33 Javascript Get Object Type
The Array Type. Generic object types are often some sort of container type that work independently of the type of elements they contain. It's ideal for data structures to work this way so that they're re-usable across different data types. It turns out we've been working with a type just like that throughout this handbook: the Array type. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects ...
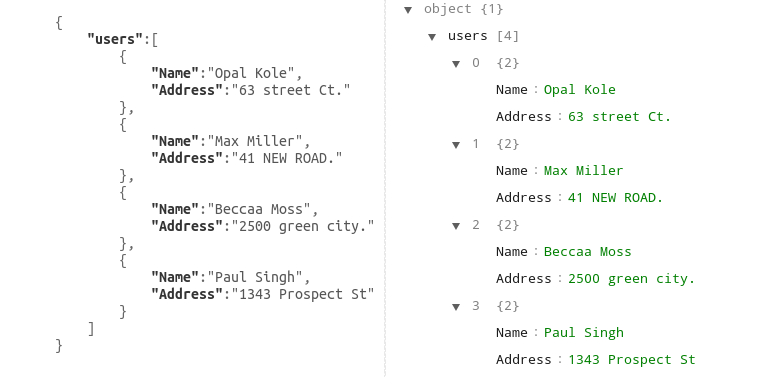
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
Jan 30, 2020 - Just like in plain JavaScript, ... (see “JavaScript for impatient programmers”). Accordingly, if we have both a string index signature and a number index signature, the property type of the former must be a supertype of the latter. The following example works because Object is a supertype ...

Javascript get object type. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true'. ... Element implicitly has an 'any' type because expression of type '0' can't be used to index type 'Validator<unknown[]>'. Property '0' does not exist on type 'Validator<unknown[]>' ... Which is not an example of a JavaScript ... JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object. Nov 09, 2020 - See how TypeScript improves day to day working with JavaScript with minimal additional syntax. ... Explore how TypeScript extends JavaScript to add more safety and tooling.
The Object.keys() method¶. The Object.keys() method returns the array of a specified object's own enumerable property names. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method¶ Accessor properties are represented by "getter" and "setter" methods. In an object literal they are denoted by get and set: let obj = { get propName() { }, set propName(value) { } }; The getter works when obj.propName is read, the setter - when it is assigned. In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object’s keys, values, or both combined into an array. The examples below use the following object: const obj = { name: 'Daniel', age: 40, occupation: 'Engineer', level: 4 }; Getting an object’s keys. The Object.keys() method returns an array of strings containing all of the object’s keys, sorted by order of …
Sep 10, 2020 - Get access to ad-free content, doubt assistance and more! ... Understanding basic JavaScript codes. ... Below is the example of the typeof operator. ... In JavaScript, the typeof operator returns the data type of its operand in the form of a string. The operand can be any object, function, ... Objects in Javascript groups data and functions. Objects are created by using the new operator. ... You can create your own objects by creating instances of the Object type and adding properties and methods to it. Get Type of any object in JavaScript. Works with every ECMAScript-Version. - getType.js
Interactive API reference for the JavaScript File Object. File is a Blob that represents a file from the filesystem. You can get Files from the HTMLInputElement.files property or the DataTransferItem Code language: JavaScript (javascript) Besides the text() method, the Response object has other methods such as json(), blob(), formData() and arrayBuffer() to handle the respective type of data. Handling the status codes of the Response. The Response object provides the status code and status text via the status and statusText properties. The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax.
The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument. JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName]. Aug 29, 2018 - Now, all of your objects will have the function, getName(), that will return the name of the constructor as a string. I have tested this in FF3 and IE7, I can't speak for other implementations. If you don't want to do that, here is a discussion on the various ways of determining types in JavaScript...
