31 Google Maps Embed Api Javascript
In the Maps API key field, enter your Google Maps API key. Create a page and embed a map ¶ On the Acquia CMS administrative interface, click Manage > Content > Add Content > Page. to create a page where you want to add a map. Alternatively, you can edit an existing page. The Maps Embed API lets you place an interactive map, or Street View panorama on your web page with a simple HTTP request; no JavaScript required. You can set the Maps Embed API URL as the src attribute of an iframe:
 Add Embedded Google Maps To Your Application By Troy
Add Embedded Google Maps To Your Application By Troy
Nov 17, 2016 - Google Maps - Embed iframe vs Javascript API Here is a summary of a research I've done when trying to decide on what's the best way to insert a google map into a website. EMBED API...

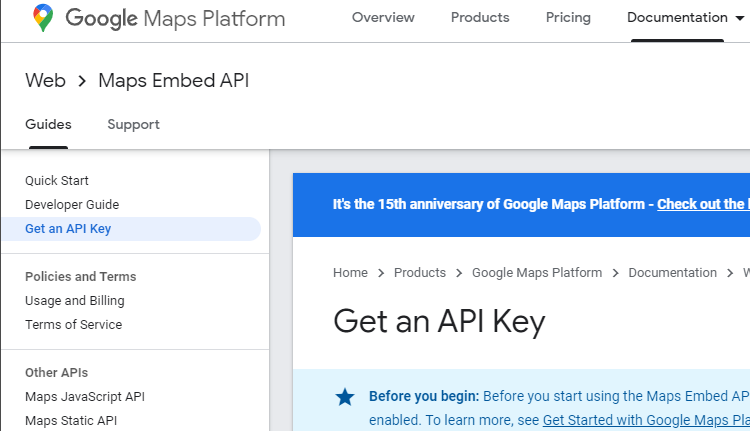
