23 How To Build An Object In Javascript
30/11/2011 · dynamically build list of objects. var listOfObjects = [];var a = ["car", "bike", "scooter"];a.forEach(function(entry) { var singleObj = {}; singleObj['type'] = 'vehicle'; singleObj['value'] = entry; listOfObjects.push(singleObj);}); JavaScript has a number of predefined objects. In addition, you can create your own objects. You can create an object using an object initializer. Alternatively, you can first create a constructor function and then instantiate an object invoking that function in conjunction with the new operator.
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
So, to create an object using the 'new' keyword, you need to have a constructor function. Here are 2 ways you can use the 'new' keyword pattern — a) Using the 'new' keyword with' in-built Object constructor function To create an object, use the new keyword with Object () constructor, like this:

How to build an object in javascript. In JavaScript, there are four methods to use to create an object: Object Literals. New operator or constructor. Object.create method. Class. In this post, we will learn each of these methods. With JavaScript, you can define and create your own objects. There are different ways to create new objects: Create a single object, using an object literal. Create a single object, with the keyword new. Together, the key and value make up a single property. height: "4 feet", The desk object contains data about a desk. In fact, this is a reason why you'd use a JavaScript object: to store data. It's also simple to retrieve the data that you store in an object. These aspects make objects very useful.
When you assign a function object to another variable JavaScript does not create a new copy of the function. Instead it makes the new variable reference the same function object as original. It is just that two variables having different names are accessing the same underlying function object. Built-in Objects. Built-in objects are not related to any Window or DOM object model. These objects are used for simple data processing in the JavaScript. 1. Math Object. Math object is a built-in static object. It is used for performing complex math operations. Returns square root of 2. Returns Π value. Using Object.create() method: var a = Object.create(null); This method creates a new object extending the prototype object passed as a parameter. Using the bracket's syntactig sugar: var b = {}; This is equivalent to Object.create(null) method, using a null prototype as an argument. Using a function constructor
JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object. In this JavaScript tutorial you will learn about JavaScript Object Oriented Programming, which is a much more efficient way of creating JavaScript code. We w... The Object.assign() method offers another way to create objects in JavaScript. This method is very similar to the Object.create(). This method also creates new objects by copying existing ones. Unlike the Object.create(), this method allows you to use any number of source objects you want.
The way to create an "object type", is to use an object constructor function. In the example above, function Person () is an object constructor function. Objects of the same type are created by calling the constructor function with the new keyword: const myFather = new Person ("John", "Doe", 50, "blue"); For additional guidance on JavaScript in general, you can review our How To Code in JavaScript series. Object.create() The Object.create() method is used to create a new object and link it to the prototype of an existing object. We can create a job object instance, and extend it to a more specific object. From which you wish to create an object of key/value pairs like so: const obj = { foo: 'bar', baz: 'qux' }; To achieve that, you can use any of the following methods (depending on the version of ES you support): Using Object.fromEntries() In ES2019+, you can achieve that by using the Object.fromEntries() method in the following way:
JavaScript create object tutorial shows how to create objects in JavaScript. Objects can be created using an object literal, function constructor, or class definition. Objects are often created with creational builder and factory design patterns. In this tutorial we use Node.js to execute our examples. Extending Built-in Objects is Controversial. Given how easy it is to extend a built-in object's functionality by declaring methods and properties using the prototype property, it's easy to think that everybody loves the ability to do all of this. As it turns out, extending built-in objects … To build our tree, we're going to want to: Iterate through the data array. Find the parent element of the current element. In the parent element's object, add a reference to the child. If there is no parent for an element, we know that will be our tree's "root" element. We must realize that references will be maintained down the ...
Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties. JavaScript classes are one of the game-changing features that came with the ES6 version of the language. A class can be described as a blueprint that is used to create objects. In this tutorial article, you'll learn how to create and manipulate objects using JavaScript classes. JavaScript Class Structure In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create () method. These objects are the instances of the global Object () object type.
In order to create objects, javascript provides a few options using which one can create objects as per one’s need. 1. Making Use of Object Initializer Syntax. Object initializer syntax is a list of property names (keys) along with their respective values, enclosed within curly braces ( {…}). In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object () Constructor function with the new keyword. Objects created using any of these methods are the same. The following example demonstrates creating objects using both ways. One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below:
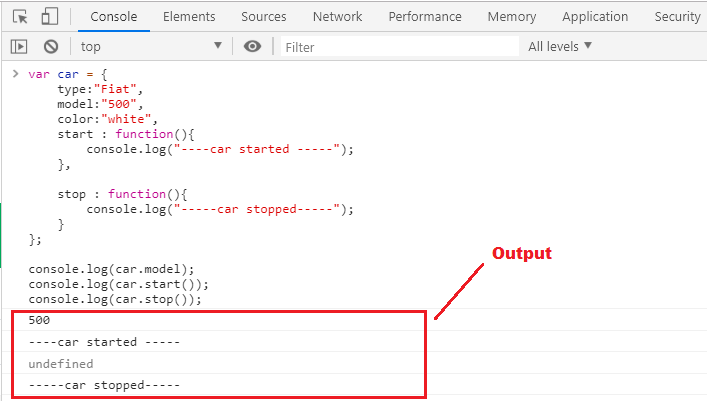
In this program, we have created an object named person. You can create an object using an object literal. An object literal uses { } to create an object directly. An object is created with a key:value pair. You can also define functions, arrays and even objects inside of an object. You can access the value of the object using dot . notation. Defining a dynamic property like an Array on the Javascript Object. Let us take the same example as above: var obj = { property1: '', property2: '' }; To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as. The fifth way to create an object in JavaScript is by using the Object.assign () method. This method takes one or more source objects as input and copies all enumerable own properties to the target object. You can pass in any number of objects to Object.assign () as parameters. The first parameter is the target object.
