26 Simple Javascript Calendar Example
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tigra Calendar is a free cross-browser JavaScript Calendar control, it improves the user experience by enabling a drop-down calendar for date fields in web forms. ... Fast and simple date entry improves user experience; ... List of holidays or other dates requiring special highlighting (for example those not available for booking) supported ...
 Simple Datepicker Calendar In Vanilla Javascript Datepicker
Simple Datepicker Calendar In Vanilla Javascript Datepicker
Simple Calendar. This script displays a calendar page of the chosen month and year. The function takes a date object as its parameter. If it is omitted, the calendar will default to the date on the client computer. <!

Simple javascript calendar example. Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled. TOAST UI Calendar is a javascript schedule calendar that is full featured. Now your service just got the customizable calendar. Features: Supports various view types: daily, weekly, monthly (6 weeks, 2 weeks, 3 weeks) Supports efficient management of milestone and task schedules. Supports the narrow width of weekend. Licovents - Linear Calendar of Nearest Events. by iamMakep in Calendars. Software Version: jQuery. File Types Included: JavaScript JS. CSS. Add to Collection. Toggle Favorite. $10.
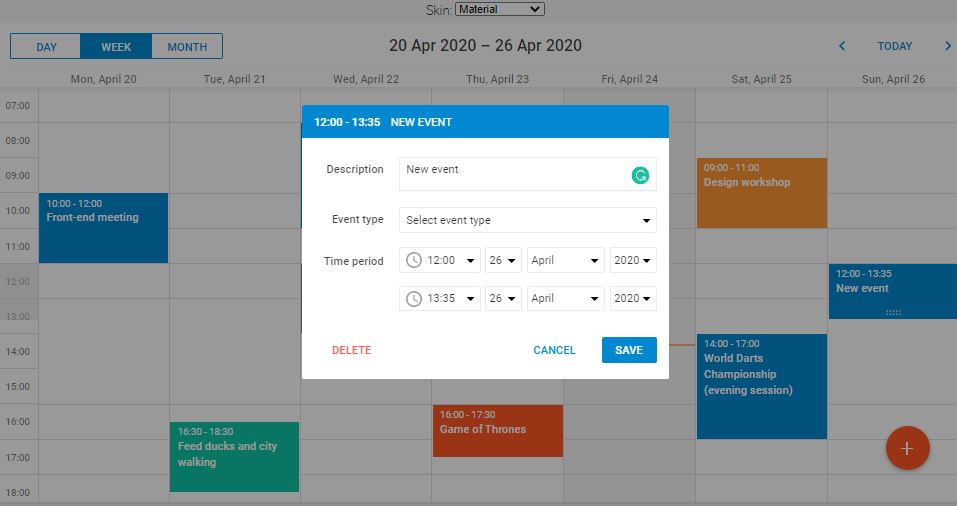
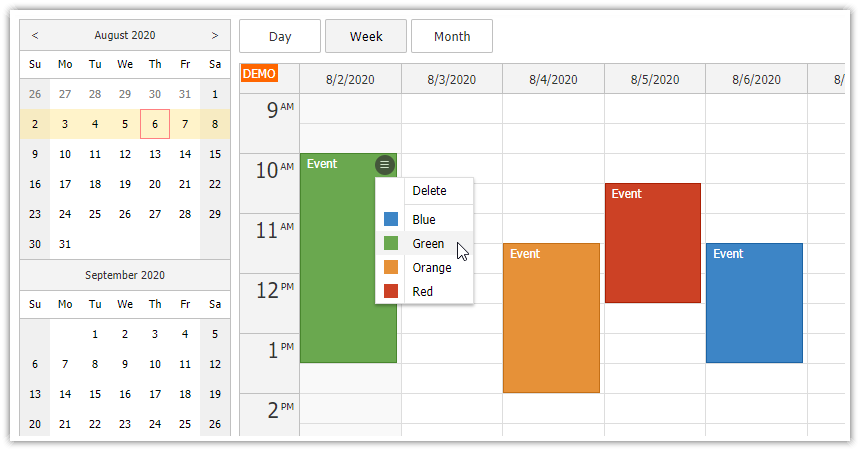
JavaScript Scheduler is a Google-like event calendar component with 10 views and numerous features for booking appointments. Clean UI and customizable appearance. Perfect solution for scheduling with all required functionality out-of-the-box. Download and try example. Drag & drop is a core feature of the event calendar and it is composed of four sub-features: Click to create events - double click to create events. This can be turned off or set to single click. Drag to create events - tap/click to start creating an event and drag to the desired length. jsCalendar - Just a simple javascript calendar library. jsCalendar. Just a simple javascript calendar. Home; Docs; Themes; Demos; Github; Download version 1.4.4. Local; JsDelivr CDN; Unpkg CDN . ... Full jsDelivr example with all the files and their integrity hashes here.