Object.values () Method. Object.values () method is used to return an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by the object manually is a loop is applied to the properties. Object.values () takes the object as an argument of which the enumerable own ... See the Pen javascript-object-exercise-1 by w3resource (@w3resource) on CodePen. Contribute your code and comments through Disqus. Previous: javascript Object Eexercises. Next: Write a JavaScript program to delete the rollno property from the following object. Also print the object before or after deleting the property. In JavaScript, you can find primitive types like strings, numbers, booleans, symbols. Additionally, there are functions, objects, and the special values undefined and null. typeof is the operator that let's you determine the type of the expression: const typeAsString = typeof expression;
Javascript provides 2 operators to check the type of a given value : typeof: This checks whether the value is one of the primitive data types.It will return a string specifying the type — "undefined" / "string" / "number" / "boolean" / "object" etc.. instanceof: This checks the "kind" of an object.For example, Javascript arrays are basically objects. Summary: in this tutorial, you will learn about the JavaScript object's properties and their attributes such as configurable, enumerable, writable, get, set, and value. Object Property types. JavaScript specifies characteristics of properties of objects via internal attributes surrounded by the two pair of square brackets e.g., [[Enumerable]]. If you are using On-Premise CRM org then there is a simple query that you can execute on organization database to get all the ObjectTypeCodes and the basic details of the entity. SELECT * FROM entityview ORDER BY ObjectTypeCode. Below are some approaches to retrieve ObjectTypeCode of entity in Dynamics 365.
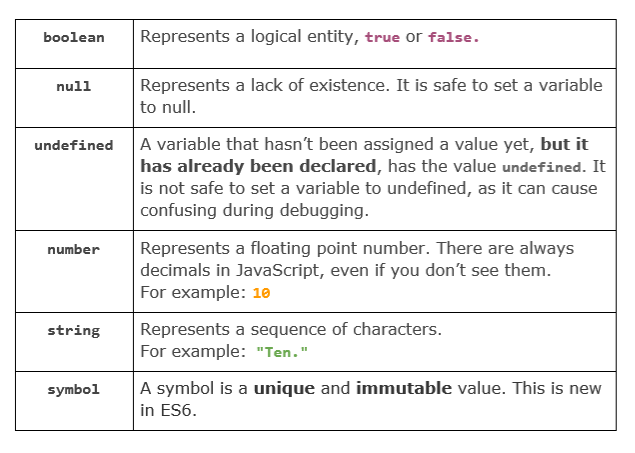
JavaScript has a special operator called typeof which lets you get the type of any value. In this article, we will learn how typeof is used, along with a few gotchas to watch out for. JavaScript Data Types. Let's take a quick look at JavaScript data types before we dig into the typeof operator. In JavaScript, there are seven primitive types. JavaScript Data Types: Typeof Explained. typeof is a JavaScript keyword that will return the type of a variable when you call it. You can use this to validate function parameters or check if variables are defined. There are other uses as well. The typeof operator is useful because it is an easy way to check the type of a variable in your code. Feb 01, 2018 - To check what data type something has in javascript is not always the easiest. The language itself provides an operator called typeof for that which works in a straightforward way. Typeof returns a string of what a values data type is, so for an object "object" is returned and for a string "string".
Apr 02, 2020 - Get code examples like "how to get object type js" instantly right from your google search results with the Grepper Chrome Extension. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Feb 26, 2020 - What is the difference between typeof myvar and typeof(myvar) in JavaScript? There is absolutely no difference between typeof myvar and typeof(myvar). The output of the following codes will be same i.e. "undefined". ... The following method is the best way to detect an undefined object property ...
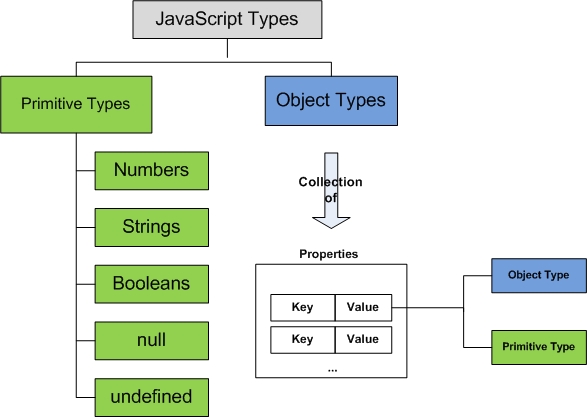
JavaScript object is a standalone entity that holds multiple values in terms of properties and methods. Object property stores a literal value and method represents function. An object can be created using object literal or object constructor syntax. Object literal: var person = { firstName: "James", lastName: "Bond", age: 25, getFullName ... tl;dr. When checking for primitive types in TypeScript , typeof variable === "string" or typeof variable === "number" should do the job.. When checking for HTMLElement or HTMLDivElement type of objects, variable instanceof HTMLElement or variable instanceof HTMLDivElement type of check should be the right one.. Please note that this is somewhat simplified point of view. An object type is simply a collection of properties in the form of name and value pairs. Notice from the list that null and undefined are primitive JavaScript data types, each being a data type containing just one value. You may begin to wonder: Wwhat about arrays, functions, regular expressions, etc? They are all special kinds of objects.
