21 Javascript Console Log Function Arguments
Default function parameters In this method, you can initialize named parameters with default values whenever no value or undefined is passed. function add(a, b = 1) { return a + b; } console.log(add(1, 2)); // expected output: 3 console.log(add(1)); // expected output: 2 Using undefined property function func (a) {a = 99; // updating a also updates arguments[0] console. log (arguments [0]);} func (10); // 99 Conversely, non-strict functions that are passed rest, default, or destructured parameters will not sync new values assigned to argument variables in the function body with the arguments object.
 Understanding Javascript Functions Zell Liew
Understanding Javascript Functions Zell Liew
I believe that the arguments object is missing the Object prototype, so it's missing Object.prototype.valueOf which console.log is trying to invoke. The text was updated successfully, but these errors were encountered:

Javascript console log function arguments. Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console. Introduction to JavaScript Function Arguments. JavaScript arguments can be passed through functions within the function keyword. Arguments can be given with any name, but it should meet the JavaScript naming convention per better understanding of the code. We must aware of the difference between arguments and parameters for a better ... We can try to create another add function that will accept 3 parameters and will return the sum of all 3. The results are next to the lines: ... (add(2, 3)); // NaN console.log(add(-1, 1)); // NaN console.log(add(1, 1, 1)); // 3 JavaScript does not allow us to define the same function more than once with different signatures. It just silently ...
May 30, 2017 - While, I’m playing with the Prototype, I want to show the multiple variables like Person.prototype.lastName = 'Verma'; Person.prototype panyName = 'Abihi' console.log(john.lastName); How can I add the companyName without creating the second console.log like console.log(john panyName); ... The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. In the next chapter, we will see a way in which a function body can get at the whole list of arguments it was passed. This is helpful because it makes it possible for a function to accept any number of arguments. For example, console.log does this—it outputs all of the values it is given.
JavaScript Functions. Preview. Start a free Courses trial to watch this video ... /* - The argument passed for 'func' should be a reference to a function - That function gets called in console.log */ function ... /* - A reference to the sayYay function gets passed to the greeting function as an argument - sayYay returns the string 'Yay', so the ... Each value we pass to a function is mapped to the parameters in the function. setTimeout ( ( ) => { console . log ( 'Hi' ) } , 1000 ) In the above example we are mapping () => console.log('Hi') to the callback parameter and 1000 is being mapped to the waitTime variable. To understand rest parameters in JavaScript, let's start with creating a function to add two numbers. function addNumbers(num1, num2) { let res = num1 + num2; return res; } let result = addNumbers(7, 2); console.log(result); JavaScript. The above function takes two input arguments and returns the addition of passed arguments.
Oct 17, 2019 - One of the most basic debugging tools in JavaScript is console.log(). The console comes with several other useful… ... The arguments object is an Array-like object corresponding to the arguments passed to a function. Jun 20, 2013 - Function Parameter and Arguments in JS: There are special things to consider when you pass a function more or less parameters than expected because JavaScript does not consider type nor does it worry about length. When you pass 2 parameters to a function expecting 4, the last two in the arguments ... Nov 09, 2017 - What you want is a way to dynamically get all of the arguments passed into a function. Fortunately, JavaScript provides a nice, native way to do that. ... Within any function, you can use the arguments variable to get an array-like list of all of the arguments passed into the function.
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. 7/11/2016 · If you want to be able to pass an arbitrary number of arguments into console.log, I would suggest using the arguments variable. /* Console log if environment has debug true or #debug initially passed in URL */ metro.conlog = (function { return function (message, object) { if ((metro.siteData.debug || metro.hashOptions.hasOwnProperty('debug')) && window.console && message) { … In this article, we will learn about this arguments object in JavaScript with some practical examples. Let's get right into it. The arguments object. The object arguments is a local variable available within all functions. You can refer to a function's arguments within the function by using the arguments object. This object contains an ...
