28 Javascript Canvas Resize Image
This is part of the Canvas, images and pixels tutorial 24/11/2017 · I use html5 canvas elements to resize images im my browser. It turns out that the quality is very low. I found this: Disable Interpolation when Scaling a <canvas> but it does not help to increase the quality. Below is my css and js code as well as the image scalled with Photoshop and scaled in the canvas API.
We are using HTML 5 technologies for the minimizing such as FileReader and Canvas. In this tutorial, we assume that the user is selecting the image in a file dialog - in the tutorials HTML5 Canvas Upload with Ajax and HTML5 Canvas Upload with an HTML Form, I have described how to send an already existing canvas as an image to the server in order to save it there.

Javascript canvas resize image. Jun 17, 2021 - An element to draw into the context. The specification permits any canvas image source (CanvasImageSource), specifically, a CSSImageValue, an HTMLImageElement, an SVGImageElement, an HTMLVideoElement, an HTMLCanvasElement, an ImageBitmap, or an OffscreenCanvas. Jul 23, 2020 - The problem lies in the fact that any time you try to resize a canvas element, it resets the canvas, clearing any images or marks that may have already been put on the canvas. How we’re going to solve this is by drawing onto an offscreen canvas and rendering its image to the onscreen canvas ... 13/8/2019 · In this tutorial, we will explain how to resize an image using javascript and after resizing the image how-to shows the preview of resizing an image. Here you will learn the resizing of image and show preview with resizing the image. How to Resize Image Size using Canvas and Convert into Base64 Encoded String (Data URLs) and Blob in Javascript
resize_image = function(img){ var ctx = canvas.getContext("2d") var canvasCopy = document.createElement("canvas") var copyContext = canvasCopy.getContext("2d") A third canvas without imageSmoothingEnabled is also drawn onto to be able to have a side by side comparison . We get the position of the mouse and crop an image of 5 pixels left and above to 5 pixels right and below. Then we copy that one over to another canvas and resize the image to the size we want it to. Use javascript and canvas to resize images from file input before upload. // Test for file API support. * @param {object} input The file input. * @param {Function} callback Callback function run after the image has been resized. // Make sure the file is an image and the file API is supported. // Use canvas to resize the image.
Scaling a canvas actually turns out to be pretty simple, as we can reuse that drawImage method, just using a canvas as input instead of an img as input. To do this, we simply make a new canvas, set its width and height to our desired dimensions, then call drawImage with the new width/height. You can get image data from a file by jpg-js (or draw an image on canvas)and then resize canvasImageData by resizing lib pica. (good for High-resolution images, without canvas size restriction) You can use offscreen canvas, without attaching the canvas to a body, and resize an image. Jul 06, 2021 - Image manipulation in JavaScript is done using the canvas element. There are libraries like fabric.js that offer rich APIs. Apart from the above two reasons, in almost all cases, you would want to get the resized images from the backend itself so that client doesn't have to deal with heavy ...
To do this, we place it on the canvas and manipulate it there. This code will render the scaled image on the canvas, with the canvas of size 320 x 240px: ctx.drawImage(img, 0, 0, canvas.width, canvas.height)... where canvas.width and canvas.height is the image height and width x a scaling factor based on the size of the original image. Following are the attributes to create a canvas. More optional attributes can also be added. The canvas is referred in JavaScript by its id. drawImage() method: This method can be used to draw an image or video on the web page. It can also be used to draw parts of an image. HTML5 features such as Canvas, FileReader and Blob allow compressing images directly in the browser, resulting in a lower number of bytes the platform needs to upload, store and download. A little bit of context from MDN. The Canvas API provides a means for drawing graphics via JavaScript and the HTML <canvas> element. Among other things, it ...
