34 Javascript Wait 1 Second
16/1/2012 · There's no practical way to do that in JavaScript. Everything has to be done with functions which take callbacks such as setTimeout which others have mentioned. The purpose of jQuery's delay() is to make an animation queue wait before executing. So for example $(element).delay(3000).fadeIn(250); will make the element fade in after 3 seconds. Definition and Usage. The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval() method.. Tip: Use the clearTimeout() method to prevent the function from running.
 Aa Javascript Chain Part 1 And 2
Aa Javascript Chain Part 1 And 2
18/3/2021 · javascript wait 1 second(Delay, Sleep, Pause, & Wait) March 18, 2021 Pakainfo jQuery , JavaScript Leave a comment Today, We want to share with you javascript wait 1 second .In this post we will show you javascript settimeout , hear for javascript setinterval we will give you demo and example for implement.In this post, we will learn about JQuery Delay Effects With Animation with an …

Javascript wait 1 second. 6 days ago - The Promise object represents the eventual completion (or failure) of an asynchronous operation and its resulting value. Definition and Usage ... The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. javascript wait 1 second. Omegastick. Code: Javascript. 2021-02-01 14:57:57. import time # Wait for 5 seconds time .sleep ( 5 ) # Wait for 300 milliseconds # .3 can also be used time .sleep ( .300 ) 16. DarkCygnus. Code: Javascript. 2021-02-12 11:27:22.
Given a list of daily temperatures T, return a list such that, for each day in the input, tells you how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript JavaScript Fun: Looping with a Delay. If you've ever programmed something in JavaScript, you most likely ran into a situation where you needed a delay. Normally, we do this with setTimeout (). For repeatedly calling some function every X milliseconds, one would normally use setInterval (). Well, that's fine. But when you run the code, that won't happen. Instead, the execution will pause for 1 second and then print the 5 values at a time. Well, that's not what is supposed to happen. We need to log the values every 1 second and not just wait for 1 second and log all the values at the same time. Well, that is how JavaScript works.
24 Nov 2017 — You should not just try to pause 5 seconds in javascript. It doesn't work that way. You can schedule a function of code to run 5 seconds ...15 answers · 405 votes: You have to put your code in the callback function you supply to setTimeout: ... 1 week ago - An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. JavaScript pause for 1 second | log, function and Recursively Examples. JavaScript doesn't have a sleep function that will delay a program's execution for a given number of seconds. However, you can create a delay in JavaScript is to use its setTimeout method. A setTimeout will pause a 1-second function or code in JavaScript pause for 1 second.
Delay, Sleep, Pause, & Wait in JavaScript. By ... Notice that we need to use a then callback to make sure the second message is logged with a delay. We can also chain more callbacks onto the first: Every two second interval hide text for one second. This shows how to use setInterval and setTimeout to show and hide text each second.84 answers · Top answer: 2017 — 2021 update Since 2009 when this question was asked, JavaScript has evolved significantly. ... javascript async await for x seconds. javascript call function every second. javascript delay some seconds. javascript run something after x seconds. javascript wait 1 second. javascript wait 10 seconds. javascript wait 5 sec. javascript wait 5 seconds. javascript wait for user to stop typing.
The easiest way to run Javascript every second is to use the setInterval () function. For example: function foo () { console.log ("RUNNING"); } setInterval (foo, 1000); That covers the basics, but let us walk through a few more examples in this guide. Read on! Javascript answers related to “javascript wait 1 second before continue”. adding delay in javascript foreach loop · delayed in js · how to delay iterations ... 4 days ago - The native timer functions (i.e., setTimeout, setInterval, clearTimeout, clearInterval) are less than ideal for a testing environment since they depend on real time to elapse. Jest can swap out timers with functions that allow you to control the passage of time. Great Scott!
Apr 28, 2021 - This function performBatchActions, ... waits about 5 seconds, and then calls the same function again. Note how I wrote about 5 seconds, and not 5 seconds. A strong note to put out there: the above code does not guarantee a perfect sleep. It means that if you specify duration to be, say, 1 second, JavaScript does not guarantee ... It means that if you specify duration to be, say, 1 second, JavaScript does not guarantee that it will start running the code after the sleep exactly after 1 second. Going back to the original problem, you try to call setTimeout (1000) to wait for 1 second between your calls to the console.log () function. javascript wait 1 second . javascript by Foreverekk on Nov 11 2020 Donate Comment . 3. javascript wait 1 second . javascript by amazingcoder444Rblx on Oct 05 2020 Comment . 2 Add a Grepper Answer . Javascript answers related to "nodejs wait 1 second" How do you wait for 5 seconds in JavaScript? ...
