31 Drag And Drop Html Javascript
fakeInput.files is a FileList which we can use to preview and upload images. We will create the handleFiles() function later.. Drag Events. The Drag & Drop API defines 8 events: 4 events for the draggable element and 4 events for the droppable element. We will only need the latter 4 when developing a drag & drop image uploading. dragenter: a dragged item enters a valid drop target. Sep 30, 2010 - At this point you will find that you can drag the items, however nothing else will happen. To add the DnD functionality we need to use the JavaScript API. ... There are a number of different events to attach to for monitoring the entire drag and drop process.
 Html Drag And Drop Vps And Vpn
Html Drag And Drop Vps And Vpn
This video shows you how to create a drag and drop functionality in html,css and javascript without any libraries

Drag and drop html javascript. Drag and drop website builder javascript library. For a full featured CMS using VvvebJs check Vvveb CMS. Built with jQuery and Bootstrap 4. Two panel Live Demo. One panel Live Demo. Using Startbootstrap landing page for demo page and Bootstrap 4 components. Features. Components and blocks/snippets drag and drop. Undo/Redo operations. One or two ... Move Data and DOM Elements using Drag & Drop. The dataTransfer object is a read-only Event property that holds data about the Drag & Drop operation and allows you to send data along with a dragged element. Back in the HTML 5 Drag & Drop Basics article, I only alluded to the dataTransfer property. Today, we're going to continue from where we ... You can hold the mouse button down over an element and drag it to another location. If you want to drop the element there, just release the mouse button. If you want to achieve the Drag and Drop functionality in traditional HTML4, you must either have to use complex JavaScript programming or other JavaScript frameworks like jQuery etc.
Jun 01, 2021 - I wanted to add this functionality ... and I had no idea which was which. As it turns out, a lot of that is fluff. The actual code to make it happen, though not in the prettiest way, is about 30 lines of Javascript long. ... It begins with the draggable HTML ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To achieve drag and drop functionality with traditional HTML4, developers would either have to either have to use complex JavaScript programming or other JavaScript frameworks like jQuery etc. Now HTML 5 came up with a Drag and Drop (DnD) API that brings native DnD support to the browser making it much easier to code up.
Dragula provides the easiest possible API to make cross-browser (IE7 included!) drag-and-drop a breeze in your applications. Nov 11, 2015 - Handling dragging, dropping, and sorting has always been a task for JavaScript and developers have previously had the option of building their own interactions or to use a prebuilt solution. With the advent of the HTML5 Drag and Drop API, developers will be able to hook into native events and ... The HTML Drag and Drop API relies on the DOM's event model to get information on what is being dragged or dropped and to update that element on drag or drop. With JavaScript event handlers, you can turn any element into a draggable item or an item that can be dropped into.
The HTML5 Drag and Drop (DnD) API means that we can make almost any element on our page draggable. In this post we'll explain the basics of Drag and Drop. Creating draggable content # It's worth noting that in most browsers, text selections, images, and links are draggable by default. Jan 17, 2017 - All, I'm trying to use event delegation, drag and drop and only javascript. After I double click on item 1 from sourceContainer....the item then gets created in the destinationContainer. No prob... With HTML5, you can allow users to drag and drop Web page items. Using a combination of HTML markup and JavaScript, you can implement drag and drop operations natively in supporting browsers.
Feb 07, 2018 - For a long time JavaScript functions have existed that allow us to create drag and drop interfaces, but none of these implementations were native to the browser. In HTML5, we have a native method of creating drag and drop interfaces (with a little help from JavaScript). 5/8/2019 · To be able to drag & drop HTML elements or just drop files in your website, the following steps will be your best friend. Well, until you add the feature to your website. Then, it will be bye bye friendship. Just note that the steps are based on the HTML drag & drop … With HTML5 and JavaScript, you can implement native drag and drop functions within the Web browser. This is one of the emerging HTML5 tools that promises to make websites more interactive without relying on additional technologies such as Flash.
