33 How To Add Property In Object In Javascript
16/8/2020 · We can create a JavaScript object with an object literal: Example : var obj = { firstname : "Romy", lastname : "kumari", age : 20} The name: values pairs in JavaScript objects are called properties. We can add the property to JavaScript object using a variable as the name by using dot notation or bracket notation. Add a new property to JavaScript object This video covers 2 fundamental approaches of adding new property to a JavaScript Object. The first…
 Java Properties File How To Read Config Properties Values In
Java Properties File How To Read Config Properties Values In
Oct 08, 2020 - The value associated with the property. Can be any valid JavaScript value (number, object, function, etc). Defaults to undefined. ... true if the value associated with the property may be changed with an assignment operator. Defaults to false.

How to add property in object in javascript. Feb 23, 2016 - In JavaScript, I've created an object like so: var data = { 'PropertyA': 1, 'PropertyB': 2, 'PropertyC': 3 }; Is it possible to add further properties to this object after its initial Get code examples like "how to add properties to an object" instantly right from your google search results with the Grepper Chrome Extension. 10/11/2019 · Add or delete a property of an object in JavaScript Add or delete a property of an object in JavaScript The ES6/ES7 way is the most common one these days because of …
Apr 28, 2021 - This post will discuss how to add a property to an object in JavaScript.. A simple approach is to use the dot notation with an assignment operator to add a property to an existing object. The syntax is: `object.property = value`. add a new property to your object using the value of key and assign the value from val to the new property. Sep 28, 2020 - Get code examples like "javascript add property to existing object" instantly right from your google search results with the Grepper Chrome Extension.
In order to use spaces or hyphens in your object property names, you must use the square bracket approach: //Using a space in a property name. person ["name test"] = 'LeBron James'; By wrapping my new property name in quotes and square brackets, I was able to use a space character. Accessing JavaScript Properties. The syntax for accessing the property of an object is: objectName.property // person.age. or. objectName [ "property" ] // person ["age"] or. objectName [ expression ] // x = "age"; person [x] The expression must evaluate to a property name. 27/11/2019 · To create an object property from a variable, you need to use the bracket notation in the following way − Example const obj = {a: 'foo'} const prop = 'bar' // Set the property bar using the variable name prop obj[prop] = 'baz' console.log(obj);
Apr 16, 2020 - add a new property to your object using the value of key and assign the value from val to the new property. add a new property to your object ... the new property. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ... There’re a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation: ... We added the foo property to the obj object above with value 1.
23/3/2021 · Here are the common ways to add properties to an object in Javascript: Use the dot operator – OBJECT.KEY = VALUE; Use the square bracket operator – OBJECT[KEY] = VALUE; Using the spread operator – OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function – Object.assign(OBJECT, {KEY: VALUE}); In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. Tutorials Examples ... In the above example, we add the new property height to the person object using the dot notation . i.e. person.height = 5.4;. Example 2: ... Sep 15, 2020 - The Object.assign() method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object.
21/5/2019 · JavaScript object notation is likevar car = {name:Benz, Brand: Mercedes, model:open roof}; if we need to add the price of the Benz car then the code is ... It's quite annoying. In theory, you should be able to add properties and methods to any object you create in JavaScript. But in this case, you can't. If itemsFromDom includes an element with an id of "myId", I want obj to have a property named "myId". The above gives me name. How do I name a property of an object using a variable using JavaScript?
How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets. 29/11/2020 · Add property to an Object: One can add the property to an object by simply giving it a value. Like below example, we are adding the property husband and giving the value directly. We can use bracket too while assigning the value. 27/7/2020 · Javascript add property to Object. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax.
