29 Selenium Webdriver Chrome Javascript
Sep 10, 2019 - Selenium Automation Testing with Disabled JavaScript Settings — Is It Worth Your Time? — web-browser automation A ChromeDriver is a standalone server or a separate executable that is used by Selenium WebDriver to control Chrome. It is impossible to run Selenium test scripts on the Google Chrome browser without ChromeDriver. One can easily initialize the object of ChromeDriver using the following command: WebDriver driver = new ChromeDriver
 What Is The Ideal Location To Install Selenium Webdriver To
What Is The Ideal Location To Install Selenium Webdriver To
Selenium Webdriver works nicely with Chromium. But when I want to use Chrome (which I want because chrome can be installed easily in the new version that does support headless mode), then chrome never starts up.

Selenium webdriver chrome javascript. ChromeDriver is a separate executable that Selenium WebDriver uses to control Chrome. It is maintained by the Chromium team with help from WebDriver contributors. If you are unfamiliar with Selenium WebDriver, you should check out the Selenium site. Follow these steps to setup your tests for running with ChromeDriver: Apr 09, 2020 - How can i enable JavaScript? from selenium import webdriver import time from bs4 import BeautifulSoup driver = webdriver.Chrome(executable_path = "C:/Users/USER/Desktop/chromedriver.exe") url="" driver.get(url) html = driver.page_source soup = BeautifulSoup(html, "html.parser") print(soup) 2 days ago - We talk about the importance of website testing with disabled JavaScript, also on how you can disable JavaScript manually and by Selenium automation testing.
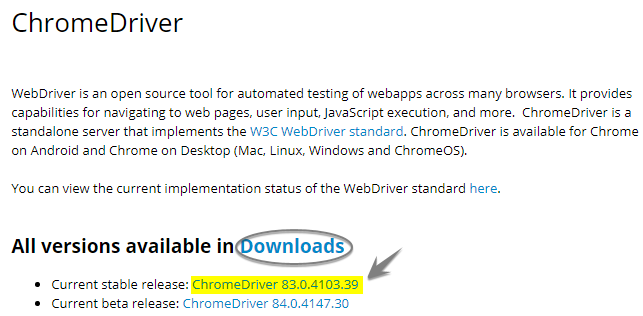
WebDriver is an open source tool for automated testing of webapps across many browsers. It provides capabilities for navigating to web pages, user input, JavaScript execution, and more. ChromeDriver is a standalone server that implements the W3C WebDriver standard. ChromeDriver is available for Supports Chrome version 84. Resolved issue 3420: after switching to the print window, the chromedriver stops responding. Resolved issue 3421: Driver returns Cyrillic text without styles Configures the chromedriver to start Chrome in headless mode. NOTE: Resizing the browser window in headless mode is only supported in Chrome 60. Users are encouraged to set an initial window size with the windowSize({width, height}) option.. NOTE: For security, Chrome disables downloads by default when in headless mode (to prevent sites from silently downloading files to your machine).
Selenium WebDriver- Running test on Chrome Browser. In this section, you will learn how to run your Selenium Test Scripts on Chrome Browser. Chrome browser implements the WebDriver protocol using an executable called ChromeDriver.exe.This executable start a server on your system which in turn is responsible for running your test scripts in Selenium. JavaScript? It's a standard. Selenium? It's this great WebDriver. So, why do I get visual errors? In this article, I will go back to basics and share a step by step tutorial on how to UI test for native JavaScript applications using Applitools and its powerful integration with the Selenium WebDriver library.. Applitools is an automated visual regression testing framework. How to save as PDF on Chrome using Selenium. We can save a pdf file on Chrome using the Selenium webdriver. To download the pdf file in a specific location we have to take the help of the Options class. We shall create an object of this class and apply add_experimental_option on it. Then pass the values - prefs and the path where the pdf is to ...