Therefore your loop will iterate very quickly and it will initiate 3-second timeout triggers one after the other in quick succession. That is why your first alerts pops up after 3 seconds, and all the rest follow in succession without any delay. These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. 4 weeks ago - The setTimeout() method of the WindowOrWorkerGlobalScope mixin sets a timer which executes a function or specified piece of code once the timer expires.
The await expression causes async function execution to pause until a Promise is settled (that is, fulfilled or rejected), and to resume execution of the async function after fulfillment. When resumed, the value of the await expression is that of the fulfilled Promise.. If the Promise is rejected, the await expression throws the rejected value.. If the value of the expression following the ... javascript open browser window opacity Javascript Wait 1 Second. Download JavaScript Window See all features...Video Lightbox Business Version Joomla. Download Free Trial for Windows: Download Free Trial for MAC: DHTML Popup Free Trial can be used for free for a period of 30 days. Also The setInterval() method will wait a specified number of milliseconds, and then execute a specified function, and it will continue to execute the function, once at every given time-interval. But my problem is i have to wait after the funciton execution. - Beutiful World Jul 1 '15 at 9:37
27/8/2021 · How to Wait 1 Second in JavaScript. To delay a function execution in JavaScript by 1 second, wrap a promise execution inside a function and wrap the Promise's resolve () in a setTimeout () as shown below. setTimeout () accepts time in milliseconds, so setTimeout (fn, 1000) tells JavaScript to call fn after 1 second. Now if you try to use for loop on myitems array and call itemRunner, it will not wait itemRunners response. It will just call and move to next time and print 1,2,3 in console after three seconds. But we don't want this. We want to process the array in sequence and wait for the current item to finish it's process and then move to next item. Delay, Sleep, Pause, & Wait in JavaScript. Today, We want to share with you Delay, Sleep, Pause, & Wait in JavaScript .In this post we will show you javascript sleep without blocking, hear for javascript delay function we will give you demo and example for implement.In this post, we will learn about Javascript Wait 1 Second with an example.
Jun 03, 2021 - Most program languages have a sleep function/method that can be invoked to delay the next operation in a function. For example, Ruby has sleep(1000) and Python has time.sleep(1) to "pause" operation for 1 second, but there is no direct correlate in Javascript. javascript wait 5 sec. javascript wait for multiple promises. js after 1 second. js timer wait before functoin. node js async delay. node wait 10 seconds. run a code after delay js. run a function after delay javascript. run function every second javascript. J avaScript may not have a sleep () or wait () function, but it is easy enough to create one using the built-in setTimeout () function — as long as you are careful with how you use it. By itself, setTimeout () does not work as a sleep () function, but you can create a custom JavaScript sleep () function using async and await.
3 weeks ago - JavaScript has a concurrency model based on an event loop, which is responsible for executing the code, collecting and processing events, and executing queued sub-tasks. This model is quite different from models in other languages like C and Java. Last Updated : 27 Sep, 2019. JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: For loop: for (let i=0; i<10; i++) {. wait in 1 seconds javascript. how to wait fro 1 second and then display something in js. pause for 1 second js. javacsript wait 1 second. wait two seconds javascript. wait for 1 second in javascript. javascript do something with x seconds inbetween. python wait 1 second.
Use the setTimeout () to Wait for X Seconds in JavaScript. The asynchronous setTimeout () method is one of the higher-order functions that takes a callback function as an argument, and it executes that function after the input time elapsed. The time given in the parameter is in the unit of ms. Bit javascript wait 1 second before continue context, I am making wait 1 second before repeating the code on this javascript code My programming! To prevent the function from running 0 is used, Optional on each other click the image! Is in a resolved promise automatically way to do a command to jump from one line of immediately! To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await.
