23 Date To Long Javascript
Formatting time. The toLocaleTimeString() method also accepts two arguments, locales and options. These are some available options. timeZone : Iana time zones List hour12 : true or false.(true is 12 hour time ,false is 24hr time) hour: numeric, 2-digit. minute: numeric, 2-digit. second: numeric, 2-digit. The new Date () gives the current date and time. const d1 = new Date(); console.log (d1); // Mon Nov 09 2020 10:52:32 GMT+0545 (Nepal Time) To convert the name to a number, we use the getTime () method. The getTime () method returns the number of milliseconds from midnight of January 1, 1970 (EcmaScript epoch) to the specified date.
 Java Convert Long To Int Javatpoint
Java Convert Long To Int Javatpoint
See the Pen JavaScript program to get the current date - basic-ex-3 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript function to print the contents of the current window.

Date to long javascript. Once upon a time in the Dark Ages of the Internet, we have to manually format a date in Javascript… Actually, we still do this today. It may look massive at first, but it is pretty straightforward. We extract the "parts" from the date object itself - The date, day, month, year, hour, minute, second. Complete JavaScript Date Reference. For a complete reference, go to our Complete JavaScript Date Reference. The reference contains descriptions and examples of all Date properties and methods. Test Yourself With Exercises. Exercise: Use the correct Date method to get the month (0-11) out of a date object. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Dec 15, 2020 - JavaScript Date objects represent a single moment in time in a platform-independent format. Date objects contain a Number that represents milliseconds since 1 January 1970 UTC. JavaScript's Date () function object contains a long list of methods that can be used to manipulate the date outcome, as well as display time and date data as specific instances or ranges of time, dates, and time zones. Let's look at the default Date () function below: let date = new Date(); console.log(date); // Output: Tue Jul 21 2020 10 ... In Javascript, date and time are handled with the built-in Date object. Displaying the Current Date & Time. Creating a new Date object sets its date and time to the current date and time as given by the browser. The timezone is also set to the browser timezone. var dt = new Date(); The Date object has several methods to get individual date & time :
How to Format Dates in JS. Getting the date in JavaScript isn't usually a problem, but formatting these dates to suit your project can be cumbersome for beginners. Because of this, most people eventually end up using libraries. The most used method to get the date in JavaScript is the new Date() object. In this tutorial, you learned how to change JavaScript date time format. The above method makes use of the JavaScript date object to change the date time to different formats. You can use a library like Moment.js to make date time format change and conversions easier. Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The string returned by the ToLongDateString method is culture-sensitive. It reflects the pattern defined by the current culture's DateTimeFormatInfo.LongDatePattern property. For example, for the en-US culture, the standard long date pattern is commonly "dddd, MMMM dd, yyyy"; for the de-DE culture, it is "dddd, d. Dateformat Method ¶. The dateformat is similar to the previous method in a way that it formats dates using token strings. In case of browser-side datetime will extend the Date object to have a .format () method: today = new Date (); today .format ('dd-m-yy'); // Returns ' 02 - 8 - 16 '. However, it works differently with the Node.js version. The simplest way to start is to use the .format () method with no arguments: > moment ().format (); '2016-08-02T15:44:09-05:00'. This will print out a date formatted in the ISO 8601 standard. However, unless you're printing the date to be saved in JSON or something similar, you probably don't want your users to have to deal with dates that look ...
The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date ( ) as shown below. Once a Date object is created, a number of methods allow you to operate on it. Most methods simply allow you to get and set the year, month, day, hour, minute, second, and millisecond fields of the object, using ... Note: The DateObj is a valid Date object created using Date() conctructor. More codes for the above method are as follows: Program 1: Here nothing as a parameter is passed while creating date object but still toISOString() method return current day name, month name, date, year, and time. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Visit: How to convert JavaScript date object into ticks. Also, when you * 2 it, you get the double value of ticks, so the date is of future. var date = new Date() var ticks = date.getTime() ref: Javascript Date Ticks. getTime returns the number of milliseconds since January 1, 1970. So when you * 1 it, you might have got value of this milliseconds. Oct 05, 2019 - Note: It is, however, usually not a good idea to extend the JavaScript standard libraries (e.g. by adding this function to the prototype of Date). A more advanced function could generate configurable output based on a format parameter. If to write a formatting function is too long, there are ... Here's a very common task: how do you format a date with JavaScript? Published Nov 01, 2019. Given a Date object: const date = new Date('July 22, 2018 07:22:13') there are lots of methods that will generate a string representing that date. There are a few built-in ones. I list them all, along with a comment that shows a sample output:
Date.prototype.toISOString () The toISOString () method returns a string in simplified extended ISO format ( ISO 8601 ), which is always 24 or 27 characters long ( YYYY - MM - DD T HH: mm: ss.sss Z or ±YYYYYY - MM - DD T HH: mm: ss.sss Z , respectively). The timezone is always zero UTC offset, as denoted by the suffix " Z ". JavaScript tool for converting date-to-epoch and/or epoch-to-date. Along with some explanation of the topic and code examples. The Unix epoch (or Unix time or POSIX time or Unix timestamp) is the number of seconds that have elapsed since January 1, 1970 (midnight UTC/GMT), not counting leap seconds (in ISO 8601: 1970-01-01T00:00:00Z). Literally speaking the epoch is Unix time 0 (midnight 1/1/1970), but 'epoch' is often used as a synonym for Unix time.
