27 Registration Form Validation In Php Using Javascript
Note: Remember that validation and verification both are different from each other. Now we will apply all these validations to an HTML form to validate the fields. Thereby you can learn in detail how these codes will be used to validation form. Create a registration form using HTML and perform server-side validation. Follow the below ... Javascript validation allows your user to be informed of any errors prior to their submitting the form to the server.
 Secure Registration System With Php And Mysql
Secure Registration System With Php And Mysql
Javascript Form Validation Before Submit. Now, Let's understand the following Input validation one by one. The validation code of each input field is written within a custom function. So that you can easily use it to validate the form before or after submission. Learn Also - Create Login Form Using PHP. Create Registration Form Using PHP

Registration form validation in php using javascript. JavaScript Form Validation. In this tutorial you will learn how to validate an HTML form using JavaScript. Understanding Client-Side Validation. Web forms have become an essential part of web applications. It is often used to collect user's information such as name, email address, location, age, and so on. Simple registration form in PHP and MySQL with validation. Here you will learn how to create a registration in PHP and MySQL with server-side validation rule. Here, we will show you how to implement php code for registration form with database. And How you can validate and store form data into the MySQL database in PHP. The domain name Webcodehelpers is for sale. Call BuyDomains at 844-896-7299 to get a price quote and get your business online today!
In the earlier blog, I've shared how to create Login & Registration Form using HTML & CSS and now it's time to validate the login form using JavaScript. Form Validation in HTML means to check that the user's entered credential - Email, Username, Password is valid and correct or not. Inputs are validated using Javascript. The registration form is styled using an external style sheet. Only PHP 7.0 supported methods are used. Most of the old methods are discontinued from PHP 7.0. Then in registr.js JavaScript file, we handled registration form validation and submission with jQuery Ajax to make ajax request to server to PHP file register.php to insert user registration details into MySQL database. Also displaying messages with this script according to returned response.
Problem: Registration form in php with validation using jquery ajax. Create a Registration Form With JavaScript Validation <html> <head> <title>Registration form </title> <style> #main { width:650px; height:550px; border:1px solid black; margin:auto; background:#F3F3F3; box-shadow:1px 1px 1px 1px grey; } #row { width:99%; height:40px; border:1px solid #F3F3F3; } .col { width:32%; height:89%; border:1px solid #F3F3F3; float:left; margin-left:2px; } input { height:30px; width:200px; border-radius:2px; } … Jul 01, 2020 - Here in this tutorial, we make you learn how to create simple registration form with proper validation using jQuery and database connectivity using PHP.
May 22, 2017 - I'm developing a registration form for my site. Actually when a visitor choose an username, a php query to my MySQL DB is used to control if it's already used and if so, a javascript windowd appear... JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: JavaScript Example. ... <form action="/action_page.php" method="post"> Our earlier blog post already explained about form submission without page refresh, but it was done by using ajax, PHP and jQuery. Now you will learn same functionality using ajax, PHP and Javascript through this blog post .
Feb 1, 2012. 32 322485. tweet. Form Validation with Javascript and PHP. In this tutorial, we will show you how to create an attractive, pleasant to look form for your website, and then we will explain how to dynamically validate it using Javascript. The server-side validation with PHP will be covered too (to make everything 100% safe). Validation For the validation, we have to verify that the data submitted from the registration form is available in the $_POST variable array and is not empty. As we don't want to allow empty values when all form input fields are required for the user registration process. We are going to use the empty () PHP function. HTML Code For Registration Form. To create form in html <form> tag is used. Form consists for many different kinds of inputs, to create inputs <input> tag is used. The <input> has attribute type which defines what is type of input you want, it may be text, email, password, number, date, file, etc.. Each input in a form has a label which defines purpose of input element.
Jan 01, 2021 - Need to collect data through a web form? Learn the basics of how to set up PHP to collect user-submitted data that you can then store or send via email. Jul 16, 2021 - In this tutorial, you'll learn about the JavaScript form validation by building a signup form from scratch. PHP is server side, Javascript is client side. They don't talk to each other. They can, however, both modify the HTML. Just remember, Javascript always runs in the browser. So if it needs to send things to PHP you need to use AJAX to call a server side PHP script and send the information that way. Most of the time, however, when you are using ...