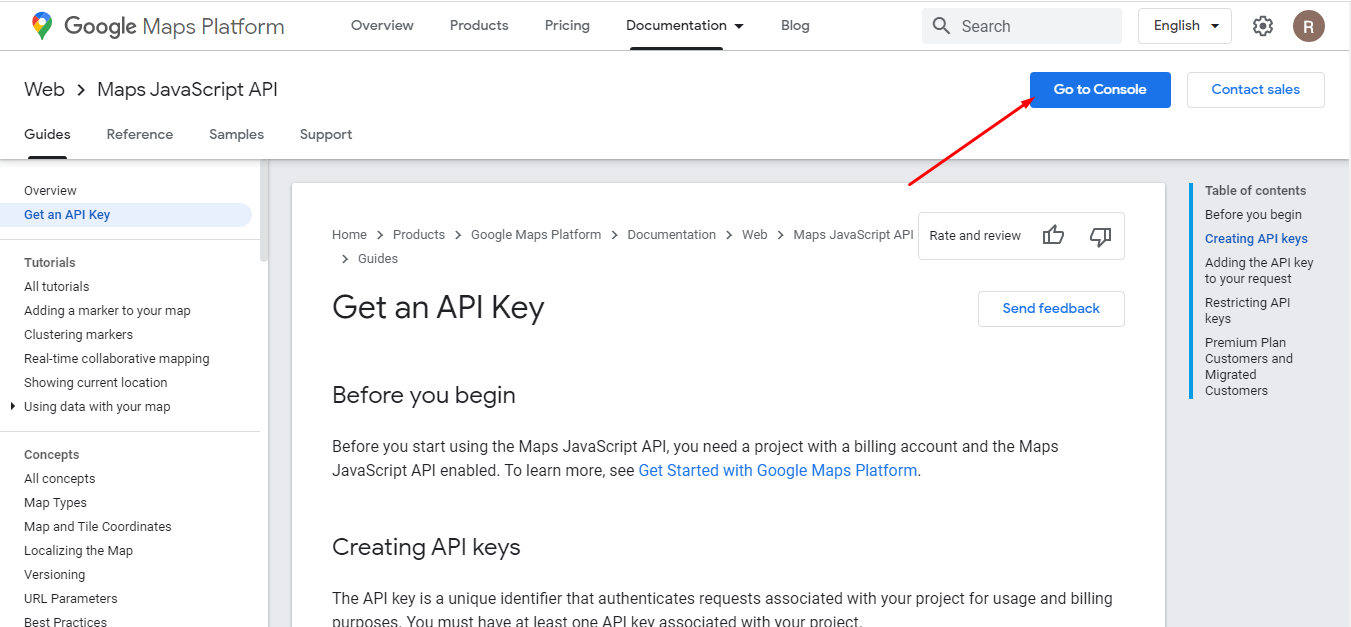
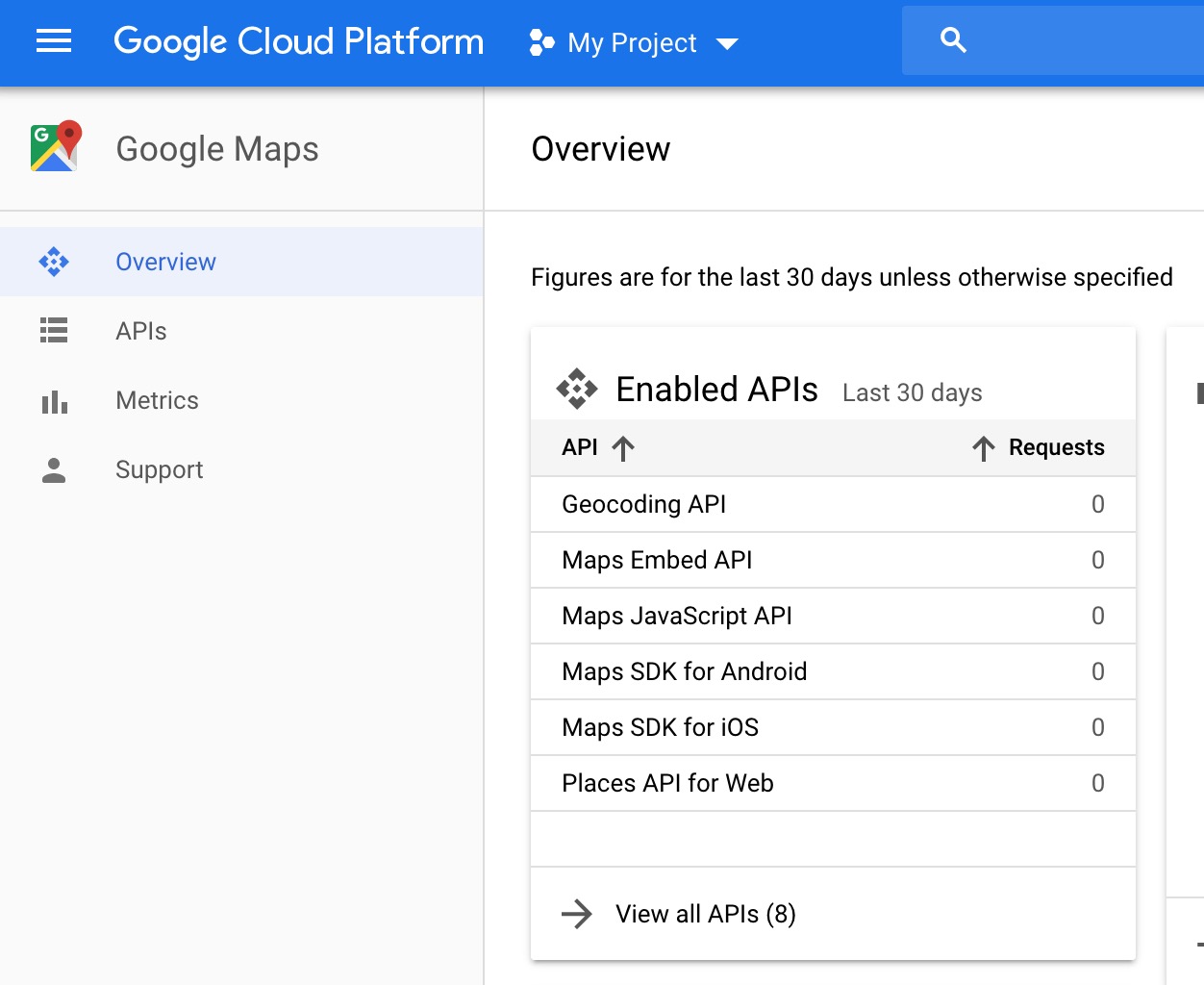
Google maps embed api javascript. If you add a map to the canvas and you don't have the Google Maps JavaScript API key added to your project settings, you'll see a grey map placeholder. Other ways to embed maps You can embed a map in a rich text by pasting the Google map URL in the rich media embed option available in the plus (+) menu that appears when your text cursor is on ... Maps Embed API Maps URLs Routes; ... Places SDK for iOS Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API ... not for each 1,000 calls. For each billing account, a monthly $200 USD Google Maps Platform credit is available and automatically applied to the qualifying SKUs. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs & Services -> Credentials. On the Credentials page, click Create credentials -> API key.
