32 Remove Parent Node Javascript
Sep 11, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Apr 30, 2013 - As you might know, the DOM does not supports removing an element directly. When removing an element with JavaScript, you must go to its parent first instead....
 Javascript Remove Element Guide To Javascript Remove Element
Javascript Remove Element Guide To Javascript Remove Element
28/6/2018 · This node is a leaf node. * * Example: Removing F * A * / \ * B C * / / \ * D E F * * To remove it, we can simply remove its parent's connection to it. * * A * / \ * B C * / / * D E * * 2. This node is in between the tree somewhere with one child.

Remove parent node javascript. Remove the child from the parent: parent.removeChild(child); Here is a common workaround: Find the child you want to remove, and use its parentNode property to find the parent: The Node.appendChild() method adds a node to the end of the list of children of a specified parent node. If the given child is a reference to an existing node in the document, appendChild()moves it from its current position to the new position (there is no requirement to remove the node from its parent node before appending it to some other node). Removing an element with the plain JavaScript remove () method. As you might know, the DOM does not support removing an element directly. When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in development ...
Nov 10, 2019 - Learn how to delete all the nodes inside a div or any node in Javascript. ... This method removes all the text and nodes inside the parent node. If you need to delete only the nodes then you can go for second method. Remove checkbox of the parent node in JavaScript TreeView control. By enabling the showCheckBox property, you can render check box before each node of TreeView. However, some application needs to render check box in child nodes alone. In such case, you can remove the check box of the parent node by customizing the CSS. <! Syntax. parentNode = node. parentNode. Copy to Clipboard. parentNode is the parent of the current node. The parent of an element is an Element node, a Document node, or a DocumentFragment node.
How to check whether a checkbox is checked in jQuery · How to uninstall npm modules in node js · If X + Y means “X is the daughter of Y”, X * Y means “X is the son of Y” and X-Y means “X is the wife of Y”, then in the expression “Z * T - S * U - P”, What is U to Z Oct 20, 2020 - function removeElement(el) { el.parentNode.removeChild(el); } // or HTMLElement.prototype.remove = function() { this.parentNode.removeChild(this); return this; } ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. In this article, we will discuss three simple ways to remove a specific 'div' element using plain Javascript. Using parentNode.removeChild (): This method removes a specified child node from the DOM tree and returns the removed node. Example: This example uses the parentNode.removeChild () method to remove a specific 'div' element.
30/6/2018 · Node.parentnode.nodes.remove(node) is removing parent node when the top child node is removed. How to remove childnodes on deleting parent node Remove nth node from end of list Oct 20, 2020 - '%s=%s' % (k, v) for k, v in ... must be parenthesized ... javascript create a function that counts the number of syllables a word has. each syllable is separated with a dash -. ... JavaScript function that generates all combinations of a string. ... Oops! Something went wrong! :( ESLint: 6.8.0. You are linting "node_modules/... In javascript, remove an element is one of the functions for removing the element in the script code using element id with the help of parent node we can remove its child in the element. The Javascript element has a different set of features and its merits for accessing the script-based web application in user-friendly.
Remove all the child elements of a DOM node in JavaScript Last Updated : 16 Apr, 2019 Child nodes can be removed from a parent with removeChild (), and a node itself can be removed with remove (). Another method to remove all child of a node is to set it's innerHTML="" property, it is an empty string which produces the same output. This approach is simple, but might not be suitable for high-performance applications because it invokes the browser's HTML Remove all the child elements of a DOM node in JavaScript Child nodes can be removed from a parent with removeChild (), and a node itself can be removed with remove (). ... A child node, by definition, can not exists without parent, so what you have to do is to move ALL child nodes of the parent to an other parent and then remove - the now empty - node... LINQ to XML has a lot of cool methods to do such thing with ease... One of them is AddBeforeSelf...
The parent node is one of the javascript property it's used to return the parent node of the particular node as defined in the object node whenever we used the html web page as the UI front end so the html document itself we can identify the parent nodes of the html elements the head and body are some child nodes of the every html elements ... node is the parent node of child. oldChild holds a reference to the removed child node, i.e., oldChild === child. The removed child node still exists in memory, but is no longer part of the DOM. With the first syntax form shown, you may reuse the removed node later in your code, via the oldChild object reference. ES6 remove () Method The removeChild () method works great to remove an element, but you can only call it on the parentNode of the element you want to remove. The modern approach to remove an element is to use the remove () method. Just call this method on the element you want to remove from the DOM, like below:
JavaScript removeChild with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. node.appendChild () Add a node as the last child of a parent element. node.insertBefore () Insert a node into the parent element before a specified sibling node. node.replaceChild () Replace an existing node with a new node. To practice these methods, let's create a to-do list in HTML: todo.html. Feb 24, 2021 - The ChildNode.remove() method removes the object from the tree it belongs to.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Oct 10, 2017 - I am trying to learn stuff I was used to do in jQuery do in plain JavaScript. I have example I found on the internet to solve and it really gave me hard time. I am trying to remove parent div.si... Remove an element from the DOM. Use Element.parentNode to get the given element’s parent node. Use Element.removeChild () to remove the given element from its parent node. const removeElement = el => el. parentNode. removeChild ( el); // Example removeElement ( document. querySelector ( '#my-element')); // Removes #my-element from the DOM.
