27 How To Insert Javascript Into Wordpress Page
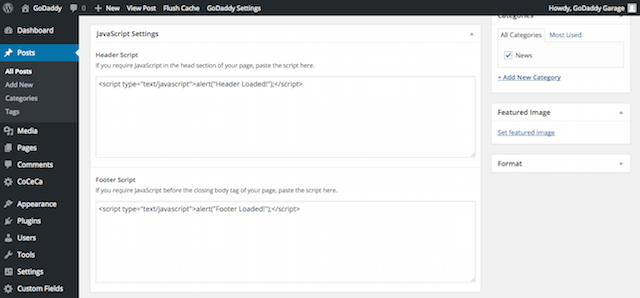
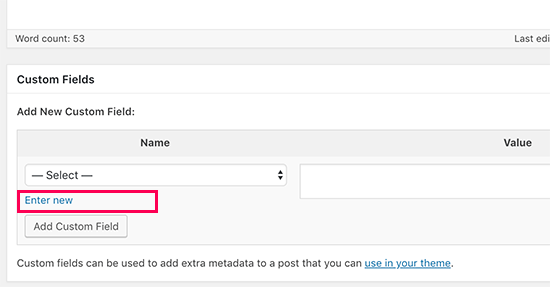
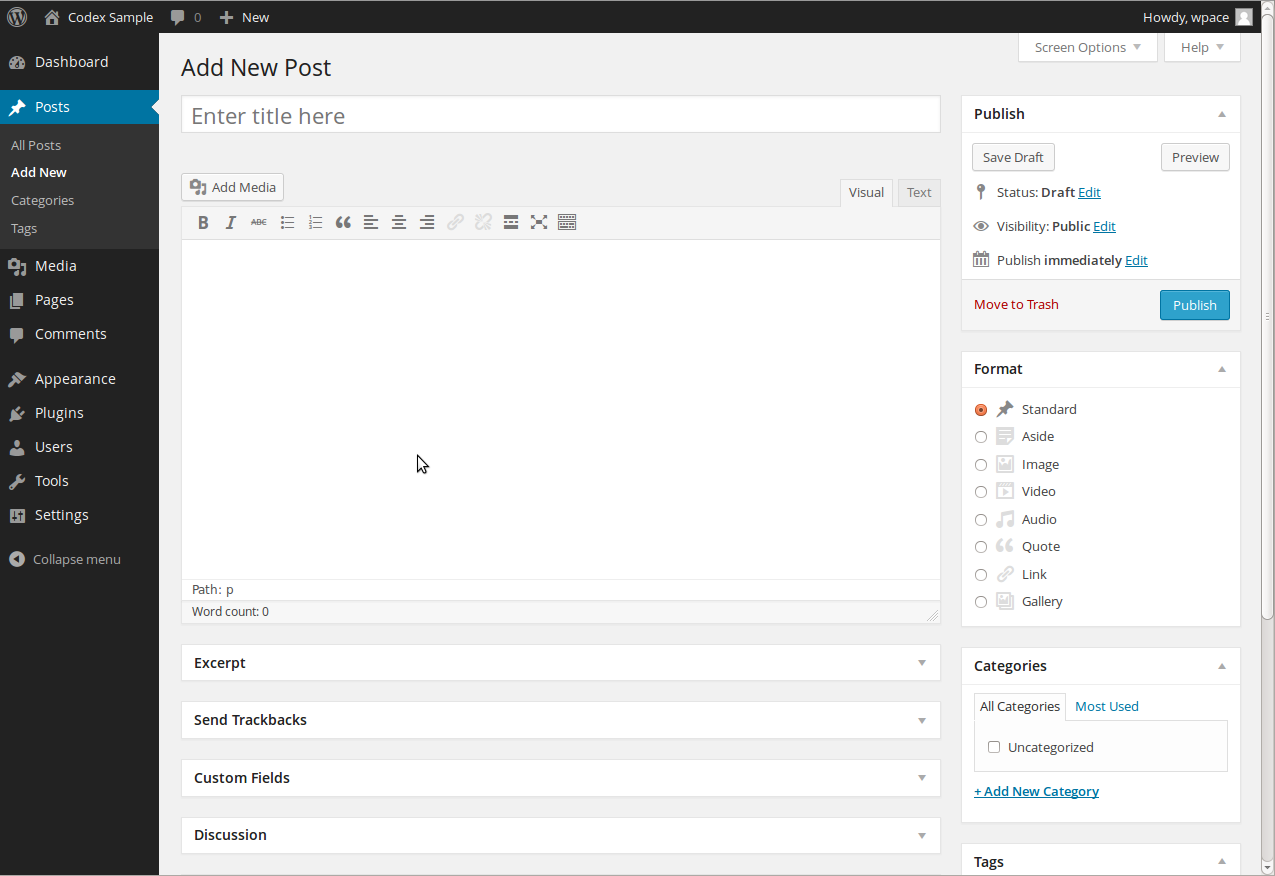
Go to the Page Editor Screen and create a new custom field. Now paste the JS code in the newly created custom field. Refer to the following screenshot In case you cannot see the Custom field box, just enable it from the Screen Options. Write the desired JavaScript code you want to insert into your pages or posts and paste it in the right places and save the template and hit publish. Method 2: Using a Plugin There is another way to inserting JavaScript within the posts and pages of your websites that is by using a plugin.
