35 Web Development Without Javascript
Too often I've seen web devs go straight to JS, even when vanilla HTML5 would do the same job. It's fine to use JS if there's a good reason, but ignorance of your options is not one of them. So yes, build your website to work without JS — it will make you a better developer. You can become a web designer who design websites' mockups in Photoshop or Sketch etc without learning JavaScript. But to be a web developer you need to learn JavaScript. If you're not comfortable with JavaScript, just learn its basics than jump to jQuery. Learning jQuery is as easy as taking a cup of tea.
 Python Vs Javascript In Future For Web Development
Python Vs Javascript In Future For Web Development
Deciding to build a web application with vanilla JavaScript was to be my baptism of fire. I'd spent some time researching and considering the options for making the application and decided that making the application a Progressive Web App made the most sense for my skill-set and the relative simplicity of the idea.
Web development without javascript. When it comes to front-end development, hardly any programmer can do without JavaScript, which is a universal solution for web interfaces creation. Moreover, it is often treated as the only solution of this kind. However, there some alternatives to JavaScript that do their job rather well. As a JavaScript developer in 2019, I can relate. We have this new JavaScript module system that runs natively on the web. Yet we continue to use bundlers for every single thing that we build. Why? Over the last several years, JavaScript bundling has morphed from a production-only optimization into a required build step for most web applications. So, without further ado, let's get started and get your hands on our web project ideas. Top Web Development Projects Ideas. This list of web project ideas is suited for beginners & intermediate level learners. These web project ideas will get you going with all the practicalities you need to succeed in your career as a web developer.
Quincy Larson A Berlin-based web developer — who codes JavaScript for a living — decided to go an entire day without JavaScript. Let's face it — in an insane world where the average webpage is 2.4 megabytes — the same size as the 1993 game Doom — turning off JavaScript completely can seem like a sane thing to do. May 08, 2018 - Before artificial intelligence is taking over our Front-end jobs (here and here) let’s think some way to make our life less miserables. For example, Andrei Neagoie's course The Complete Web Developer in 2019: Zero to Mastery covers how to set up your Github profile and push projects to your portfolio. As a side note, Neagoie's course is a good one to consider if you want to become a web developer and React.js is a popular front-end library where you live.
Feb 06, 2020 - HTML and CSS can't do everything. Learn how to write JavaScript code to work with features like web forms, clocks, and interactive maps on your websites. Sep 06, 2018 - React, Vue, Angular, and more! These are some of the hot frameworks in the JavaScript community right now. But one of the biggest mistakes most beginner developers make is jumping straight into learning these tools without a strong understanding of JavaScript. In a web 2.0 application in my opinion it isn't necessary to support non-js browser experience. Developing for both also complicates the development process and is more cost intensive. you have double your web test efforts (testing with and without js) and also think different in the planning phase.
Jul 26, 2019 - A Berlin-based web developer — who codes JavaScript for a living — decided to go an entire day without JavaScript. Let’s face it — in an insane world where the average webpage is 2.4 megabytes — the same size as the 1993 game Doom — turning off JavaScript completely can seem like a LiveView is based on Websockets and can be used to create interactive experiences without writing JavaScript. It's natural to worry that this approach will be too slow to be useful, but LiveView is designed to minimize data transfer and can, in practice, be used to build low-latency interfaces. Feb 25, 2020 - WebAssembly is a technology meant ... into the JavaScript Web context in order to extend its capabilities to run highly demanding features like 3D or image and video processing. ... Been working in the IT industry since 1996, as a sysadmin and in later years as a software developer...
Most web applications are made with HTML and JavaScript for portability. But, if you want a really "rich" user interface, you might want to investigate Adobe Flash or Flex, or Microsoft Silverlight (with which you can program in C#). But, you will be requiring your users to have the appropriate plugin. 30/12/2019 · Full Stack Web Development without JavaScript Authored by S. Ravi, Technology Advisor Almost all browser-based apps today are coded in JavaScript (or similar languages that transpile to it). So, when an architect or developer making decisions on developing new full stack web application, they need to review a sea of options such as Mar 18, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Feb 07, 2018 - Too many developers rely on JavaScript as an essential resource. We look at a range of sites that are modern, interactive, and feature great UX, without the need of JavaScript. Build a web application without JavaScript! In this tutorial series, we will build the game "Flappy Bird" using C# with Blazor WebAssembly!👇👇👇👇👇👋 Hi, I... Feb 18, 2019 - In web development actually, there is no such alternative to JavaScript. ... I think one could use vb script. Is it possible? ... You can replace JavaScript with Typescript, coffescript, and a lot of languajes. But JavaScript is the best for that ... it's possible to create a website without ...
