23 Wordpress Get Site Url In Javascript
To access the WordPress REST API, you'll need to start with the following route: Then, you can add onto this URL to access various types of data. For instance, you could look up a specific user profile via a route like this: In this scenario, "4567" is the unique user ID for the profile you want to see. The function get_query_var () loads the value, if any, from the query var we registered in the previous code and added to the URL address with ?nofooter=true. The function sanitize_text_field () makes sure that we get some text value - we don't want anyone passing JavaScript or other code in the parameter!
-Jan-11-2021-05-00-17-29-PM.png?width=1500&name=eliminate%20render-blocking%20resources%20wordpress%20(update)-Jan-11-2021-05-00-17-29-PM.png) How To Eliminate Render Blocking Resources From Your
How To Eliminate Render Blocking Resources From Your
To load your plugins' JavaScript or CSS into the page you should use wp_enqueue_script() or wp_enqueue_style() respectively, passing the result of plugins_url() as the file URL. Available Functions WordPress includes many other functions for determining paths and URLs to files or directories within plugins, themes, and WordPress itself.
Wordpress get site url in javascript. JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page). get_rest_url (int|null $blog_id = null, string $path = '/', string $scheme = 'rest') Retrieves the URL to a REST endpoint on a site. WordPress Tags Advertisement CentOS Facebook Free Stuffs Git GitHub Google Translate Hibernate Instagram Joomla! 3 LEMP Stack Localhost Manjaro NetBeans Node.js Pinterest React ReactJS SEO Tools Trigger Twitter Upwork Profile VPS Setup Windows Shortcuts
25/8/2021 · Wordpress get site url in javascript. Using New Gatsby Source Wordpress Plugin Css Tricks Custom Javascript Is Not Allowed Amp Error Fixed Add Javascript To Wordpress Without Breaking It 3 Easy Ways How To Build A Portfolio Site With Wordpress And Pinterest Embedding A Wistia Standard Embed Into Wordpress home_url (string $path = '', string|null $scheme = null) Retrieves the URL for the current site where the front end is accessible. 7/5/2012 · With the ECMAScript Client Object Model, there are multiple ways to access the current site URL like SP.Site.get_url() for the Root site URL or SP.Web.get_serverRelativeUrl() for the relative url of the current site. But for plain JavaScript code, there is an easier way to get the URL by using the OOB JavaScript variable L_Menu_BaseUrl which stores the URL of the current Web or the Subsite.
site_url (string $path = '', string|null $scheme = null) Retrieves the URL for the current site where WordPress application files (e.g. wp-blog-header.php or the wp-admin/ folder) are accessible. The URL of the WordPress admin-ajax.php file, where the data to be sent for processing. ... Now we can access the nonce value from our JavaScript using readmelater_ajax.check_nonce. Here is a handy snippet with which you can easily get the current page URL on your WordPress website regardless of the page which is being displayed. It doesn't matter if you need the URL for single post, page URL, the home page, category template, tag template, custom post type or any other WordPress template.
You can use the built in wordpress function site_url()which retrieves the URL for the current site. Take a look at site_urlfor more details. 5 Answers5. You could avoid hardcoding the full path by setting a JS variable in the header of your template, before wp_head () is called, holding the template URL. Like: And use that variable to set the background (I realize you know how to do this, I only include these details in case they helps others): For getting the value of WordPress' AJAX URL you use admin_url('admin-ajax.php')(yes, "admin url" for frontend). When enqueuing a frontend script that will perform AJAX requests in your theme or plugin, you need to pass on WordPress' AJAX URL as variable to that Javascript, by using wp_localize_script() .
