22 Javascript Weakmap Vs Map
One main difference when using a WeakMap is that the keys have to be objects, not primitive values. Which means they will pass by reference. So why use a WeakMap? The major advantage of using a WeakMap over a Map is memory benefits. 12 Map Weakmap Es6 Javascript Typescript Exploring Sets And Maps In Javascript Scotch Io Here S Why Mapping A Constructed Array In Javascript Doesn T Map And Set In Javascript How To Use Maps Amp Sets In Javascript By Alex Ritzcovan Itnext Share this post.
 Map Vs Weakmap Vs Object Sungryeol Park Max Observable
Map Vs Weakmap Vs Object Sungryeol Park Max Observable
Learn about the key differences between the Map and WeakMap in javascript. The best use cases for weak map.Read Article Version:https://link.medium /t1Ldr...

Javascript weakmap vs map. Map vs Object in JavaScript. Map is a data structure which helps in storing the data in the form of pairs. The pair consists of a unique key and a value mapped to the key. It helps prevent duplicity. Object follows the same concept as that of map i.e. using key-value pair for storing data. But there are slight differences which makes map a ... A WeakMap is a Map where the keys are weak — in other words, if all references to the key are lost and there are no more references to the value it can be ... With manually written maps, the array of keys would keep references to key objects, preventing them from being garbage collected. In native WeakMaps, references ...
28 May 2015 — With manually written maps, the array of keys would keep references to key objects, preventing them from being garbage collected. In native ...7 answers · Top answer: From the very same page, section "Why Weak Map?": The experienced JavaScript programmer will ... Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. 21/10/2018 · A WeakMap is a special kind of map. In a Map, items are never garbage collected. A WeakMap instead lets all its items be freely garbage collected. Every key of a WeakMap is an object. When the ...
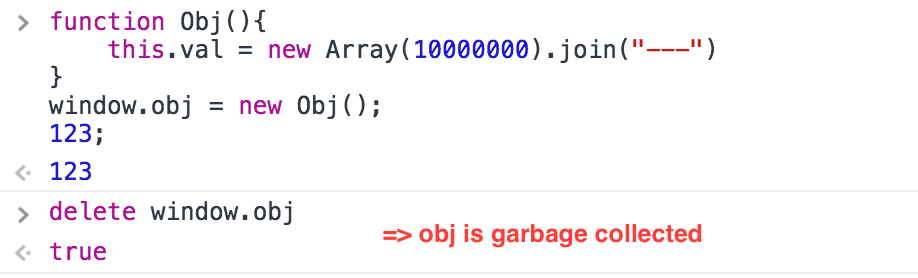
7/5/2020 · When the John object is garbage-collected, the Map object keeps holding the reference link, while the WeakMap object loses the link. So when you use WeakMap, you should consider this feature. WeakMap. The first difference between Map and WeakMap is that keys must be objects, not primitive values: let weakMap = new WeakMap(); let obj = {}; weakMap.set( obj, "ok"); weakMap.set("test", "Whoops"); Now, if we use an object as the key in it, and there are no other references to that object - it will be removed from memory (and from the ... 1) A WeakMap accepts only objects as keys whereas a Map,in addition to objects, accepts primitive datatype such as strings, numbers etc. 2) WeakMap objects doesn't avert garbage collection if there are no references to the object which is acting like a key.
Map vs WeakMap; 29 - Map vs WeakMap ... دورة تطوير التطبيقات باستخدام لغة JavaScript دورة تطوير واجهات المستخدم دورة تطوير تطبيقات الجوال باستخدام تقنيات الويب دورة تطوير تطبيقات الويب باستخدام لغة PHP دورة تطوير ... 2/11/2020 · Unlike Objects, that are limited to having a String or a Symbol as a key, Maps allow you to use any value as a key, WeakMaps - only objects. What Is A Map? A Map is an object in JavaScript that contains key-value pairs. It remembers the insertion order of keys and allows you to use any value either as a key or … A WeakMap is a map (dictionary) where the keys are weak - that is, if all references to the key are lost and there are no more references to the value - the ...7 answers · Top answer: Fundamentally WeakMaps provide a way to extend objects from the outside without interfering ...
Code language: JavaScript (javascript) WeakMap. A WeakMap is similar to a Map except the keys of a WeakMap must be objects. It means that when a reference to a key (an object) is out of scope, the corresponding value is automatically released from the memory. A WeakMap only has subset methods of a Map object: get(key) set(key, value) has(key ... Map の機能限定版. WeakMap は Map と比べて機能が限定されています。 key に指定可能な型は Object 型のみ; 要素の数を確認できない (WeakMap.prototype.size がない) 要素を列挙できない (WeakMap.prototype.forEach がなく、iterable でもない) 全ての要素を削除する機能がない ... HashMap in Javascript — Plain Object Vs Map.Prototype. ... Solution— Instead of Map use WeakMap to get constant O(1) worst case time complexity with non primitive data types as key.
