34 Run Javascript Locally Chrome
But now, with the release of Chrome 65, that has changed. Persistent local overrides. As of Chrome 65, DevTools now includes a feature call 'Local Overrides' that allows you to make the changes made locally persistent. Now, you can try something out without losing it all the next time you refresh or leave the page. See below explanation on to know how to run JavaScript program in Chrome or Firefox browser. Run JavaScript Program in Chrome Browser When it comes to running code on chrome then you have more than one option here, which includes by taking help of other software or even an IDE but since we are talking about the situation when you don’t have any of them accept the chrome browser.
 Command Line Runner Selenium Ide
Command Line Runner Selenium Ide
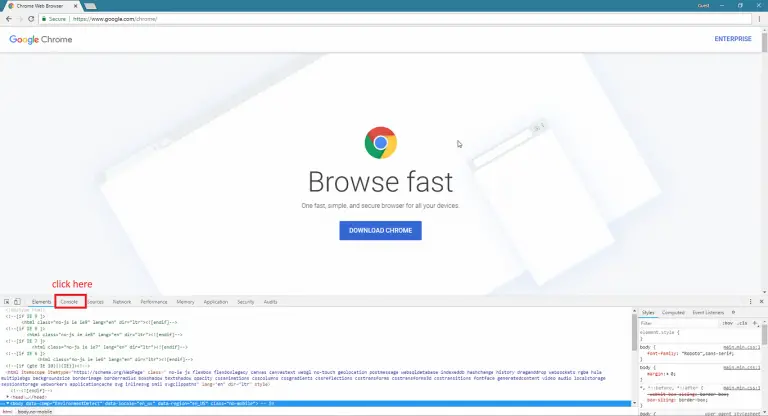
10/2/2021 · Need to Run JavaScript on Chrome? If so, here are the steps that you may follow to run your JavaScript. Steps to Run JavaScript on Chrome from Scratch Step 1: Open Chrome. To start, open your Chrome web browser: Step 2: Launch the Developer Tools. You can launch the Developer Tools by using the following keyboard shortcut: Ctrl+Shift+I

Run javascript locally chrome. Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM Accessing local data files using Html and Chrome 21 March 2013 Posted in JavaScript, jQuery, Json, local file. During the development and testing stages of a new website, there are time when you may need to access Json or xml data stored in a local file. The test site can be running under Visual Studio, IIS Express or even IIS. Chrome does have a switch to enable this, it's quite easy to turn on. You'll need to make sure Chrome is closed completely, and run chrome with the ' -allow-file-access-from-files ' flag.
Though, if we're at the point of local execution, why not instead take the opportunity to learn something like node.js, which does have the ability to execute local commands. 1 Like Mittineague ... With your question I assume that you want to write some javascript function and run it to check its output. If that's the case: To do so you can press F12 (Or may be Func + F12) from your keyboard that will open up developer console (You can also ... Step 1: Launch Developer Tools. Open Chrome, load a page from your local file system/server and open Developer Tools from the More tools menu or press F12 or Ctrl/Cmd + Shift + I depending on your ...
If you are trying to just test the functionality of your javascript file: create a blank html file, add a link to your js file as you would normally load a js file from html, and open the html file in Chrome. Go to the javascript console. You'll be able to interact with the functionality of your js code as usual. Run Javascript is a Chrome Extension that allows you to run custom Javascript each time you visit a website. It is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. If you don’t always have it, you can get it … By default, Google Chrome doesn't allow you to run JavaScript from your filesystem. This means that if you are testing a JavaScript only app, lots of times you have to throw up a server simply to get around this
In Chrome, you can open the developer console with Ctrl+Shift+J (Windows) or Ctrl+Option+J (Mac), or manually from the settings menu by selecting More Tools -> Developer Tools. The console allows you to run code in the browser, similar to how Output of the browser console in Chrome Run JavaScript with a Framework Google Chrome More Tools Menu. There some options will be listed under the more tools menu where we will click to the Developer tools like below. Google Chrome Developer Tools. This will open the developer tools provided by Google Chrome. JavaScript also provided under the Developer Tools where we will click to the Console tab like below. Make configuration changes to your web browser or run a local server to bypass CORS and other cross origin problems when testing APIs locally. ... To start Chrome with web security disabled, run the following command: ... JavaScript, Golang and a variety of frameworks such as Angular, NativeScript, and Apache Cordova. ...
