23 Javascript Get Request Uri
Apr 12, 2017 - Query string parameters have been incredibly useful on the server side since the internet took liftoff, but it wasn't until AJAX-driven web apps became Get URL Parameters With JavaScript. Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable ...
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
How TO - Get Current URL With JavaScript Previous Next Learn how to get the current URL with JavaScript. Current URL. Use window.location.href to get the current URL address: Example. document.getElementById("demo").innerHTML = "The full URL of this page is:<br>" + window.location.href;

Javascript get request uri. The GET Method GET is used to request data from a specified resource. GET is one of the most common HTTP methods. Note that the query string (name/value pairs) is sent in the URL of a GET request: This method specifies the main parameters of the request: method - HTTP-method. Usually "GET" or "POST".; URL - the URL to request, a string, can be URL object.; async - if explicitly set to false, then the request is synchronous, we'll cover that a bit later.; user, password - login and password for basic HTTP auth (if required).; Please note that open call, contrary to its name ... Here is the list of options available to get URL and other details using JavaScript. The first example will get the current URL in a web browser. Other examples are also available for your reference. #1 - href. This will return the entire URL displaying in the address bar.
It may take a bit more effort to get the data you want, but is a great utility if you don't want to add too many dependencies to your codebase or want access to its low level functionality. Request. Request is a simplified HTTP client comparable to Python's requests library. 1 week ago - The URL interface is used to parse, construct, normalize, and encode URLs. It works by providing properties which allow you to easily read and modify the components of a URL. This article will examine the properties of the Request object that will provide path and url information related to the application and the current request. First, here are a couple of tables of useful properties on the Request object and an example of the text they return for a given input URL.
In this guide, we'll take a look at how to use XMLHttpRequest to issue HTTP requests in order to exchange data between the web site and a server. Examples of both common and more obscure use cases for XMLHttpRequest are included.. To send an HTTP request, create an XMLHttpRequest object, open a URL, and send the request. After the transaction completes, the object will contain useful ... The encodeURI() function encodes a URI by replacing each instance of certain characters by one, two, three, or four escape sequences representing the UTF-8 encoding of the character (will only be four escape sequences for characters composed of two "surrogate" characters). Disabling appveyor until we have the time to get it working. ... Deprecated! Request - Simplified HTTP client Super simple to use Table of contents Streaming Promises & Async/Await Forms application/x-www-form-urlencoded (URL-Encoded Forms) multipart/form-data (Multipart Form Uploads) ...
encodeURI () The encodeURI () function encodes a URI by replacing each instance of certain characters by one, two, three, or four escape sequences representing the UTF-8 encoding of the character (will only be four escape sequences for characters composed of two "surrogate" characters). Nov 09, 2020 - Maybe something like this can be ... // will give you “javascript” on below url url: “https://css-tricks /snippets/javascript/get-url-and-url-parts-in-javascript/”... 17/8/2021 · The GET request consists of the request-line and HTTP headers section. The GET request-line begins with an HTTP method token, followed by the request URI and the protocol version, ending with CRLF. Space characters separate the elements. Below is an example of a GET request to the ReqBin echo server and the auto-generated JavaScript/AJAX code.
Definition and Usage. The encodeURI () function is used to encode a URI. This function encodes special characters, except: , / ? : @ & = + $ # (Use encodeURIComponent () to encode these characters). Tip: Use the decodeURI () function to decode an encoded URI. Aug 23, 2007 - ¶ The open method is used to configure a request. In this case we choose to make a GET request for our fruit.txt file. The URL given here is relative, it does not contain the http:// part or a server name, which means it will look for the file on the server that the current document came from. Jul 25, 2021 - Small footprint URL parser that works seamlessly across Node.js and browser environments
Note that for each function, we have a different way to construct parameters: they're in the URL for GET, and in the body for POST. Thanks to URLSearchParams we can transform an object to a query string for the GET request. Here is the first version: Close your apps when you're not using them. Never prop up your notebook on a pillow. These and six more easy tips will help you squeeze longer battery life out of your Windows 10 or Mac laptop · Whether you're looking for a connected light bulb, security camera, or thermostat, start with the ... Packs CommonJs/AMD modules for the browser. Allows to split your codebase into multiple bundles, which can be loaded on demand. Support loaders to preprocess files, i.e. json, jsx, es7, css, less, ... and your custom stuff.