To execute JavaScript in webdriver script we do not have to write the separate code. JavascriptExecutor is a predefined Interface which is available in a package. we just need to import the package in a script to use the Javascript in selenium webdriver. This Below package is used to execute the javascript With selenium webdriver: org.openqa ... Sep 04, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. We can stop a page loading with Selenium webdriver in Chrome browser by using the JavaScript Executor. Selenium can execute JavaScript commands with the help of the executeScript command. To stop a page loading, the command window.stop () is passed as a parameter to the executeScript method. Also, for the Chrome browser we have to configure the ...
Defines a WebDriver client for the Chrome web browser. Before using this module, you must download the latest ChromeDriver release and ensure it can be found on your system PATH. There are three primary classes exported by this module: ServiceBuilder: configures the remote.DriverService that manages the ChromeDriver child process.. Options: defines configuration options for each new Chrome ... Best JavaScript code snippets using selenium-webdriver. Capabilities.chrome (Showing top 4 results out of 315) Locates elements using a CSS selector. Creates a new DriverService using this instance's current configuration. Sets the desired capabilities when requesting a new session. Here in this post, we see how to run Selenium WebDriver Script in Chrome Browser. Moving forward, we need to have Chromedriver.exe and Selenium WebDriver. Assuming that you have already Installed Selenium WebDriver. If you want to install Selenium WebDriver, click on the link below to install Selenium WebDriver in few clicks.
To get started, make sure you have ... for Javascript installed and ready. You can find the official resource for this here: ... Or if you have NPM loaded on your machine (comes with NodeJS distribution), you can type the following into the terminal: ... Once you have Selenium-WebDriver in place, ... Nov 16, 2018 - Not everything that can be done with automation, but it would be great if you can automate those repetitive boring tasks or tests. Jul 06, 2021 - The official WebDriver JavaScript bindings from the Selenium project
Selenium webdriver can execute Javascript. After loading a page, you can execute any java script you want. webdriver must be installed for selenium to work 2021 How to enable JavaScript with headless Chrome in selenium. beautifulsoup, JavaScript, python, selenium, Twitter / By Tom Smith. import requests from bs4 import BeautifulSoup from selenium import webdriver from selenium.webdriver mon.keys import Keys from selenium.webdriver mon.by import By from selenium.webdriver.support.ui import ... Step 2: Install Selenium WebDriver. One can download Selenium WebDriver, and install it by running the following command in the terminal by using the Node's built-in package manager (NPM) to get the package. npm install -save selenium-webdriver (-save creates a new package. This would be saved to the project's package.json file.)
Taking screenshots step-by-step in Selenium WebDriver JavaScript using LambdaTest. We have seen how to take screenshots in Selenium WebDriver using JavaScript. Using a local setup has severe shortcomings, especially when the test cases are extremely long or when screenshots have to be captured at multiple test steps. Sep 28, 2018 - OS: Linux Ubuntu 18.04.1 LTS Selenium Version: Selenium 5.6.0 Browser: Chrome version 69.0.3497.100 (Official Build) (64-bit) I need to open the Chrome without javascript (with javascript disabled). I managed with Firefox, but no with Ch... JavaScriptExecutor is an Interface that helps to execute JavaScript through Selenium Webdriver. JavaScriptExecutor provides two methods ""executescript"" & ""executeAsyncScript"" to run javascript on the selected window or current page.
Intro to JavaScript and Selenium? JavaScript is a text-based programming language used both on the client-side and server-side, allowing you to transform static web pages into interactive ones.; WebDriver is a remote control interface that enables introspection and control of user agents. It provides a platform and language-neutral wire protocol as a way for out-of-process programs to remotely ... selenium-webdriver/chrome.Driver · Generated by dossier Originally reported on Google Code with ID 3175 Hi, In my project we need to do automation for javascript disable of chrome browser. I have tried below code using chrome driver but no luck. DesiredCapabilities capabilities = DesiredCapab...
