30 How To Pass Parameters In Url Using Javascript
Mar 09, 2010 - Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL.
 Passing Parameters Between A Controller And Javascript In An
Passing Parameters Between A Controller And Javascript In An
Aug 17, 2018 - Any code within Getting and Setting URL Parameters with JavaScript by Shinigami is licensed under a Creative Commons Attribution 4.0 International License. Although there’s probably plenty of good plugins to do this my code for getting and setting URL parameters is below.

How to pass parameters in url using javascript. According to the service definition, it's expecting JSON as the request format, but you're passing a form encoded key/value pair. So change the data part to: data: {a : No1, b : No2}, This will pass an object, and because you have the content type set to JSON, jQuery will automatically transform the object to JSON for the request. Pass multiple parameters in url using javascript in PHP Codeigniter. Multiple parameters pass: in Codeigniter web application you can pass single, twice and multiple parameters using JavaScript. You need to store value in a variable and pass variable into another location. var url = unescape('@Url.Action("download file", "download", new { id = "{0}" })').format(myjavascriptID); The unescapecall is necessary if you want to decode your {0}. I like this alternative, because it makes it easier to have multiple parameters from JS variables.
The @Url.Action() method is proccess on the server-side, so you cannot pass a client-side value to this function as a parameter. You can concat the client-side variables with the server-side url generated by this method, which is a string on the output. Try something like this: What are the Query Parameters? In simple words, Query Parameters are a set of parameters attached to the end of the URL. Additionally, it helps to retrieve specific data and performs actions based on the inputs passed by the user. Also a '?' is used immediately after the URL to append the query parameters to the URL. Oct 12, 2020 - You can return all GET parameters as a JSON object, or an individual parameter by passing an optional prop value to the function · /** * JavaScript Get URL Parameter * * @param String prop The specific URL parameter you want to retreive the value for * @return String|Object If prop is provided ...
13/4/2020 · How to get URL parameters: Client side. The Query String is part of the URL (Uniform Resource Locator). The first part shows the address of the website (” https://www.google / “) and the later part shows URL parameters (“https://www.google /doodles?q=losAngeles”). Passing URL parameters is a way to exchange small and meaningful information ... Jul 03, 2021 - Any values that live in the URL Parameter can get passed to a custom dimension or content grouping. Do this via the Google Tag Manager using its built-in URL Variable (the easy approach). Alternatively, you can collect and pass these values using a custom Javascript implementation. 1) Understanding the format of URL's parameters Three symbols are used to define a string of parameters to pass: ? concatenates the URL and the string of parameters. & separates multiple parameters. = assigns a value to the variable.
Nov 13, 2011 - such way, you can pass the correct link as a parameter. ... Not the answer you're looking for? Browse other questions tagged javascript url or ask your own question. Passing Parameters in JavaScript onClick Event . In this paragraph, we declared a JavaScript onClick event with the functions of the passing parameters. By the way, already define that how to pass arguments and. Also, multiple parameters pass with the help of the onClick event. The main method to define to apply onClick event function. Jan 18, 2019 - URL shorteners variable parameters - How to pass URL parameters (variables) to the destination URL You can pass URL parameter values to your tracking destination URL using the options available i...
Generally, server-side language is used to get query string from URL. But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. For those of you who need a way to pass variables across pages but wouldn't think of using a cookie to do it - try this method using JavaScript! I am a newbie to angular js . Here in my project i want to pass multiple parameters in anchor tag . So that i will get multiple params in address bar too. I have tried this one but its not working ...
30/5/2019 · Given a URL and the task is to add an additional parameter (name & value) to the URL using JavaScript. URL.searchParams: This readonly property of the URL interface returns a URLSearchParams object providing access to the GET decoded query arguments in the URL. Syntax: var URLSearchParams = URL.searchParams; Apr 12, 2017 - Query string parameters have been incredibly useful on the server side since the internet took liftoff, but it wasn't until AJAX-driven web apps became How should I be passing query string values in a jQuery Ajax request? I currently do them as follows but I'm sure there is a cleaner way that does not require me to encode manually.