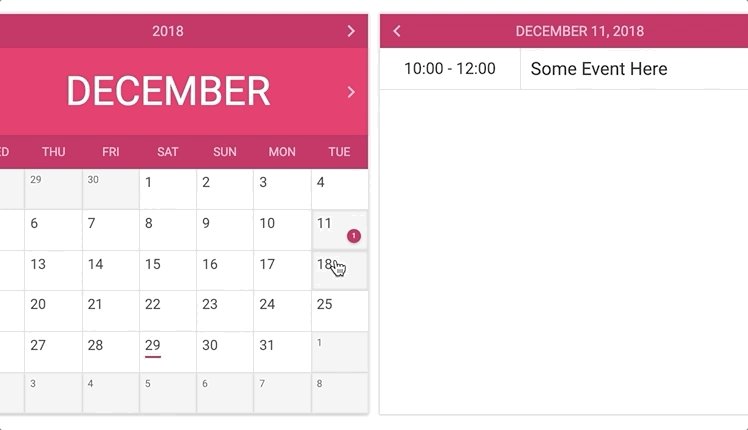
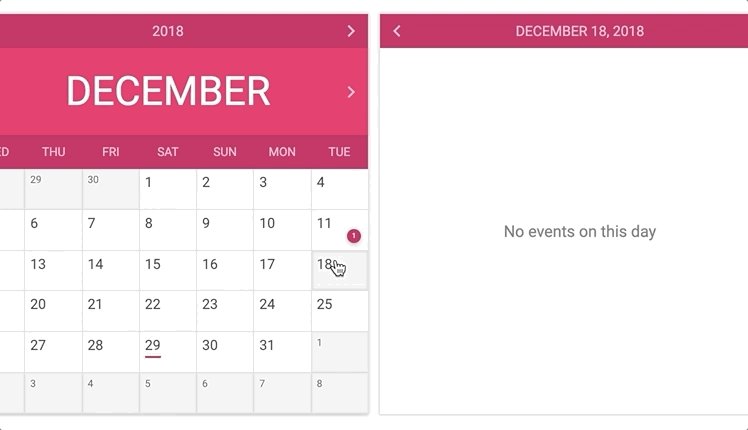
Calendar App Awesome Example with Source Code This is another calendar idea model using JavaScript/JS unlike the previous FullCalendar. By looking at the demo first, you will feel like it is a very simple calendar example with only dates and month in it. Once you click on any of the date, a pop up appears which reminds you of your events. The bootstrap calendar offers a very simple solution for events organization for a simple project. Is really easy to integrate and is maintained in github.It uses a different UI and UX concept approach is also used. It is template based - all view like year, month, week or day are based on templates. The Syncfusion Essential JS 2 DatePicker is a modern JavaScript UI Controls library that has been built from the ground up to be lightweight, responsive, modular and touch friendly. Here is the code sample to render the EJ2 DatePicker.
V-Calendar is a clean and lightweight plugin for displaying simple, attributed calendars in Vue.js. It uses attributes to decorate the calendar with various visual indicators including highlighted date regions, dots, bars, content styles and popovers for simple tooltips and even custom slot content. A great example is a car wrapping shop where different jobs need to be set up depending on the type of vehicle. Print a list of predefined tasks and initialize them as draggable elements. Enable externalDrop for the calendar and set up the predefined event skeletons for the draggable component. basic and simple JavaScript calendar code ... OpenGl simple example - Topic Tags JavaScript Time. Switch to full style. Codemiles is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to Amazon .