Create an account, generate an API key, enable APIs and SDKs, and start building. > Read the guide and get started fast ... New to Google Maps Platform? Build your first map with a marker. > Try it for JavaScript, Android, and iOS The Google Maps API generates interactive JavaScript maps, with embedded controls for zooming, panning, and is generally touch-friendly. The Static Maps service works via a simple URL request for a map tile for a specified location, and at a particular zoom level. There is no interaction directly possible with the map by the user (although it ... Embed a Google map using JavaScript via Google Maps APIs. Google Maps can be integrated into a website via APIs. In addition to HTML and CSS, knowledge of JavaScript is required. Although our example is quite simple, the Google Maps platform provides complex features including drawing map markers, calculating distance and areas, displaying ...
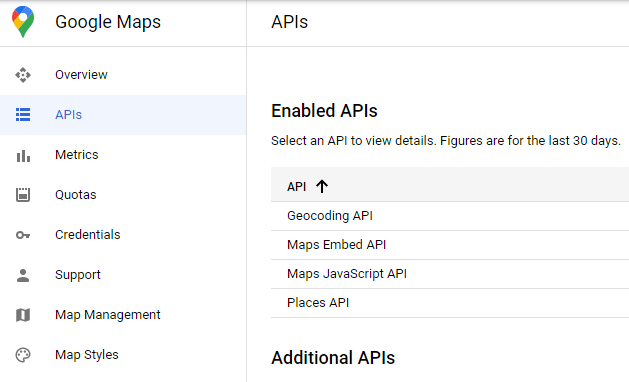
Maps Static API Street View Static API Maps Embed API Maps URLs Maps Elevation API Routes Directions API Distance Matrix API Roads API Solutions Industry Solutions Retail Gaming Services Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API Geocoding API Geolocation API To view your list of enabled APIs: Go to the Google Cloud Console. Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look for Geocoding API. The Google Maps API in WordPress. The Google Maps API can be used on WordPress pages, although some tweaks are helpful to make working with the API easier. WordPress comes installed with filters intended to improve the appearance and security of a WordPress site, but which make use of JavaScript in general, and the Google Maps API in particular ...
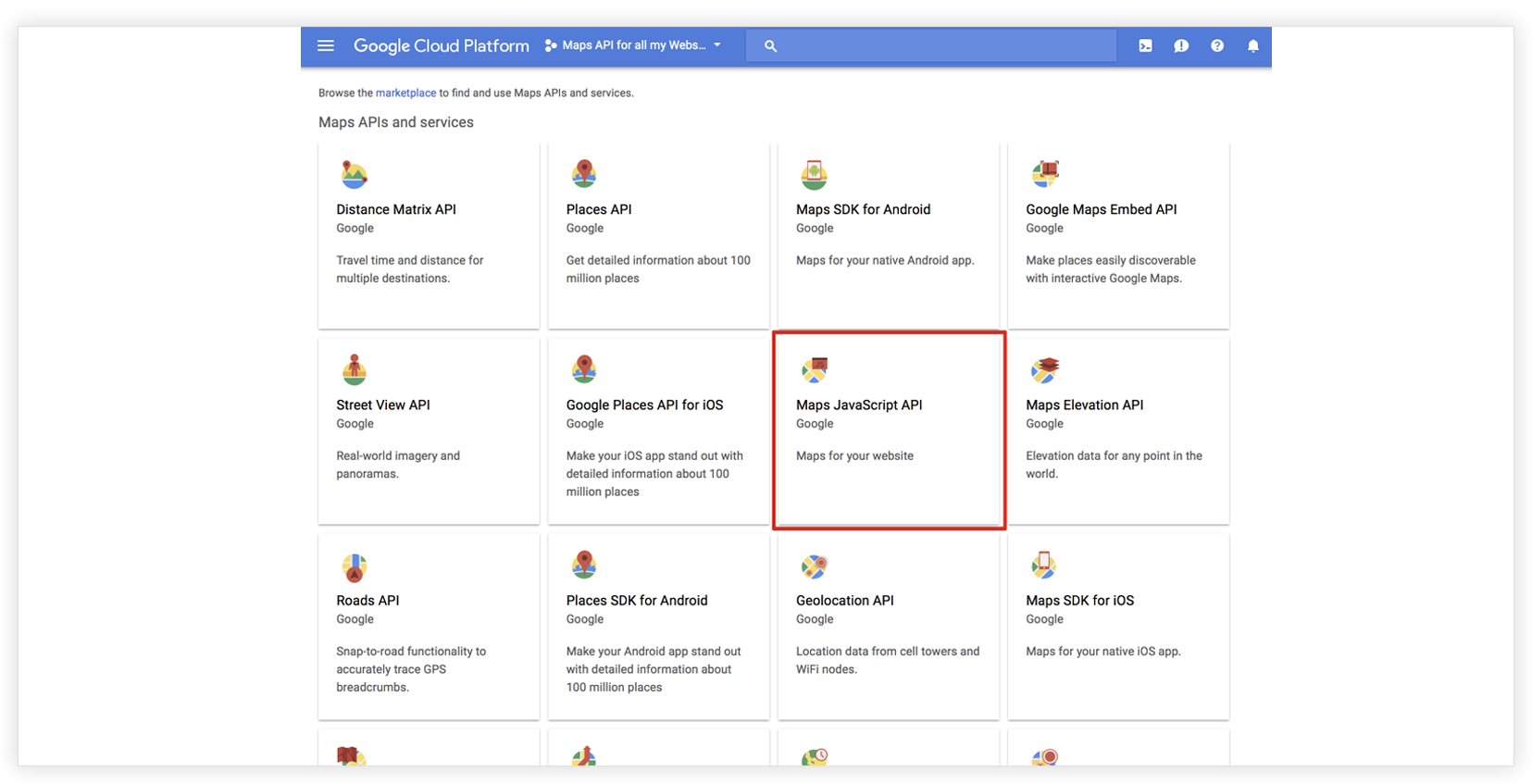
Aug 01, 2014 - After some searching (even Google search isn't good at finding this answer), I can't find anything that compares these two seemingly closely related technologies. Google doesn't seem to say in any of Feb 05, 2021 - This example creates a map that's centered on Sydney, New South Wales, Australia · TypeScript let map: google.maps.Map; function initMap(): void { map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: { lat: -34.397, lng: 150.644 }, zoom: 8, }); }index.ts Note: ... For web development, this usually means a third-party software that you can embed into your website. Get a Google Maps Javascript API Key. Google Maps APIs come in a few flavors - Android, iOS, Web, and Web services. Simply embedding a map into your site with a few markers falls under the web category, which is known as Google Maps Javascript.
