20 Javascript Web Application Development Tools
Jul 27, 2021 - We would recommend it to experienced developers who have in-depth knowledge, understanding, and experience in making websites and web applications. ... Creative Tim is a BootStrap-based front-end web development tool that provides UI components and dashboards built on JavaScript frameworks- ... Meteor is an open source framework ... Web, Mobile, and Desktop applications in Javascript. ... Use popular frameworks and tools right out-of-the-box. Focus on building features instead of configuring disparate components yourself. ... Use the same code whether you’re developing for web, iOS, ...
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
Vue is the newer kid on the block of front end javascript frameworks, which aims to provide a coherent, more "batteries-included" approach to web application development than other popular libraries like React and Angular 2. Check out the following Vue resources to learn more and get inspired to build something yourself:

Javascript web application development tools. Jul 07, 2018 - Now developers and programmers are increasingly using JavaScript to make their web applications deliver best and optimal user experience across various devices, browsers, and operating systems. Developers should also learn about various JavaScript libraries, frameworks, and tools and combine ... 4 days ago - It provides the toolset that will ... for your application development. This fully extensible toolset can work with other libraries. It gives you the freedom to modify or replace the feature according to your development workflow. ... AngularJS provides you the features of Data Binding, Controller, and Plain JavaScript... Apr 25, 2017 - The importance of JavaScript has increased tremendously as the majority of websites use it. Web applications made with JS become more powerful. PHP: PHP language is designed for the web development. The PHP code can be easily embedded into HTML and with other web systems and frameworks too.
5 days ago - TypeScript is an open-source front end scripting language. It is a strict syntactical superset of JavaScript which adds optional static typing. It is one of the best Web developer tools specially designed for development of large applications and compiles to JavaScript. The most popular JavaScript front-end tools. Mitch Pronschinske Senior Editor and Content Manager, HashiCorp. Choosing a development tool based on its popularity isn't a bad idea. Popular tools are usually more stable, and they often have more resources and community support than less popular tools. Developer satisfaction is another key ... Mar 17, 2016 - Developed by Yehuda Katz and released in December 2011, Ember.js is based on the model-view-controller pattern. It’s one of the favourite JavaScript frameworks for single-page Web applications. I have listed what I rank as the top 10 open source tools here. But there are many more tools that ...
Technologies like Native Script and progressive web applications help reduce development costs. We have covered progressive apps in detail in our recent article. So just like any well-designed programming language, JavaScript has many tools specially built for it. Those include JavaScript text editors and IDEs. Aug 02, 2018 - The tools and resources below are listed in no particular order. ... JavaScript is one of the most popular programming languages on the web. A JavaScript library is a library of pre-written JavaScript which allows easier access throughout the development of your website or application. Dec 12, 2012 - Introducing a slew of new technologies from Web Sockets to IndexedDB and useful tools like the Web Console and Javascript Scratchpad, Firefox has given developers the chance to explore new possibilities and the tools to make doing so considerably more profitable.
WYSIWYG Form Designers: Rapid mobile application development software should have a WYSIWYG feature to allow the user to interact with the interface. Rapid application development Software is an ideal tool for web and application developers to be able to create apps faster and with better features that meet the client's requirements. Let's recap this to make it clearer, and also mention where other JavaScript tools fit in: JavaScript — A high-level scripting language built into browsers that allows you to implement functionality on web pages/apps. Note that JavaScript is also available in other programming environments, such as Node. JS Bin is one of the best JavaScript debugging tools for collaborative debugging of your JavaScript. It allows you to test and debug scripts right along with other people. You can run the JavaScript, see a debug console and the output of the scripts, add libraries and dependencies, and so much more.
Razor provides a simple, clean, and lightweight way to create dynamic web content using HTML and C#. With Razor you can use any HTML or C# feature. You get great editor support for both, including IntelliSense, which provides auto-completion, real-time type and syntax checking, and more. Learn more about Razor. Developers started to build more innovative tools and develop new approaches to blur the line between the browser, the server, and native applications. JavaScript ES2015+ A web application, often referred to as a web app, is an interactive computer program built with web technologies (HTML, CSS, JS), which stores (Database, Files) and manipulates data (CRUD), and is used by a team or single user to perform tasks over the internet. CRUD is a popular acronym and is at the heart of web app development.
Pure JavaScript — Building A Real-World Application From Scratch This post has been published first on CodingTheSmartWay . Modern JavaScript Frameworks like Angular, React and Vue.js makes it... Best Tools for JavaScript Game Development 1) Phaser.js Perfect for JS beginners who want to create 2D style browser games, like Short Life game (I'm not sure if Short Life was actually created with Phaser.js, my point is that similar results are easily achieved). Feb 25, 2021 - In the last 24 months, it has risen in popularity to become one of the most popular languages among developers. Other frameworks, such as Vue and Angular, use TypeScript. JavaScript was never supposed to be a language for building large web applications and lacks certain functionality.