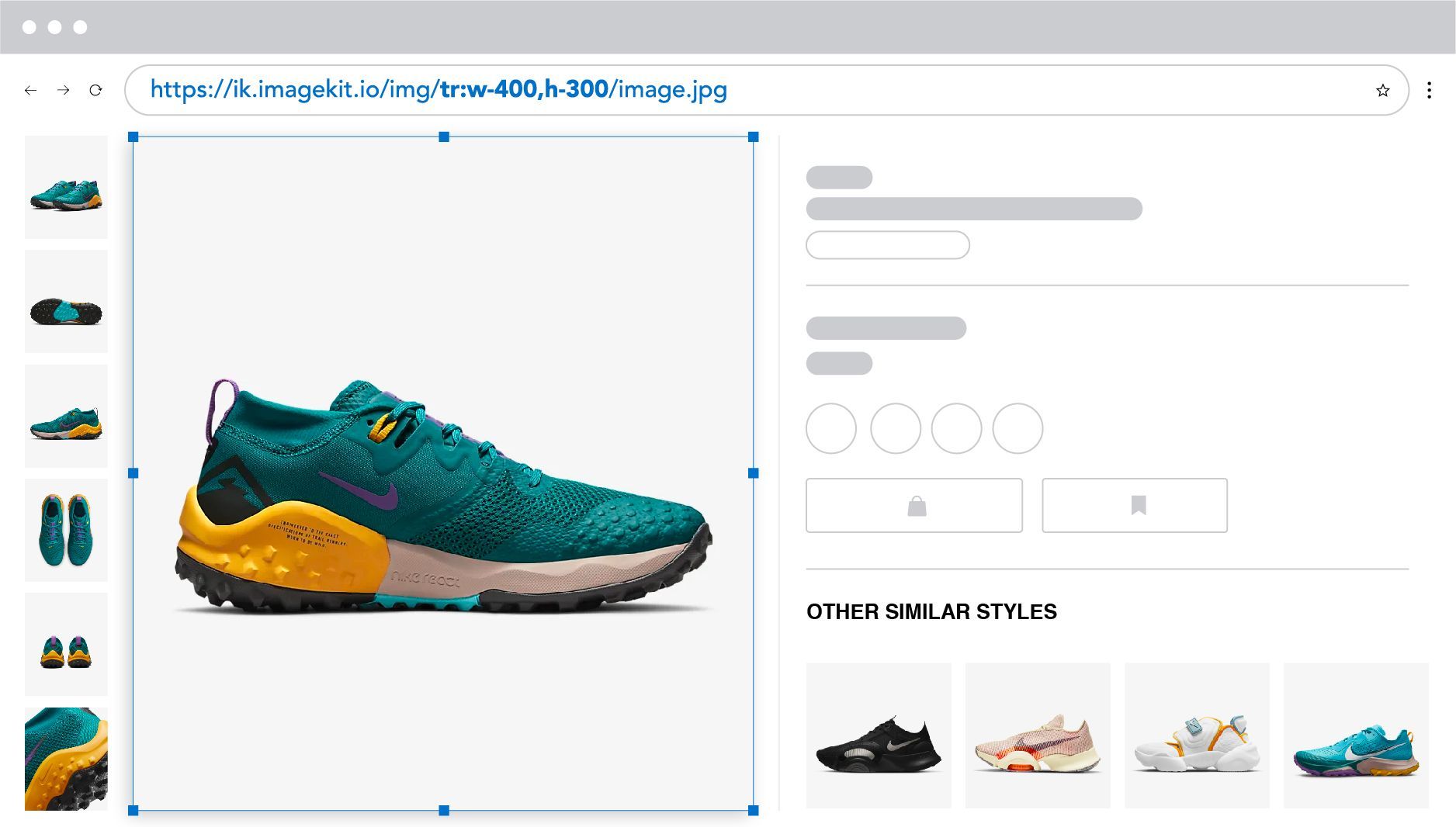
Better image downscale with canvas (demo) Motivation Performance Image cropping Rollback to canvas resizing Install Syntax Parameters Return value Examples Send image data with <form> HTML Javascript Send image data with FormData HTML Javascript Resize <img> element HTML Javascript Load image ... Blog Design Development Mobile Inspiration CSS Javascript News Opinions Politics ... To set the size of an image using HTML5 Canvas, we can add two additional arguments to the drawImage() method, width and height. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
A canvas is a single DOM element that encapsulates a picture, providing a programming interface for drawing on it. It has width and height properties, determining its size in pixels. <canvas... The imageSmoothingEnabled property of the CanvasRenderingContext2D interface, part of the Canvas API, determines whether scaled images are smoothed (true, default) or not (false). On getting the imageSmoothingEnabled property, the last value it was set to is returned. This property is useful for games and other apps that use pixel art. JavaScript: Canvas Resize (Maintain Proportion). GitHub Gist: instantly share code, notes, and snippets.