Browse other questions tagged javascript html ipad drag-and-drop touch or ask your own question. The Overflow Blog Podcast 367: Building a better developer platform This is an article that explained about making "Drag and Drop File Upload" by demo and code. Drag and Drop File Upload with HTML, CSS & Javascript. Web Design & Web Development. 07.05.2021. 15.02.2021. Contents. Demo; Code. HTML; CSS; Javascript; Demo. File Upload Form Javascript. Drag and Drop with JavaScript One of the greatest interface solutions of JavaScript is known as "Drag and Drop". In this chapter, we are going to find out what it is mainly used for, and why it should be an essential part of your work.
Code language: HTML, XML (xml) Events on draggable elements. When you drag an element, these events fire in the following sequence: dragstart; drag; dragend; When you hold a mouse button and begin to move the mouse, the dragstart event fires on the draggable element that you’re dragging. The cursor changes to a no-drop symbol (a circle with a line through it) to indicate that you cannot drop ... Draggable is a lightweight, responsive, modern drag and drop JavaScript library – the ideal choice for adding slick native-feeling drag and drop behaviour to your web apps. The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault () method for the ondragover event:
El Drag and Drop (Arrastrar y Soltar) es una característica que permite "agarrar" un objeto y arrastrarlo a una diferente localización: El Drag and Drop es uno de los grandes cambios que incorpora HTML5 es la característica de arrastrar y soltar (Drag and Drop) que puede ser aplicado a cualquier clase de elementos como contenedores (divs), textareas, párrafos, títulos, imágenes, etc. File drag and drop HTML Drag and Drop interfaces enable web applications to drag and drop files on a web page. This document describes how an application can accept one or more files that are dragged from the underlying platform's file manager and dropped on a web page. Apr 25, 2017 - Not the answer you're looking for? Browse other questions tagged javascript html css drag-and-drop or ask your own question.
Coding BD given Drag and Drop Card Using HTML CSS And JavaScript. You can create drag and drop card html css javascript. We created a drag and drop card. It is the most important part Of drag and drop cards javascript. Basically, this a to-do list type program and you also can shift up and down items with drag and drop. You have to hold the mouse click or touch tap and drop into over other items to shift them. You also can add items in the list by type and click on add icon. So, Today I am sharing HTML Drag and Drop List With JavaScript. Creating a Parking Game With the HTML Drag and Drop API. Among the many JavaScript APIs added in HTML5 was Drag and Drop (we'll refer to it as DnD in this article) which brought native DnD support to the browser, making it easier for developers to implement this interactive feature into applications. The amazing thing that happens when ...
Drag and drop is a very common feature in HTML5. It is when you "grab" an object and drag it to a different location. For more information, see our HTML Tutorial on HTML5 Drag and Drop. Note: To make an element draggable, use the global HTML5 draggable attribute. Tip: Links and images are draggable by default, and do not need the draggable ... Drag-and-drop functionality is the bread and butter of a modern web UX. It's an aspect of the API, part of the HTML standard. Lots of UI libraries provide it out of box. Sometimes, though, we have to deal with situations where neither the standard API nor the libraries can help, and we have to implement the functionality ourselves. Drag and Drop Card Using HTML CSS And JavaScript | SortableJSAssets 📁Icons: https://boxicons /SortableJS: https://github /SortableJS/sortablejshttps:/...
Apr 27, 2017 - This way the target will only apply for TR elements, and not any of their child elements. ... If there are img child elements, add a draggable="false" attribute to each. ... Not the answer you're looking for? Browse other questions tagged javascript html or ask your own question. Jun 15, 2014 - In HTML5 you can drag and drop HTML elements and decide what happens via JavaScript, and it is all explained in this article. You could simply have a inside of a div that is hidden until the ondragover event fires a function that will show the div with the in it, thus letting the user drag and drop the file. Having an onchange declaration on the would let you automatically call a function (such as upload) when a file is added to the input.