 How To Add Custom Javascript To A Specific Page In Wordpress
How To Add Custom Javascript To A Specific Page In Wordpress
With this knowledge locked in, you can confidently add JavaScript to WordPress page headers, modify and supplement CSS, and a whole lot more. Simply knowing to use these functions rather than pasting in scripts and styles into the WordPress header will improve the quality of your work in WordPress significantly.

How to insert javascript into wordpress page. You can add custom JavaScript to your WordPress site either by using a plugin or by editing your theme or child theme's functions.php file. Using a plugin is the recommended technique if you don't want to edit your source files, as these plugins ensure that your custom scripts load in the right order. Jan 18, 2017 - One of the great features of WordPress is that anyone can extend the capability of a WordPress site. But this can also be one of the downfalls of WordPress because when someone extends WordPress the wrong way it can cause many problems and things to stop working on a site. Sep 18, 2020 - Step 2: Find Javascript Editor Under The Visual Composer Dashboard · Upon activation, you're good to go for inserting JS code snippet into your entire site, particular page/post, or element. Once the plugin is activated, find it in your WordPress Admin Panel to open up the Visual Composer ...
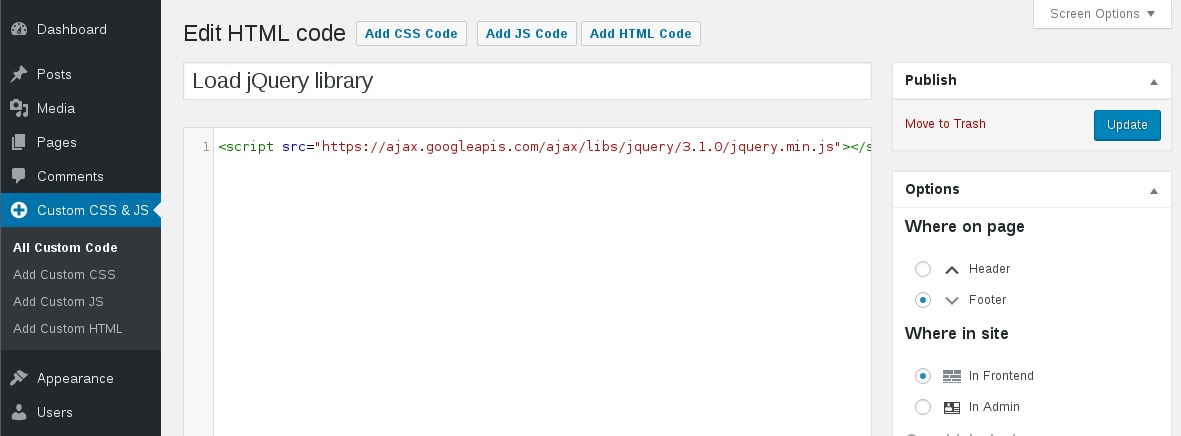
Dec 20, 2016 - With WordPress you need to have that code injected into each page’s header and footer programmatically. There are a lot of plugins out there for header and footer scripts. I recommend the Insert Headers And Footer plugin. It’s simple, easy to use and works. When you use the WordPress editor the text will be auto-formatted. This automatically restricts inserted script tags. People that want to insert JavaScript code into pages or posts will find this process to be quite frustrating. It also raises some WordPress security problems when it is done wrong. Disabling Script Tags Filtering In WordPress There are plenty of WordPress JavaScript plugins out there for managing your pages or posts. At times, you will need to load your JavaScript within the <head> tags of the page or after your content adjacent to your </body> tag. Sometimes you may wish to load JavaScript sitewide; other times specific to a single page or post.
May 25, 2021 - This guide will show you two ways that you can add JavaScript to your WordPress site so you can extend the functionality of OptinMonster. JavaScript in Template Files To use JavaScript repeatedly within your site, you can either set the call for the JavaScript, or the script itself, in the head of your header.php template file, between the meta tags and the style sheet link, no differently than you would if you were using JavaScript in any HTML page. In this video I will show you how you can add you own Javascript file to WordPress. I love Javascript!!wp_enqueue_script code reference:https://developer.wor...