Jun 21, 2016 - Ionuț Colceriu on design, web development, HTML5, CSS3, JavaScript, accessibility. Jun 26, 2021 - Welcome to a quick tutorial and example of how to resize images in Javascript. Yes, resizing images is no longer a server-side thing. We can also do it in Javascript with just a few lines of code. We can use the canvas API to resize images in Javascript: The script loops through each image (if multiple images), the FileReader reads the images and once the image is loaded, it will assign the image to the dynamically created Canvas element. This is where the code gets the percentage (%) value from the user input and draws the image on the Canvas using the percentage value.
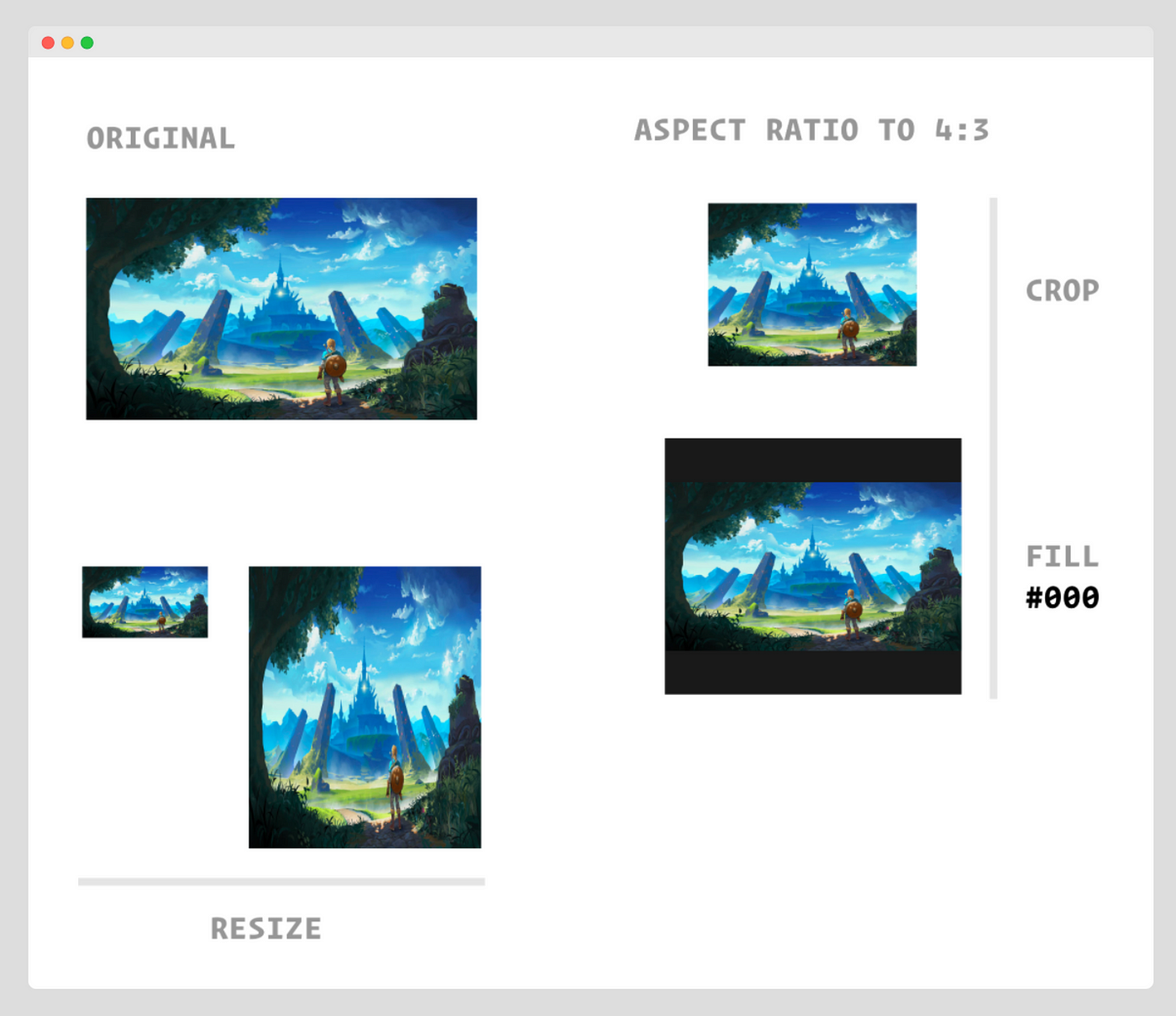
Means that the whole image will be visible but there may be some empty space on the sides or top and bottom if the image is not the same aspect as the canvas. The example shows the image scaled to fit. The blue on the sides is due to the fact that the image is not the same aspect as the canvas. HTML5 Canvas Resize (Downscale) Image High Quality? Resizing an image in an HTML5 canvas; How to create a game over screen for a basic HTML/JS game? After a little scroll, the sticky navbar just is not… how to use canvas in JavaScript flappy bird code; How to vertically align an image inside a div; Visual Studio debugging/loading very slow Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
26/7/2021 · Resizing images with JS is particularly useful for creating online product galleries, in which users can zoom in or out of images according to the maximum settings you specify with only one click. The resizing task takes two functions, which you can either insert directly into your HTML source with <script> tags or into a standalone JS file. Jan 29, 2021 - Photos should be resized on the client before uploading, especially now that smartphones are available that can capture 100MP photos. Luckily there's