35 Fusioncharts Example With Javascript
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. 23 Jul 2009 — js instead of using the cryptic <object> and <param> tags? How to make use of the APIs exposed by the chart? In this example, we will make use ...
 Fusion Charts And Postgresql Part 3 Php Dashboard Postgres
Fusion Charts And Postgresql Part 3 Php Dashboard Postgres
FusionCharts - Gallery Example - Line 2D Chart In Javascript - JSFiddle - Code Playground.

Fusioncharts example with javascript. When dealing with data analysis, most companies rely on MS Excel or Google Sheets, but dealing with data presented this way isn’t very interesting. Once you add visualization to that data things become little easier to manage. That’s the topic of today’s tutorial by our guest author from ... Apr 13, 2020 - Is there anyone knowing how to use the Vue FusionCharts with the "template"? I created a test VueJs Component, named FChart: Example: FusionCharts.removeEventListener("Rendered", doSomething); FusionCharts class - constructor : FusionCharts: This is the constructor method of FusionCharts JavaScript class. It allows you to create new instance of FusionCharts using legacy set of …
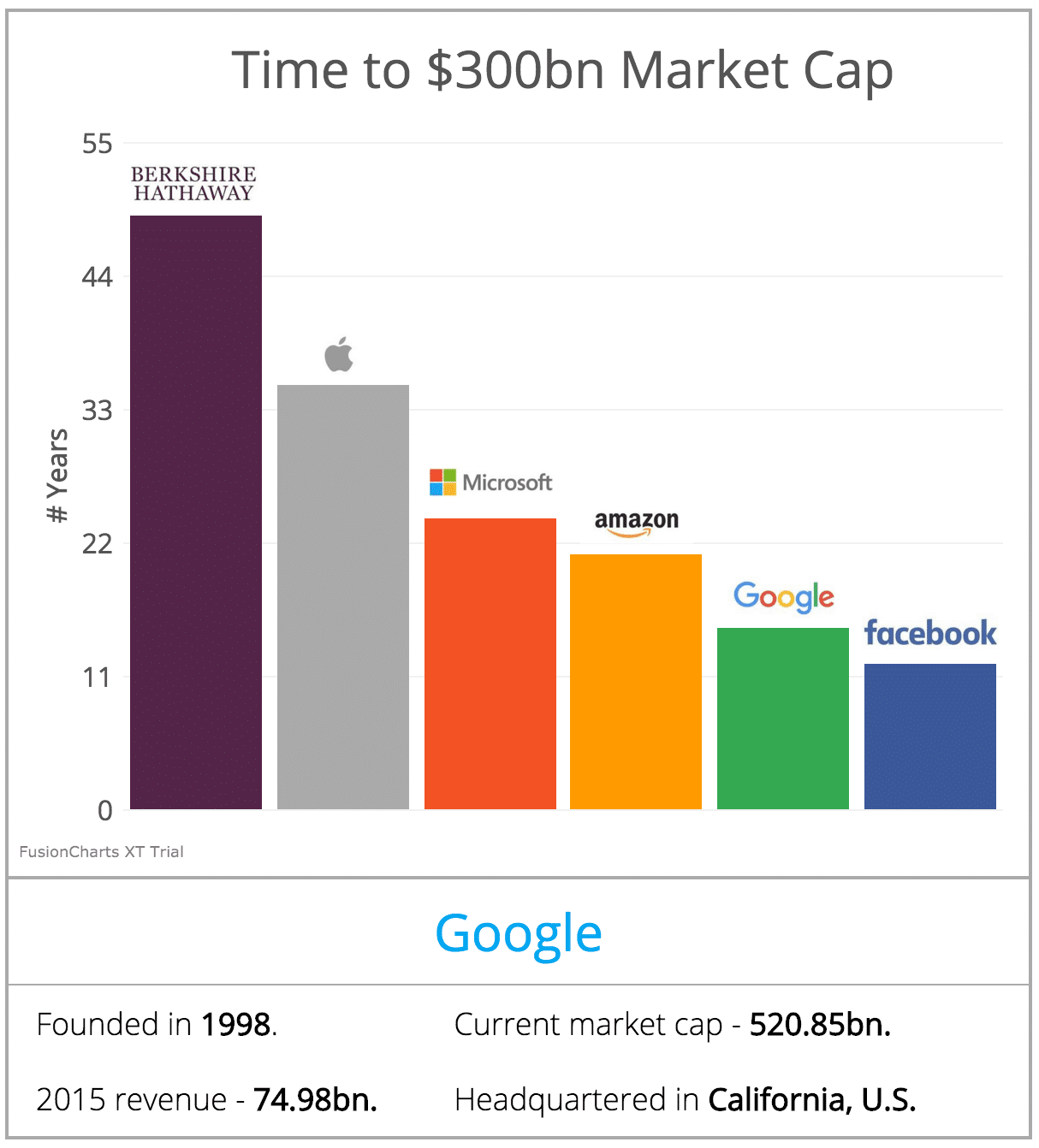
For this example, a JavaScript function, showAlert, is defined to show the label and value of the data plot you click. For example, when you click the data plot labeled Apple, the showAlert function is invoked, and an alert box is displayed with the data value and the label. ... FusionCharts will ... FusionCharts is a JavaScript charting library that enables you to create interactive charts, gauges, maps and dashboards in JavaScript. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
FusionCharts JavaScript Charting library. Over 95+ charts and 1,400+ maps to choose from, with integrations available for all popular JavaScript frameworks ... For example, you can plot the revenue collected each month for the last two years using a ... Include fusion theme --> <script type="text/javascript" ... Copy fusioncharts.jqueryplugin.js from the FusionCharts Download Package > js folder in your project ... Step 4 (optional): Include the theme file. This step is optional, the chart will render with the default theme even if the theme file is not included. <script type="text/javascript" ...
