26 How To Convert Json To Html In Javascript
This allows us to easily convert a HTML Form to JSON using the following. Grab the form element from the DOM. const formElement = document.querySelector ('form') Pass the form to the following function. /** * Creates a json object including fields in the form * * @param {HTMLElement} form The form element to convert * @return {Object} The form ... Welcome folks today in this blog post we will be converting json data to html table using bootstrap and jquery in javascript. All the full source code of the application is given below. Get Started In order to get started you need to make an index.html file and copy paste the following code. index.html
 Json Tutorial Learn How To Use Json With Javascript
Json Tutorial Learn How To Use Json With Javascript
Mar 10, 2016 - I'm attempting map HTML into JSON with structure intact. Are there any libraries out there that do this or will I need to write my own? I suppose if there are no html2json libraries out there I could
How to convert json to html in javascript. 11/8/2021 · I want to convert a json array (that is fetched from backend) to a dynamic html form: { "journeys": [ { "origin": "New York" " Javascript has provided JSON.parse() method to convert a JSON into an object. Once JSON is parsed we can able to access the elements in the JSON. 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Convert HTML Document to JSON. HTML to JSON Converter is used to convert HTML document to JSON by extracting the rows from HTML tables & converting it to JSON format. HTML is parsed, data types are automatically detected & converted to appropriate format in the JSON output. And finally the JSON output is formatted & indented for easy viewing. Home › convert json to html in javascript › convert json to html table using javascript › convert json to html using javascript. 35 Convert Json To Html Using Javascript Written By Ryan M Collier. Sunday, August 15, 2021 Add Comment Edit. Convert json to html using javascript. Dec 26, 2011 - Douglas Crockford, father of the ... for JavaScript. Later Steve Yen at Trim Path wrote a nice improved version which I have used for some time. It's my changes to Steve's version that I'd like to share with you. Basically they stemmed from my wish to make the stringifier: ... You can use JSON.stringify() method to convert JSON object ...
JSON or JavaScript Object Notation, as you know is a simple easy to understand data format. JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I’ll show you how to convert JSON data to an HTML table dynamically using JavaScript. To convert a JSON string to a JavaScript object, you can use the JSON.parse () method. var obj = JSON.parse (json_string); In the following example, the "jsnstr" variable contains a string with a JSON object (The string can be fetched with Ajax, for example from a PHP script, or from a file on server). - Values from the JSON string are added in ... JSON to HTML Converter is used to convert JSON data or file to HTML markup. The arrays in the input JSON are flattened and converted to a tabular structure. This tabular data is then converted to HTML markup using <TABLE>, <TR> and <TD> tags. Input: Paste JSON data below
4 days ago - The JSON.stringify() method converts a JavaScript object or value to a JSON string, optionally replacing values if a replacer function is specified or optionally including only the specified properties if a replacer array is specified. Today I am sharing an example here, which shows how to convert a JSON string data to a JSON object in JavaScript. We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page.
In computing, JavaScript Object Notation or JSON is an open-standard file format that uses human-readable text to transmit data objects consisting of attribute-value pairs and array data types (or any other serializable value). HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web pages. Introduction of JavaScript Convert to JSON. In javascript is the client side programming language for developing web pages and sent the client request to the servers with validation.JSON is the javascript object notation and also it is one of the response format from the server side responses. Dec 21, 2020 - JSON, or "JavaScript Object Notation", is an extremely popular data exchange format, especially in web development. Let's go over a few simple ways to convert
What you want to do is called serializing. // This gives you an HTMLElement object var element = document.getElementById('TextBoxesGroup'); // This gives you a string representing that element and its content var html = element.outerHTML; // This gives you a JSON object that you can send with jQuery.ajax's `data` // option, you can rename the property to whatever you want. var data = { html ... This tool will help you to convert your JSON String/Data to HTML Table. To Save and Share this code, use Save and Share button. HTML and JSON are totally two different data structures. If you're looking to retrieve the HTML data, the following snippet will work. [ You need to use res.test(); instead of res.json(); ]
The HTML Table will be dynamically created by looping through the JSON array elements on Button Click using JavaScript. TAGs: HTML, JSON, Table Here Mudassar Ahmed Khan has explained with an example, how to convert JSON data to HTML Table using JavaScript. Nov 10, 2020 - String data can be converted to JSON using the stringify() function or eval(), which accepts the JavaScript expression you will learn about in this guide. JSON2HTML is a lightning fast client side javascript HTML templating library for native js, jQuery and Node.js.