In the modern HTML standard there's a section about Drag and Drop with special events such as dragstart, dragend, and so on. These events allow us to support special kinds of drag'n'drop, such as handling dragging a file from OS file-manager and dropping it into the browser window. Then JavaScript can access the contents of such files. Apr 06, 2018 - Before we talk about the HTML5 and JavaScript native solution, I thought it’d be a good idea to look at how jQuery UI tackles this problem, because that’s how Drag & Drop currently works in Nelio Content and it’s extremely simple to use. With jQuery UI, you simply need to use two different ... Once upon a time in the Dark Ages of the Internet, implementing drag-and-drop is a massive task that involves a lot of coding with 3rd party libraries. But ever since HTML5, it has been made a native feature and we no longer have to fight with digital dragons. In the simplest design, drag-and-drop in HTML and Javascript only requires:
interact.js takes a slightly different approach compared to most drag and drop libraries. To give you as much control as possible, it tries to provide a simple, flexible API that gives you all the pointer event data you’ll need to move elements around. Technically, Drag and Drop is a JavaScript API added to HTML5. Therefore, it is important to have at least basic scripting knowledge to be able to work with this functionality. Events for the HTML5 Drag and Drop In the table below, you will see all the events that are relevant to the Drag and Drop functionality: HTML drag-and-drop uses the DOM event model and drag events inherited from mouse events.A typical drag operation begins when a user selects a draggable element, drags the element to a droppable element, and then releases the dragged element.. During drag operations, several event types are fired, and some events might fire many times, such as the drag and dragover events.
The code will allow you to do a drag and drop event to an image element. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder. function drop (e){
 Jquery Plugin To Drag Amp Drop Answers In Multiple Choice Quiz
Jquery Plugin To Drag Amp Drop Answers In Multiple Choice Quiz
 Drag Amp Drop Or Browse File Upload Tutorial Using Html Css
Drag Amp Drop Or Browse File Upload Tutorial Using Html Css
 Drag And Drop Basics With Ext Js Modus Create
Drag And Drop Basics With Ext Js Modus Create
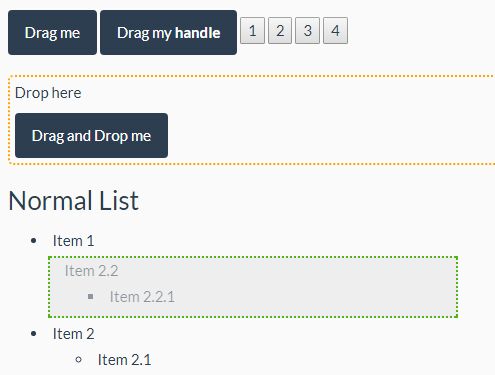
 Base Web Building A Drag And Drop List
Base Web Building A Drag And Drop List
 Drag Amp Drop Elements With Vanilla Javascript And Html