On this page, we'll see how to install FusionCharts library and all the other dependencies on your system and render a chart using Plain JavaScript. ... In case of including Fusioncharts dependencies from CDN or Local Files, you can skip this step and get started with the code mentioned in ... Jul 23, 2019 - ReactJS is one of the most popular JavaScript libraries used for front-end development. A StackOverflow survey conducted in 2017, showed a whopping 311% rise in the popularity of ReactJS amongst developers. While you can use it for various applications, in this tutorial we will see the process ... 29 Mar 2012 — In order to render a chart, certain amount of HTML and JavaScript ... For this example, we will point FusionCharts XT to an XML file's URL.
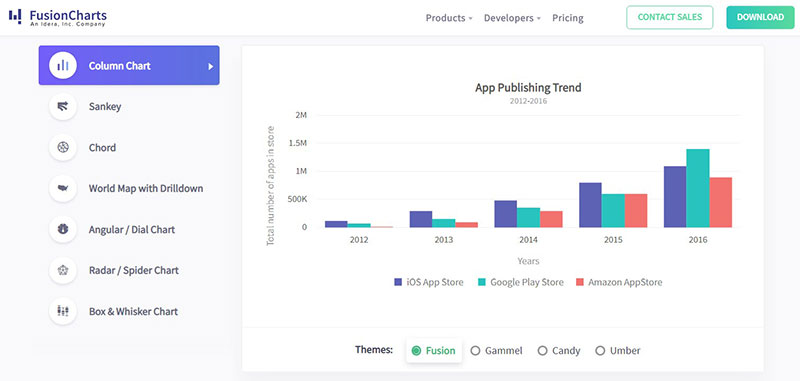
FusionCharts Suite XT · A column chart is used to compare data values of related categories. It can also be used to compare data over a period of time. Value of each category is encoded by the length of the column. Since all columns start from the same baseline i.e., zero, it is easy to compare ... FusionCharts JavaScript Samples. Creating charts. Create chart using Normal rendering method; ... Using JavaScript Advanced Event Registration Model; Event - Initialize; Event - DataUpdated; Event - Loaded; ... Example Application. Sales dashboard (JavaScript-AJAX) ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
The FusionCharts Suite XT standard charts are simple charts used to plot single-series data. The sample in this article lists the basic lifestyle events at the time of rendering the chart. Create any chart for any business need. Explore our gallery of Bar, Column, Line, Area, Gantt, Pareto, Finance, Performance and 150+ pre-made charts.
