34 Javascript Change Http To Https
JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes. Here is a sneak peek. We have some JavaScript that makes an HTTP request to a service (ipinfo.io) that returns a whole bunch of data about your connection. Using JavaScript, we process all that returned data and surgically pinpoint the IP address that we so proudly display here.
 How To Redirect Http To Https In Wordpress
How To Redirect Http To Https In Wordpress
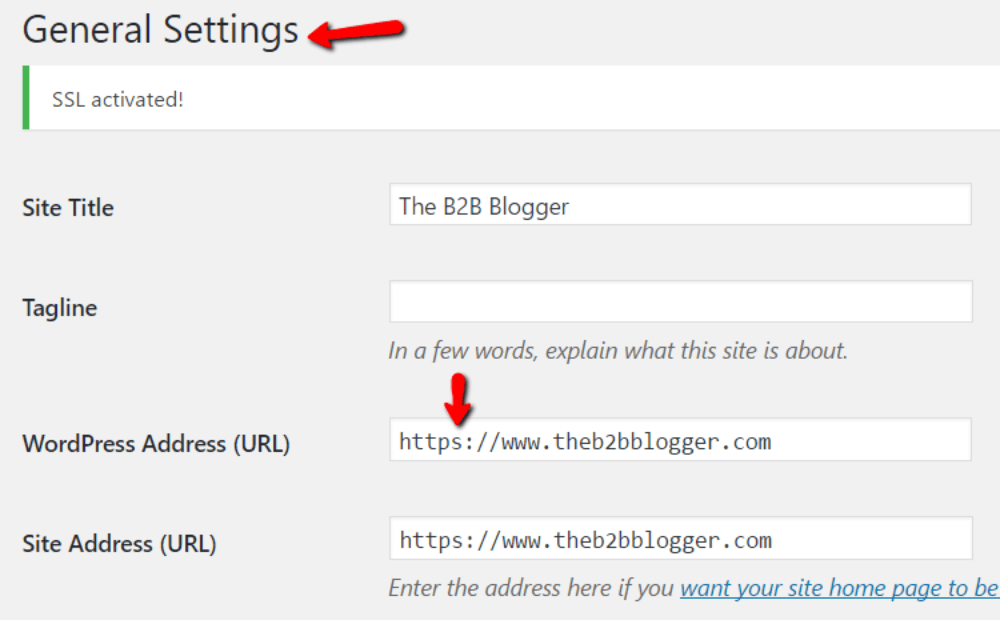
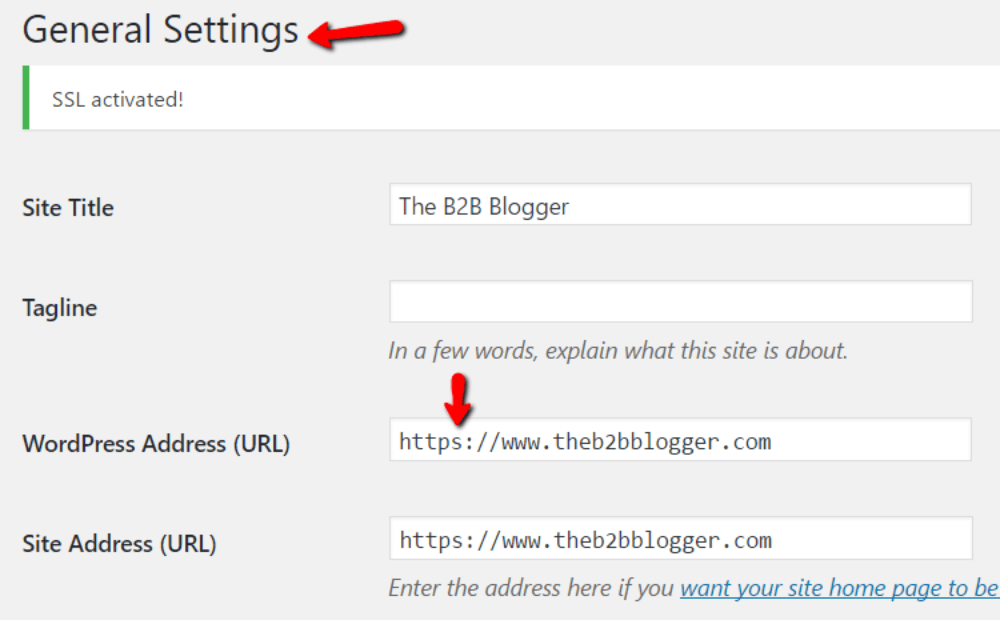
All incoming requests are redirected to HTTPS. If possible with.htaccess, or else with JavaScript. The site URL and home URL are changed to https. Your insecure content is fixed by replacing all http:// URLs with the protocol-independent //.