Tool - a smaller assistant to make the development process easier, in terms of issues like performance, maintenance, etc. Things like compilers, image compressors, task runners, some JS examples are Browserify, JSLint, Mocha. The distinction can be tricky sometimes, but also helps navigate the JavaScript ecosystem. 10 must-know JavaScript tools Program libraries are a collection ... and maintanance by allowing developers to easily add or edit functionalities to a frameworked or modular type application. ... Web Application Frameworks are sets of program libraries, components and tools organized in an architecture system ... It is definitely a web development IDE worth checking out if you are looking for JavaScript development tools and best HTML IDE. This 2-hour set of video tutorials by Ray Villalobos helps to quickly onboard to all Atom's features, including advanced ones like Atom Teletype, integration with Github and others.
JQuery is a very popular and widely used JavaScript library to create a website and web application. It is a web development tool that supports the functionality of different aspects. JQuery is easy to use and apply a web development tool that uses HTML document traversal, manipulation, and Ajax. Criterion #3: Web App Development Cost. Needless to say, turning your idea into a real-life web application isn't free of charge and requires investment. The choice of a website technology development stack has a direct impact on the development cost. There are two main issues you need to take into account: Developer salaries. Web developers ... Oct 18, 2017 - JavaScript, by being the language ... web apps, garnering attention from multitudes of developers while being fitted with new capabilities nearly every year. Naturally, an ecosystem of frameworks and libraries has sprung up around JavaScript in an effort to streamline and enhancement JavaScript application development. These tools offer capabilities ...
In this course, you will develop more advanced web application programming skills. You will learn how to control data read and write access using methods, publish and subscribe. You will learn how to access your database and server shells using command line tools. Accelerate web application development with the framework, tools, and components built to help you work seamlessly. In addition, use tools like Stencils, Themer, Sencha Cmd, Sencha Fiddle, IDE, code editor plugin, Stencils, and Sencha Architect to enhance the design process. Using Chrome and its included developer tools we have access to all JavaScript that has been loaded into memory space of the current page. It also allows us to manipulate in memory values and debug running code. Just hit F12 or right click anywhere on the page and choose inspect element.
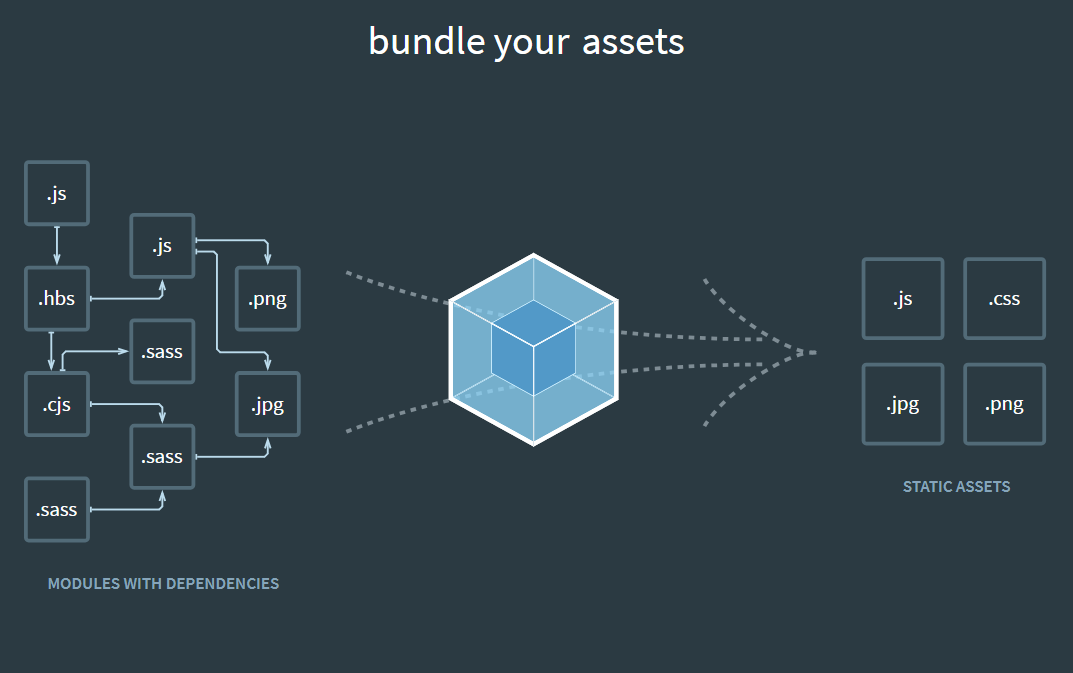
Browsers can run JavaScript without any help, but a web application that builds upon open source libraries and takes advantage of compiling and bundling assets is essential. This need requires the use of Node.js. To get started with Node.js, I'd recommend starting by exploring Node with this introduction to Node.js. Jun 17, 2011 - Recently, there has been a significant shift from desktop applications to web applications, which has created a new subset of tools and development methodologies. Those newer tools allow developers to focus on delivering applications via the web using AJAX (asynchronous JavaScript and XML). ... If you are proficient in JavaScript and are looking for a tool that can perform automation testing on a local machine, you should check out Cypress. To sum up, if your web application is built using modern JavaScript frameworks like React, Angular, etc. and cross browser testing is not of high priority, Cypress might suit the bill. Wrapping Up!