Javascript Object Oriented Programming Front End Technology To remove the child node of a list javascript has provided removeChild () method. Using this method we can remove any list item using its index position. Let's discuss it in a nutshell. To remove all child nodes of an element, you can use the element's removeChild() method along with the lastChild property.. The removeChild() method removes the given node from the specified element. It returns the removed node as a Node object, or null if the node is no longer available.. Here is an example code snippet: const removeChilds = (parent) => {while (parent. lastChild) {parent ... We need to remove the node holding that photo, 0:19. we can do this with the removeChild () method. 0:21. Just like appendChild, removeChild takes a child element as an argument, 0:25. though in this case it's the element you want to remove from the parent. 0:29.
Definition and Usage The removeChild () method removes a specified child node of the specified element. Returns the removed node as a Node object, or null if the node does not exist. Note: The removed child node is no longer part of the DOM. Element.remove () is unscopable. The remove () method is not scoped into the with statement. See Symbol.unscopables for more information. with( node) { remove(); } Copy to Clipboard. The parentElement property returns the parent element of the specified element. The difference between parentElement and parentNode, is that parentElement returns null if the parent node is not an element node: In most cases, it does not matter which property you use, however, parentNode is probably the most popular. This property is read-only.
In JavaScript, an element can only be deleted from its parent. To delete one, you have to get the element, find its parent, and delete it using the To remove all child nodes of a node, you use the following steps: First, select the first child node(firstChild) and remove it using the removeChild()method. Once the first child node is removed, the next child node will automatically become the first child node. Second, repeat the first steps until there is no remaining child node. Jan 25, 2021 - How to get it WITHOUT jQuery, ... How do I remove a property from a JavaScript object? Given an HTML document and the task is to select a particular element and get all the child element of the parent element with the help of JavaScript. Get the node name of the parent element of a
Javascript examples for DOM:Element parentNode · Remove parent element with element.parentNode.remove() Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. The childNode is the child node of the parentNode that you want to remove. If the childNode is not the child node of the parentNode, the method throws an exception. The removeChild () returns the removed child node from the DOM tree but keeps it in the memory, which can be used later.
Given an HTML element and the task is to remove the HTML element from the document using JavaScript. Approach: Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element. How do I remove the parent element and all the respective nodes using plain JavaScript? I'm not using jQuery or any other library. In other words, I have an element and when user clicks on it, I want to remove the parent of the parent element (as well as the respective children nodes). Definition and Usage. The parentNode property returns the parent node of the specified node, as a Node object. Note: In HTML, the document itself is the parent node of the HTML element, HEAD and BODY are child nodes of the HTML element. This property is read-only.