an easy way to do it using the <canvas> element and a few lines of JavaScript. See the Pen Resizing images with vanilla JS and <canvas> by Gregory ... Learn how to resize images using JavaScript and the HTML5 Canvas element using controls, commonly seen in photo editing applications. Previous Demo Back to the Codrops Article. Image Resizing & Cropping with Canvas. Crop. Hint: hold SHIFT while resizing to keep the original aspect ratio.
Apr 22, 2019 - An example of how to resize an image on the fly with javascript. Resize image with javascript canvas (smoothly) Ask Question Asked 7 years, 10 months ago. Active 1 month ago. Viewed 310k times 114 61. I'm trying to resize some images with canvas but I'm clueless on how to smoothen them. On photoshop, browsers etc.. there are a few algorithms they use (e.g. bicubic, bilinear) but I don't know if these are ... The value ranges from 0 to 1 indicating the quality of an image to use for formats that use lossy compression such as image/jpeg and image/webp. Invalid value is ignored and default value is considered instead of it.
5 days ago - The CanvasRenderingContext2D.scale() method of the Canvas 2D API adds a scaling transformation to the canvas units horizontally and/or vertically. This post details how you can convert an image to canvas and convert a canvas back to an image. ... JavaScript Canvas Image Conversion Building Resilient ... Are you also able to resize it to 600 pixels wide by 225 pixels tall with high resolution as required by facebook to place ad on their news feed and make sure that the original Java Script ... The demo demonstrate how to use crop property of Konva.Image to emulate object-fit: cover of CSS. The crop property allows you to use only specified area of source image to draw into the canvas. If you do the correct calculations, then resulted image can be drawn without any stretching. Instructions: try to resize an image or change crop strategy.