WeakSet and WeakMap are better at performance than Set and Map because they are weakly typed (using the object as a key), there is no clear reference to the keys. This behavior helps the JavaScript garbage collector to clean or set the entire entry from the map. The WeakMap API is the same as the Map API. One difference to Map objects is that WeakMap keys are not enumerable (i.e., there is no method giving you a list of the keys). If they were, the list would depend on the state of garbage collection, introducing non-determinism. For more information and example code, see also "Why Weak Map?" But in case of "Map", the garbage collector doesn't remove a pointer from "Map" and also doesn't remove {x: 12} from memory. So "Map" can cause more garbages in memory. We can say that "Map" references are strong pointer whereas "WeakMap" references are weak pointers. "WeakMap" keys cannot be primitive types.
The main difference between Map and WeakMap is the latter allowing garbage collection of keys (which are objects). This prevents memory leaks. WeakMap, contrary to Map, accepts only objects as keys and has a reduced set of methods. 2. The map has no restriction over keys names. Any JavaScript object inherits properties from its prototype object. Map vs WeakMap. Fix a typo. Map and WeakMap are two data structures that can be used to manipulate the relationship between keys and values. Differences. We can use object or any primitive types for both keys and values of a Map. ... The best validation library for JavaScript. JavaScript WeakMap Object. The JavaScript WeakMap object is a type of collection which is almost similar to Map. It stores each element as a key-value pair where keys are weakly referenced. Here, the keys are objects and the values are arbitrary values.
Difference between Map and WeakMap in JavaScript ES2015 introduced the new Mapand WeakMapobjects to JavaScript. They can be used as a key-value store, but unlike normal objects in JavaScript you can use objects as keys. A WeakMap is just a Map with 3 important differences: The keys must be objects The keys are referenced weakly WeakMap is a black box, there is no way to retrieve the keys or the size of a WeakMap The major difference between Map and WeakMap is, WeakMap holds the references of the key objects weakly. Thus if that object is deleted somewhere in the program, WeakMap will also release the value mapped to that object. This prevents memory leak. This is the reason WeakMap is used to declare private variables.
ES6 introduces four new data structures that will add power and expressiveness to the language: Map, Set, WeakSet, and WeakMap. Searching for the JavaScript HashMap The differences that Map has with Objects; is also true (majorly) for WeakMap. The main difference between Map and WeakMap is, WeakMap weakens the references to key objects. Thus, if the object is deleted somewhere in the program, WeakMap will also release the value mapped to the object. This prevents memory leakage. In this video we will look at some of the new data structures. Map, set, weakmap and weaksetSource Code - https://github /bradtraversy/youtube_es2015_sour...
A map API could be implemented in JavaScript with two arrays (one for keys, one for values) shared by the four API methods. Setting elements on this map would involve pushing a key and value onto the end of each of those arrays simultaneously. As a result, the indices of the key and value would correspond to both arrays. Map, WeakMap, Set, and WeakSet in JavaScript .Still, many teams or companies don't use Maps or Sets, I think. Maybe it's because they don't feel it's necessary or because arrays still can do almost everything they want. The JavaScript ES6 has introduced two new data structures, i.e Map and WeakMap. Map is similar to objects in JavaScript that allows us to store elements in a key/value pair. The elements in a Map are inserted in an insertion order. However, unlike an object, a map can contain objects, functions and other data types as key.
 12 Map Weakmap Es6 Javascript Typescript
12 Map Weakmap Es6 Javascript Typescript
 Javascript Maps Weakmaps Lagu Mp3 Mp3 Dragon
Javascript Maps Weakmaps Lagu Mp3 Mp3 Dragon