Javascript change http to https. History.replaceState () The History.replaceState () method modifies the current history entry, replacing it with the stateObj, title, and URL passed in the method parameters. This method is particularly useful when you want to update the state object or URL of the current history entry in response to some user action. Redirect HTTP to HTTPS with Really Simple SSL Plugin The third option you have to redirect from HTTP to HTTPS is to use the free WordPress Really Simple SSL plugin. We don't recommend this method as a permanent solution because 3rd party plugins can always introduce another layer of problems and compatibility issues. 2/3/2017 · Get ready. Purchase an SSL Certificate. Configure hosting with SSL Certificate. Change all website links to HTTPS. Setup 301 redirects from HTTP to HTTPS or consider HSTS. Conclusion. Step 1. Get ready. Before laying down any money on an SSL Certificate and changing your website, consider the task as a whole.
Redirect from HTTP to HTTPS You need to trigger a new page in a single page application The window.location object manages the address loaded by the browser. Manipulating the location object is how you manage page redirects using JavaScript. JavaScript and CSS files or assets referenced within those files; Internal links; If possible, change your links to // instead of https://. They will then create relative links themselves! 6. Implement 301 Redirects in .htaccess. The next step in moving your site to HTTPS is setting up a redirect that sends visitors automatically over to the ... < p > JavaScript can change HTML attribute values. </ p > < p > In this case JavaScript changes the value of the src (source) attribute of an image. </ p > < button onclick = "document.getElementById('myImage').src='pic_bulbon.gif'" > Turn on the light </ button >
Say we wanted to create a Teacher class, like the one we described in our initial object-oriented definition, which inherits all the members from Person, but also includes:. A new property, subject — this will contain the subject the teacher teaches. An updated greeting() method, which sounds a bit more formal than the standard greeting() method — more suitable for a teacher addressing ... Output: Explanation: The link opens https://www.google before the button is clicked. when the button is clicked then the function myFunction() is called which selects the href attribute of <a> tag and updates its value to https://www.geeksforgeeks , Since there is only one <a> tag in the HTML document and we aim to change its attribute value, we use querySelector() and the attribute is ... Cross-window communication. The "Same Origin" (same site) policy limits access of windows and frames to each other. The idea is that if a user has two pages open: one from john-smith , and another one is gmail , then they wouldn't want a script from john-smith to read our mail from gmail . So, the purpose of the "Same ...
First you need an Application Insights resource. If you don't already have a resource and instrumentation key, follow the create a new resource instructions. Copy the instrumentation key (also known as "iKey") or connection string for the resource where you want your JavaScript telemetry to be sent (from step 1.) Redirect a user from HTTP to HTTPS using JavaScript Tweet: Although a redirection is best done using your webserver or server-side code (for SEO purpose), here's a simple way to redirect a page from Http to Https using JavaScript ... Change Background Color of ASP.NET Button using jQuery. How to Change the Href for a Hyperlink using jQuery. To set of modify the value of the href attribute of a link or the <a> tag, you can use the jQuery .attr () method. This method can also be used to get the value of any attribute. The attr () method will change the href of all hyperlinks to point to Google.
Accessing the request and response. When you work with HTTP triggers, you can access the HTTP request and response objects in a number of ways: From req and res properties on the context object. In this way, you can use the conventional pattern to access HTTP data from the context object, instead of having to use the full context.bindings.name pattern. The following example shows how to access ... XML DOM Reference XML Http Reference XSLT Reference XML Schema Reference. ... The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content. The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document ... 20/1/2008 · home > topics > javascript > questions > how to change from "http" to "https" without reloading the site. Post your question to a community of 468,838 developers. It's quick & easy.
A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post: 18/7/2016 · Join Stack Overflow to learn, share knowledge, and build your career. Automatic Type Conversion. When JavaScript tries to operate on a "wrong" data type, it will try to convert the value to a "right" type. The result is not always what you expect: 5 + null // returns 5 because null is converted to 0. "5" + null // returns "5null" because null is converted to "null". "5" + 2 // returns "52" because 2 is converted ...