Sep 08, 2013 - Hi, I tried to execute the full screen of video using javascript through selenium in chrome browser but the chrome is not allowing me to execute that functionality, it says that chrome needs a user gesture or user interaction please suggest me the different ways to implement the above functionality ... Chrome and Firefox with Selenium. The standard way to inject JavaScript with Selenium is to use the execute_async_script () method. I put together a simple Python script called selenium-execute-async-script.py that's designed to facilitate the benchmarking of this method. It's contents are as follows. Selenium WebDriver- Checkbox handling. In this tutorial, we will be learning about handling the checkbox in selenium WebDriver. Let us take one example to give you a better understanding of Checkbox handling, and we will create a sample test script which is as follows;. For our testing purpose, we are using the irctc website to perform Checkbox handling in selenium WebDriver.
Once you have Selenium-WebDriver in place, you should be ready to start testing. ... 'Chrome', username : username, ... WebDriver for JavaScript luckily allows us to use promises so that the steps of our test are executed in the proper sequence. The following code snippet does the same thing the previous version should, but it actually executes ... Aim: Get all events attached to a node from selenium webdriver. I'm using selenium-python and I'd like to execute a javascript script (through driver.execute_script('my js script').. This script uses getEventListeners which is only available on Chrome.I used successfully Selenium Web Driver Set Chrome Options. GitHub Gist: instantly share code, notes, and snippets.
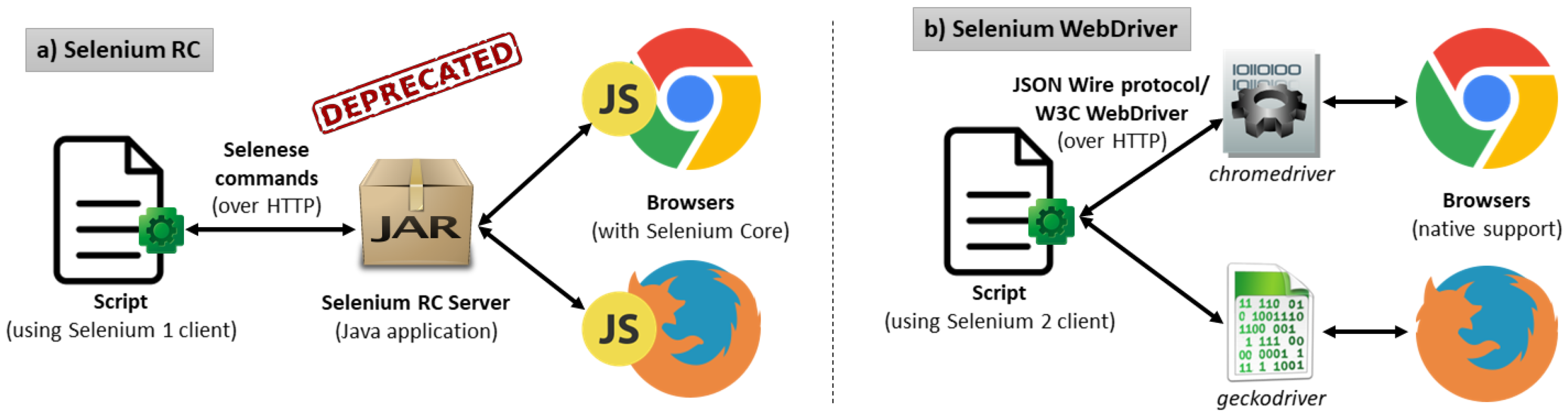
Jan 16, 2018 - The intermediate components could be the actual webdriver, found natively in each Selenium package, the selenium-standalone-server, as well as vendor native browser controlling drivers — such as Geckodriver for Mozilla, chromedriver for Chrome, etc. Moreover, Selenium webdriver communicates ... Automating Chrome on Windows with JavaScript using Selenium's WebDriverJS. To test my web application, I'm using web browser automation. Getting this set up on Windows took a bit of trial and error, so I've documented the process for future reference. DesiredCapabilities dc = new DesiredCapabilities Disabling JavaScript in Chrome is possible with old ChromeDriver prior to ChromeDriver2, which only supports Chrome 28 or under. try as below :- from selenium import webdriver from selenium.webdriver.chrome.options import Options chrome_options ...