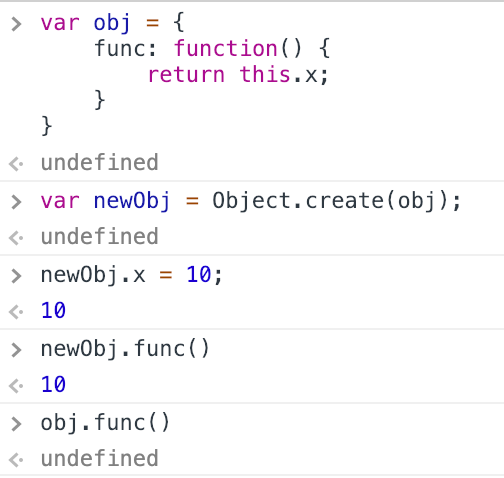
The Object.create () method creates a new object, using an existing object as the prototype of the newly created object. Creating an Object An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. There are two ways to construct an object in JavaScript: Object.create () Method Object.create () methord is used to create a new object with the specified prototype object and properties. Object.create () method returns a new object with the specified prototype object and properties.
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Both Object.assign() and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object: 14/5/2020 · Quite literally. JSON stands for JavaScript Object Notation. Creating an object is as simple as this: { "color": "purple", "type": "minivan", "registration": new Date('2012-02-03'), "capacity": 7 } This object represents a car. There can be many types and colors of …
 Easy Learning Design Patterns Es6 Javascript 2 Edition
Easy Learning Design Patterns Es6 Javascript 2 Edition
 4 Ways To Create Objects In Javascript By Cristian Salcescu
4 Ways To Create Objects In Javascript By Cristian Salcescu
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
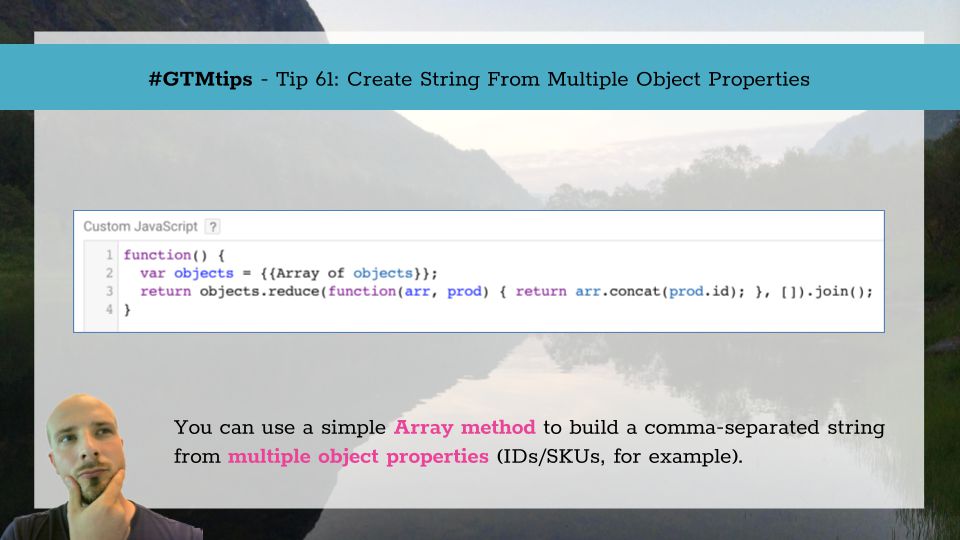
 Gtmtips Create String From Multiple Object Properties Simo
Gtmtips Create String From Multiple Object Properties Simo
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 Diving Deeper In Javascripts Objects By Arfat Salman Bits
Diving Deeper In Javascripts Objects By Arfat Salman Bits
 Json Tutorial Learn How To Use Json With Javascript
Json Tutorial Learn How To Use Json With Javascript
 How To Create Object In Javascript Using New Operator
How To Create Object In Javascript Using New Operator
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Converting Buffer To Object In Node Js By Ipsum Domus
Converting Buffer To Object In Node Js By Ipsum Domus
 Different Ways To Create Objects In Javascript By Jatinch
Different Ways To Create Objects In Javascript By Jatinch
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow



0 Response to "23 How To Build An Object In Javascript"
Post a Comment