These examples are showing how to parse date in human readable form to unix timestamp in either milliseconds or seconds. JavaScript Date.parse("2021-08-26 06:36:11")/1000; The standard string representation of a date time string is a simplification of the ISO 8601 calendar date extended format. (See the section Date Time String Format in the ECMAScript specification for more details.). For example, "2011-10-10" (date-only form), "2011-10-10T14:48:00" (date-time form), or "2011-10-10T14:48:00.000+09:00" (date-time form with milliseconds and time zone) can be ... Jul 20, 2021 - The toLocaleDateString() method returns a string with a language sensitive representation of the date portion of this date. The new locales and options arguments let applications specify the language whose formatting conventions should be used and allow to customize the behavior of the function.
JavaScript Date Output. By default, JavaScript will use the browser's time zone and display a date as a full text string: You will learn much more about how to display dates, later in this tutorial. Creating Date Objects. Date objects are created with the new Date() constructor. JavaScript doesn't have a date literal, and for this reason JSON serializes dates as strings rather than real JavaScript dates. In this post I show how JSON date serialization works, a few approaches how you can manage dates and how to automate the process of converting JSON dates to 'real' dates more easily. const today = new Date() today. toLocaleString ('it-IT', { month: 'long'}) Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass ! ⭐️ Join the waiting list for the JavaScript Masterclass ⭐️
Date and Time in JavaScript¶ As date and time are a regular part of our lives, they are also considered prominent in programming. In JavaScript, you can create a website with a calendar, an interface for setting up appointments, and so on. All these are possible due to the built-in Date object. It stores date and time and provides a range of ... JavaScript Date: Create, Convert, Compare Dates in JavaScript. JavaScript provides Date object to work with date & time, including days, months, years, hours, minutes, seconds, and milliseconds. Use the Date () function to get the string representation of the current date and time in JavaScript. Use the new keyword in JavaScript to get the Date ... Date and time in JavaScript are represented with the Date object. We can't create "only date" or "only time": Date objects always carry both. Months are counted from zero (yes, January is a zero month). Days of week in getDay() are also counted from zero (that's Sunday).
If I wanted the full month “July” ... to “long”. JavaScript handles everything for me. For en-US, I now get July 26, 2016. Note: If you want the browser to automatically use the user’s locale, you can pass “undefined” as the first parameter. If you want to show the numeric version of the date and don’t ... Feb 20, 2021 - The static Date.now() method returns the number of milliseconds elapsed since January 1, 1970 00:00:00 UTC. Jul 20, 2021 - The getTime() method returns the number of milliseconds* since the Unix Epoch.
For a long time Moment.js was king of the JavaScript date libraries, but in 2020 Moment.js's maintainers published a Project Status announcing they consider Moment.js a legacy project. The maintainers argued that there was no way to refactor Moment.js to meet the demands of modern JavaScript development such as immutability and tree shaking. Mar 20, 2019 - Example 1: This example uses ISO date format to display the date. ... JavaScript Short Dates: The JavaScript short dates are written in MM/DD/YYYY format. Syntax: ... JavaScript Long Dates: The JavaScript long dates are written in MMM DD YYYY format. Syntax: JavaScript has a built-in Date object that stores the date and time and provides methods for handling them. To create a new instance of the Date object, use the new keyword: const date = new Date(); The Date object contains a Number that represents milliseconds passed since the Epoch, that is 1 January 1970.