 Difference Between Map And Weakmap In Javascript
Difference Between Map And Weakmap In Javascript
 Navigating With Es6 Maps And Weakmaps By Naveena Benjamin
Navigating With Es6 Maps And Weakmaps By Naveena Benjamin
 Weakmaps Illustrated When Is Weakmap Useful Or Just Use
Weakmaps Illustrated When Is Weakmap Useful Or Just Use
 Day 10 Part 2 Javascript Map And Weakmap With Examples Youtube
Day 10 Part 2 Javascript Map And Weakmap With Examples Youtube
 Simplifying Maps In The Javascript Dhananjay Kumar
Simplifying Maps In The Javascript Dhananjay Kumar
 Es6 Keyed Collections Maps And Sets Logrocket Blog
Es6 Keyed Collections Maps And Sets Logrocket Blog
 What Are Es6 Maps Map Vs Object Map Vs Weakmap
What Are Es6 Maps Map Vs Object Map Vs Weakmap
Github Medikoo Es6 Weak Map Weakmap Collection As
 Javascript Weakmap Functions And Methods Of Javascript Weakmap
Javascript Weakmap Functions And Methods Of Javascript Weakmap

 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Es6 Es7 Es8 Amp Writing Modern Javascript Pt5 Weakmap
Es6 Es7 Es8 Amp Writing Modern Javascript Pt5 Weakmap

 Analysis On The Differences And Usage Scenarios Between Map
Analysis On The Differences And Usage Scenarios Between Map
 Javascript Es6 Es2015 08 Set Map Weakset And Weakmap
Javascript Es6 Es2015 08 Set Map Weakset And Weakmap
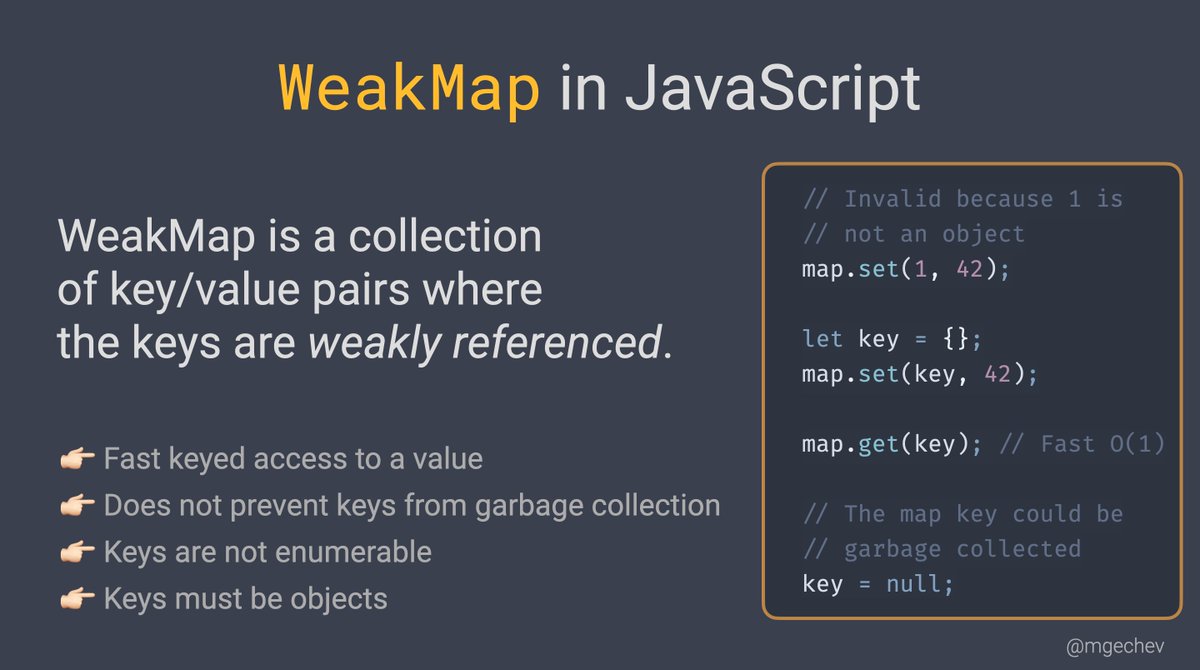
 Minko Gechev On Twitter Javascript Tip Using Weakmaps
Minko Gechev On Twitter Javascript Tip Using Weakmaps
 When You Should Use Javascript Maps Over Objects By Reed
When You Should Use Javascript Maps Over Objects By Reed

0 Response to "22 Javascript Weakmap Vs Map"
Post a Comment