Selection.anchorNode Read only Returns the Node in which the selection begins. Can return null if selection never existed in the document (e.g., an iframe that was never clicked on). Selection.anchorOffset Read only Returns a number representing the offset of the selection's anchor within the anchorNode.If anchorNode is a text node, this is the number of characters within anchorNode preceding ... The Fetch API provides a promise-based way to send HTTP requests in JavaScript. Because it is promise-based, developers see it as a cleaner replacement to XMLHttpRequest. With the fetch () function, we can make GET and POST requests to different URLs. We can configure a fetch () requests to use any HTTP method we want to use. Is there any way to detect HTTP or HTTPS and then force usage of HTTPS with JavaScript? I have some codes for detecting the HTTP or HTTPS but I can't force it to use https:. I'm using the window.location.protocol property to set whatever the site is to https: then refresh the page to hopefully reload a new https'ed URL loaded into the browser.
Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ... I don`t have control to change code inside 3rd party JavaScript file. My website is hosted on https and included files are loading over http since browser does not allow this to load and says "mix content blocked". Can I write interceptor that will intercept this call and will change http to https. 14/4/2020 · If you have a site in HTTP as well as the same version in HTTPS, you can automatically redirect the user to the HTTPS site. To implement this redirect, we will use JavaScript code. Specifically, we will use the window.location.protocol property to identify the protocol and then use window.location.href property to redirect the browser.
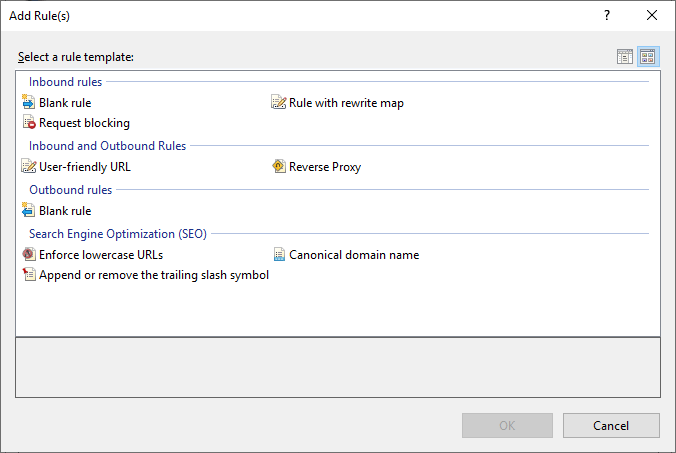
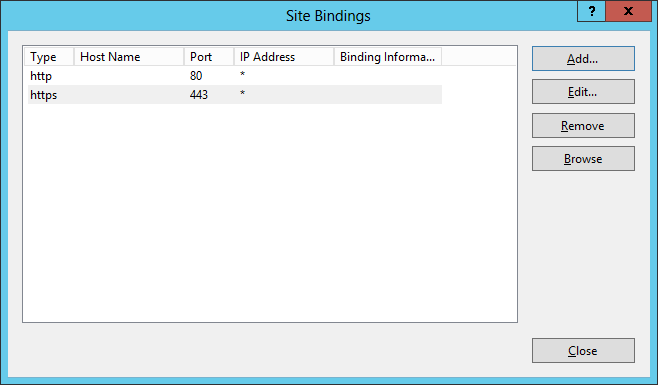
Using PHP. Take a look at the following PHP code: The code above is pretty simple. It checks the HTTPS variable in the $_SERVER superglobal array to see if it equal to "on". If the variable is not equal to "on", then it redirects the user to the HTTPS version of the current URL. It then uses the exit construct to prevent the rest of the ... The Map [@@toStringTag] property has an initial value of "Map". Property attributes of Map.prototype [@@toStringTag] The best method of doing an HTTP to HTTPS redirect I've seen involves using ASP.Net to do the HTTP to HTTPS redirection. But most people don't need all of those features, so I have listed two of the best methods of redirecting HTTP to HTTPS in IIS 7.
The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ... If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: To make an HTTP call in Ajax, you need to initialize a new XMLHttpRequest () method, specify the URL endpoint and HTTP method (in this case GET). Finally, we use the open () method to tie the HTTP method and URL endpoint together and call the send () method to fire off the request.
