25 Html Print Button Javascript
9 Jun 2016 — then in the HTML file, add this script code <script type="text/javascript"> function printDiv(divName) { var printContents = document.3 answers · Top answer: Print the whole page Try adding a button that calls window.print() <input type="button" ... Using window.print() to print a document. The JavaScript syntax used to simulate the print button currently only works in all modern browsers, so it can be a valid substitute inside a browser window where the toolbars are disabled. Here's the syntax used to print a document:
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
Hi Friends today Into this article, we are trying to make print and print preview separately using HTML, CSS, and JavaScript If we create an application on HTML with CSS and JavaScript and I need to add print and print preview button separately on this application. Here I am making a demo project on HTML with CSS and JavaScript.

Html print button javascript. The <input type="button"> defines a clickable button (mostly used with a JavaScript to activate a script). Browser Support The numbers in the table specify the first browser version that fully supports the element. The print() function in javascript is a function which prints the content of a page. If we combine the window object with the print function, the summation window.print(), it will print all of the contents on a window. The Javascript print() function can be used in many practical ways on a web page. One way it can be used is to create a print button, which will then open up the Print Dialog Box. I want to print some HTML content, when the user clicks on a button. Once the user clicks on that button, the print dialog of the browser will open, but it will not print the webpage. Instead, it will print the some other HTML content which is not displayed on the page. While asking this question, there are few solutions coming into my mind.
printPageArea () function opens a new window with web page content and printing option based on the provided element ID. You can use this function for print a specific area of web page or full web page content. Use printPageArea () function on onclick event of print button element and provide the content area div ID which you want to print. In this post I will show you how to print a ticket or receipt by using JavaScript (client side) and a thermal printer. At the end we will have a great ticket that looks like this: Content table ocultar. 1 Designing the ticket. 2 Styiling receipt. 3 Hidding the button. 4 Printing ticket in thermal printer. 5 Conclusion. I would like to create a button that prints that file. I thought it would be something like this; but it isn't working. <button onClick="javascript:document.getElementById('print').print();"> Anybody an idea how I can call the print function on an embedded file?
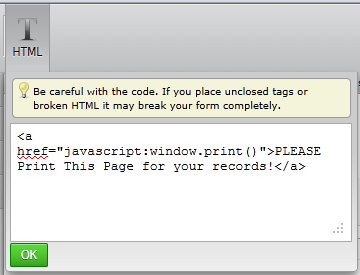
PHP queries related to “print page button html” · html code for print button · js buttonprint · html button onclick print · onclick print · javascript and print this ... 29 Apr 2021 — To create a "print" button to prompt users to print the page, edit the page and click "HTML" in the editor. Place the following code in the ... Usually, we download a PDF file on our computer, open the file and click the print button to print its contents. However, you can easily print a PDF document directly from your web page using JavaScript. All you need is an iframe on your web page or you can create an iframe dynamically, add the document to iframe and print it.
The simplest way to use an HTML button to call a JavaScript function is shown below − Printing HTML Table using JavaScript When the Print button is clicked, first a JavaScript popup window is created. Then the Table CSS styles are extracted from the style tag and is written to the popup window HTML. And then the contents of the HTML DIV i.e. HTML Table to be printed are extracted and written to the popup window HTML. I had an image inside an img tag, dynamically generated by a jQuery Barcode plugin that I had to print. I wanted it to print in another window and afterwards close the window. This was all supposed to happen after the user clicked a button inside a jQuery Grid plugin, inside a jQuery-UI dialog along with jQuery-UI dialog extender applied to it.
How to print the content of current window using JavaScript ? Last Updated : 09 Jul, 2020. The task is to print the content of the current window by using the window.print () method in the document. It is used to open the Print Dialog Box to print the current document. It does not have any parameter value. <script type= " text/javascript" > function printpage() { // Get the print button and put it into a variable var printButton = document.getElementById(" printpagebutton"); // Set the print button visibility to 'hidden' printButton.style.visibility = ' hidden'; // Print the page content window.print() // Set the print button to 'visible' again ... 1 Answer1. Active Oldest Votes. 7. Open new window using window.open. Write to it the img tag. Once the image was loaded, print the document using window.print (). Close the window using window.close () You can do this with code like this:
17/12/2020 · The easiest way to print the entire page is to use the window.print () function. Printing a section is slightly tricky – We need to create a new window, copy the entire section over, then print the new window. var printwin = window.open (""); The print () method prints the contents of the current window. The print () method opens the Print Dialog Box, which lets the user to select preferred printing options. JavaScript does not have any print object or print methods. You cannot access output devices from JavaScript. The only exception is that you can call the window.print() method in the browser to print the content of the current window.
