35 Html Run Javascript Function
Nov 07, 2017 - I have a JavaScript function that fills a table: var col1 = ["Full time student checking (Age 22 and under) ", "Customers over age 65", "Below $500.00"]; var col2 = ["None", "None... Sep 26, 2020 - You can call a JavaScript function from HTML by adding the function call directly on the HTML element or by embedding the JS code into the the HTML page. TL;DR: Here is a code snippet to call a JS function from HTML. Full examples in post. I have a…
 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial
Run multiple JavaScript functions onclick onclick is an HTML attribute. This event is triggered when mouse is clicked on it. This is an example of using onclick event.

Html run javascript function. JavaScript, Web Design In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. Apart from the above ways of integrating JavaScript in the HTML, we can save the JavaScript as a separate script file with .js extension and include the same inside the HTML code using the src attribute of the <script> tag. By doing this, we can reuse the same JavaScript code in multiple HTML files. Title of the document There is a hidden message for you. Click to see it. Click me!
loginUser() gets called when the Login button is clicked. The function sets /login.html as the value of the form's action attribute. In this example, we get a reference to the form with document.user_form.For this to work, the name attribute of the form has to be set to user_form.After setting the action attribute, we alert the value and return false thus preventing form submission. Use the OnMouseOver attribute to call javascript functions that you want to run when a user moves the mouse onto and hovers over an element. ... Another mouse event handler, except OnMouseOut is the opposite to OnMouseOver, and will be called when the users' mouse is moved back off an element. ... The following example has two JavaScript ... Aug 01, 2012 - I have a working JavaScript function declared in the head of an HTML page. I know how to create a button and call the function when the user clicks the button. I want to call it myself some where o...
In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). The example below creates an object with 3 properties, firstName, lastName, fullName. Mar 05, 2020 - different types ways of export and import in javascript ... if you run a script.js with the code, how do you access the value passed to "var" inside script.js ... Comparing traditional functions to arrow functions Sep 22, 2020 - Get code examples like "call javascript function from html" instantly right from your google search results with the Grepper Chrome Extension.
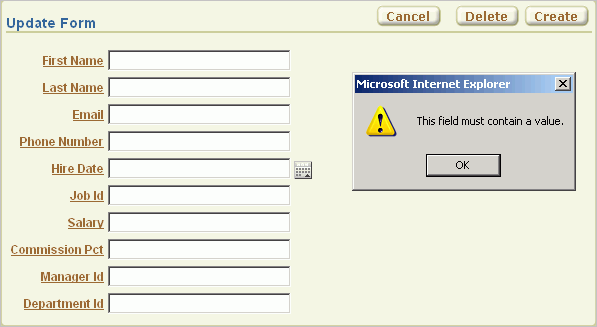
You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form will be submitted, otherwise it will not submit the data. The HTML code snippet. May 21, 2021 - Another essential concept in coding is functions, which allow you to store a piece of code that does a single task inside a defined block, and then call that code whenever you need it using a single short command — rather than having to type out the same code multiple times. How to Create a Function in JavaScript. Use the keyword function followed by the name of the function. After the function name, open and close parentheses. After parenthesis, open and close curly braces. Within curly braces, write your lines of code. This code is editable. Click Run to Execute.
Aug 29, 2016 - I'm trying to call a function so that I can print the date on my page. Id like to have it show in a function output would go here function printdate() { var today = new date... Javascript Web Development Front End Technology The simplest way to use an HTML button to call a JavaScript function is shown below − <input id = "Double Click here" type = "button" value = "clickme" ondblclick = "myFunction ();" /> You can also use the following by adding to the DOM property − HTML,CSS,JavaScript,DHTML,XML,XHTML,ASP,ADO and VBScript tutorial from W3Schools.
