20 Javascript Clock And Date
This little JavaScript will take an event or date in the future and compare it to the current date, then display how many days until that date/event occurs. To create a Digital Clock it takes only two steps:-. Step 1. Make a HTML file and define markup and script for Digital Clock. We make a HTML file and save it with a name clock.html. In this step we make a date object to get date and time and write the values to paragraph.We use month and day array to get the particular of month and day in ...
 Javascript Time Zone Offset Does Not Match Windows Offset
Javascript Time Zone Offset Does Not Match Windows Offset
Display current date and time in digital clock using javascript. javaScript Digital Clock with date. In the digital clock, the time will be display in the 12-hour format of HH : MM : SS AM/PM. If you want to show time 24-hour in digital clock, so you can set time format like HH : MM : SS. and the time will be shown in 24-hour format.

Javascript clock and date. Date and time in JavaScript are represented with the Date object. We can't create "only date" or "only time": Date objects always carry both. Months are counted from zero (yes, January is a zero month). Days of week in getDay() are also counted from zero (that's Sunday). 1/12/2018 · function currentTime() { var date = new Date(); /* creating object of Date class */ var hour = date.getHours(); var min = date.getMinutes(); var sec = date.getSeconds(); } The obtained hours, minutes and seconds will be displayed in single digit if less than 10. For example, the current hour will be displayed as 7 … Clocks. Clocks with three different time-zones. Demo Image: Digital Clock 3D Digital Clock 3D. An original quick pen of a 3D digital clock concept with RxJS and CSS variables for #3December. Made by David Khourshid February 7, 2017
Earlier I have shared a JavaScript analog clock, but this is digital clock means it shows time in number format. Basically, JavaScript gets real time from your device and show it on the webpage. And this post is about how JavaScript get the time and show with some basics styles. And the get date program can be used un multiple paces in the website. JavaScript Code: For JavaScript, follow the below given steps. Step 1: Create a function "showTime". Step 2: Create an instance of the Date object. Step 3: Using the methods of Date object get "hours", "minute" and "seconds". Step 4: Set AM/PM depending on the hour value. The Date object works on 24-hour format so we change hour ... In this tutorial, you can learn how to design a digital clock with date using CSS, HTML, and Javascript. This digital clock includes Date (Day, Month, Year),...
Real time changing Clock showing date and time We can display a clock which will be showing the local time of the client computer by using JavaScript. Note that this time displayed is taken from user computer and not from the server. JavaScript real time clock showing change in date and time in different formats Use JavaScript's Date object and Window.setInterval method to make a simple real-time clock that you can place on any Web page. Along the way, you take a look at how to access text nodes in the DOM, and how to set an onLoad event handler. Today I am sharing a live clock, which functions is work in JavaScript. I had already shared many programs in JavaScript, that you can find in this blog. This real-time clock program is possible with JavaScript's Date() function. Basically, this date function gets date and time from your currently using system. Preview Of This Clock
These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. The Date object is a JavaScript object that represents the date and time. Inside the object, the date is stored as a number in milliseconds since 1st January 1970. To create the Date object, we use the Date constructor. Creating a new Date object will return the current date and time. JavaScript provides a built-in object Date for handling operations related to all the date and time. You can use it for displaying the current date and time, creating a calendar, building a timer, etc. When a Date object is created, it allows a number of methods to work on it.
Count Up from Date and Time with Javascript. Posted by: Alex on May 27, 2014. Expanding on my previous Javascript countdown timer, I've got an easy count up from date counter using pure JavaScript here for you! Example: Counting up from 1st Jan 2014 12:00:00. 00 days 00 hours 00 minutes 00 seconds. Create the Date Object in JavaScript. The JavaScript Date object helps when working with dates. To create a new object the with current date and time, add the Date variable to your script: <script> var today = new Date(); </script> Use the Get Method to Show the current Date in JavaScript 39 rows · JavaScript Date Object. The JavaScript date object can be used to get year, month and day. You can display a timer on the webpage by the help of JavaScript date object. You can use different Date constructors to create date object. It provides methods to get and set day, month, year, hour, minute and seconds.