May 02, 2018 - Let’s say you have a specific ... or so pages. There’s no need then to copy the script onto each one. Instead, you can create one shortcode to represent that function and insert it whenever you need to. ... Understanding how to use JavaScript to bolster the power of your WordPress’s themes, ... 13/2/2019 · When adding JavaScript to WordPress, you need to simply copy and paste the block of JavaScript code to the website. This simple action adds a third-party tool to the website, be it a video player or other element. These code snippets have added either right under the head section or right before the </body> tag in the main code of the website. Jul 15, 2021 - If you would like to simply use a plugin for embedding a javascript reference to the WordPress theme’s header or footer file, ‘Insert Headers and Footers’ plugin is an easy option. As the name says it allows you to add scripts to the header and footer files by hooking into wp_head and ...
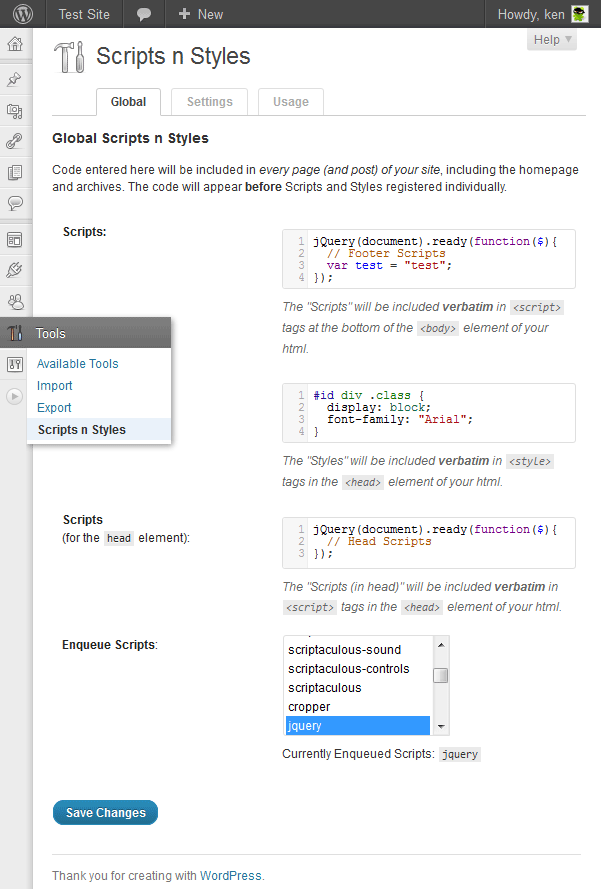
30/10/2020 · Here are the steps for adding JavaScript using the Insert Headers and Footers Plugin: Log in to WordPress with your login credentials. Find “Plugins” on the left dashboard, hover your cursor over it, and select “Add New.”. Search for the “Insert Headers and Footers” plugin in the search bar. Click “Install.”. In some situations, you may need to add custom Javascript to your site. Normally, this would involve modifying your theme files. Let us see various options available to add java script to wordpress post/pages. Option 1. "Header and Footer Scripts" is a plugin to add custom JavaScript to WordPress without modifying your theme. There are plenty of plugins out there for managing JavaScript within your pages or posts. At times, you will need to load your JavaScript within the <head> tags of the page or after your content adjacent to your </body> tag. Sometimes you may wish to load JavaScript sitewide; other times specific to a single page or post.
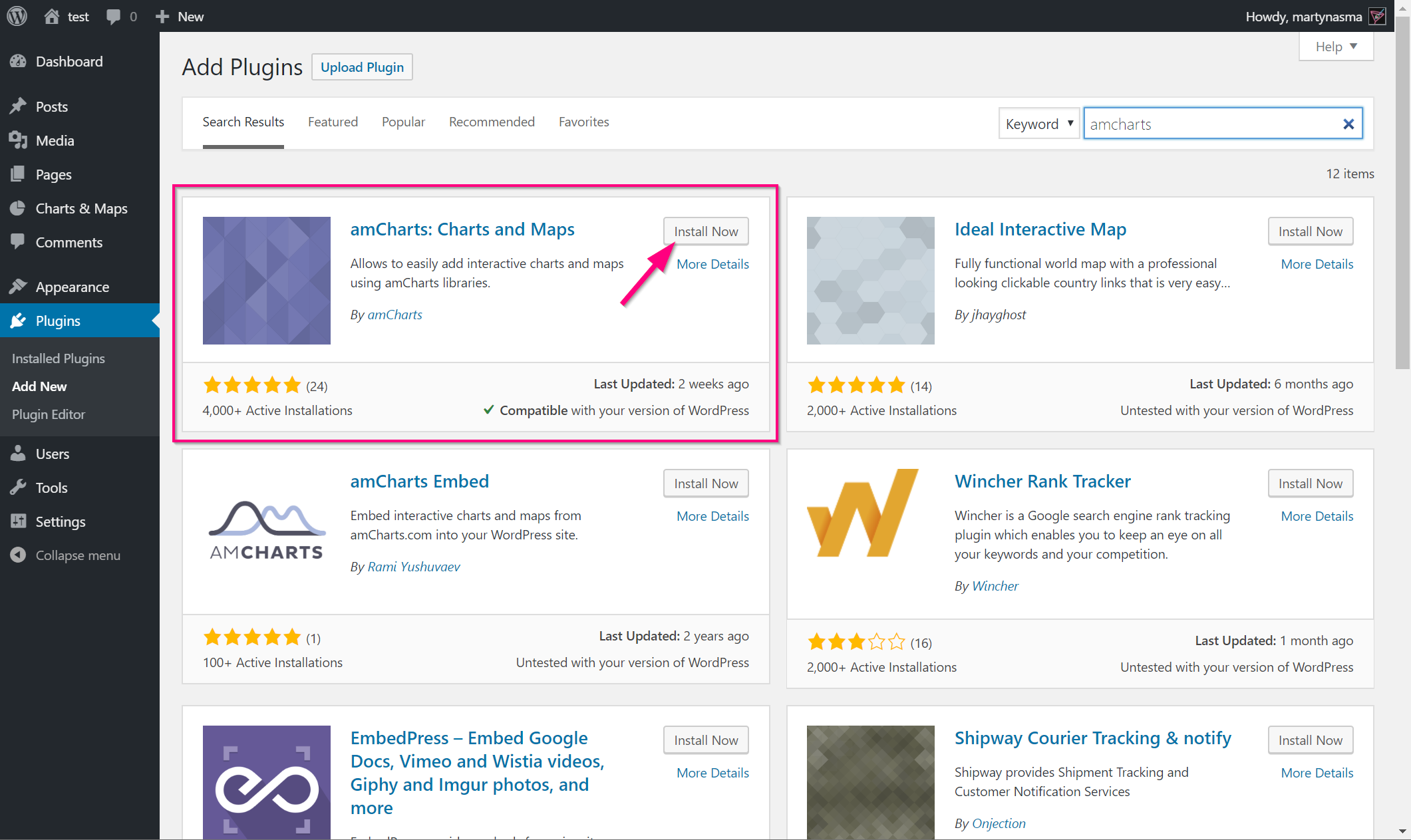
Grab Your Free 17-Point WordPress Pre-Launch PDF Checklist: https://wplearninglab /17-point-wp-pre-launch-checklist-optin-yt/?utm_source=YouTube_Video&utm... With this plugin you can place on the site pages almost any elements, created with the help of scripts and styles. For example, you can easily install a pop-up window script or notifications script to a page without overloading the site with different plugins. Main features. Easy to use; Possibility of HTML CSS JavaScript insertion Mar 24, 2020 - How To Add JavaScript To WordPress – Plugin Options · Most plugins offer options for including JS code. Depending on the plugin, this code can be applied site-wide, or be page-specific. In this section, we will describe the Insert Headers and Footers plugin, as it is a widely recommended ...
