32 Add Onchange Event Javascript
The change eventis sent to an element when its value changes. event is limited to elements, <textarea>boxes and <select>elements. For select boxes, checkboxes, and radio buttons, the event is fired immediately when the user makes a selection with Any event that uses javascript as its argument can take full javascript, as long as you want. onchange="[insert full script here]" To keep things simple, it is better to not put too much there, just so that the html stays readable, so you can put it in functions in the main script. But, yes, two functions are easy, using the same syntax as in ...
 Angular 9 10 Select2 Get Value Onchange Event Therichpost
Angular 9 10 Select2 Get Value Onchange Event Therichpost
The onchange event is one of the events in JavaScript which is used for making the change in the state and transforming the value once the event is triggered. onchange event is considered one of the very important property of the GlobalEventHandlers which is part of the EventHandler for making manipulations with the changes in the event.

Add onchange event javascript. Each time certain types of changes occur in an Excel workbook, an event notification fires. By using the Excel JavaScript API, you can register event handlers that allow your add-in to automatically run a designated function when a specific event occurs. The following events are currently supported. The change event occurs when the value of an element has been changed (only works on <input>, <textarea> and <select> elements). The change() method triggers the change event, or attaches a function to run when a change event occurs. Note: For select menus, the change event occurs when an option is selected. For text fields or text areas, the ... The properties of the event object contain additional information about the current event. To get further details about these properties and the possible event handler registration methods, please see the page for the event object. ... This example uses the onchange event and the Date object ...
Adding a JavaScript Function to a Field in Dynamics 365 Power Apps On Load with addOnChange February 16, 2019 1 Comment In this post we will look at how to add a function to field in Dynamics 365 / Power Apps, so when a form loads, the function will run on change of the field. We can do this by using addOnChange. Jun 06, 2007 - Javascript: set an onChange function by javascript, not embedded.. Javascript Forums on Bytes. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example:
This tutorial will show you examples of using the onchange event with different HTML elements. This is how you can attach or trigger javascript in onchage event of HTML's select element. <select onchange="showalert ()">. Now, let us look at a few example of using javascript and onchange event. The form below demonstrates onchange event handling in JavaScript for both select-one and select-multiple type select lists. Select a different size in the select list on the left and the total in the text box will be updated. Click or control-click to add and remove toppings in the select ... How to trigger event in JavaScript? HTML onchange Event Attribute; How does jQuery Datepicker onchange event work? Can I wrap a JavaScript event in a jQuery event? Trigger an event IMMEDIATELY on mouse click, not after I let go of the mouse - JavaScript? The onchange event is not working in color type input with JavaScript
I've got a script where I am dynamically creating select boxes. When those boxes are created, we want to set the onchange event for the new box to point to a function called toggleSelect(). I can't seem to get the syntax right to create the onchange event. Can someone tell me what I'm doing wrong? Apr 07, 2020 - Get code examples like "how to add onchange event listener in javascript" instantly right from your google search results with the Grepper Chrome Extension. Nov 27, 2019 - Get code examples like "add onchange event select javascript" instantly right from your google search results with the Grepper Chrome Extension.
You're trying to add an event listener to a function. You want to add the listener to the navigationSelect element, and run the respective functions when it has been changed. navigationSelect. addEventListener ( 'change', navigateToValue ); navigationSelect. addEventListener ( 'change', sendAnalytics ); Adan Camacho. 17,567 Points. I want to add onchange() event to ul tag. I can say onchange i have to call one function SelectedItem(optionselected) with selected 'li' text as parameter.Anyone Please help me. Thank you. Answer. The change event is sent to an element when its value changes. This event is limited to elements, <textarea> boxes and <select> elements. For ... I need to attach a JavaScript onchange event to the receipt dropdown list in a Django project. When the value of the dropdown list is changed a JavaScript function is to be called. How can it be do...
JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: To add a form library to an event handler: In the Form Libraries section of the Event List, select Add. Locate the JavaScript web resource in the list of available web resources. Select it and then select Add. If the JavaScript web resource you need does not exist, select New to open a new web resource form and create one. GlobalEventHandlers.onchange. The onchange property of the GlobalEventHandlers mixin is an event handler for processing change events. change events fire when the user commits a value change to a form control. This may be done, for example, by clicking outside of the control or by using the Tab key to switch to a different control.
If in onload you have function that will change another property. That event will be triggered also. It's because since 2016, Crm adding function to trigger related event on the attribute also. So if you don't want to be triggered from OnLoad, you need to add flag to differentiate between called from onload or on the event itself. Example: I have a select list that has an onchange event and I would like to add a js function I created to this onchange event. The code is being generated from an html engine. Unfortunately, I cannot simply change the code until the page is generated. This is the html of course there is other items above the select list. Jun 28, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
dropdownlist attributes.add onchange event not firing to javascript function. Feb 03, 2009 05:41 PM | SandraMiller | LINK. When I add an onclick attribute to a dropdownlist, it will fire the client side javascritp function I request, but it fires it before the selectedindex is changed. So I changed it to an onchange event instead of the onclick ... Jul 21, 2014 - I would like to add an onchange event to those input fields without jquery: I can al... This method is a shortcut for .on( "change", handler ) in the first two variations, and .trigger( "change" ) in the third.. The change event is sent to an element when its value changes. This event is limited to <input> elements, <textarea> boxes and <select> elements. For select boxes, checkboxes, and radio buttons, the event is fired immediately when the user makes a selection with the mouse ...
The addEventListener () method makes it easier to control how the event reacts to bubbling. When using the addEventListener () method, the JavaScript is separated from the HTML markup, for better readability and allows you to add event listeners even when you do not control the HTML markup. In CRM 2015 Online, I notice that there is no out-of-box onChange event handler for fields in Business Process Flow. So, I will have to programmatically add it to the field I need it to handle value change. In my case, my field to add onChange is a lookup field. Of course, I look for a solution in general. Thanks. DropDownList1.Attributes.Add("onChange", "ShowItem('this.value')") End Sub . ASPX Javascript: <script type="text/javascript"> function ShowItem(v1) { alert(v1); } </script> That would only work if the onchange event is invoked a second time. The previous answers answered the questions correctly. NC...
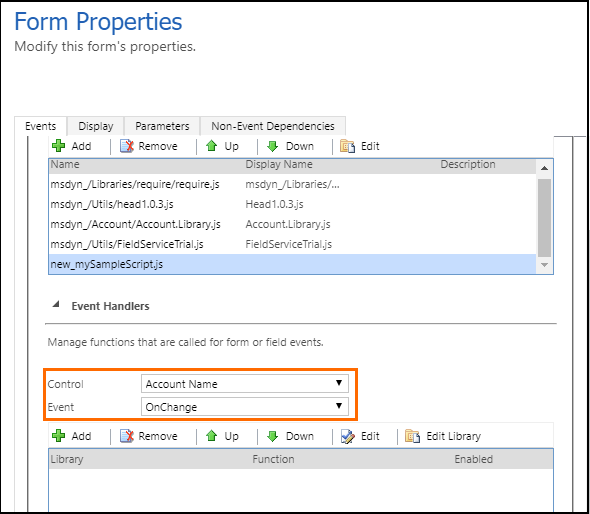
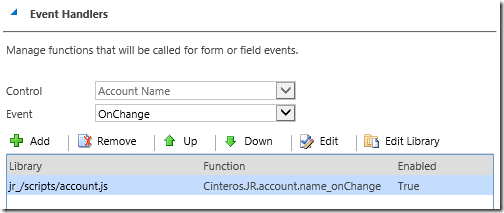
The OnChange event occurs in the following situations: Data in a form column has changed and focus is lost. There is an exception to this behavior that applies to Yes/No columns that are formatted to use radio buttons or check boxes. In these cases the event occurs immediately. The problem with dynamically created elements, is that they aren't born with the same event handlers as the existing elements. Let's say we have a list of items that you could click on to toggle/add a class name, when a new element is created and appended to that same list - it won't work - the event handler attachment is missing. Under the Event Handlers section, select Account Name as the control and OnChange as the event; select Add to add an event handler for the OnChange event. In the Handler Properties dialog box: Select the name of your web resource from the Library drop-down list, and specify Sdk.attributeOnChange in the Function column.