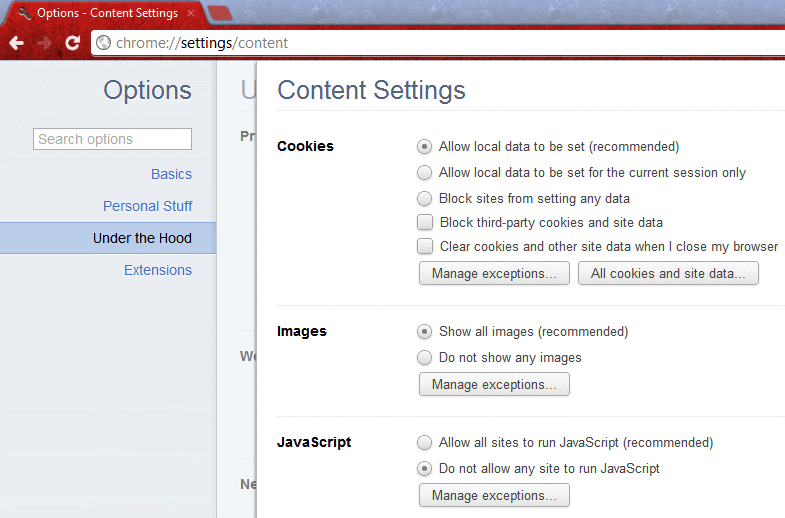
By default, JavaScript is set to automatically run in Chrome but you can easily disable it just by following the steps listed below. How to enable or disable JavaScript in Chrome for Android To disable JavaScript, launch your Chrome mobile browser first in Android. In the browser if you open the developer tools, follow the following steps: 1) Navigate to sources 2) Under sources, click snippet and open run.js 3) You can use run.js to write as much code as you want and run it locally only to see if your code is working or not (it will give you output on the console) Save the file with name helloworld.html and open it in any browser (Chrome, Firefox, or IE). It should show the output as: As seen in the above example, " document.write " is a function used to write data into the Html page. When we open an Html file in the browser, the JavaScript present under script tag executes.
If you find yourself running the same code in the Console repeatedly, consider saving the code as a Snippet instead. Snippets are scripts that you author in the Sources panel. They have access to the page's JavaScript context, and you can run them on any page. Snippets are an alternative to bookmarklets. Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ... Javascript (JS) is a scripting languages, primarily used on the Web. It is used to enhance HTML pages and is commonly found embedded in HTML code. JavaScript...
In the earlier section of the Selenium JavaScript tutorial, we performed Selenium automation using JavaScript on a local grid. Now that you are aware about the shortcomings of the local Selenium Grid, it's time to look at how to run JavaScript tests with Selenium Grid on a cloud-based Selenium Grid. INSTRUCTIONS TO ENABLE JAVASCRIPT. Microsoft Edge & IE. Mozilla Firefox. Google Chrome. Apple Safari. Opera. Chrome on Windows Shortcut: F10/Alt Enter S. Click the button of Customize and control Google Chrome (the icon with 3 stacked horizontal lines) to the right of the address bar, then select Settings from the drop-down menu. Chrome; iOS; Android; IE & Edge; Firefox; Safari; Opera; Chrome. Follow these instructions to activate and enable JavaScript in the Chrome web browser. PC. To the right of the address bar, click the icon with 3 stacked horizontal lines. From the drop-down menu, select Settings. At the bottom of the page, click the Show advanced settings… link.
You can't. If you could, every malware site out there would be doing it already. Your existing code only works in Internet Explorer on Windows, and only if the user has (foolishly) ticked the "initialize and script ActiveX controls not marked as safe for scripting" option. You might occasionally find a security bug which lets you launch an executable from a web page. Figure 1. My Chrome local override folder structure. Create a local folder to be the root of all your local overrides. I created a folder C:\Dev\Web\chromelocal as my override root. Now create ... 14/6/2013 · Chrome Extension: run JavaScript in the context of the current page / I'm currently working on a Google Chrome extension and I need to run a JavaScript in the context of the current page. The obvious choice for such a logic is the content script. However it is not so easy, because the content script has an access only to the DOM of the current page. It can't run global functions or use global ...
