24 Api Google Analytics Javascript
The Google Analytics Core Reporting JavaScript Sample Code by Google demonstrates how to interact with the API by loading an API and making a request, authorizing and making authorized requests, and loading the library asynchronously. Config api / Creating a Javascript web source and Google Analytics destination Creating a Javascript web source and Google Analytics destination On this page. ... Note that userID is required and the name and url properties are expected by Google Analytics and other website tools. See the Page API spec for more details.
 Google Analytics Api Tutorial Using Javascript
Google Analytics Api Tutorial Using Javascript
29/11/2012 · Setup your Google Analytics API Access. This is fairly straight forward and should only take 2 minutes. Go to https://code.google /apis/console/. Activate analytics api for your project.

Api google analytics javascript. Google API Client Library for JavaScript Description. The Google API Client Library for JavaScript is designed for JavaScript client-application developers. It offers simple, flexible access to many Google APIs. Note: This repo does not contain the source code for the gapi client. Features. The JavaScript client library supports these Google APIs. When working with Google Analytics API, we are limited to a number of requests per day, per second, etc. You can read the full doc page for more information. Project Configuration javascript css html bootstrap google google-analytics formspree ngo bootstrap-4 hacktoberfest google-analytics-api hacktoberfest2020 formsbutton Updated Feb 6, 2021 HTML
1 week ago - Google Analytics Data Node.js Client API Reference ... Read more about the client libraries for Cloud APIs, including the older Google APIs Client Libraries, in Client Libraries Explained. javascript google-analytics google-analytics-api. asked Aug 6 at 13:17. Javier Barrón. 1 2 2 bronze badges. 0. votes. ... I want to call Google Analytics Data API and Google Analytics Management API with Java client APIs. In the example they use a service account configured in a json file. As I'm integrating other Google ... Jan 05, 2016 - I recently hosted a session on how to build a dashboard site using Node.JS, Express, MongoDB and Google Analytics.
I also want some more customization from Google Analytics that it just doesn't provide. Luckily, we're software developers, so we can build our own version of Google Analytics to our standards! Google APIs. Lucky for us, Google provides a slew of different APIs for us to use in our projects. Jul 02, 2019 - In this tutorial, you are going to learn how to enable Google Analytics API and display that data in a Nodejs application. This page demonstrates how to use the google-apis-javascript-client library with Compute Engine. In this exercise, you use the JavaScript client library to authorize requests, and create, list, or delete Compute Engine resources from outside a VM instance. For a full list of available client libraries, including other Google client libraries and ...
Mar 21, 2021 - However, in the modern world, it's much easier to use the Google Analytics API. Since Google has recently updated Analytics to 'Google Analytics 4', and also changed the Javascript API, I thought I'd write a guide on how I've done this on Fjolt. For this tutorial I'll be using Node.JS. 6/7/2012 · My requirement is without login in to Google analytics site I should get the statistics. Because the end user don’t know the credentials of Google analytics. The below is the html and javascript code.**. <script src="http://apis.google /js/client.js?onload=gadashInit" type="text/javascript"></script> <script src="http://analytics-api-samples. May 19, 2020 - Let’s try to solve this problem using React.js and Google Analytics Reporting API. ... We’ll be using the official Google Analytics tutorial - Javascript quickstart for web applications, but the Javascript part will be refactored to React.js code.
How to access the Google Analytics API (V4) with Python. You can generate reports on an endless number of web analytics metrics in a variety of formats, such as pivot tables, directly from the API. We will use the Python API client to connect to the API and retrieve data. Access the Google Analytics 4 (GA4) configuration data. Management API View and manage accounts, properties, views, filters, uploads, permissions, etc. The 'UA-XXXXX-Y' part in the Google Analytics tracking code is known as the tracking id (also known as property id ). This id (which is actually a string) tells Google Analytics (aka analytics.js library) which account and property to send data to. Following is an example of a tracking id: UA-12345-21. The tracking id is made up of two parts:
The Google Analytics Embed API is a JavaScript library that allows you to easily create and embed a dashboard on a 3rd party website in a matter of minutes. It gives you a set of pluggable components that can work together to build complex tools, making it both simple and powerful at the same time. A dashboard built with the Embed API. While the Google Analytics reporting API grants you much more direct access to the raw clickstream data of your website, the reporting API does not intrinsically offer a way for you to get all of ... key: " [PATH/TO/PRIVATE.KEY.FILENAME].pem", as described here. ids: The view ID (s), eg: "ga: [VIEWID]" You can find the client ID and Email in the google developers console here (after creating it): And the view ID in the google analytics console here: So you end up with something like: var options = { clientId ...