Which data type is used to store data and time in Mysql Char/Varchar Numeric data type Temporal data type Text data type ... Use parseInt() in the convertToInteger function so it converts the input string str into an integer, and returns it. ... Which is not an example of a JavaScript statement? ... Learn JavaScript - Getting object type by constructor name It's a standard method of JavaScript's pre-built Object object type. The Object.create() method allows you to use an existing object literal as the prototype of a new object you create. Say, you want to create a user002 object that has the same properties and methods as user001 , just with different values .
JavaScript array type check - "is array" vs object in-depth Detecting Array vs Object in JavaScript with examples tl;dr To detect if something is an Array in JavaScript, use Array.isArray(somethingObjectToCheck) . Jun 07, 2020 - different types ways of export and import in javascript Output. In javascript, we have Object.keys () property, which checks whether there are any properties or not. If we use the length property with Object.keys () then the number of properties will be displayed which is nothing but the length of the object.
The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML. 20/10/2016 · Use the typeof operator to get the type of an object or variable in JavaScript. The typeof operator also returns the object type created with the "new" keyword. As you can see in the above example, the typeof operator returns different types for a literal string and a string object. Jul 20, 2021 - The instanceof operator tests to see if the prototype property of a constructor appears anywhere in the prototype chain of an object. The return value is a boolean value.