28/4/2011 · Web-Workers will appear not to work when using the Chrome browser to run local HTML / JavaScript that uses web workers. This same code works fine when hosted on a web server though. (this is the case through at least the Stable version 10 of Chrome Browser). Solution / Fix Local Web Workers in Chrome There are mainly two ways: You can run the javascript file in console from IDE which has inbuilt hosting server: Example: You can use Visual Studio Code to write ... Story: As a user I want to run draw.io locally, ideally also without an internet connection. Using Chrome/Chromium What I tried: I cloned the git repo and went to the war folder. I opened index.html or app.html using chrome. What I expec...
 Fetching Thru Safari Javascript Much Slower Than Thru Chrome
Fetching Thru Safari Javascript Much Slower Than Thru Chrome
 How To Run Javascript Commands In Chrome And Firefox Browsers
How To Run Javascript Commands In Chrome And Firefox Browsers
 Resources Are Not Found In Local Debugging Online
Resources Are Not Found In Local Debugging Online
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
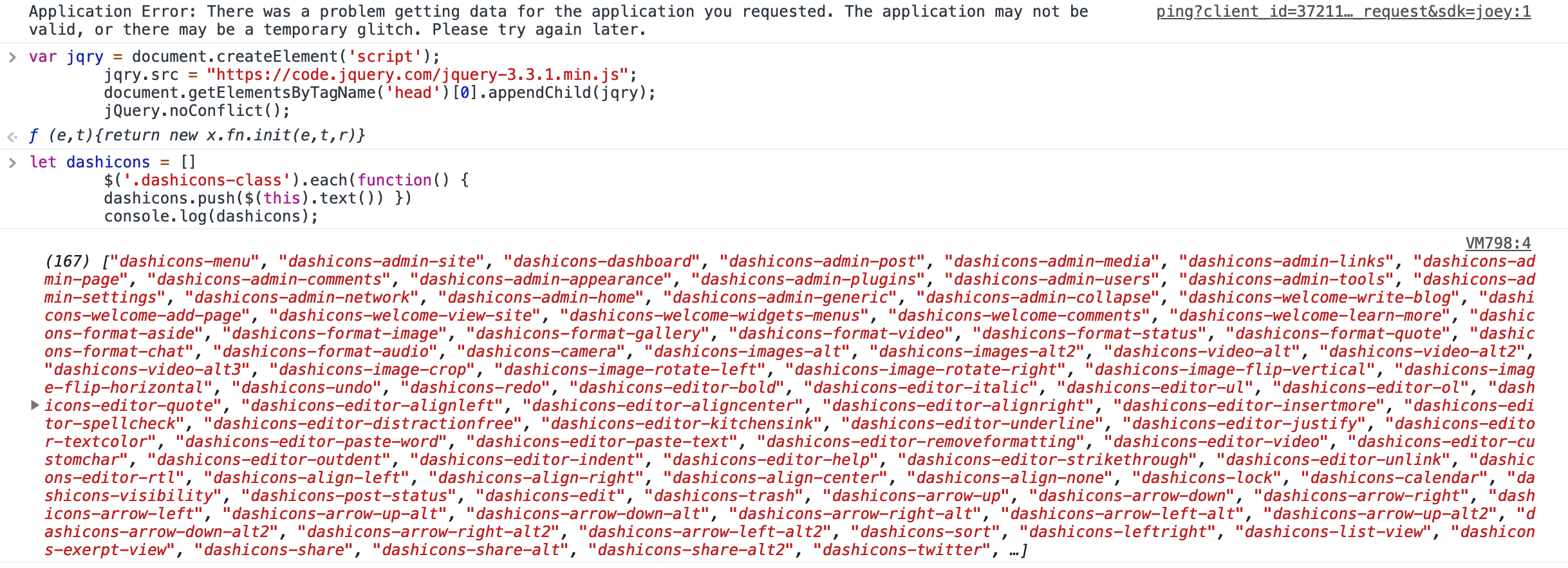
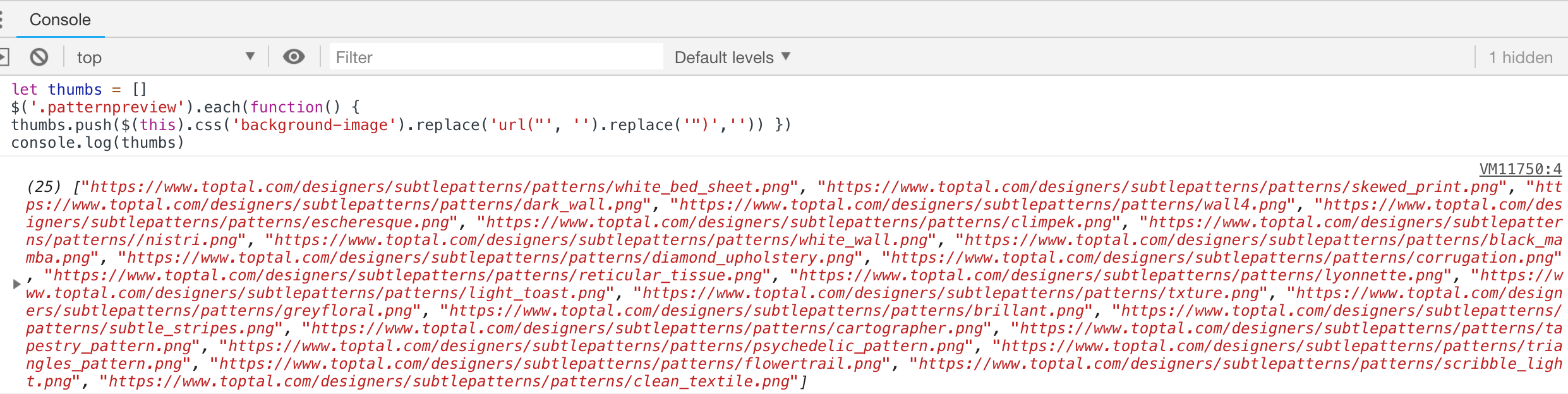