Copy. field-level-sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form.js-field-level-form-validation.css is the stylesheet containing styles for the form. For the sake of demonstration, we have taken five countries only. You may add any number of countries in the list. Proper validation of form data is important to protect your form from hackers and spammers! The HTML form we will be working at in these chapters, contains various input fields: required and optional text fields, radio buttons, and a submit button: The validation rules for the form above are as follows: Field. Validation Rules. 26/2/2020 · sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.
21/10/2015 · In my code below I am using javascript and php for building registration form. There are two files ``register.php`` that contains html code for form, javascript library and javascript code. Second file ``reghand.php`` handles php code for validation and inserting data. Data is inserted correctly into database after form validation but problem appears when validation fails. Sep 05, 2005 - If you want to validate a form without submitting it, you can use two methods, one is pure client side JavaScript and the other being a mix of... May 24, 2017 - I have been working on a student registration form validation in JavaScript but it doesn't work at all. I have even tried writing all sorts of log statements for debugging but it seems the function...
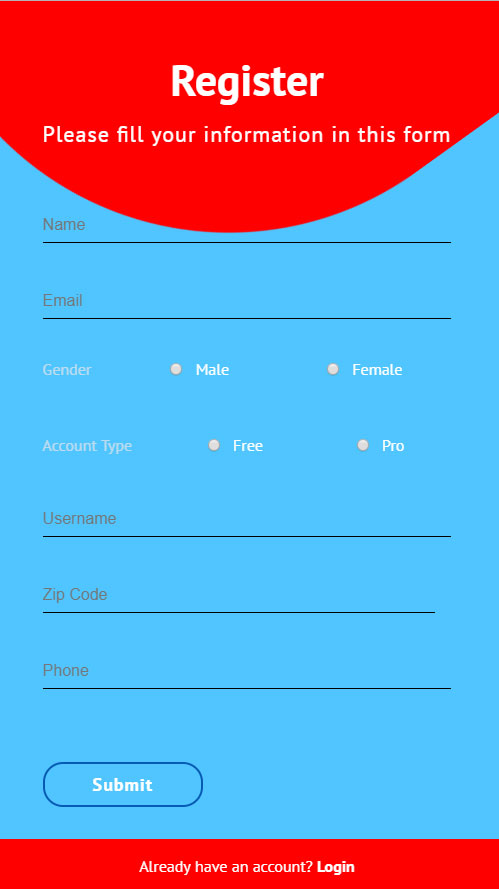
You can easily edit this register form, this validation form built in HTML, CSS & JQuery (a JavaScript library). Now you can use this form anywhere you want. Basically, here I will give you example & source code of this form. For this form, I used HTML, CSS, JQuery & Font- Awesome font for better styling. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 3. Create a Registration Form Using HTML. Configure the following steps to create a registration form Include registration-script.php using the following script. Don't worry it will explain it in the next step; Also, include the following bootstrap4 libraries to customize the form as Create a registration form using the HTML Code.
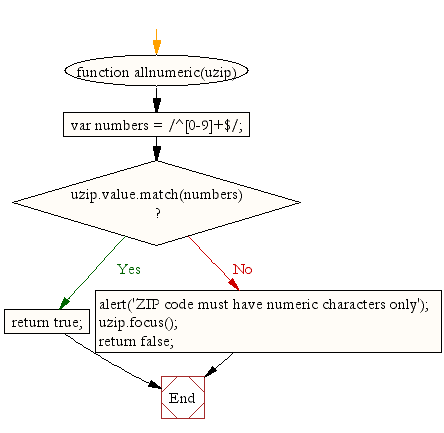
In our previous tutorial we created a CRUD application successfully. In this tutorial, we will learn how to apply validation in the same. There are two ways to validate a form, "Server Side Validation" and "Client Side Validation".The difference between two is that, The Server Side Validation is performed on the server using server side scripting language like PHP, JSP, ASP, ASP ... Validation in JavaScript for Registration form Example. In the example we have 5 input fields:-. Name. Email id. Username. Passwords. Confirm password. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that ... Follow the steps to implement form validation using jQuery. Create a table in database. Include the jQuery library. Create a simple HTML form with jQuery function. Add PHP code. Output. 1. Create a table in database. Here, we take an example of a simple registration form and validate the data before insert into the database.
