24 Best Javascript File Upload
This is a free JSON tree viewer. All you need to do is upload a JSON file or upload JSON data or just paste the JSON code and it gives you a tree of your data that you can expand and collapse. This JSON Viewer displays your image preview if data is image URL. Features: Upload data . From file: yes; Copy Paste: yes; From URL: yes; Data Structure ... Uploading a File. Once you have a blob, you can upload it using JavaScript's built-in FormData class. Axios supports HTTP POST requests with FormData, so uploading a file is easy: const formData = new FormData (); formData.append ('myimage.png', file); // Post the form, just make sure to set the 'Content-Type' header const res = await axios ...
 10 Best Javascript Projects For Beginners Javascript Examples
10 Best Javascript Projects For Beginners Javascript Examples
Aug 07, 2016 - Dropzone.js is a file uploader available in pure JavaScript and jQuery, with options for almost everything, like image previews (thumbnails), specification of maximum file size, renaming files on upload, parallel uploads or resizing of images on upload. The documentation is clean and easy to ...

Best javascript file upload. By doing this you could reduce the perceived upload time as the user spends time filling out any file related form fields. The full example Here's a JSFiddle that showcases this strategy as a whole. 29/7/2020 · FileDrop.js is a JavaScript optimized file uploading library that focuses on direct browser file uploading. It has custom notification alerts, without much other functionality. Select or drag your files, click upload and wait for you to be notified of a successful upload. There’s the ability to enable multiple file uploads if need be. 14 Best PHP jQuery File Upload Scripts. jQuery AJAX improves your html5 website functionality with a little bit of coding. Ajax as you know loads scripts asynchronously in the background thus file uploading at the client-end looks smooth without any page reloading. This is the main reason why jQuery Ajax became so popular in the past few years ...
Resumable.js splits each file into smaller chunks, this way if the upload of a chunk fails, uploading is retried until the procedure completes. This allows uploads to continue even after a network failure either locally or to the server. It also allows users to pause, resume and even recover uploads without even losing state. Fine Uploader demos and javascript code examples. Below is a fully-functional live demo that also includes the native preview/thumbnail generation feature.Here, you can try out Fine Uploader S3 by sending files to one of our S3 buckets! Accepts directories, files, blobs, local URLs, remote URLs and Data URIs. Multiple File Sources. Drop files, select files from the file system, add files using the API, or copy and paste files. Async or Sync Uploading. Send files to the server using XMLHttpRequest or store and submit with form post as base64 using the File Encode plugin.
One of the best examples of AJAX in action is when you start typing in a search field, and it suggests similar results in a popup. With AJAX, you can upload files faster as well. One example is image uploading, and we'll be taking a closer look at that in this article. However, you can also adapt the script for general file uploading in no time. For this to work properly, we need to create the upload component we have used inside the app component. To do that, create a new folder inside the apps' src-directory called "upload". Inside of that directory, create two files. Upload.js and Upload.css. Next, create an empty component inside of the Upload.js file: The best file uploading software however, should have the following characteristics: Processes different types of uploads —simple, multipart and resumable. Supports multiple coding languages —such as HTML, JavaScript and PHP. Uploads directly to a server—without involving a third-party browser. Supports uploading multiple files —working ...
File upload with preview. A simple file-upload utility that shows a preview of the uploaded image. Written in pure JavaScript. No dependencies. Works well with Bootstrap 4 or without a framework. Source. Simple Ajax Uploader. A Javascript plugin for cross-browser Ajax file uploading. Supports drag and drop, CORS, and multiple file uploading ... See also : 100+ JavaScript Frameworks for Web Developers. We have hand picked these file uploading libraries or plugins to achieve your mission. This collection includes jquery file upload, HTML file upload, Ajax file upload and drag and drop system and more. All these file upload scripts are beautiful and interactive. Without the requirements above, the file upload will not work. Other things to notice: The type="file" attribute of the <input> tag shows the input field as a file-select control, with a "Browse" button next to the input control ; The form above sends data to a file called "upload.php", which we will create next.
You would want a plugin that provides you a seamless experience and is hassle free. In order to help you choose a plugin best suited to your requirements, here is a list of 10 jQuery and JavaScript file upload plugins. 1. jQuery file upload plugin. jQuery file upload plugin comes in 5 versions-Basic, Basic Plus, Basic Plus UI, Angular JS and jQuery UI. Fine Uploader makes it simple and easy to cancel one or all of the currently uploading files. Edit file names. Allow your users to change the names of the files they are uploading. Provide initial list of files. Ask Fine Uploader to display an initial list of files uploaded in a previous session. Multiple upload buttons. Easy File Uploading. Unlike the previous example, Droply.js is less sophisticated. I dare say it is hugely oversimplified. However, it supports jpg, mp4, mp3, png, gif, txt, doc, pdf, and docx and has a clean and intuitive interface with a relatively big area to drop files. Being created with pure jQuery it easily integrates with forms.