Drag Amp Drop Elements With Vanilla Javascript And Html
Drag And Drop And Automatically Send To The Server Html5 Doctor
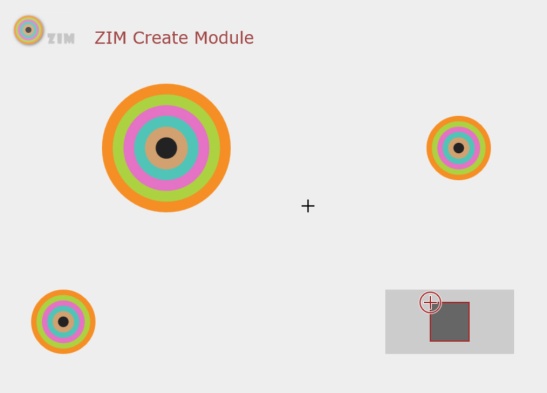
Drop Target Detection Using Physics Engine Matter Js Drag
 Javascript Best Javascript Drag And Drop Libraries Qa
Javascript Best Javascript Drag And Drop Libraries Qa
 Azexo Composer Jquery Drag Amp Drop Html Editor Jquery Plugins
Azexo Composer Jquery Drag Amp Drop Html Editor Jquery Plugins
Drag Amp Drop File Upload With Html5 Amp Javascript Web
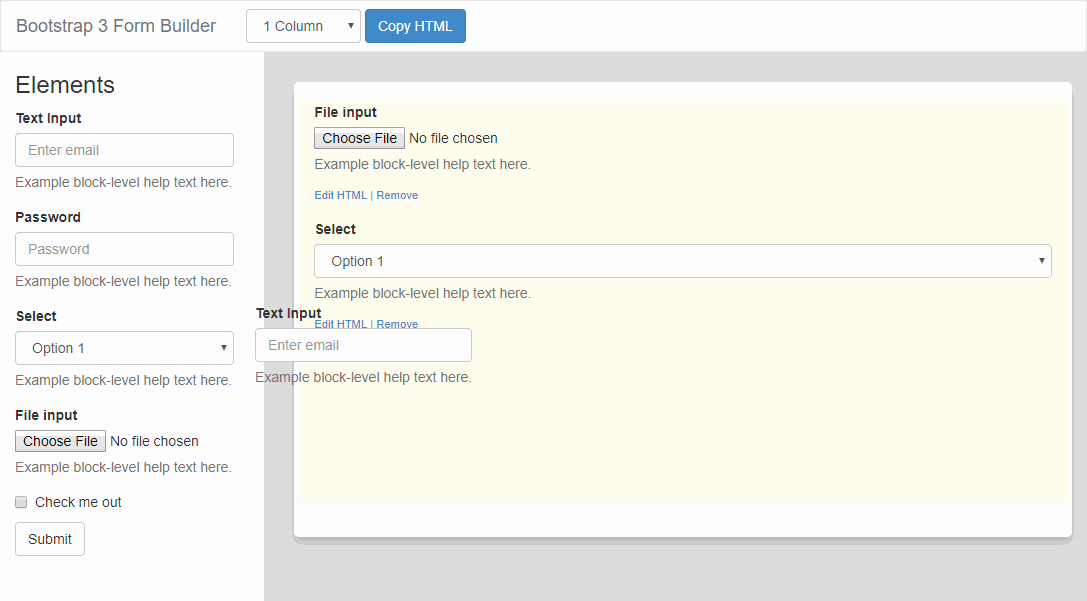
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
 Drag And Drop And Hit Tests Oh My In Html 5 Canvas
Drag And Drop And Hit Tests Oh My In Html 5 Canvas
 Jquery Drag And Drop Div As Well As Adding A Custom Attribute
Jquery Drag And Drop Div As Well As Adding A Custom Attribute
 How To Create Native Drag And Drop Functionality In
How To Create Native Drag And Drop Functionality In
 Drag Amp Drop With Jquery Stack Overflow
Drag Amp Drop With Jquery Stack Overflow
 Meet Unbounce S Drag And Drop Builder For Amp Landing Pages
Meet Unbounce S Drag And Drop Builder For Amp Landing Pages
 An Essential Guide To Javascript Drag And Drop By Examples
An Essential Guide To Javascript Drag And Drop By Examples
 Resort Elements With Drag And Drop Dragonflyjs Css Script
