20 Download File Using Javascript
File Download Using JavaScript. C reate Dynamically Generated Text File and Download Using JavaScript, I think, you think Generate and download a file using Javascript is not allowed without the user end (But now this allowed). Nov 21, 2019 - TL;DR – The JavaScript download method allows you to declare a unique function for downloading files without contacting the server and lets you hide the file path from users. ... Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by ...
 How To Download File From Server Using Javascript Javascript File Download Example For Beginners
How To Download File From Server Using Javascript Javascript File Download Example For Beginners
Download File in AJAX Response (Success) using jQuery Create a DOMString that contains the URL representing the Blob object. The DownloadFile () function is used to trigger a file download from JavaScript.

Download file using javascript. 25/10/2020 · How to download File Using JavaScript/jQuery ? Difficulty Level : Hard; Last Updated : 03 Aug, 2021. Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. How to Download File From Server Using Javascript | Javascript File Download Example For BeginnersWelcome Folks My name is Gautam and Welcome to Coding Shiks... The download () function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded string. No matter the input format, download ...
Apr 26, 2021 - If the value is omitted, the original filename is used. ... This method is great when we don’t need to do any action based on this download process. At the same time, we can use this method even though we can’t render the anchor HTML element, using JavaScript. Dec 30, 2013 - To ask the browser to download a file it can render, use the following header: Content-Disposition: attachment; filename="downloaded.pdf" (you can of course customize the filename as you need). ... How do I force the download without a server? So just an html page with some javascript. For simply downloading binary files use blob as the response type. For complex cases where you need to download a file and then manipulate the file's bytes - for example if you are building a Javascript "PPT Viewer", set arraybuffer as the response type. Showing the Download Progress You can set progress event on the XMLHttpRequest object.
The download attribute is used to inform the browser to download the URL instead of navigating to it — hence a prompt shows up, requesting that the user saves the file. The download attribute can be given a valid filename as its value. However, the user can still modify the filename in the save prompt that pops-up. 9/2/2019 · When building websites or web apps, creating a “Download as file” link is quite useful. For example if you want to allow user to export some data as JSON, CSV or plain text files so they can open them in external programs or load them back later. Usually this requires a web server to format the file and serve it. Definition and Usage. The download attribute specifies that the target (the file specified in the href attribute) will be downloaded when a user clicks on the hyperlink.. The optional value of the download attribute will be the new name of the file after it is downloaded. There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add ...
How to Download File From URL to Google Drive Using Google Colab in Python Full Project For Beginners jsPDF Tutorial | Generating PDF in Vue js | HTML to PDF in Vue.js Node.js Project to Encode Local PDF File or From URL to Base64 String Using pdf-to-base64 Library in Javascript Full Project For Beginners Using a Custom-Written Function to Create and Download Text Files in JavaScript Use Axios Library to Download Files In this article, we will learn how to download files using JavaScript. Automatic downloading files help us retrieve files directly from the URL with a JavaScript function without contacting any servers. The two last lines use the sendKeys method to write the search text to the field and then submit the search, respectively. Uploading a File Using Selenium. Uploading a file using Selenium is quite easy, as you'll see. As it turns out, the previous example already contains almost everything you'll use in terms of Selenium features.
Example of downloading file from the server in servlet. For downloading a file from the server, here is the simple example. I am supposing you have home.jsp file in E drive that you want to download. If there is any jar or zip file, you can direct provide a link to that file. So there is no need to write the program to download. Apr 30, 2013 - Save/Download file using HTML5 / JavaScript – The "download" Attribute Downloading PDF File on Button Click using JavaScript. When the Download Button is clicked, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. Then inside the onload event handler, the received Byte Array ...
download excel file using javascript export datatable to excel using javascript export html div to excel using javascript export html form data to excel using javascript export html table to excel using javascript jsfiddle export html table to xlsx using javascript javascript export json to excel javascript export to excel with formatting. 10/2/2019 · 11. since the answer from @saibbyweb does not work in all browsers as I write this, i recommend an other but similar solution, tested and working in latest (as of writing) Firefox, Chrome, Opera, Edge, Safari, mobile Safari, mobile Chrome: function downloadUrl (url) { window.open (url, '_self'); } Needless to say you could also open links in ... Automatically download PDF File using JavaScript Inside the window.onload event handler, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call.