1 week ago - In the first implementation of JavaScript, JavaScript values were represented as a type tag and a value. The type tag for objects was 0. null was represented as the NULL pointer (0x00 in most platforms). Consequently, null had 0 as type tag, hence the typeof return value "object". (reference)
 Controlling Complexity Not Creating It December 2011
Controlling Complexity Not Creating It December 2011
 Find Out All You Need To Know About Javascript Object Properties
Find Out All You Need To Know About Javascript Object Properties
 Objects In Javascript Codepen With Examples For You To By
Objects In Javascript Codepen With Examples For You To By
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 Integrated Learnings Elearning It S Not Voodoo It S Javascript
Integrated Learnings Elearning It S Not Voodoo It S Javascript
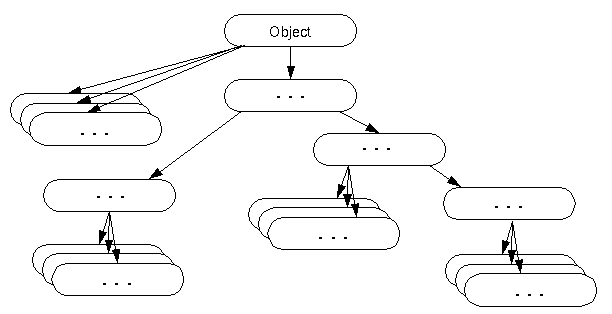
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Javascript Take A Flat Array And Create A New Array With
Javascript Take A Flat Array And Create A New Array With
 How To Check If A Variable Is Of Type Object In Javascript
How To Check If A Variable Is Of Type Object In Javascript
 Javascript W2ui Objects Can T Get Type Stack Overflow
Javascript W2ui Objects Can T Get Type Stack Overflow
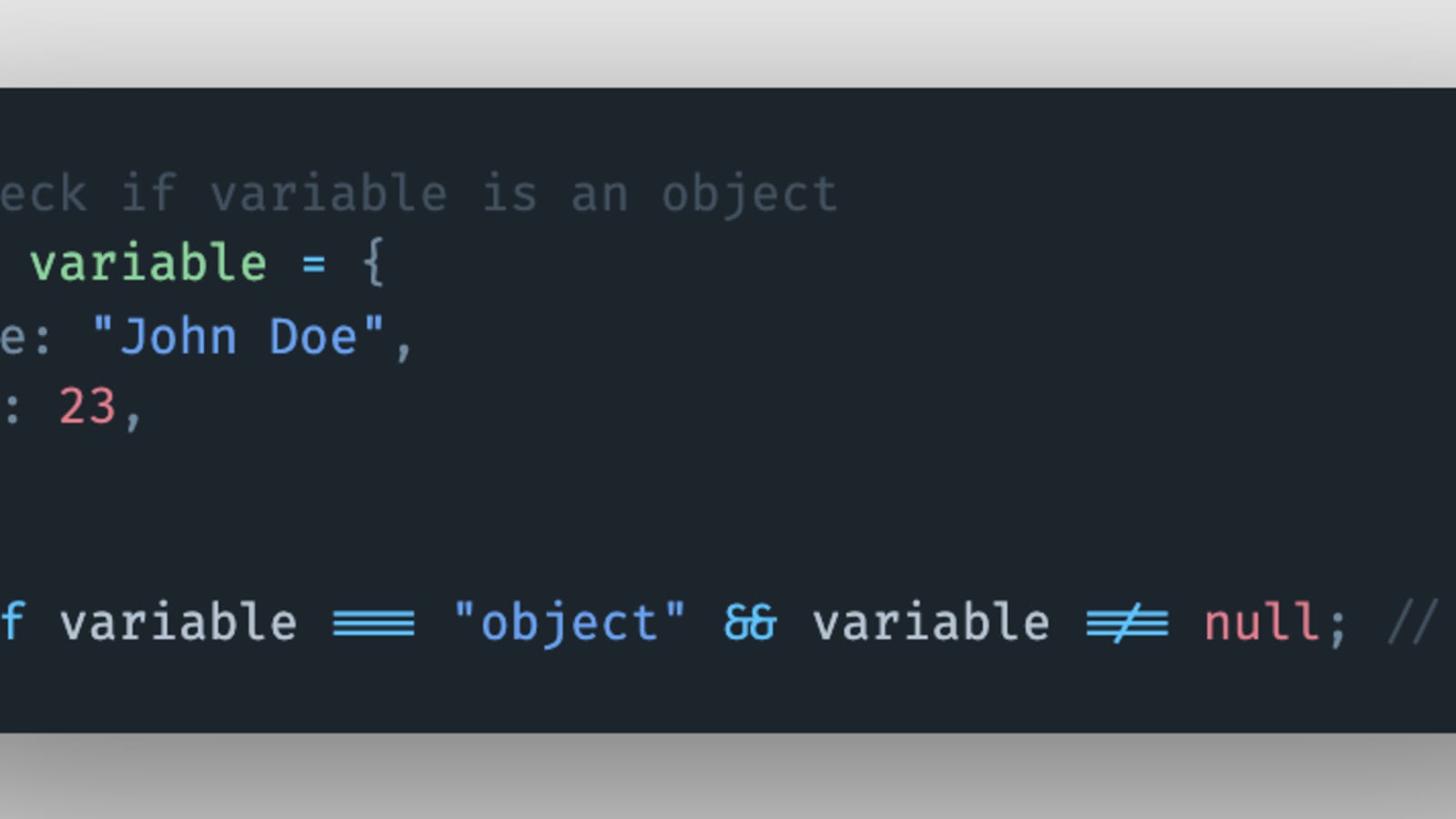
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
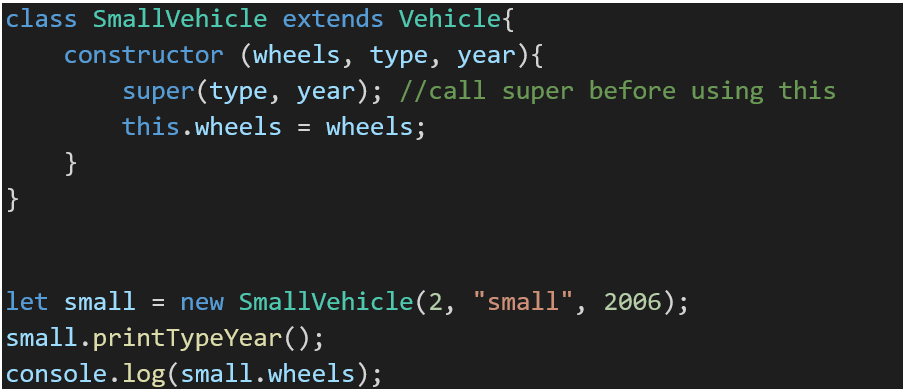
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Strongloop Type Hinting In Javascript
Strongloop Type Hinting In Javascript
 Data Tyes Amp Primitive Types Javascript
Data Tyes Amp Primitive Types Javascript