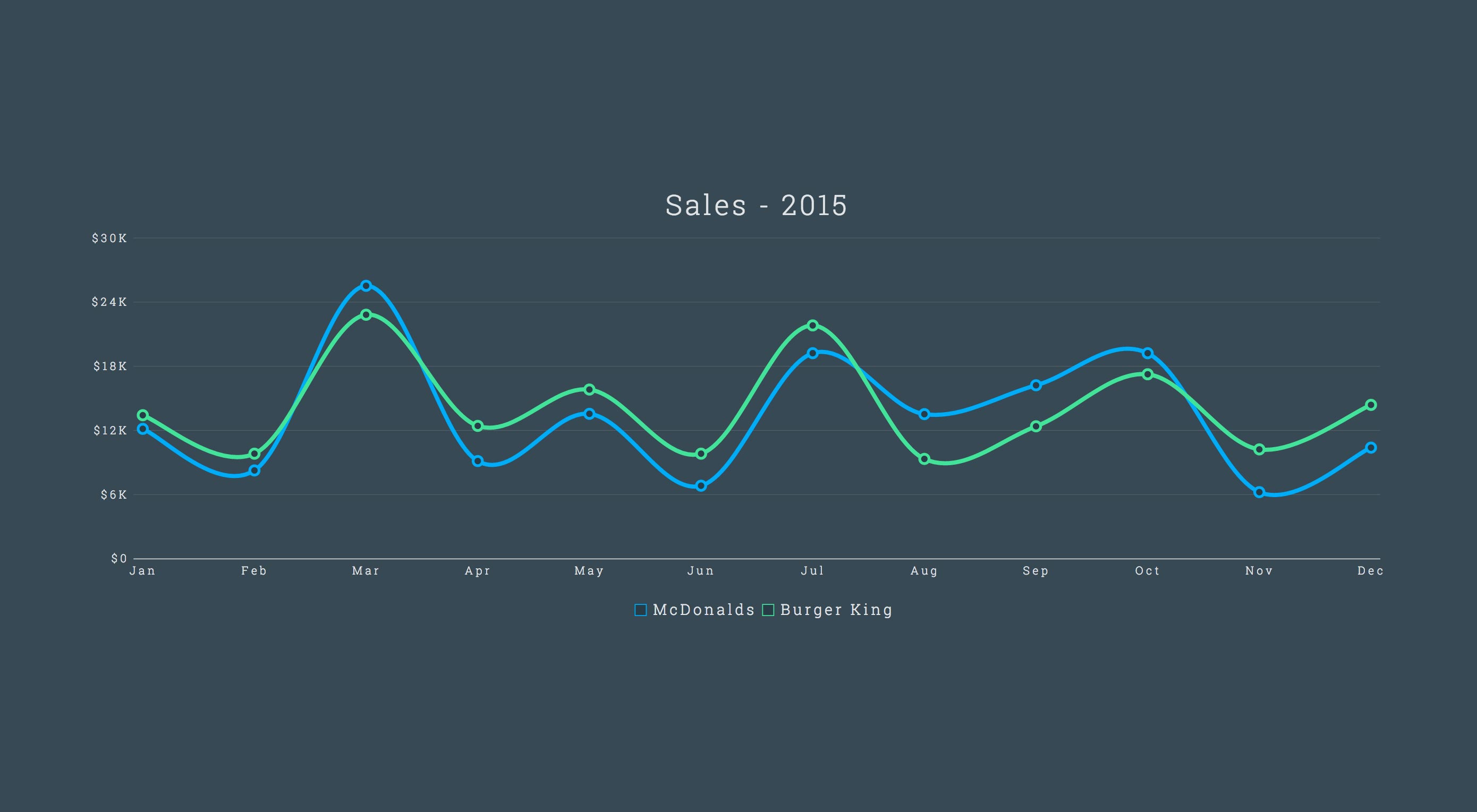
It is a pain to handle cross-browser compatibility issues, and we believe the library you choose should do it for you. Examples of libraries that work only on ... FusionCharts Suite XT · A line chart is used to represent data over a continuous time span. It is generally used to show trend of a measure (or a variable) over time. Data values are plotted as points that are connected using line segments @type FusionCharts * @return A new FusionCharts object whose renderer has been switched from * Flash to JavaScript or vice-versa. * * @example * var myChart ...
For example, events can be used to trigger action(s) when a chart renders successfully, when data completes loading, when a data plot is clicked, ... Jul 23, 2013 - Starting FusionCharts XT, you can create JavaScript charts (sometimes also referred to as HTML5 or Canvas charts). This feature allows you to create charts in Web browsers where Flash Player is not supported or is not installed or is disabled, for example, in iPhone and iPad. FusionCharts provides over 100+ charts and 2000+ maps. With extensive documentation, a consistent API, and a range of customization options - FusionCharts is the most comprehensive JavaScript charting library that is loved by 750,000 developers across the globe. FusionCharts Suite XT includes FusionCharts XT, FusionWidgets XT, PowerCharts XT, and ...