2.1 Example : Download the HTML table in Excel (.csv) format. 2.1.1 Step 1 : Create the HTML table. 2.1.2 Step 2 : Add CSS properties to style the table. 2.1.3 Step 3 : Create the download button. 2.1.4 Step 4 : Implement Javascript function to download the HTML table in CSV file. 2.1.5 Step 5 : Call the Javascript function using onclick event. Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function Save the blob to temporary storage using the Javascript File API. Create an <a> element and assign a blob URL to it that references the above file. Enable the HTML5 download attribute for this element. This is how it works for Chrome and Firefox, but it depends on the browser.
Downloading an image using Javascript. This method works only when you want to download an image file… and it does not need the use of JQuery. You can load the image into a canvas element get the data URL of the canvas and open a new window with the data URL as the source. Using URL.createObjectURL() you can also download files and blobs defined in your JavaScript, which can include local content retrieved from IndexedDB. The downloads API also provides features to cancel, pause, resume, erase, and remove downloads; search for downloaded files in the download manager; show downloaded files in the computer's ... 28/3/2021 · There are multiple ways available to download a file in JavaScript. You can either use the anchor's download attribute or programmatically create an object URL in JavaScript.
If you use URL.createObjectURL () to download data created in JavaScript and you want to revoke the object URL (with revokeObjectURL) later (as it is strongly recommended), you need to do that after the download has been completed. To do so, listen to the downloads.onChanged event. As far as I can decipher, here is what it does: Save the blob to temporary storage using the JavaScript File API. Create an <a> element and assign a blob URL to it that references the above file. Enable the HTML5 download attribute` for this element. Note: This is how it works for Chrome and Firefox, but it depends on the browser. May 27, 2020 - The function injects an <a> element into the body, sets it URL to a Blob value to the text content of the destination file, and clicks the element to trigger the download. The element remains hidden during the process and is removed from the DOM immediately after the click() call.
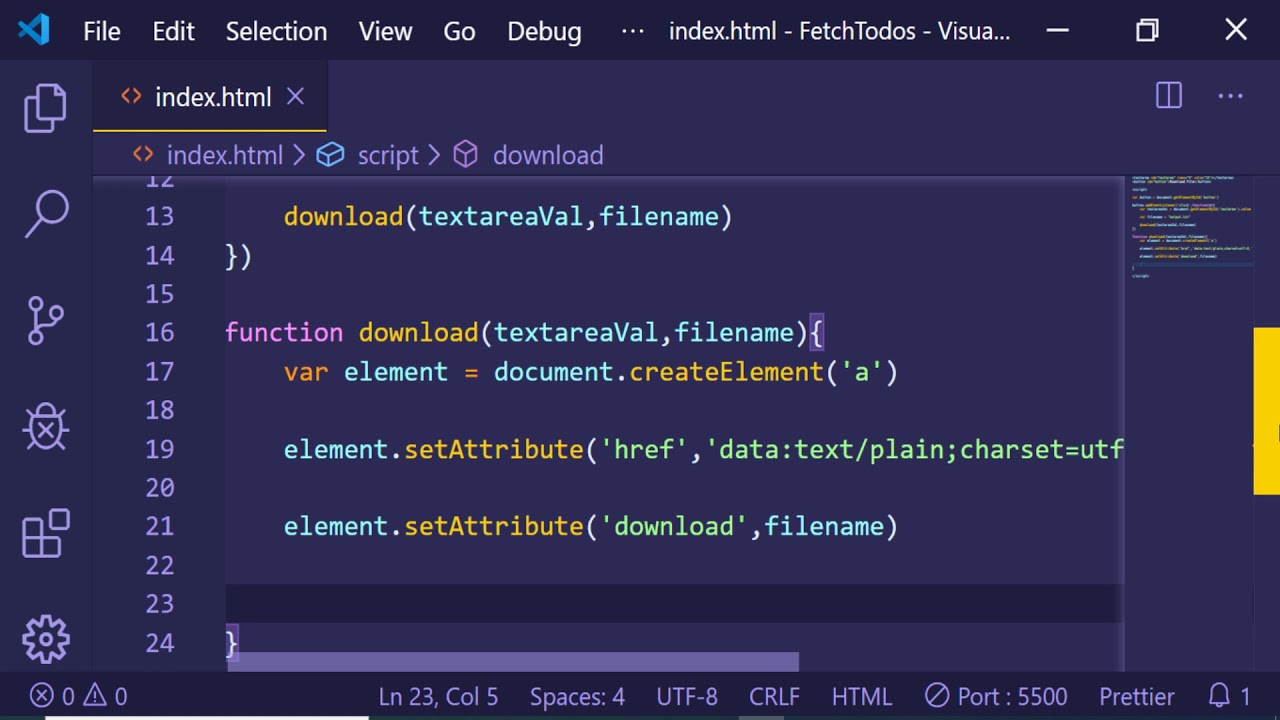