Create an account, generate an API key, enable APIs and SDKs, and start building. > Read the guide and get started fast ... New to Google Maps Platform? Build your first map with a marker. > Try it for JavaScript, Android, and iOS javascript - Using Google Maps API to dynamically embed a map based on an address - Need to use Google's data for the markers/bubbles - Stack Overflow Using Google Maps API to dynamically embed a map based on an address - Need to use Google's data for the markers/bubbles In the Cloud Console, open the Google Maps Platform Quotas page. Click the APIs drop-down and select the Maps JavaScript API. To view the quota limits, scroll down to the Map loads card. A table...
Dec 10, 2019 - See Step 3: Get an API key for instructions on getting your own API key later. The code below contains the initMap function that initializes and adds the map when the web page loads. Use a script tag to include your own JavaScript which contains the initMap function. Jun 16, 2021 - For your Google Maps to display on your page, you now need to use either the Google Maps JavaScript or Embed API, and for both, you need an API key. To generate a new API key, please click the button below for Google’s ‘Get A Key/Authentication’ article. 29/8/2020 · then we open a new Project and in the dashboard go to the enable APIs and services button and search for those 3 API: 1.Geocoding API. 2.Maps JavaScript API. 3.Places API. after adding those 3 APIs we press the hamburger button in the top left corner and go to APIs & Services -> Credentials
From the docs: Loading the Maps JavaScript API The Maps JavaScript API is loaded using a script tag, which can be added inline in your HTML file or dynamically using a separate JavaScript file. To dynamically load the Maps JavaScript API inline using a separate JavaScript file, see the example below. Maps Embed API Maps URLs Maps Elevation API Routes; Directions API ... All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. Basics. ... Don't make a substitute for Google Maps. If your app's primary purpose is navigation, a business directory, or a general purpose "maps app", it's a ... Place an interactive map, or Street View panorama on your web page with a simple HTTP request—no JavaScript required.
Last October, I worked with another Squarespace user who wanted a responsive map in his site. If your map turns out not to be responsive, have a look at the code at the pen MapBox on Codepen.If you want to make your map responsive and need help, leave a comment here. Note that the Maps Embed API, Maps SDK for Android, and Maps SDK for iOS currently have no usage limits and are free (usage of the API or SDKs is not applied against your $200 monthly credit). Can I use the Google Cloud Platform $300 free trial with Google Maps Platform? Mapping and Javascript APIs. The mapping service still runs on a C++ back end with JavaScript adding APIs (Application Programming Interface). This one application provides driving directions for most of the world with the exception (maybe) of the north and south pole. ... Embed Google Maps On Your Website. Route planning is algorithm based ...
