23 Javascript Constructor Vs Function
Jun 14, 2020 - Hello everyone, I trust my post finds you well and healthy. I'm not a posting person, but I'm tired... 25/10/2020 · JavaScript has several built in functions that can be used as constructors including String, Number, Boolean, Array, Function, Object, RegExp, Date. const str = new String ( 'some string' ) ; // OR const str = 'some string' ; // literal syntax
Chapter 17 Objects And Inheritance
In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person { this.name = 'John', this.age = 23 } // create an object const person = new Person(); In the above example, function Person() is an object constructor function.

Javascript constructor vs function. Aug 31, 2019 - Having a good understanding of constructors is crucial to truly understand the JavaScript language. Technically, JavaScript doesn’t have classes, but it has constructors and prototypes to bring similar functionality to JavaScript. In fact, the class declaration introduced in ES2015 simply ... 4/10/2018 · The class syntax is code from a newer "version" of JavaScript referenced as ES6. While the function declaration was used before and is referenced as "prototypes". So to answer your question what to prioritize, it really depends on what browsers you want to support. You can check browser support using caniuse: https://caniuse /#search=es6%20classes Jul 20, 2021 - JavaScript follows a similar model, but does not have a class definition separate from the constructor. Instead, you define a constructor function to create objects with a particular initial set of properties and values. Any JavaScript function can be used as a constructor.
Sep 08, 2019 - I know that classes in Javascript are really just "syntactic sugar", as they say, over the prototype model. I come from more of object oriented background and am trying to determine what the difference is/pros and cons of classes vs constructor functions. They seem essentially the same to me, ... Nov 23, 2018 - A class constructor creates an instance of the class. A constructor in JavaScript is just a plain old function that returns an object. The only thing special about a JavaScript constructor is that, when invoked with the new keyword, it assigns its prototype as the prototype of the returned object. Sometimes we need a " blueprint " for creating many objects of the same "type". The way to create an "object type", is to use an object constructor function. In the example above, function Person () is an object constructor function. Objects of the same type are created by calling the constructor function with the new keyword:
In JavaScript, the thing called this is the object that "owns" the code. The value of this, when used in an object, is the object itself. In a constructor function this does not have a value. It is a substitute for the new object. The value of this will become the new object when a new object ... 4 weeks ago - A class or function that specifies the type of the object instance. ... A list of values that the constructor will be called with. ... Creates a blank, plain JavaScript object. Jun 07, 2020 - Deep dive into JavaScript Factory functions vs Constructor functions.
Apr 30, 2020 - Discover Functional JavaScript was named one of the best new Functional Programming books by BookAuthority! ECMAScript 2015 (aka ES6) comes with the class syntax, so now we have two competing patterns for creating objects. In order to compare them, I’ll create the same object definition ... The Function constructor creates a new Function object. Calling the constructor directly can create functions dynamically, but suffers from security and similar (but far less significant) performance issues to Global_Objects/eval. However, unlike eval, the Function constructor creates functions which execute in the global scope only. Aug 24, 2015 - They can both be used as constructors or as “simple” functions. In other words, this:
Jul 20, 2021 - A string containing the JavaScript statements comprising the function body. Invoking the Function constructor as a function (without using the new operator) has the same effect as invoking it as a constructor. Feb 02, 2018 - What does Javascript's new operator do? What are constructor functions? Why is new criticised and what are the alternatives? Sep 19, 2019 - Prior to ES6, there was a lot of confusion about the differences between a factory function and a constructor function in JavaScript. Since…
Jul 13, 2021 - Let’s note once again – technically, any function (except arrow functions, as they don’t have this) can be used as a constructor. It can be run with new, and it will execute the algorithm above. The “capital letter first” is a common agreement, to make it clear that a function is ... Typically, a constructor function implicitly returns this that set to the newly created object. But if it has a return statement, then here’s the rule: If return is called with an object, the constructor function returns that object instead of this. If return is called with a value other than an object, it’s ignored. Calling a constructor function without the new keyword Jan 15, 2017 - I'm playing around with ES6 classes and my eventual goal is to understand the difference between classes vs constructor functions vs factory functions. My current understanding is that constructor
5/1/2013 · JavaScript Constructor Functions vs Factory Functions January 5, 2013 ericleads 12 Comments My previous blog post, Stop Using Constructor Functions in JavaScript has been a bit controversial, so I decided to break down the benefits vs drawbacks (or pros and cons if you prefer). Nov 05, 2018 - In JavaScript, there are two ways to create an object — the literal notation and the constructor function. Objects created using object literals are singletons. This means when a change is made to… Jun 20, 2016 - Either way you have just created a JavaScript object called Website. The main difference here is what you can do with it. With the constructor function notation you create an object that can be instantiated into multiple instances (with the new keyword), while the literal notation delivers ...