Nov 26, 2018 - People tend to talk a lot, but ... day, without even check the source-code. ... That's what you call a strawman argument. If you're unable to finish the login page with just javascript in a reasonable time (4-8 hours) - then I'm sorry, you're not a web developer at all and ... Anyone can become a web developer — it's a question of persistence and effort. If you put the work into it, you can become a web developer. Without further ado, here's how you can become a web developer in 180 days. 180 days is enough time to kick start your programming career in the web development field. 180 days is not guaranteed. "Must Work Without JavaScript" Post from September 5, 2019 (↻ May 28, 2021), filed under Web Development.. I'm currently busy with other things but reading CSS-Tricks discuss JavaScript support requirements I felt I could just release the draft that I had been working on. Apparently there are different views on the matter; whether different data have turned up I could not tell, but let ...
ECMAScript/JavaScript Development Without a Web Browser. November 12, 2009 | By: ab. Share. Share. Have you ever been coding Java and suddenly wanted to do something using loosely-typed variables or worked out an issue with a little less Java-ness? Have you ever wanted to take advantage of the familiarity people have with some languages ... Without knowledge of javascript it's almost impossible to do web development in today's era. Typically, these days people are aware of HTML, CSS, however programming with javascript requires good effort, understand relevant technologies, APIs etc. This course deals the web development aspects in detail and with hands-on coding. 3 weeks ago - If you are learning web development, you will come across terms like HTML, CSS, and JavaScript. These are often called the building blocks of the Web. These three tools dominate web development. Every library or tool seems to be centered around HTML, CSS, and JS. So if you want to
Get a hands-on introduction to web development with a free, 5-day short course. Take part in one of our live online web development events with industry experts. Talk to a program advisor to discuss career change and find out if web development is right for you. Become a qualified web developer in 4-7 months—complete with a job guarantee. Get a hands-on introduction to web development with a free, 5-day short course. Take part in one of our live online web development events with industry experts. Talk to a program advisor to discuss career change and find out if web development is right for you. Become a qualified web developer in 4-7 months—complete with a job guarantee. Jan 23, 2018 - You may not be able to survive front-end web development without JavaScript, but for everything…. I seriously know a lot more about JavaScript than you do. Here are the facts:.
Russell Keith-Mageehttps://2018.pycon-au /talks/43077-a-web-without-javascript/In the browser, you can use any programming language you want... as long as... Modern web apps without JavaScript bundling or transpiling. I didn't much care for vanilla JavaScript prior to ES6. Through all of the 2000s, I chased different approaches to avoid writing too much of it. First there was RJS (Ruby-to-JavaScript). Then there was CoffeeScript. Both transpiling approaches that turned more enjoyable-to-write source ... you can't do the front-end without javaScript. It's one of the main pillars (HTML, CSS, JS) of front-end development. Some popular frameworks for web development or React.js, angular.js. And python can be used for back-end development.
Websites should work without JavaScript. New projects should be build using the Progressive Enhancement methodology so that JavaScript can be used as an enhancement and you are sure your website... HTML5-Tutorial. Stage 2 - CSS: We live in such a society where everybody wants to look pretty, beautiful, to achieve this everyone does makeup. Similarly, CSS does for HTML. CSS creates the beauty on HTML pages. With the help of CSS, you can make your web page colorful and smooth. You can even create animations using CSS. For serious web development, it's better to invest in a desktop or laptop computer running Windows, macOS or Linux. A text editor, to write code in. This could be a text editor (e.g. Visual Studio Code, Notepad++, Sublime Text, Atom, GNU Emacs, or VIM), or a hybrid editor (e.g. Dreamweaver or WebStorm).
