25 Is React Easier Than Javascript
27/8/2021 · It’s not very easy when it comes to learning a JavaScript Framework, but React JS has an easier learning curve compared to all other frameworks out there. If you know the basics of JavaScript and can write functions, you can start learning React and building apps with it. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Reactjs Vs React Native Key Differences Pros And Cons
But then, the project create-react-app was released in July of last year. This made it a whole lot easier to get started with React. 7. React let's you use the new ES2015 Syntax or Older JavaScript Syntax. ES2015 is the latest iteration of JavaScript.
Is react easier than javascript. What Vue.js Does Better Than React. October 19, 2020 ... describes itself as "a JavaScript library for building user interfaces" whereas Vue.js describes itself as "progressive JavaScript framework" (emphasis mine). React is a library, Vue.js is a framework. I think in many ways that is the underlying reason for the difference in how and why ... How React is Different. So, we've looked at the three major ways React is different than plain JS. In particular, those were: Plain JS apps usually start with the initial UI created on the server (as HTML), whereas React apps start with a blank HTML page, and dynamically create the initial state in JavaScript. React streamlines the process of creating user interfaces. However, to actually create those UIs, you need JavaScript. In fact, with any framework or library you use, your core JS skills is what will determine your success. Without a solid handle on JS, React will be very difficult to even get started with.
Thanks for the A2A! "Better" is subjective, but there are a variety of reasons to recommend using React over jQuery. When people say React is better than jQuery they are almost always going to bring up performance: DOM Manipulation Arguably the mo... Photo by Ferenc Almasi on Unsplash. Sometimes learning new things can be overwhelming and tedious. However, that is not the case for React Hooks.If you are someone who has never taken the time to learn Hooks and you primarily use Class-based components, it might be time to give it a try.. When I first learned React, I only used Class-based components because it is what I was taught and was ... React is a JavaScript library for building user interfaces. Learn what React is all about on our homepage or in the tutorial.
Aug 15, 2019 - Design simple views for each state ... and React will efficiently update and render just the right components when your data changes. Declarative views make your code more predictable and easier to debug. ... Build encapsulated components that manage their own state, then compose them to make complex UIs. Since component logic is written in ... Sep 18, 2020 - If you're using React as a <script> tag, read this section on integrating JSX; otherwise, the recommended JavaScript toolchains handle it automatically. ... The main purpose of this repository is to continue evolving React core, making it faster and easier to use. According to the Stack Overflow 2021 survey, the most popular language is JavaScript while HTML/CSS took 2nd place, and the most popular web framework is React.
The Vue.js and React.js have completely different data flow. React.js uses one-way data binding whereas Vue.js uses two-way data binding. With one-way data flow of React.js its comparatively easier to test the codes written in it. In two-way data binding, any changes in UI create changes in Model as well which makes tracing bugs a little harder. A few years ago I had to make a quiz web app using jquery and we had to remove all children DOM elements then recreate them whenever the content changed for XSS reasons. That is when I realized React was much easier than jQuery for state management Apr 14, 2020 - So if you have an app that changes ... better to use a modern Javascript framework. On the other hand, React which allows us to use reusable components and is capable of keeping the UI in sync with the state, can definitely solve this problem. ... Thanks for reading!...
React is slightly faster than Angular because it's a library and not a framework-platform, like Angular. However, the difference between the startup and running speed isn't significant. Overall, if you are building a small application, React is definitely a better choice. React Is Modern In the late 2000s to the early 2010s, jQuery helped make development much easier and faster and was arguably better than anything else at the time which is where much of its popularity came from.
React is a fairly brilliant layer of API for managing how things change on a page or a part of a page. If you want to check a box that updates a number, you could do it with JavaScript and the DOM pretty easily, but now your page is in a new "state", and managing that with any complexity is a real nightmare. Since JSX is closer to JavaScript than to HTML, React DOM uses camelCase property naming convention instead of HTML attribute names. 13/2/2018 · React initially seems easier as we are required to write old-school JavaScript and constructs HTML around it but the usage of the additional tool makes it difficult. The use of syntax and questions in Angular makes it difficult for programmers at first but it features benefit more than React.
