35 Div Visible False Javascript
In the below code I have a div I have set to false and I want to make visible true using jQuery. If I remove visible false in div I can make visible. Please help me to do this. 1 week ago - The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false. This is quite different from using the CSS property display to control the visibility of an element.
 Jquery Hide Show Div Elements Content Example Asp Net C
Jquery Hide Show Div Elements Content Example Asp Net C
Jul 09, 2020 - How to insert an element after another element in JavaScript without using a library · Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</> · UploadCsv.js:17 Uncaught TypeError: Failed to execute 'append' on 'FormData': parameter 2 is not of type 'Blob'

Div visible false javascript. Code language: JavaScript (javascript) If the element is in the viewport, the function returns true. Otherwise, it returns false. Checking if an element is visible in the viewport has many applications, for example: Perform lazy loading images. You only load the image if its container is visible in the current viewport. Let's assume you do not use a library such as jQuery. If you do not already have a reference to the DOM element, get one using var elem = document.getElementById('id');. Then you can set any CSS property of that element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Yes it is, an asp:Button will cause a postback and you can make controls visible property true/false server side. The OP asked for javascript to show/hide controls on the page client-side. The only reason to show/hide controls with javascript is because a postback serverside is a lot of network and server resources re-constructing a whole page just to hide/show one or two controls. Make all visible divs turn yellow on click. Solution 4. Accept Solution Reject Solution. When you set visible = false for a control, although the control is not rendered into the form. But its state is maintained with the help of viewstate. So each time the form is loaded the value of TextBox2 is maintained in ViewState of the page. in the above example if you set EnableViewState ...
What i want is when i select one div tag,the other div tag should become invisible. and viceversa. I want it using javascript dipa ahuja replied to Rohini Kuchadi on 14-Feb-12 07:15 AM Jan 16, 2013 - I'm working on a simple javascript code. Based on the condition I should change the visibility of the tag from hidden to visible. I should use javascript alone. No jQuery or AJAX. Any idea or 27/4/2012 · Hi Friends i want to visible true or false div using java script function. i have used following code <script type="text/javascript" language="javascript"> function GetRadioButtonValue() { var radio = document.getElementById("<%=rdoPracticing.ClientID %>"); for (var j = 0; j < radio.length; j++) { if (radio[j].checked) alert(radio[j].value);
Topic: JavaScript / jQueryPrev|Next · You can use the jQuery :visible selector to check whether an element is visible in the layout or not. This selector will also select the elements with visibility: hidden; or opacity: 0;, because they preserve space in the layout even they are not visible ... This panel contains a div element, which is hidden by default (display: none). It is styled with CSS and we use JavaScript to show it (display: block). It's still visible in spite of the visible property is set to false. but when I remove the background-image from the style it's hidden. How can I hide it with keeping its background? Thanks in advance.
22/2/2015 · protected void btnEdit_Click(object sender, EventArgs e) { divEdit.visible= true; divAddress.visible= false; txtName.Text = " abcdef"; } protected void btnCancel_Click(object sender, EventArgs e) { divEdit.visible= false divAddress.visible= true; } Remove all JQuery method How it works: First, select the div element with the id content using the querySelector() method.; Then, iterate over the elements of the classList and show the classes in the Console window.; 2) Add one or more classes to the class list of an element. To add one or more CSS classes to the class list of an element, you use the add() method of the classList.. For example, the following code ... You can call the below function on click of all those divs passing in the id of the particular div being clicked. It finds all divs by using document.getElementsByTagName and hides them. Then it again makes visible the div whose id is passed
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When the parameter resolves to a false-like value (e.g., the boolean value false, or the numeric value 0, or null, or undefined), the visible binding sets yourElement.style.display to none, causing it to be hidden. This takes priority over any display style you've defined using CSS. Nov 29, 2014 - Use JavaScript and the offsetHeight property of an element to determine if an element is visible.