 Run Jquery In Chrome Console Wplauncher
Run Jquery In Chrome Console Wplauncher
 How To Launch Html Using Chrome At Allow File Access From
How To Launch Html Using Chrome At Allow File Access From
 Run Jquery In Chrome Console Wplauncher
Run Jquery In Chrome Console Wplauncher
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
 Chrome Dev Tools Javascript And Performance
Chrome Dev Tools Javascript And Performance
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Debug Javascript With Google Chrome Devtools And
How To Debug Javascript With Google Chrome Devtools And
 Enable Disable Javascript On Chrome Browser
Enable Disable Javascript On Chrome Browser
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 Using Google Chrome Console On Any Mobile Device Dev Community
Using Google Chrome Console On Any Mobile Device Dev Community
 How To Run Javascript Code In Chrome
How To Run Javascript Code In Chrome
 How To Run Javascript Commands In Chrome And Firefox Browsers
How To Run Javascript Commands In Chrome And Firefox Browsers
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Bare Minimum Chrome Extension To Inject A Js File Into The
Bare Minimum Chrome Extension To Inject A Js File Into The
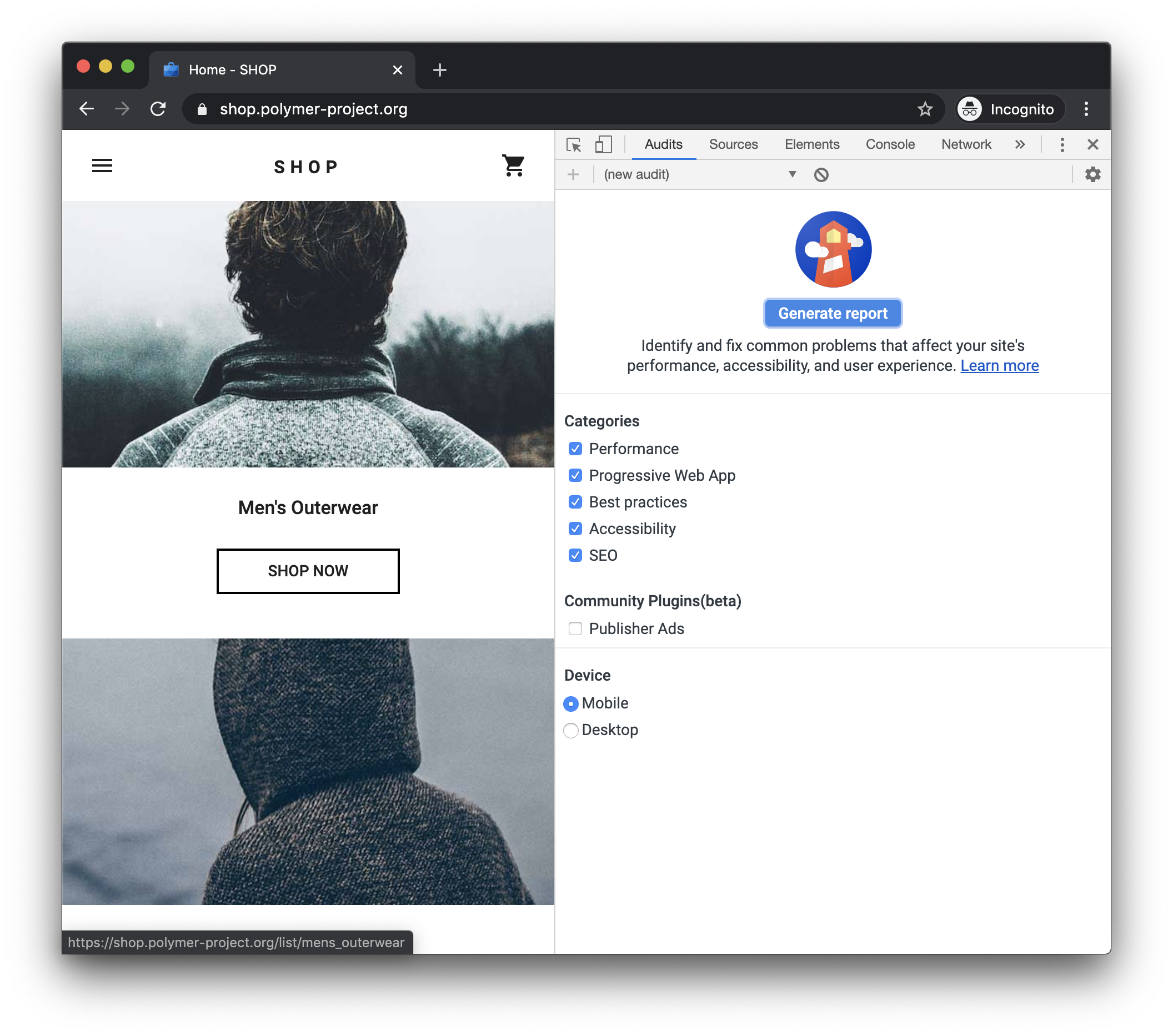
 Lighthouse Tools For Web Developers Google Developers
Lighthouse Tools For Web Developers Google Developers
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
 3 Ways To Enable Cookies On Google Chrome Wikihow
3 Ways To Enable Cookies On Google Chrome Wikihow
 View And Edit Local Storage With Microsoft Edge Devtools
View And Edit Local Storage With Microsoft Edge Devtools
 Override Javascript File In Chrome Stack Overflow
Override Javascript File In Chrome Stack Overflow
 Chome How To Change User Data Directory Windowscrush
Chome How To Change User Data Directory Windowscrush
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 7 Ways To Copy Content From A Website With Disabled Text
7 Ways To Copy Content From A Website With Disabled Text
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Javascript Local Development Environment Guide
Javascript Local Development Environment Guide
 How To Fix Not Allowed To Load Local Resource Linuxpip
How To Fix Not Allowed To Load Local Resource Linuxpip
 Tensorflow Js Demo Not Allowed To Load Local Resource On
Tensorflow Js Demo Not Allowed To Load Local Resource On


0 Response to "34 Run Javascript Locally Chrome"
Post a Comment