Feb 11, 2021 - In this article, we will learn what React.js is and why we should use Reactjs instead of other JavaScript frameworks like Angular. Jun 05, 2018 - At the end of it all, if you succeed, you might be more resilient than your peers who went on the classic route — flat surface then uphill. Going back to React, I feel that alongside Vue.js, it is one of the few(popular) JavaScript libraries that actually require more JavaScript knowledge ... 2 answersReact is a frontend UI library, whereas Node is a runtime environment(Backend). · It all depends on where your area of interest lies, or if you're looking to go ...
Overall, both Vue.js and React.js do well to add JavaScript functionality to MPAs. I consider Vue.js to be a bit better than React.js since you aren't required to use some special syntax (JSX) that requires a build step (note: JSX is optional, but is the de-facto standard for building React.js components). In summary, React JS is better than Angular or Vue JS because of its superior Virtual DOM capabilities, its robust community support, rich documentation, its light-weight attributes, manageable learning curve, and its flexibility to allow mobile functionality with React Native's. JavaScript: The Glue Language Both HTML and CSS are integral to any web development project. If you have these skills already, then learning React should be a relatively straightforward ...
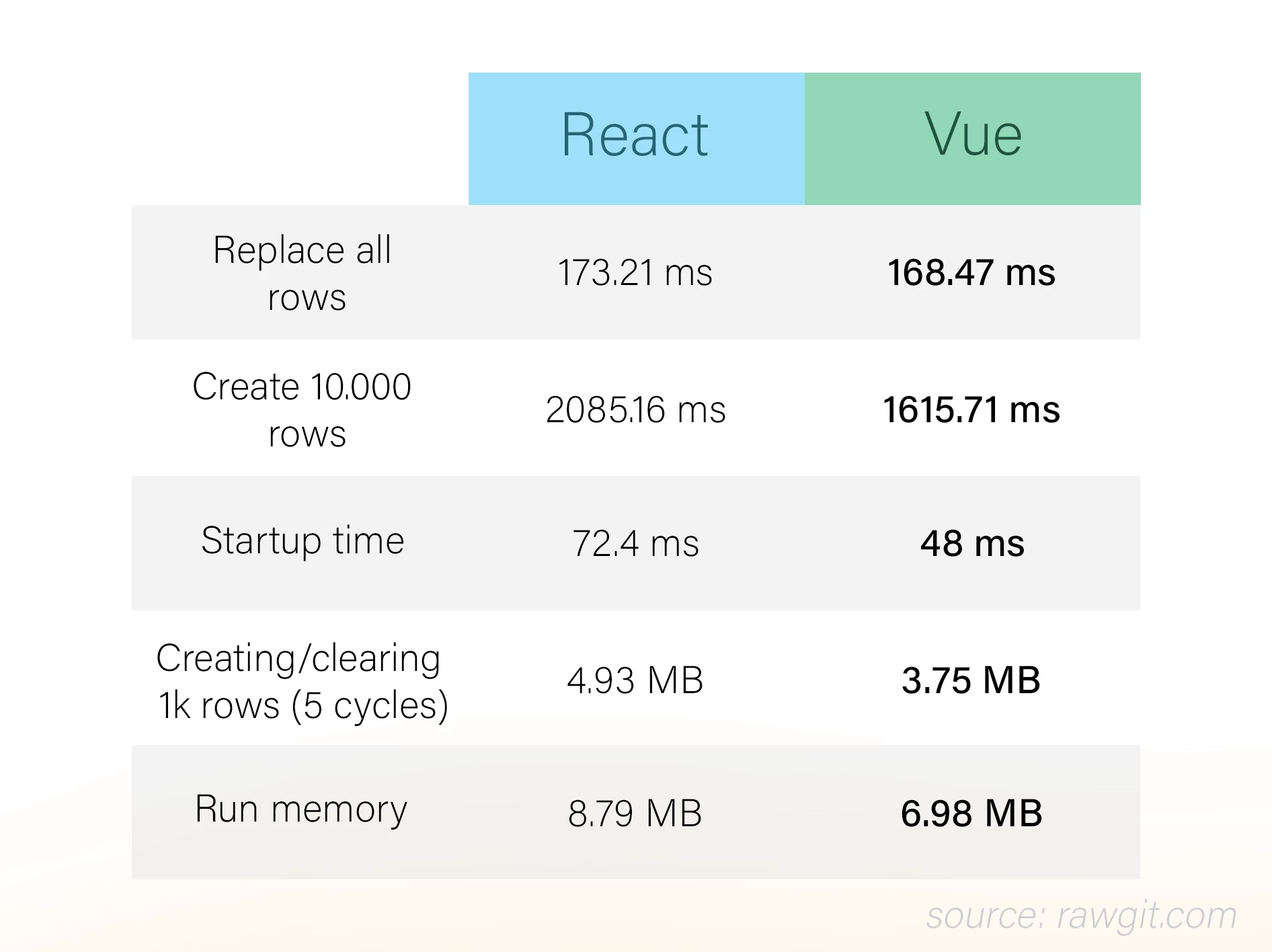
Aug 06, 2020 - Vue vs React - which one should you choose for building your next digital product in 2021? How do they compare in terms of performance? Read our guide and make a well informed decision. May 25, 2021 - React JS is a JavaScript library, commonly used to develop software that is constantly refreshing data on its UI. This technology eliminates the need of Type. React is a JavaScript library, and it is much older compared with Angular. Angular is a complete framework. Use of libraries. React js can be packaged with other programming libraries. Angular is a complete solution in itself. Learning curve. It is easier to grasp compared Angular.