We can rarely find software applications running on the web (either on computers, tablets or mobiles) that are built without Javascript (some part of the application). Though they are some... Jun 18, 2021 - So there you go, your first step into the world of JavaScript. We've begun with just theory, to start getting you used to why you'd use JavaScript and what kind of things you can do with it. Along the way, you saw a few code examples and learned how JavaScript fits in with the rest of the code ... Tags: front-end, javascript, web dev The Stack Overflow Podcast is a weekly conversation about working in software development, learning to code, and the art and culture of computer programming. Related
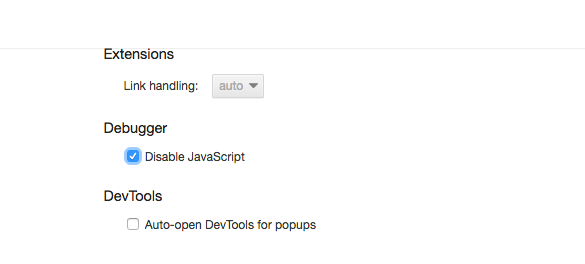
If you'd like to recreate my experiment for yourself, you can disable JavaScript by digging into the settings in Chrome: Open the Developer Tools (Chrome -> View -> Developer Tools, or ⌥⌘I on the keyboard) Open the developer submenu (the three dots next to the close icon on the Developer Tools) Choose 'Settings' from this submenu Jul 07, 2018 - JavaScript not only lets you build a highly interactive web app but it also helps in enhancing the speed, performance, functionality, usability, and features of the application without any hassle. Now developers and programmers are increasingly using JavaScript to make their web applications ... Jun 26, 2020 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
The Important Of Javascript In Web Development Dezzain Com
 Will Javascript Framework Show Its Endless Demand In Web
Will Javascript Framework Show Its Endless Demand In Web
 Web Development Future C Instead Of Javascript Cg
Web Development Future C Instead Of Javascript Cg
 Javascript For Web Development Dev Community
Javascript For Web Development Dev Community
 Change Background Color On Click Without Javascript Creative
Change Background Color On Click Without Javascript Creative

 14 Best Web Development Ide In 2021 Css Html Javascript Tms
14 Best Web Development Ide In 2021 Css Html Javascript Tms
 Cs50 S Web Programming With Python And Javascript Harvard
Cs50 S Web Programming With Python And Javascript Harvard
 Web Development Trends Not To Follow 2019 Wiredelta
Web Development Trends Not To Follow 2019 Wiredelta
 What S The Easiest Programming Language To Learn For Web
What S The Easiest Programming Language To Learn For Web