You can make your image visible/in-visible by "style.visibility" or "style.display" property of image (as "raviraj_shelke" mentioned). Sample code Visible Binding. The visible binding shows or hides the target DOM element or widget depending on the View-Model value.. If the value is true, the target DOM element is shown.If the value is false, the target DOM element is hidden—its display CSS attribute is set to none.. Non-Boolean values, such as 0, null, undefined and "", are treated as false by the visible binding. Go to the style sheet that you created for div#clock in the previous lesson. Add the following property to the style sheet: ... Now refresh your page in your browser. What happened? If everything worked properly, your clock should no longer be visible. This is one of several ways to hide content ...
7/7/2006 · Prerequisites: Familiarity with Acrobat Professional, the JavaScript Console, and the Acrobat JavaScript Reference. Many forms have optional sections. To keep the user focused on only those parts of the form they need to fill out, and to keep them from being confused, it is often useful to hide some form fields. 25/2/2012 · You can use visibility or display but you have to apply changes to the div.style object and not the div object itself. var div = document.getElementById('div_id'); // hide div.style.visibility = 'hidden'; // OR div.style.display = 'none'; // show div.style.visibility = 'visible'; // OR div.style.display = 'block'; WebElement element = driver.findElement(By.id("id_of_element")); ((JavascriptExecutor) driver).executeScript("arguments[0].scrollIntoView(true);", element); Thread.sleep(500); //do anything you want with the element ScrollIntoView Method :- Scrolls the specified element into the visible area of the document. By default, the top side of the element will be aligned to the top side of the closest ...
2 weeks ago - The visibility CSS property shows or hides an element without changing the layout of a document. The property can also hide rows or columns in a . In that case you would wana use SlitheryImps eg. Your way will only work if visible="false" in the div itself, but you are using css to hide the div and thus have to use css to show it again. The element is not visible on the browsers; It allocate space for this element and empty; manipulate with DOM event is possible; How to check if Div is visible. Jquery provides is function with :visible attribute. if div is display:none, is(':visible') returns false. is(':hidden') - returns true if div is visibility:hidden, is(':visible ...
5/5/2011 · If so please post your code here for us to reproduce and seek the solution with you. If not, you can just use the Visible property of <asp:ImageButton /> control to always hide the image button, set it to false. <div> <asp:ImageButton ID="ImageButton1" runat="server" Visible="true" /> <asp:DropDownList ID="DropDownList1" runat="server" ... How to Show/Hide or Toggle a DIV element using JavaScript. In jQuery, you can use the .toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript. You CAN write to any block level or inline element, such as the DIV element in the example, using innerHTML. Using the Visibility Property to Hide and Show HTML Elements Making an element visible or hidden is as simple as setting it's visibility attribute to "hidden" or "visible". The default setting is visible.
May 22, 2017 - i needed to hide a div on my code behind: bool hideDiv = false //codes to change hideDiv myDiv.visible = hideDiv; and i want to check visibility of my div using javascript: if (jQuery("myDiv") !... object.style.visibility: This syntax will help us to set visibility property to the element so one can show or hide elements as per their choice. element.style.visbility ="hidden"; element.style.visibility="visible"; Visibility can be set with values visible, hidden, collapse, initial, inherit. visible: The property value is set as ... Mar 02, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
After the click event.This java script is firing (at this time ,the td is comming to visible )then the page load event is firing (at this time ,the td is in visible ).then. XML. Copy Code. function srchOK () { var pr=document.getElementById (' <% =btnsearch.ClientId %>') pr.click (); } firing.After this the td is again going to invisible. changing DIV visibility with JavaScript. Ask Question Asked 8 years, 4 months ago. Active 5 years ago. Viewed 64k times 12 2. EDIT: Since the question has became quite popular I will fix the problem so it will be working code example. The original problem is ... Comment cacher ou rendre visible une div avec du javascript ? 12 juin 2019 / Viewed: 2801 / Comments: 0 / Edit Exemple de comment cacher ou rendre visible une div avec du javascript:
visible: The element is visible. This is default: hidden: The element is not visible, but still affects layout: collapse: When used on a table row or cell, the element is not visible (same as "hidden") initial: Sets this property to its default value. Read about initial: inherit: Inherits this property from its … myHeader.Visible = false; When you ask a question, remember to click "mark as answered" when you get a reply which answers your question. ... If you want to use div, you have to use JavaScript to achieve it. In the below codes, Button1 will show div and Button2 will hidden div. Hi I am working with VS 2005 ASP.NET C# here asp:ImageButton inside the page . image button currently visible false on javascript . another control is a Dropdownlist control with autopost back true. but i changed the selected_index of Dropdownlist the asp:Imagebutton will show . i want to hide ... · Does the image button need to be always hidden? If so ...
