34 Javascript Walk Through Array
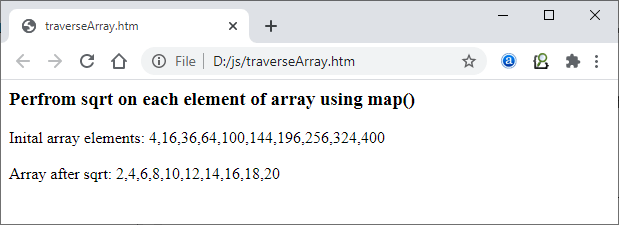
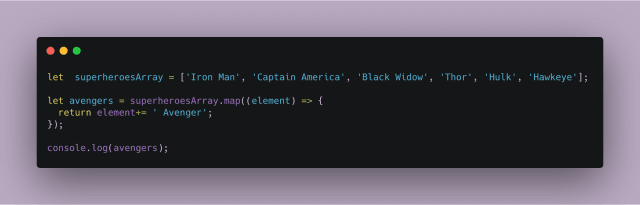
That's the reason why there are various methods in JavaScript to iterate through datasets. One of these methods is called the map () method. This method loops through an existing array and performs a specific function on all items in that array. In this guide, we're going to talk about how to use the JavaScript map () function. Associative array uses string instead of a number as an index. Here, we need to understand that Javascript does not support Associative array, but as all arrays in javascript are objects and javascript's object syntax helps in imitating an Associative array.
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
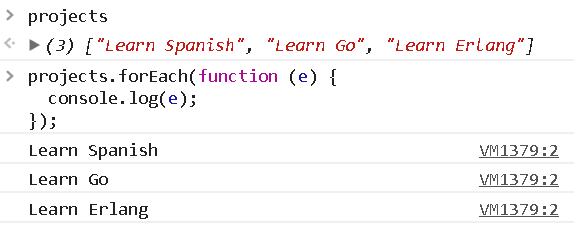
Array.forEach behaves similarly to a for loop incrementing by 1 — all it says is, "walk me through each element in an Array, and I will do something on each step". Looking at the TypeScript definition for this method , we see that the return type is void :

Javascript walk through array. Loop through JavaScript Arrays using for, forEach, and map functions. Jul 1, 2020. All JavaScript apps from server-side Node.js to client-side code, there are many time when you need to work with JavaScript Arrays. Arrays are useful to store multiple values within a single variale. Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object. The ordering of the properties is the same as that given by looping over the properties of the object manually. Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property.
slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. Jun 14, 2017 - The article describes ES5 and ES6 approaches to iterate over javascript arrays and array-like objects
3 weeks ago - The forEach() method executes a provided function once for each array element. The JavaScript array shift() function takes in no parameters. This is because shift() only performs one function. shift() removes an item from the end of an array. If shift() let you remove an item from any position, a parameter would be needed. Shift JavaScript Example. Let's walk through an example to explain how the shift() method works. 16/7/2017 · And you want to iterate this array in JavaScript. How is this possible? I’ve created simple complete solution with an example. Below example will get JSONArray as an input and we will iterate through it and will create HTML table to make sure it’s working. Demo. Input: Output:
Walk through the solution to the third project in this JS practice session and see how to create a JavaScript array of object literals. In the video, the practice file shown says the object must have 4 properties. You only need the 3 properties: name, inventory, and unit_price for each object literal. Dec 14, 2019 - We can also use break and continue in a while loop. But when we are using a while loop we need to take care of the increment for the next iteration. If we forgot the increment part, then it may… 4 weeks ago - The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. There are a couple of different ways to add elements to an array in Javascript: ARRAY.push ("ELEMENT") will append to the end of the array. ARRAY.unshift ("ELEMENT") will append to the start of the array. ARRAY [ARRAY.length] = "ELEMENT" acts just like push, and will append to the end. ARRAYA.concat (ARRAYB) will join two arrays together. There are multiple ways one can iterate over an array in Javascript. The most useful ones are mentioned below. Using for loop. Using while loop. This is again similar to other languages. using forEach method. The forEach method calls the provided function once for every array element in the order.
Array.map () The map () method creates a new array by performing a function on each array element. The map () method does not execute the function for array elements without values. The map () method does not change the original array. This example multiplies each array value by 2: Example. const numbers1 = [45, 4, 9, 16, 25]; The better way to loop through objects is first to convert the object into an array. Then, you loop through the array. You can convert an object into an array with three methods: 15 hours ago - JavaScript has multiple iteration methods, starting with a traditional for loop and not the forEach method. Helper libraries like Lodash (forEach) and jQuery (each) can make it easier.