Using the WordPress REST API. To use the WordPress REST API, simply add /wp-json/wp/v2/posts to the end of your WordPress site URL. This will give you a list of posts (in JSON format). The default number of posts returned is 10, but you can choose to show more or less with the per_page argument — we'll talk about that below. And then we can use the variable like this in our JavaScript: $.ajax({ url: my_ajaxurl, // where to submit the data }); AJAX Action. The next step is about how to create a PHP function to process WordPress AJAX request. 12/6/2015 · I put the var templateUrl code in separate javascript tags. Later on I moved it just above $ (document).ready (function () {. I put templateUrl in the actual .js file. I later on moved it to: $ ('.shuffle').randomImage ( {path: templateUrl + /images/}); The end result looks like this:
I want to get the URL for my site collection. One way I thought I could do it was using the window.location in javascript and getting it that way. I know that you can use ECMA script and the client object model to do this but unsure how. I have tried: var context = new SP.ClientContext; alert(context.get_url()); This is returning / This WP-Mix tutorial shows how to set a timeout and redirect to any URL using vanilla JavaScript. It's one line of code easy peasy. Say you have a web page. When a visitor arrives, you want to wait three seconds and then redirect the user to some other location on the Web. There are numerous ways of doing it, here is how using vanilla JavaScript: Just add this WordPress Code Snippet to the functions.php file in your current WordPress theme in order to create a shortcode to display the WordPress site's current url. That's it, now you can just type [url] anywhere you want the url to display throughout the site You can use this shortcode inside a link or other code as well (Can be used ...
That being said, let's see how you can easily add JavaScript in WordPress pages or posts without breaking your website. Method 1. Add JavaScript Site-Wide Using Insert Headers and Footers. Sometimes you will be asked to copy and paste a JavaScript code snippet into your website to add a third-party tool. What's the difference between home_url() and site_url()? How do I get WordPress to return the URL root without the subdirectory where it's installed? Here are the answers, and I confirmed with Andrew Nacin, a core developer of WordPress, as well as ran some server tests to confirm what Andrew told me. ... The easiest way to get the site url ... Based on the referrer URL, you want to navigate (or redirect) the user to a different location (site or webpage). This solution can check if the user (site traffic) is coming from a specific webpage or a website URL and based on that it will redirect the users accordingly. Here is a simple example of how to use document.referrer:
Our team recently found a malicious JavaScript injection within the WordPress index.php theme file on a compromised WordPress website which ultimately redirects site visitors to a survey-for-gifts scam website. At this time of writing, we have seen over two thousand new infected sites since we started tracking this infection. JavaScript Go to URL The JavaScript browser history API lets you go to a new URL. You can use the following methods to navigate to a new URL: Assigning a new value to window.location. I am looking for a way to keep all CSS & JavaScript files within the theme folder but I would like for wordpress to show the above outlined url path if you view the source of the page. In an ideal situation I am looking for a piece of code which can be added that automatically does this for all files referenced within my theme folder including ...
Your Site Address (URL) in WordPress is the public facing part of your website. This is what your visitors will type in to reach your website. This is also the link that you put on your business cards. For majority of users, the WordPress Address and Site Address URL will be the exact same link. get_site_url( int|null $blog_id = null, string $path = '', string|null $scheme = null ) Retrieves the URL for a given site where WordPress application files (e.g. wp-blog-header.php or the wp-admin/ … I want to add custom PHP code to ensure that whenever a page on my site loads in my browser, the URL of that page is echoed to the screen. I can use echo get_permalink(), but that does not work on all pages.Some pages (e.g. my homepage) display several posts, and if I use get_permalink() on these pages, the URL of the displayed page is not returned (I believe it returns the URL of the last ...