In this article, we'll show you how to parse and manipulate URL parameters using JavaScript. Getting a URL Parameter In modern browsers, this has become a lot easier, thanks to the ... 13/12/2019 · The URL string is first separated to get only the parameters portion of the URL. The split() method is used on the given URL with the “?” separator. It will separate the string into 2 parts. The second part is selected with only the parameters. It is then passed to … Apr 04, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
(Note: In the example URL from Google, and in many other apps that use search query parameters, the plus sign is used rather than the URL encoding for a space. If you want to handle this, you'd need to write custom code to replace plus signs with spaces. Feb 25, 2013 - Often I will have a JavaScript file that I want to use which requires certain variables be defined in my web page. So the code is something like this: The task is to create a query URL for GET request given a JSON object using javaScript. GET query parameters in an URL are just a string of key-value pairs connected with the symbol &. To convert a JSON object into a GET query parameter we can use the following approach. Make a variable query.
Being a frontend developer, you should be aware of how to manipulate query string parameters on the client-side. Today, we'll look at the URLSearchParams interface that can be used to add, update or delete query string parameters in JavaScript.. Initializing URLSearchParams. To create a new instance of URLSearchParams, just pass the query string part of the URL (with or without the initial ? 4 Answers4. Active Oldest Votes. 41. Try this: window.location.href = "http://www.gorissen.info/Pierre/maps/googleMapLocation.php?lat="+elemA+"&lon="+elemB+"&setLatLon=Set"; To put a variable in a string enclose the variable in quotes and addition signs like this: var myname = "BOB"; var mystring = "Hi there "+myname+"!"; 8/3/2010 · Add a comment. |. 6. Call the page www.mysite /my_app.html?Use_Id=abc. Then in that page use a javascript function like: var urlParam = function (name, w) { w = w || window; var rx = new RegExp (' [\&|\?]'+name+'= ( [^\&\#]+)'), val = w.location.search.match …
Passing URL to the function must be valid. The function even works when the parameter is not fully defined e.g. ?num1=43&num2= or ?num1=43&num2; When the URL contains a duplicate parameter then the value is being replaced by the last one. If there is no parameter in URL string then it prints No argument found a message on the screen. javascript - Passing Id to URL Parameters and API. URL Parameter gets the ID but id pass null in React - Stack Overflow Passing Id to URL Parameters and API. URL Parameter gets the ID but id pass null in React Oct 20, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 20 Oct 2016
7/7/2020 · To get query string parameters in JavaScript,use JavaScript split () function.Further using JavaScript regular expression we can get parameters in key value pair. Take an example of sample url https://www.arungudelli ?param1=1¶m2=2 the query string parameters in the given url are param1=1¶m2=2. var url ="https://www.arungudelli. passing 2 parameters javascript function; javascript have a function as parameter; javascript use function as parameter; javascript pass a variable to a function; can you create a functionk and pass in the result for a paramater javascript; call a function passed as a parameter javascript; pass two arguments javascript function We can get all parameters in the URL using the getAll () method. The getAll () method will return an array of values of all URL parameters.
4/6/2021 · Okay but when the parameter is missing from the URL the value will be undefined. Here’s how to set a default value to the variable: function getUrlParam (parameter, defaultvalue){ var urlparameter = defaultvalue; if ( window . location . href . indexOf (parameter) > - 1 ){ urlparameter = getUrlVars()[parameter]; } return urlparameter; } 19/3/2021 · 0:00. 0:00 / 26:33. Live. •. Explanation. Step 1: Create an Iframe element, with an id. <iframe id="myIframe" frameborder="0" marginwidth="0" marginheight="0" scrolling="NO" width="100%" height="100%"></iframe>. Step 2: Write JavaScript code to pass URL parameters in the iframe src. URL encoding, also known as percent-encoding, is a process of encoding special characters in a URL to make the transmitted data more secure and reliable.It helps avoid cross-site attacks while calling a remote web service. There can be two types of characters in a URL: reserved and unreserved.The reserved characters are those characters that have special meaning within a URL.