Javascript. HTML. A Default.aspx page has some controls. Some controls visibility depends upon conditions. ... SelectButton(this,true);return false;" / > < /div > What I tried is write a method in code behind file and tried to get value from that method to set visible property to true or false. CodeBehindFile (Default.aspx.cs) C#. Aug 24, 2017 - This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery’s show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward. Nov 19, 2011 - Free source code and tutorials for Software developers and Architects.; Updated: 23 Feb 2015
9/7/2020 · how to make div visible and invisible in javascript. javascript by Poised Penguin on Jul 09 2020 Donate. 1. elem.style.display = 'none'; // hide elem.style.display = 'block'; // show - use this for block elements (div, p) elem.style.display = 'inline'; // show - use this for inline elements (span, a) xxxxxxxxxx. 1. Check whether an element is visible or hidden with Javascript ... jQuery considers an element to be visible if it consumes space in the document. For most purposes, this is exactly what you want. Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
All Languages >> Javascript >> div set visible false javascript “div set visible false javascript” Code Answer how to make div visible and invisible in javascript Execute callback in javascript when a div change visibility with html5 There is new html5 API that can be used to trigger a callback when element change visibility. That api is called IntersectionObserver it's supported by Chrome, Edge and Opera, its similar to MutationObserver. The code look like this: The display Property. The display property specifies if/how an element is displayed.. Every HTML element has a default display value depending on what type of element it is. The default display value for most elements is block or inline.. Click to show panel
 Don T Use Hidden Attribute With Angular 2
Don T Use Hidden Attribute With Angular 2
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Detect If An Element Is Visible Nowuseeme Css Script
Detect If An Element Is Visible Nowuseeme Css Script
 How To Show Hide Div On Button Click In Vuejs Toggle
How To Show Hide Div On Button Click In Vuejs Toggle
 Container Studio Pro 9 Guide Mendix Documentation
Container Studio Pro 9 Guide Mendix Documentation
:max_bytes(150000):strip_icc()/GettyImages-157317812-56e489e85f9b5854a9f90c43.jpg) Show And Hide Text Or Images With Css And Javascript
Show And Hide Text Or Images With Css And Javascript
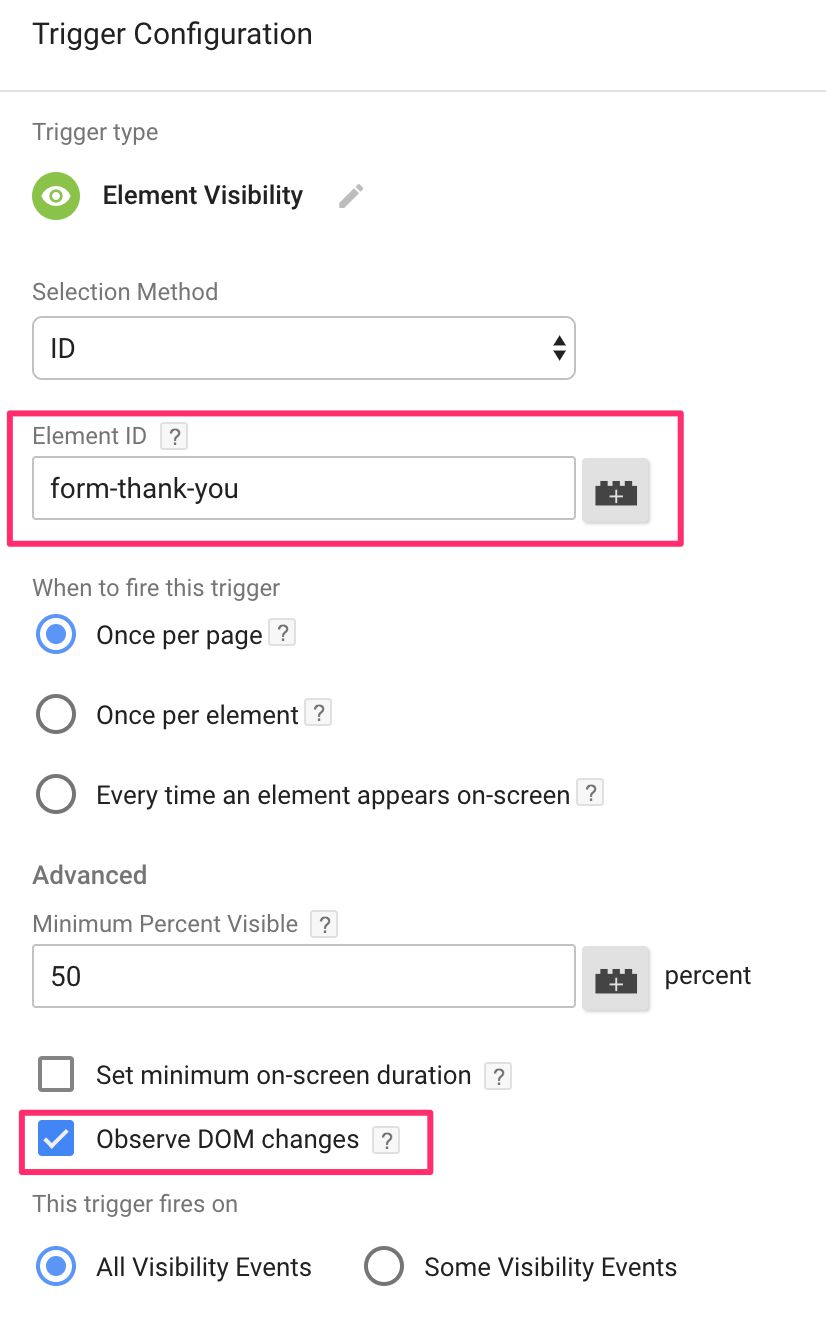
 The Element Visibility Trigger In Google Tag Manager Simo