Oct 26, 2019 - Uploading a file an process it in the backend in one of the most common file handling functionalities in a web app 5 above can be any numeric value, denoting the number of files you plan to upload.. Step 2: Set up file uploads to Cloudinary. Completing step 1 enables you to upload files to your local server. For multiple files, best store them in a central location like Cloudinary and behind a content delivery network (CDN) at scale for efficient retrieval and delivery to users. Feb 20, 2021 - Finally, when the content is loaded the XMLHttpRequest function send() is called to upload the file's content. ... This example, which uses PHP on the server side and JavaScript on the client side, demonstrates asynchronous uploading of a file.
20 Best CSS & Javascript File Upload Examples. File upload is a common feature in mobile and web development that almost every app needs. File upload capability enables your users to place their files on your site. These files might be images, videos, PDFs, or files of any other type. Collecting files directly through a form on your site is ... There is small pitfall however: Warning: When using FormData to submit POST requests using XMLHttpRequest or the Fetch_API with the multipart/form-data Content-Type (e.g. when uploading Files and Blobs to the server), do not explicitly set the Content-Type header on the request.Doing so will prevent the browser from being able to set the Content-Type header with the boundary expression it will ... Jun 24, 2019 - However, we have competitively ... for their File Upload alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 70 JavaScript components for ...
Nov 27, 2020 - Do you need to perform an Ajax file upload with pure JavaScript? This example lays out the steps to accomplish an Ajax file upload without the need for a JavaScript library like jQuery or Dojo. The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. 1/4/2018 · Fine Uploader is one of the coolest and easiest javascript file uploader libraries to set up in a couple of minutes. Code examples are provided in the official docs, whether you are using a jQuery wrapper, or Vanilla JavaScript. You need only to include a CSS file, a JavaScript file, and handle the uploads on the server side according to the technology you are using. There are absolutely no other …
MVC jQuery File Upload jQuery Plugin. The MVC jQuery file upload is a powerful widget, that lets people select multiple files for upload unto their websites or servers, regardless of the file type. This widget also supports the drag and drop feature, audio and video file upload, file size and type validation, image preview, progress bar and more. Introduction: File uploading means a user from client machine requests to upload file to the server. For example, users can upload images, videos, etc on Facebook, Instagram, etc. Features of Multer module: File can be uploaded to the server using Multer module. There are other modules in market but multer is very popular when it comes to file uploading. Jan 15, 2018 - In this article, we'll be using "vanilla" ES2015+ JavaScript (no frameworks or libraries) to complete this project, and it is assumed you have a working knowledge of JavaScript in the browser. This example should be compatible with every evergreen browser plus IE 10 and 11.
A JavaScript file uploading library, that focuses on direct browser file uploading. Features. Custom notification alerts; Drag and drop; Multiple file uploads; 10. Formstone. It is a front end library that works as a collection of front- end components. Still, Formstone has an Upload component that is a functional file upload management ... Jul 01, 2021 - In this tutorial, I show how you can upload file to the server without page reload using JavaScript AJAX and PHP. 27/4/2015 · Yes, it is possible, here's very simple code example : function upload () { var data = new FormData (), files = // some <input type="file" /> data.append ('image', files [0]); $.ajax ( { url: // Your ajax url, say it's upload.php, type: 'post', dataType: 'json', data: data, processData: false, contentType: false, success: function ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Upload Files. Now you are ready to make a web page in Node.js that lets the user upload files to your computer: Step 1: Create an Upload Form. Create a Node.js file that writes an HTML form, with an upload field: Jun 30, 2018 - Let's say the user clicks said button, selects a file in the dialog, then clicks the "Ok" button to close the dialog. ... Now, let's say that the server handles multi-part POSTs at the URL "/upload/image". ... JavaScript is not handling the uploads, because it is serverside.
A comparison of the Best JavaScript File Uploader Libraries in 2021: @iplab/ngx-file-upload, vue-file-agent, react-s3-uploader, vue-upload-component, react-native-fs and more Here goes the list of 20 free JavaScript and jQuery file upload plugins. Have a look. jQuery File upload plugin. The 5 versioned jQuery plugin is one of the best plugins that you can ever get for your website. This free plugin has five different versions to provide the users with a seamless experience. Apr 28, 2018 - How to Upload Files to a Server with Plain JavaScript and PHP ... Writing the code to upload images to a server from scratch seems like a very daunting task. I'm going to make a very simple upload form to demonstrate how file data works and can be transferred.