Convert JSON data to HTML table using JavaScript Categories Ajax Angular Asp.Net AutoComplete Bootstrap Browser Charts Crystal Report Css DatePicker Desktop Google Chart Google Map Google Tutorial GridView HTML5 JavaScript jQuery JSON Linq Menus Ms-Excel Plug-in Responsive Reviews Send Email Smartphone SqlBulkCopy SqlDataSource SQL Server VBA ... Here's the javascript file referenced above - it's split into multiple sections below - paste them in order in a single file The basic idea is simple - convert the JSON string to an object - traverse the JSON object - create DOM structure as strings or objects - insert new DOM into page The data is hardcoded but could come from anywhere Use the JavaScript function JSON.stringify () to convert it into a string. const myJSON = JSON.stringify(obj); The result will be a string following the JSON notation. myJSON is now a string, and ready to be sent to a server: Example. const obj = {name: "John", age: 30, city: "New York"}; const myJSON = JSON.stringify(obj);
Because JSON is derived from the JavaScript programming language, it is a natural choice to use as a data format in JavaScript. JSON, short for JavaScript Object Notation, is usually pronounced like the name "Jason." To learn more about JSON in general terms, read the "An Introduction to JSON" tutorial. This is kind of confusing at first, but it's a matter of nuance. Typically, a function that converts "to JSON" is actually converting to an object literal. This allows us to access the data using JavaScript. In order to convert that data to a valid JSON string, we need to use JSON.stringify(). Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Click " Select json files to convert " to open the file chooser. Drag and drop json file (s) directly onto ezyZip. (Optional) Set the desired compression level by clicking the down arrow next to "Convert to ZIP". Click "Convert to ZIP" to initiate the conversion. Once all the json files have been compressed into a zip file, you can click "Save ... JSON parsing is the process of converting a JSON object in text format to a Javascript object that can be used inside a program. In Javascript, the standard way to do this is by using the method JSON.parse(), as the Javascript standard specifies.. Using JSON.parse() Javascript programs can read JSON objects from a variety of sources, but the most common sources are databases or REST APIs. See the tutorial on JavaScript JSON parsing to learn more about encode/decode JSON data. ... Is this website helpful to you? Please give us a like, or share your feedback to help us improve. Connect with us on Facebook and Twitter for the latest updates. ... Font Awesome Icon Search Utility HTML ...
6/1/2018 · I came across an exercise in freeCodeCamp to convert json data to html. Here, I was asked to copy paste a jquery which I didn't understand. json.forEach(function(val) { var keys = Object.keys ... Browse other questions tagged javascript jquery html json or ask your own question. Dec 09, 2013 - You should take a look at Knockout.js, with that, you can take your JSON data and bind it to HTML elements. Jun 28, 2017 - Parses HTML strings into objects using flexible, composable filters.
Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 19/2/2019 · Pre-requisite: JavaScript JSON JSON (JavaScript Object Notation) is a lightweight data-interchange format. As its name suggests, JSON is derived from the JavaScript programming language, but it’s available for use by many languages including Python, Ruby, PHP, and Java and hence, it can be said as language-independent.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 03, 2019 - Now is there any way that we put the same URL in fetch(‘url’) and somehow transfer the HTML file into JSON without getting any CORS error. ... Can you explain what do you mean by HTML file to JSON? I don’t understand this as they are different data structures. Sep 15, 2020 - The JSON.parse() method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned.
