35 Get Values From Array Javascript
The indexOf () method searches an array for a specified item and returns its position. The search will start at the specified position (at 0 if no start position is specified), and end the search at the end of the array. indexOf () returns -1 if the item is not found. If the item is present more than once, the indexOf method returns the ... Especificación Estado Comentario; ECMAScript 2015 (6th Edition, ECMA-262) La definición de 'Array.prototype.values' en esta especificación. Standard
 Three Ways To Get Unique Values From An Array Javascript
Three Ways To Get Unique Values From An Array Javascript
Jul 26, 2021 - Example 1: Here the arr.find() method in JavaScript returns the value of the first element in the array that satisfies the provided testing method. ... Example 2: Whenever we need to get the value of the first element in the array that satisfies the provided testing method at that time we use ...
Get values from array javascript. Transforming objects. Objects lack many methods that exist for arrays, e.g. map, filter and others. If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries:. Use Object.entries(obj) to get an array of key/value pairs from obj.; Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries(array) on the resulting array ... Difference between TypeScript and JavaScript; How to get value of selected radio button using JavaScript? How to create an image element dynamically using JavaScript ? How to remove a character from string in JavaScript ? How to compare two arrays in JavaScript? Node.js | fs.writeFileSync() Method; How to convert Set to Array in JavaScript? There are two common ways (in ES5 and ES6, respectively) of getting unique values in JavaScript arrays of primitive values. Basically, in ES5, you first define a distinct callback to check if a value first occurs in the original array, then filter the original array so that only first-occurred elements are kept. In ES6, the code is much simpler.
JavaScript destructuring assignment is another feature deployed as a part of the ECMAScript release in 2015. Destructuring is a simple javascript expression, that is used to unpack values from an array, or unpack properties from an object. Basically, it works with any iterable on the right side of an assignment operator. May 13, 2021 - Calculates and returns the sum of array items. P.S. A zero 0 is a valid number, please don’t stop the input on zero. ... Please note the subtle, but important detail of the solution. We don’t convert value to number instantly after prompt, because after value = +value we would not be able to tell an empty string (stop sign) from ... JavaScript unfortunately doesn't implement a method on Array's to sum up its values, not currently at least. This is in contrast to for example Python which has the sum () function or the array_sum () function in PHP. In the old school JavaScript days the way to go was by using a good old for-loop.
You can use the map property of the array. Never try to get the value by hardcoding the index value, as mentioned in the above answers, Which might get you in trouble. For your case the below code will works. data.map (x => x.value) The find () method returns the value of the array element that passes a test (provided by a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find () returns the value of that array element (and does not check the remaining values) In JavaScript, the array is a single variable that is used to store different elements. It is usually used once we need to store a list of parts and access them by one variable. We can store key => value array in JavaScript Object using methods discussed below: Method 1: In this method we will use Object to store key => value in JavaScript ...
This problem can be solved by using input tags having the same "name" attribute value that can group multiple values stored under one name which could later be accessed by using that name. To access all the values entered in input fields use the following method: var input = document.getElementsByName('array[]'); In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object's keys, values, or both combined into an array. The examples below use the following object: const obj = { name: 'Daniel', age: 40, occupation: 'Engineer', level: 4 }; Object.values () returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. Oct 12, 2017 - I want to extract a field from each object, and get an array containing the values, for example field foo would give array [ 1, 3, 5 ]. How to get only unique values from array in JavaScript. In this tutorial, you will learn how to get unique values from json array in javascript with examples. This example will teach you three javascript methods or functions to get unique values from arrays in JavaScript ES6. Three methods to get unique values from arrays in ES6. Using Set
In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method. EDIT: What I want to get is newArray=[someValue : 5]; I want to create new array from array with key that is passed as parameter and chhosenValue is also value inside array, and I want it's value. It should be array of objects with same keys but different values. Value from object will change and depends what is chosen I need to loop through array. In the above program, the property's value of key a is extracted from each object of an array. The map () method is used to iterate through all the elements of an array and extract property values of key a. Note: You could also use a regular function instead of an arrow function. let extractedValue = arr.map (function(item) {return item [prop]});
Aug 14, 2019 - The given json is array of object. so you need to specify index number to get value ... You are trying to get the value from the first element of the array. ie, data[0]. This will work: Sep 11, 2020 - Familiarity with JavaScript arrays. ... The includes() method returns either a true or a false if a value exists in an array or not. ... The first parameter, valueToFind, is the value to match in the array. The second parameter, fromIndex, is optional and sets the index from which to begin ... Feb 20, 2021 - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.)