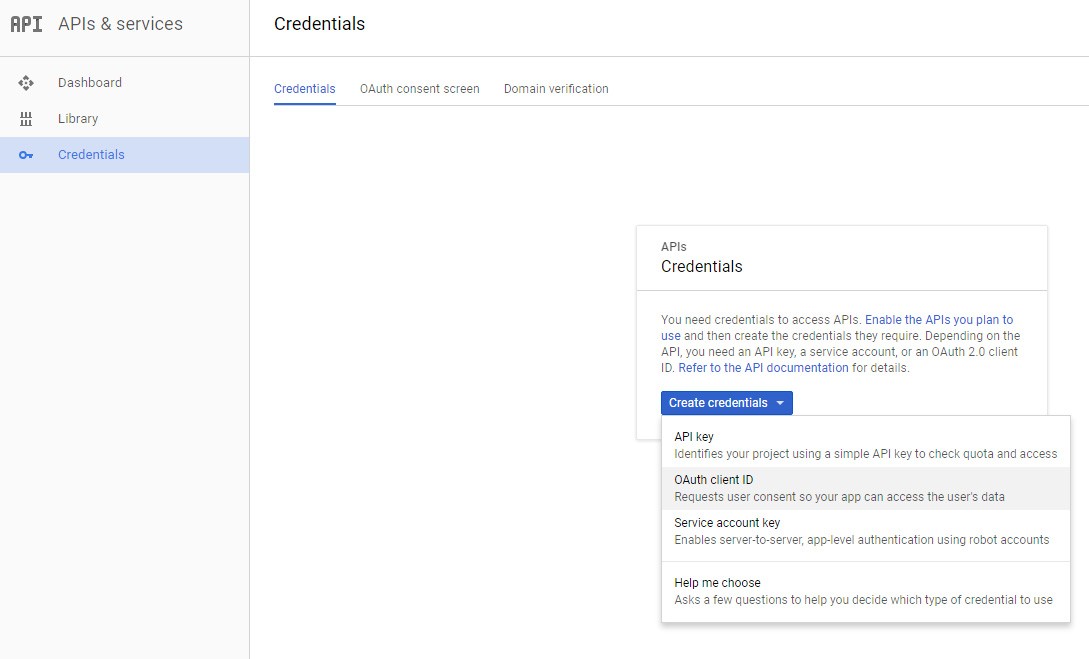
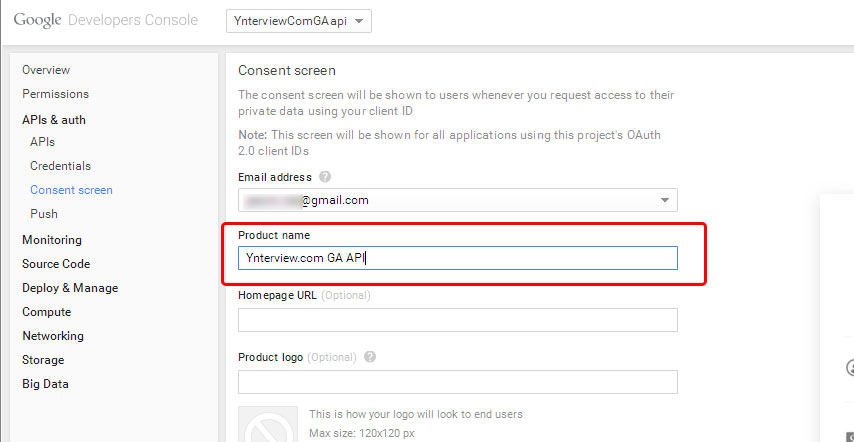
Nov 16, 2020 - Use the Google Analytics APIs and SDKs to measure how users interact with your content and marketing initiatives. You can view user-interaction data in the Google Analytics user interface or use the Reporting APIs to fetch the data. For more details on client-side analytics collection, select ... 13/7/2021 · Step 1: Enable the Analytics API. To get started using Google Analytics API, you need to first use the setup tool, which guides you through creating a project in the Google API Console, enabling the API, and creating credentials. To create a Web Client ID or an Installed Application Client, you need to set a product name in the consent screen. Google Analytics JavaScript API Utilities. This repository is a place to find utility modules for interacting with the Google Analytics APIs. The source files are available as node-style modules (in the /lib folder) and as standalone browser scripts (in the build folder).