You can access it by accessing response.config.url or response.request.responseURL, though if you only want the URI you would need to use regex or you could use JS by utilizing a array or string method. > How to get Base URL or Root URL using Javascript. Posted on June 29, 2016 September 18, 2019. ... as root and base URL respectively. After some Googling, I found few solution and come up with two function which will provide root URL and base URL. They are written below. For Root URL: } else { embed.setDescription(response.request.uri.href);
JavaScript provides you with many methods to retrieve and change the current URL, which is displayed in the browser's address bar. All these methods use the Locationobject, which is a property of the Windowobject. You can create a new Locationobject that has the current URL as follows: var currentLocation = window.location; The url read-only property of the Request interface contains the URL of the request. A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. Request.uri(Showing top 3 results out of 315) origin: pedrofracassi/deku. run(message, args, commandLang) {letembed = this.client.getDekuEmbed(message);message.channel.startTyping();request('https://togethertube /room/create', (error, response) => {if(error) …
URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page). Jun 08, 2021 - Using URL parameters passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript.
Given a URL and the task is to add an additional parameter (name & value) to the URL using JavaScript. URL.searchParams: This readonly property of the URL interface returns a URLSearchParams object providing access to the GET decoded query arguments in the URL. Syntax: var URLSearchParams = URL.searchParams; Definition and Usage The $.get () method loads data from the server using a HTTP GET request. The signature of the utility function loadFile declares (i) a target URL to read (via an HTTP GET request), (ii) a function to execute on successful completion of the XHR operation, and (iii) an arbitrary list of additional arguments that are passed through the XHR object (via the arguments property) to the success callback function.. Line 1 declares a function invoked when the XHR operation ...
Aug 03, 2020 - You are running Node 8.10.0. Create React App requires Node 10 or higher. Please update your version of Node · When you run JavaScript in a Node.Js application, elements in a Node.JS Stack actually executes the JavaScript: · Node temp = new Node(6, head, head.getNext()); head.setNext(temp); ... 15/7/2010 · 21. 21 bronze badges. Add a comment. |. 1. var uri = window.location.href.substr (window.location.protocol.length + window.location.hostname.length + 2); This code also includes GET and HASHTAGS (basically everything after hostname) Share. Improve this answer. The server informs the JavaScript/AJAX client that it has returned JSON with a Content-Type: application/json response header. In this JavaScript/AJAX JSON request example, we are making a GET request to the ReqBin echo URL. The JavaScript/AJAX code was automatically generated for the GET JSON example.
13/5/2020 · GET is the method used to make the request. GET is usually used for fetching data from a server. When you visited this page and any other page through your browser a GET request is made to the address that you type into the address bar. GET requests can’t have a body so that is empty. HTTP:// is the protocol that the request is made with. 8/5/2018 · $.get method. The $.get method is used to execute GET requests. It takes two parameters: the endpoint and a callback function. $.post. The $.post method is another way to post data to the server. It take three parameters: the url, the data you want to post, and a callback function. $.getJSON. The $.getJSON method only retrieves data that is in JSON format. Search query parameters can be added, updated or deleted using Javascript URL and URLSearchParams objects. To know how to get query parameters using URL and URLSearchParams, refer the tutorial Get URL Parameters with Javascript. Edit / Update a Parameter. The value of a parameter can be updated with the set() method of URLSearchParams object.
