20 Javascript Warning Message Box
So in this article, we will discuss about different example of alert box with message that comes with varieties of animations and style achieved using HTMl, CSS, Javascript(Jquery) and Bootstrap. The Awesome CSS alert box is useful to caution your customers to something noteworthy. Remove warning:JavaScript window message from dialog I have created dialog box and placed in folder label script. var dialogTrust = app.trustedFunction(function(data)
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
Bootbox.js - alert, confirm, prompt, and flexible dialogs for the Bootstrap framework

Javascript warning message box. JavaScript confirm: Main Tips. The JavaScript confirm() method displays a specified message in a dialog box, containing OK and CANCEL buttons.; A confirm box is used to accept or verify something.; The confirm JavaScript box forces the browser to read the message. By doing so, it takes the focus off the current window. JavaScript alert - Dialog box. Description. alert() is a simple function to display a message to a dialog box (also called alert box). Here is a simple example to display a text in the alert box. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
It's not less dangerous than the #1 up boated answer, any JavaScript is dangerous if JavaScript is turned off. JavaScript being turned on or off is a user's personal choice, if JavaScript is turned off, the user should know better not to push any buttons on any website. There's always server side verification as a wonderful alternative. JavaScript onbeforeunload event display a message in a confirmation dialog box to inform the users whether they want to stay or leave the current page. Place the below JavaScript code in the desired webpage. Only change the confMessage variable value as per the suitable message which you want to show to the user. 6 days ago - window.alert() instructs the browser to display a dialog with an optional message, and to wait until the user dismisses the dialog.
To help protect against Internet spoofing, the dialog window title begins with the text "Warning: JavaScript Window -". The window title that you specify in this parameter displays after the warning text. param3 (Optional) An integer representing the icon to display in the dialog box. 0 (Error) - This is the default. 1 (Warning) A package for defining and getting validation error messages, with support for Meteor Tracker reactivity - aldeed/js-message-box The purpose of using a message box may include notifying about a particular action e.g. success message after entering a record. Similarly, an error message if an operation was unsuccessful. In both cases, you may display the "OK" button in the message box with the message.
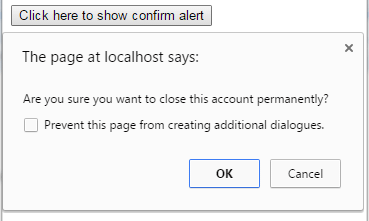
Jun 02, 2016 - You may use this alert type for giving a warning to the user before proceeding to some critical action like deleting an account permanently” or deleting a file etc. ... You can see, a user is presented with a confirmation alert with Red button to proceed or cancel the operation. In each case, the related message ... It is the only dialog box that can get input from the user. This dialog box has the two buttons "OK" and "Cancel". Using this dialog box you can get input from the user then perform the operation you want on that input value. You can provide a default value for the prompt dialog box. The default value is "undefined". Aug 01, 2014 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most
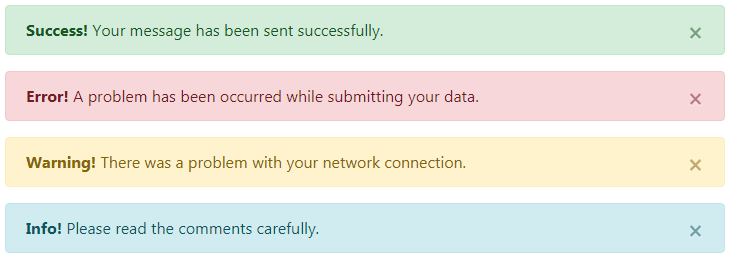
An alert dialog box is mostly used to give a warning message to the users. For example, if one input field requires to enter some text but the user does not provide any input, then as a part of validation, you can use an alert box to give a warning message. Nonetheless, an alert box can still be used for friendlier messages. Alert messages can be used to notify the user about something special: danger, success, information or warning. × Danger! Indicates a dangerous or potentially negative action. Create Alert Dialog Box Using JavaScript Alert dialog box is a pop-up window appearing on the browser only with a "OK" button to inform a very small message to the users. Alert box shall be used to display a warning message or an information message.