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 Web Config Redirects With Rewrite Rules Https Www And
Web Config Redirects With Rewrite Rules Https Www And
 Redirecting Http To Https With Node Js Amp Express On Ibm
Redirecting Http To Https With Node Js Amp Express On Ibm
 How To Properly Move Wordpress From Http To Https 2020
How To Properly Move Wordpress From Http To Https 2020
 How To Move Http To Https On Wordpress Website Simple Tutorial
How To Move Http To Https On Wordpress Website Simple Tutorial
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 How To Redirect Http To Https Using Htaccess
How To Redirect Http To Https Using Htaccess
 Using Content Security Policy Csp To Secure Web
Using Content Security Policy Csp To Secure Web
 How Do I Use Shields While Browsing Brave Help Center
How Do I Use Shields While Browsing Brave Help Center
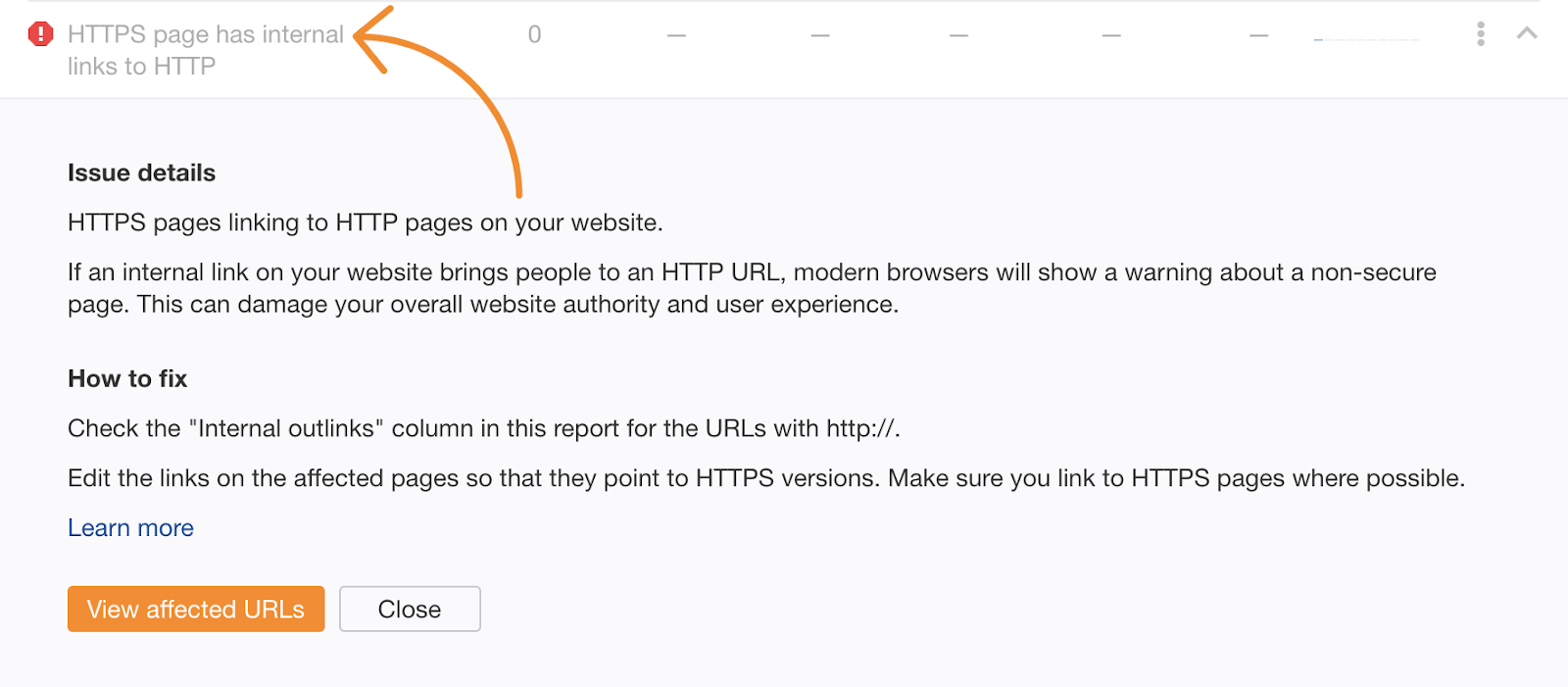
 How To Fix The Https Not Secure Error Seer Interactive
How To Fix The Https Not Secure Error Seer Interactive