 Learn Web Development Basics Html Css And Javascript
Learn Web Development Basics Html Css And Javascript
 I Used The Web For A Day With Javascript Turned Off
I Used The Web For A Day With Javascript Turned Off
How To View A Website Without Javascript By Disabling It
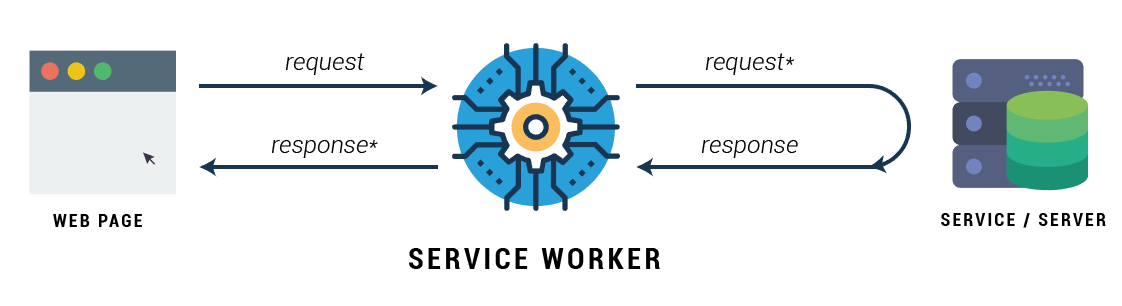
 Service Web Workers In Javascript Web Development
Service Web Workers In Javascript Web Development
 Why And How To Build A Website Without Javascript By Lars
Why And How To Build A Website Without Javascript By Lars

 Top 10 Javascript Frameworks And Libraries To Learn In 2021
Top 10 Javascript Frameworks And Libraries To Learn In 2021
 Javascript Cyberhoot Cyber Library
Javascript Cyberhoot Cyber Library
 The Javascript Landscape In 2020 The Web Development
The Javascript Landscape In 2020 The Web Development
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
8 Websites You Should Visit To Learn Web Development By
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 Javascript Is The Future Of Web Development Ilovecoding
Javascript Is The Future Of Web Development Ilovecoding
 Why Javascript Is Mandatory For Modern Web Development Dev
Why Javascript Is Mandatory For Modern Web Development Dev
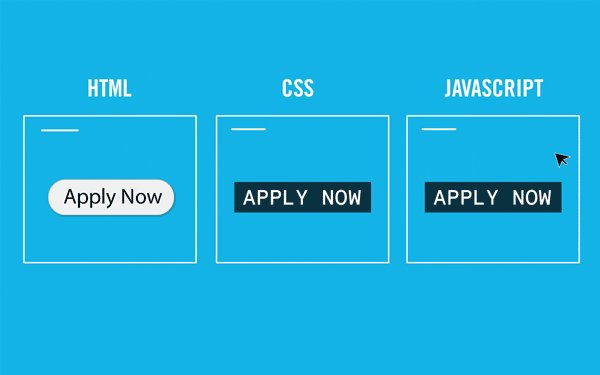
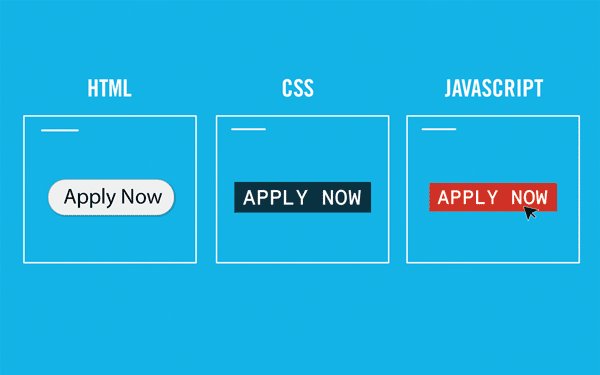
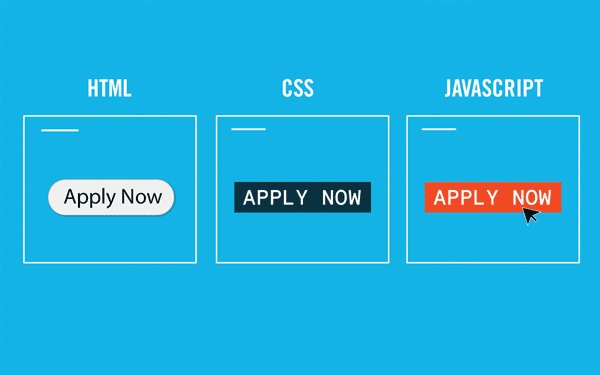
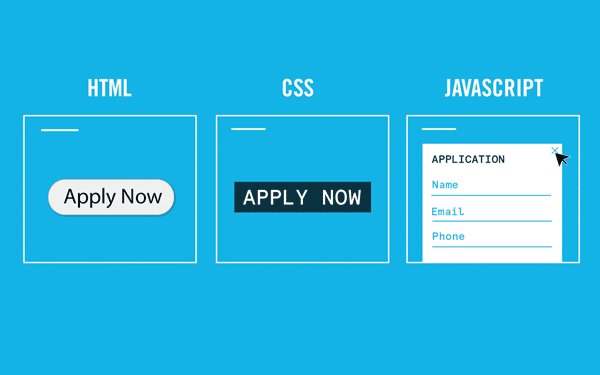
 The 3 Friends Html Css And Javascript In Web Development
The 3 Friends Html Css And Javascript In Web Development
 History Of Web Development Javascript Modules Tan Li Hau
History Of Web Development Javascript Modules Tan Li Hau
The Ultimate List Of Front End Web Development Tools For 2021
 W3c Member Proposes Single Page Apps Without Javascript In
W3c Member Proposes Single Page Apps Without Javascript In
 Top Web Development Skills Berkeley Coding Boot Camp
Top Web Development Skills Berkeley Coding Boot Camp
 The 3 Friends Html Css And Javascript In Web Development
The 3 Friends Html Css And Javascript In Web Development
 Who Died And Made Javascript King Tino Digital Agency
Who Died And Made Javascript King Tino Digital Agency
 Front End Vs Back End Development Flatiron School
Front End Vs Back End Development Flatiron School
 Becoming A Web Developer At 34 Without A Degree During Covid
Becoming A Web Developer At 34 Without A Degree During Covid

0 Response to "35 Web Development Without Javascript"
Post a Comment