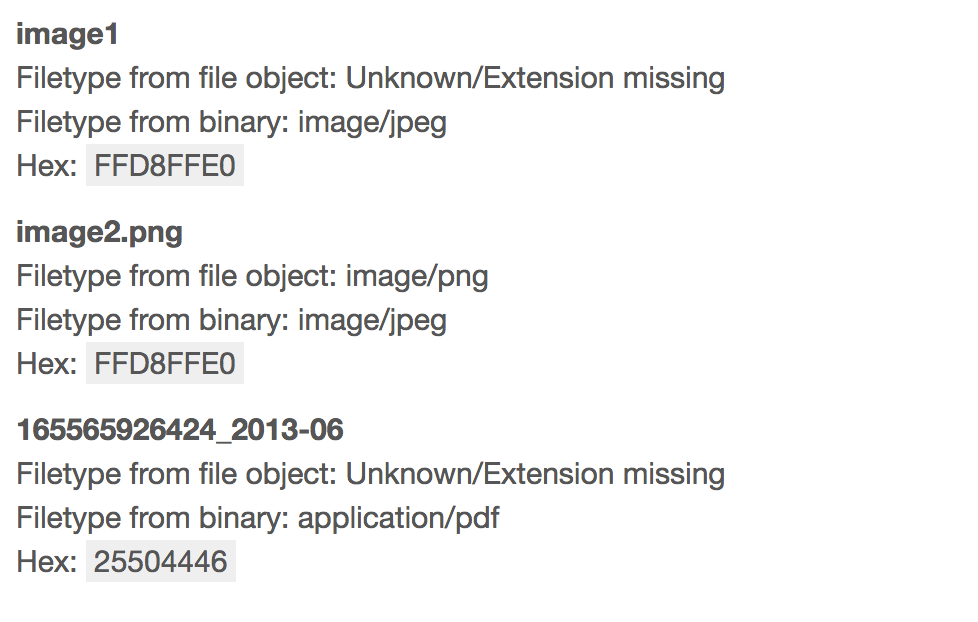
 Detect File Mime Type Using Magic Numbers And Javascript By
Detect File Mime Type Using Magic Numbers And Javascript By
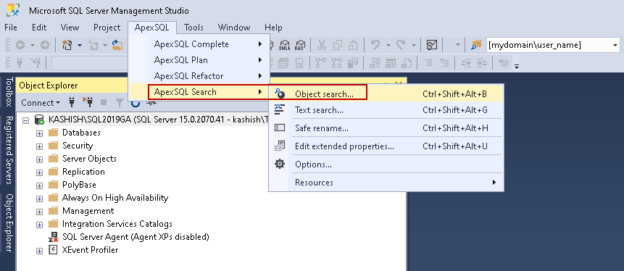
 Different Ways To Search For Objects In Sql Databases
Different Ways To Search For Objects In Sql Databases
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
 Javascript Get Array Object By Id Code Example
Javascript Get Array Object By Id Code Example
 Javascript Typeof Understanding Type Checking In Javascript
Javascript Typeof Understanding Type Checking In Javascript
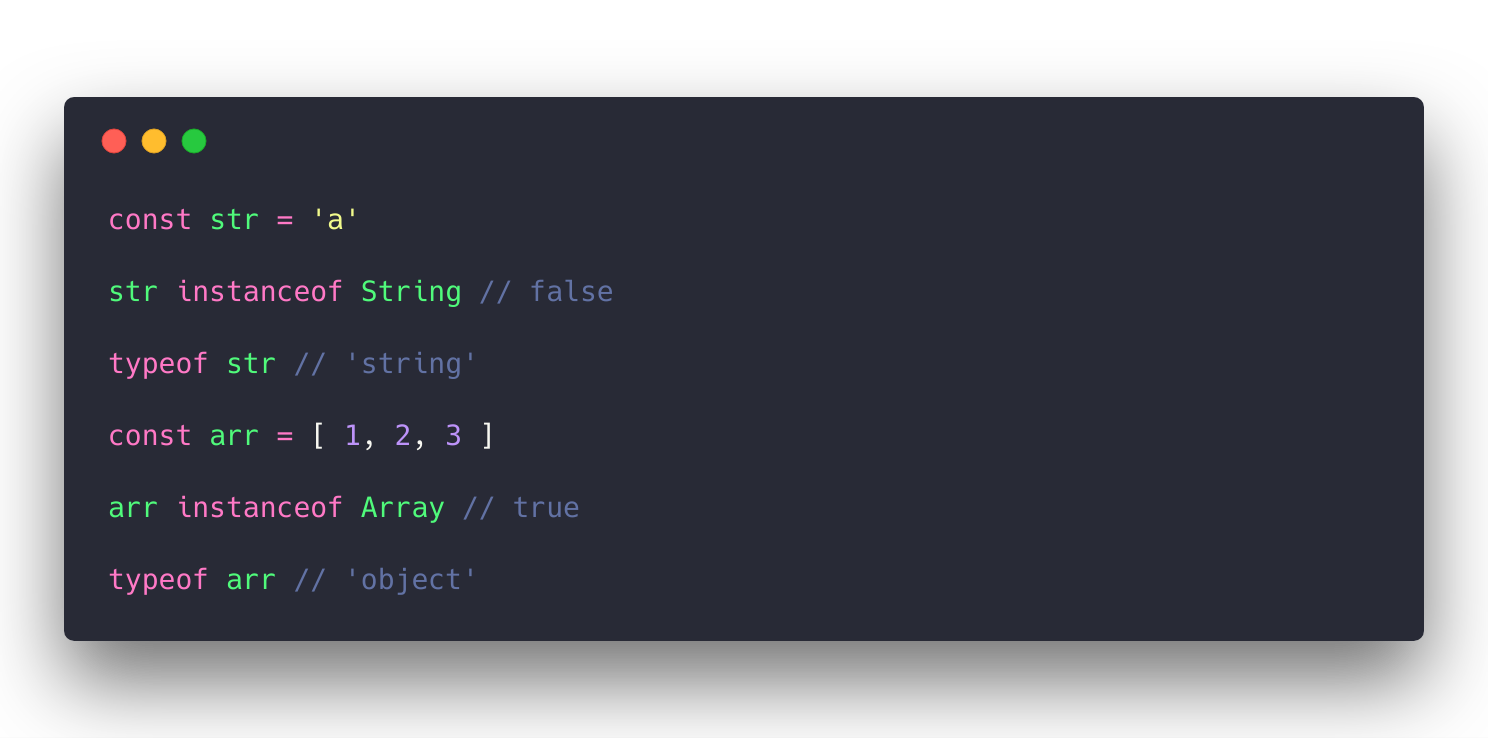
 Type Checking In Javascript Is Slightly Screwed
Type Checking In Javascript Is Slightly Screwed
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 Making Sense Of Objects And Object Oriented Programming In