We have some JavaScript that makes an HTTP request to a service (ipinfo.io) that returns a whole bunch of data about your connection. Using JavaScript, we process all that returned data and surgically pinpoint the IP address that we so proudly display here. I don't know about you, but I'm totally excited to see this all come together. 22/12/2009 · So to get the full URL path in JavaScript: var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname + window.location.search. A bit of a more modern way of working with URLs is the URL() global method. If you need to break up up the pathname, for example, a URL like https://css-tricks. Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:)
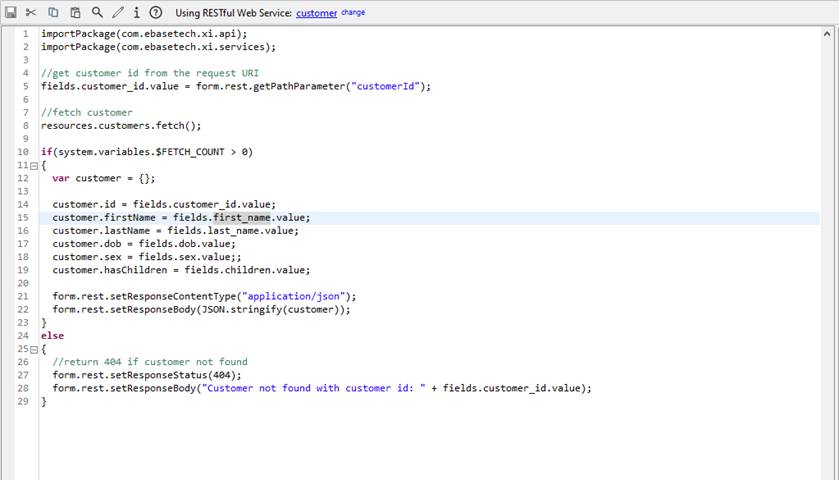