Description #Description. 'description' - Site tagline (set in Settings > General) 'wpurl' - The WordPress address (URL) (set in Settings > General) 'url' - The Site address (URL) (set in Settings > General) 'admin_email' - Admin email (set in Settings > General) 'charset' - The "Encoding for pages and feeds" (set ... I made the change to the url you suggested, but it didn't change anything - still saying undefined. My function1() is in the ajax.php file, but it's not doing anything special. For now I just want to get any response. Thanks for the input. - grai Jul 18 '13 at 0:37
![]() How Do I Find The Javascript Tracker Url That Is Used In
How Do I Find The Javascript Tracker Url That Is Used In
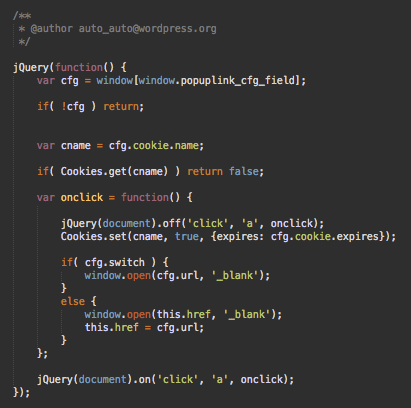
 Fake Plugins With Popuplink Js Redirect To Scam Sites
Fake Plugins With Popuplink Js Redirect To Scam Sites
 Create Superfast Social Sharing Buttons Without Javascript
Create Superfast Social Sharing Buttons Without Javascript
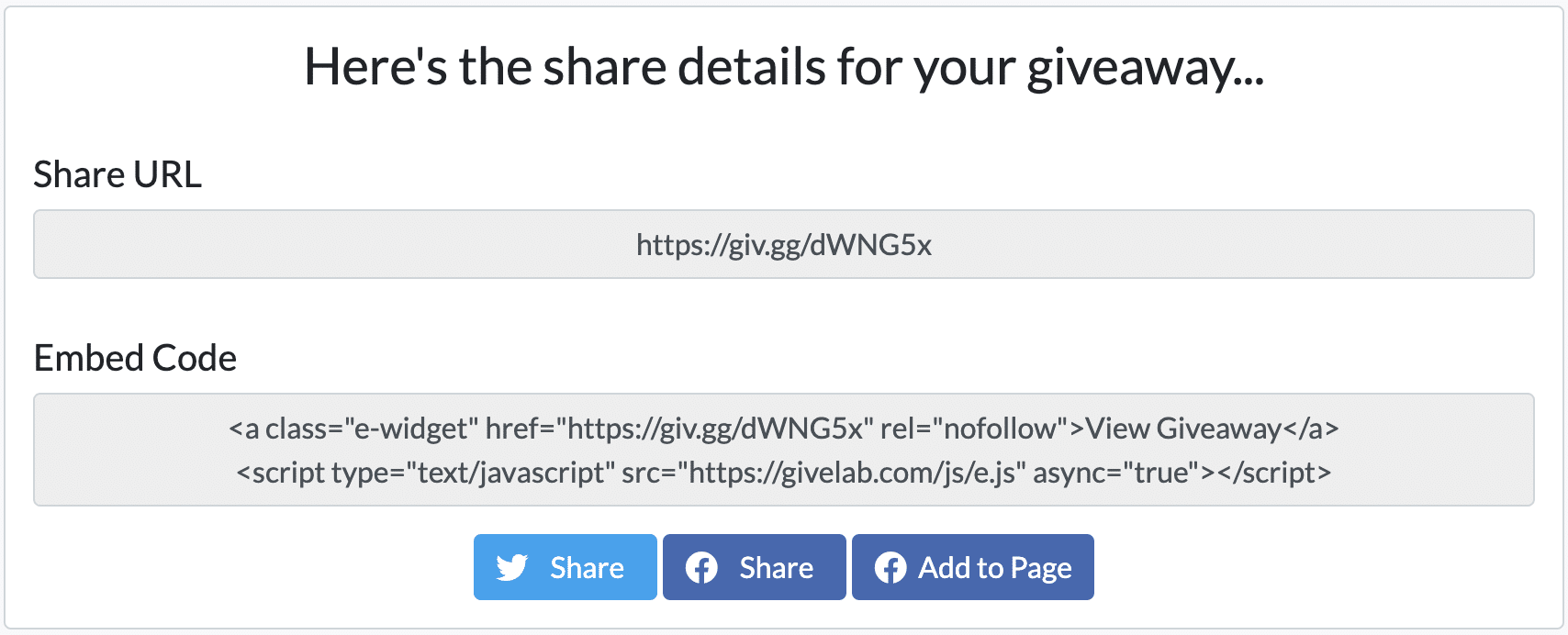
 Add To Wordpress Givelab Help Amp Documentation