<button id="print" onclick="printContent('id name of your div');" > ... <html> <head> <script language="javascript"> function printdiv(printpage) { var ...29 answers · Top answer: Slight changes over earlier version - tested on CHROME function PrintElem(elem) { var mywindow ... Click the button to print the current page. Explanation: window.print(): The window object represents a window containing a DOM document; the document property points to the DOM document loaded in that window, window.print() is used to open the Print Dialog to print the current document. 26 Jul 2019 — The following Javascript code shows a print button and then it shows the property of that webpage in a ... HTML | DOM Window Print() method.
How to create Print button in HTML |How Print Button works in javascript To print the content of div in JavaScript, first store the content of div in a JavaScript variable and then the print button is clicked. The contents of the HTML div element to be extracted. 17 Jun 2021 — However in more recent versions of Safari, it may return immediately. Syntax. window.print(). Specifications. Specification. HTML Standard (HTML)
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ 2. Type "window.print ()"> after the equals (=) sign. The "window.print ()" command is the Javascript command to print the contents of your web browser window. The bracket (>) finishes the opening tag of the HTML button. Many programs have two different print options - a menu entry that displays the print dialog and a toolbar fast print button that sends directly to the default printer. When you have a web page on the internet that your visitors are going to print, you have next to no information about what printer(s) they have available.
Now the most important part, Creating a Javascript function to print a particular div element. <script type="text/javascript"> function codespeedy(){ var print_div = document.getElementById("hello"); var print_area = window.open(); print_area.document.write(print_div.innerHTML); print_area.document.close(); print_area.focus(); print_area.print(); print_area.close(); } </script> So this is the javascript function to print a particular div element from the webpage. var print… You can set up the ability for users to print specific parts of your web page using a print button or link. You can do this by adding a print.cssfile to your site, calling it in the head of your HTML document and then defining those sections you want to make easily printable by defining a class. 5/7/2021 · The printFunction () is user define javascript function which you call from HTML object. By clicking on the button, the user can save the HTML page as PDF or can download it. The print () function supports almost all the popular web browsers like Google Chrome, Firefox, Internet Explorer, Opera, Safari (Mac and other iOS web browsers).