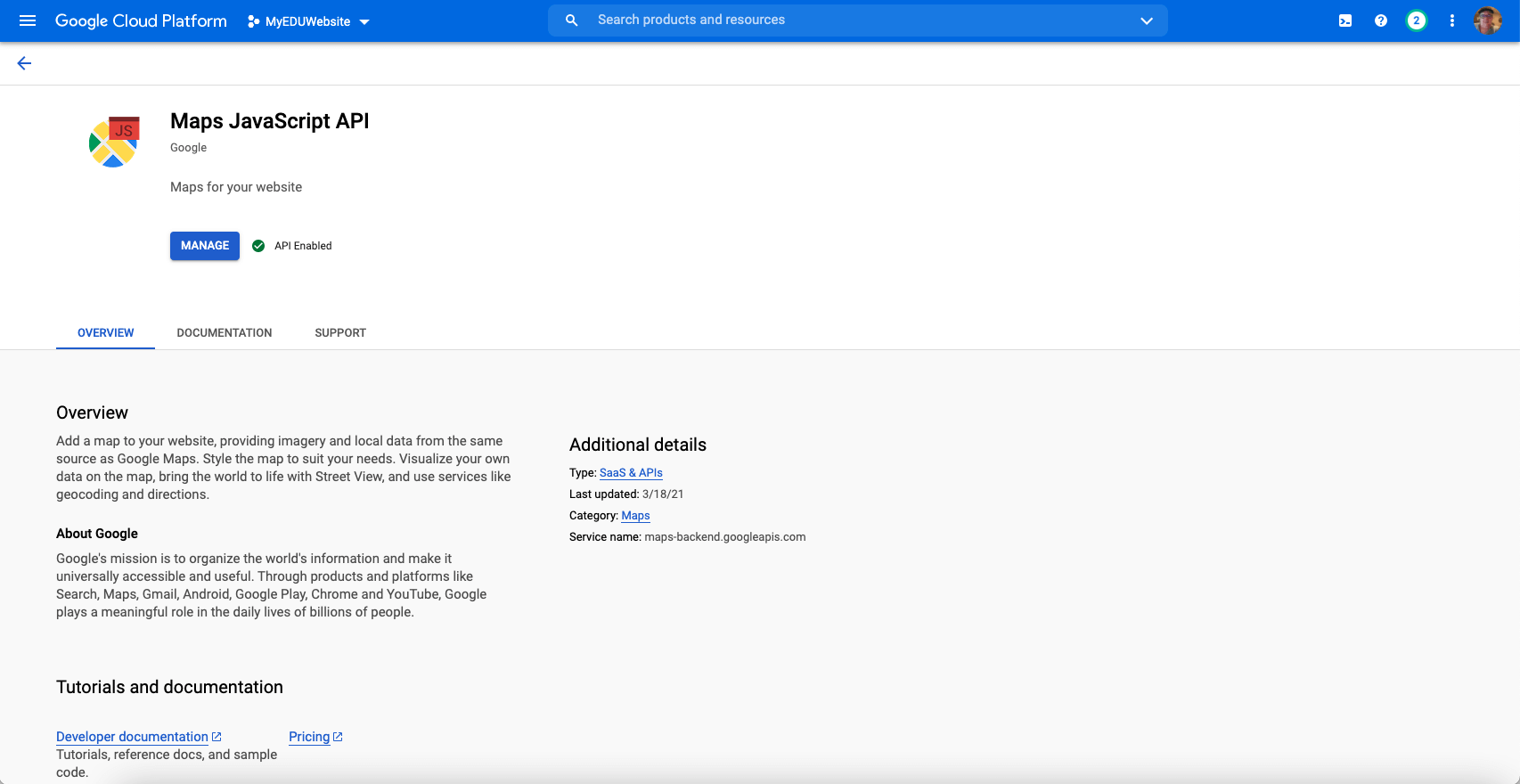
To use the Local Context Library, you must enable the Maps JavaScript API and the Places API. To do this, follow the instructions to Enable one or more APIs or SDKs. Note that both APIs must be... The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap,... 1/9/2015 · Enable the Google Map API Once your project is created, click on the project name and access your newly create project. Go to APIs & auth menu in the left hand side of the page, and in the APIs menu look for the Google Maps JavaScript API link. By clicking on this link, it will redirect you to a new page, where you can Enable the API.
