs Canvasjs
 Jquery Bar Chart Plugins Jquery Script
Jquery Bar Chart Plugins Jquery Script
 Bar Graph Using Html Canvas Using Jquery And Javascript With
Bar Graph Using Html Canvas Using Jquery And Javascript With


0 Response to "25 Javascript Bar Graph Jquery"
Post a Comment