35 Javascript Canvas Resize Image Written By Leah J Stevenson. Sunday, August 22, 2021 Add Comment Edit. Javascript canvas resize image. Resize Text As Rectangle Resizes In Canvas Html5 Stack Overflow. Interact Js Javascript Drag And Drop Resizing And Multi. 6/8/2013 · Among the things a canvas can do is read and render images, and allow you to manipulate that image data using JavaScript. There are many articles out there that show you some of the basics of image manipulation—the majority them focusing on various image filtering techniques—but we just need to be able to resize our image to a certain specification, and a canvas can do that no problem. If you have a static background image, you can draw it onto a plain <div> element using the CSS background property and position it under the canvas. This will negate the need to render the background to the canvas on every tick. Scaling canvas using CSS transforms CSS transforms are faster since they use the GPU.
You can get image data from a file by jpg-js (or draw an image on canvas)and then resize canvasImageData by resizing lib pica. (good for High-resolution images, without canvas size restriction) You can use offscreen canvas, without attaching the canvas to a body, and resize an image. Nov 07, 2020 - How to check whether a checkbox is checked in jQuery · Angular Laravel has been blocked by CORS policy: Request header field x-requested-with is not allowed by Access-Control-Allow-Headers in preflight response · How to avoid scientific notation for large numbers in JavaScript The canvas element is part of HTML 5 and it allows the rendering of 2D shapes and bitmap (also called "raster") images. A canvas actually has two sizes: the size of the element. the size of the element's drawing surface. The element's width and height attributes set both the size of the element and the size of the element's drawing ...
HTML5 Canvas Drag, Drop, and Resize Images Demo. The demo shows how to manually implement resizing of a shape with Konva shapes primitives. But also we have a built-it methods for such cases with special Konva.Transformer node. Take a look into Select and Transform demo.
 Html5 For The Mobile Web Canvas Mobiforge
Html5 For The Mobile Web Canvas Mobiforge
 Resizing And Cropping Images With Canvas Codrops
Resizing And Cropping Images With Canvas Codrops
 Fabric Js Resize Canvas And Continue Working Stack Overflow
Fabric Js Resize Canvas And Continue Working Stack Overflow