Nov 15, 2020 - The method JSON.stringify(student) takes the object and converts it into a string. The resulting json string is called a JSON-encoded or serialized or stringified or marshalled object. We are ready to send it over the wire or put into a plain data store. Oct 07, 2018 - Tell us what’s happening: Hi all - I am not sure I understand the code inside the $.getJSON function. I understand there is a loop, but I am not clear what we are looping through. Could someone “translate”? THANKS A LOT… Download HTML Copy HTML About JSON to HTML Table Converter Tool. The purpose of the JSON to HTML Table Converter tool is to convert JSON text to HTML Table code, for this to work correctly, the JSON text needs to be an array of objects, click the example button, this will give you an example of what it should be like.
To convert it to JSON and pretty print. JSON.stringify(data, null, 2) If your data is already in JSON format use the following to parse the json first. JSON.stringify(JSON.parse(data), null, 2) To display this with a react component it might look like the following Now let's see about converting this json data to html table. Step 1: First you need the datatables plug-in in place to start working. So download datatables plug-in here and extract its contents and move 'media' directory to your working folder. Step 2: Having the required datatables files in place, now we have to link them to the html file.
Json Array In Javascript Revisited Codehandbook
 How To Convert Excel Data Into Json Object Using Javascript
How To Convert Excel Data Into Json Object Using Javascript
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode

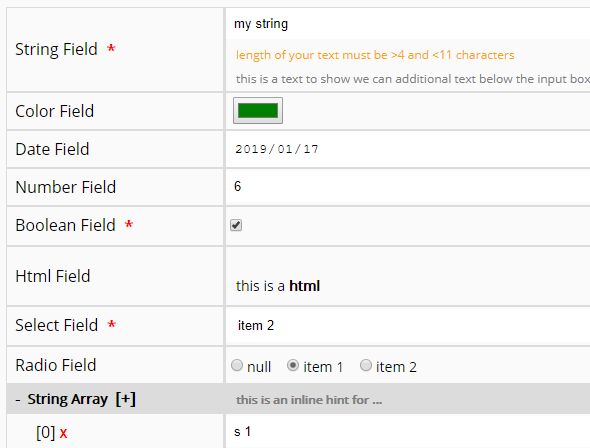
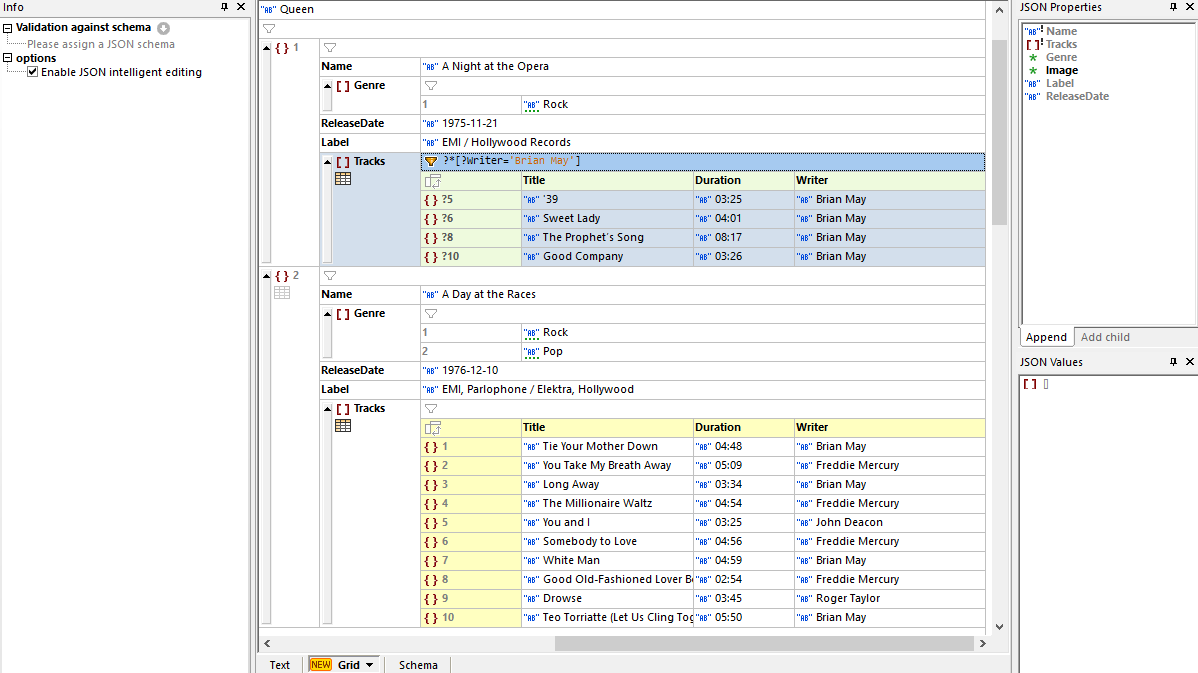
 Form Based Json Editor For Jquery Json Edit Js Free
Form Based Json Editor For Jquery Json Edit Js Free
Convert Json Date To Javascript Date Codeasp Net
 Convert Json Data To Html Using Jquery Plugin Miranda Js