Get started with interactive charts and dashboards for your web and mobile applications
 Time For Action Writing The Html And Javascript Code To
Time For Action Writing The Html And Javascript Code To
 Javascript Graphs And Charts Libraries Comparison Tables
Javascript Graphs And Charts Libraries Comparison Tables
 Javascript Charts For Web Amp Mobile Fusioncharts
Javascript Charts For Web Amp Mobile Fusioncharts
 Data Visualization Tools For Web An Introduction To
Data Visualization Tools For Web An Introduction To
 Rollbase Dashboards With Custom Fusion Charts
Rollbase Dashboards With Custom Fusion Charts
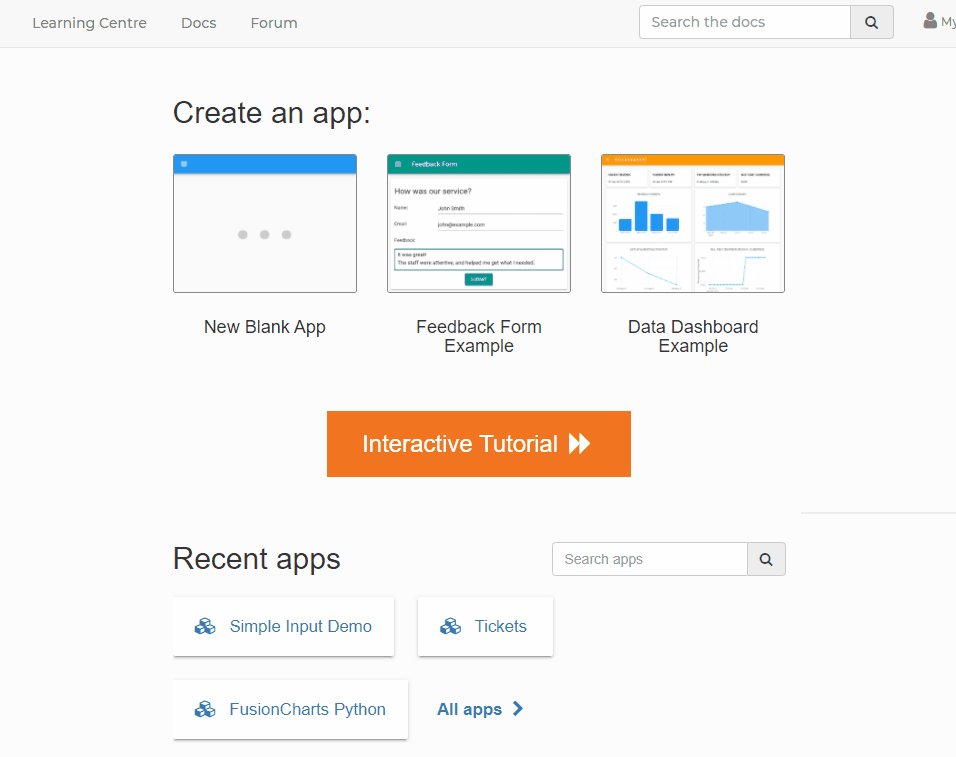
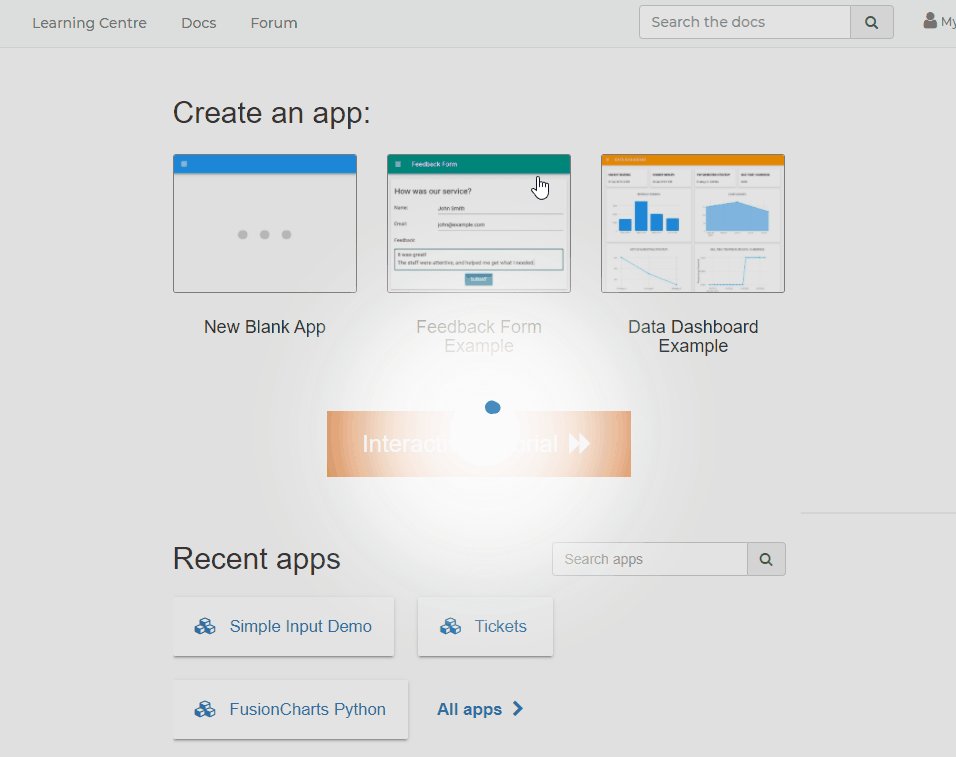
 How To Create Your First Javascript Chart
How To Create Your First Javascript Chart
 Change The Size Of The Export Button In Fusion Chart In Php