Using JavaScript inside the A Link Tag The "href" attribute is a critical part of the A link tag. It can be even more useful if it's used with JavaScript. You can call a JavaScript function from within the A tag by defining it in the "href" attribute. When you are creating an app using plain JavaScript, sometimes you'll have the necessity of triggering a function when the user clicks a link. You can commonly do this in 2 ways. Suppose the function you want to execute is called handleClick() : Aug 17, 2017 - I am new in javascript. I need to call a javascript function from an external js file. And I want to call it with a link. You can see a part of my code below. HTML
JavaScript is the default scripting language in HTML. JavaScript Functions and Events A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. The only difference between these methods is that while call () method takes arguments one by one separately, apply () method takes arguments as an array: Example. function simpleFunction(x, y) { return x * y; } simpleObject = simpleFunction.call (simpleObject, 22, 2 ); // Will return 44. Try it Live. Example. Here we are taking a small example to create an HTML page with two checkboxes to display address when checkboxes are checked it would display the textbox with address, and when unchecked it would disappear. For this example, we have created separate files for HTML and JavaScript files. Create HTML Form. You can create an HTML file using below code.
This is an anonymous function, where the name is not specified. What happens here is that, the function is defined and executed together. Add this to the beginning or end of the body, depending on if it is to be executed before loading the page or soon after all the HTML elements are loaded. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to call a JavaScript function on click? How do I load an ImageView by URL on Android? How to call a JavaScript function on submit form? How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? Jul 30, 2017 - This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document and as a separate file.
JavaScript, Web Design When using JavaScript, sometimes you will run into errors because the external code being used is placed above the HTML it is calling/manipulating. For this example, we have a HTML file that looks like this: First we need a wasm module! Grab our simple.wasm file and save a copy in a new directory on your local machine.; Next, let's create a simple HTML file called index.html in the same directory as your wasm file (can use our simple template if you haven't got one easily available).; Now, to help us understand what is going on here, let's look at the text representation of our wasm module ... You can modify the contents of the HTML using javascript. You decide at what point you want the javascript to be executed. For example, here is the contents of a html file, including javascript, that does what you want.
google.script.run is an asynchronous client-side JavaScript API available in HTML-service pages that can call server-side Apps Script functions. To interact with dialogs or sidebars in Google Docs, Sheets, or Forms from client-side code, use google.script.host. For more information, see the guide to communicating with server functions in HTML ... Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML
To edit the P2_LAST_NAME item to call the function: Under Items, click P2_LAST_NAME. Scroll down to Element. In HTML Form Element Attributes, enter the following: ... At the top of the page, click Apply Changes. The Page Definition appears. Next, run the page. javascript do function on page load. hit the function on load javascript. run function on load in js. run function on load. javascrip on load. page load call function html. page load start function. run function when page has reloaded. fire a function when js loads. The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ...