Alert Dialog box It is used to provide a warning message to users. It is one of the most widely used dialog box in JavaScript. It has only one 'OK' button to continue and select the next task. Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. In Oracle Apex, you can show alert messages using Dynamic Action of Alert type and JavaScript code. You can also create a dynamic action to execute JavaScript code for the alert message or just include apex.message.alert in any JavaScript program. Here are the examples of both: 1.
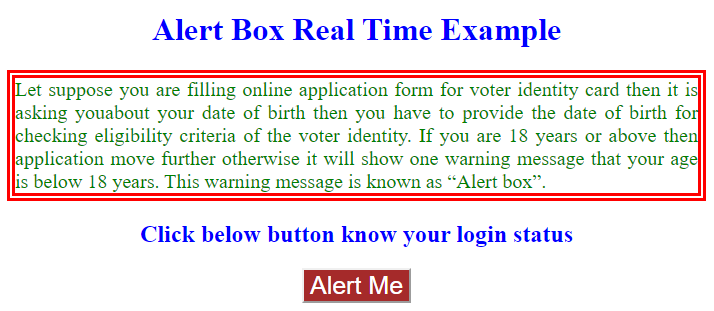
For example, if one input field ... alert box to give a warning message. Nonetheless, an alert box can still be used for friendlier messages. Alert box gives only one button "OK" to select and proceed. ... <html> <head> <script type = "text/javascript"> <!-- function Warn() ... JavaScript uses 3 kind of dialog boxes : ALERT, PROMPT and CONFIRM. These dialog boxes can be of very much help for making our website look more attractive. ALERT BOX : An alert box is used in the website to show a warning message to the user that they have entered the wrong value other than what is required to filled in that position. The confirm () method show a dialog box with a message and two buttons (OK and Cancel). This method returns true, if the user clicks OK, otherwise false. In the following example code snippet, we will show you how to display delete confirmation message with confirm () method using JavaScript. <button onclick="confirmation ()"> Delete </button>
The free Alertify.js framework runs on vanilla JS and lets you design custom notification messages. And this pen by Alex Pivtorak takes Alertify to a new level of polish that you can use with any page. Click either the "error" or "success" buttons and check the lower-right corner. Sometimes you really to get the user's attention, that is, prevent them from interacting with the form until they have acknowledged your message. To accomplish that endeavor using JavaScript, you can use the popup boxes. There are 3 types of popup boxes (i.e. alert box, confirmation box and prompt box). The JavaScript alert box is useful for alerting your users to something important. When a JavaScript alert box is triggered, a small box will pop up and display the text that you specify in your JavaScript code.
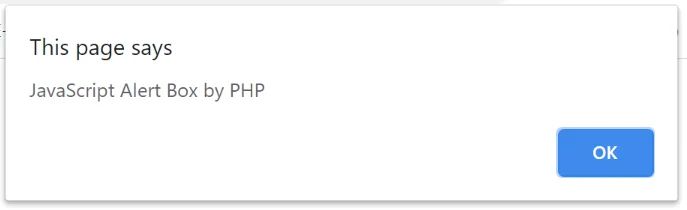
Alert boxes are used for displaying a warning message to the user. As you know that PHP does not have the feature to popup an alert message box, but you can use the javascript code within the PHP code to display an alert message box. In this way, you can display an alert message box of Javascript in PHP. The alerts of JavaScript are used to notify users for certain functions, warning, a dangerous action etc. The JavaScript alerts are also used by web developers to debug or find some problem or track the values of variables etc. In this tutorial, I will show you how to create simple alerts in JavaScript. Javascript alert box messages - alert your users to important messages.
Aug 21, 2015 - Here Mudassar Ahmed Khan has explained with an example, how to display exception (error) Message details using JavaScript Alert MessageBox in ASP.Net using C# and VB.Net. Exception details such as Message, StackTrace, TargetSite and Source will be displayed using JavaScript Alert MessageBox ... Browsers have native modal dialogs you can display using JavaScript to alert users to these important messages. The JavaScript alert, confirm and prompt methods display dialogue boxes that pop up and take focus away from the page and forces the user to read the message. You should only use these dialogs when absolutely necessary. The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed.