 The Complete Guide To Switching From Http To Https Smashing
The Complete Guide To Switching From Http To Https Smashing
 Redirect Http To Https In Nginx Linuxize
Redirect Http To Https In Nginx Linuxize
 The Complete Guide To Switching From Http To Https Smashing
The Complete Guide To Switching From Http To Https Smashing
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
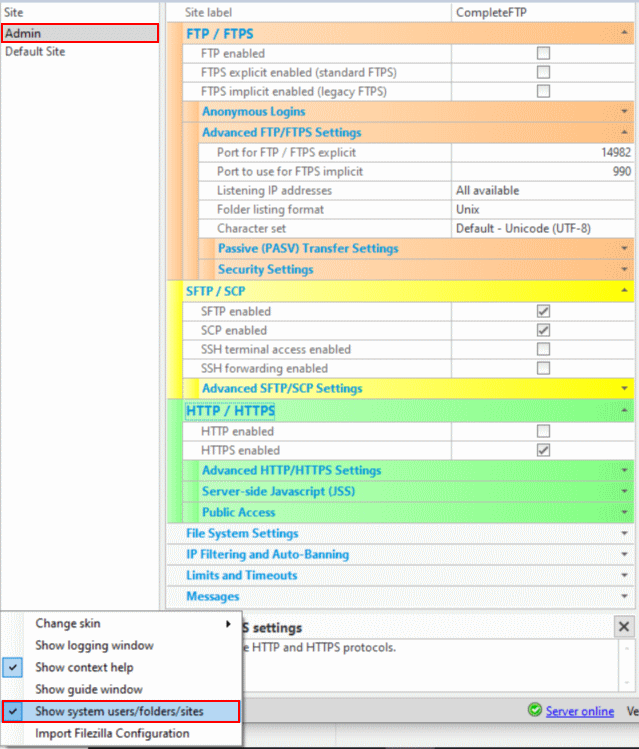
 Completeftp How To Change The Administrator Site Settings
Completeftp How To Change The Administrator Site Settings
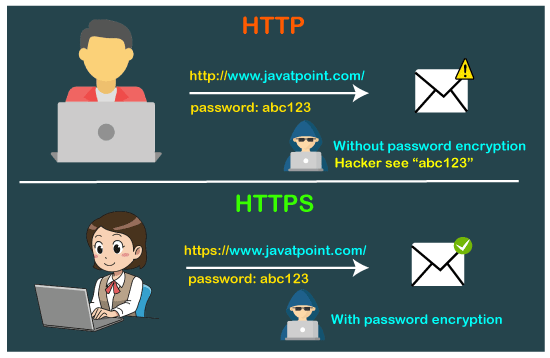
 What Is The Difference Between Http And Https Keycdn
What Is The Difference Between Http And Https Keycdn
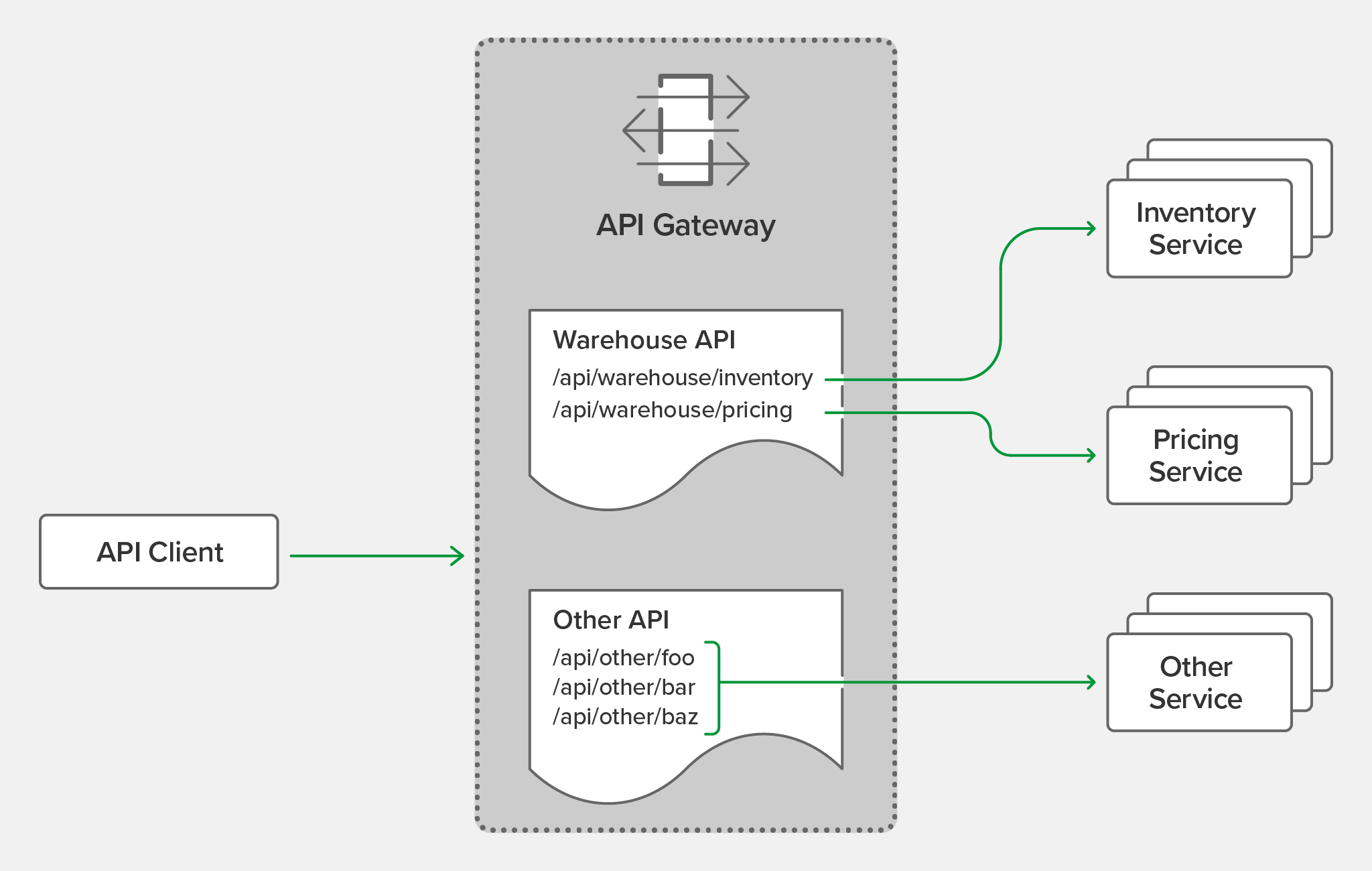
 Deploying Nginx As An Api Gateway Part 1 Nginx
Deploying Nginx As An Api Gateway Part 1 Nginx
 Redirect Http To Https Using Htaccess Or Web Config 301
Redirect Http To Https Using Htaccess Or Web Config 301
 In Depth Http To Https Migration Guide For Wordpress 2021
In Depth Http To Https Migration Guide For Wordpress 2021