Call removeChild on the outer div's parent with the outer div as the argument. Insert the copied inner content to the outer div's parent in the correct position. Some libraries will do some or all of this for you but something like the above will be going on under the hood. Home › javascript parent node remove child › remove parent node javascript › remove parent node using javascript. 38 Remove Parent Node Javascript Written By Joan A Anderson. Sunday, August 22, 2021 Add Comment Edit. Remove parent node javascript. Tree With Nodes That Have Multiple Parents Mindfusion Use modern Javascript, with remove! const parent = document.getElementById("foo") while (parent.firstChild) { parent.firstChild.remove() } This is a newer way to write node removal in ES5. It is vanilla JS and reads much nicer than relying on parent. All modern browsers are supported. Browser Support - 97% Jun '21
Set the variable y to be the text node to remove Remove the element node by using the removeChild () method from the parent node It is not very common to use removeChild () just to remove the text from a node. The nodeValue property can be used instead. Jan 28, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
 How To Check If An Element Is A Child Of A Parent Using
How To Check If An Element Is A Child Of A Parent Using
 Remove All The Child Elements Of A Dom Node In Javascript
Remove All The Child Elements Of A Dom Node In Javascript
Deleting A Node At A Specific Location From A Heap
 Javascript Parent Node How Does Parent Node Done In Javascript
Javascript Parent Node How Does Parent Node Done In Javascript
 Javascript Remove Doesn T Work In Ie Stack Overflow
Javascript Remove Doesn T Work In Ie Stack Overflow
 Javascript Dom Remove All Children Of An Element
Javascript Dom Remove All Children Of An Element
Deleting A Node At A Specific Location From A Heap
 Practical Use Cases For Javascript S Closest Method Css