Change The Size Of The Export Button In Fusion Chart In Php
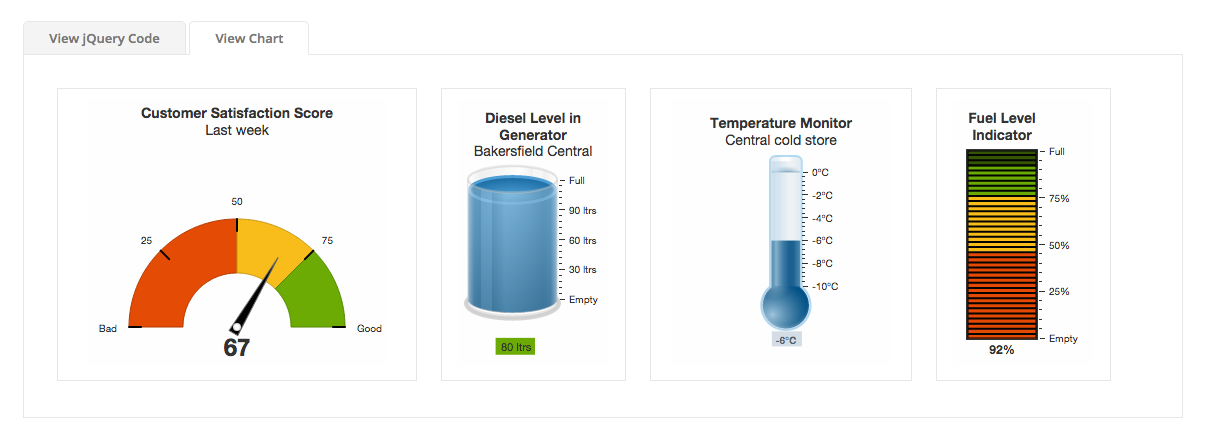
 How To Set Dials To Values Given As Input In Angular Gauge
How To Set Dials To Values Given As Input In Angular Gauge
 What S The Best Highcharts Alternative Pick One From Here
What S The Best Highcharts Alternative Pick One From Here
 Rendering Different Charts Fusioncharts
Rendering Different Charts Fusioncharts
 Fusioncharts Examples Codesandbox
Fusioncharts Examples Codesandbox
 Rendering Different Charts Fusioncharts
Rendering Different Charts Fusioncharts
 Fusioncharts Suite Xt Product Brochure
Fusioncharts Suite Xt Product Brochure
 React Fusioncharts Made With React Js
React Fusioncharts Made With React Js
Using Fusioncharts Php Class Creating Drill Down Charts
 Fusioncharts Not Rendering Properly When Lt Base Gt Tag Included