The Element Visibility Trigger In Google Tag Manager Simo
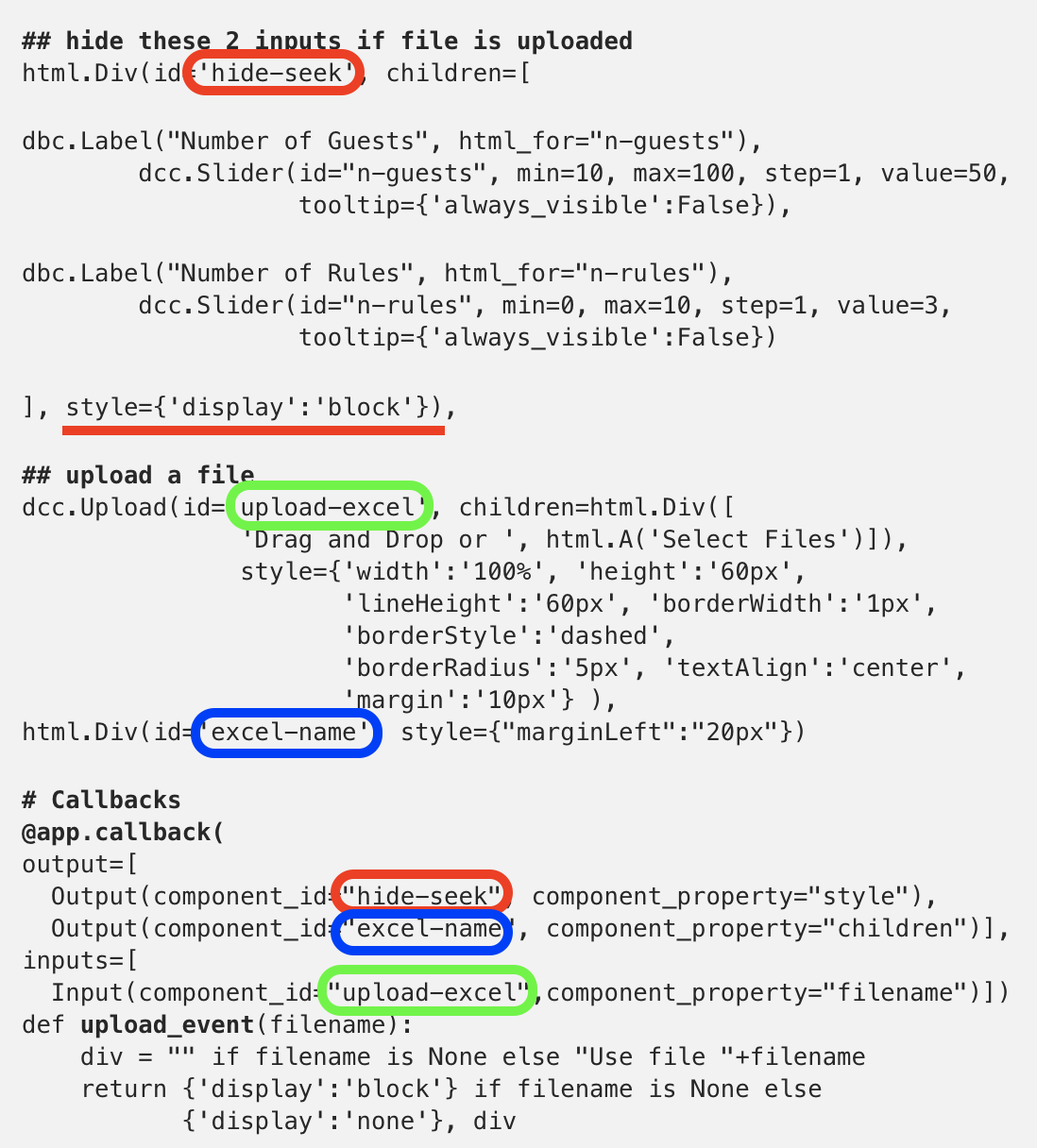
 Web Development With Python Dash Complete Tutorial By
Web Development With Python Dash Complete Tutorial By
 Places It S Tempting To Use Display None But Don T Css
Places It S Tempting To Use Display None But Don T Css
 Don T Use Hidden Attribute With Angular 2
Don T Use Hidden Attribute With Angular 2
 Cypress Fails When Use Should Be Visible On A Visible
Cypress Fails When Use Should Be Visible On A Visible
 How To Show And Hide Div Elements Using Radio Buttons
How To Show And Hide Div Elements Using Radio Buttons
 Dynamic List Toggling In Vuejs Collapse By Olayiwola
Dynamic List Toggling In Vuejs Collapse By Olayiwola
 Vanilla Javascript Classlist Add Remove Amp Toggle
Vanilla Javascript Classlist Add Remove Amp Toggle
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
 How To Hide The Div In Html Code Example
How To Hide The Div In Html Code Example
 Forcetrails Hide Show Element In Lightning Web Component
Forcetrails Hide Show Element In Lightning Web Component
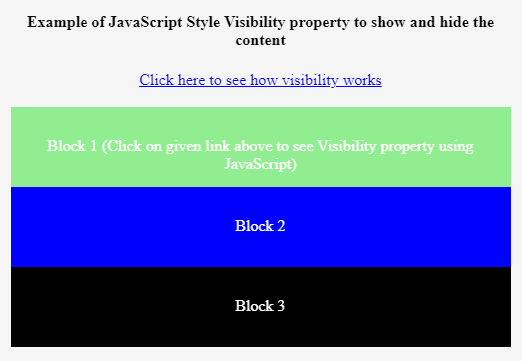
 Javascript Style Visibility Top 3 Examples Of Javascript
Javascript Style Visibility Top 3 Examples Of Javascript
 How To Show Hide Div In Html Javascript Code Example
