30 Javascript Dot Notation Vs Bracket Notation
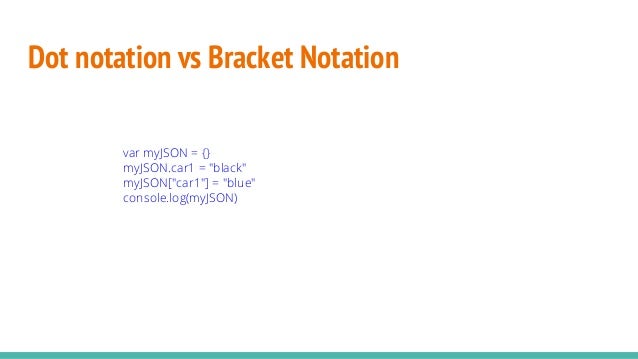
9/6/2013 · Dot notation and Bracket notation are equivalent, except: Dot notation cannot be used when the property name contains space. For example, {"a b":7} Dot notation cannot be used when the property name is a language keyword or reserved word. For example, obj.for. Dot notation cannot be used when the property name is number. For example, obj.7; Dot notation cannot be used to create new property at run time. 25/3/2014 · Javascript dot notation versus bracket notation | Grok Interactive Javascript is one of those fun and unique languages that let you do things differently, just because. An example of this is the javascript object model. An object in javascript is simply a hashmap of key-value pairs where the key is always a string and the value can be anything.
 Javascript Array Notation To Object Notation Stack Overflow
Javascript Array Notation To Object Notation Stack Overflow
As you can see, dot notation has better readability, it is an advantage of using dot notation. " So, if we can use both dot notation and bracket notation to access object properties, and dot notation has better readability, why do we even have bracket notation? ", you might ask.

Javascript dot notation vs bracket notation. Only Bracket Notation works with Variable Let's return to our variable object example previously. If you used the Dot notation, it will just assume you're trying to access the property with a valid JavaScript identifier. Because it's returning something, you might think everything is working fine. 26/5/2018 · So, when you use the dot notation, JS expect for a key whose value is a string or whatever is after the dot. So, person.x looks for the property of person with the key of "x". But our object person doesn't have a property called "x". On the other hand, the bracket notation can handle person[x], because of the way JS … If you think you have an invalid JavaScript identifier as your property key, use the Bracket Notation. 2. Issue working with Variables. Another issue of the Dot notation is working with variables. Let's take a look the examples below and see what happens when we use the Dot notation and Bracket notation.
The case for bracket notation is simple: It always works. Here are the specific cases in which you must use bracket notation, because dot notation would fail: df['col name'] df['count'] df['class'] var = 'col_name' df[var] df[0] df['new'] = 0. In other words, bracket notation always works, whereas dot notation only works under certain ... Jul 20, 2021 - There are two ways to access properties: dot notation and bracket notation. ... In the object.property syntax, the property must be a valid JavaScript identifier. (In the ECMAScript standard, the names of properties are technically "IdentifierNames", not "Identifiers", so reserved words can ... The bracket notation is used when the property name is an invalid identifier (starts with a number, contains symbols). var obj = { test-123 : "test" } // in this case we cannot use dot notation obj...
The dot notation doesn't work in two cases . When we don't know the property name prior to use it. Suppose the property name is stored in a variable. What bracket notation does is, It first compute the value of the variable and then look for that property in the object. When the property name is a combination of two words for eg. country name. In JavaScript, one can access ... JavaScript minimizers. ... This rule is aimed at maintaining code consistency and improving code readability by encouraging use of the dot notation style whenever possible. As such, it will warn when it encounters an unnecessary use of square-bracket ... Apr 28, 2015 - In fact, the only way to access an object property using the for-in loop, is with a bracket notation, you can't use dot notation. For example, this [SOUND] wont work. Why? Because this would look for a property that is literally named propName. The JavaScript interpreter can't substitute the ...
Bracket notation can use variables, so it is useful in two instances where dot notation will not work: 1) When the property names are dynamically determined (when the exact names are not known until runtime). 2) When using a for..in loop to go through all the properties of an object. Bracket notation is more secure than dot notation. Use bracket notation. This didn't make sense to me. bracket notation seemed inherently more insecure than dot notation. Bracket notation can run arbitrary JavaScript. Dot notation didn't allow this, and was more restrictive with its syntax. For example, you couldn't use characters like ... The two most common ways to access properties in JavaScript are with a dot and with square brackets. Both value.x and value[x]access a property on value—but not necessarily the same property. The difference is in how x is interpreted. When using a dot, the part after the dot must be a valid variable name, and it directly names the property.