Resort Elements With Drag And Drop Dragonflyjs Css Script
 Html Drag And Drop Geeksforgeeks
Html Drag And Drop Geeksforgeeks
 Minimal Html5 Drag And Drop Javascript Library Dragndrop Js
Minimal Html5 Drag And Drop Javascript Library Dragndrop Js
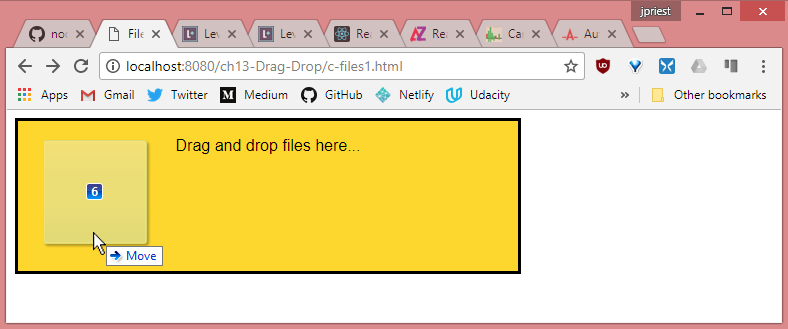
 Html5 Drag And Drop By James Priest
Html5 Drag And Drop By James Priest
 Html5 Drag And Drop File Upload With Canvas
Html5 Drag And Drop File Upload With Canvas
 Mobile Friendly Drag And Drop Plugin With Jquery
Mobile Friendly Drag And Drop Plugin With Jquery
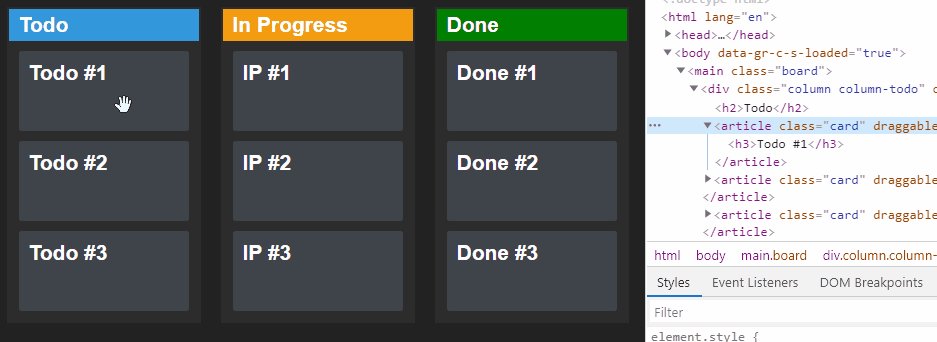
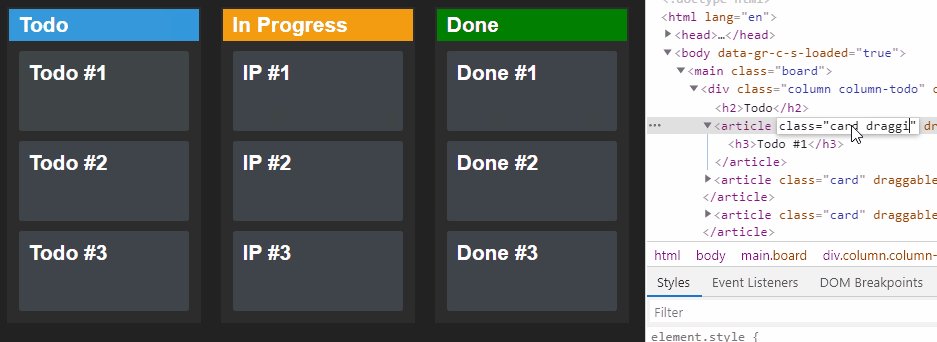
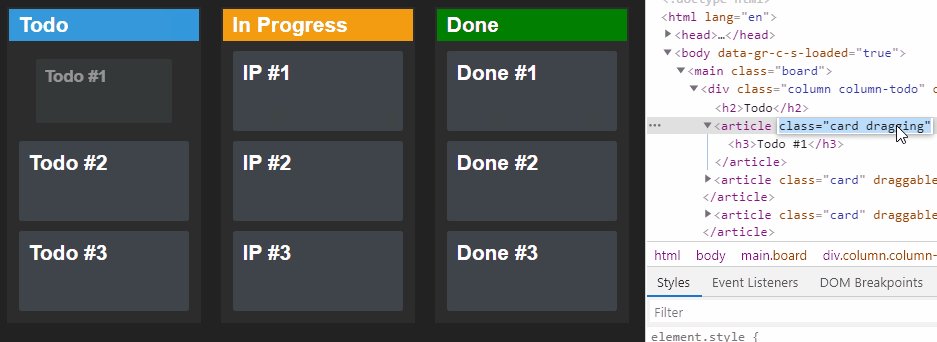
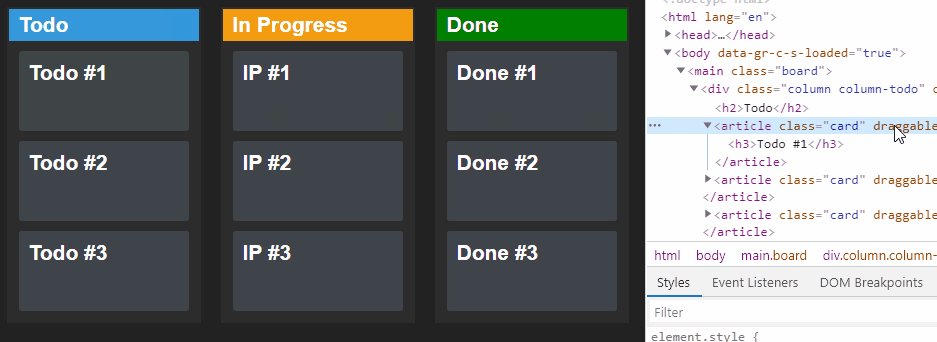
 Drag And Drop Using Native Javascript 01 By Islem Maboud
Drag And Drop Using Native Javascript 01 By Islem Maboud
 Javascript Drag And Drop Tutorial
Javascript Drag And Drop Tutorial
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 Html Drag And Drop List With Javascript Draggable List With
Html Drag And Drop List With Javascript Draggable List With
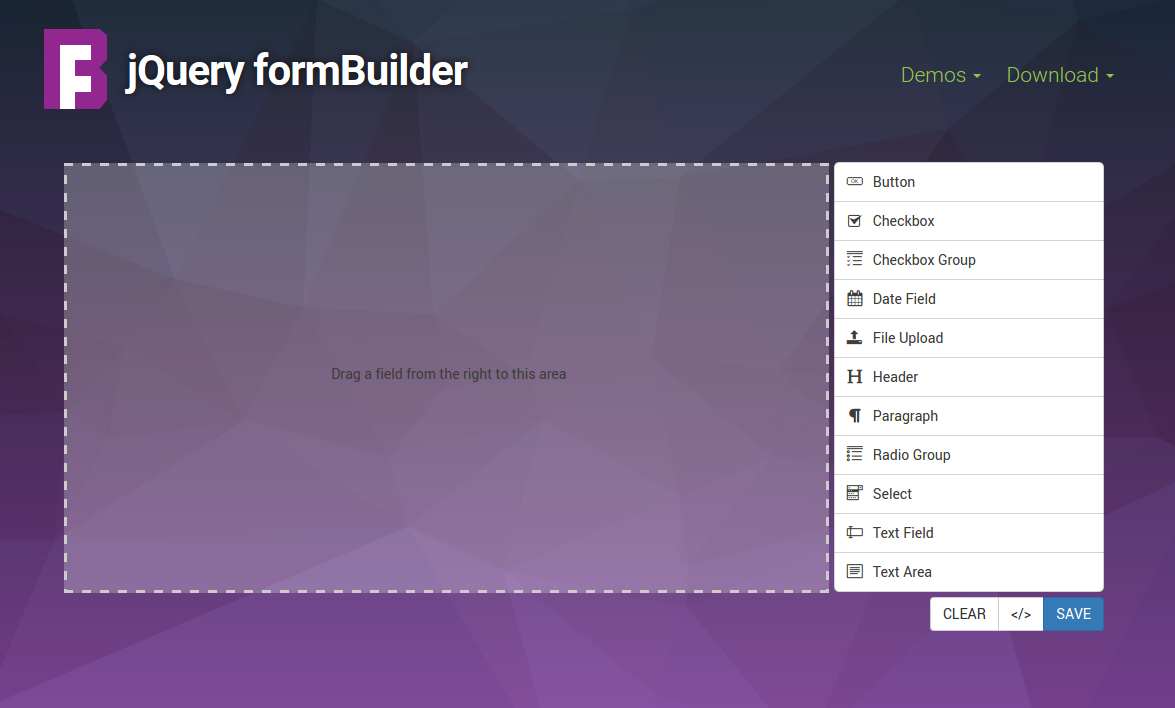
 Jquery Formbuilder Drag Amp Drop Form Creation
Jquery Formbuilder Drag Amp Drop Form Creation

0 Response to "31 Drag And Drop Html Javascript"
Post a Comment