Dec 30, 2018 - WordPress comes with the ability to block the insertion of scripts into the content of your website directly. While some developers or website owners find this perturbing, it is not any development or design flaw. It is merely a security […] Previously, the solution to add code like Javascript to WordPress took the form of plugins or themes. For example, the Genesis framework allowed users to insert arbitrary body code using something like this: This allowed us to insert header or body scripts into posts on a page by page basis. 2. WordPress is really picky about how you do the newlines and it will sometimes place <p> tags in there which will mess up JavaScript code. I would recommend looking at the source after you make the post and see if any of the <p> tags got incorporated. If so, go back and delete the white-spacing in that area and try again.
There are plenty of plugins out there for managing JavaScript within your pages or posts. At times, you will need to load your JavaScript within the <head> tags of the page or after your content adjacent to your </body> tag. Sometimes you may wish to load JavaScript sitewide; other times specific to a single page or post. Jul 09, 2019 - Support » Developing with WordPress » How to add this simple Javascript code into a page/post? How to add this simple Javascript code into a page/post? bewatermyfriend (@bewatermyfriend… One is to create a separate JavaScript file and the other, which I'll detail in rule #4, is to use a WordPress plugin to add the custom JavaScript. As I've mentioned already, adding custom JavaScript directly to WordPress can make a real mess of things and potentially cause serious problems like the white screen of death.
Jan 10, 2016 - I am wondering what the most efficient method is to add a javascript file specifically for a post and/or page. Here are a few solutions I came up with: Switch to HTML editing view and post your There are plenty of plugins out there for managing JavaScript within your pages or posts. At times, you will need to load your JavaScript within the <head> tags of the page or after your content adjacent to your </body> tag. Sometimes you may wish to load JavaScript sitewide; other times specific to a single page or post. Use a plugin to enable script includes If you would like to simply use a plugin for embedding a javascript reference to the WordPress theme's header or footer file, 'Insert Headers and Footers' plugin is an easy option. Sometimes you may wish to load JavaScript sitewide; other times specific to a single page or post.