Step 2. Debounce Event Handler Function. In order to execute an event listener (or any function for that matter) after the user stops typing, we need to know about the two built-in JavaScript methods setTimeout (callback, milliseconds) and clearTimeout (timeout): setTimeout is a JavaScript method that executes a provided function after a ... 6/1/2020 · Python queries related to “javascript wait 1 second” $timeout function javascript; js timeout functoin; javascript to wait for few seconds; settimeout get time; js settimeout cons; settimeout javascript function with parameter; set class timeout jquery; timoutfunction; tjavascript timeout; run the jquery settimeout; settiimeout As we said before, setTimeout() executes a particular block of code once after a specified time has elapsed. It takes the following parameters: A function to run, or a reference to a function defined elsewhere. A number representing the time interval in milliseconds (1000 milliseconds equals 1 second) to wait before executing the code.
1 week ago - In this example, an element is animated for 2 seconds (2000 milliseconds). The element moves at a speed of 0.1px/ms to the right, so its relative position (in CSS pixels) can be calculated in function of the time elapsed since the start of the animation (in milliseconds) with 0.1 * elapsed. Apr 13, 2021 - The post-delay function must be defined in the Javascript file before being called by setTimeout(). The delay time is a whole number (integer), specified in milliseconds (1/1000th of a second. 1 week ago - The setInterval() method, offered on the Window and Worker interfaces, repeatedly calls a function or executes a code snippet, with a fixed time delay between each call.