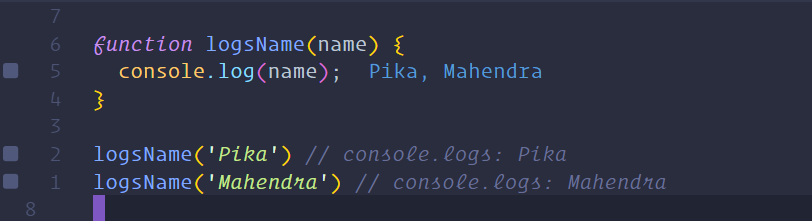
A function in JavaScript is a set of statements that performs a task or calculates a value and return it based on the input which is been given to it. For instance, let's say I have this User function which accepts different arguments and logs those details into the console. const User = (name, age) => { console.log(name, age) }; May 30, 2020 - Learn about how to use arguments objects inside function in JavaScript. “Arguments Objects in JavaScript” is published by Javascript Jeep🚙💨 in JavaScript_Dots. 16/8/2021 · // Create a function: function readNumbers(number1, number2, number3) { // Log the whole arguments object: console.log(arguments) // Log the 7th argument: console.log(arguments[7]) // Return all numbers as an array: return `Numbers are: [${number1}, ${number2}, ${number3}]` } // Invoke the "readNumbers" function: readNumbers(1, 2, 3, 4, 5, 6, 7, 8, 9) // Output: // { // '0': 1, // '1': 2, // '2': …
The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). Named parameters have two main benefits: they provide descriptions for arguments in function calls and they work well for optional parameters. I’ll first explain the benefits and then show you how to simulate named parameters in JavaScript via object literals. Aug 20, 2016 - Technically, JavaScript can only pass by value. When we pass an argument to a function by value, a copy of that value is created within the function scope. Thus, any changes to the value are reflected only inside the function. Consider this example: var a = 5; function increment(a) { a = ++a; console.log...
Aug 10, 2020 - function foo() { for (var i = 0; i < arguments.length; i++) { console.log(arguments[i]); } } foo(1,2,3); //1 //2 //3 ... /** * My function description * @param {String} a * @param {String} b * @param {Number} amount * @example * // returns "fooBar fooBar" * myFunction('foo', 'Bar', 2) * @returns ... Oct 31, 2012 - Use arguments. You can access it like an array. Use arguments.length for the number of arguments. ... This only works for the traditional JavaScript function, not ES2015+ fat arrow => functions. For those, you'll wanna use ...args in the function definition like so: (...args) => console.log(args). With the help of a rest parameter a function can be called with any number of arguments, no matter how it was defined. Rest parameter is added in ES2015 or ES6 which improved the ability to handle parameter. Note: In order to run the code in this article make use of the console provided by the browser or use an online tool like repl.it. Syntax:
In order for JavaScript functions to be able to do the same thing with different input, they need a way for programmers to give them input. The difference between parameters and arguments can be confusing at first. Here’s how it works: Parameters are the names you specify in the function ... Terms you should know: arguments (not the object) are values that are passed when you call your function. For example, look at the code below: function example(a, b) { console.log (a); console.log (b); } example (2, 3) //the numbers 2 and 3 are (values) arguments. parameters is sometimes confused with arguments, but they're slightly different. Introduction to JavaScript arrow functions. ES6 arrow functions provide you with an alternative way to write a shorter syntax compared to the function expression. The following example defines a function expression that returns the sum of two numbers: let add = function (x, y) { return x + y; }; console .log (add ( 10, 20 )); // 30.
Aug 26, 2011 - Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. 11/8/2019 · HTML DOM provides the console object in order to use some auxiliary functions related to the browser.console.log() is one of the useful functions where it will simply print given data, integer, variable, string, JSON to the browser console. console.log() Syntax. console.log() function has very simple syntax where it accepts single or multiple parameters to print their data to the browser console. 1 week ago - JavaScript codes to show the working of this function: 1) Passing a number as an argument: If the number is passed to the function console.log() then the function will display it. Code #1:
You'll notice that say()—without arguments—logs "hello!" to the console. Since we've provided a default value for words, we can call our function without arguments. Nice! The function is called only with one argument: sum(1).While param1 has the value 1, the second parameter param2 is initialized with undefined.. param1 + param2 is evaluated as 1 + undefined, which results in NaN.. If necessary, you can always verify if the parameter is undefined and provide a default value. Let's make the param2 default to 0: Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ...