As the return value is a jQuery object, which contains an array, it's very common to call .get() on the result to work with a basic array. The .map() method is particularly useful for getting or setting the value of a collection of elements. Consider a form with a set of checkboxes in it: The find method executes the callbackFn function once for each index of the array until the callbackFn returns a truthy value. If so, find immediately returns the value of that element. Otherwise, find returns undefined. callbackFn is invoked for every index of the array, not just those with assigned values. This means it may be less efficient for sparse arrays, compared to methods that only ... To access all the values entered in input fields use the following method: var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs.
Apr 23, 2020 - Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from ... Oct 30, 2019 - If the initial value is provided then the reducer function execution starts from the 0th index. ... This method is same as the reduce method, except the reducer function is executed against the element of array from right to left. ... var array = [ " hi ", " from", " Javascript Jeep 🚙 ... The content or values of associative arrays is accessed by keys. In the above array, one, two & three are keys, and 1, 2 & 3 are values. These can be obtained individually using the keys () & values () methods as shown below
To select a random value from an array in JavaScript, you can use the built-in Math object functions. Let us say we want to create a function that selects a random fruit from an array of fruits. Let us say we want to create a function that selects a random fruit from an array of fruits. An array can hold many values under a single name, and you can access the values by referring to an index number. Creating an Array Using an array literal is the easiest way to create a JavaScript Array. If you are looking for a solution for how to get a unique javascript array, then your answer is […new Set (arr)] method. The triple dot (…) is spread operator. Primitive values in JavaScript are immutable values except for objects. Types of primitive values include Null, Undefined, Boolean, Number, Symbol, and String.
To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications. Jul 31, 2021 - Get access to ad-free content, doubt assistance and more! ... The array.values() function is an inbuilt function in JavaScript which is used to returns a new array Iterator object that contains the values for each index in the array i.e, it prints all the elements of the array. Syntax: Nov 27, 2011 - How can I get the value at the 1st index of my array in JavaScript? ... This returns the element at the second index not at the "1st" as specified in the question. ... The question says "get the element at index 1". Index 1 is the second element in the array.
To get only specific values in an array of objects in JavaScript, use the concept of filter(). Example Get all unique values in a JavaScript array (remove duplicates) 554. Finding the max value of an attribute in an array of objects. 976. Getting a random value from a JavaScript array. 9752. How can I remove a specific item from an array? 1409. From an array of objects, extract value of a property as array. You add tasks to the end of the ... you call getTask() to get (and remove) the front item from the queue. The rememberUrgently function also adds a task but adds it to the front instead of the back of the queue. To search for a specific value, arrays provide an indexOf ...
We have used a few JavaScript techniques to manipulate a JavaScript Array of Objects to get a unique list of values for a particular key. Paramount to this is the use of the Array.map () method as well as the extremely useful Set Object and Spread operator. javascript get array of individal items from array of objects ... Write a function called pluck, which takes an array of objects and the name of a key. The function should return an array containing the value associated with that key for each object, or undefined if that key is not present ... 2. toString() This converts an Array to string and returns a comma-separated value. Note - Its default separator is the comma(,) and it doesn't allow to specify separator.
Jul 20, 2021 - The values() method returns a new Array Iterator object that contains the values for each index in the array.