Inspect, tweak, and change the styles of elements in the webpage using live tools with a visual interface. Debug your JavaScript using breakpoint debugging and with the live console. Find accessibility, performance, compatibility, and security issues in your products and learn how to use DevTools to fix each. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. The latest built-in JavaScript features (at time of writing), such as import. Useful development tools such as Prettier for formatting and eslint for linting. PostCSS to provide CSS nesting capabilities. Parcel to build and minify our code, and to write a bunch of configuration file content automatically for us.
Apr 23, 2021 - Developers have written a variety of tools on top of the core JavaScript language, unlocking a vast amount of functionality with minimum effort. These include: Browser Application Programming Interfaces (APIs) built into web browsers, providing functionality such as dynamically creating HTML ... May 27, 2021 - Chrome continues to be a popular choice for web surfers, and it includes Developer Tools right in the browser, and they are ready for your web development needs. The tools included are for debugging JavaScript, applying styles to HTML elements, messages to indicate how a page is running, and ... Essential JavaScript: Aurelia. Composed of focused modules, Aurelia is a client framework backed by developer Blue Spire for mobile, desktop, and web applications. It promises fast rendering and ...
Relax, take a deep breath and we will tell you everything one by one and give you a complete roadmap to becoming a Javascript developer. 1. Basic Fundamentals and Asynchronous Concept: If you are a beginner you should firstly focus on core concepts or basic fundamentals like Let, var, and const, If-else statement, Loops, Functions, Map, Filter ... JavaScript Web Development Framework Web development tools have grown very popular in the past few years in web development. They've proven to be a great way to speed up web application development. Web development, especially front-end development, has progressed significantly in recent times. Web development tools typically also provide a record of the time it takes to render the page, memory usage, and the types of events which are taking place. These features allow developers to optimize their web page or web application. ... JavaScript is commonly used in web browsers.
Being able to work comfortably on Web-related code elements -- HTML, CSS, and JavaScript -- has become an increasingly important skill for all kinds of software development projects. Web apps, obviously, benefit from a huge selection of tools, frameworks, and extensions. Build an Android App with JavaScript for Generating QR Codes. We are back with yet another Android app demo. This time, we take a different approach to building an Android app with JavaScript. Being the de-facto programming language for the web, JavaScript has enjoyed tremendous growth over the years, especially in frontend browser-based ... Ionic is a good platform for developers moving from Cordova/PhoneGap to modern responsive web app solutions. The bottom line is that the tools for progressive web apps are still maturing and changing at a rapid rate. Many of the leading browser vendors, specifically Apple (with Safari and mobile Safari), Google (with Chrome) and Microsoft (with ...
The JavaScript Development Tools (JSDT) provide plug-ins that implement an IDE supporting the development of JavaScript applications and JavaScript within web applications. It adds a JavaScript project type and perspective to the Eclipse Workbench as well as a number of views, editors, wizards, and builders. Jan 15, 2021 - There are 10 JavaScript and CSS tools with amazing functionality. With their help, you will enhance the web forms on your website and provide a positive user experience! The good news is that these tools will suit both beginners and experienced developers. Let’s get started.
 10 Most Awesome Web Development Tools Navsurf
10 Most Awesome Web Development Tools Navsurf
 Best Open Source Web Development Tools For Your Project
Best Open Source Web Development Tools For Your Project
 Top 7 Outstanding Web Development Tools For Beginners
Top 7 Outstanding Web Development Tools For Beginners
 Most Popular Node Js Frameworks In 2018 Stackify
Most Popular Node Js Frameworks In 2018 Stackify
 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn
 Top Reactjs Development Tools To Build High Performance
Top Reactjs Development Tools To Build High Performance
 Node Js Developer Tools Visual Studio
Node Js Developer Tools Visual Studio
 Hire Dedicated Mean Stack Developers At Affordable Rates
Hire Dedicated Mean Stack Developers At Affordable Rates
 Javascript Js Ecosystem Top Front And Back End
Javascript Js Ecosystem Top Front And Back End
 Top Angularjs Development Tools To Create Dynamic Web Pages
Top Angularjs Development Tools To Create Dynamic Web Pages
 6 Best Build Tools For Frontend Development Developer Drive
6 Best Build Tools For Frontend Development Developer Drive
50 Great Web Development Tools Devs Actually Use In 2021
 List Of 20 Best Web Development Tools To Consider In 2021
List Of 20 Best Web Development Tools To Consider In 2021
 The 10 Important Full Stack Web Development Tools In 2021
The 10 Important Full Stack Web Development Tools In 2021
 Top Web Development Tools Every Web Developer Should Use
Top Web Development Tools Every Web Developer Should Use
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Top 10 Full Stack Web Development Tools To Use In 2020
Top 10 Full Stack Web Development Tools To Use In 2020
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
 Create A Node Js And Express App Visual Studio Windows
Create A Node Js And Express App Visual Studio Windows
0 Response to "20 Javascript Web Application Development Tools"
Post a Comment