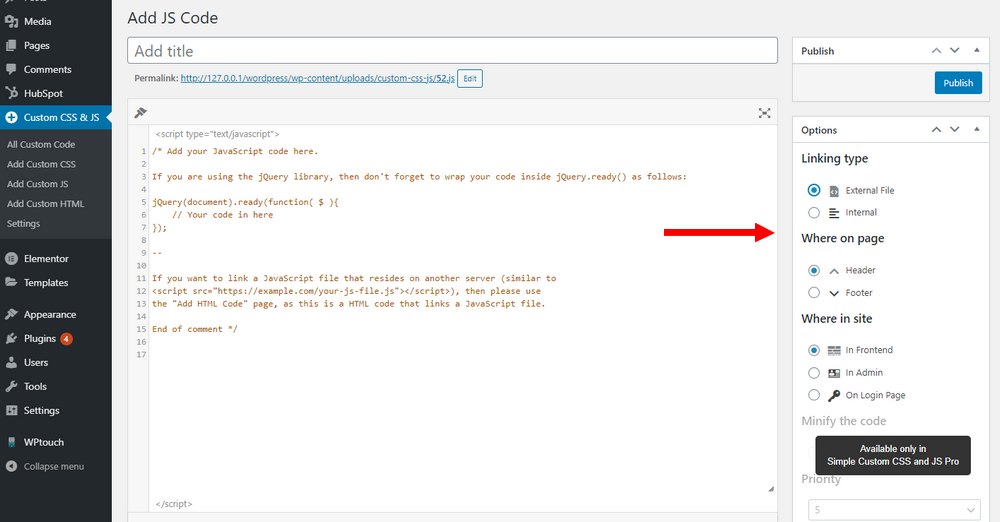
First, let's install the plugin: Log in to your WordPress site. Go to Plugins > Add new. Search for "Header and Footer Scripts". Click "Install Now" and activate the plugin. Option #1. Upload a custom Javascript file. Save your custom JavaScript code into a file with the .js format. Upload it into your site to this folder: wp-content/themes ... 1 Answer1. Make a page template. When a person browses to your website, WordPress selects which template to use for rendering that page. As we learned earlier in the Template Hierarchy, WordPress looks for template files in the following order: Page Template — If the page has a custom template assigned, WordPress looks for that file and, if ... Adding custom JS code in Page Settings in Elementor. 1. Open a page to which you want to add custom JS code (it will be applied only to that page). 2. Click on Edit with Elementor button. 3. On the left side click on a gear icon to open Page Settings and go to Advanced tab. 4. Open Custom CSS/JS section and add your code into Custom JS box.
Mar 30, 2019 - That being said, let’s see how you can easily add JavaScript in WordPress pages or posts without breaking your website. Method 1. Add JavaScript Site-Wide Using Insert Headers and Footers · Sometimes you will be asked to copy and paste a JavaScript code snippet into your website to add a ... Adding javascript in WordPress post is really simple. You just have to switch to the TEXT view in the editor and paste the JavaScript code and that's pretty much it. When the Script is in an External File If the JavaScript code is in an external file then you need to include it first. - Add JavaScript on a site-wide basis (across all pages of a website): For example, adding a Google Analytics script to track all web pages. - Add JavaScript on specific posts or pages, e.g. Adding a booking form on a single page. This way, you are injecting the code only where it belongs, without overloading the rest of the site with ...
Feb 05, 2019 · When adding JavaScript to WordPress, you need to simply copy and paste the block of JavaScript code to the website. This simple action adds a third-party tool to the website, be it a video player or other element. Aug 22, 2019 - How to Easily Add JavaScript in WordPress (In 2 Steps) One of the easiest ways to include JavaScript site-wide is to insert the code into your header or footer via a plugin. Let’s take a look at how this works, using Insert Headers and Footers as an example. Dec 13, 2020 - Here you will find all of our posts, past and present. It is a comprehensive list of everything we have blogged about.