Get View ID from Google Analytics. Once you have your view ID, you are ready to make your first API call. There are many queries you can make with the batchGet reports. Just play around with Google reporting API tester.. In my case, I needed to create a report of the 100 top pages by sessions for the last 30 days. You must first make sure that you can access the Google Analytics API from the script and that the appropriate library for doing so is installed. Unlocking the Google Analytics API # Go to the Google Developers Console: Create a new project (e.g. myproject). In section “APIs & auth → Credentials”, execute “Add credentials → Service account”. Download the resulting JSON file (e.g. “myproject … 1 week ago - Analytics.js 2.0, the latest version of Segment’s JavaScript source, enables you to send your data to any tool without having to learn, test, or use a new API every time. Analytics.js 2.0 is available to Segment customers subject to the terms of their subscription agreement with Segment.
The Optimize JavaScript API allows you to use your own JavaScript code to make changes to variants by utilizing call-back functions. You can also choose to combine these code changes with edits made using the Optimize visual editor. This can be especially helpful when you need to develop code that performs additional actions exactly at the time ... The Google Analytics Reporting API v4 gives you access to the power of the Google Analytics platform ( Universal Analytics properties only ). The API provides these key features: The API allows you to request not only built-in metrics but also combination of metrics expressed in mathematical operations. For example, you can use the expression ... Using an ID from the list of properties and the account ID grabbed from the first part, we will query Google Analytics API for the list of available views for a given account property.
Google Analytics Data Node.js Client API Reference ... Read more about the client libraries for Cloud APIs, including the older Google APIs Client Libraries, in Client Libraries Explained. Authorize access to the REST API source. In the first time you will be redirected to source application authorization page where you will need to authorize eazyBI access to source application data: Source columns mapping. Example of Google Analytics import column mappings. Google Analytics source application definition example The importance of API analytics is inferred from the simple example at the end of the previous section. If someone collects analytics, they could use the analytics to describe, diagnose, prescribe, or predict patterns in the data. These analytics have the power to solve real-world business problems that have a monetary impact on the ...
Accessing Google Analytics API data from javascript without authentication. Ask Question Asked 8 years, 6 months ago. Active 3 years, 8 months ago. Viewed 12k times 4 2. I wish to access Google Analytics data through their API using Javascript. Basically I want to display on a website a list of the most visited pages for the past week/month. Replace the 98765432 number of the viewId variable with your own number. Copy the downloaded service account JSON file to the same directory as your application, rename it to credentials.json and make sure it is copied to the output directory.. using Google.Apis.Analytics.v3; using Google.Apis.Auth.OAuth2; using Google.Apis.Services; using System; using System.Threading.Tasks; class Program ... Google Analytics API and .Net. Google announced the Analytics Data Export API some days ago, thereby making it much easier to get analytics data for a site. The API debuted with Java and Javascript clients, but no direct .Net support (other than going straight for the XML). It seems the API is similar to the other Google Data APIs though, and ...
The Google Analytics Embed API is a JavaScript library that allows you to easily create and embed a dashboard on a third-party website in a matter of minutes. It gives you a set of pluggable components that can work together to build complex tools, making it both simple and powerful at the ... 12/5/2018 · It is a trimmed-down version of the Google Analytics API, offering just the scope https://www.googleapis /auth/analytics.readonly and https://www.googleapis /auth/analytics. The API is slightly different than the Analytics API however in how it’s used and in which methods it exposes, so we’ll skip that. Create the JWT The Google Analytics Embed API is a JavaScript library that allows you to easily create and embed a dashboard on a 3rd party website in a matter of minutes. It gives you a set of pluggable components that can work together to build complex tools, making it both simple and powerful at the same time. Configuration APIs.