Convert Json Data To Html Using Jquery Plugin Miranda Js
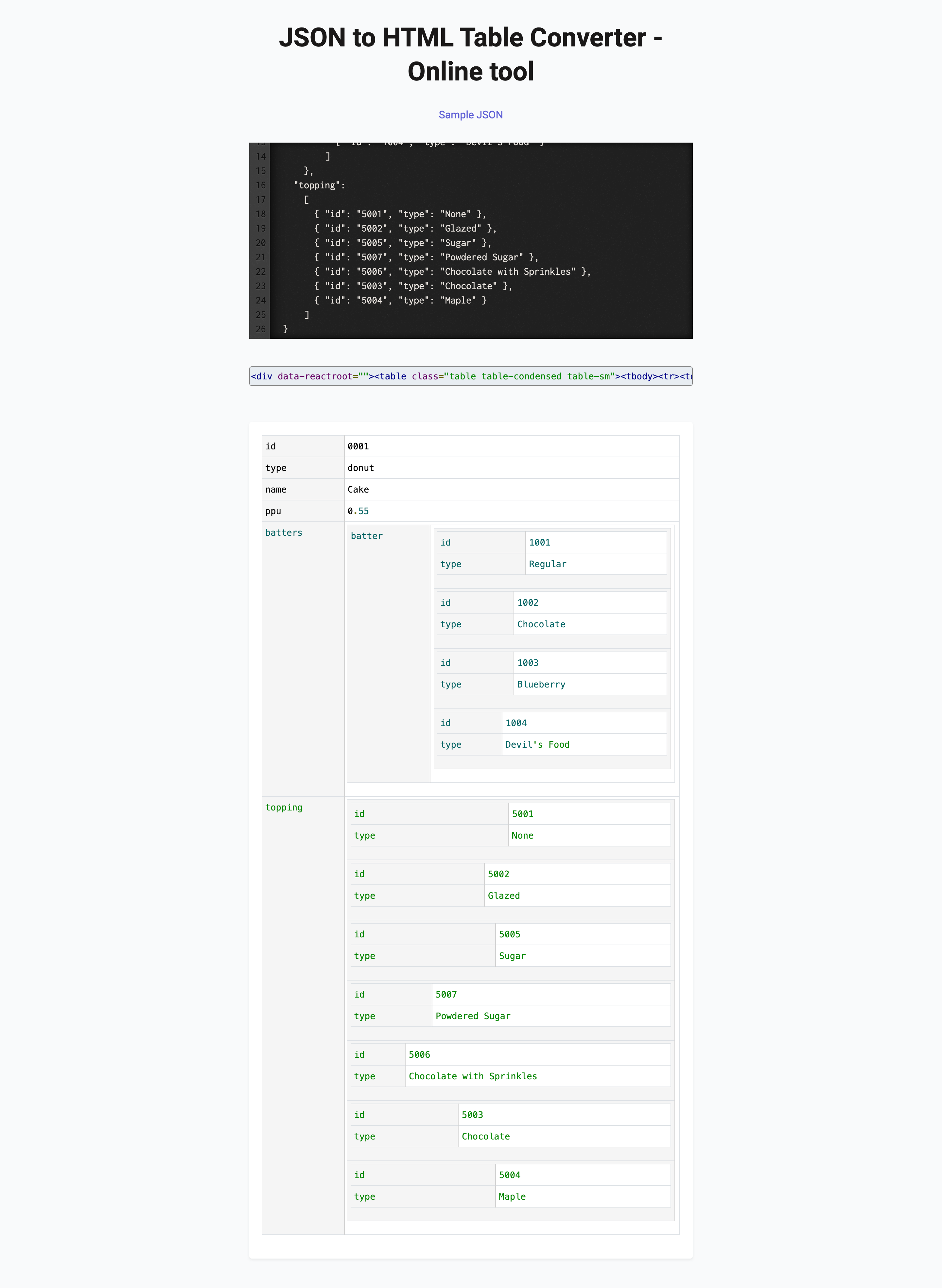
 Convert Json To Html Table Online With These 5 Free Websites
Convert Json To Html Table Online With These 5 Free Websites
 Convert Your Form Data To Pdf Using Javascript
Convert Your Form Data To Pdf Using Javascript
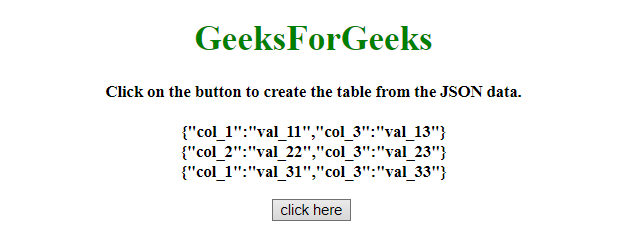
 How To Create Html Table Based On Json Stack Overflow
How To Create Html Table Based On Json Stack Overflow
 Python Read Json File How To Load Json From A File And
Python Read Json File How To Load Json From A File And
 How To Convert Html To Json Using Php Stack Overflow
How To Convert Html To Json Using Php Stack Overflow
 How To Convert Json String To Php Objects Steemit
How To Convert Json String To Php Objects Steemit
 10 Best Online Json Data Converters In Javascript 2021
10 Best Online Json Data Converters In Javascript 2021
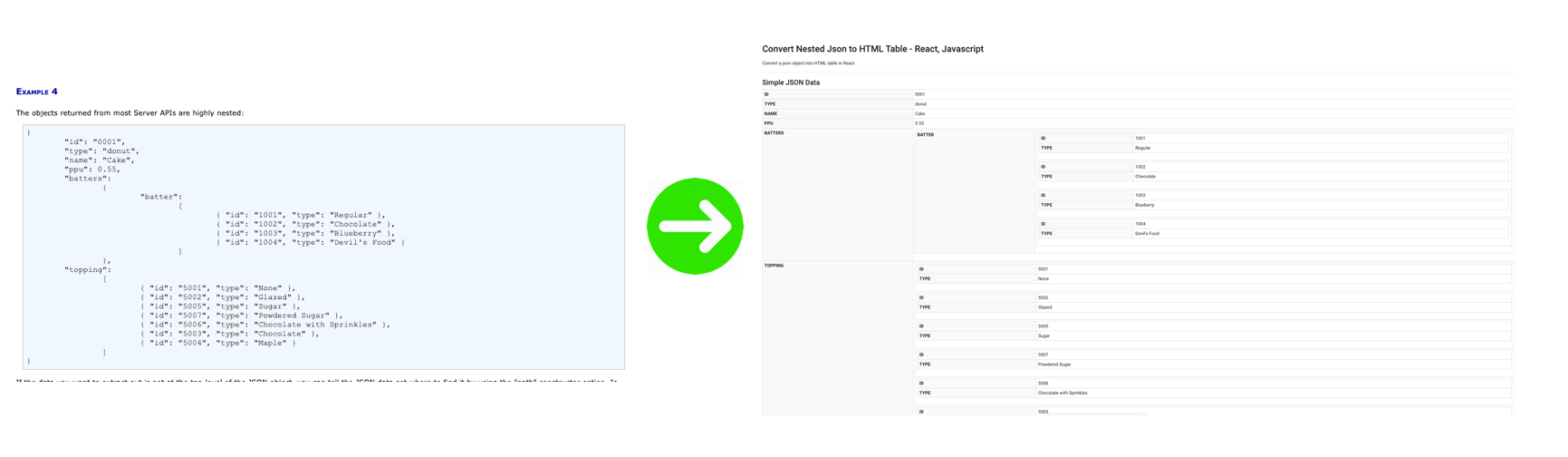
 Convert Nested Json To Html Table React Javascript Web