Mar 10, 2019 - It is a very simple script. At first we import python selenium libraries in our script. Then we create a webdriver object based on some options we provided also we mentioned the google chrome browser driver location via chrome_driver object. A browser automation framework and ecosystem. Contribute to SeleniumHQ/selenium development by creating an account on GitHub. Here are the step-by-step instructions for creating a project to use JavaScript with Selenium WebDriver: Step 1: Create a project folder in the desired location in your system. Open the folder in your IDE. Step 2: Initialize the project in this folder. Open the IDE terminal and navigate to the project location.
Browse other questions tagged javascript python selenium google-chrome selenium-webdriver or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization
 A Deep Dive Into Selenium Its Alternative Solution For 2021
A Deep Dive Into Selenium Its Alternative Solution For 2021
How To Execute Javascript In Selenium Webdriver Mkyong Com
 Part 8 Usages Of Javascripts In Selenium How To Scroll Web
Part 8 Usages Of Javascripts In Selenium How To Scroll Web

 Driving Headless Chrome With Python Decipher
Driving Headless Chrome With Python Decipher
 Introduction Selenium And Its Components Selenium Webdriver
Introduction Selenium And Its Components Selenium Webdriver
 Selenium Webdriver Login Test Script Myskillpoint
Selenium Webdriver Login Test Script Myskillpoint
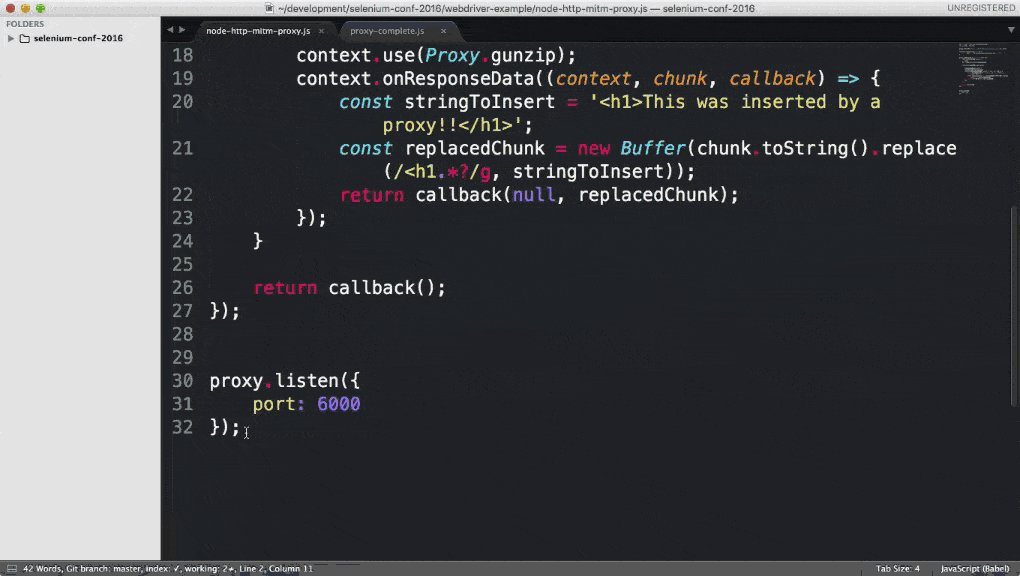
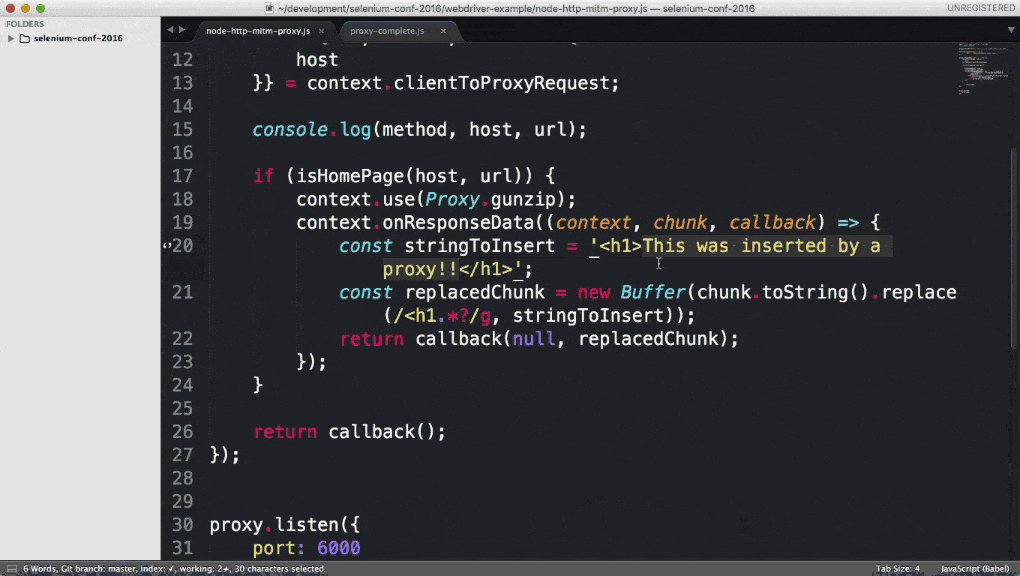
 In 5 Minutes Selenium Web Automation Using Node Js And Chrome
In 5 Minutes Selenium Web Automation Using Node Js And Chrome
 Browser Automation With Javascript Selenium Webdriver Dev
Browser Automation With Javascript Selenium Webdriver Dev
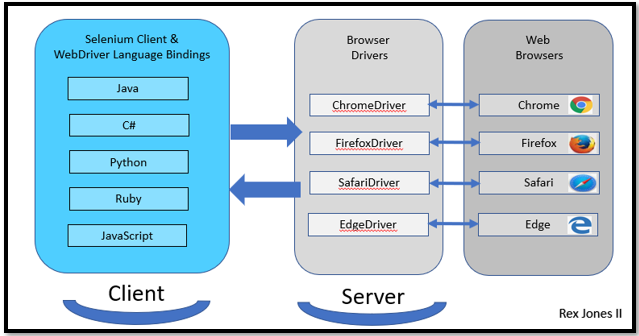