18/10/2017 · In this tutorial, you will learn how to access Google Analytics API using javascript. We will use Oauth2 to access user account analytics and a combination of Google Analytics version 3 to get the list of account summaries and version 4 to query the analytics accounts such as a number of visitors, sessions, bounce rates etc. The analytics.js library (also known as "the Google Analytics tag") is a JavaScript library for measuring how users interact with your website. This document explains how to add the Google Analytics tag to your site. The Google Analytics tag Google APIs Client Library for browser JavaScript, aka gapi. - google-api-javascript-client/start.md at master · google/google-api-javascript-client
Authentication Using The Google Analytics Api With Javascript Share this post. 0 Response to "34 Api Google Analytics Javascript" Post a Comment. Newer Post Older Post Home. Subscribe to: Post Comments (Atom) Iklan Atas Artikel. Iklan Tengah Artikel 1. Iklan Tengah Artikel 2. 1. Enable the API. To get started using Analytics Reporting API v4, you need to first use the setup tool, which guides you through creating a project in the Google API Console, enabling the API, and creating credentials. Note: To create a Web Client ID or an Installed Application Client, you need to set a product name in the consent screen. Simple front-end HTML/JS based interface for the Google Analytics API. - GitHub - cnerepo/google-analytics-api-client: Simple front-end HTML/JS based interface for the Google Analytics API.