React is a widely popular open-source Javascript library with a component-based architecture that can be used to develop sophisticated web apps with engaging user interfaces. The flexibility of reusing the custom components across multiple platforms helps React project with a faster development process and corresponding cost advantages. 1 Aug 2017 — 35 votes, 20 comments. 1.6m members in the javascript community. All about the 𝚓𝚊𝚟𝚊𝚜𝚌𝚛𝚒𝚙𝚝 programming language! React (also known as React.js or ReactJS) is a free and open-source front-end JavaScript library for building user interfaces or UI components. It is maintained by Facebook and a community of individual developers and companies. React can be used as a base in the development of single-page ...
JavaScript frameworks are getting more and more versatile with every update. No matter how you look at them, the choice often narrows down to the most popular frameworks - Vue, React - that have been among JS framework leaders for several years. Both use virtual DOMs and are composed of component-based and reactive elements. React isn't really any faster than jQuery. jQuery if you use it right is as fast as React, in fact React uses real DOM to update DOM - which is what jQuery does. React only uses a virtual DOM before manipulating the real DOM - which is exactly what a jQuery developer should be doing anyhow… or build up the output before injecting it ... 4/11/2020 · Is JavaScript Easier than React? Yes, JavaScript is probably easier to learn than React. But don’t make the mistake of thinking that just because React is a JavaScript library that once you know JavaScript, you’ll know how React works. For instance, just because you know English doesn’t mean you know how to write poetry.
It encompasses ES6 so that the HTML like text can be present with JavaScript react coding. It is not essential to utilize JSX, but it is suggested to employ it in React.js. Performance. React.js is recognized to be an excellent performer. This characteristic makes it better than the rest of the frameworks available today. React isn't "faster than JavaScript". React is approximately as fast as JavaScript and it's much harder for you as a developer to muck that up.8 answers · 30 votes: None. Browser understand only HTML, JavaScript and CSS. All framework make these basic ... 2/3/2021 · JSX in React. Another feature of React is JSX. Rather than separating the HTML from JavaScript, JSX provides a template in React that allows developers to add HTML to the DOM easily without requiring additional methods. Although JSX is not a requirement in React, it does make writing React applications easier.
