22 How To Get Value In Javascript
15/4/2019 · The val() method is used to return or set the value attribute of the selected elements. In default mode this method returns the value of the value attribute of the FIRST matched element & sets the value of the value attribute for ALL matched elements. Syntax: Get value : $(selector).val() Set value : $(selector).val(value) Example-2: The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. The source for this interactive example is stored in a GitHub repository.
 Get Url Query Parameter Value In Javascript Adnantech
Get Url Query Parameter Value In Javascript Adnantech
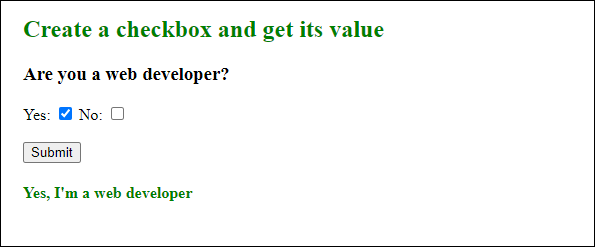
How to get all checked checkbox value in JavaScript? A checkbox is a selection box that allows the users to make the binary choice (true or false) by checking and unchecking it. Basically, a checkbox is an icon, which is frequently used in GUI forms and application to get one or more inputs from the user.

How to get value in javascript. Javascript Home Javascript - Auto Calculate Javascript - Print form Javascript - GST Calculation Javascript - Auto GST Calculation Javascript - Discount Calculation Javascript - onClick Checkbox Javascript - Show Subcategory Javascript - Show City Javascript - Show District Javascript - Warning before leave page Javascript -wish as per time ... 13/7/2013 · To access the properties of an object without knowing the names of those properties you can use a for ... inloop: for(key in data) { if(data.hasOwnProperty(key)) { var value = data[key]; //do something with value; }} Share. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name);
Selecting and Displaying Dropdown Values with JavaScript. First of all we need to select our fruits dropdown by using getElementById on the select tag. const element = document. getElementById ( "fruits" ); Now that our dropdown is selected we can get the value of the currently selected option. This by default is the first option. Different methods to obtain key-value pairs. Now that we know how to get keys & values in an array, let us look at the different methods to obtain key-value pairs. Let us first store the previously extracted keys & values in separate arrays. var keys = [ "one", "two", "three" ]; var values = [ 1, 2, 3 ]; i thought the ".value" in javascript should returns the value for me but only the ".text" would returns as what the .SelectedValue in asp returns. Thanks for example given! - Fire Hand Jul 6 '09 at 7:56
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById('textboxId').value to get the value of the box: We have used a few JavaScript techniques to manipulate a JavaScript Array of Objects to get a unique list of values for a particular key. Paramount to this is the use of the Array.map () method as well as the extremely useful Set Object and Spread operator. Javascript - document.getElementById () method. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text.
There's a question mark at the start, then the variable name - value pairs follow, separated by ampersands (&). The downside of using the GET method is that it's visible to the visitor and it affects the link of the page. If you don't prefer this method, you can use the POST method, session Cookies or database to store the variables. Write it Correctly. We have two examples of get input value JavaScript usage. The first one holds a code which will return the value of the property. JavaScript get value of input: textObject.value. The second example can be used for setting the value of the property. As you can see, it contains a value called text, indicating the value of the ... Let's see what utility functions provide JavaScript to extract the keys, values, and entries from an object. 1. Object.keys () returns keys. Object.keys (object) is a utility function that returns the list of keys of object. Let's use Object.keys () to get the keys of hero object: Object.keys (hero) returns the list ['name', 'city'], which ...
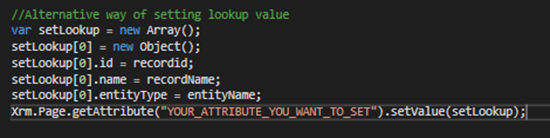
- JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. In this post, we will cover how to get and set values for fields on Microsoft Dynamics 365/CRM forms. Dynamics 365 has the following types of fields (or datatypes): Single Line of Text, Option Set, MultiSelect Option Set, Two Options, Image, Whole Number, Floating Point Number, Floating Point Number, Decimal Number, Currency, Multiple Lines of Text, Date and Time, Lookup and Customer. Answer: Use the value Property. You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript.