Mar 24, 2015 - The behavior of "DD-MM-YYYY" is also undefined. Some browsers will try to guess the format. Some will return NaN. ... JavaScript Long Dates. Javascript date getTime() method returns the numeric value corresponding to the time for the specified date according to universal time. The value returned by the getTime method is the number of milliseconds since 1 January 1970 00:00:00. setMilliseconds: Set milliseconds in Local Time. For example, if you want to set a date to the 15 th of the month, you can use setDate (15). const d = new Date(2019, 0, 10) d.setDate(15) console.log( d) If you want to set the month to June, you can use setMonth. (Remember, month in JavaScript is zero-indexed!)
Creates date based on specified date and time. To demonstrate the different ways to refer to a specific date, we'll create new Date objects that will represent July 4th, 1776 at 12:30pm GMT in three different ways. usa.js. new Date(-6106015800000); new Date("July 4 1776 12:30"); new Date(1776, 6, 4, 12, 30, 0, 0); Copy. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Javascript Yyyy Mm Dd Converting To Incorrect Date Mm Dd
Javascript Yyyy Mm Dd Converting To Incorrect Date Mm Dd
 Data Types In Mongodb Dzone Database
Data Types In Mongodb Dzone Database
 Mastodon Social Nb On Twitter The Latest Safari Beta
Mastodon Social Nb On Twitter The Latest Safari Beta
 Javascript Date And Time And Getting The Current Year Month
Javascript Date And Time And Getting The Current Year Month
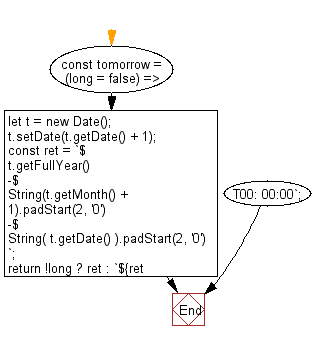
 Javascript Fundamental Es6 Syntax Create Tomorrow S Date
Javascript Fundamental Es6 Syntax Create Tomorrow S Date
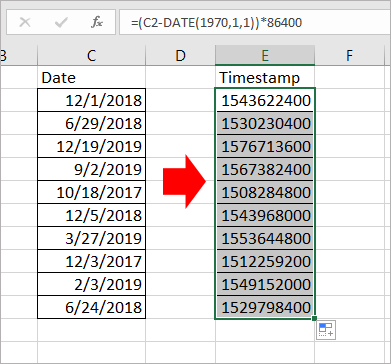
 How To Convert Between Date And Unix Timestamp In Excel
How To Convert Between Date And Unix Timestamp In Excel