Fusioncharts Not Rendering Properly When Lt Base Gt Tag Included
 Create A High Performant Time Series Chart With Fusioncharts
Create A High Performant Time Series Chart With Fusioncharts
 Javascript Graphs And Charts Libraries Comparison Tables
Javascript Graphs And Charts Libraries Comparison Tables
Fusion Charts Yusata Infotech Blogs Android
 Make Stunning Graphs With Fusioncharts
Make Stunning Graphs With Fusioncharts
 11 Best Jquery Charting Libraries
11 Best Jquery Charting Libraries
 How To Create Healthcare Dashboard With Flexmonster Pivot
How To Create Healthcare Dashboard With Flexmonster Pivot
Using Fusioncharts Php Class Basic Examples
 Fusioncharts Reviews 2021 Details Pricing Amp Features G2
Fusioncharts Reviews 2021 Details Pricing Amp Features G2
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts
 How To Make Charts In Javascript
How To Make Charts In Javascript
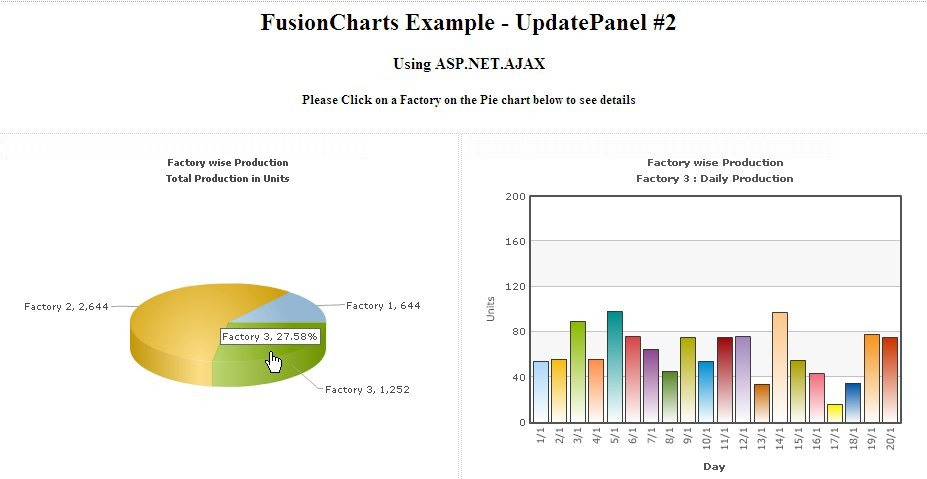
 Combining Fusioncharts Xt Asp And Javascript Data Url Method
Combining Fusioncharts Xt Asp And Javascript Data Url Method
 Angular Fusioncharts Examples Codesandbox
Angular Fusioncharts Examples Codesandbox
 Fusioncharts Beginner S Guide The Official Guide For
Fusioncharts Beginner S Guide The Official Guide For
 Creating Stunning Charts With Angularjs Webdesigner Depot
Creating Stunning Charts With Angularjs Webdesigner Depot
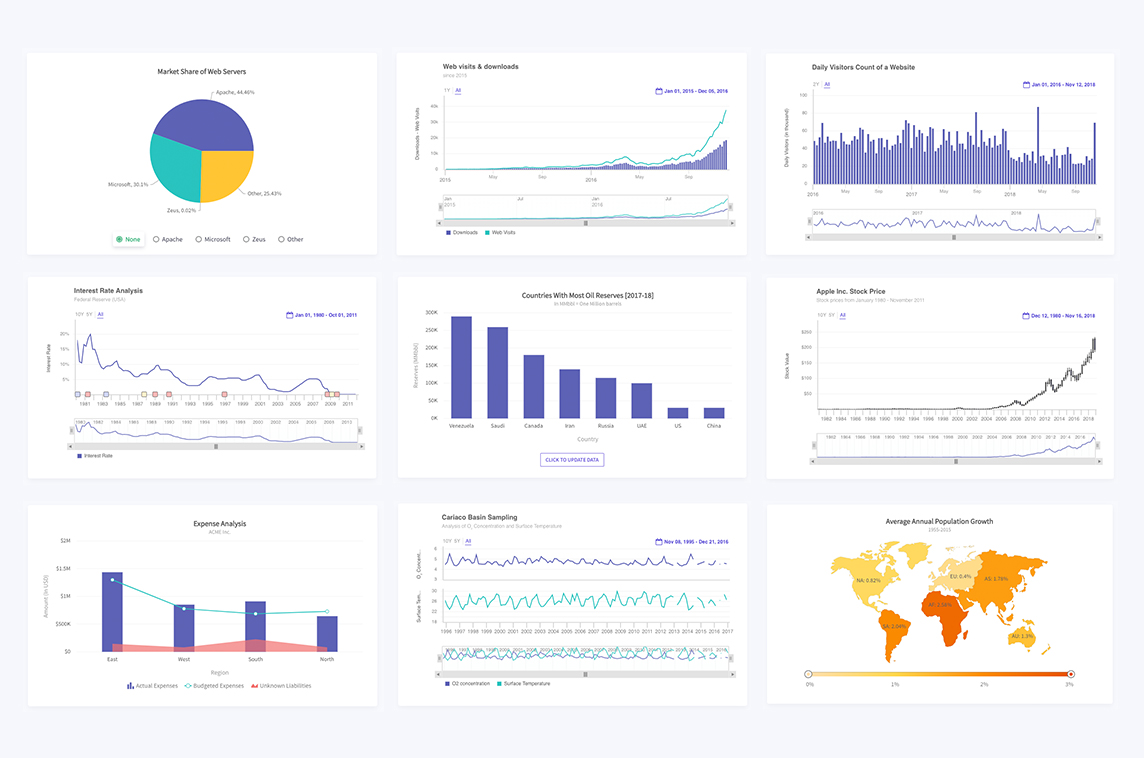
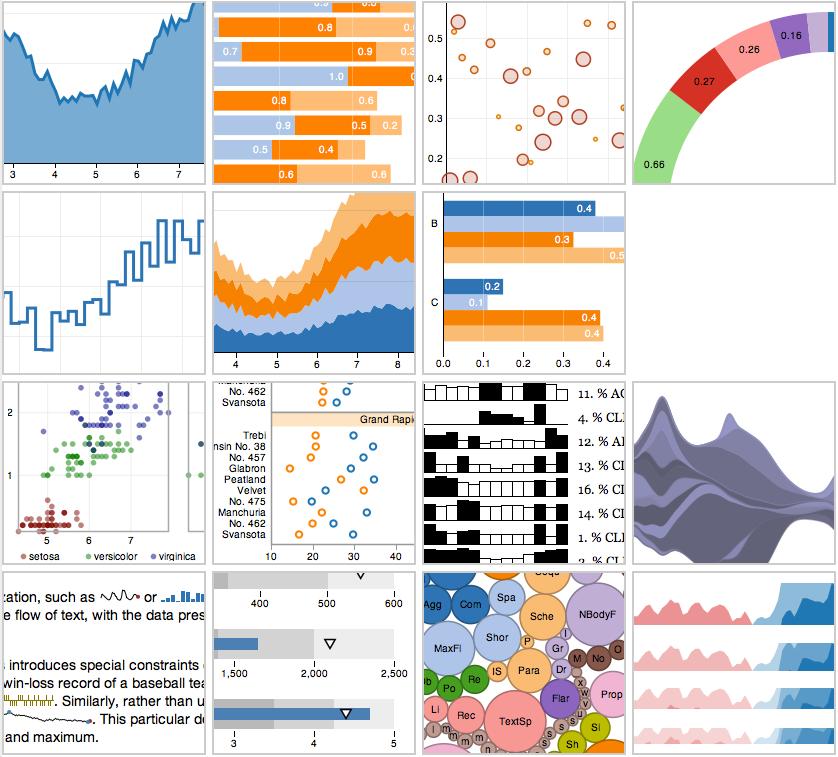
 Fusioncharts Suite Xt Chart Gallery With 150 Javascript
Fusioncharts Suite Xt Chart Gallery With 150 Javascript
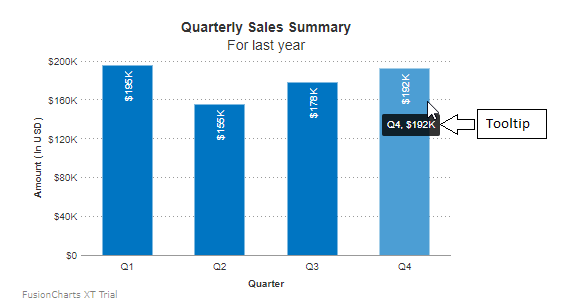
 Customizing The Tooltips Fusioncharts
Customizing The Tooltips Fusioncharts


0 Response to "35 Fusioncharts Example With Javascript"
Post a Comment