22 How To Separate Javascript From Html
Answer 1. you can use localStorage for example in firstpage.html you save data with var thing = document.getElementById('a').value; localStorage.something = thing ; then in your seconpage.html you can use it by document.getElementById("demo").innerHTML=localStorage.something; Answer 2. sorry I don't have enough reputation to leave this as a ... JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. Embedding JavaScript. To embed JavaScript in an HTML file, just add the code as the content of a <script> element. The JavaScript in the following example write a string ...
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
Second, put all your custom javaScript code inside one <script> tag, preferably at the end of body, i.e., before "</body>" tag. Third, even better practice is to put all ur custom javaScript code in a ".js" file and include it as, <script src="yourJSFile.js"></script> This helps maintain all ur js code in a single file.

How to separate javascript from html. In this video, you'll learn how to link JavaScript to HTML including creating and loading external JavaScript files. Get my free 32 page eBook of JavaScript... I have a proposal for this. Let's say I have a component called App.vue. Instead of writing the .vue file, I write the following three files: App.vue.js App.vue.css App.vue.html. When building, these 3 can be automatically built into App.vue. For other languages, we can have similarly App.vue.less, App.vue.coffee, App.vue.jade. Instead, you can pull the HTML template into the JavaScript file, so any page the JavaScript is included in will render the welcome message: ... The Shadow DOM acts as a separate, smaller instance of the main DOM. Rather than act as a copy of the main DOM, the Shadow DOM is more like a subtree just for your custom element. ...
The above example links to an external JavaScript file. The location of the JavaScript file is provided as the value for the src attribute. When the HTML file loads, the JavaScript file is also loaded. How to Include JavaScript in Our HTML | JavaScript Tutorial | Learn JavaScript | For Beginners. In this JavaScript tutorial you will learn how to include Jav... Hello there, To create multiple buttons having different functioanlities in an HTML page is an easy job. Try following the bolow easy steps- 1. Create multiple buttons(as many as you want). 2. Add the attribute [code ]onclick=""[/code] for all the...
External JavaScript file. We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ... In JavaScript, variables can be accessed from another file using the <script> tags or the import or export statement. The script tag is mainly used when we want to access variable of a JavaScript file in an HTML file. This works well for client-side scripting as well as for server-side scripting.
10/1/2018 · If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. Let’s say the following new.js is our external JavaScript file −. function display () { alert ("Hello World!"); } Now add the external JavaScript file to the HTML web page −. <html> <body> <form> <input type="button" ... home > topics > javascript > questions > how to separate a html text in order to print each part in individual pages? Post your question to a community of 468,891 developers. It's quick & easy. Output: Geeks , Geeks str.split() method is used to split the given string into array of strings by separating it into substrings using a specified separator provided in the argument. Syntax: str.split(separator, limit) Perameters: separator: It is used to specifie the character, or the regular expression, to use for splitting the string. If the separator is unspecified then the entire string ...
Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. JavaScript (JS) Often confused with the Java programming language, the JavaScript or simply JS makes your site interactive. If you know HTML, CSS and JavaScript you can start developing simple online games. JS is used to validate forms before submitting, to animate slideshows, and to bring the site alive. HTML Service: Best Practices. Table of contents. Separate HTML, CSS, and JavaScript. Load data asynchronously, not in templates. Load resources using HTTPS. Use the HTML5 document type declaration. Load JavaScript last. Take advantage of jQuery. Creating user interfaces with the HTML service follows many of the same patterns and practices as ...
14/5/2018 · As such to separate our JavaScript from our HTML to make the page easier to maintain we need to get that onclick reference out of the HTML file into a separate JavaScript file where it belongs. The easiest way to do this is to replace the onclick in the HTML with an id that will make it easy to attach the event handler to the appropriate spot in the HTML. The HTML may then choose to use that class or not use it. The CSS doesn't need to care. In the same way, JavaScript doesn't need complex DOM traversal functions that also require an intimate knowledge of the HTML structure, it can simply listen for the user's interaction with elements that contain the agreed-upon class names. Generally speaking, it's best to separate your JavaScript code from you HTML code. This means that it's usually a best practice to create separate JavaScript files (just like our "Debugging_Example.js" file) and import them rather than embed them.
The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Adding JavaScript code to a separate file. Sometimes adding JavaScript to HTML directly doesn't look like the best way to go about it. Mostly because some JS scripts need to be used on multiple pages, therefore it's best to keep JavaScript code in separate files. This is why the more acceptable way to add JavaScript to HTML is via external ...