The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as". 6/3/2021 · In this article, you will learn how to download a file in Javascript. Let’s say you want to download Codesource.io’s logo. Download File. In order to download a file, you can use the HTML’s download attribute. function download (fileUrl, fileName) { var a = document.createElement ("a"); a.href = fileUrl; a.setAttribute ("download ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jul 21, 2021 - Approach 3: Using a custom javascript function with Axios Library In this example, we will download images and file using Axios. This requires a little intermediate knowledge of the JavaScript to work and in this example a Axios library will be used. May 22, 2016 - I want to trigger a file download using javascript only I know how to do it with html, but i need to trigger the download specifically with javascript, on a button click. The reason i am not doin... While we are working with Javascript we may find our self in a situation where we need to let users download blob as File. So In this post, I'll share basic javascript function which allows us to download blob as a file in the browser.
May 19, 2013 - Above method can be used to start a javascript based timer and at the end of timer download will start. Simply put the code in file and it will start the timer. After time is up we can either display link or directly start download. You can use all of above method with the timer with few changes. You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file ...
 Track File Download Progress With Javascript Code Literal
Track File Download Progress With Javascript Code Literal
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 How To Download File In Jsp Codedec
How To Download File In Jsp Codedec
 How To Download File Using Javascript Nuxeo
How To Download File Using Javascript Nuxeo
 Ramsis Code Download Html Table Data Into Excel File Using
Ramsis Code Download Html Table Data Into Excel File Using
Get Browser File Download Popup Details Using C Or

 Get Download File Name Using Qwebengine Qt Forum
Get Download File Name Using Qwebengine Qt Forum
 Download Html Page As Pdf Using Javascript Phpcoder Tech
Download Html Page As Pdf Using Javascript Phpcoder Tech
 Javascript Create Text File And Download Code Example
Javascript Create Text File And Download Code Example
 How To Download Pdf File In Browser Using Filesaver Js In
How To Download Pdf File In Browser Using Filesaver Js In
 Download File With Timer Count Javascript
Download File With Timer Count Javascript
 How To Download A File Behind A Semi Broken Javascript Asp
How To Download A File Behind A Semi Broken Javascript Asp
 Track File Download Progress With Javascript Code Literal
Track File Download Progress With Javascript Code Literal
 How To Trigger A File Download When Clicking An Html Button
How To Trigger A File Download When Clicking An Html Button
 Javascript Timer Countdown Script For File Downloading
Javascript Timer Countdown Script For File Downloading
 How To Download Pdf File From Url Using Jquery Ajax Method In
How To Download Pdf File From Url Using Jquery Ajax Method In

Download Javascript Data As Files On The Client Side
0 Response to "20 Download File Using Javascript"
Post a Comment