Convert Nested Json To Html Table React Javascript Web
 Parse Json Javascript To Html Code Example
Parse Json Javascript To Html Code Example
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 Convert Nested Json To Html Table React Javascript By
Convert Nested Json To Html Table React Javascript By
 Using Javascript To Convert Csv And Excel To Json Develop Paper
Using Javascript To Convert Csv And Excel To Json Develop Paper
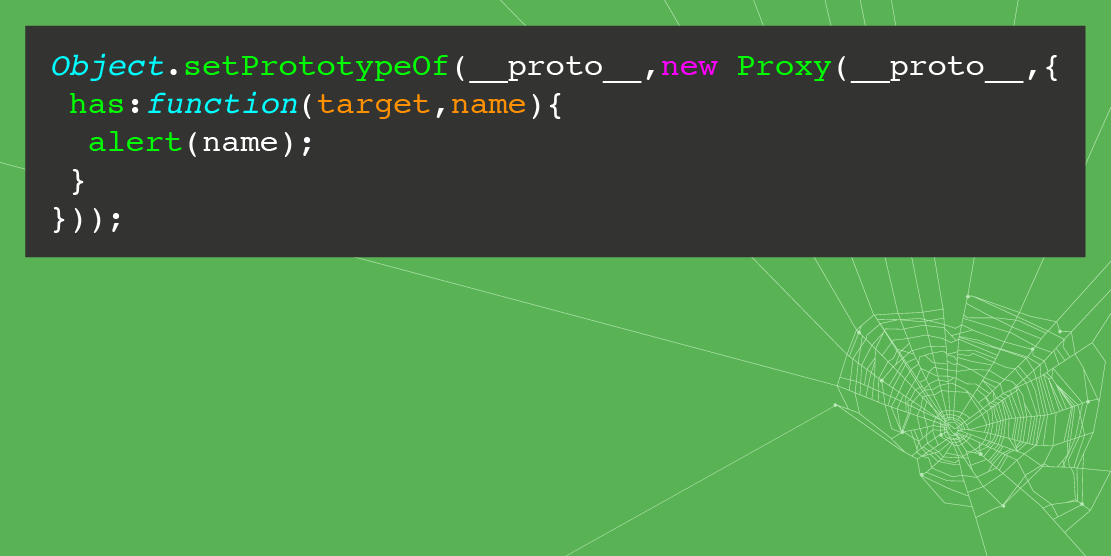
 Json Hijacking For The Modern Web Portswigger Research
Json Hijacking For The Modern Web Portswigger Research
 Read An External Json File In Angular 4 And Convert Data To
Read An External Json File In Angular 4 And Convert Data To
 Working With Json Zendesk Developer Docs
Working With Json Zendesk Developer Docs
Github Chuyik Json Table Converter Convert Any Json To Table
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript

0 Response to "26 How To Convert Json To Html In Javascript"
Post a Comment