Let's go with the ten reasons to use React js: #1 It facilitates the overall process of writing components JSX is an optional syntax extension to JavaScript that makes writing your own components much easier. It accepts HTML quoting and makes a subcomponent rendering easier. The component logic in React.js is written in JavaScript. This allows for better flexibility, enabling rich data to pass through an application easily, and keeping the state out of the DOM. These were some of the notable differences between React.js and Vue.js. Sep 06, 2020 - Update: This article is now part of my book “React.js Beyond The Basics”.Read the updated version of this content and more about React at jscomplete /react-beyond-basics.Here are a few reasons why React has become so popular so quickly: Working with the DOM API is hard. React
In Google trend comparison, react is a clear winner and will be more popular in 2021 than Angular. Before you even move even a step ahead, it is suggested to glance through the synopsis of the Angular Framework and the React Library to decide on your next project. Check here the comparison of both angular and react. It is possible that you’d find going from knowing only vanilla JavaScript to knowing React easier than going from not knowing how to program to knowing vanilla JavaScript. I’m going to have to say that it really depends on many things such as the person’s learning style, the resources that they use and that are available to them, and other factors. Both Vue and React have their own security pitfalls, however, Vue apps are a bit easier to secure than React-based apps. While it is not possible to enable automatic protections against things like XSS vulnerabilities, Vue developers can sanitize the HTML code before implementation or utilize external libraries to help protect against attacks.
18 Jul 2021 — Ugh, this is massively overcomplicating the vanilla js case. Just put the checkbox html & css on the page. Write a function that updates the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I've used both pretty extensively. I'd say Vue is easier to learn but is a little bit less powerful than React. Vue renders html templates with mustache-style bindings so the HTML you write feels very much like writing HTML with a templating language like Handlebars. This makes learning Vue easy, especially if you've used frameworks Ember or ...
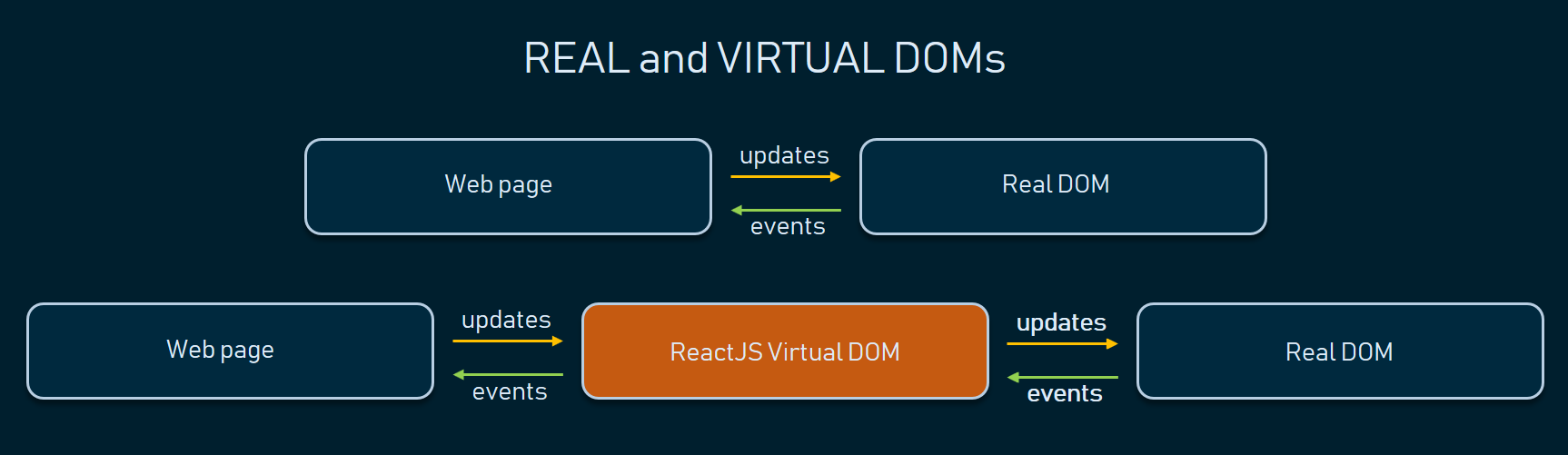
Oct 20, 2020 - Detecting changes in immutable objects is considerably easier. If the immutable object that is being referenced is different than the previous one, then the object has changed. ... The main benefit of immutability is that it helps you build pure components in React. Things like React, Angular etc. emerged after jQuery, to enable building web applications (Single Page Applications) that behave like desktop applications - you can do everything in jQuery, it just becomes increasingly complex, it's much easier if you have a library or framework that does all the heavy lifting for you. jQuery is good for ... The regular DOM, on the other hand, updates the whole tree every time. This difference makes React in some cases faster than Angular. 2. Speed of coding in Angular and React. JavaScript is these days known even by people who have never had any history with coding.