 Learn Selenium Web Driver Architecture
Learn Selenium Web Driver Architecture
 Setting Up A Testops Environment Using Selenium Webdriver And
Setting Up A Testops Environment Using Selenium Webdriver And
 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example
 Javascript Testing With Selenium Webdriver And Mocha
Javascript Testing With Selenium Webdriver And Mocha
 Electronics Free Full Text A Survey Of The Selenium
Electronics Free Full Text A Survey Of The Selenium
 Python Amp Selenium Automation Tutorial For Beginners Learn
Python Amp Selenium Automation Tutorial For Beginners Learn

 Logging In Using Javascript And Selenium Webdriver Chrome
Logging In Using Javascript And Selenium Webdriver Chrome
Explain The Use Of Selenium Webdriver With Python By
 Hidden Functions In Selenium 4 Dzone Devops
Hidden Functions In Selenium 4 Dzone Devops
 Getting Started With Selenium Webdriver Welcome To Qascript
Getting Started With Selenium Webdriver Welcome To Qascript
 Selenium With Javascript How To Run Automation Tests
Selenium With Javascript How To Run Automation Tests
 How To Perform Click In Selenium Webdriver Using Javascript
How To Perform Click In Selenium Webdriver Using Javascript
 Javascript Visual Ui Testing With Selenium Step By Step
Javascript Visual Ui Testing With Selenium Step By Step
Selenium Webdriver Client Apis
What Is Selenium Webdriver Complete Guide
 Selenium Webdriver Running Test On Chrome Browser Javatpoint
Selenium Webdriver Running Test On Chrome Browser Javatpoint
 Enhanced Test Automation With Selenium Webdriver And Pytest
Enhanced Test Automation With Selenium Webdriver And Pytest
 Execute Javascript Using Selenium Webdriver In Python
Execute Javascript Using Selenium Webdriver In Python
0 Response to "29 Selenium Webdriver Chrome Javascript"
Post a Comment