Sep 17, 2020 - You probably have noticed there are two ways to access a property on an object: Dot notation Bracke... Tagged with javascript, codenewbie, 100daysofcode, beginners. May 01, 2013 - Bracket notation is more expressive than dot notation because it allows a variable to specify all or part of the property name. This is possible because the JavaScript interpreter automatically converts the expression within the square brackets to a string, and then retrieves the corresponding ... Here, we will explore the difference between using bracket notation and dot notation with objects.0:00 Setting up our object1:05 Viewing the object in the co...
It is a sequence of characters within the JavaScript code. When dealing with the actual variable as it is called or written down, in order for JavaScript to read identifiers written in dot notation, the syntax has to be valid, case sensitive, and written in the correct manner. Bracket notation, on the other hand, is more flexible. Mostly, we use dot notation for accessing object properties but in some cases, we have to use bracket notation. But it doesn't mean that we need a special case for bracket notation. You can simply use both dot and bracket to access the property without need of variable. Let's look at the below example. JS dot-notation vs. bracket notation. Practical Examples. Bracket notation is a useful tool. The examples below provide practical applications of its use. If you have improvement ideas or additional application examples, just let me know ( @derekknox or derek [at] derekknox ) and I'll update the examples. Succinct Update Listeners.
080 - Dot Notation vs Bracket Notation. إعلان. دورة تطوير التطبيقات باستخدام لغة JavaScript دورة تطوير واجهات المستخدم دورة تطوير تطبيقات الجوال باستخدام تقنيات الويب دورة تطوير تطبيقات الويب باستخدام لغة PHP ... Aug 28, 2016 - Unfortunately, this means that I sometimes spend an inordinate amount of type just trying to satisfy the type-checker. In this case, Brandon Roberts was able to show me that bracket-notation and dot-notation, while functionally equivalent in JavaScript, are not the same thing in TypeScript. Dot notation vs bracket notation in the example. From what I've read so far if I want to access the data stored in a variable I must use bracket notation. Is this correct/. In the example for this exercise there doesn't seem to be an obvious reason for one use over the other. // Setup var myStorage = { "car": { "inside": { "glove box ...
การใช้ Dot notation หรือ Bracket ทั้งสองตัวจะใช้ในการเข้าถึง object property เหมือนกัน แต่คำถามคือ เราควรใช้ตัวไหนเป็นหลัก ตอบง่ายๆ ก็คือแนะนำ ... Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Jan 30, 2013 - The standard practice from what I’ve seen is to use dot notation as it’s easier on the eyes, but in no way does that mean you can’t use bracket notation. Choose a coding style that you like and stick to it. Don’t go mixing around with dot and bracket notation if you’re not using the ...
as the equivalent bracket notation. The bracket notation is more flexible as you can put any expression like a variable in there, the dot notation is shorter but you need to know member names at coding time and you can only use valid identifiers while the bracket notation allows arbritrary names e.g. document["form-name"]--Martin Honnen http ... Oct 26, 2018 - Hello, could someone clarify why the first block of code works whilst the second doesn’t? All I’m changing is the notation in the return for the if statement. ============ First Block ============ var myObj = { gif… Ive googled it but I didnt fully understnad it.Can someone briefly me tell me when to use them? I see them being used interchangebly in for loops …
When working with dot notation, property identifies can only be alphanumeric (and _ and $). Properties can't start with a number. Dot notation is much easier to read than bracket notation and is therefor used more often. However, there's a second way to access properties on an object you should be aware of. Mar 03, 2019 - Tell us what’s happening: Can anyone explain why it’s required that we utilize the bracket notation instead of the dot notation to get a valid return from the if statement? return myObj.checkProp; returns an unidentifi… Jun 17, 2019 - Both notations can access object properties. But the question is often which one should I use 🤔. Wonder no more, just follow Airbnb’s style guide. Always use Dot. And when you want to access object…
There are two ways to access properties: dot notation and bracket notation. Dot notation. In the object.property syntax, the property must be a valid JavaScript identifier. (In the ECMAScript standard, the names of properties are technically "IdentifierNames", not "Identifiers", so reserved words can be used but are not recommended ... Javascript : Dot (.) notation vs Bracket [ ] notation. For most of the developers, Dot (.) or Bracket [] does not matter. They randomly use any one of these and once they ran into a strange problem they start to believe that "Javascript is such a mess". Believe me, Javascript is not the mess but yes it's a different and unique programming ... To access the properties of a JS object, you can use either dot or square brackets. So What's the difference between the two?
Dec 09, 2019 - Hi, I really need some help understanding dot and bracket notation In lesion 101 under basic Java script titled Profile Lookup, . I thought the two were interchangeable except when it comes to accessing properties from objects. I know that bracket notation is used when your object property ... Dot vs Bracket Notation both can able to access object properties but which one is better because bracket notation good with variable. jsstartup Dot Notation vs Bracket Notation Which One Is Better - JS Startup 3/5/2021 · ieahleen May 1, 2021, 8:28am #2. because dot notation uses exactly what you have written, bracket notation evaluates what’s between the brackets, so it’s the only way to work with variables. 1 Like. egorulybin May 1, 2021, 8:44am #3. I understand that I have to use bracket notation with variables.