 Convert All Http Links To Https Using Javascript Gtcord
Convert All Http Links To Https Using Javascript Gtcord
 What Is Https Everything You Need To Know
What Is Https Everything You Need To Know
 The Complete Guide To Switching From Http To Https Smashing
The Complete Guide To Switching From Http To Https Smashing
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 The Complete Guide To Switching From Http To Https Smashing
The Complete Guide To Switching From Http To Https Smashing
 How To Fix Access Control Allow Origin Cors Origin Issue
How To Fix Access Control Allow Origin Cors Origin Issue
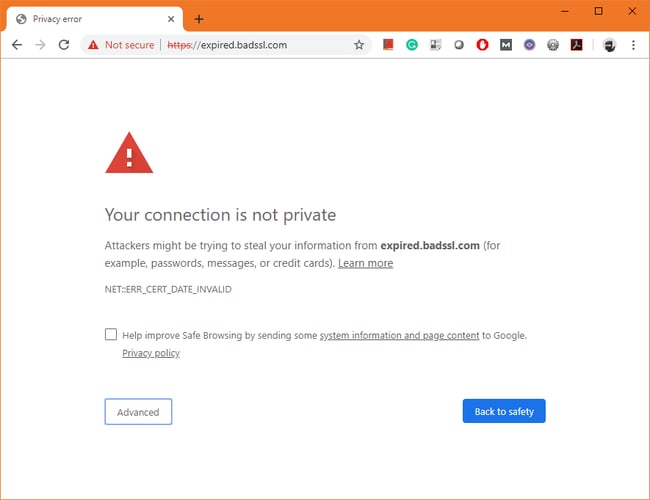
 A Simple Explanation Of Ssl Certificate Errors Amp How To Fix Them
A Simple Explanation Of Ssl Certificate Errors Amp How To Fix Them
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 Javascript Get Url Protocol Http Https File Or Ftp
Javascript Get Url Protocol Http Https File Or Ftp



0 Response to "34 Javascript Change Http To Https"
Post a Comment