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair

 Find A Value In An Array Of Objects In Javascript Stack
Find A Value In An Array Of Objects In Javascript Stack
 Increase The Value Of Object In Array Javascript Code Example
Increase The Value Of Object In Array Javascript Code Example
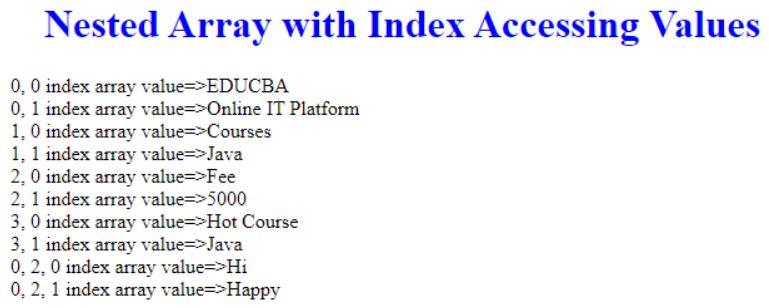
 Javascript Nested Array How Does Nested Array Work In
Javascript Nested Array How Does Nested Array Work In
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
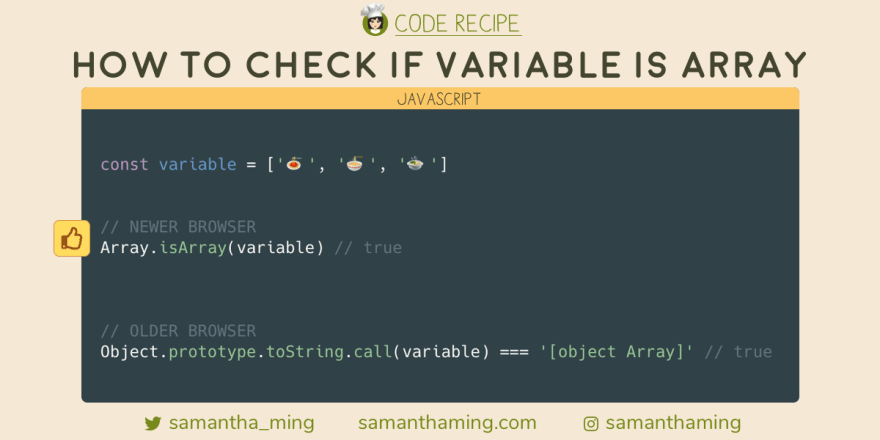
 How To Check If Variable Is An Array In Javascript By
How To Check If Variable Is An Array In Javascript By
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 Pluck Values From Array Js Code Example
Pluck Values From Array Js Code Example
 Remove Null Undefined And Empty Values From Array In Javascript
Remove Null Undefined And Empty Values From Array In Javascript
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Get Values From Array In Javascript Using Jquery
Get Values From Array In Javascript Using Jquery
 How To Extract The Property Values Of A Javascript Object
How To Extract The Property Values Of A Javascript Object
 Javascript Json Get Value By Key Subscribe To Rss