1 week ago - Prior to ES6, there was a lot of confusion about the differences between a factory function and a constructor function in JavaScript. Since ES6 has the `class` keyword, a lot of people seem to think…
 The Flavors Of Object Oriented Programming In Javascript
The Flavors Of Object Oriented Programming In Javascript
 Creating Memory Optimized Instances With Constructor
Creating Memory Optimized Instances With Constructor
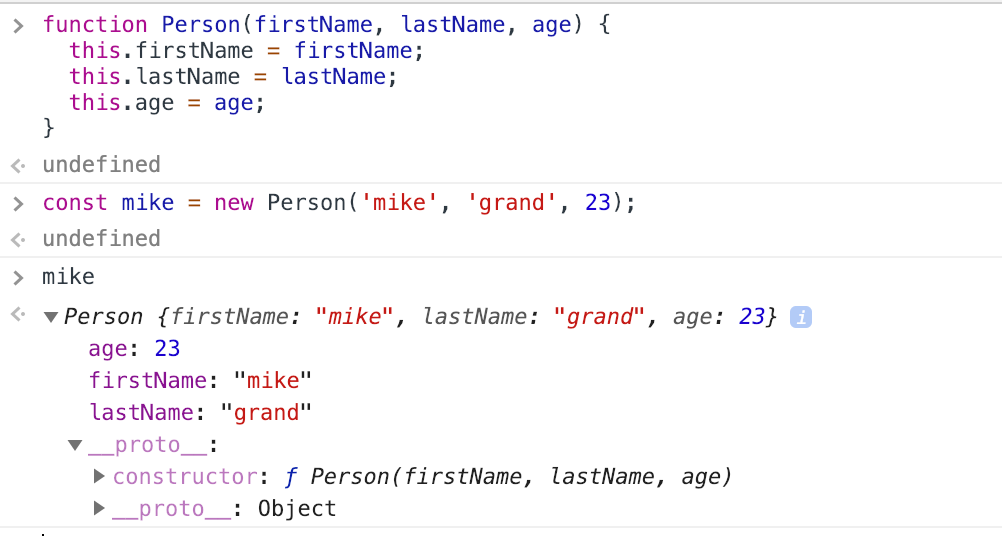
 Javascript Factory Functions Vs Constructor Functions By
Javascript Factory Functions Vs Constructor Functions By
 Prototype Constructor Object Oriented Javascript
Prototype Constructor Object Oriented Javascript
 Understanding New Target Syntax In Javascript Functions
Understanding New Target Syntax In Javascript Functions
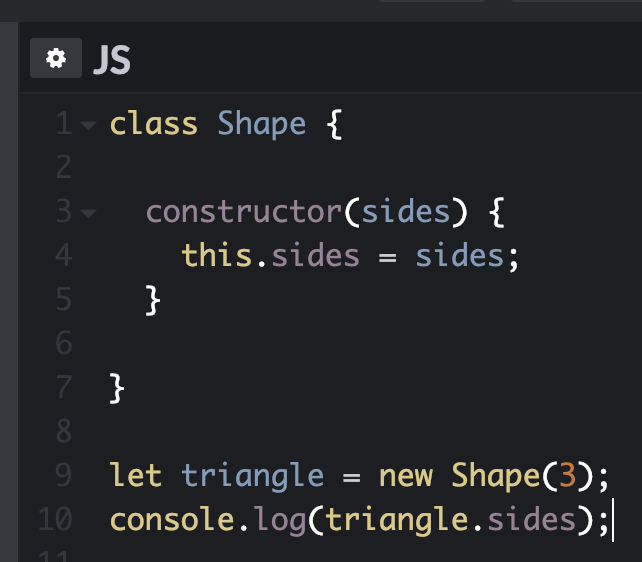
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Tutorial Mastering This In Javascript The New Stack
Tutorial Mastering This In Javascript The New Stack
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
 Difference Between Javascript And Python Class Learn Web
Difference Between Javascript And Python Class Learn Web