A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post: This script saves any parameter it finds in a URL of a visitor's session, and saves it for the entire duration of the visit. Optional: If you want the URL parameters to be reset after they are submitted with a form, change queryForm (); to queryForm ( {reset: true});. 2. Add hidden fields to your lead forms. How to Display Dynamic Content on a Page Using URL Parameters. In this tutorial, I will show you how to show/hide dynamic content based on URL parameters for any web page. This solution uses HTML, CSS and JavaScript instead of backend coding, so you will be able to use it with Marketo, Pardot, or any other system that allows a bit of custom code.
Dec 18, 2013 - I recommend you look at the source code for the page itself to find how to fill in data from the URL. They use Javascript (I believe) to handle this exact task. ... I know that they can populate fields based on the URL parameters passed through but I have not looked recently to see if it's ...
 How To Pass A Variable With Url On Javascript Fetch Method
How To Pass A Variable With Url On Javascript Fetch Method
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Tools Qa How To Pass Query Parameters In Http Get Request
Tools Qa How To Pass Query Parameters In Http Get Request
 Parse And Use Url Parameters In Google Tag Manager World Hacks
Parse And Use Url Parameters In Google Tag Manager World Hacks
 Use Url Query Strings To Add Properties Mixpanel Help Center
Use Url Query Strings To Add Properties Mixpanel Help Center