I am trying to insert a small form into a WordPress page that does a minor calculation based on user input and returns an answer. Initially I tried copying the entire thing (HTML and JS (in a <script> tag) in the text editor), which displayed the HTML form fine, but trying to run the JS didn't work. The JS looks like this:
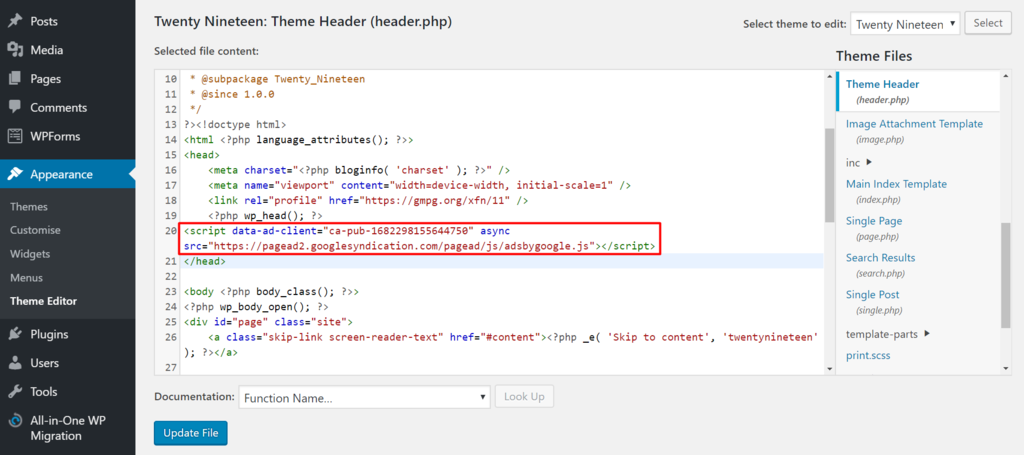
 How To Add Adsense To Wordpress A Beginner S Guide Hostinger
How To Add Adsense To Wordpress A Beginner S Guide Hostinger
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
 How Do I Add The Tracking Code To A Wordpress Website Home
How Do I Add The Tracking Code To A Wordpress Website Home
 How To Edit Wordpress Code Html Css Php Easy Guide
How To Edit Wordpress Code Html Css Php Easy Guide
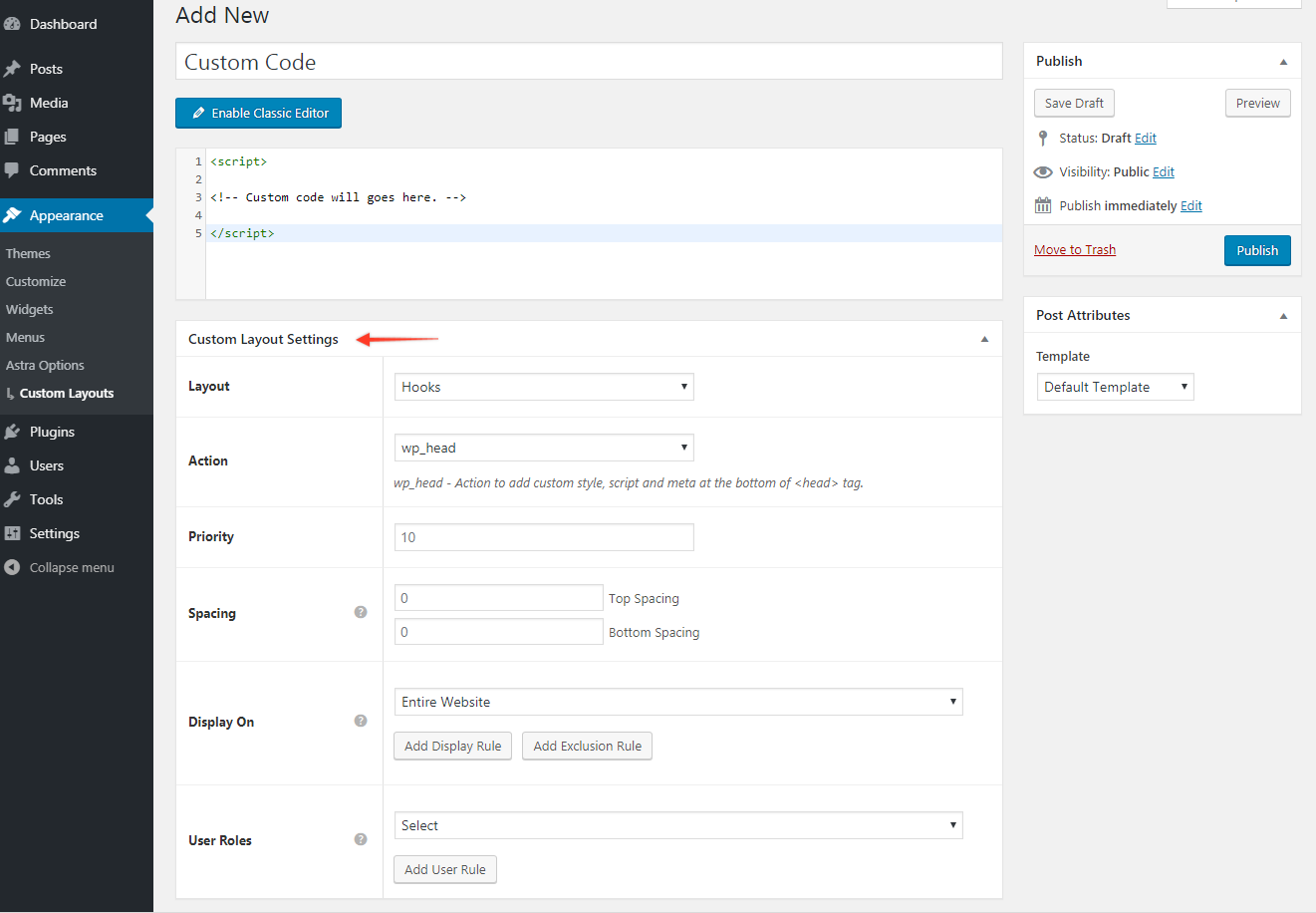
 How To Add Custom Javascript Code In Astra