The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. Apr 07, 2020 - Get code examples like "add onchange event javascript" instantly right from your google search results with the Grepper Chrome Extension. May 17, 2011 - I've got a drop down on a page that I'd like to add an onChange event to it programatically, but can't seem to get it to work. I'm adding the dropDown and the onChange handler to the dom dynamically Relavent Javascript code looks like this: createDropDown: function (dataCollection...
This event occurs when the value of an <input> or <textarea> element is changed. Tip: This event is similar to the onchange event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus, after the content has been changed. What is the use of onChange event Javascript? Definition and Usage The onchange attribute fires the moment when the value of the element is changed. Tip: This event is similar to the oninput event. ... Add the event listener to the parent element you're adding the element to and then use event propogation to catch the event as it bubbles up. - Sep 21, 2018 - Hi, I am writing following code for showing the drop down:- My problem is I have to add onchange event and call a javascript. Can anyone point me what is problem with my syntex? Thanks, Tushar
The change event is fired for <input>, <select>, and <textarea> elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 06, 2020 - Get code examples like "how to add onchange event on variable in javascript" instantly right from your google search results with the Grepper Chrome Extension.
 Javascript Handling The Select Onchange Event Drop Down
Javascript Handling The Select Onchange Event Drop Down
 Javascript With Dynamics Crm 2013 Composite Controls Paul
Javascript With Dynamics Crm 2013 Composite Controls Paul
 How To Make React Input Onchange Set State Only After
How To Make React Input Onchange Set State Only After
 Logic Event Component Onchange Appgyver
Logic Event Component Onchange Appgyver
 D365 Javascript And Business Rule On The Same Field
D365 Javascript And Business Rule On The Same Field
 Multiwidget Onchange Event Returning Empty Group Support
Multiwidget Onchange Event Returning Empty Group Support
 Programmatically Register On Change Event Handler For A Form
Programmatically Register On Change Event Handler For A Form
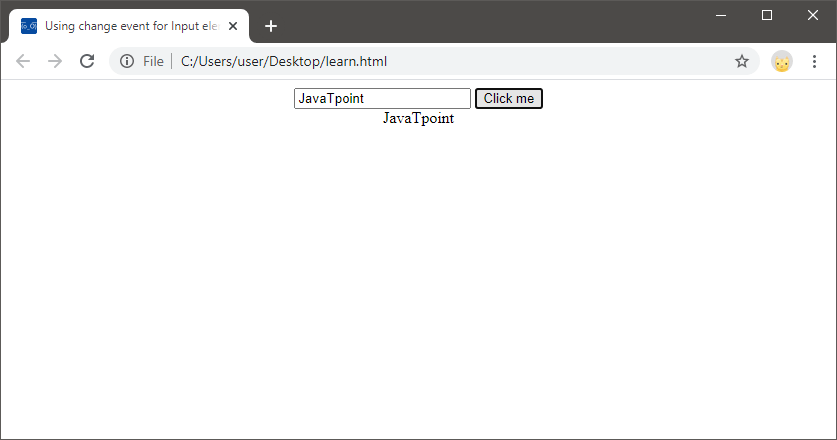
 Javascript Change Event Javatpoint
Javascript Change Event Javatpoint
 Ngui Onchange Event Programmer Sought
Ngui Onchange Event Programmer Sought