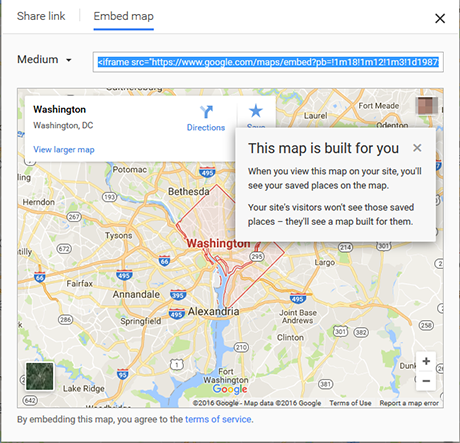
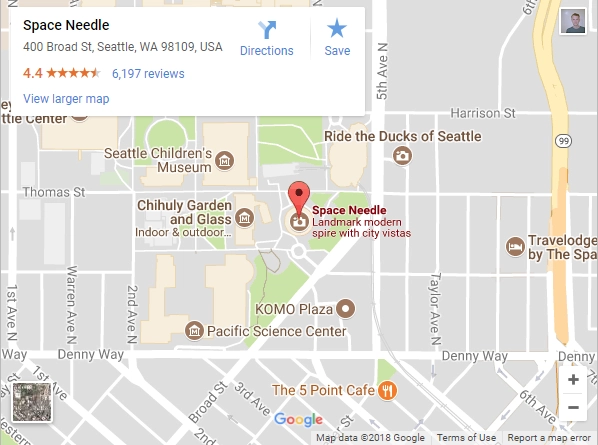
To insert google map inside the HTML page, follow the steps: Go to the google maps and search your desired location. Now, you will see share option, click on it. Now, a dialog box will appear go to embed a map option. A new option will be seen inside the dialog box to copy html. And you can also select the size of the map you want to embed ... Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs Routes Directions API Distance Matrix API Roads API Industry Solutions Gaming Services Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API Jul 05, 2020 - The Maps Embed API lets you place an interactive map, or Street View panorama on your web page with a simple HTTP request; no JavaScript required. You can set the Maps Embed API URL as the src attribute of an iframe:
Google Maps Widget is a simple Google Maps plugin that lets you embed a map using the Google Maps Static API, which offers a more performance-friendly approach by embedding a static image rather than an interactive map (we'll explain more about this in the next section). It's a great option if you want something simple and lightweight. The force behind Bing Maps (which are inexplicably expensive, IMO), HERE offers a powerful set of developer tools with great features. Though its free tier has less free calls per day, at $49 for 100,000 monthly transactions, HERE's API gives you better ROI than Google Maps'. For more information, visit the Google Maps API key documentation. https://developers.google /maps/documentation/javascript/get-api-key ... The Google Map API key used to display the Google Map and to look up locations.
Embedded Maps. The Google Maps Embed API creates a map that can be interacted with through an iframe on your website. An iframe is an HTML document embedded inside your main HTML document, think of it like a web page that shows the map embedded inside your own web page. It can be easily embedded to add a simple map or Google's street view ... How do I embed a google map in my google form so users can select a location and autofill a lat/long box? ... to Google Maps JavaScript API v3. I am trying to create a google form with a map that focuses on a country (Japan in this case), which allows users to find a location in This tutorial is about the Google Maps API (Application Programming Interface). An API is a set of methods and tools that can be used for building software applications. Google Maps in HTML
Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. Sep 30, 2020 - The Maps Embed API lets you place an interactive map, or Street View panorama on your web page with a simple HTTP request; no JavaScript required. You can set the Maps Embed API URL as the src attribute of an iframe: Second, with Google Maps Platform, our APIs have been simplified into three core products: Maps, Routes, and Places. Each core product includes several features and are powered by different APIs. To view features and APIs by product, visit our documentation page. Third, we've simplified the names of our APIs and billing SKUs to make them easier ...
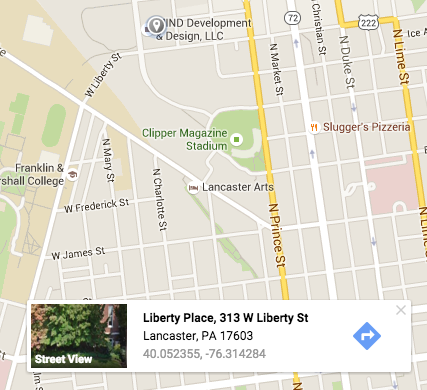
Maps Embed API Maps URLs Maps Elevation API Routes; Directions API ... Places Library, Maps JavaScript API Geocoding API Geolocation API ... google.maps. InfoWindow class An overlay that looks like a bubble and is often connected to a marker. Maps Embed APIの無料利用について1. Google mapの利用について質問させてください。. 目的:. 自作のホームページに地図を表示することを検討しています。. この地図上に複数のアイコンを表示して、そのアイコンをクリックすると吹き出しが表示され、その ... Find local businesses, view maps and get driving directions in Google Maps.