Mar 14, 2018 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Here’s what our current JavaScript equivalent to PHP's array_walk looks like. Apr 28, 2021 - This post will discuss how to loop through an array backward in JavaScript... The standard approach is to loop backward using a for-loop starting from the end of the array towards the beginning of the array.
If the property is an object, step through its properties. If the property is an array, iterate over the array and step through each of its items. Pseudocode for that looks something like this... callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... Loop through key value pairs from an associative array with Javascript This post looks at how to loop through an associate array with Javascript and display the key value pairs from the array. An associative array can contain string based keys instead of zero or one-based numeric keys in a regular array.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 06, 2021 - Short tutorial with code samples on how to use javascript foreach, including use cases and gotchas on looping with foreach Feb 26, 2020 - PHP: array_walk() function: The array_walk() function apply a user defined function to every element of an array. The user defined function takes array's values and keys as parameters.
Dec 06, 2010 - So it’s strongly recommended to use the FOR LOOP to loop through an Array and remember that Java and JavaScript are different. In the next post, I may go through where the “for-in” loop is used. javascript walk through array; javascript walk array; undefined0 looping through an array; element in array loop; for loop to check all the string in a array javascript; forlus javascript; for loop array in javascript; javascript loop array with specific value; javascript loop from 0 to 10; how to loop on index of array in js; loop through ... The forEach () runs a function on each indexed element in an array. Starting at index a function will get called on index, index, index, etc… forEach () will let you loop through an array nearly the same way as a for loop:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If you're working with JSON (JavaScript Object Notation) and either need to convert a JSON string to array or object and loop through it or vice-versa, take an array or object and convert it to a JSON string to return, both can be done in PHP or JavaScript. I broke up this post into three sections: The forEach method (or loop) in JavaScript is no different. The forEach method is used to perform a task once for every element present in an array. The syntax of the method is as follows: name_of_array.forEach(call_back_fn[ , thisObj]; The name_of_array parameter is the name of the array object the forEach method will traverse.
var data = [1, 2, 3, 4, 5, 6]; // traditional for loop for(let i=0; i<=data.length; i++) { console.log(data[i]) // 1 2 3 4 5 6 } // using for...of for(let i of data ... Walking the DOM. The DOM allows us to do anything with elements and their contents, but first we need to reach the corresponding DOM object. All operations on the DOM start with the document object. That's the main "entry point" to DOM. From it we can access any node. The pop method removes the last element from an array and returns that value to the caller. It means the result is the expected. If you want to clear the array put the initial array length in a var to make it static, but I can see two ways to do that better. Just assign array.length to 0; Assign the array to be an empty array. Check the docs
Loop through an array in JavaScript. 1062. Remove all child elements of a DOM node in JavaScript. 2210. Iterate through object properties. Hot Network Questions Can you spend your time just walking around in Animal Crossing? Aug 15, 2017 - In JavaScript, the array data type consists of a list of elements. There are many useful built-in methods available for JavaScript developers to work with arrays. In this tutorial, we will use iteration methods to loop through arrays, perform function Listify a JavaScript Array. Photo by Kelly Sikkema. Make a human readable list from an array in JavaScript. When you want to display a list of items to a user, I'm afraid .join(', ') just won't cut it: ... I'd take the time to walk through this code with you, ...
1 week ago - The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties. This article will walk you through one of the most widely used JavaScript concepts. What is an array? let cars = ["Tesla", "Ferrari", "Lamborghini", "Audi"]; Above is a JavaScript array used to store multiple values. In a video that plays in a split-screen with your work area, your instructor will walk you through these steps: Use the JavaScript sort() and reverse() methods to sort elements in an array in alphabetic and reverse alphabetic order.