 Proper Way To Add Onchange Event While Keeping Redux Forms
Proper Way To Add Onchange Event While Keeping Redux Forms
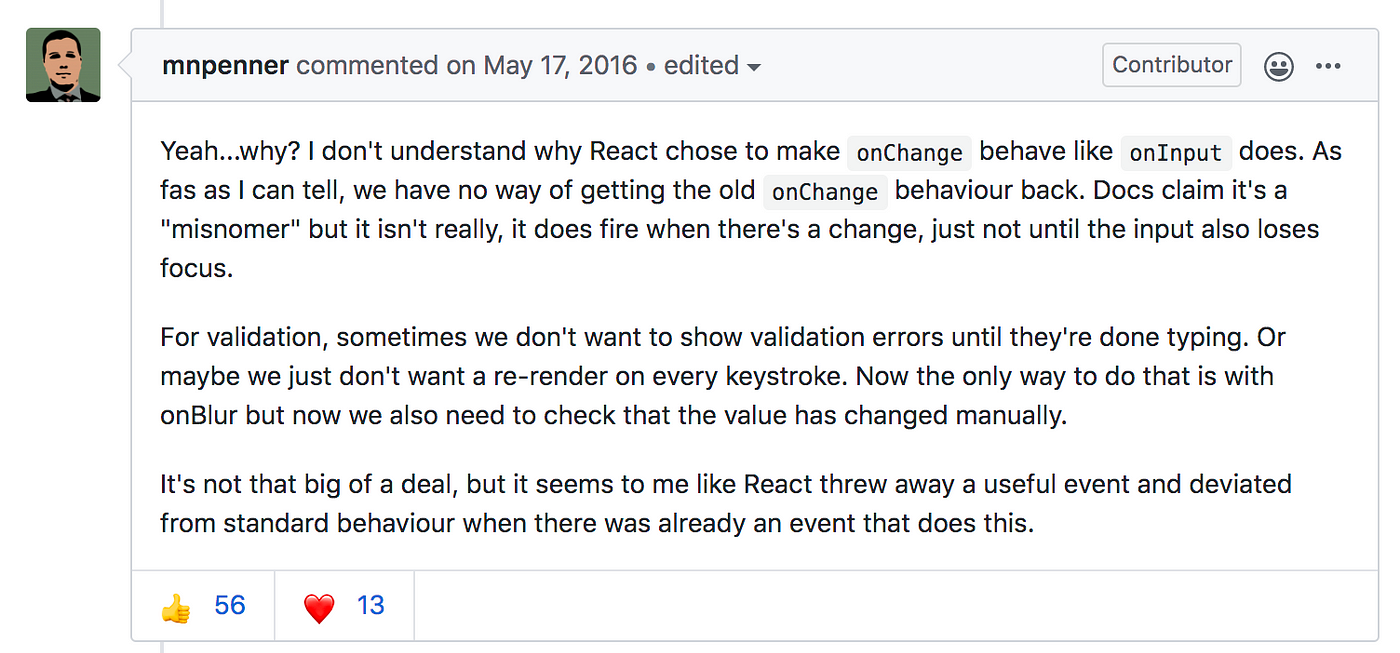
 How Onchange Differs Between React And Vanilla Javascript
How Onchange Differs Between React And Vanilla Javascript
No Onchange Event Triggered When Changing Value Using
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 Onchange Event Of Daterangepicker Js Predefined Date Range
Onchange Event Of Daterangepicker Js Predefined Date Range
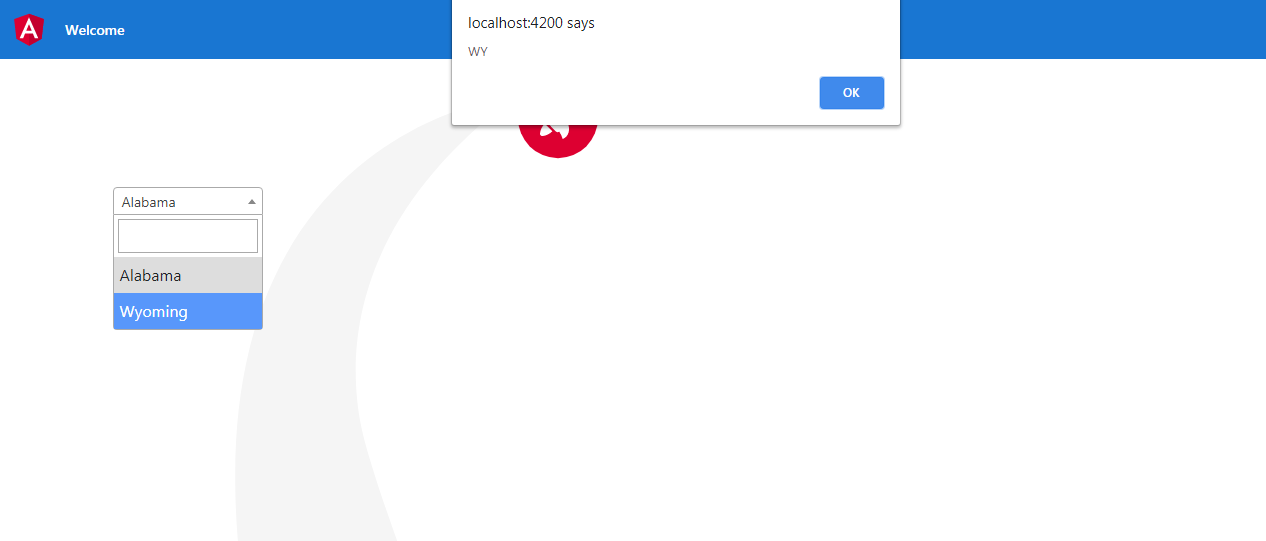
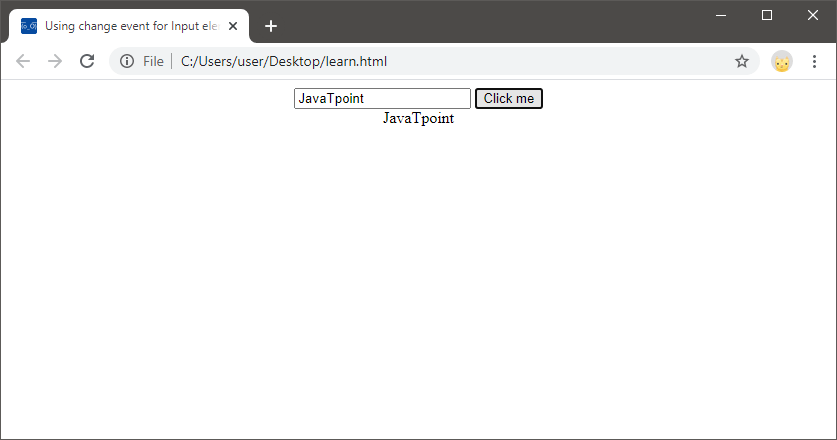
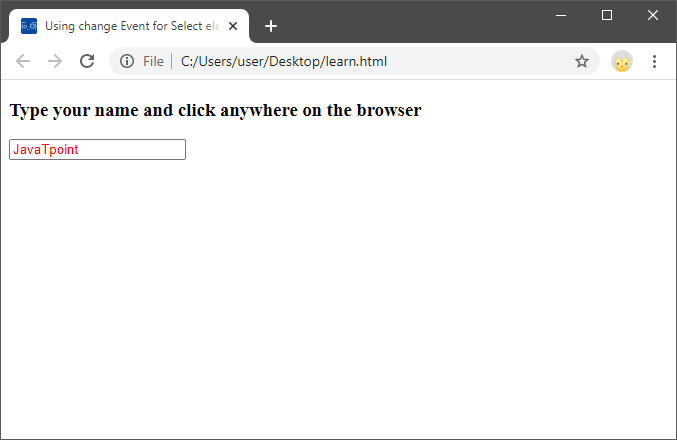
 Javascript Change Event Javatpoint
Javascript Change Event Javatpoint
 How To Change Values Of Html Form Elements With Onchange
How To Change Values Of Html Form Elements With Onchange
Forums How To Run Custom Javascript Function During
 Javascript Onchange Event Example Mywebtuts Com
Javascript Onchange Event Example Mywebtuts Com
 Sharath S Crm Blog Onchange Javascript Fires Repeatedly
Sharath S Crm Blog Onchange Javascript Fires Repeatedly
 Surya Sharepoint Tips Attach Onchange Event To Sharepoint
Surya Sharepoint Tips Attach Onchange Event To Sharepoint
 Onchange Event Getting Fired On Setvalue In Crm 2016 Update 1