JavaScript image clock This is a compact JavaScript image clock that's updated live every second. It comes with a default image pack for the interface, though you can easily specify you own "digits" images instead inside the script. Live clock using images II A stylish, live JavaScript image clock, updated every minute. JavaScript Date object is used to work with dates and times. Date object is created with new Date (). Using Date object, you can create a digital clock in JavaScript. In this article, we'll show the simplest way to make a digital clock with date using JavaScript. 25/8/2021 · Example. const d = new Date (2018, 11, 24, 10, 33, 30, 0); Try it Yourself ». Note: JavaScript counts months from 0 to 11: January = 0. December = 11. Specifying a month higher than 11, will not result in an error but add the overflow to the next year: Specifying: const d = new Date (2018, 15, 24, 10, 33, 30);
20/10/2017 · The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting and managing that data. By default, a new Date instance without arguments provided creates an object corresponding to the current date and time. JavaScript Date and Time. In this tutorial you will learn how to work with date and time in JavaScript. Using the Date Object. The Date object is a built-in JavaScript object. It allows you to get the user's local time by accessing the computer system clock through the browser. Summary: in this tutorial, you'll learn how to develop a reusable JavaScript countdown timer. What is a countdown timer. A countdown timer is a virtual clock running on a landing page. And it counts down from a certain date to indicate the beginning (or the end) of an event.