To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not. The function takes params and url as a parameters. Here you assign the url to variable href inside the function.. The Regex Pattern checks the value that starts with either & or ? followed by the parameter passed. It takes the value after = and stores it in queryString and returns it.. How to get all query strings¶. Getting all query strings differs from getting a single query string. In this article we demonstrate the use of JavaScript for accessing the values of form elements. Later, we will demonstrate all the concepts using a real world example. ... To get the value of the text input element, we can use the value property of the text input object: text_val = oText.value;
In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. I will you use the onclick and onchange to get value selected option.you can easy to get selected option value bellow follow example. Example 1: Using onchange ... Object.values () Method Object.values () method is used to return an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by the object manually is a loop is applied to the properties. Modern browsers allow you to manipulate the HTML content by calling on exposed JavaScript API methods. The most common way to display the value of a JavaScript variable is by manipulating the innerHTML property value, but when testing your variables, you can also use either document.write() or window.alert() methods. You are free to use the ...
To get the value of a CSS property, you write the property in camel case. const style = getComputedStyle(element) const backgroundColor = style. backgroundColor console.log(backgroundColor) Note: getComputedStyle is read-only. You cannot set a CSS value with getComputedStyle. 29/5/2020 · You can get and set the values of DOM objects easily and the beauty of JS is that there is no additional plugin or extension required to implement or uses for JS. How to enable JavaScript? Mostly in <head> section or other section of HTML or web document, we need to just write <script> tag, JavaScript is ready to use. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script).
The first string is the name of a key in the object, the second is its corresponding value. In the example below, the first element in the array is ["name", "Daniel"]. In this sub-array, "name" is the first key of the object obj, and "Daniel" is the first value of the object. If the attribute exists on the element, the getAttribute () returns a string that represents the value of the attribute. In case the attribute does not exist, the getAttribute () returns null. Note that you can use the hasAttribute () method to check if the attribute exists on the element before getting its value. An array can hold many values under a single name, and you can access the values by referring to an index number. Creating an Array Using an array literal is the easiest way to create a JavaScript Array.
Object.values () returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 How To Filter Out Only Numbers In An Array Using Javascript
How To Filter Out Only Numbers In An Array Using Javascript
 How To Get The Value Of A Css Property In Javascript
How To Get The Value Of A Css Property In Javascript
 How To Get Value Of Json Array Object In Javascript Or Jquery
How To Get Value Of Json Array Object In Javascript Or Jquery
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Get Value From Javascript To Html Page Without Ajax Stack
Get Value From Javascript To Html Page Without Ajax Stack
 How To Get The Value Of An Array Of Objects Present Inside An
How To Get The Value Of An Array Of Objects Present Inside An
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 How To Get A Grip On Reference Vs Value In Javascript
How To Get A Grip On Reference Vs Value In Javascript
 Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
 Javascript Html Element Get Selected Select Option Text Value Notepad
Javascript Html Element Get Selected Select Option Text Value Notepad
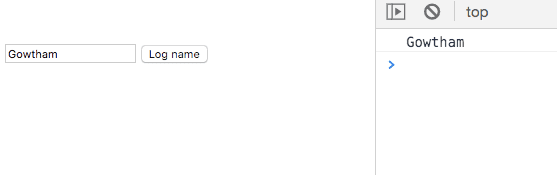
 How To Get An Input Field Value In Javascript Reactgo
How To Get An Input Field Value In Javascript Reactgo
Check If Variable Is A Number In Javascript Mkyong Com
 Javascript Get Dropdown Select Option Selected Value Onchange Label
Javascript Get Dropdown Select Option Selected Value Onchange Label
 How To Get And Set A Lookup Field Using Javascript In
How To Get And Set A Lookup Field Using Javascript In
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
 Get C Java Php Programming Source Code Javascript
Get C Java Php Programming Source Code Javascript
 3 1 Javascript Functions And Methods Documentation
3 1 Javascript Functions And Methods Documentation
 How To Get Text From Input Javascript Code Example
How To Get Text From Input Javascript Code Example
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
0 Response to "22 How To Get Value In Javascript"
Post a Comment