How To Add Custom Javascript Code In Astra
 How To Add Header And Footer Code In Wordpress The Easy Way
How To Add Header And Footer Code In Wordpress The Easy Way
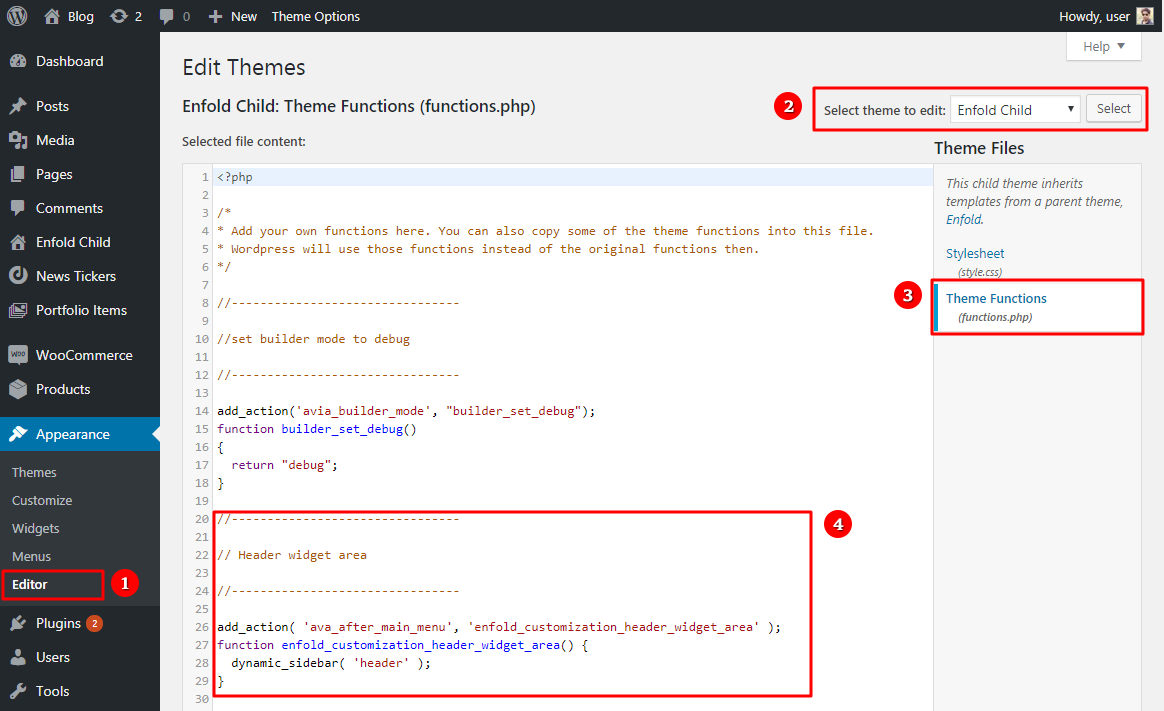
 Add Custom Js Or Php Script Enfold Documentation
Add Custom Js Or Php Script Enfold Documentation
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 How To Add Javascript In Wordpress Diy Amp Javascript Plugin
How To Add Javascript In Wordpress Diy Amp Javascript Plugin
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 How To Add Custom Javascript To Wordpress Belov Digital
How To Add Custom Javascript To Wordpress Belov Digital
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
A Guide To Javascript For Wordpress Wp Engine
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
 Learn How To Add Custom Javascript To Wordpress The Right Way