20/2/2017 · #JavaScript Clock and Date. #Synopsis --this is a simple JS clock and Calander project i put togethor to keep time on on my website Yusifelawawdeh its two javascript functions in date.js that outputs the date to the div id (dateDisplay) and the current clock time to another div id (timeDisplay). so that the date and time can be put on different parts of my portfolio site. Definition and Usage. The getTime() method returns the number of milliseconds between midnight of January 1, 1970 and the specified date. Display Date and Time in Javascript The script is simple, we will use the Javascript Object Date to get the date and the time. We will display the month in words (January, February...). This is the code:
Digital clocks are much easier to make than analog clocks. In this watch, I have added a date with time, not just time. That means together you will see time, date, month, date everything. This design is based on JavaScript programming code. If you know the basic JavaScript programming code then you will definitely know how to make this design. You can also use toLocaleTimeString() on Date() to just get your display date instead of creating through so many variables. window.onload = displayClock(); function displayClock(){ var display = new Date().toLocaleTimeString(); document.body.innerHTML = display; setTimeout(displayClock, 1000); } 22/4/2016 · Create Digital Clock with Date using JavaScript. JavaScript Date object is used to work with dates and times. Date object is created with new Date (). Using Date object, you can create a digital clock in JavaScript. In this article, we’ll show the simplest way to make a digital clock with date using JavaScript.
Javascript provides a built-in object Date, which helps in managing all the date and time. Later, we can extract whatever we want according to our needs using different built-in methods. So, let's just straight jump into the process and learn the different techniques to extract the current date and time. Next, we're moving to develop the real-time clock. For that, we can use the Date object in JavaScript. By using new Date() constructor, we can create a new date object with the current date and time. Let's create it inside a JS function as below. function showTime(){var d = new Date();} setInterval(showTime,1000);