The following code shows how to use 2 different CSS files: one for the screen and one for the printer. The usage is quite simple, make a copy of your CSS file and remove all the unwanted parts using display:none; in the "style-print.css". If you click the save button, your code will be saved, and you get a URL you can share with others. ... < p > Click the button to print the current page. </ p > < button onclick = "window.print()" > Print this page </ button > </ body > </ html > ...
 Print Custom Form Data From O365 Right From The Fo
Print Custom Form Data From O365 Right From The Fo
 Peoplesoft By Me Using Javascript To Print A Peoplesoft Page
Peoplesoft By Me Using Javascript To Print A Peoplesoft Page
/GettyImages-512803768-590a58a05f9b586470463c04.jpg) Add A Print Button Or Link To Your Web Page
Add A Print Button Or Link To Your Web Page
 Display Text Onclick Html Code Example
Display Text Onclick Html Code Example
 Dotnet How To Disable Print Screen Button Using Javascript
Dotnet How To Disable Print Screen Button Using Javascript
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
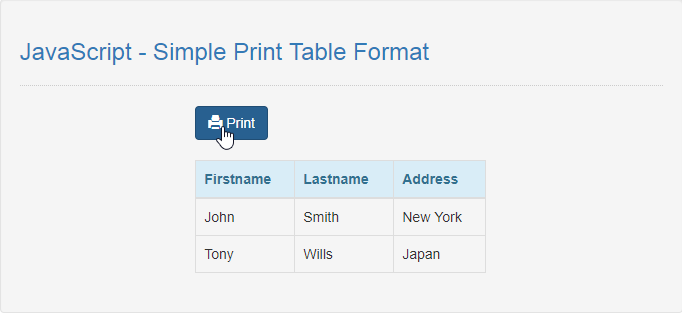
 Javascript Simple Print Table Format Free Source Code
Javascript Simple Print Table Format Free Source Code
 Display Table On Button Click In Javascript Stack Overflow
Display Table On Button Click In Javascript Stack Overflow
 How To Print Your Html With Style
How To Print Your Html With Style
 How To Print A Page Or Section In Javascript Simple Examples
How To Print A Page Or Section In Javascript Simple Examples

 Print Receipt In Thermal Printer Using Javascript Css Amp Html
Print Receipt In Thermal Printer Using Javascript Css Amp Html
 Print Specific Element With Css Jquery Divjs Free Jquery
Print Specific Element With Css Jquery Divjs Free Jquery
Is It Possible To Break Javascript Code Into Several Lines
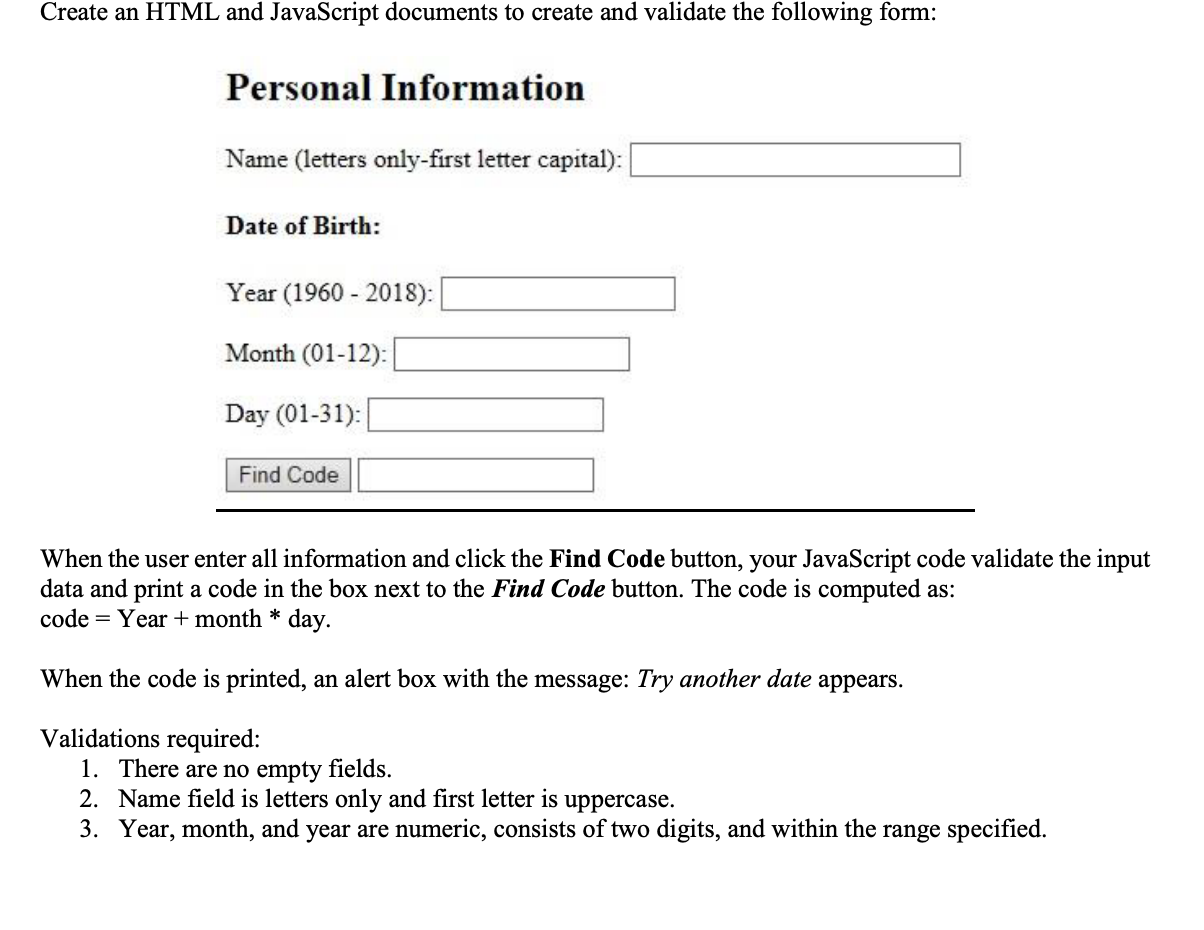
 Create An Html And Javascript Documents To Create And Chegg Com
Create An Html And Javascript Documents To Create And Chegg Com
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 How To Print Your Html With Style
How To Print Your Html With Style
 Links Buttons Submits And Divs Oh Hell Adrian Roselli
Links Buttons Submits And Divs Oh Hell Adrian Roselli
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 Can The Print Button Print All Sections Of The Form
Can The Print Button Print All Sections Of The Form
 Javascript Hello World How To Write Your First Program In
Javascript Hello World How To Write Your First Program In
0 Response to "25 Html Print Button Javascript"
Post a Comment