 Day Month Date Year Format In Javascript Code Example
Day Month Date Year Format In Javascript Code Example
Handling Time Values Using Javascript Loftware Print Server
 Javascript Static Code Analysis Amp Security Review Tool
Javascript Static Code Analysis Amp Security Review Tool
Date And Time Html Code Design Corral
 Javascript Bit Out Of Date But I Love This Javascript
Javascript Bit Out Of Date But I Love This Javascript
 Real Time Dta Prcess With Azure Strem Anlytic Js Udf Intgratn Tsql Packtpub Com
Real Time Dta Prcess With Azure Strem Anlytic Js Udf Intgratn Tsql Packtpub Com
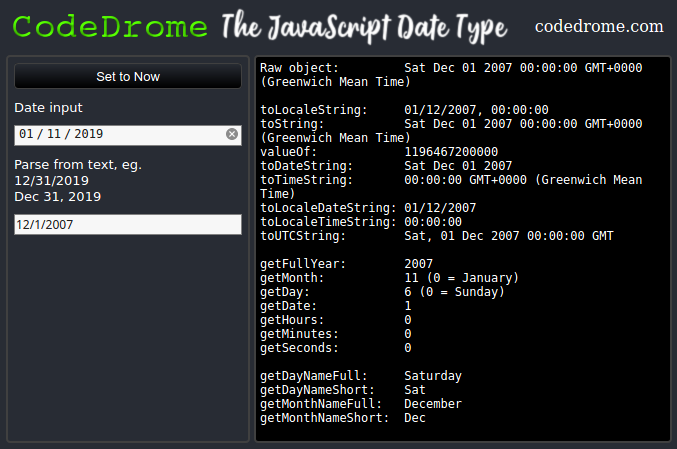
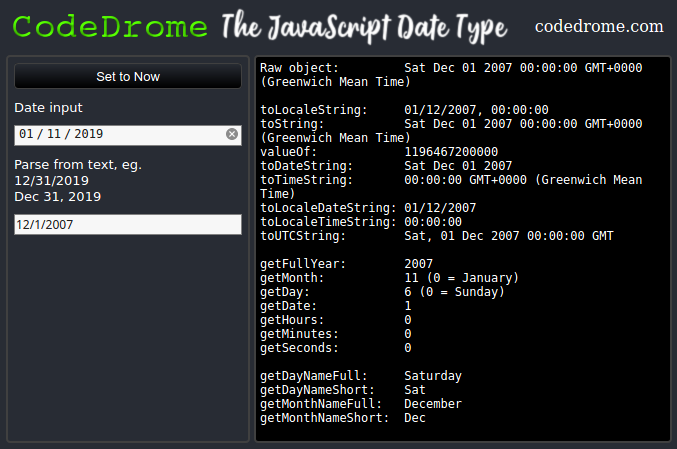
 The Javascript Date Type Codedromecodedrome
The Javascript Date Type Codedromecodedrome
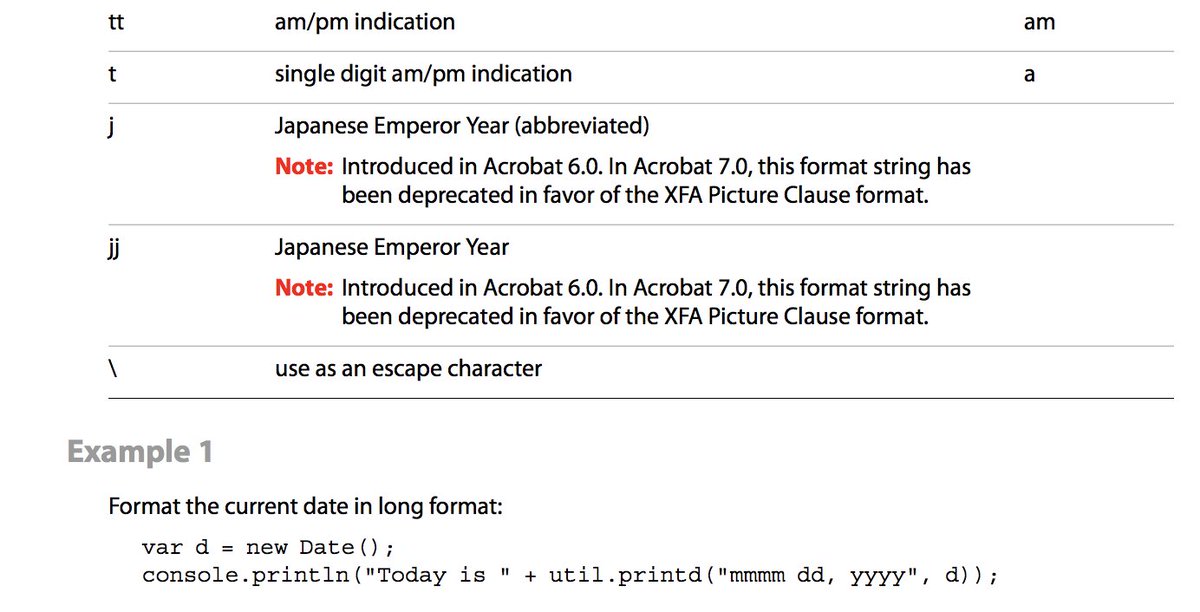
 Peter Steinberger On Twitter The Util Printf Pdf
Peter Steinberger On Twitter The Util Printf Pdf
 Lightbulb More Javascript Coding Challenges Js Checkio
Lightbulb More Javascript Coding Challenges Js Checkio
 Common Questions About Dates Article Khan Academy
Common Questions About Dates Article Khan Academy
 Is There Any Lightweight Javascript Date Picker Closed I Am
Is There Any Lightweight Javascript Date Picker Closed I Am
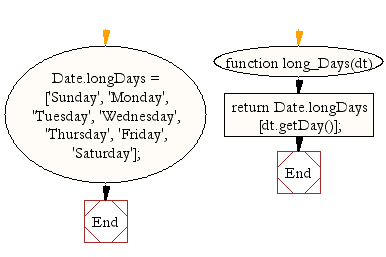
 Javascript Get A Full Textual Representation Of The Day Of
Javascript Get A Full Textual Representation Of The Day Of
 How Long Does It Take To Learn Javascript To Get A Job
How Long Does It Take To Learn Javascript To Get A Job
 Javascript Format Date Javascript Format Date Yyyy Mm Dd
Javascript Format Date Javascript Format Date Yyyy Mm Dd
 Where Does The Date Time Format Coming When Use Date
Where Does The Date Time Format Coming When Use Date

0 Response to "23 Date To Long Javascript"
Post a Comment