HTML Geolocation with Google Maps Javascript API. GitHub Gist: instantly share code, notes, and snippets.
Google Maps Adding Mapid For Styling Community
 How To Embed Google Maps Ionos
How To Embed Google Maps Ionos
 How To Embed A Google Map Iframe With A Custom Name Stack
How To Embed A Google Map Iframe With A Custom Name Stack
 How To Remove Box From New Google Maps Embeds Stack Overflow
How To Remove Box From New Google Maps Embeds Stack Overflow
 Add Embedded Google Maps To Your Application By Troy
Add Embedded Google Maps To Your Application By Troy
 Wordpress Google Maps Guide Embed With Or Without A Plugin
Wordpress Google Maps Guide Embed With Or Without A Plugin
 Wordpress Google Maps Guide Embed With Or Without A Plugin
Wordpress Google Maps Guide Embed With Or Without A Plugin
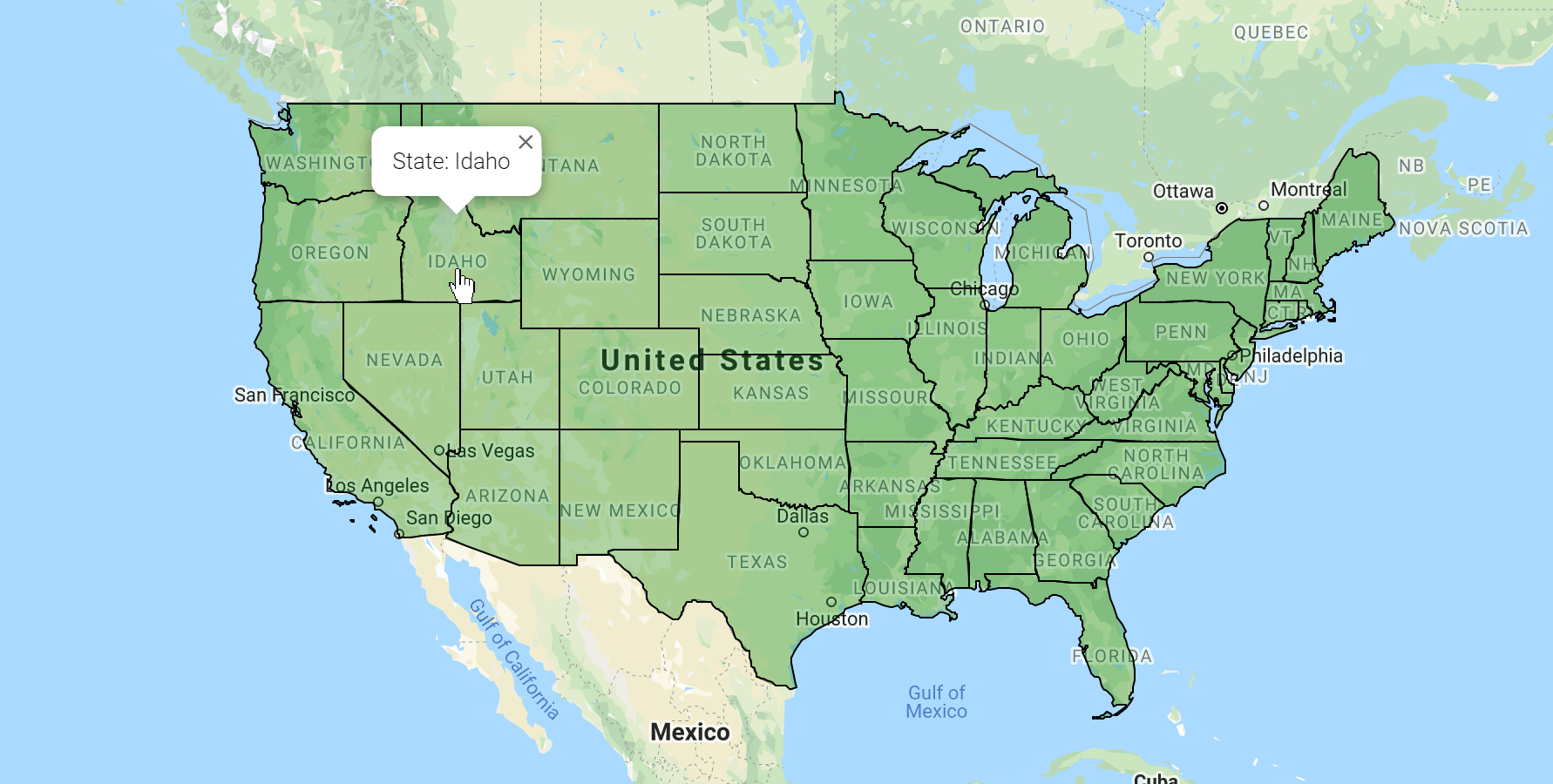
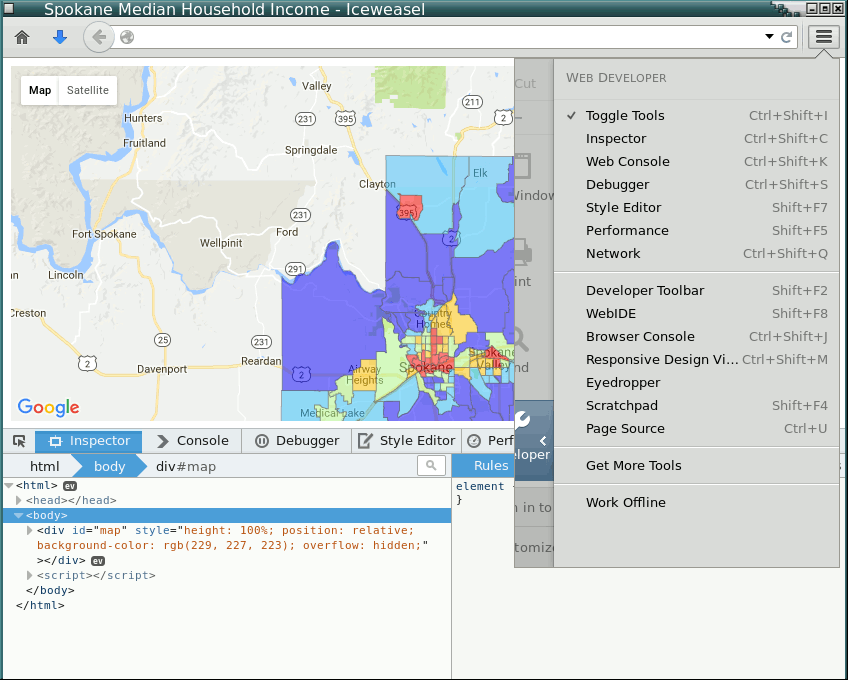
 Tutorial How To Overlay Polygon Shapes Onto Google Maps
Tutorial How To Overlay Polygon Shapes Onto Google Maps
 Adding Google Maps Api Key 10web Help Center
Adding Google Maps Api Key 10web Help Center
The Maps Embed Api Overview Google Developers

 Today In Apis Google Maps Launches Embed Api And 5 New Apis
Today In Apis Google Maps Launches Embed Api And 5 New Apis
 How To Add A Map Using Static And Embed Apis Geocasts
How To Add A Map Using Static And Embed Apis Geocasts
 The Maps Embed Api Quickstart Google Developers
The Maps Embed Api Quickstart Google Developers