 Javascript Rest Parameter Geeksforgeeks
Javascript Rest Parameter Geeksforgeeks
 How To Get Query String Parameter Values From Url Using
How To Get Query String Parameter Values From Url Using
 How To Share Information Between Your Applications Twilio
How To Share Information Between Your Applications Twilio
Passing Query Params To Url Specified In File Issue
 Javascript Pass String Parameter In Onclick Function
Javascript Pass String Parameter In Onclick Function
 Change Url Query Parameters Using Javascript Amit Merchant
Change Url Query Parameters Using Javascript Amit Merchant
 Js Get Url Query Params Code Example
Js Get Url Query Params Code Example
 How To Get Url Parameters With Javascript
How To Get Url Parameters With Javascript
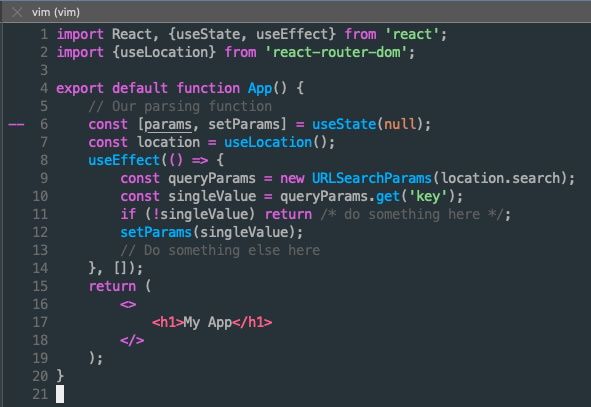
 How To Use Query Parameters With React Js React Router By
How To Use Query Parameters With React Js React Router By
 How To Pass A Persian String As A Argument In The Url
How To Pass A Persian String As A Argument In The Url
 Url Parameters How To Pass It To The Destination Url
Url Parameters How To Pass It To The Destination Url
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
Sap C4c Url Mashup Jump Principle C4c Ui How To Pass
 How Do I Pass Through The Name And Email From A Ck Form That
How Do I Pass Through The Name And Email From A Ck Form That
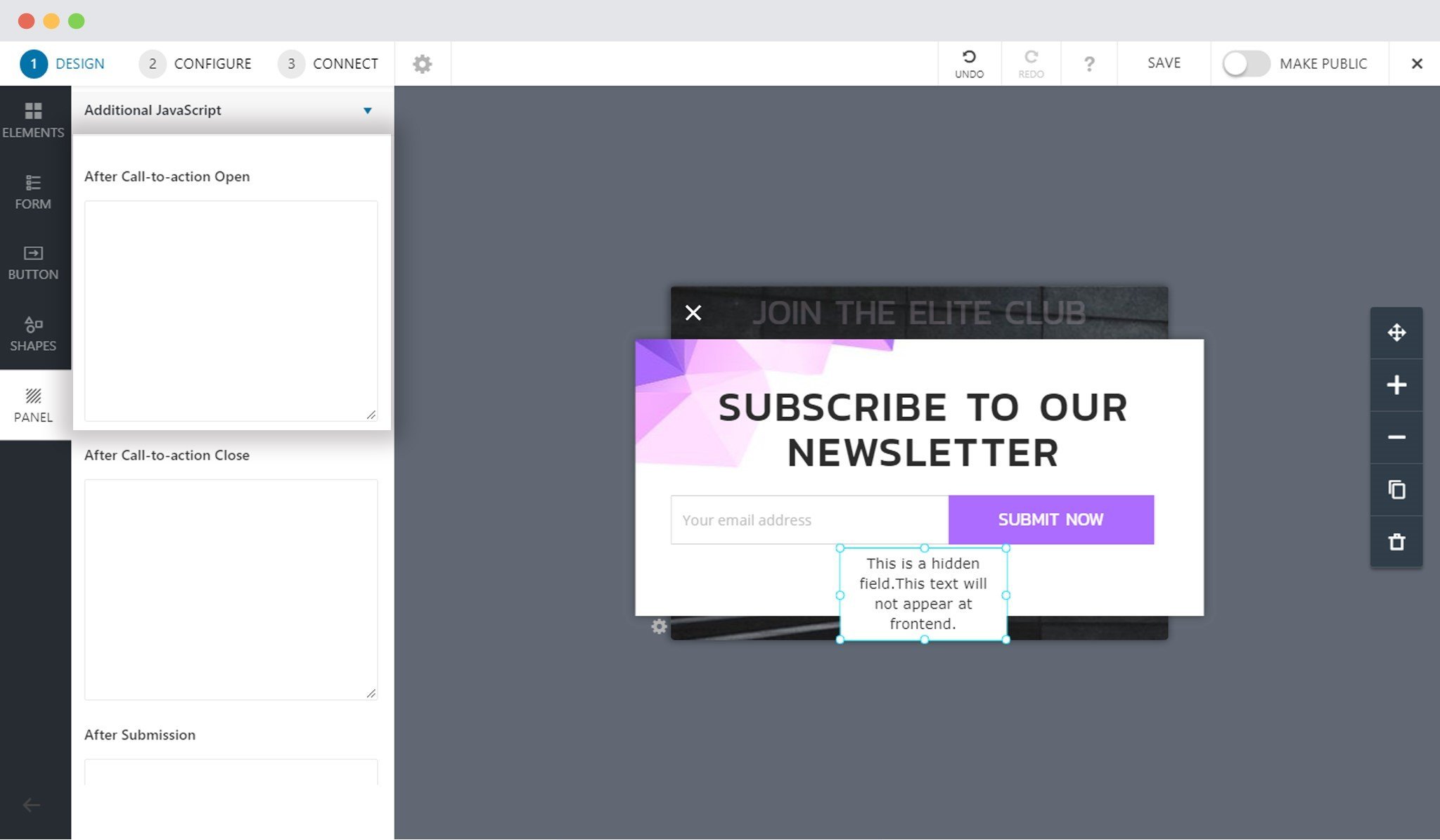
 How To Pass Current Page Url As A Value To Hidden Field Of
How To Pass Current Page Url As A Value To Hidden Field Of
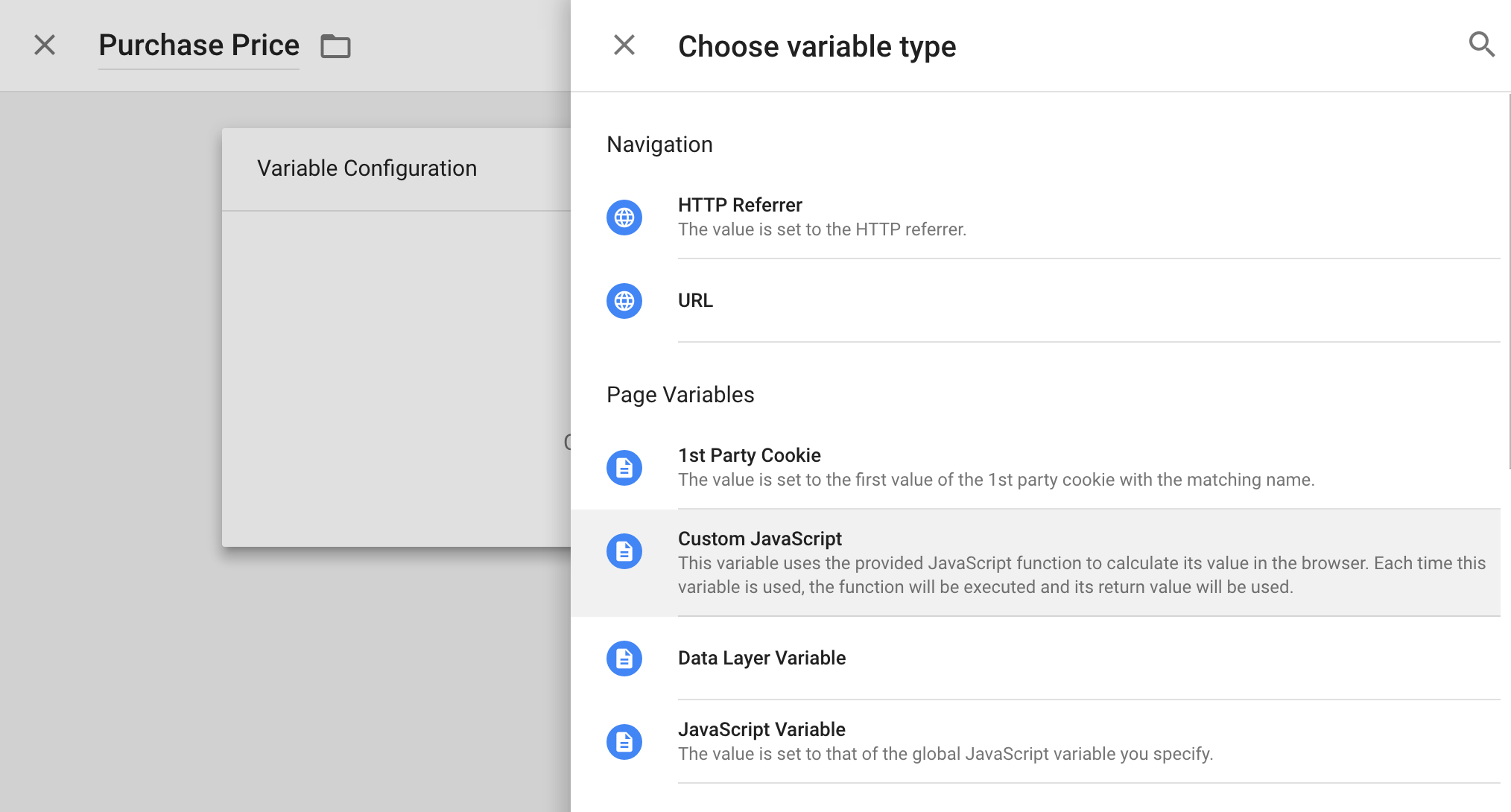