9/3/2013 · Replace the validation function by this and try. This checks if the value has been set or not. var ages = document.getElementsByName ('Gestational_age'); var ageIsChecked = false; for (var i = 0, length = ages.length; i < length; i++) { if (ages [i].checked) { ageIsChecked = true; } } if (!ageIsChecked) { alert ('Please select an option for ... 31/8/2021 · Registration form validation in php using javascript The email input type gives us a couple of nice validations for free Start your Apache server using Xampp Control Panel The form is ; activate Username When we design HTML form, we mainly use <form>, <input>, and <button> tags Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user.
How to create registration form with JavaScript Validation in HTML? View Live Demo Watch Tutorial Video . Create registration form with step by step learning method that helps to you learn HTML and CSS language together. How registration form or page created? in HTML just follow the below steps. Form validation is an essential part of any type of web project. JavaScript is a good choice to validate any form before submit because it doesn't reload the page. This tutorial will help the reader to learn the basic form validation by using JavaScript. Follow the following steps to complete the tutorial. Steps: 1. JavaScript - Form Validation, Form validation normally used to occur at the server, after the client had entered all the necessary data and then pressed the Submit button. If the data entere
Now to run this, copy the code ... of your PHP installation and log unto you browser and run it. Once the page is displayed, try to enter some values and play around with the validation. I hope you find this helpful. Remember you can always support us by sharing. Enjoy the rest of your day! ... Please enable JavaScript to view the ... Create a registration form and save data into MySQL database. Third Create Login Form in PHP. Four Create User Profile. Five Create Logout.php file. 1. First Create a Database Connection File. In this step, you will create a file name db.php and update the below code into your file. The below code is used to create a MySQL database connection ...
 Creating A Registration Form Using Php Html Form Guide
Creating A Registration Form Using Php Html Form Guide
 Javascript Login Form Validation Code Example
Javascript Login Form Validation Code Example
 Bootstrap 4 Form Validation With Validator Js Example
Bootstrap 4 Form Validation With Validator Js Example
 How To Create And Validate Form In Laravel 8 Positronx Io