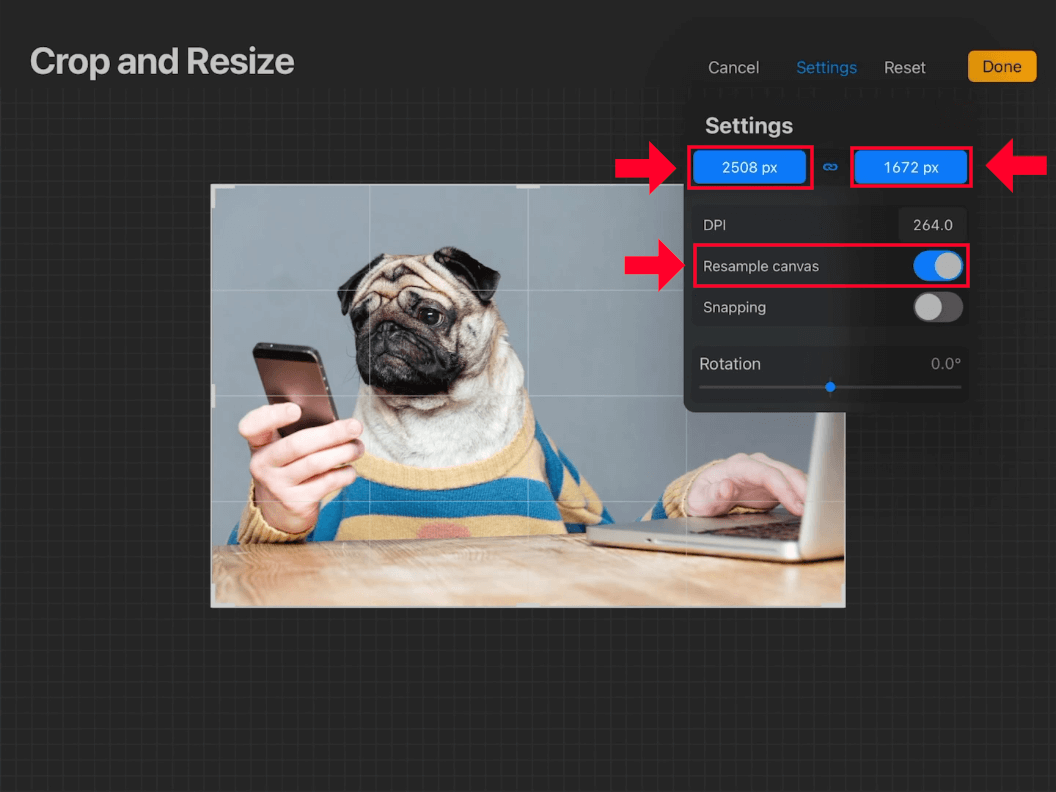
 How To Resize An Image With Procreate Amp Why It S A Hidden Feature
How To Resize An Image With Procreate Amp Why It S A Hidden Feature
Making And Moving Selectable Shapes On An Html5 Canvas A
![]() Canvas Images And Pixels Things I Learned Building An 8
Canvas Images And Pixels Things I Learned Building An 8
 Html5 For The Mobile Web Canvas Mobiforge
Html5 For The Mobile Web Canvas Mobiforge
How To Resize Html5 Canvas To Fit The Window By John Au
 Javascript Resize Image Example Tuts Make
Javascript Resize Image Example Tuts Make
 Manipulating Images Using The Canvas Api By Lucas Andion
Manipulating Images Using The Canvas Api By Lucas Andion
 Scaling A Javascript Canvas Game Properly Stack Overflow
Scaling A Javascript Canvas Game Properly Stack Overflow
 Chapter 4 Canvas Html5 For Net Developers
Chapter 4 Canvas Html5 For Net Developers
 Resize Canvas Without Enlarge The Elements Webgl Stack Overflow
Resize Canvas Without Enlarge The Elements Webgl Stack Overflow
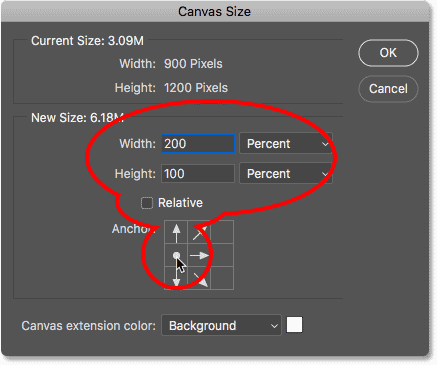
 The 3 Best Ways To Resize An Image In Photoshop Easy
The 3 Best Ways To Resize An Image In Photoshop Easy
 Image Utils Reactive Overview Outsystems
Image Utils Reactive Overview Outsystems
 Gimp Auto Resize Canvas Size To Image Size Ask Ubuntu
Gimp Auto Resize Canvas Size To Image Size Ask Ubuntu
How To Use Html Canvas To Edit Image Uploads With React By
 Html5 Drag And Drop File Upload With Canvas
Html5 Drag And Drop File Upload With Canvas
 Dragging And Resizing An Image On Html5 Canvas Stack Overflow
Dragging And Resizing An Image On Html5 Canvas Stack Overflow
 Resize Images Without Losing Quality With Photoshop Smart Objects
Resize Images Without Losing Quality With Photoshop Smart Objects
 Resizing An Image In An Html5 Canvas Stack Overflow
Resizing An Image In An Html5 Canvas Stack Overflow
 The 3 Best Ways To Resize An Image In Photoshop Easy
The 3 Best Ways To Resize An Image In Photoshop Easy
Github Gokercebeci Canvasresize Javascript Canvas Resize
 Resize Images In Javascript The Right Way
Resize Images In Javascript The Right Way
 3 Steps To Resize Images In Javascript Simple Examples
3 Steps To Resize Images In Javascript Simple Examples
 Resize Canvas Objects In Fabric On Resize To Fit Canvas New
Resize Canvas Objects In Fabric On Resize To Fit Canvas New


0 Response to "28 Javascript Canvas Resize Image"
Post a Comment