So far we have various ways to loop through an object in JavaScript. It depends on your need to use the one that suits you most. If you need to process only values, pick Object.values Sometimes you have something to do with the keys too, go for Object.entries then. 9/6/2010 · A for loop is a common way looping through arrays in JavaScript, but it is no considered as the fastest solutions for large arrays: for (var i=0, l=arr.length; i<l; i++) { console.log(arr[i]); } 2) While loop. A while loop is considered as the fastest way to loop through long arrays, but it is usually less used in the JavaScript code: let i=0; while (arr.length>i) { console.log(arr[i]); i++; }
 Javascript Arrays And Collections Tutorial Pluralsight
Javascript Arrays And Collections Tutorial Pluralsight
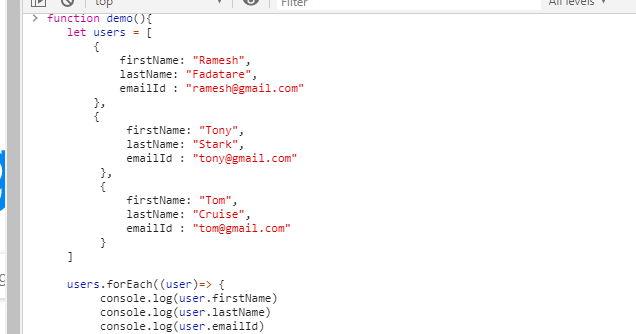
 How To Loop Through Array Of Objects In Javascript Es6 Reactgo
How To Loop Through Array Of Objects In Javascript Es6 Reactgo
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 All About Javascript Arrays In 1 Article By Rajesh Pillai
All About Javascript Arrays In 1 Article By Rajesh Pillai
 Displaying All Elements Of Javascript Array By Looping
Displaying All Elements Of Javascript Array By Looping
 How Do I Loop Through Or Enumerate A Javascript Object
How Do I Loop Through Or Enumerate A Javascript Object
 Beginner Javascript Tutorial 33 Add Array Elements Using A Loop
Beginner Javascript Tutorial 33 Add Array Elements Using A Loop
 Javascript Array Methods Cheatsheet By Tim Han Medium
Javascript Array Methods Cheatsheet By Tim Han Medium
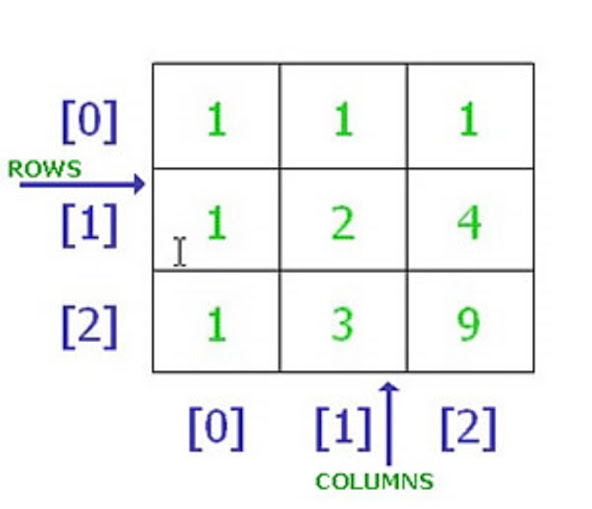
 Javarevisited How To Loop Over Two Dimensional Array In Java
Javarevisited How To Loop Over Two Dimensional Array In Java

 6 2 Traversing Arrays With For Loops Ap Csawesome
6 2 Traversing Arrays With For Loops Ap Csawesome
 Traverse Array Object Using Javascript Javatpoint
Traverse Array Object Using Javascript Javatpoint
 Introduction To Javascript Arrays