The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features. Nov 22, 2020 - The old HTML standard, HTML4, required a script to have a type. Usually it was type="text/javascript". It’s not required anymore. Also, the modern HTML standard totally changed the meaning of this attribute. Now, it can be used for JavaScript modules. But that’s an advanced topic, we’ll ... To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored.
The function above does not belong to any object. But in JavaScript there is always a default global object. In HTML the default global object is the HTML page itself, so the function above "belongs" to the HTML page. In a browser the page object is the browser window. You can apply the same JavaScript functionality to several HTML documents and still keep maintenance easy: if there is a desired change in functionality all you need to do is change one single file. Your JavaScript will be cached by browsers. Caching means that browsers will take a copy of ... Javascript enabled clients will run the click action and THEN follow the link if that function does not return a false value or call preventDefault. In this case, the href is a fallback, hence why it's called "unobtrusive" - Evan Langlois Sep 28 '16 at 5:56
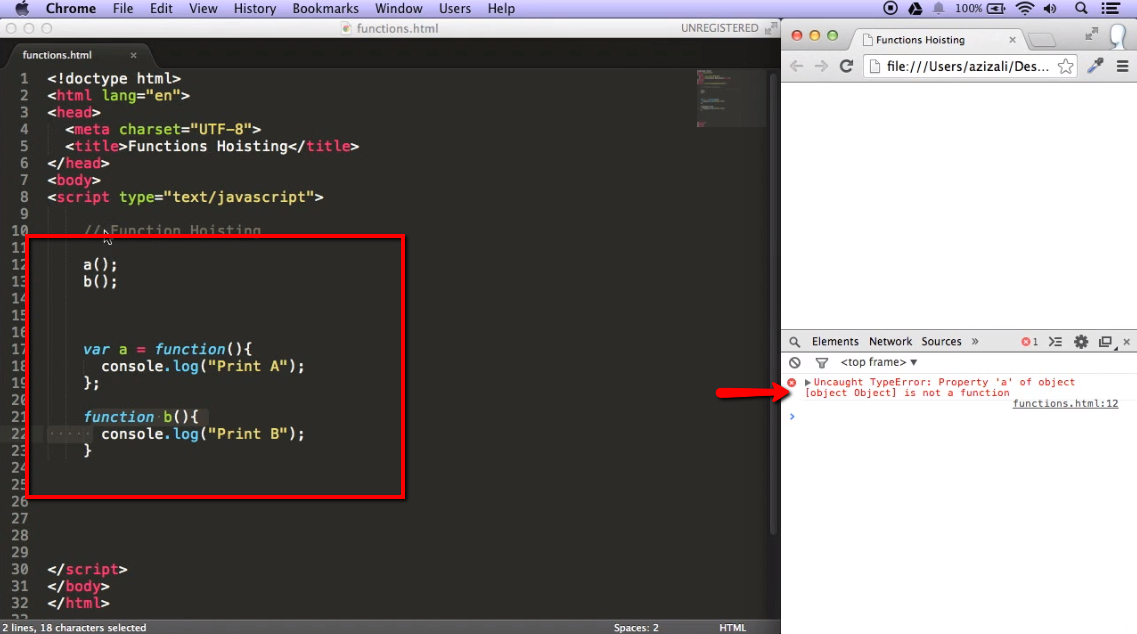
 Function Hoisting In Javascript Ilovecoding
Function Hoisting In Javascript Ilovecoding
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
 Calling Javascript Function From Typescript Angular 2 Stack
Calling Javascript Function From Typescript Angular 2 Stack
 Running Javascript From Files Viking Code School
Running Javascript From Files Viking Code School
 How To Incorporate Javascript Into An Application
How To Incorporate Javascript Into An Application
 How To Use Php In Javascript Example Php Code In
How To Use Php In Javascript Example Php Code In
/css-code-in-text-editor--web-page-internet-technology-862672426-5c8455ddc9e77c0001a67650.jpg) Javascript Execution Order Code And Guide
Javascript Execution Order Code And Guide
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Rim Gengszter Log Jaavscript Run Function After Window Loaded
Rim Gengszter Log Jaavscript Run Function After Window Loaded
 How To Use Javascript Without Using Html And What Are The
How To Use Javascript Without Using Html And What Are The
 Call Javascript Function After Whole Page Load Complete
Call Javascript Function After Whole Page Load Complete
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
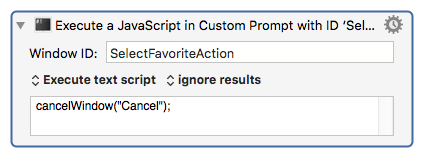
 Execute Javascript In Custom Prompt Question Questions
Execute Javascript In Custom Prompt Question Questions
 Javascript Part 6 Calling Javascript Functions On An Event
Javascript Part 6 Calling Javascript Functions On An Event
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example
 Understanding Javascript Function Executions Call Stack
Understanding Javascript Function Executions Call Stack
 A Href Javascript Function Call Simple Code Eyehunts
A Href Javascript Function Call Simple Code Eyehunts
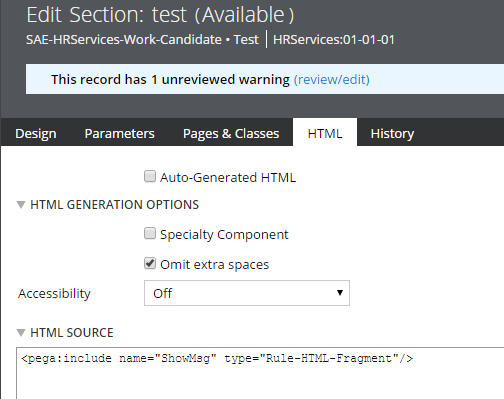
 Call Javascript Function Collaboration Center
Call Javascript Function Collaboration Center
 Onclick Button Function In Javascript Tutorial Easy To Learn
Onclick Button Function In Javascript Tutorial Easy To Learn
Using The Javascript Mqtt Client With Websockets

 Inline Javascript In Adf Faces And Calling It Using Adf Faces
Inline Javascript In Adf Faces And Calling It Using Adf Faces
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint




0 Response to "35 Html Run Javascript Function"
Post a Comment