Google APIs Client Library for browser JavaScript, aka gapi. - google-api-javascript-client/core_reporting_api_v3_reference.html at master · google/google-api-javascript-client
 How To Use Google Analytics The Absolute Beginner S Guide Moz
How To Use Google Analytics The Absolute Beginner S Guide Moz
 Integrating Google Analytics With Webmethods Api Portal
Integrating Google Analytics With Webmethods Api Portal
Google Analytics Api Guide For Absolute Beginners Chapter
 Visualize Google Analytics Data In A Node Js App
Visualize Google Analytics Data In A Node Js App
Authentication Using The Google Analytics Api With Javascript
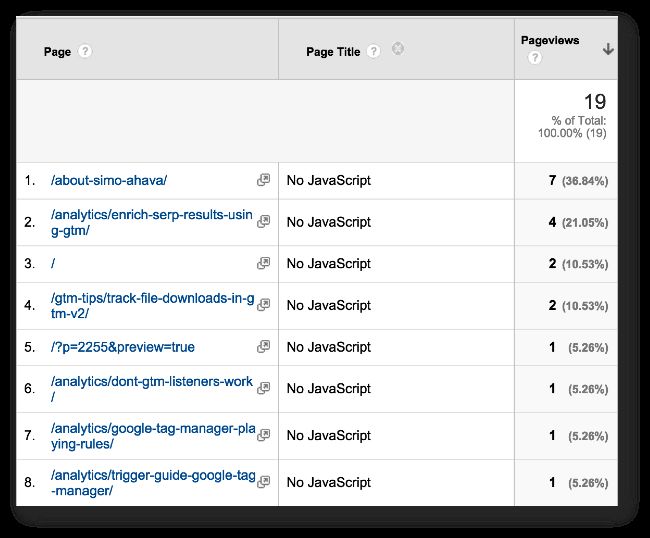
 Track Non Javascript Visits In Google Analytics Simo
Track Non Javascript Visits In Google Analytics Simo
 Membuat Dashboard Google Analitycs Dengan Google Api Fadlur
Membuat Dashboard Google Analitycs Dengan Google Api Fadlur
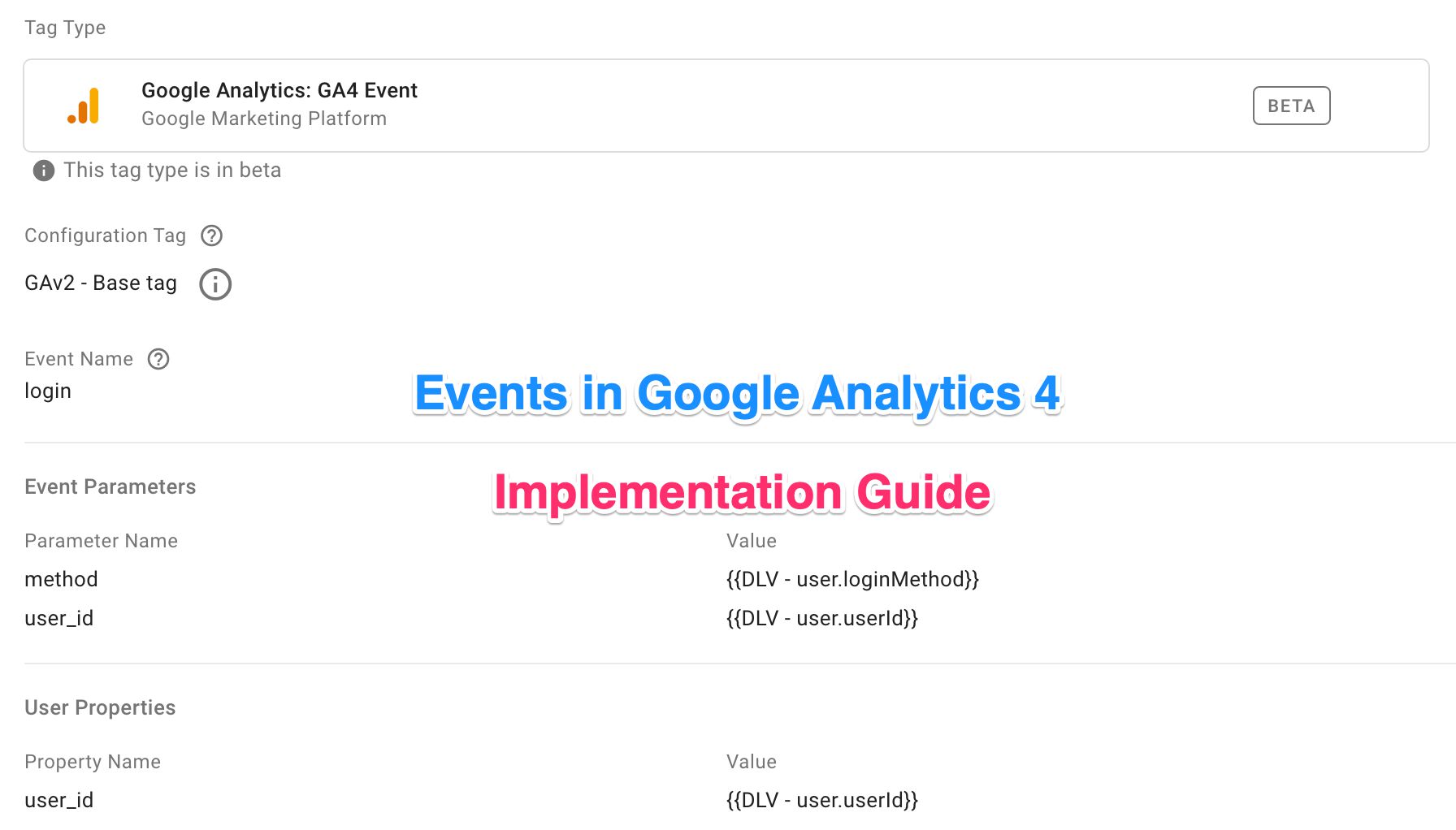
 Implementation Guide For Events In Google Analytics 4 Simo
Implementation Guide For Events In Google Analytics 4 Simo
 We Will Start Around 12 15 If You
We Will Start Around 12 15 If You
 Oauth Google Analytics Client Api Javascript Stack Overflow