 Restful Web Service Endpoint Scripting
Restful Web Service Endpoint Scripting
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow

 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In
 Handling Arbitrary Http Requests In Amazon Api Gateway Aws
Handling Arbitrary Http Requests In Amazon Api Gateway Aws
 How To Get Current Url Path In Javascript Js Tricks
How To Get Current Url Path In Javascript Js Tricks
 Monitoring Web Application Response Times Lj A Hybrid
Monitoring Web Application Response Times Lj A Hybrid
 Servlet Http Request Javatpoint
Servlet Http Request Javatpoint
 Difference Between Put And Post Http Requests Geeksforgeeks
Difference Between Put And Post Http Requests Geeksforgeeks
Not Able To Setup Oauth Authentication For Google Sheets
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
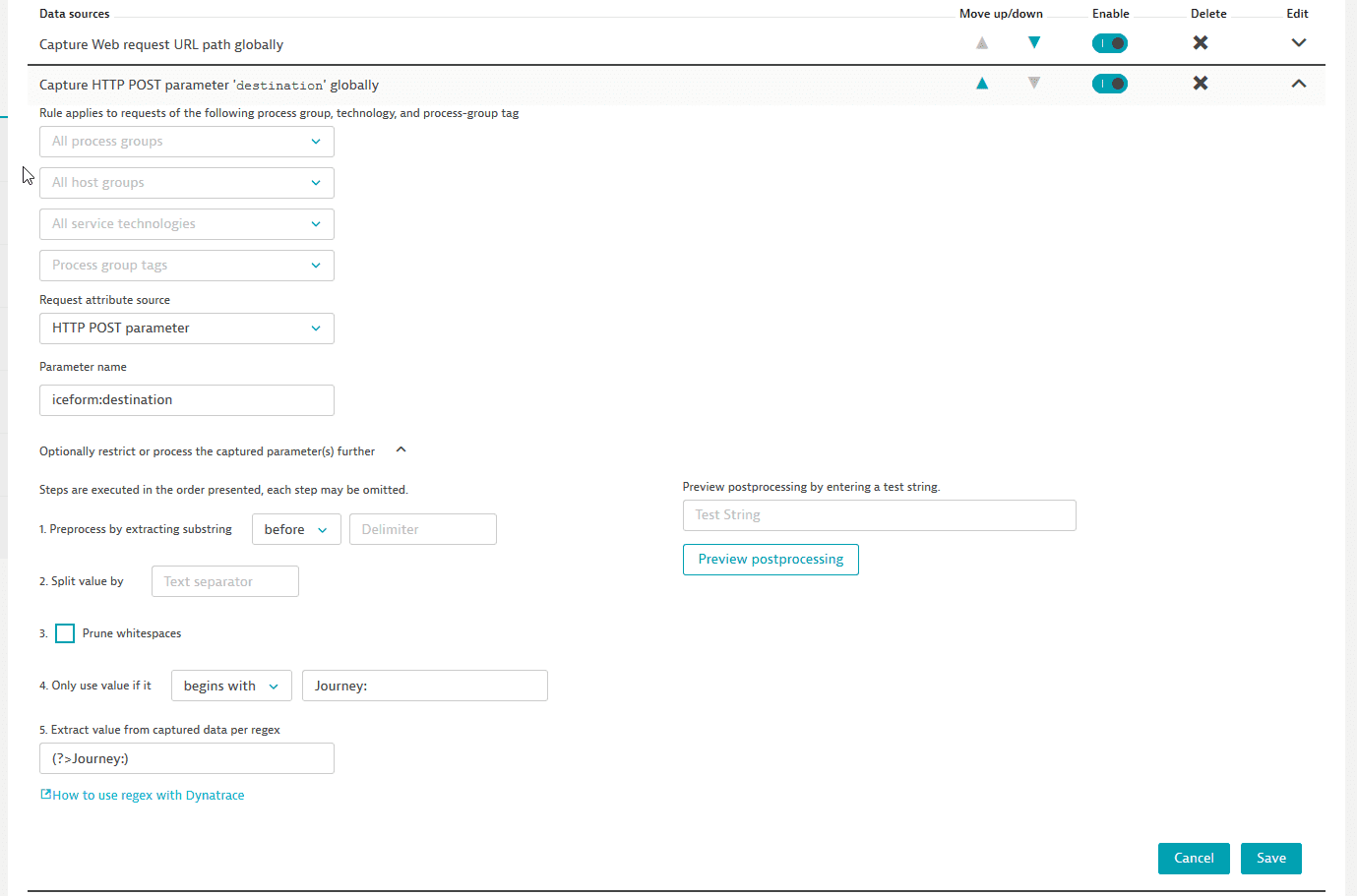
 Capture Request Attributes Based On Web Request Data
Capture Request Attributes Based On Web Request Data
 Request And Response Transformation Policies In Api Gateway
Request And Response Transformation Policies In Api Gateway
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
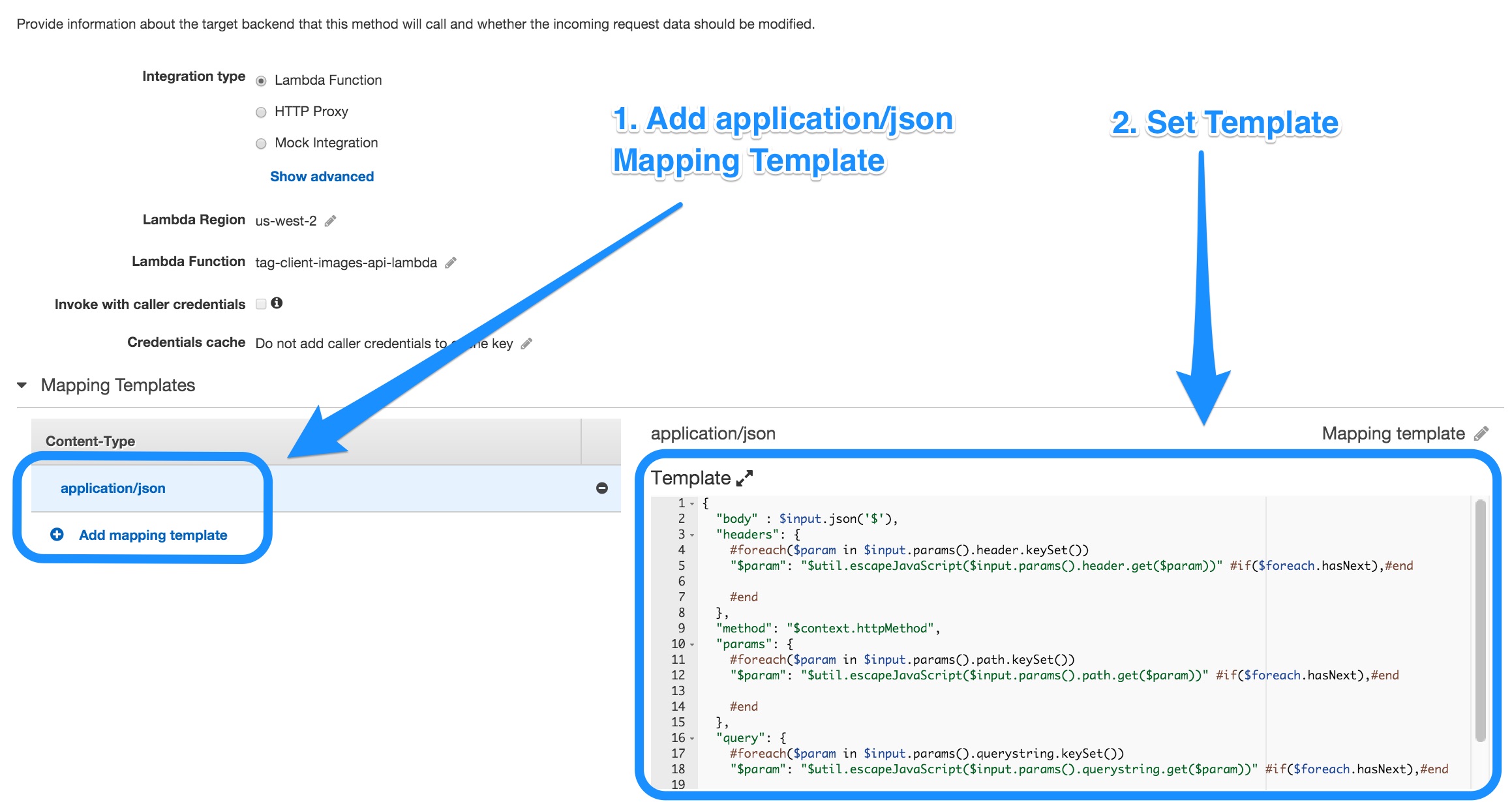
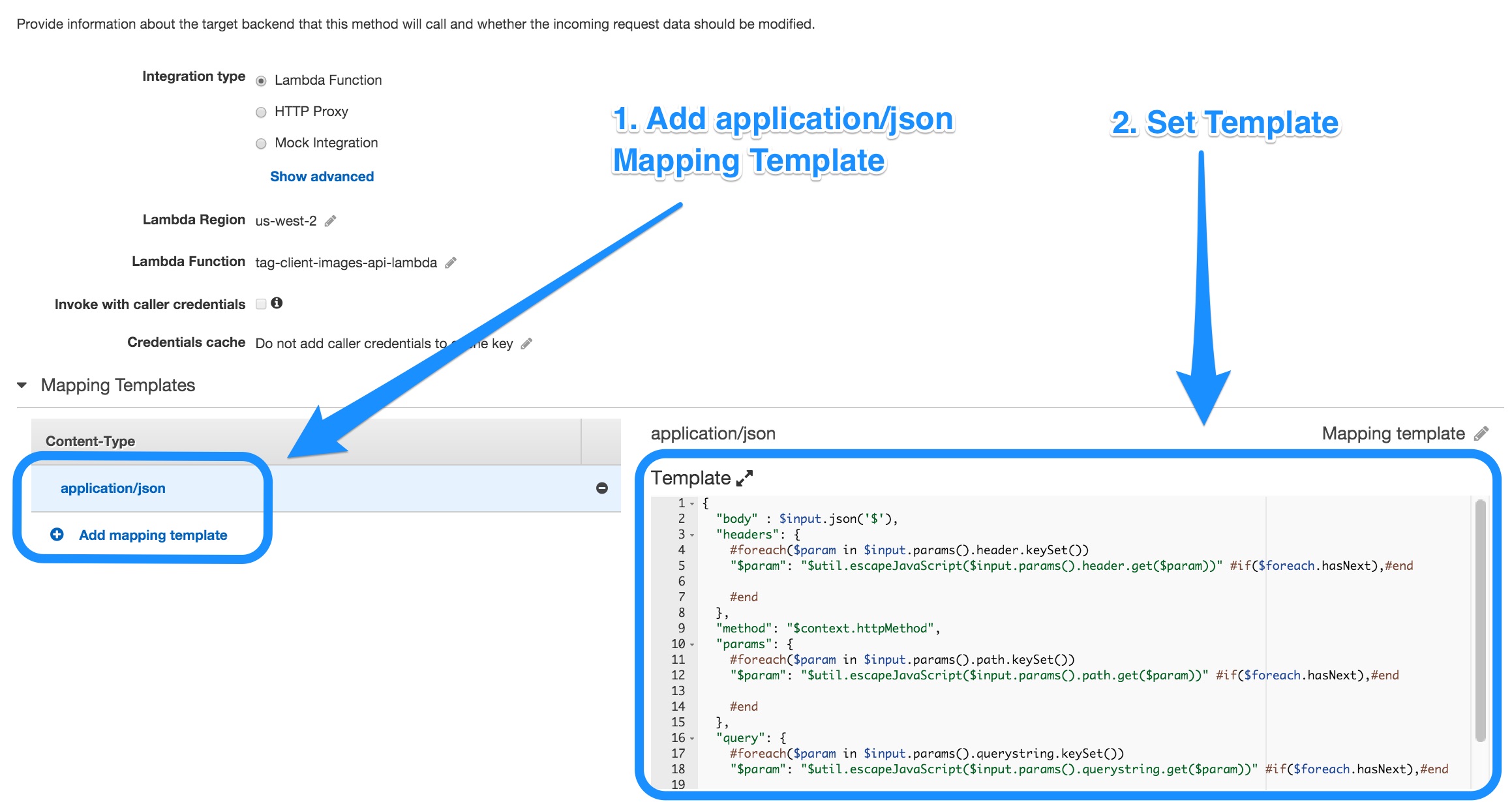
 How To Create A Request Object For Your Lambda Event From Api
How To Create A Request Object For Your Lambda Event From Api
 Azure Front Door Url Redirect Microsoft Docs
Azure Front Door Url Redirect Microsoft Docs