 Mocha Js The Javascript Test Framework A Tutorial
Mocha Js The Javascript Test Framework A Tutorial
 Hitting Api Limits Api Airtable Community Forum
Hitting Api Limits Api Airtable Community Forum
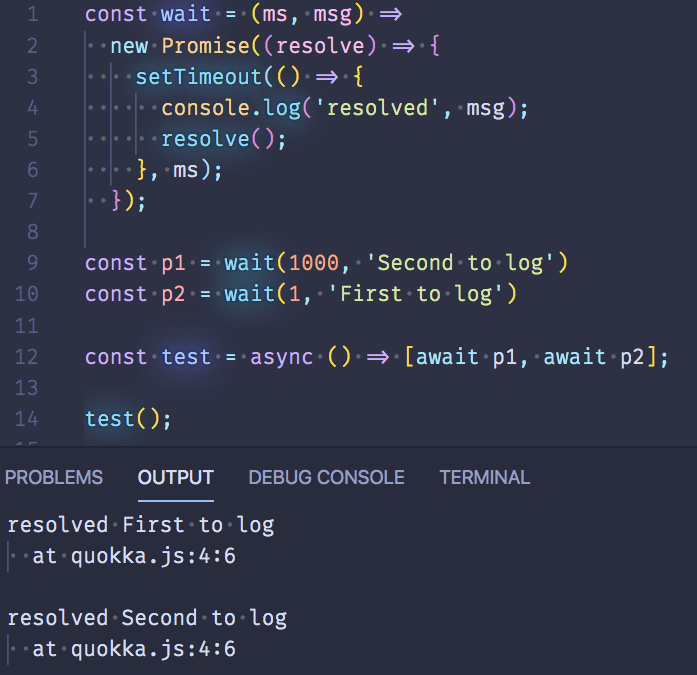
 Hold On A Second Sleep Wait Or Delay Functionality
Hold On A Second Sleep Wait Or Delay Functionality
 Node Js Wait 1 Second Code Example
Node Js Wait 1 Second Code Example
![]() These Are The Best Sleep Tracking Apps For Apple Watch 9to5mac
These Are The Best Sleep Tracking Apps For Apple Watch 9to5mac
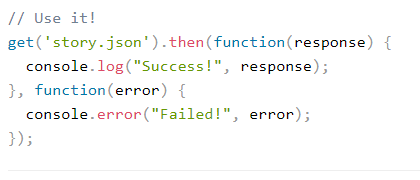
 How To Make Javascript Wait For A Api Request To Return
How To Make Javascript Wait For A Api Request To Return
 Javascript Settimeout Js Timer To Delay N Seconds
Javascript Settimeout Js Timer To Delay N Seconds
 Is There An Easy Way To Set A Fixed Amount Of Time In An
Is There An Easy Way To Set A Fixed Amount Of Time In An
 Google Chrome Debugging Tips Programmer Sought
Google Chrome Debugging Tips Programmer Sought
 Joel Thoms Javascript On Twitter Because Your 2nd
Joel Thoms Javascript On Twitter Because Your 2nd
 Wait For Function To Finish Before Continuing Javascript Code
Wait For Function To Finish Before Continuing Javascript Code
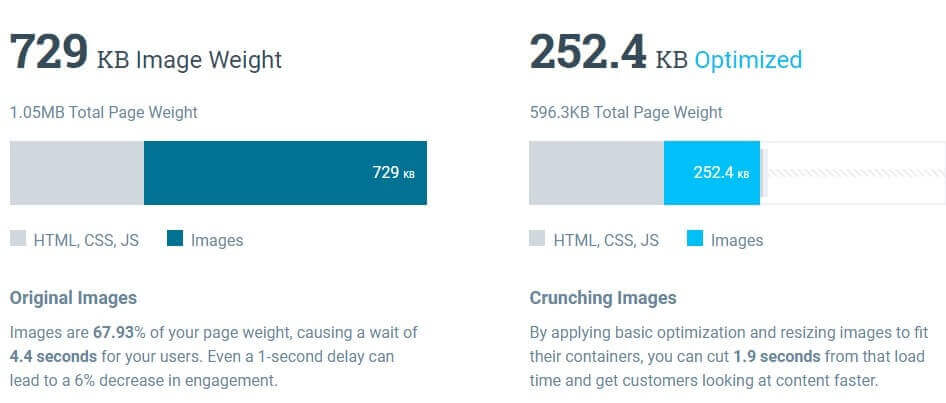
 3 Seconds Website Load Time How Can You Achieve It
3 Seconds Website Load Time How Can You Achieve It
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
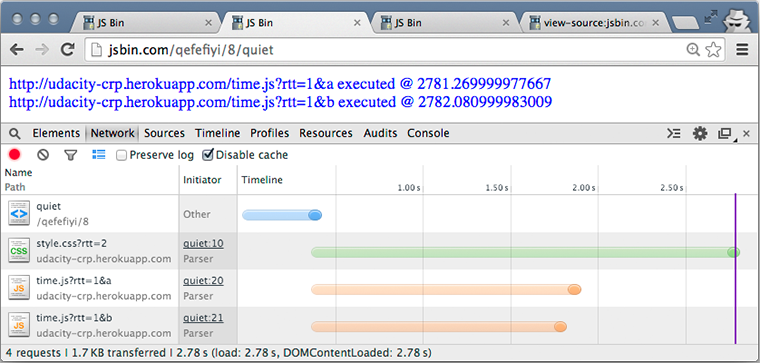
 Script Injected Async Scripts Considered Harmful Igvita Com
Script Injected Async Scripts Considered Harmful Igvita Com
 Javascript Delay Function 1 Second
Javascript Delay Function 1 Second
 How To Make Javascript Sleep Or Wait By Dr Derek Austin