Apr 28, 2021 - Popup boxes (or dialog boxes) are modal windows used to notify or warn the user, or to get input from the user. Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds Some of my previous articles are as follows: Connect Multiple Events to a Single Event Handler in Windows Forms Using C#.Net and VB.Net, Remove Selected Item From Listbox C#.Net and VB , How to add/move multiselected items from one listbox to another listbox in C#.Net and VB.Net | C# multiple selection listbox move Using C#.Net, Transfer Listbox Items to Another Listbox Using C#.Net and VB ... Jul 11, 2010 - Free source code and tutorials for Software developers and Architects.; Updated: 31 Aug 2010
Overview Variables Array Functions Eval function Form Regular expression Object Window Events JavaScript & PHP ... Dialog boxes are methods of the window object. However, we can invoke them without explicit reference to window. They may be used depending on the type (alert, confirm, prompt) ... Jan 09, 2021 - JavaScript Alert ⚠💀 Boxes and Customized Alert Banners 🚩 [Tutorial] ... There are times in many application's life cycle where you need to interrupt the user with a message. These can be alerts, warning or informational. Browsers have native modal dialogs you can display using JavaScript ... JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
The div for the body of the alert box was created next. We assigned the alertBox ID to it. We then set the modal to be at the centre of the page, while also setting the style to be visible. Next, we set the title of the modal box by creating an h1 tag. The titleAlert text variable is then appended to the h1 tag to show the "It Pops!!!" message. create a confirm app box before reset form. I wish to create a response confirm popup box when user click the reset button. How do I do it? pls help. grace tham. Voted Best Answer. Hi, You can copy-paste this script into a button or a bookmark: var MonTitre = "Title"; var MonAlerte = "Reset all form fields?\n\nThis action cannot be undone ... The message sent from Controller to View will be displayed in JavaScript Alert MessageBox using the ViewBag Object. Controller First, we create a new project using Visual Studio. Choose Project template MVC. Now, we create a Controller.
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
Github Gustavosmanc Cute Alert Open Source Javascript
 Javascript Alert Boxes Amp Customized Alert Banners
Javascript Alert Boxes Amp Customized Alert Banners
 Javascript Transparent Message Box Anything But Hacking
Javascript Transparent Message Box Anything But Hacking
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
 Custom Alert Confirm Prompt Popup Box Javascript Library
Custom Alert Confirm Prompt Popup Box Javascript Library
 How To Create Pop Up Box Using Javascript Tutorial Prompt Box Confirm Box Alert Box
How To Create Pop Up Box Using Javascript Tutorial Prompt Box Confirm Box Alert Box
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow

 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
 Jquery Ui Replacement For Alert Passion For Coding
Jquery Ui Replacement For Alert Passion For Coding
 How To Display Error Without Alert Box Using Javascript
How To Display Error Without Alert Box Using Javascript
 How To Display Alert Message Box In Php
How To Display Alert Message Box In Php
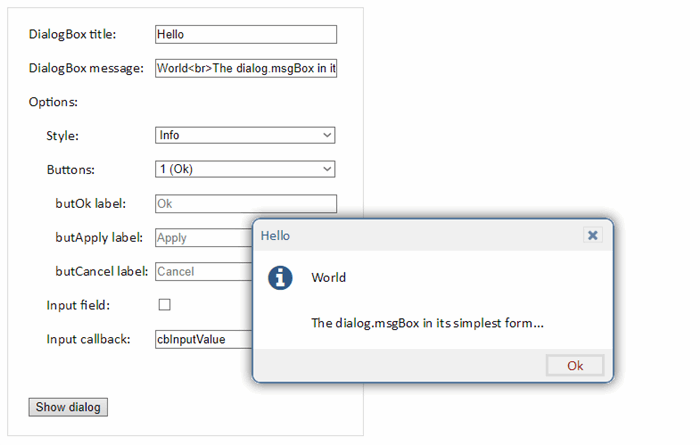
 Pure Html5 Css3 Js Modal Dialog Msgbox In Net Style
Pure Html5 Css3 Js Modal Dialog Msgbox In Net Style
 Bootstrap 4 Warning Info Success And Error Alerts
Bootstrap 4 Warning Info Success And Error Alerts
 The Alert Box Part 1 Of 5 On Popup Windows
The Alert Box Part 1 Of 5 On Popup Windows


0 Response to "20 Javascript Warning Message Box"
Post a Comment