Making Sense Of Objects And Object Oriented Programming In
 Js Find Value In Object Code Example
Js Find Value In Object Code Example
 Javascript Essentials Types Amp Data Structures By
Javascript Essentials Types Amp Data Structures By
 Get Value Object From Input Javascript Code Example
Get Value Object From Input Javascript Code Example
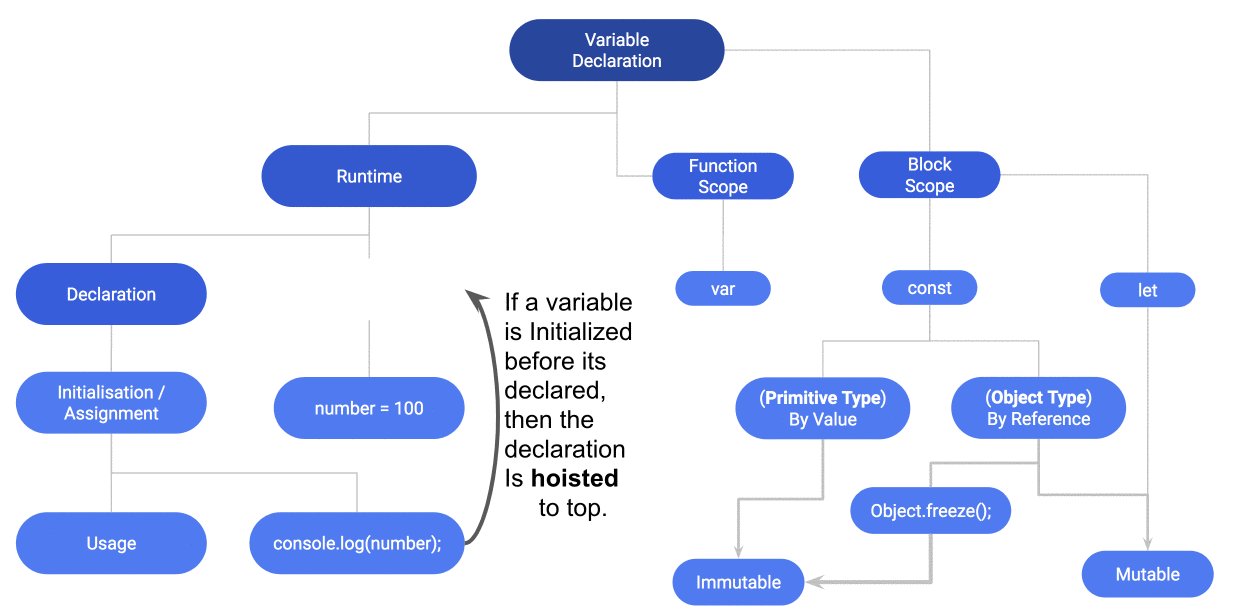
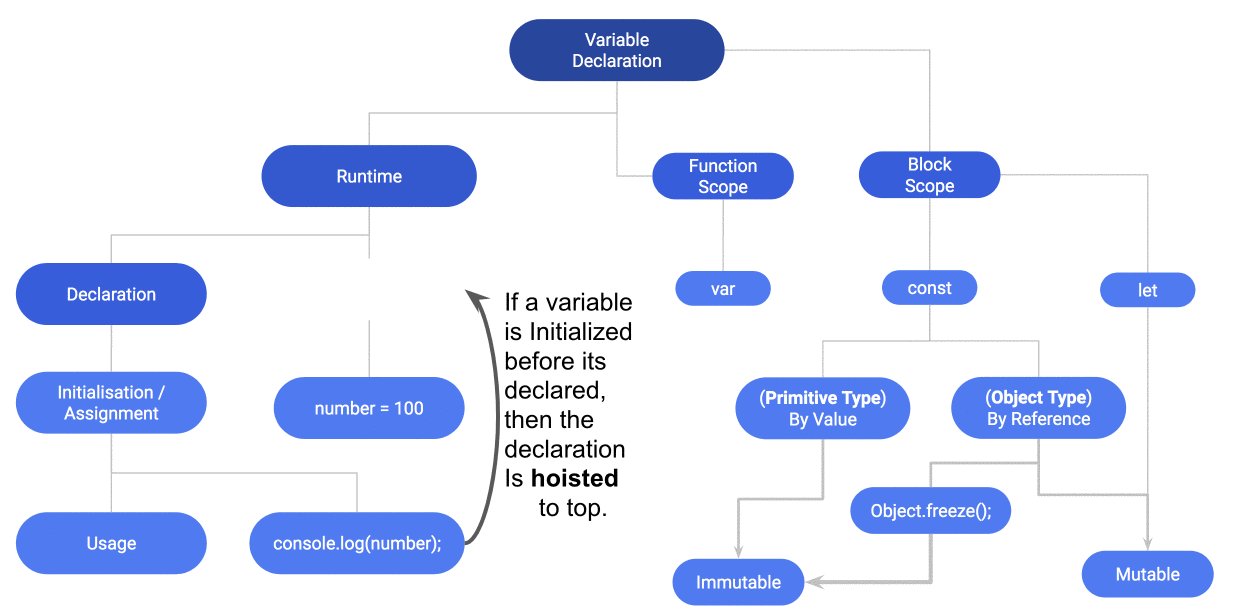
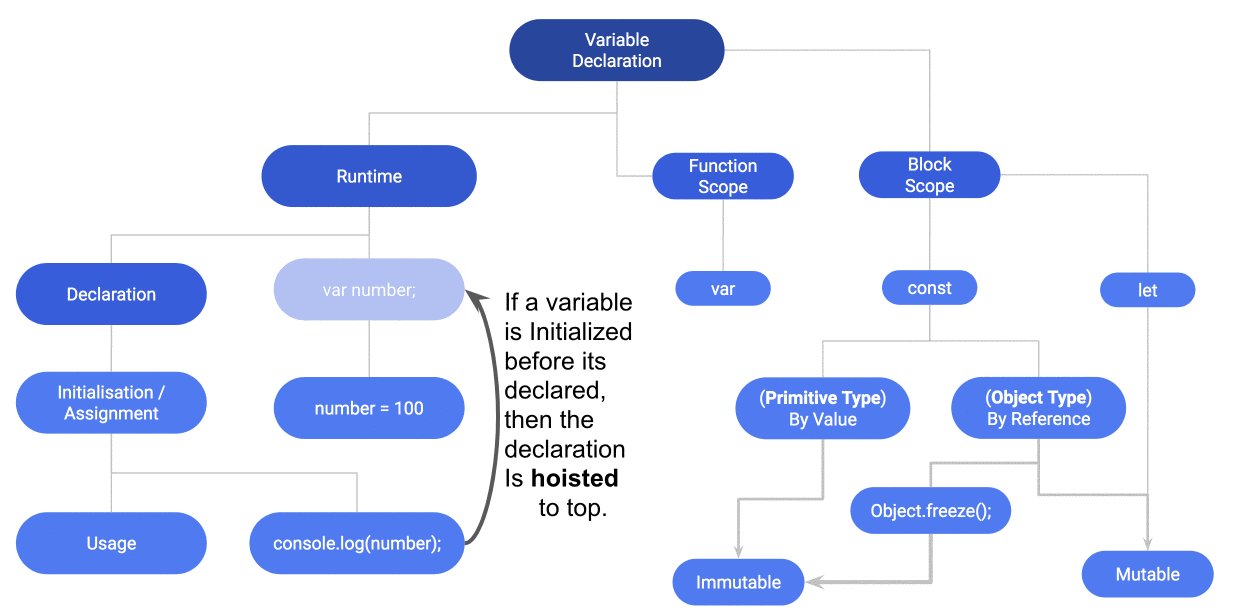
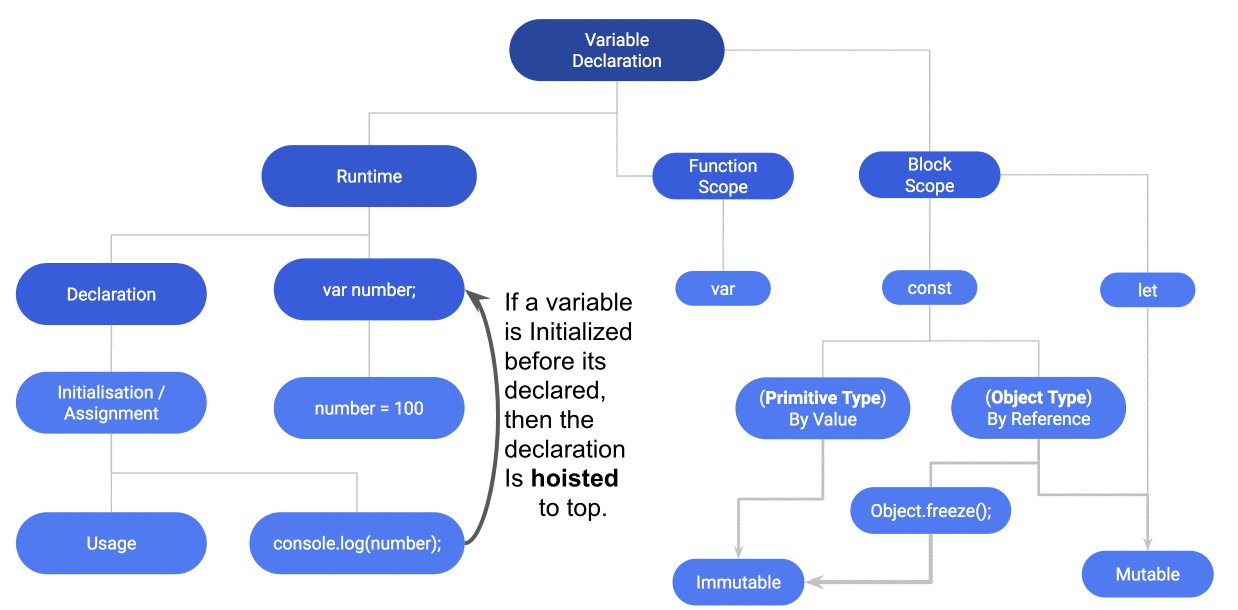
 What Do You Really Know About Variables Data Types And
What Do You Really Know About Variables Data Types And
Values Javascript For Impatient Programmers Es2021 Edition
 Javascript Typeof How To Check The Type Of A Variable Or
Javascript Typeof How To Check The Type Of A Variable Or



0 Response to "33 Javascript Get Object Type"
Post a Comment