20/7/2020 · The dot notation and bracket notation both are used to access the object properties in JavaScript. The dot notation is used mostly as it is easier to read and comprehend and also less verbose. The main difference between dot notation and bracket notation is that the bracket notation allows us to access object properties using variable. Following is the code for bracket notation vs dot notation in JavaScript −. … Dot Vs Bracket For most of the developers, Dot (.) or Bracket [] does not matter. They randomly use any one of these and once they ran into a strange problem they start to believe that "Javascript... Dot Notation Vs Bracket Notation. • Dot notation is bit concise, shorter and much easier to read than bracket notation and is therefor used more often. • However, bracket notation has its own uses. Sometimes you don't know the name of the target property until the runtime. With dot notation, we can't use dynamic variables.
Dot Notation vs Bracket Notationhttps://elzero /category/courses/javascript-oop/=====Support Me on Patreon to Help me Create More ... Lets see some of the important points of dot and bracket notations (obj.x <---- here x is a property identifier) To access javascript object properties using dot notation, the. Property identifiers can only be alphanumeric (and _ and $) Property identifiers cannot start with a number. Property identifiers cannot contain variables.
 Dot Notation Vs Bracket Notation Which One Is Better Js Startup
Dot Notation Vs Bracket Notation Which One Is Better Js Startup
 Dot Notation Vs Bracket Notation Which One Is Better Js Startup
Dot Notation Vs Bracket Notation Which One Is Better Js Startup
 Dot Notation Vs Bracket Notation Samanthaming Com
Dot Notation Vs Bracket Notation Samanthaming Com
 Dot Notation Vs Bracket Notation Notations Dots Javascript
Dot Notation Vs Bracket Notation Notations Dots Javascript
 Learn Javascript Oop In Arabic 05 Dot Notation Vs Bracket Notation
Learn Javascript Oop In Arabic 05 Dot Notation Vs Bracket Notation
 Dot And Bracket Notation In Javascript Object Dev Community
Dot And Bracket Notation In Javascript Object Dev Community
 Javascript Quickie Dot Notation Vs Bracket Notation By
Javascript Quickie Dot Notation Vs Bracket Notation By
 10 Reasons To Use The Brackets To Select A Pandas Dataframe
10 Reasons To Use The Brackets To Select A Pandas Dataframe
 Dot Vs Bracket Notation In Accessing Javascript Object By
Dot Vs Bracket Notation In Accessing Javascript Object By
 Dot Notation Vs Bracket Notation To Access Object Properties
Dot Notation Vs Bracket Notation To Access Object Properties
 Dot Notation Vs Bracket Notation Samanthaming Com
Dot Notation Vs Bracket Notation Samanthaming Com
Javascript Quickie Dot Notation Vs Bracket Notation By
 Json Javascript Quick Course Json For Beginners
Json Javascript Quick Course Json For Beginners
 Seven Javascript Quirks I Wish I Had Known About
Seven Javascript Quirks I Wish I Had Known About
 Dot Notation Vs Bracket Notation Samanthaming Com
Dot Notation Vs Bracket Notation Samanthaming Com
 Javascript Object Creation Using New Object Method Dot Net
Javascript Object Creation Using New Object Method Dot Net
 Dot Notation Vs Bracket Notation In Javascript
Dot Notation Vs Bracket Notation In Javascript
 ความแตกต างระหว างการใช Dot Notation และ Bracket Notation ใน
ความแตกต างระหว างการใช Dot Notation และ Bracket Notation ใน
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta

 Dot Notation Vs Bracket Notation To Access Object Properties
Dot Notation Vs Bracket Notation To Access Object Properties
 Accessing Object Properties With Dot Notation Code Example
Accessing Object Properties With Dot Notation Code Example
 Learn Bracket Notation Javascript From Fundamentals To
Learn Bracket Notation Javascript From Fundamentals To
 Dot Notation Vs Bracket Notation Samanthaming Com
Dot Notation Vs Bracket Notation Samanthaming Com
 Dot Vs Bracket Notation In Accessing Javascript Object By
Dot Vs Bracket Notation In Accessing Javascript Object By
 Javascript Dot Notation Versus Bracket Notation Grok
Javascript Dot Notation Versus Bracket Notation Grok
 Accessing Object Properties With Bracket Notation Free Code Camp
Accessing Object Properties With Bracket Notation Free Code Camp
 Exploring Jinja2 Variable Syntax In Ansible The Ntc Mag
Exploring Jinja2 Variable Syntax In Ansible The Ntc Mag

0 Response to "30 Javascript Dot Notation Vs Bracket Notation"
Post a Comment