It brings language diversity to the web platform. Different than JavaScript, HTML, and CSS, WASM is a binary-instruction format for executable programs that is designed to be faster than JavaScript and very close to compiled languages. ... While not required, using JSX makes it easier to write React applications. Virtual DOM. React uses virtual ... Feb 04, 2020 - They’re both widely used, subsets of JavaScripts, high performing and yet… they’re technically different. But different in what way, more precisely? In a “React.js vs Node.js” comparison, which… This makes the process of debugging ... and easier. The above reasons more than justify the popularity of the React library and why it is being adopted by a large number of organizations and businesses. Now let’s familiarize ourselves with React’s features. ... JSX is a syntax extension to JavaScript...
 Vue Vs React In 2021 Which Framework To Choose And When
Vue Vs React In 2021 Which Framework To Choose And When
 Angular Vs React Which Is Better And Why
Angular Vs React Which Is Better And Why
 Why React Is Better Than Vue Js And When By Anton
Why React Is Better Than Vue Js And When By Anton
 Reactjs Vs React Native Key Difference Advantages And
Reactjs Vs React Native Key Difference Advantages And
 React Vs Vue Similarities And Differences
React Vs Vue Similarities And Differences
 The React Hooks Guide Tutorials And Examples Kendoreact
The React Hooks Guide Tutorials And Examples Kendoreact
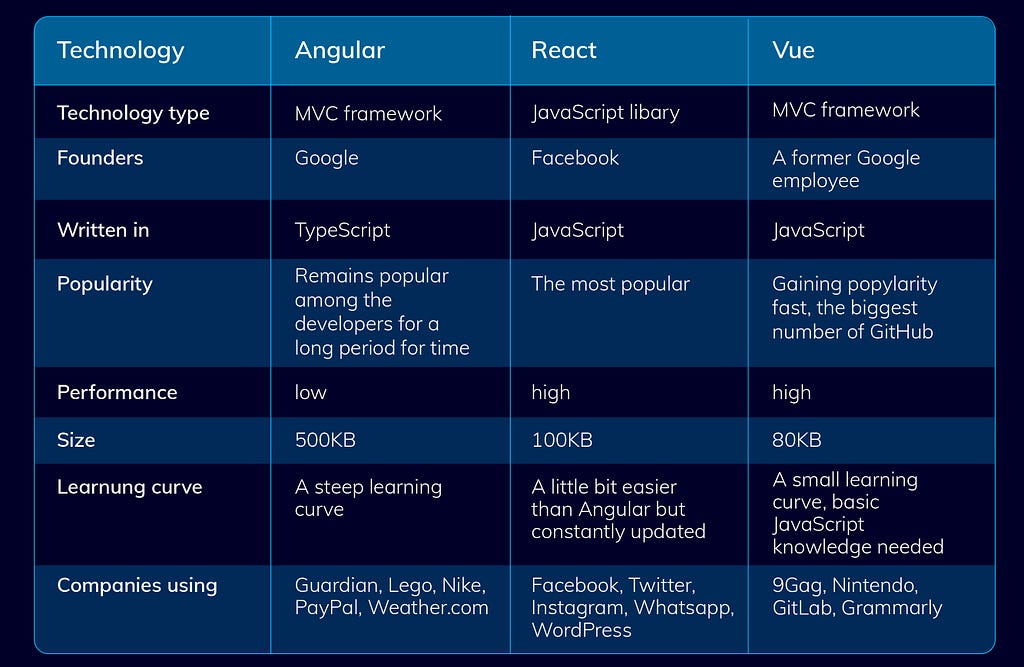
 Angular Vs React Vs Vue Which Framework Is Better 2021
Angular Vs React Vs Vue Which Framework Is Better 2021
 Angular Vs Vue Vs React Vs Javascript Angular React Vue
Angular Vs Vue Vs React Vs Javascript Angular React Vue
 React Vs Vue The Best Javascript Ui Library Perfomatix
React Vs Vue The Best Javascript Ui Library Perfomatix
 React Vs Vue A Wholesome Comparison Programming With Mosh
React Vs Vue A Wholesome Comparison Programming With Mosh
 Vue Vs React Which Js Framework To Choose In 2020
Vue Vs React Which Js Framework To Choose In 2020
 React Vs Angular What To Choose For Your App
React Vs Angular What To Choose For Your App
 Is Angular Better Than React Angular Vs React For App
Is Angular Better Than React Angular Vs React For App
 Angularjs Vs Reactjs Vs Nodejs Which One Is Best