Onchange Event Getting Fired On Setvalue In Crm 2016 Update 1
 Usereducer Form Example This Is A Quick And Dirty Example Of
Usereducer Form Example This Is A Quick And Dirty Example Of
.png) Dynamics Crm 2011 Javascript Get Attribute From Onchange
Dynamics Crm 2011 Javascript Get Attribute From Onchange
 Display Message When File Is Selected Using Javascript
Display Message When File Is Selected Using Javascript
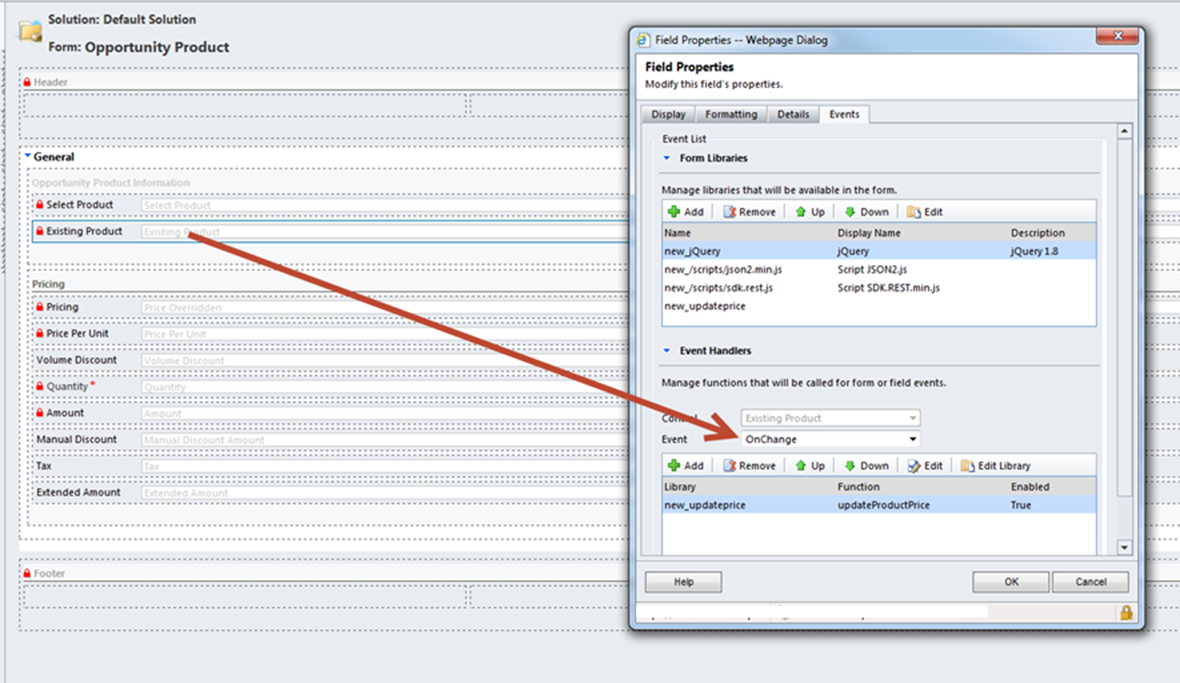
 Use Javascript To Update Price Per Unit When Selecting A
Use Javascript To Update Price Per Unit When Selecting A
 Onchange Event Listener For Ui Inputselect Not Working
Onchange Event Listener For Ui Inputselect Not Working
 Javascript Onchange Event To Use Current Row Values Only
Javascript Onchange Event To Use Current Row Values Only
 Tutorial Write Your First Client Script In Model Driven Apps
Tutorial Write Your First Client Script In Model Driven Apps
 Onchange Part 1 Remove Design Time Event Handlers The
Onchange Part 1 Remove Design Time Event Handlers The
 Javascript Debounce Onchange Input Event
Javascript Debounce Onchange Input Event
 How To Trigger Onchange Event On Input Type Range While
How To Trigger Onchange Event On Input Type Range While
0 Response to "32 Add Onchange Event Javascript"
Post a Comment