17/10/2019 · The most basic log wrap to exactly mimic console.log behavior, e.g., to shorten logging syntax, looks like the following, which applies the arguments supplied to log when calling console.log. var log = function(){console.log.apply(console, arguments);} And you can do simple things like add a DEBUG flag to enable/disable logging: The answer is the fact that in JavaScript, when you call a function with arguments, the arguments you're passing are passed by value, not by reference. Let me briefly describe what's going on here: 1function getLogger(arg) {. 2 function logger() {. 3 console.log(arg) console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers
JavaScript provides many built-in functions such as alert() and console.log(). In this tutorial, you will learn how to develop custom functions. Declaring functions. To declare a function, you use the function keyword, followed by the function name, a list of parameters, and the function body as follows:
 Javascript Console Log Function Tutorial With Examples Poftut
Javascript Console Log Function Tutorial With Examples Poftut
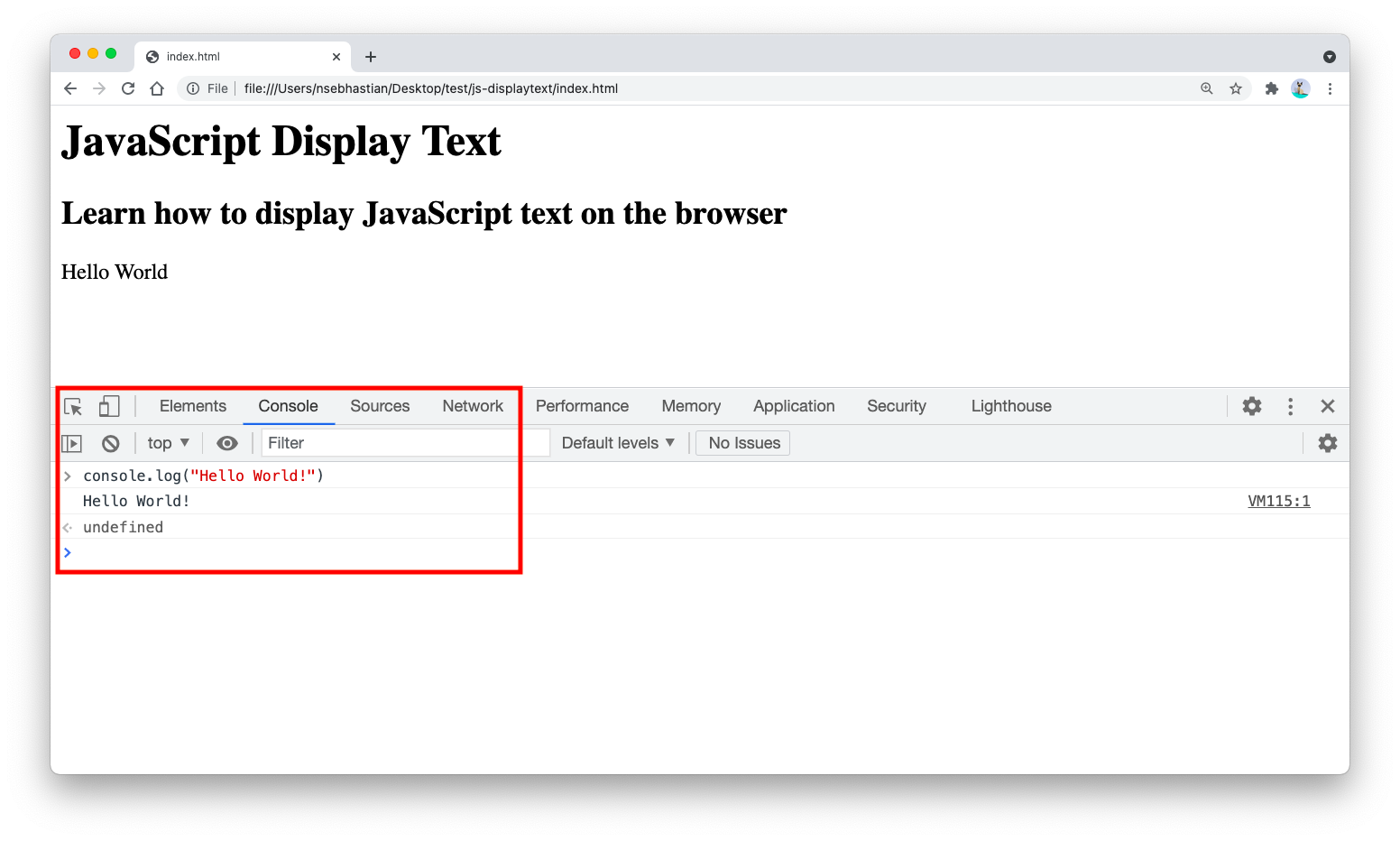
 How To Display Text In The Browser Using Javascript
How To Display Text In The Browser Using Javascript