JavaScript is designed on a simple object-based paradigm: An object represents a collection of properties; each property is an association between a name/value pair. A value of property can be a function, which is then known as the object’s method. In addition to objects that are predefined ... 1 week ago - JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ... Nov 22, 2020 - A property is a “key: value” pair, where key is a string (also called a “property name”), and value can be anything. We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file.
add a new property to your object using the value of key and assign the value from val to the new property. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something';
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
Chapter 17 Objects And Inheritance
 The Secret Life Of Objects Eloquent Javascript
The Secret Life Of Objects Eloquent Javascript
 Learn About Properties In Javascript
Learn About Properties In Javascript
 Add Delete Javascript Object Property
Add Delete Javascript Object Property
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery
 Javascript How To Add Property To Object
Javascript How To Add Property To Object
How To Find Unique Values By Property In An Array Of Objects
 Object Property Value Shorthand In Javascript With Es6
Object Property Value Shorthand In Javascript With Es6
Chapter 17 Objects And Inheritance
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 3 Ways To Access Object Properties In Javascript Object
3 Ways To Access Object Properties In Javascript Object
 4 Different Techniques For Copying Objects In Javascript
4 Different Techniques For Copying Objects In Javascript
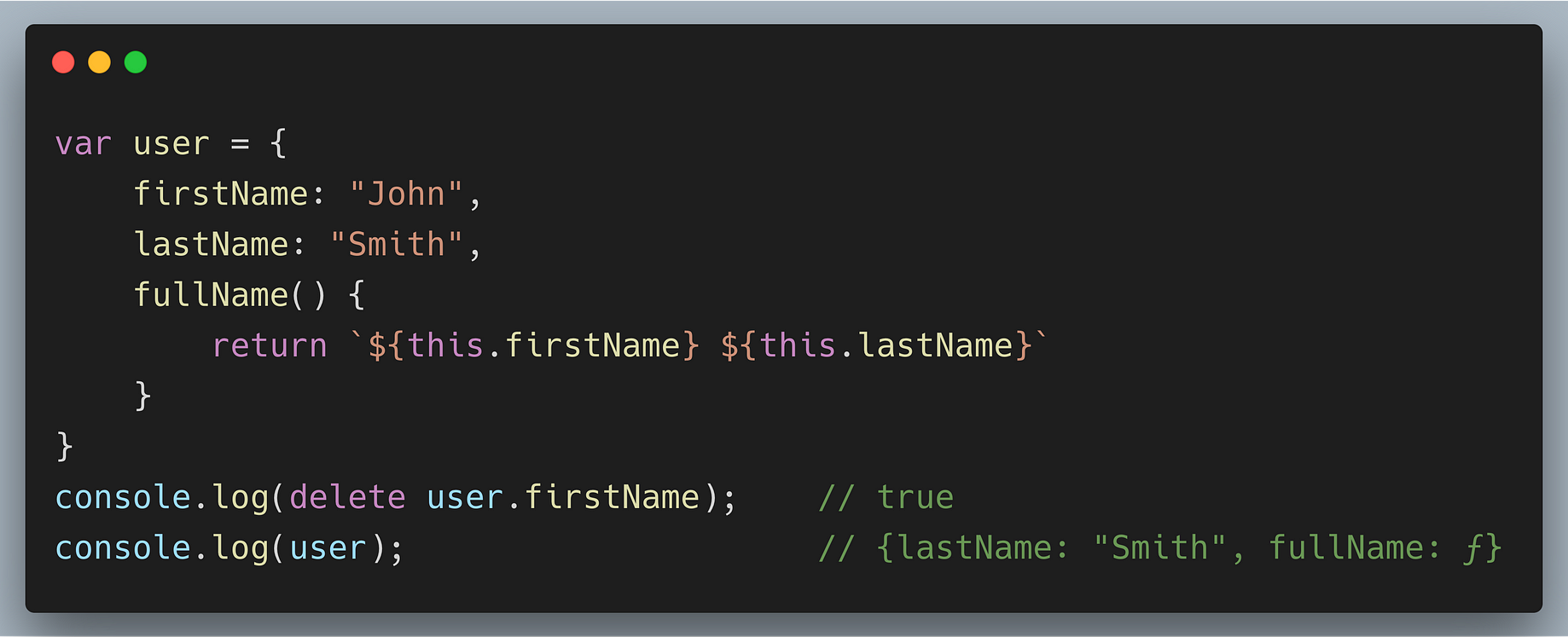
 5 Things You Need To Know About The Delete Operator In
5 Things You Need To Know About The Delete Operator In
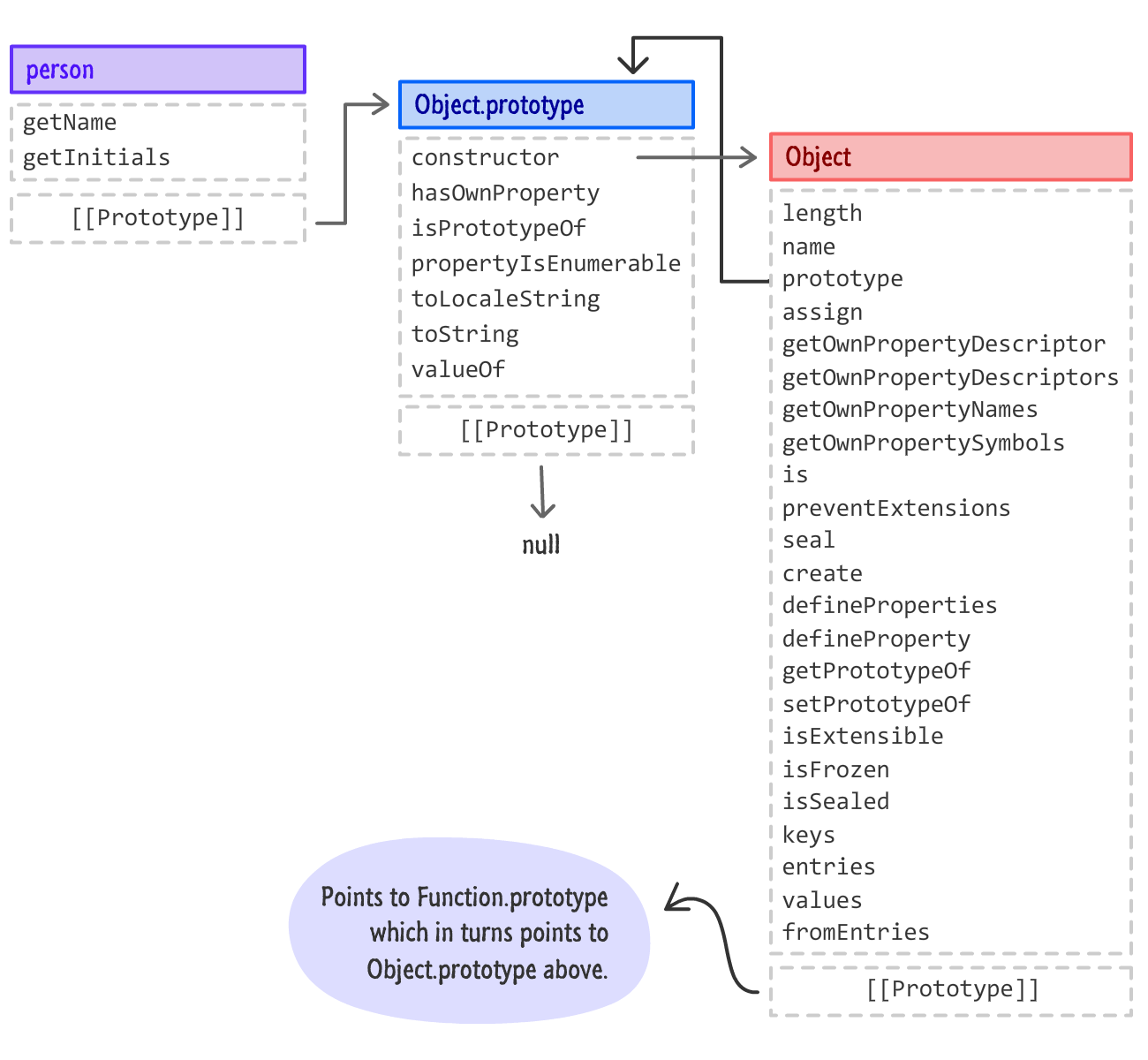
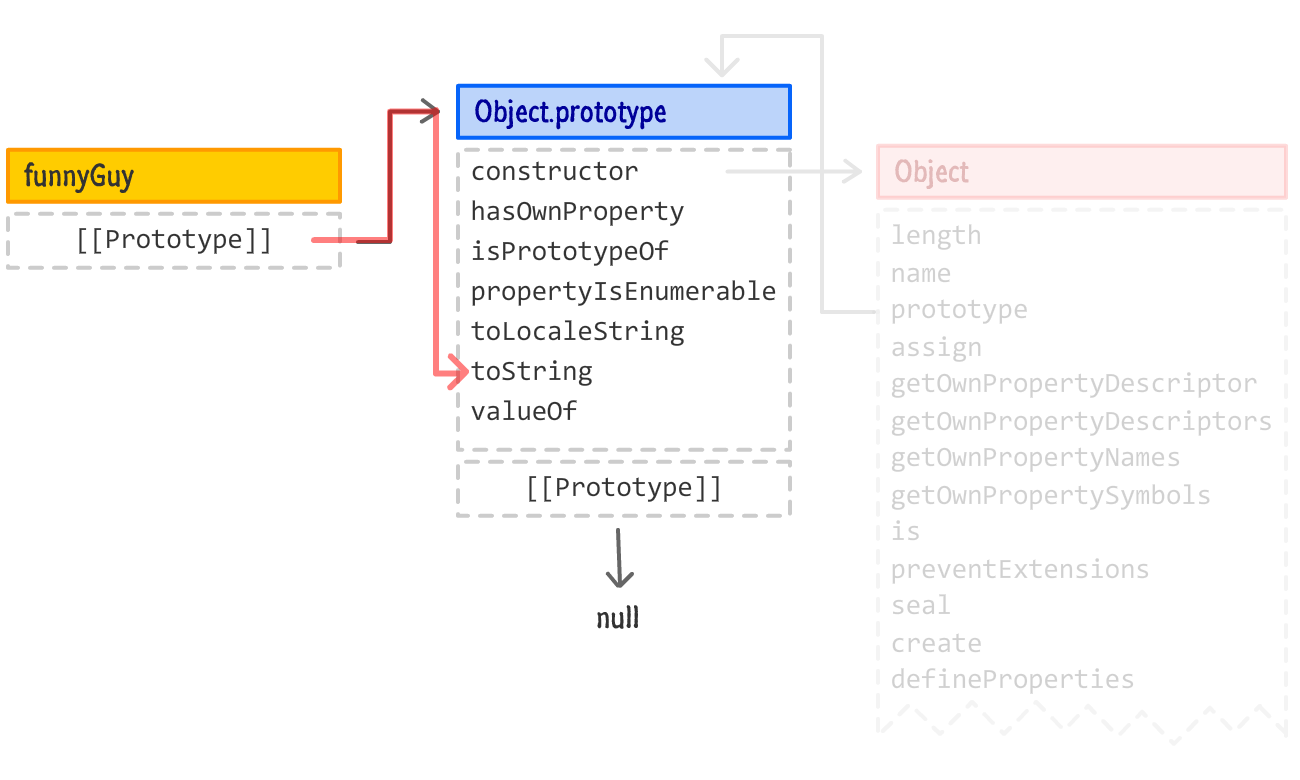
 Diving Deeper In Javascripts Objects By Arfat Salman Bits
Diving Deeper In Javascripts Objects By Arfat Salman Bits
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript
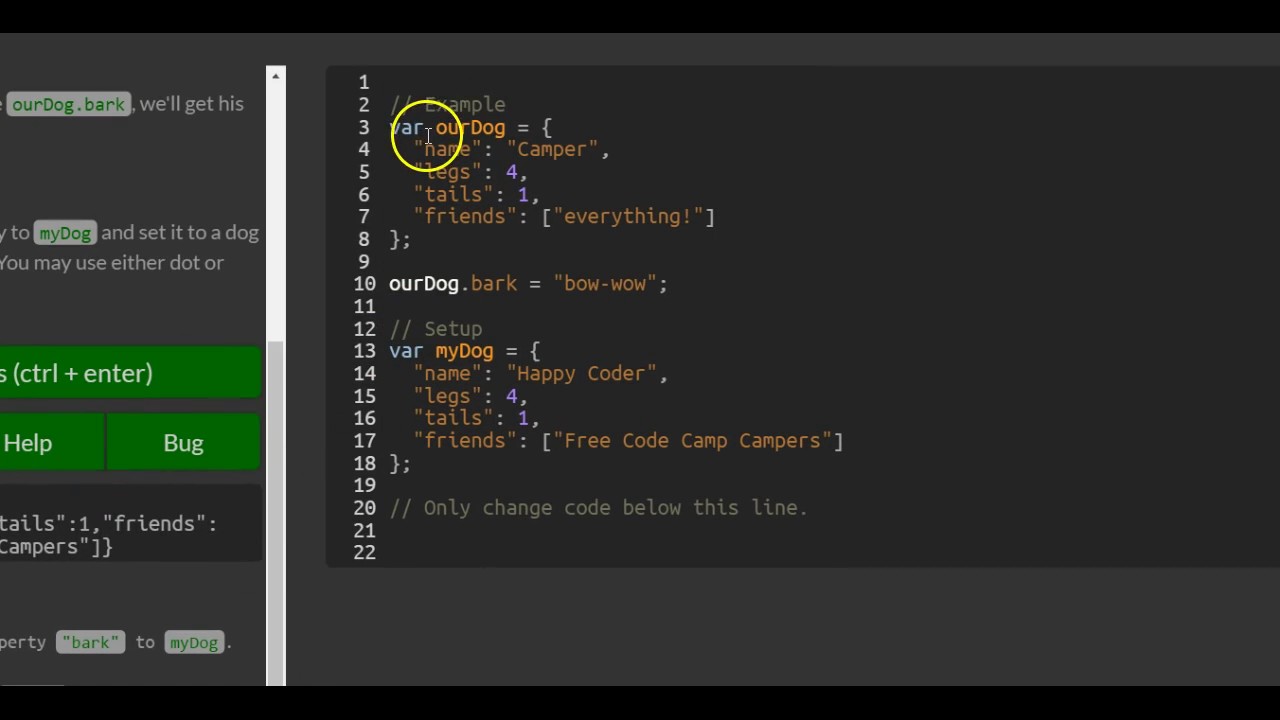
 Add New Properties To A Javascript Object Freecodecamp Basic Javascript
Add New Properties To A Javascript Object Freecodecamp Basic Javascript
 The Chronicles Of Javascript Objects By Arfat Salman Bits
The Chronicles Of Javascript Objects By Arfat Salman Bits
 Add Property To An Object Javascript Code Example
Add Property To An Object Javascript Code Example
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Javascript Add Property To Existing Object Code Example
Javascript Add Property To Existing Object Code Example
 How To Add Modify And Delete Javascript Object Literal
How To Add Modify And Delete Javascript Object Literal
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
 How To Add Object To Built In Object In Javascript Stack
How To Add Object To Built In Object In Javascript Stack



0 Response to "33 How To Add Property In Object In Javascript"
Post a Comment