Javascript Json Get Value By Key Subscribe To Rss
 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community
 Destructuring Javascript Objects Into Custom Variables Names
Destructuring Javascript Objects Into Custom Variables Names
 Javascript Array Contains A Step By Step Guide Career Karma
Javascript Array Contains A Step By Step Guide Career Karma
 Javascript Program To Get Unique Values In An Array Codevscolor
Javascript Program To Get Unique Values In An Array Codevscolor
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 How To Get All Unique Values In A Javascript Array Stackhowto
How To Get All Unique Values In A Javascript Array Stackhowto
 Javascript Array Find How To Find Element In Javascript
Javascript Array Find How To Find Element In Javascript
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
How To Find Unique Values By Property In An Array Of Objects
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Check If An Array Includes A Value Using Javascript
Check If An Array Includes A Value Using Javascript
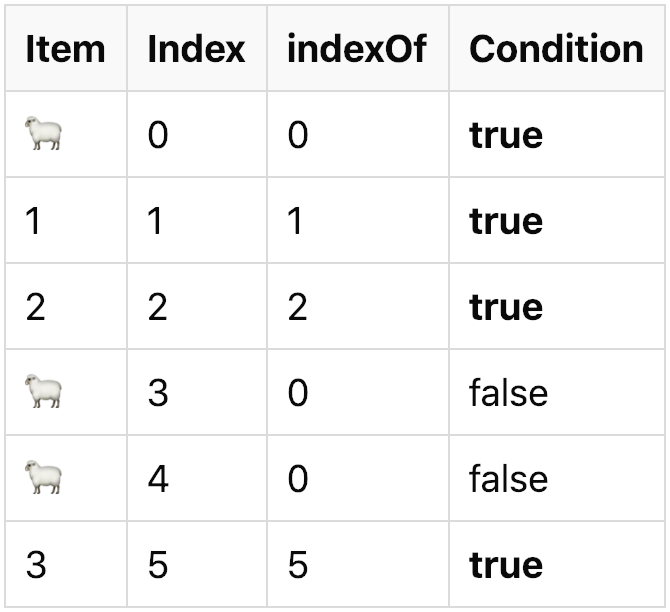
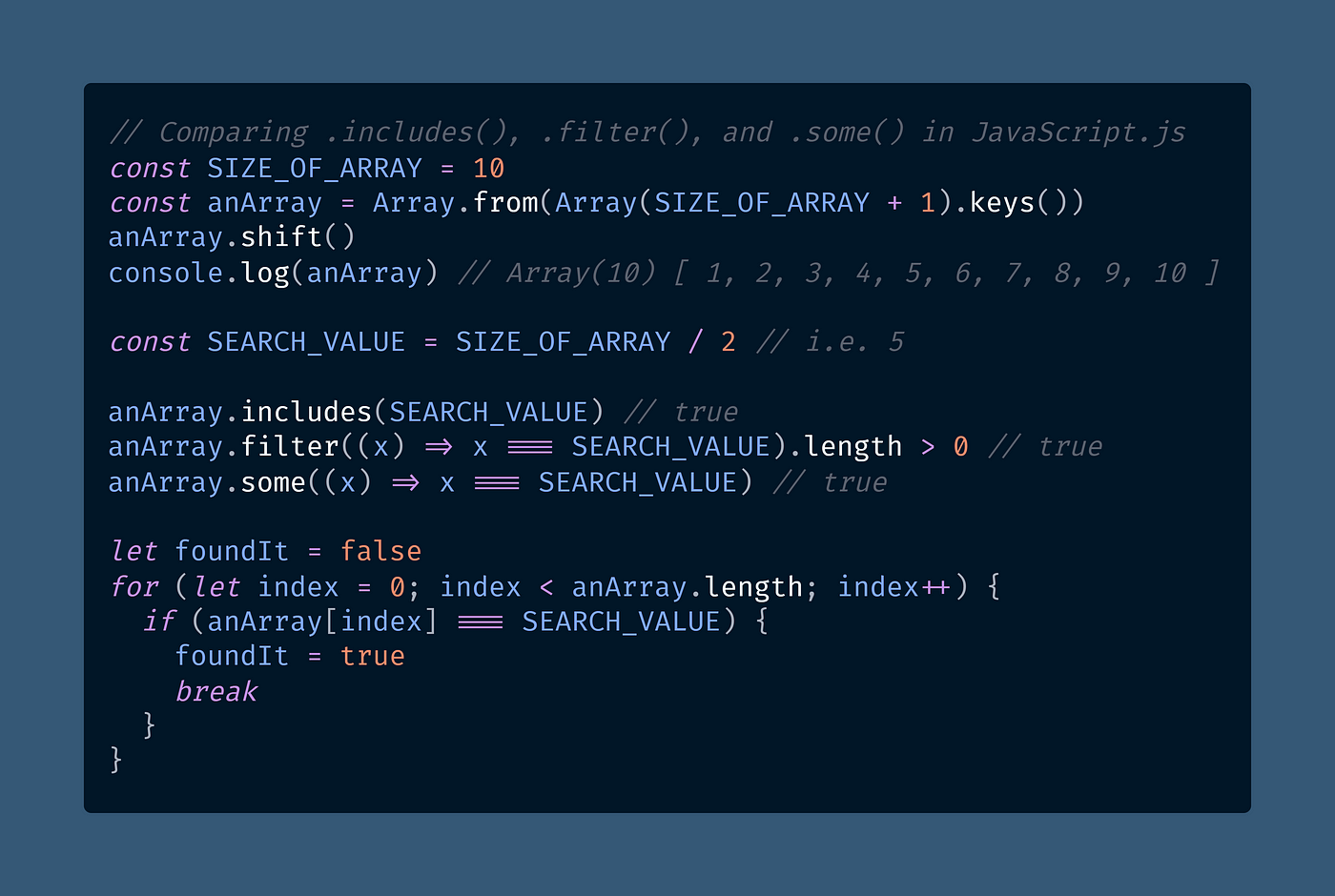
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
0 Response to "35 Get Values From Array Javascript"
Post a Comment