 Create An Analog Clock Using Html Css And Javascript
Create An Analog Clock Using Html Css And Javascript
 Javascript Create A Digital Clock With Js Parallelcodes
Javascript Create A Digital Clock With Js Parallelcodes
 Clock In Javascript Displaying Current Date And Time With
Clock In Javascript Displaying Current Date And Time With
 Javascript Clock With Milliseconds
Javascript Clock With Milliseconds
 Digital Clock Using Javascript Dev Community
Digital Clock Using Javascript Dev Community
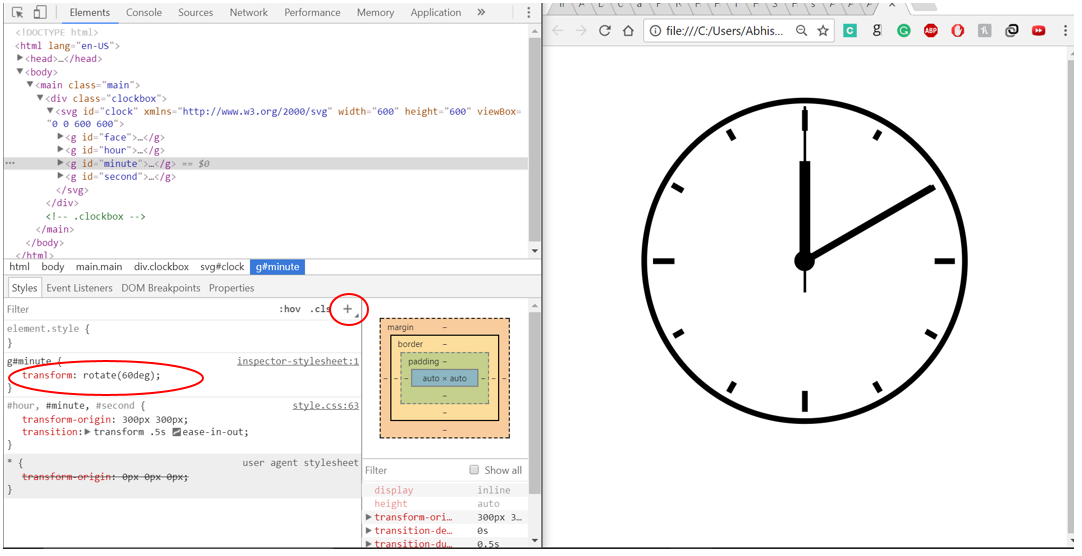
 Make An Analog Clock Using Javascript By Abhishek G Saxena
Make An Analog Clock Using Javascript By Abhishek G Saxena

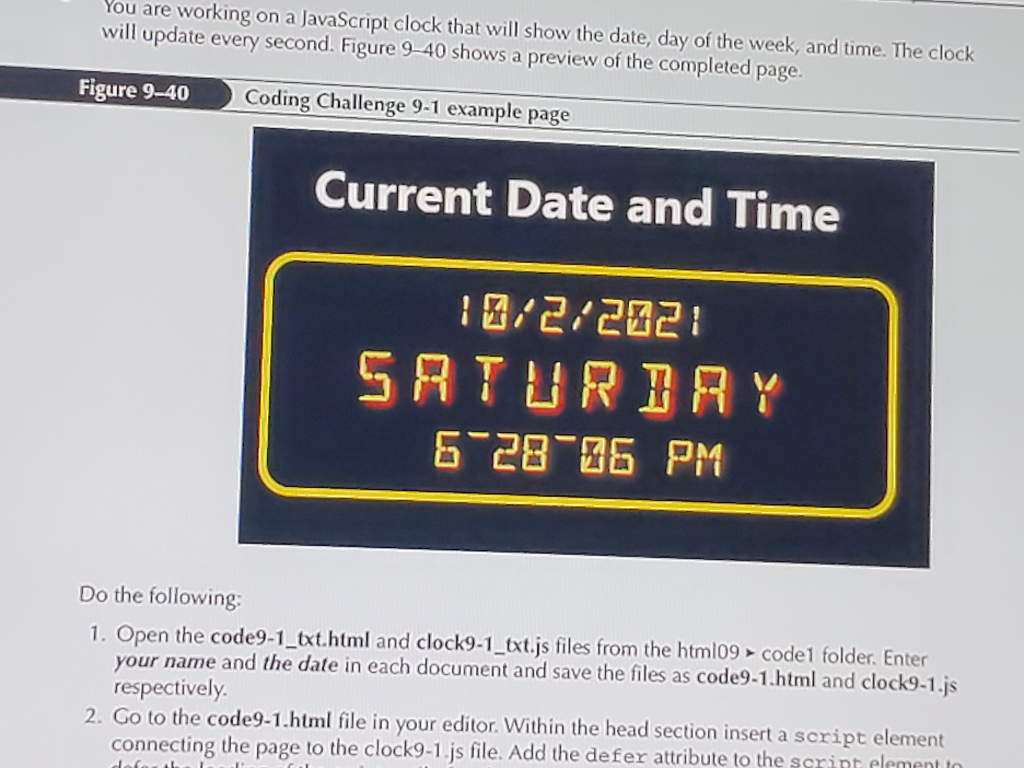
 You Are Working On A Javascript Clock That Will Show Chegg Com
You Are Working On A Javascript Clock That Will Show Chegg Com
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
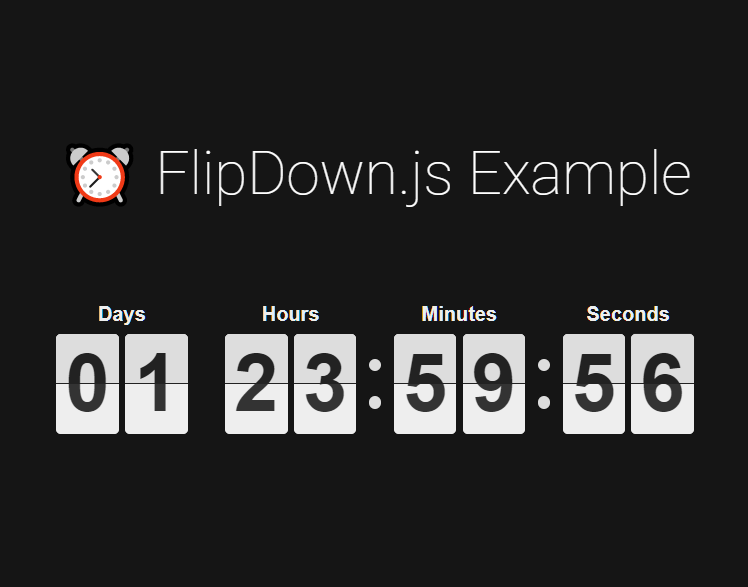
 Retro Flipping Countdown Timer In Javascript Flipdown Js
Retro Flipping Countdown Timer In Javascript Flipdown Js
 Tutorial Javascript Real Time Ticking Analogue Clock
Tutorial Javascript Real Time Ticking Analogue Clock
Solutions To Common Javascript Date Formatting Tasks By
 Javascript Clock Program Clock With Html Css Amp Js Source Code
Javascript Clock Program Clock With Html Css Amp Js Source Code
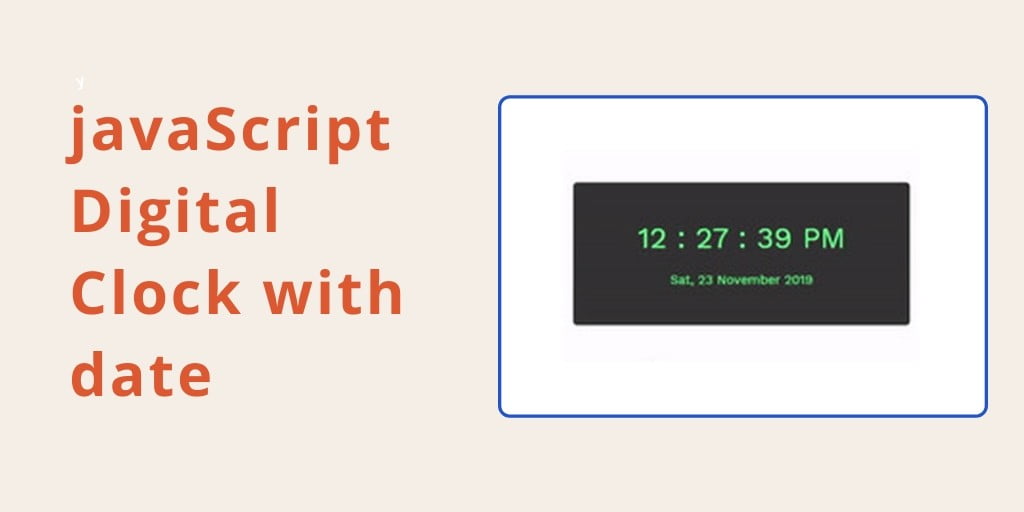
 Javascript Digital Clock With Date Tuts Make
Javascript Digital Clock With Date Tuts Make
 Javascript And Css Clock Using Date To Display The Current
Javascript And Css Clock Using Date To Display The Current
 10 Best Analog Clocks In Javascript Jquery Script
10 Best Analog Clocks In Javascript Jquery Script
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Make A Digital Clock With Jquery And Css3 Jquery Plugins
How To Make A Digital Clock With Jquery And Css3 Jquery Plugins

0 Response to "20 Javascript Clock And Date"
Post a Comment