Introduction To Javascript Arrays
 All About Javascript Arrays In 1 Article By Rajesh Pillai
All About Javascript Arrays In 1 Article By Rajesh Pillai
 Display Array In Javascript Maze Stack Overflow
Display Array In Javascript Maze Stack Overflow
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
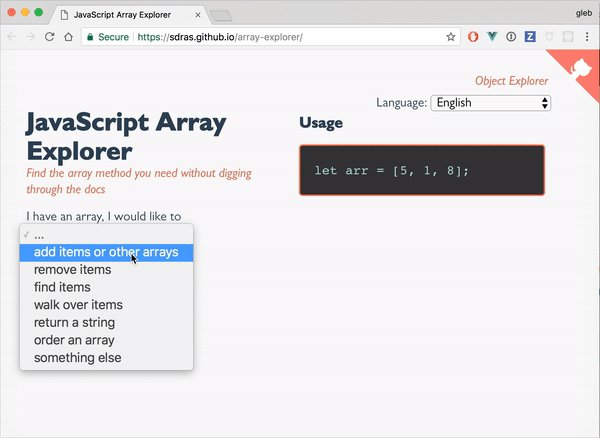
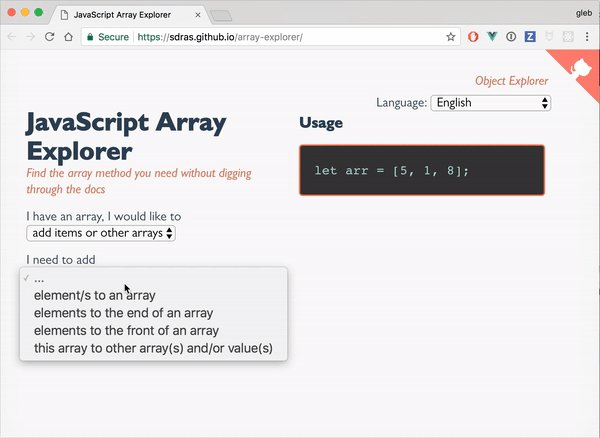
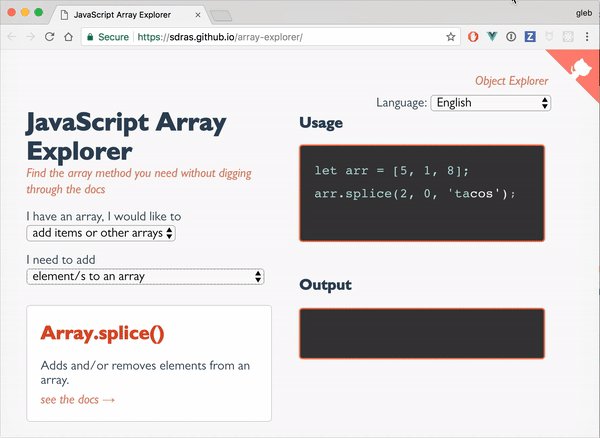
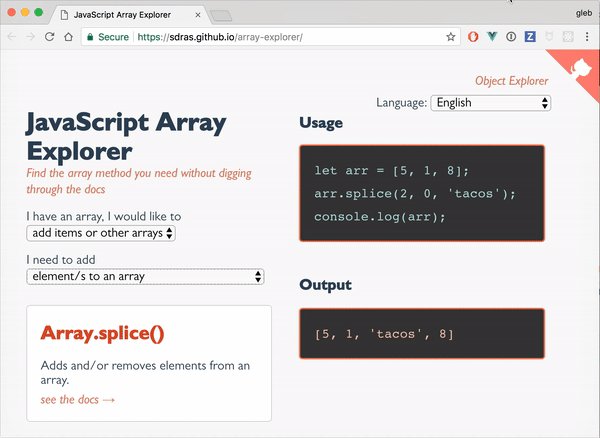
 Drive By Testing Array Explorer Better World By Better Software
Drive By Testing Array Explorer Better World By Better Software
 The Array Iterators Cheatsheet For Javascript By Alexandra
The Array Iterators Cheatsheet For Javascript By Alexandra
 Five Ways To Loop Through A Javascript Array By Javascript
Five Ways To Loop Through A Javascript Array By Javascript
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
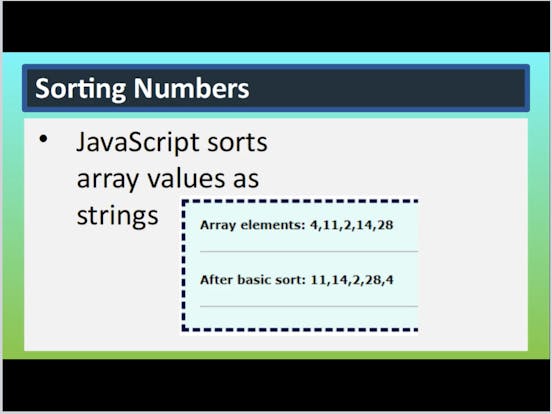
 Sort Arrays With Javascript Methods
Sort Arrays With Javascript Methods
 Considering Optimization And Time Complexity With Js
Considering Optimization And Time Complexity With Js
 6 2 Traversing Arrays With For Loops Ap Csawesome
6 2 Traversing Arrays With For Loops Ap Csawesome
 For Each Example Enhanced For Loop To Iterate Java Array
For Each Example Enhanced For Loop To Iterate Java Array
 How To Repeat Elements Pulled From An Array Inside A
How To Repeat Elements Pulled From An Array Inside A
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript
 Htmlcollection For Loop Geeksforgeeks
Htmlcollection For Loop Geeksforgeeks
Javascript Tutorial Array Definitive Guide Ictshore Com
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
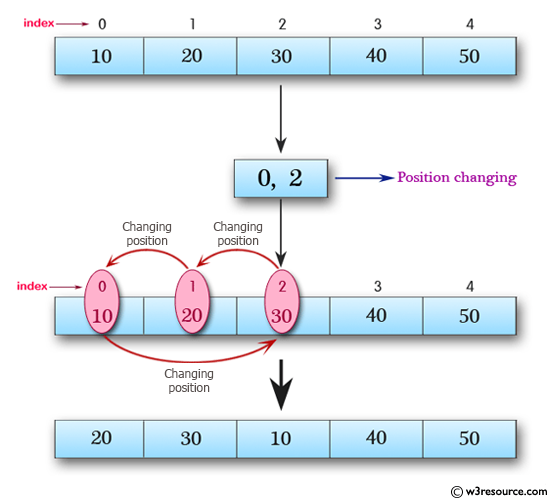
 Javascript Array Move An Array Element From One Position To
Javascript Array Move An Array Element From One Position To
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
0 Response to "34 Javascript Walk Through Array"
Post a Comment