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
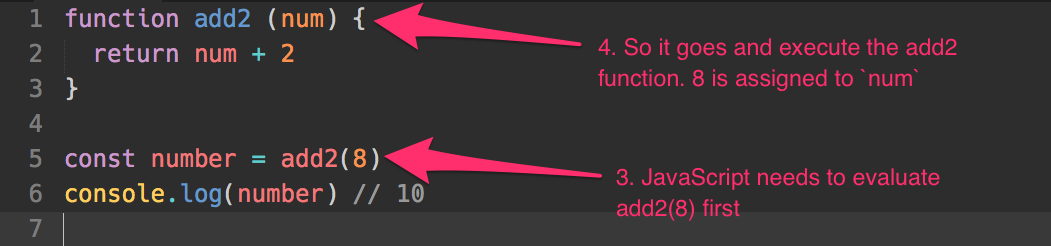
 Introduction To Javascript Functions By Mahendra Choudhary
Introduction To Javascript Functions By Mahendra Choudhary
 Javascript Settimeout How To Set A Timer In Javascript Or
Javascript Settimeout How To Set A Timer In Javascript Or
 Chapter 5 Arguments Passing Data To Functions Get
Chapter 5 Arguments Passing Data To Functions Get
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 Javascript Quiz Does Arguments Is A Default Function Parameter
Javascript Quiz Does Arguments Is A Default Function Parameter
What Is The Arguments Object In A Javascript Function
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
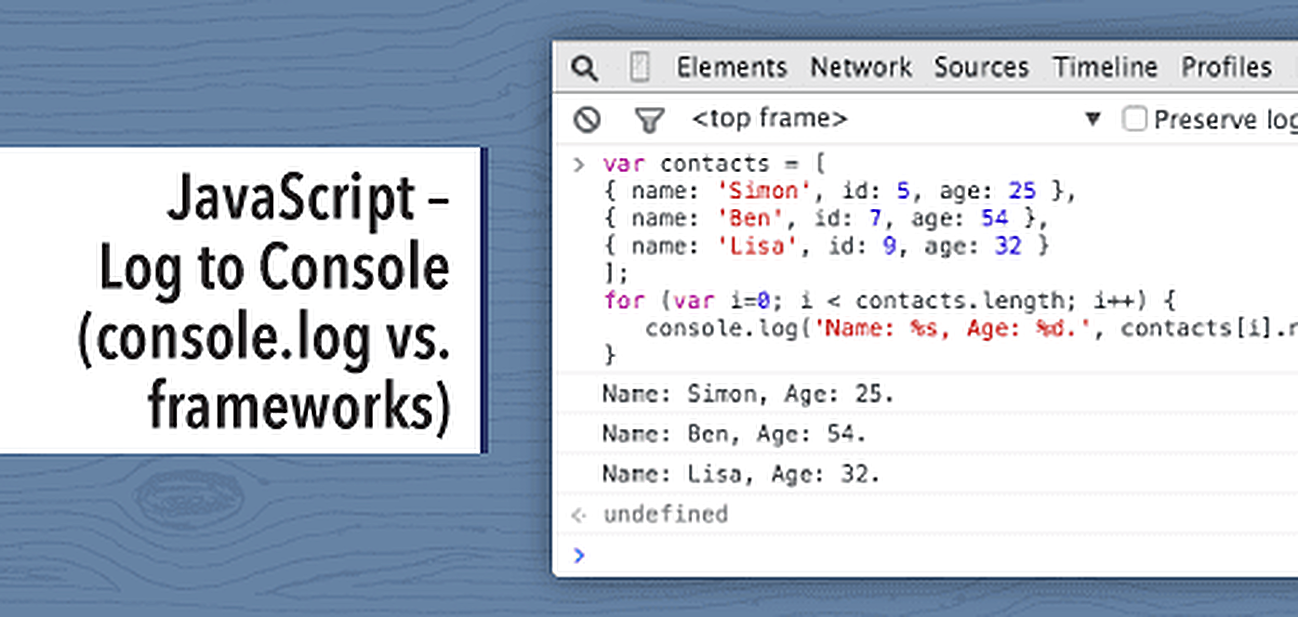
 Javascript Log To Console Console Log Vs Frameworks
Javascript Log To Console Console Log Vs Frameworks
 Javascript Function Optional Parameter Code Example
Javascript Function Optional Parameter Code Example
 Style Console Log Like A Pro Dev Community
Style Console Log Like A Pro Dev Community
 8 Console Api Functions Other Than Console Log By Deepak
8 Console Api Functions Other Than Console Log By Deepak
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal



0 Response to "21 Javascript Console Log Function Arguments"
Post a Comment