Angularjs Vs Reactjs Vs Nodejs Which One Is Best
 Reactjs Angular And Vue A Comparison By Aryavrat Infotech
Reactjs Angular And Vue A Comparison By Aryavrat Infotech
 The React Hooks Guide Tutorials And Examples Kendoreact
The React Hooks Guide Tutorials And Examples Kendoreact
React Hooks Easier Than You Think By Brian Rhodes Aug
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
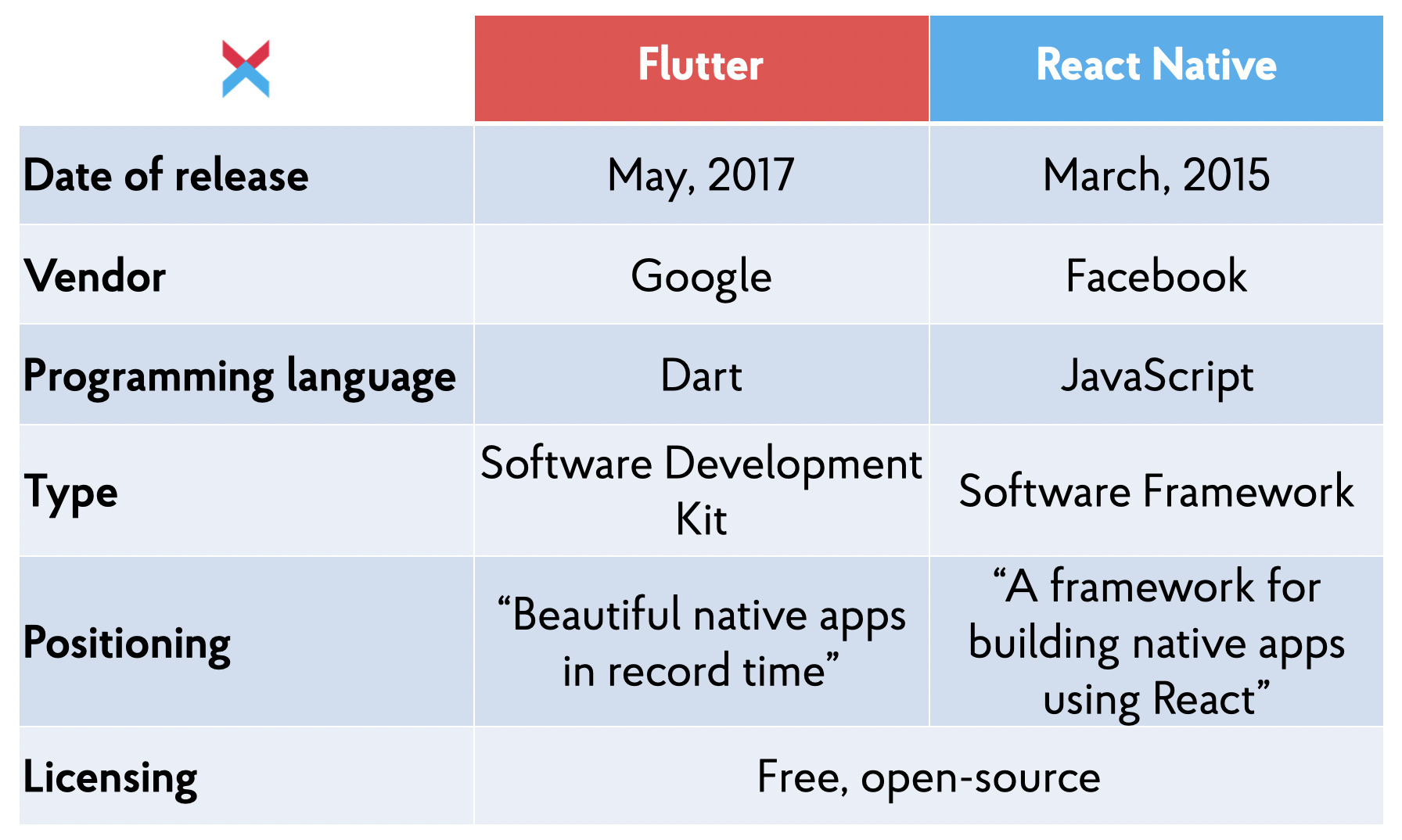
 Reactjs And React Native Overview Amp Pros And Cons Altexsoft
Reactjs And React Native Overview Amp Pros And Cons Altexsoft
 What Makes React Js Fast Tools To Optimize The Performance
What Makes React Js Fast Tools To Optimize The Performance
 React Native Vs Flutter Which One To Choose Nix United
React Native Vs Flutter Which One To Choose Nix United
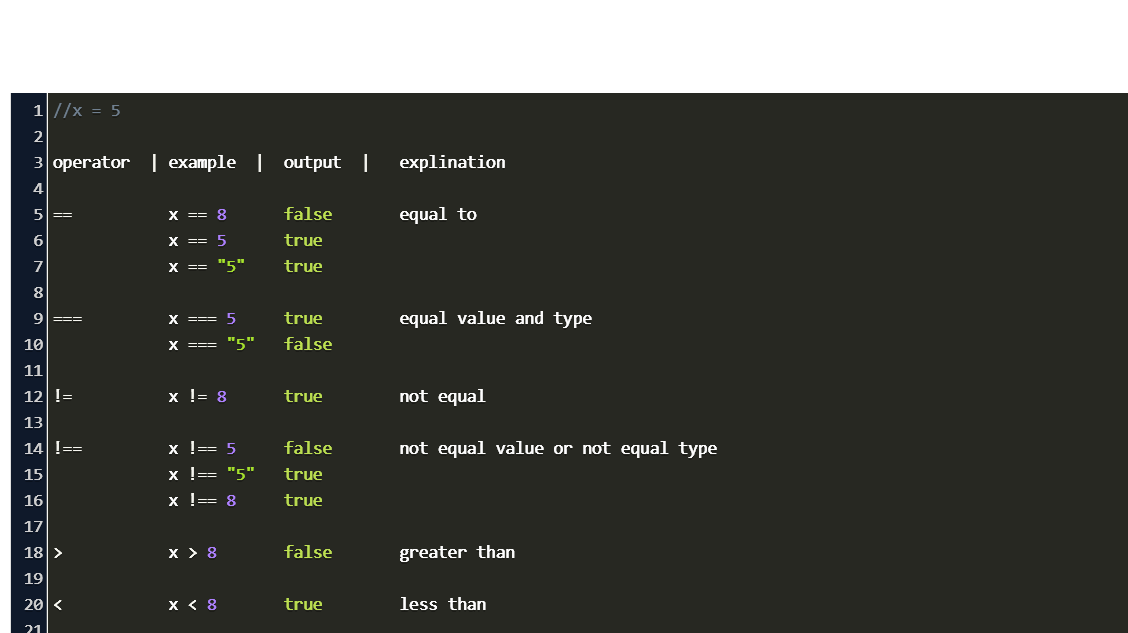
 Not Equal In React Js Code Example
Not Equal In React Js Code Example
 Vue Vs React Vs Angular What Framework Would You Choose
Vue Vs React Vs Angular What Framework Would You Choose
 Flutter Vs React Native What To Choose In 2021
Flutter Vs React Native What To Choose In 2021
0 Response to "25 Is React Easier Than Javascript"
Post a Comment