Learn How To Add Custom Javascript To Wordpress The Right Way
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
 Using Amcharts Wordpress Plugin Amcharts 4 Documentation
Using Amcharts Wordpress Plugin Amcharts 4 Documentation
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 How To Add Custom Javascript To Your Wordpress Website Qode
How To Add Custom Javascript To Your Wordpress Website Qode
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
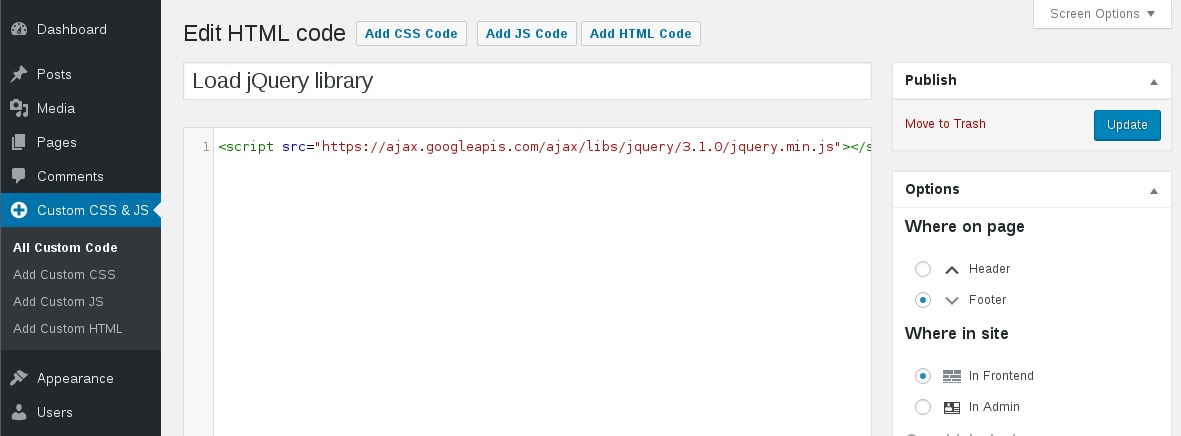
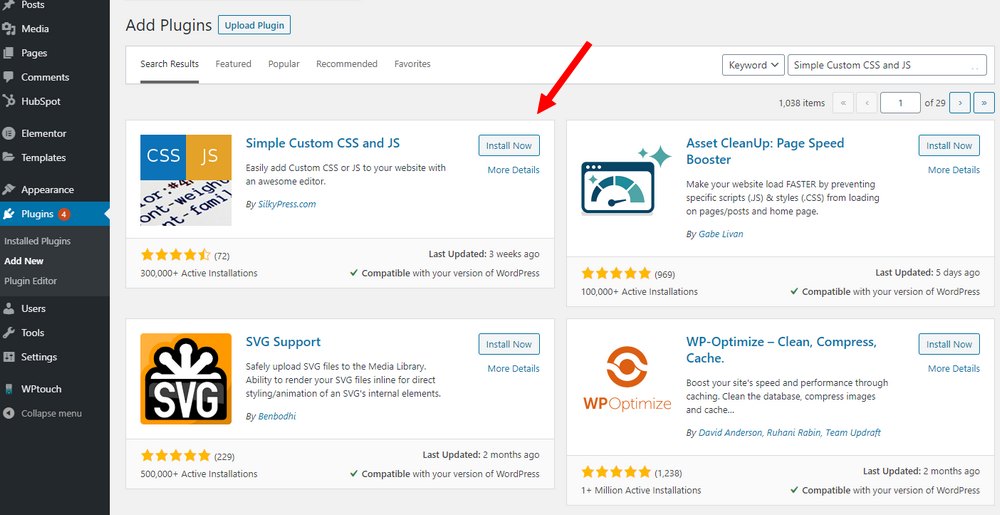
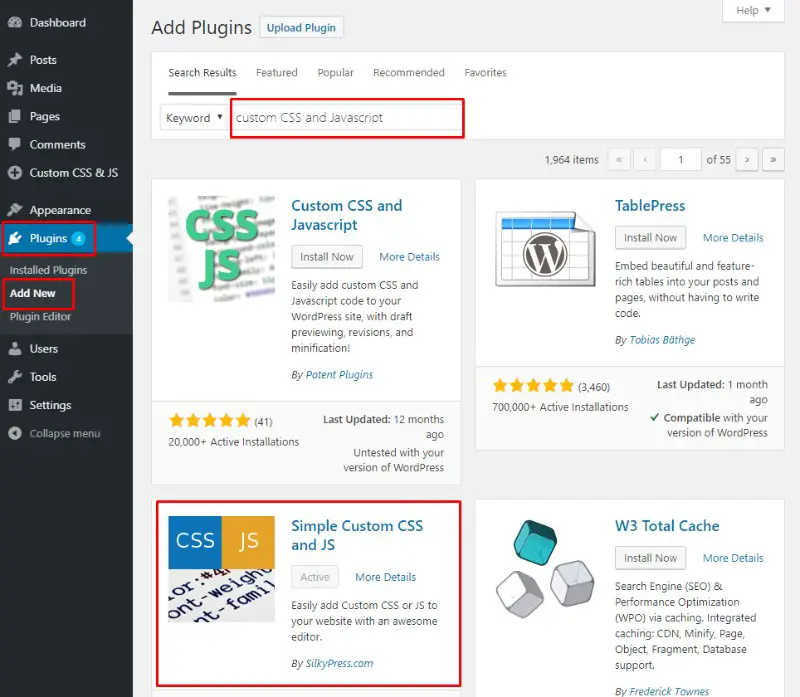
 Simple Custom Css And Js Wordpress Plugin Wordpress Org
Simple Custom Css And Js Wordpress Plugin Wordpress Org
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site

0 Response to "27 How To Insert Javascript Into Wordpress Page"
Post a Comment