How To Create And Validate Form In Laravel 8 Positronx Io
 Login System Using Html Php And Mysql Dzone Web Dev
Login System Using Html Php And Mysql Dzone Web Dev
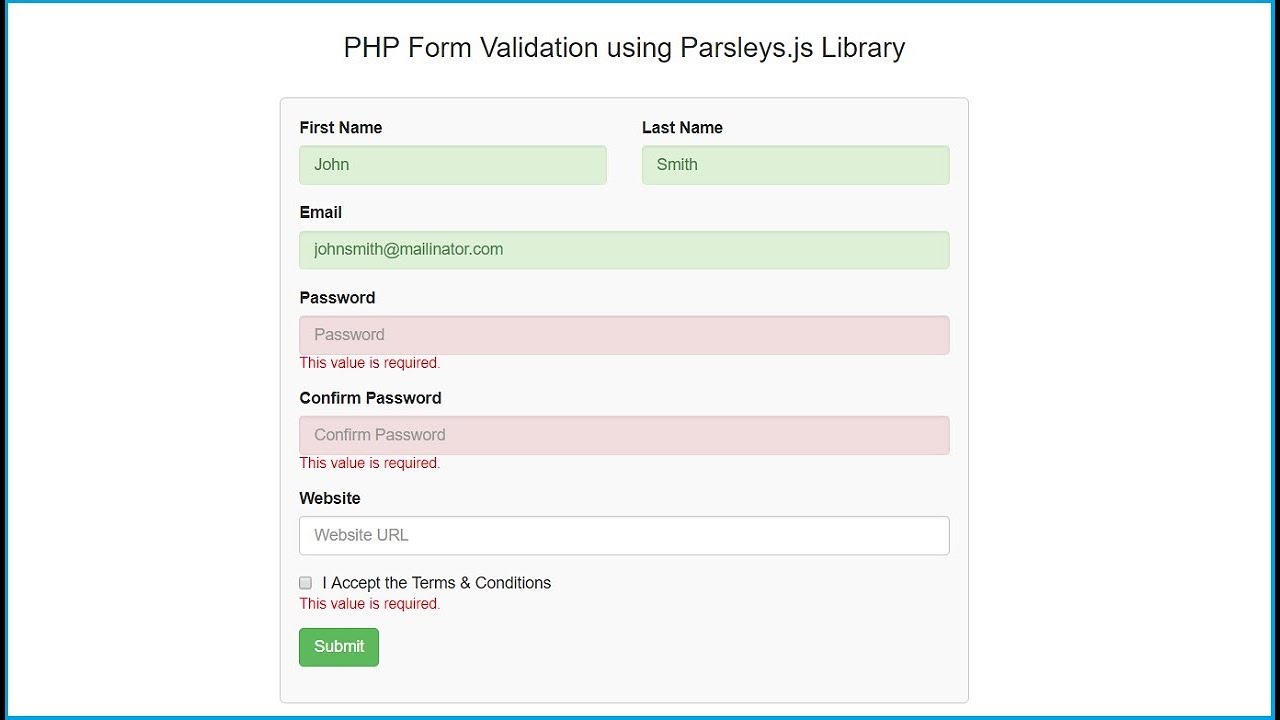
 Client Side Form Validation Using Parsley Js With Php Ajax
Client Side Form Validation Using Parsley Js With Php Ajax
 Registration Form With Javascript Validation
Registration Form With Javascript Validation
 How To Create Registration Form With Javascript Validation In
How To Create Registration Form With Javascript Validation In
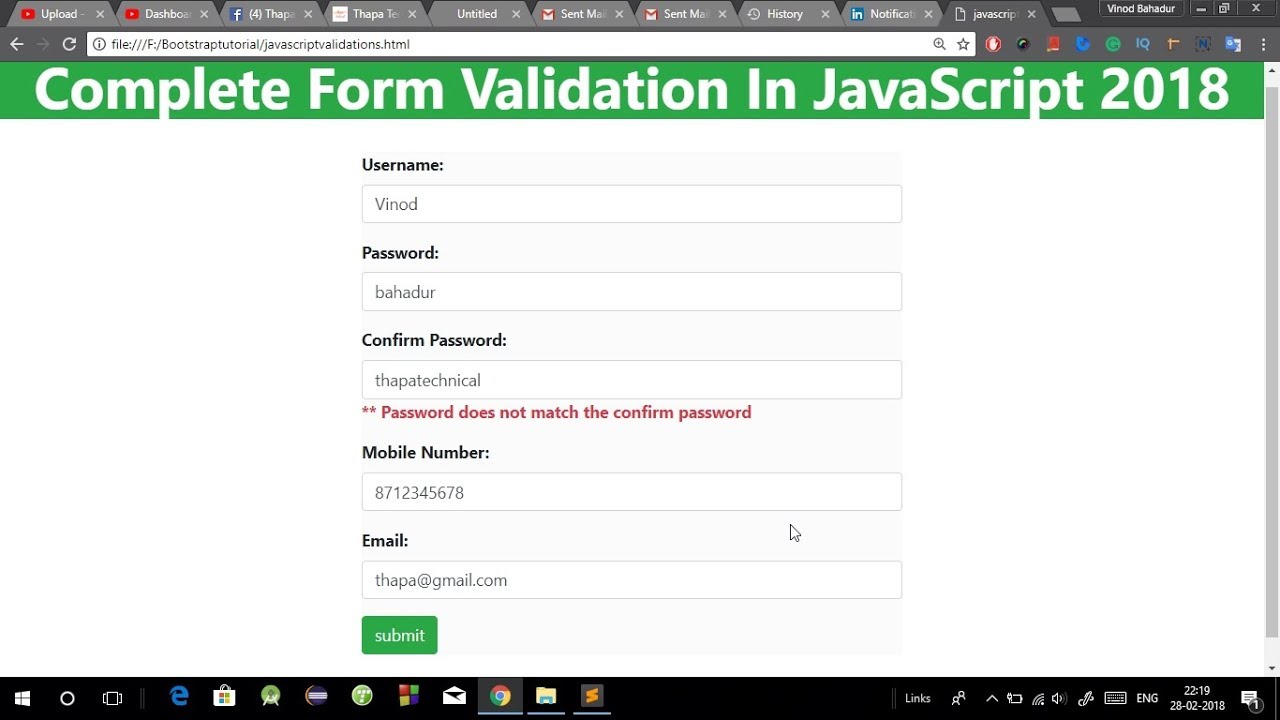
 Complete Form Validation In Javascript With Source Code 2018 Eng
Complete Form Validation In Javascript With Source Code 2018 Eng
 Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
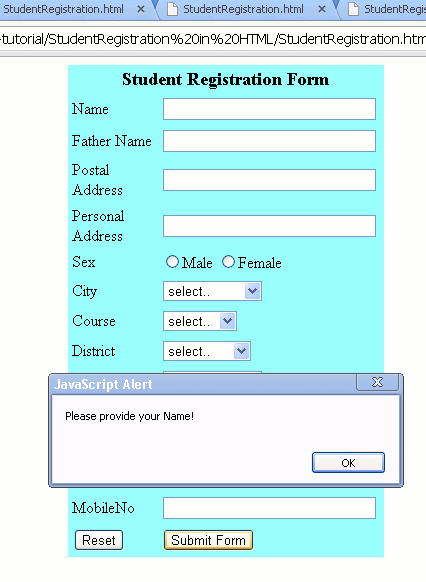
 Html Code For Student Registration Form
Html Code For Student Registration Form
 Form Validation User Registration With Php And Mysql Mage
Form Validation User Registration With Php And Mysql Mage
 How To Validate Html Form Using Php Jquery Free Source
How To Validate Html Form Using Php Jquery Free Source
How To Do Ajax Form Validation With Inline Error Messages
 Php Mysql Registration Form With Validation Krazytech