Mar 20, 2021 - 10 best file upload jQuery plugins and JavaScript libraries that simplify the file upload task and improve the uploading experience on the web app. This plugin also facilitates an auto-upload option. Get More Details Here. 5. Simple AJAX Uploader - jQuery File Upload Plugin. Simple AJAX Uploader is a JavaScript file upload plugin. It supports concurrent file uploads even for the browsers which don't support HTML5. You can simply drag and drop a file to upload.
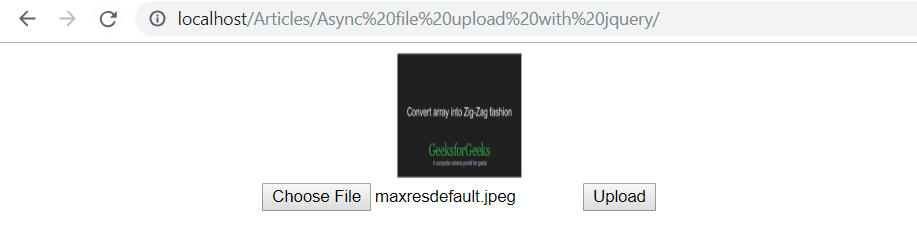
 How To Upload Files Asynchronously Using Jquery Geeksforgeeks
How To Upload Files Asynchronously Using Jquery Geeksforgeeks
 10 Jquery File Upload Plugins Sitepoint
10 Jquery File Upload Plugins Sitepoint
 Uppy Javascript File Uploader Best 4 Web Design
Uppy Javascript File Uploader Best 4 Web Design
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 20 Best Free Javascript Amp Jquery File Upload Plugins 2021
20 Best Free Javascript Amp Jquery File Upload Plugins 2021
 19 Best Free Jquery File Upload Scripts For Multiple File
19 Best Free Jquery File Upload Scripts For Multiple File
 Top 7 Best Open Source Javascript And Jquery File Uploader
Top 7 Best Open Source Javascript And Jquery File Uploader
 Muhamad Gunawan Hp 0822 9945 3107 Life Is Beautiful
Muhamad Gunawan Hp 0822 9945 3107 Life Is Beautiful
 Top 7 Best Open Source Javascript And Jquery File Uploader
Top 7 Best Open Source Javascript And Jquery File Uploader
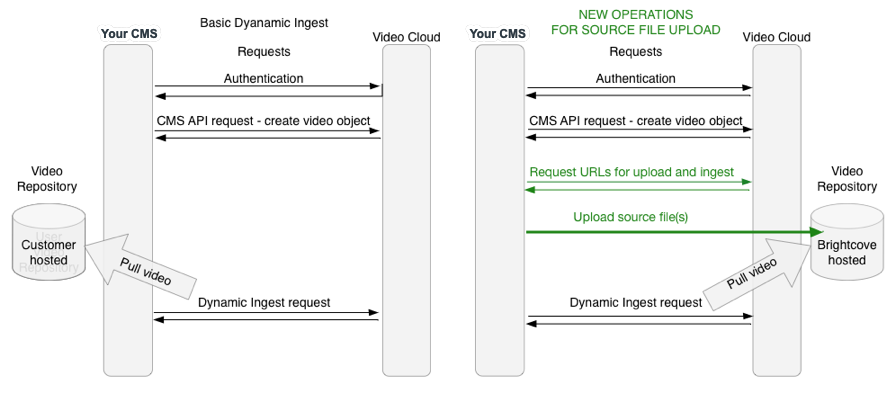
 Source File Upload Api For Dynamic Ingest
Source File Upload Api For Dynamic Ingest
 8 Best Html5 Jquery File Uploader Plugins 2020 Wpshopmart
8 Best Html5 Jquery File Uploader Plugins 2020 Wpshopmart
 15 Best Jquery File Upload Plugins Code Geekz
15 Best Jquery File Upload Plugins Code Geekz
 Default File Format On Upload Jquery Or Javascript Stack
Default File Format On Upload Jquery Or Javascript Stack
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Free Es5 Es6 Javascript File Upload Plugin Uppy Hongkiat
Free Es5 Es6 Javascript File Upload Plugin Uppy Hongkiat
 20 Best Css Amp Javascript File Upload Examples Bashooka
20 Best Css Amp Javascript File Upload Examples Bashooka
 10 Best File Upload Libraries In Jquery And Vanilla
10 Best File Upload Libraries In Jquery And Vanilla
 How To Upload Amp Download A File Using Selenium Webdriver
How To Upload Amp Download A File Using Selenium Webdriver
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
 Jquery File Upload With Paperclip Showing Preview Image
Jquery File Upload With Paperclip Showing Preview Image
 25 Best Javascript File Upload Library Amp Plugins Css Author
25 Best Javascript File Upload Library Amp Plugins Css Author
 File Type Validation While Uploading It Using Javascript
File Type Validation While Uploading It Using Javascript

0 Response to "24 Best Javascript File Upload"
Post a Comment