Oauth Google Analytics Client Api Javascript Stack Overflow
 Integrating Google Analytics With Webmethods Api Portal
Integrating Google Analytics With Webmethods Api Portal
 Track Youtube Videos With Google Tag Manager And Google
Track Youtube Videos With Google Tag Manager And Google
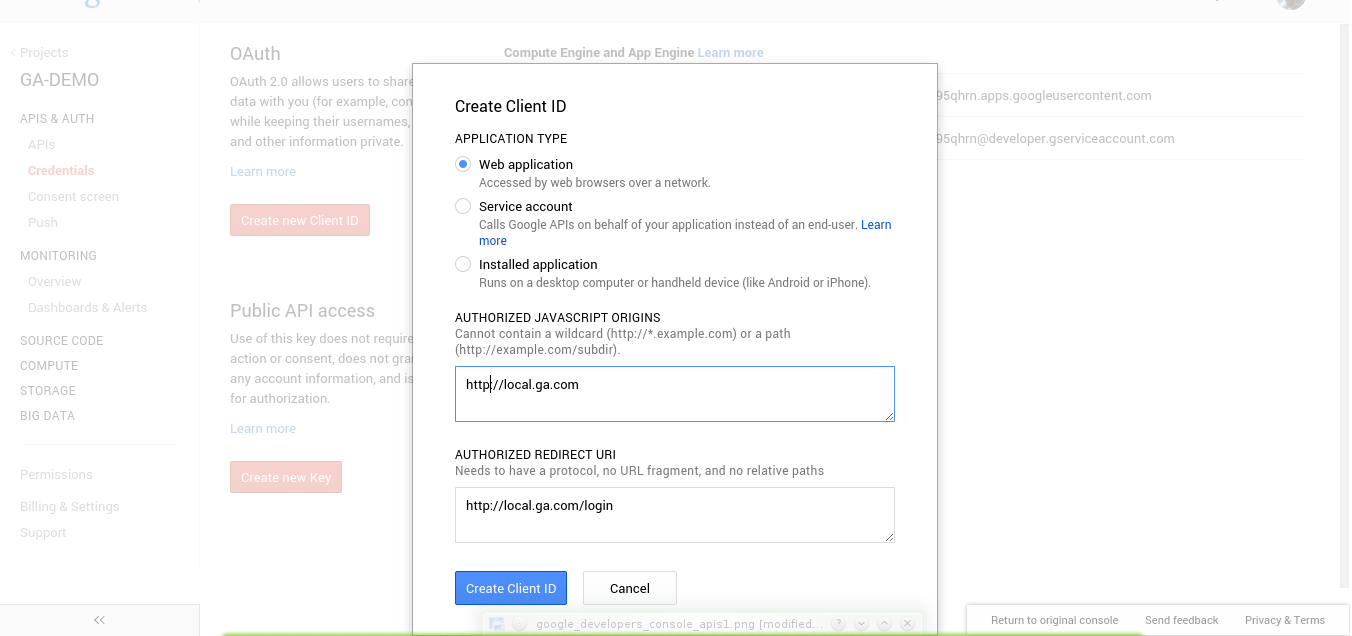
Google Api Set A Javascript Origin To Solve The
Get Your Google Analytics Tracking Code Amp Id And Check Your
 Leverage On Customtask Api To Achieve To Your Desired
Leverage On Customtask Api To Achieve To Your Desired
 Using The Google Analytics Api In Django Python By Tobias
Using The Google Analytics Api In Django Python By Tobias
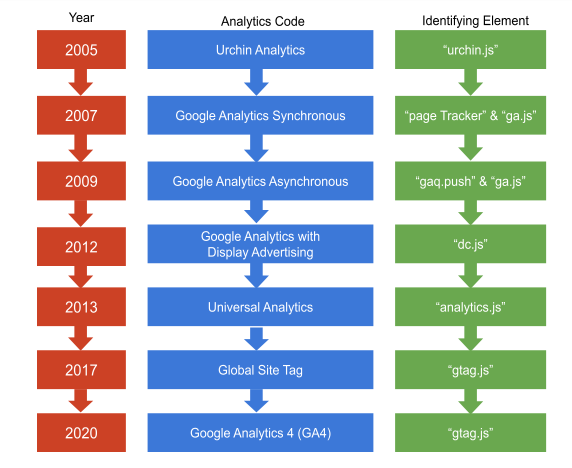
 Google Analytics Tracking Code History Implementation
Google Analytics Tracking Code History Implementation
Authentication Using The Google Analytics Api With Javascript
 81 Analytics Apis Google Analytics Sendgrid And Awe Sm
81 Analytics Apis Google Analytics Sendgrid And Awe Sm
 Google Analytics Counter Get Client Id And Client Secret
Google Analytics Counter Get Client Id And Client Secret
 Using The Google Analytics Api With Php Logging In Sitepoint
Using The Google Analytics Api With Php Logging In Sitepoint

How To Set Up Google Analytics Api Step By Step Guide
0 Response to "24 Api Google Analytics Javascript"
Post a Comment