Working with a Separate JavaScript File. In order to accommodate larger scripts or scripts that will be used across several pages, JavaScript code generally lives in one or more js files that are referenced within HTML documents, similarly to how external assets like CSS are referenced. The benefits of using a separate JavaScript file include ... The split method syntax. In order to use an object's method, you need to know and understand the method syntax. The split method syntax can be expressed as follows: string.split ( separator, limit) The separator criterion tells the program how to split the string. It determines on what basis the string will be split. How to add JavaScript to html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. ... Both of the above programs are saved in the same folder, but you can also store JavaScript code in a separate folder, all just you need to provide the address/path of the (.js) file ...
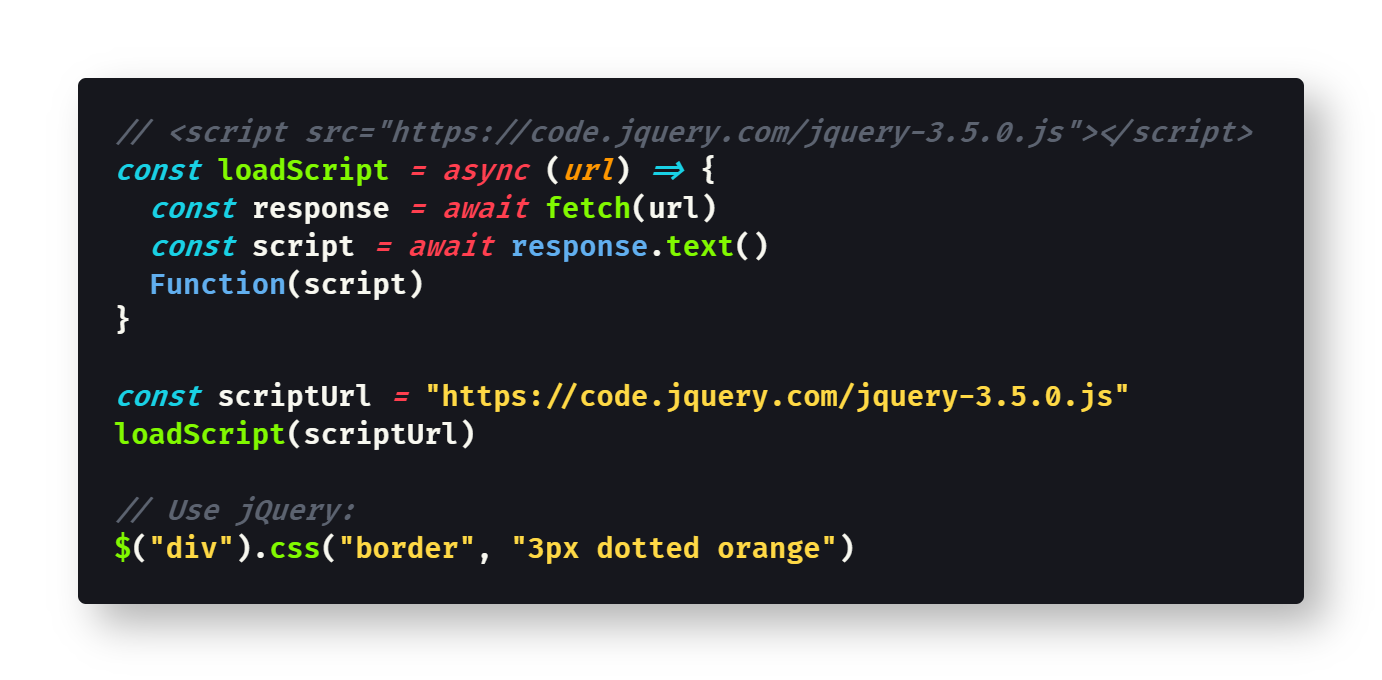
If you try to load the HTML file locally (i.e. with a file:// URL), you'll run into CORS errors due to JavaScript module security requirements. You need to do your testing through a server. GitHub pages is ideal as it also serves .js files with the correct MIME type. Definition and Usage. The split() method splits a string into an array of substrings, and returns the new array.. If an empty string ("") is used as the separator, the string is split between each character. The split() method does not change the original string. The first thing that we need to do to make a JavaScript external to the page that uses it is to select the actual JavaScript code itself (without the surrounding HTML script tags) and copy it into a separate file. For example, if the following script is on our page we would select and copy the part in bold: <script type="text/javascript">.