Php Mysql Registration Form With Validation Krazytech
 User Registration Form With Php Mysql And Google
User Registration Form With Php Mysql And Google
 Codeigniter Login And Registration Tutorial Amp Source Code
Codeigniter Login And Registration Tutorial Amp Source Code
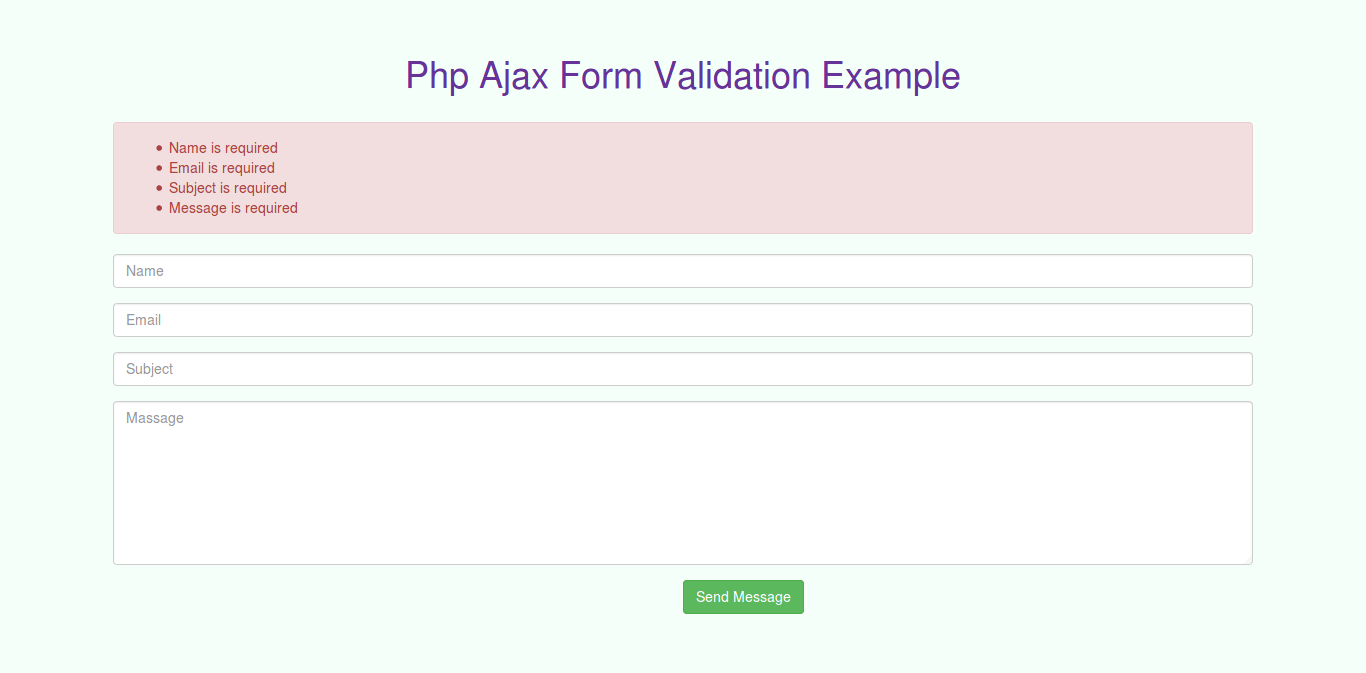
 Simple Php Ajax Form Validation Example From Scratch
Simple Php Ajax Form Validation Example From Scratch
 What S New In Technolgy Php Registration Form Validation
What S New In Technolgy Php Registration Form Validation
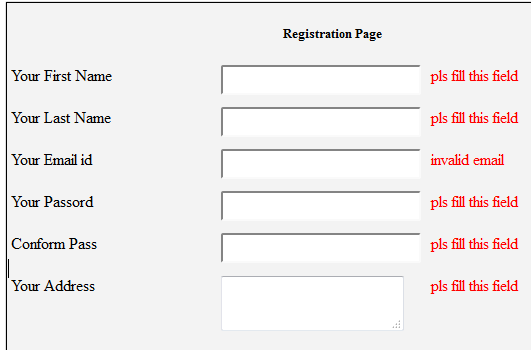
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Registration Form With Validation Example And Source Code
Registration Form With Validation Example And Source Code
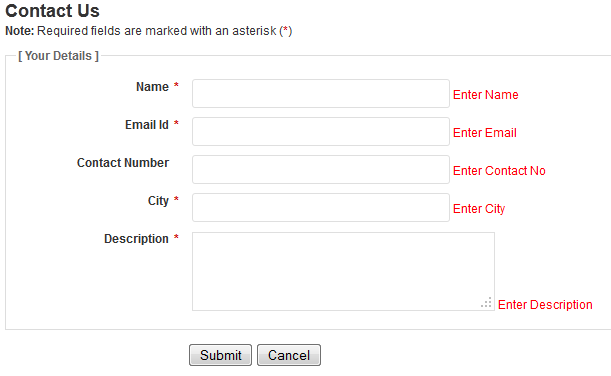
 How To Create Php Contact Form With Mysql Amp Html5 Validation
How To Create Php Contact Form With Mysql Amp Html5 Validation
 Client Side Form Validation Using Parsley Js With Php Ajax
Client Side Form Validation Using Parsley Js With Php Ajax
 Php Server Side Form Validation
Php Server Side Form Validation
 Codeigniter Form Validation With Form Submit Example
Codeigniter Form Validation With Form Submit Example
0 Response to "27 Registration Form Validation In Php Using Javascript"
Post a Comment