Constructor Functions For Js Web Developers By Jacob
 How To View Constructor Properties Of A Function In
How To View Constructor Properties Of A Function In
 What Is The Difference Between Constructors And Methods Quora
What Is The Difference Between Constructors And Methods Quora
 Understanding Javascript Constructors Css Tricks
Understanding Javascript Constructors Css Tricks
 Tutorial Mastering This In Javascript The New Stack
Tutorial Mastering This In Javascript The New Stack
 The Essential Difference Between Constructor And Ngoninit In
The Essential Difference Between Constructor And Ngoninit In
 Object Constructors In Javascript Dot Net Tutorials
Object Constructors In Javascript Dot Net Tutorials
 Javascript Call Constructor Variable In Static Method Code
Javascript Call Constructor Variable In Static Method Code
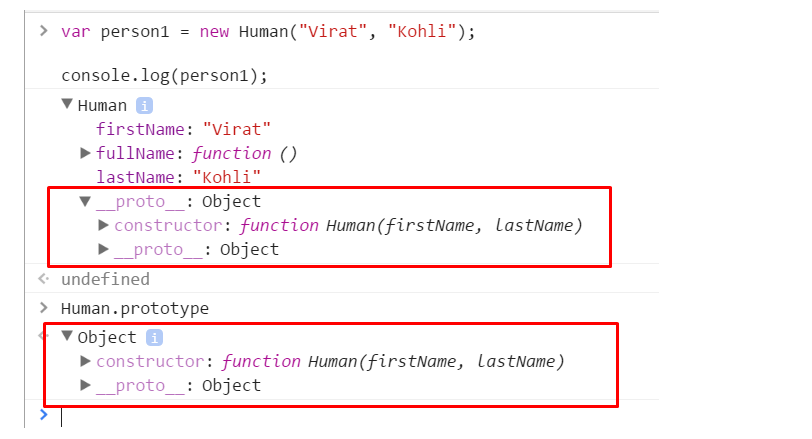
 An Visual Guide To Javascript Constructor Prototype Pattern
An Visual Guide To Javascript Constructor Prototype Pattern
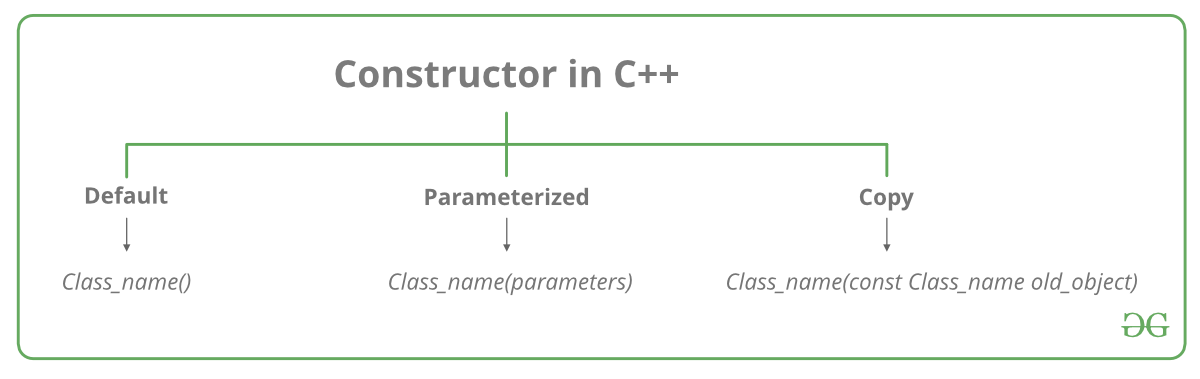
 Constructors In C Geeksforgeeks
Constructors In C Geeksforgeeks

0 Response to "23 Javascript Constructor Vs Function"
Post a Comment