How To Show Hide Div In Html Javascript Code Example
Css Show Hide Div Without Javascript Css Workshop Com
 Animating Visibility With Css An Example Of React Hooks By
Animating Visibility With Css An Example Of React Hooks By
 How To Show And Hide Div Elements Using Checkboxes
How To Show And Hide Div Elements Using Checkboxes
 Showing And Hiding Elements V Show Directive
Showing And Hiding Elements V Show Directive
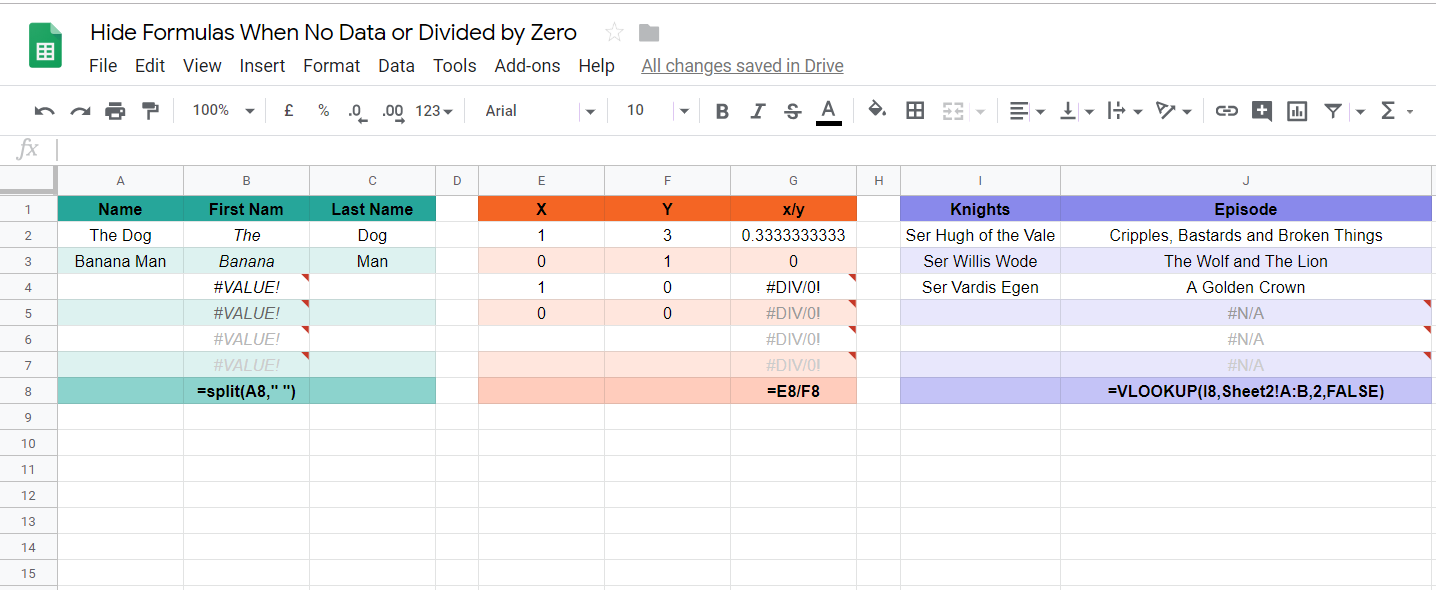
 Google Sheets How To Hide Formula Error Warnings Where There
Google Sheets How To Hide Formula Error Warnings Where There
 Javascript Style Visibility Top 3 Examples Of Javascript
Javascript Style Visibility Top 3 Examples Of Javascript
 Show And Hide Section Based On Sharepoint Group
Show And Hide Section Based On Sharepoint Group
 How To Hide A Div In Mobile But Show It On Desktop Or Vice
How To Hide A Div In Mobile But Show It On Desktop Or Vice
 Javascript Check If Element Is Visible On Screen Code Example
Javascript Check If Element Is Visible On Screen Code Example

Css Show Hide Div Without Javascript Css Workshop Com
 Hide Div Element When Screen Size Is Smaller Than A Specific
Hide Div Element When Screen Size Is Smaller Than A Specific



0 Response to "35 Div Visible False Javascript"
Post a Comment