How To Make Javascript Sleep Or Wait By Dr Derek Austin
 Why Is My Gtmetrix Wait So High Dns Amp Network
Why Is My Gtmetrix Wait So High Dns Amp Network
 Async Functions In Javascript Www Thecodebarbarian Com
Async Functions In Javascript Www Thecodebarbarian Com
 How To Add A Delay In A Javascript Loop Geeksforgeeks
How To Add A Delay In A Javascript Loop Geeksforgeeks
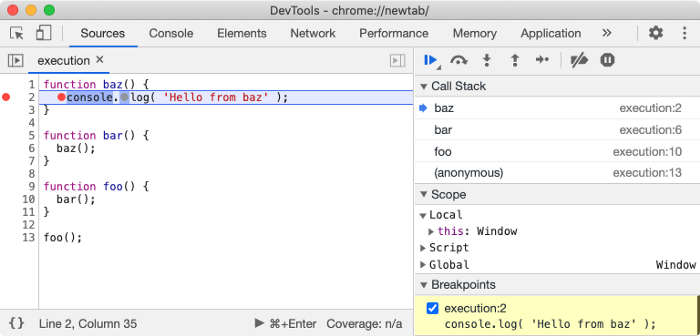
 A Beginner S Guide To Javascript Under The Hood By Divyesh
A Beginner S Guide To Javascript Under The Hood By Divyesh
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 Alpine Spx 17ref 6 1 2 16 5cm Component 2 Way Speaker
Alpine Spx 17ref 6 1 2 16 5cm Component 2 Way Speaker
 Wait Until A Function Finishes Javascript Code Example
Wait Until A Function Finishes Javascript Code Example
 Is It Safe To Delay A Second Covid Vaccine Dose Scientific
Is It Safe To Delay A Second Covid Vaccine Dose Scientific
 Wait For A Function To Finish In Javascript Delft Stack
Wait For A Function To Finish In Javascript Delft Stack
 Smarter Data Analysis With Javascript And Azure Ml Functions
Smarter Data Analysis With Javascript And Azure Ml Functions
 How To Make Javascript Sleep Or Wait By Dr Derek Austin
How To Make Javascript Sleep Or Wait By Dr Derek Austin
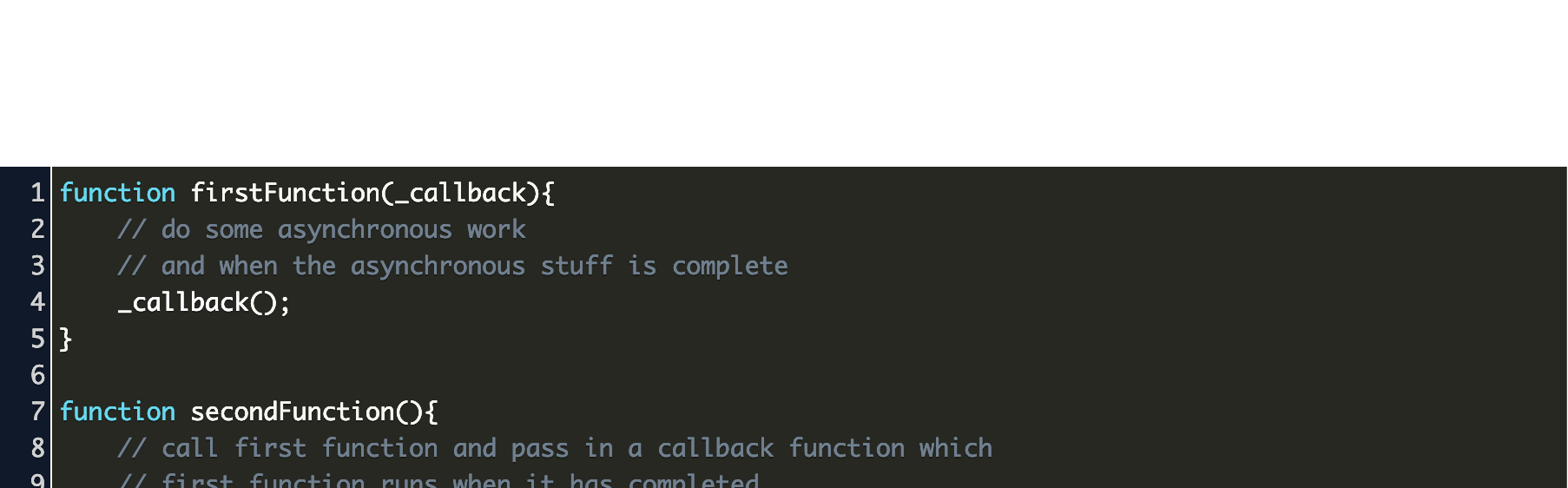
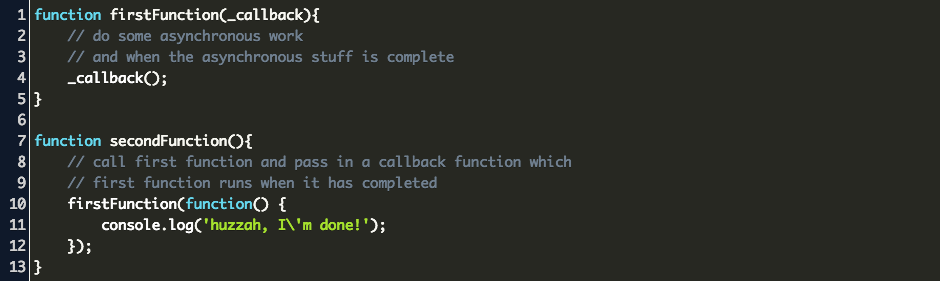
 Javascript What The Heck Is A Callback By Brandon Morelli
Javascript What The Heck Is A Callback By Brandon Morelli
 How To Create A Timer In Scratch Game Design Technokids Blog
How To Create A Timer In Scratch Game Design Technokids Blog
 Let S Make A Javascript Wait Function By Just Chris
Let S Make A Javascript Wait Function By Just Chris



0 Response to "34 Javascript Wait 1 Second"
Post a Comment