 Postman Tutorial Part 8 How To Send Put Request In Postman
Postman Tutorial Part 8 How To Send Put Request In Postman
 Http Get Request With Query Parameters Example Javascript
Http Get Request With Query Parameters Example Javascript
 Making Http Web Requests In Javascript
Making Http Web Requests In Javascript
 Creating A Wiki Using The Rest Api Help Discuss Xwiki Forum
Creating A Wiki Using The Rest Api Help Discuss Xwiki Forum
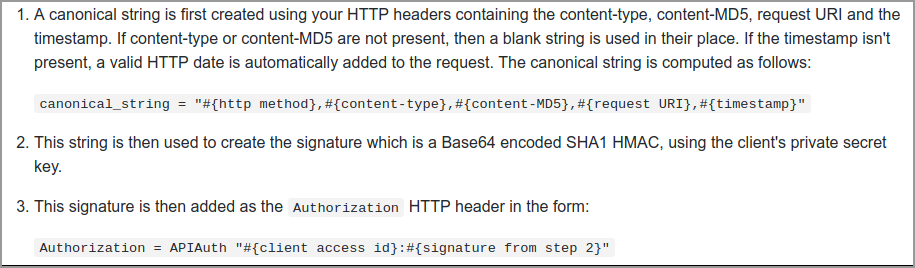
 Sign Api Request Using Postman Pre Request Scripts
Sign Api Request Using Postman Pre Request Scripts
 How To Use Cloudfront Functions To Change The Origin Request
How To Use Cloudfront Functions To Change The Origin Request
0 Response to "23 Javascript Get Request Uri"
Post a Comment