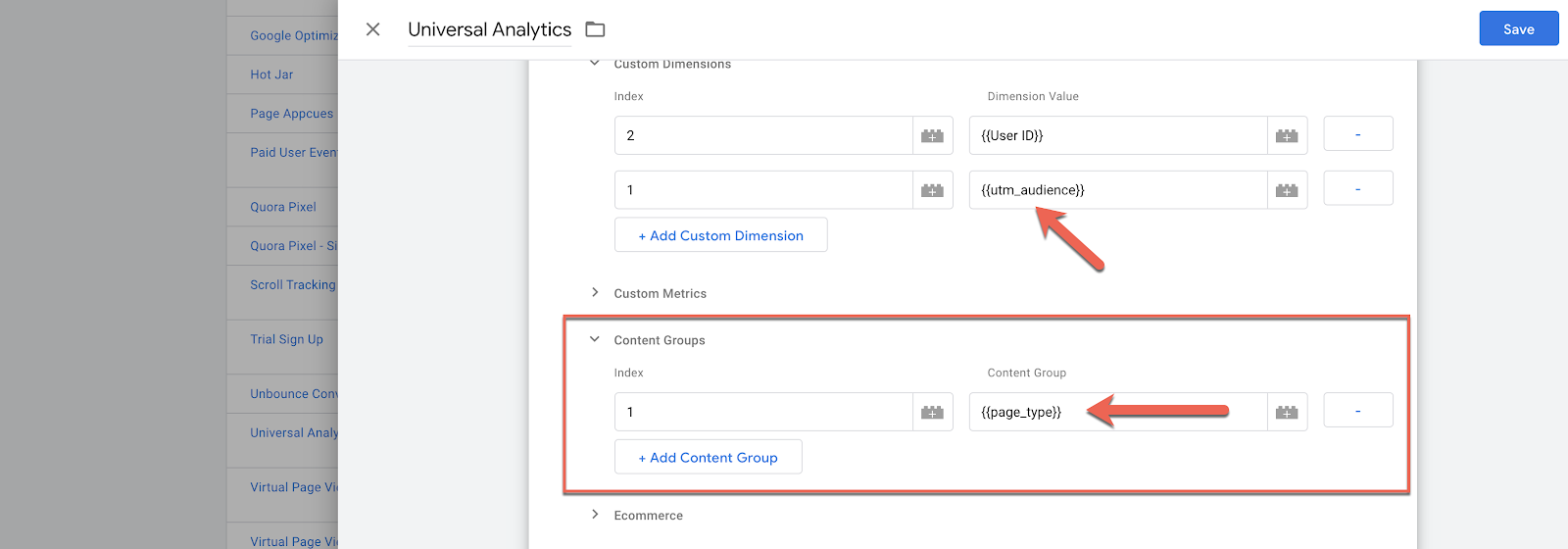
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
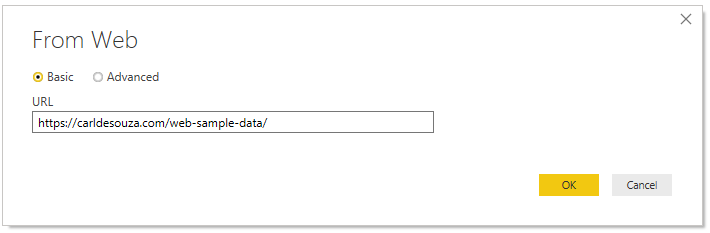
 Passing Parameters In Url To Filter A Power Bi Report Carl
Passing Parameters In Url To Filter A Power Bi Report Carl
 Pass Multiple Parameter By Post Axios Vue Stack Overflow
Pass Multiple Parameter By Post Axios Vue Stack Overflow

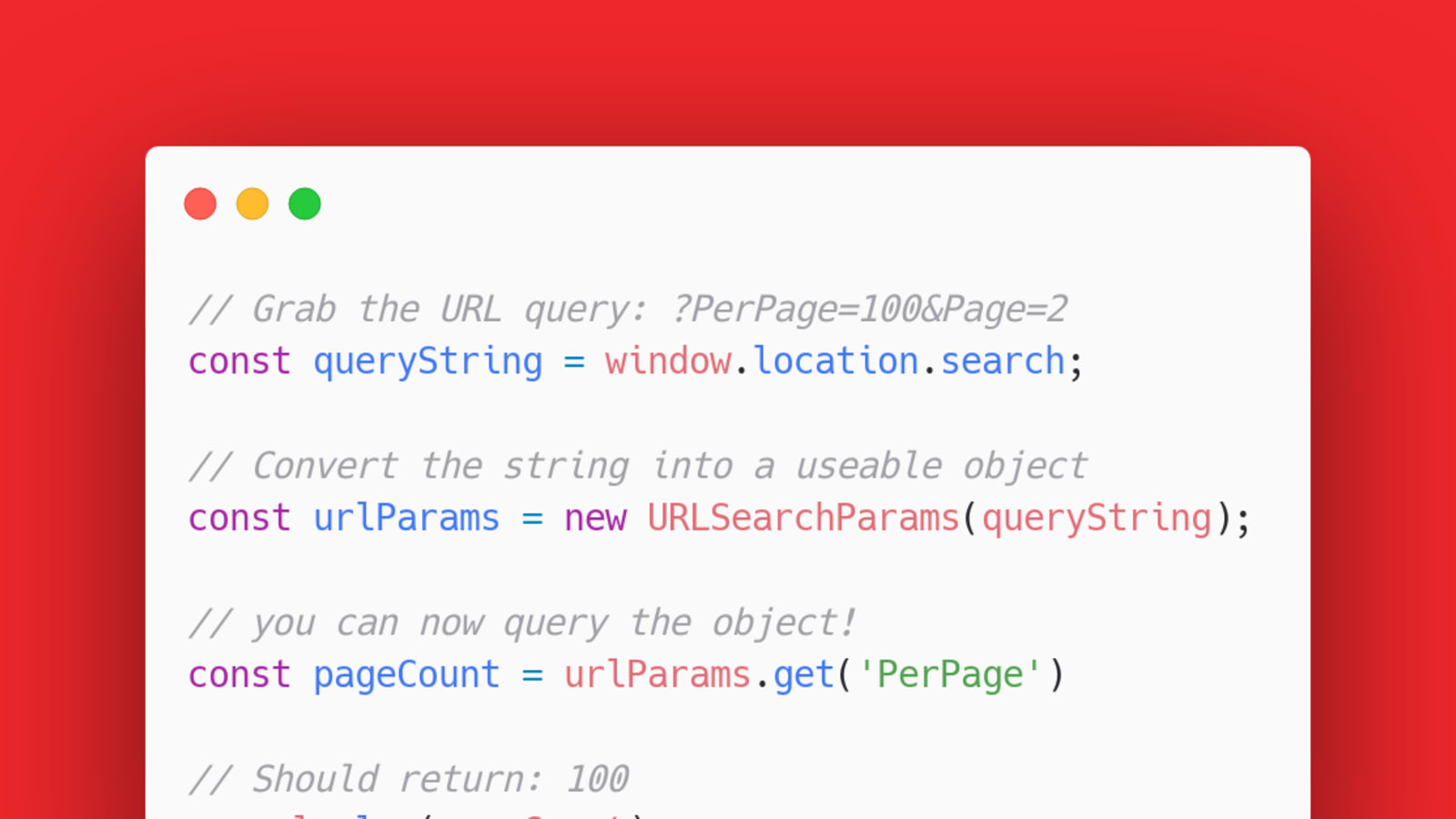
 Getting A Url Parameter In Javascript Dev Community
Getting A Url Parameter In Javascript Dev Community
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
Getting Started With Backbone Js Routes Part Iii Passing
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
0 Response to "30 How To Pass Parameters In Url Using Javascript"
Post a Comment