Add To Wordpress Givelab Help Amp Documentation
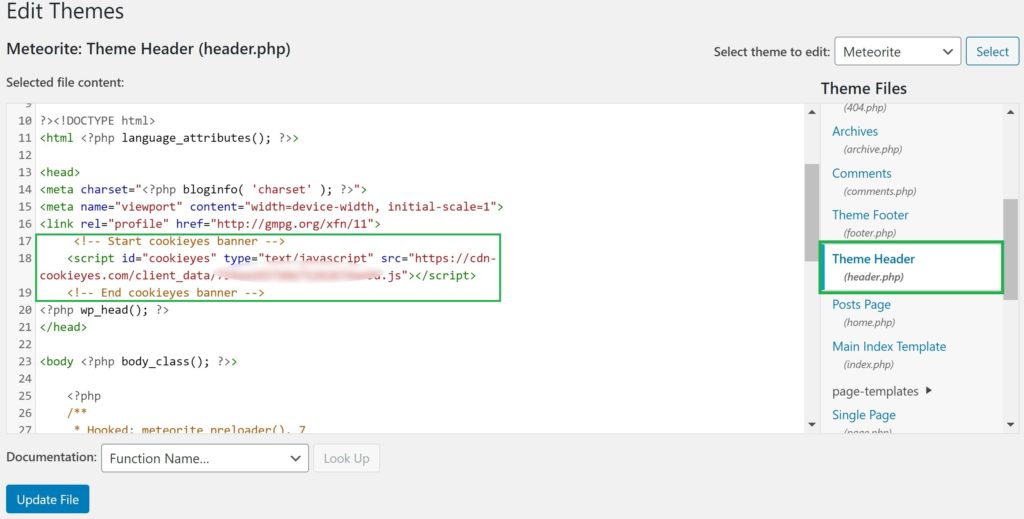
 Implementing Cookieyes On Wordpress Cookieyes
Implementing Cookieyes On Wordpress Cookieyes
 Wordpress Add Custom Js And Css Files To Admin Panel And
Wordpress Add Custom Js And Css Files To Admin Panel And
 Integrating Fresco Js With Nextgen Gallery In Wordpress
Integrating Fresco Js With Nextgen Gallery In Wordpress
 How To Remove Unused Css And Javascript In Wordpress Webnots
How To Remove Unused Css And Javascript In Wordpress Webnots
 Error Failed To Load Plugin Object From Url Https Www
Error Failed To Load Plugin Object From Url Https Www
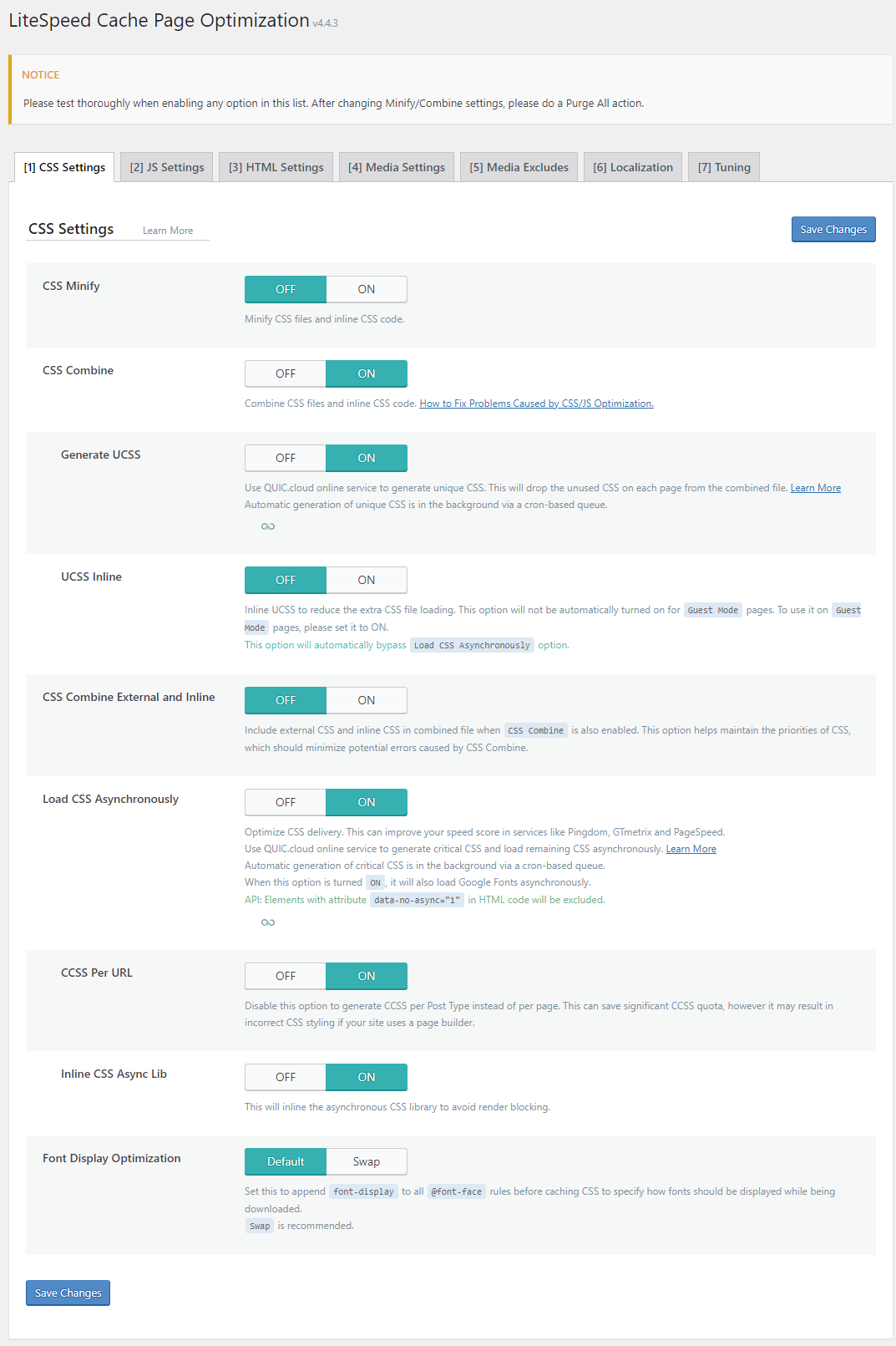
 Page Optimization Screen By Screen Lscache For Wordpress
Page Optimization Screen By Screen Lscache For Wordpress
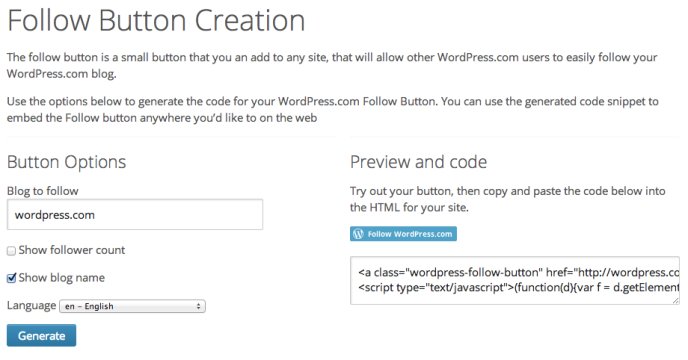
 External Follow Button Support Wordpress Com
External Follow Button Support Wordpress Com
![]() How Do I Find The Javascript Tracker Url That Is Used In
How Do I Find The Javascript Tracker Url That Is Used In
 How To Optimize Css Delivery In Wordpress With Little Hassle
How To Optimize Css Delivery In Wordpress With Little Hassle
 How To Remove Render Blocking Javascript And Css In Wordpress
How To Remove Render Blocking Javascript And Css In Wordpress
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 How To Defer Parsing Of Javascript In Wordpress
How To Defer Parsing Of Javascript In Wordpress
 Javascript Errors After Changing Servers Wordpress Stack
Javascript Errors After Changing Servers Wordpress Stack
 A Lightweight Javascript Url Params Snippet Impression
A Lightweight Javascript Url Params Snippet Impression
 How To Add The Official Linkedin Share Button In Wordpress
How To Add The Official Linkedin Share Button In Wordpress
 Change The Featured Image Size In Wordpress
Change The Featured Image Size In Wordpress
 How To Change Your Wordpress Site Url Without Dashboard Access
How To Change Your Wordpress Site Url Without Dashboard Access

0 Response to "23 Wordpress Get Site Url In Javascript"
Post a Comment