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 1 Getting Your Feet Wet Head First Javascript Programming
1 Getting Your Feet Wet Head First Javascript Programming
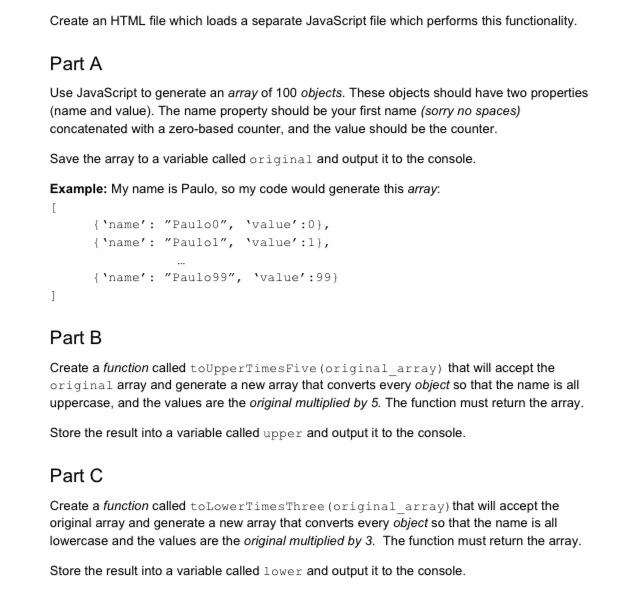
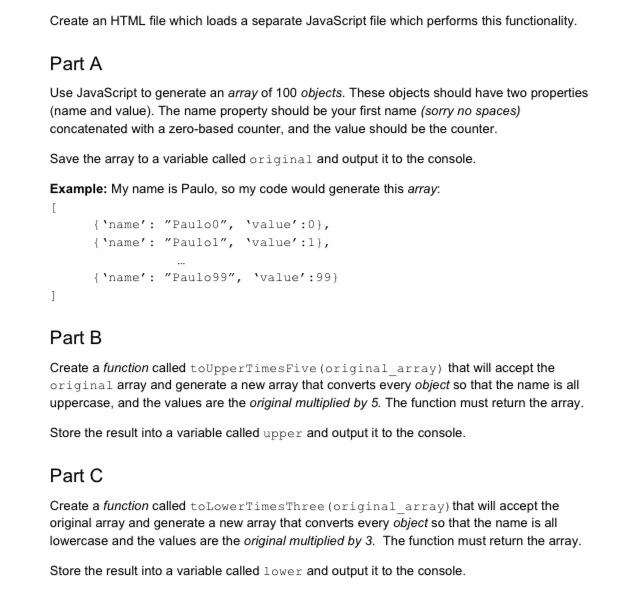
 Create An Html File Which Loads A Separate Javascript Chegg Com
Create An Html File Which Loads A Separate Javascript Chegg Com
 Project With Html Css And Javascript In Separate Files 3d
Project With Html Css And Javascript In Separate Files 3d
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Separate Javascript File In Jquery Html Page
Separate Javascript File In Jquery Html Page
 How Do I Divide A Page In Three Vertical Sections Stack
How Do I Divide A Page In Three Vertical Sections Stack
 Separate Javascript File In Jquery Html Page Youtube
Separate Javascript File In Jquery Html Page Youtube
Github Tomhodgins Tinkerpad Tinkerpad Is An Html Css And
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Display Html Form Inside Another Html Page Through Javascript
Display Html Form Inside Another Html Page Through Javascript
 When Using Clientless Access Cvpn Some Urls Referenced In
When Using Clientless Access Cvpn Some Urls Referenced In
 How To Code A Website From Scratch 5 Simple Steps
How To Code A Website From Scratch 5 Simple Steps
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How Can Javascript Type Text Html Be Introduced Through Src
How Can Javascript Type Text Html Be Introduced Through Src
 Javascript Split A Step By Step Guide Career Karma
Javascript Split A Step By Step Guide Career Karma
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Crawl Javascript Websites Screaming Frog
How To Crawl Javascript Websites Screaming Frog
 Python Tutorial Introduction Syntax Tutorial Python
Python Tutorial Introduction Syntax Tutorial Python
0 Response to "22 How To Separate Javascript From Html"
Post a Comment