 How To Make Google Map Embed Iframe Responsive With Bootstrap
How To Make Google Map Embed Iframe Responsive With Bootstrap
 How To Embed Google Maps Api Key
How To Embed Google Maps Api Key
 Google Developers Blog No Map Is An Island Introducing A
Google Developers Blog No Map Is An Island Introducing A
 Reference Setting Up Google Maps Api Key Pano2vr 6
Reference Setting Up Google Maps Api Key Pano2vr 6
 How To Add Custom Google Map To Website Mind Web
How To Add Custom Google Map To Website Mind Web
Pricing Amp Plans Google Maps Platform Google Cloud
 Create Custom Embeddable Google Maps In Minutes Techrepublic
Create Custom Embeddable Google Maps In Minutes Techrepublic
 Introduction To Javascript And The Google Maps Api
Introduction To Javascript And The Google Maps Api
 Google Maps Platform Api From Cloudfresh
Google Maps Platform Api From Cloudfresh
 Wordpress Google Maps Guide Embed With Or Without A Plugin
Wordpress Google Maps Guide Embed With Or Without A Plugin
Google Maps Api Without Iframe Help Needed Local Search Forum
 How To Create Google Api Key In Google Maps Widget Of Uae
How To Create Google Api Key In Google Maps Widget Of Uae
 Google Maps Integration Elementor
Google Maps Integration Elementor
 Google Maps Embedded Static Or Js What S Better
Google Maps Embedded Static Or Js What S Better
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers

0 Response to "31 Google Maps Embed Api Javascript"
Post a Comment