Practical Use Cases For Javascript S Closest Method Css
 Break On Dom Mutation Firefox Developer Tools Mdn
Break On Dom Mutation Firefox Developer Tools Mdn
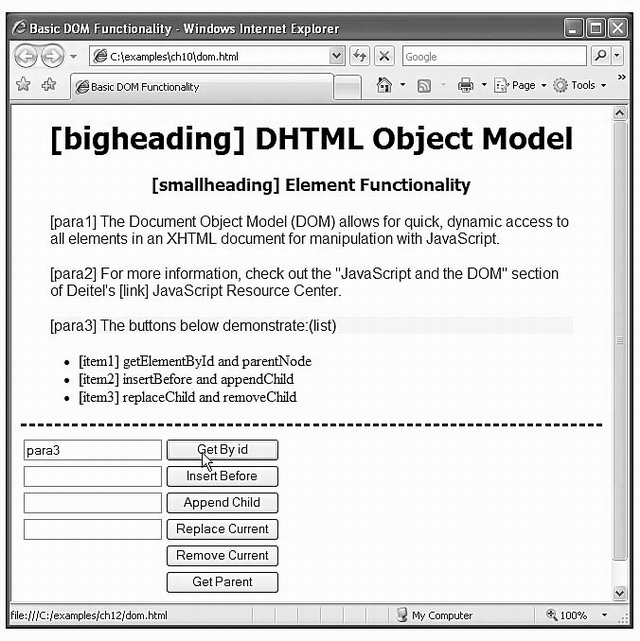
 Chapter 10 Document Object Model Dom Objects And
Chapter 10 Document Object Model Dom Objects And
 Javascript How To Remove Element With A Click Code Example
Javascript How To Remove Element With A Click Code Example
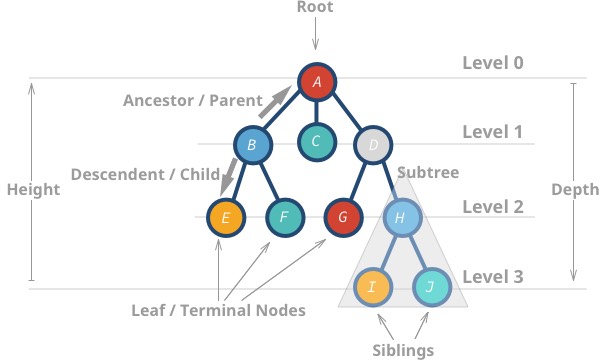
 Tree Data Structures In Javascript For Beginners Adrian
Tree Data Structures In Javascript For Beginners Adrian
How To Delete Parent Element With Javascript Quora
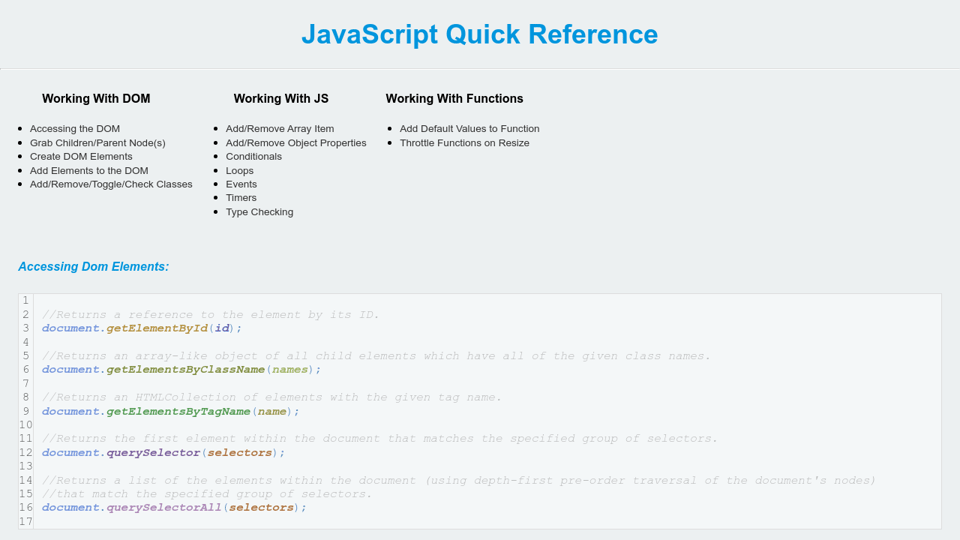
 How To Manipulate The Dom The Ultimate Beginner S Guide
How To Manipulate The Dom The Ultimate Beginner S Guide
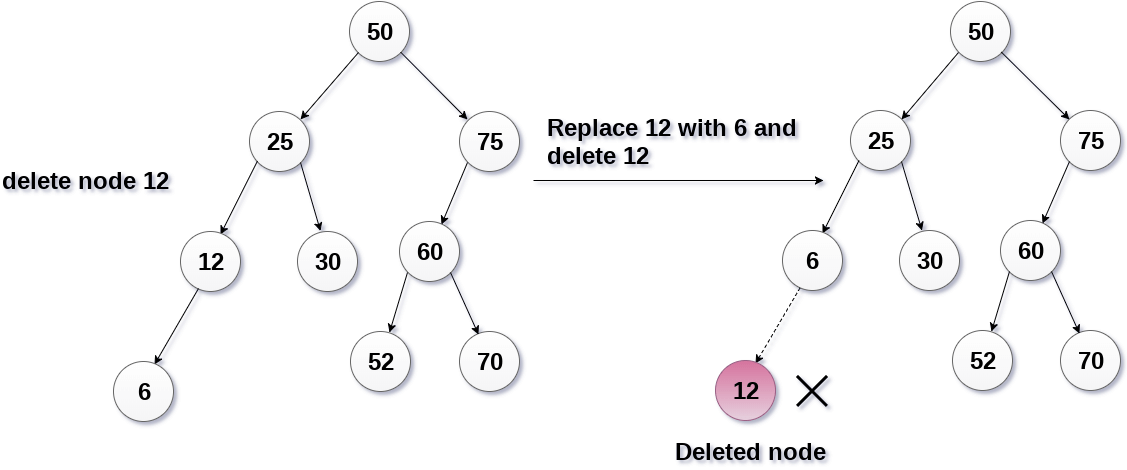
 Deletion In Binary Search Tree Javatpoint
Deletion In Binary Search Tree Javatpoint
 Here Is Why Appendchild Moves A Dom Node Between Parents
Here Is Why Appendchild Moves A Dom Node Between Parents
How To Traverse The Dom In Javascript By Vojislav Grujic
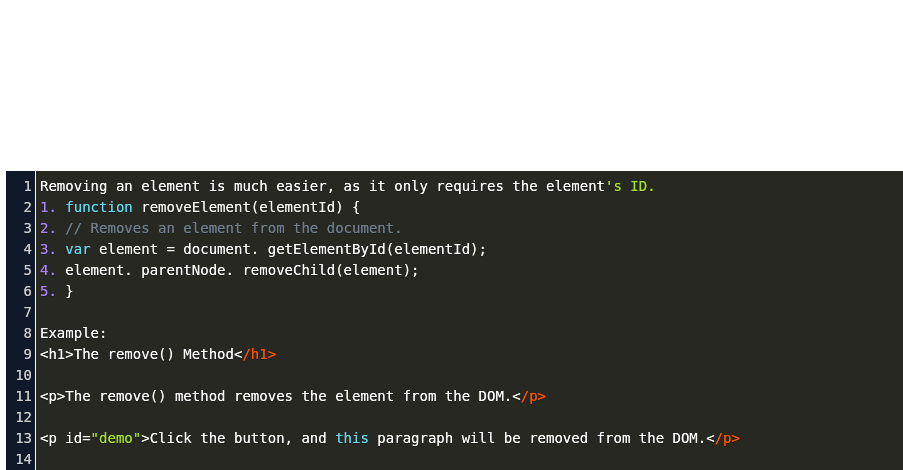
 Javascript Remove Element Code Example
Javascript Remove Element Code Example

 Tree Data Structures In Javascript For Beginners Adrian
Tree Data Structures In Javascript For Beginners Adrian
Node Properties Type Tag And Contents
 Vanilla Javascript Removing An Element
Vanilla Javascript Removing An Element
 Deletion In A Binary Tree Geeksforgeeks
Deletion In A Binary Tree Geeksforgeeks
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
 Create Add And Delete Elements Of The Web Page Javascript
Create Add And Delete Elements Of The Web Page Javascript
 Destroy Element Javascript Code Example
Destroy Element Javascript Code Example
 Javascript Reference Cheat Sheet
Javascript Reference Cheat Sheet



0 Response to "32 Remove Parent Node Javascript"
Post a Comment