The second mode is more interesting as it allows you to select a date and then show any linked items from that date—for example blog posts. Don't forget to check out the demo page of the script. I am sure you will like the features offered in the plugin. 2. Simple Events Calendar. The next script in our list is the highly rated Simple Events ... Calendar mock is a simple calendar, designed purely using the CSS and HTML. The designer has used only the default basic animations in this calendar design. Calendar dates with entries are shown separately by a circular highlighter. When the user hovers over the calendar, they can see the entries. Simple JavaScript Event Calendar Design Examples with Source Code. They simply provide us the notification or simply remind us of our upcoming events. These functions are commonly used in mobile phones also. But, here we are talking about the event calendar for the web.
The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Easily switch between dropdown and calendar view or single and range selection.Enhance the calendar with marked days or labels.. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar. 20/1/2020 · Javascript calendar as plugin <html> <script src="https://jsuites /v4/jsuites.js"></script> <link rel="stylesheet" href="https://jsuites /v4/jsuites.css" type="text/css" /> <input id='calendar'> <script> jSuites.calendar(document.getElementById('calendar'),{ format: 'DD/MM/YYYY' }); … JavaScript Examples Previous Next ... A simple function A function with an argument A function with an argument 2 A function that returns a value A function that converts Fahrenheit to Celsius A function call without Functions Explained. JavaScript Events.
template - will render a template (example in tmpls/modal.html) that gets the event and a reference to the calendar object. Modal title The modal title can be customized by defining the modal_title option as a function. 45 CSS Calendars. February 22, 2021. C ollection of free HTML and CSS calendar code examples: simple, responsive, event, etc. Update of March 2019 collection. 6 new items. ECN has developed a simple Javascript Popup Calendar Control which can be tied to a text field in a form to collect dates from the user. If the javascript is not supported by the users' browser or they have chosen to disable it, dates can still be entered by typing a date into the text field. Example
const form = [ {name: " Name", id: " text"} ];. Now we can open the modal dialog using DayPilot.Modal.form() method. The second parameter specifies the source data object. The data object will be used to fill the initial values (the id value of the form item specifies the property/field of the data object).. The DayPilot.Modal.form() method returns a promise. CSS and HTML calendar examples. CSS-only Colorful Calendar Concept. This HTML calendar has an impressive design with an exciting, unique art style and a bright color scheme. It is very practical, for example, you can easily move up and down with just a few quick scrolls and the calendar runs solely on HTML and CSS, without any JavaScript usage. Example: Simple Calendar with Selection. This example demonstrates how to instantiate a simple Calendar, with an initial date setting as of today. The Calendar is preconfigured to show the previous and next month's dates. Try clicking on the toggle buttons to change the initial settings for showing the previous and next months' dates.
This script is a wonderful example of JavaScript at it's best. Simply select any month of any year, and JavaScript will "build" you the calendar for that month! It's great! Give it a try! [Get Source Code] Quarterly Calendar. Compatibility: IE3+, NS3+. Description: This is a very interesting "pretty" JavaScript calendar. Supports various view types: daily, weekly, monthly (6 weeks, 2 weeks, 3 weeks) Supports efficient management of milestone and task schedules. Supports the narrow width of weekend. Supports changing start day of week. Supports customizing the date and schedule information UI (including a header and a footer of grid cell) A basic jQuery datepicker example. In its simplest, you can create a calendar in jQuery by creating a text field and just call it by ID in script area as shown below. If you include jQuery UI CSS then it will take the default color. You can use your own theme colors, however, here we will show how easy it is to create a jQuery date calendar:
Day 9 Calendar is also a simple calendar widget like the previous example. This one is a colorful calendar with trendy colors. Because of the latest CSS3 script, you get most natural looking colors. In this calendar, the developer has followed a YY/MM/DD format. Just like in the clocks, the values rotate to give the correct date. The effects ... Again it runs without JavaScript so I'm really impressed with the quality. Developer Ciprian Ionescu uses small dots to indicate whenever something is saved on a certain date. You can just click the calendar date to open up a small text field, enter your to-do item, then click to close. A very simple widget that could prove useful on some sites. 27/12/2020 · This simple HTML should be straightforward enough, there are only 3 sections here: Right at the top is the date/period selector <div id="cal-date">. In the middle is a <div id="cal-container"> container where we will display the calendar. At the bottom is another <div id="cal-event"> container to show the add/edit event docket.
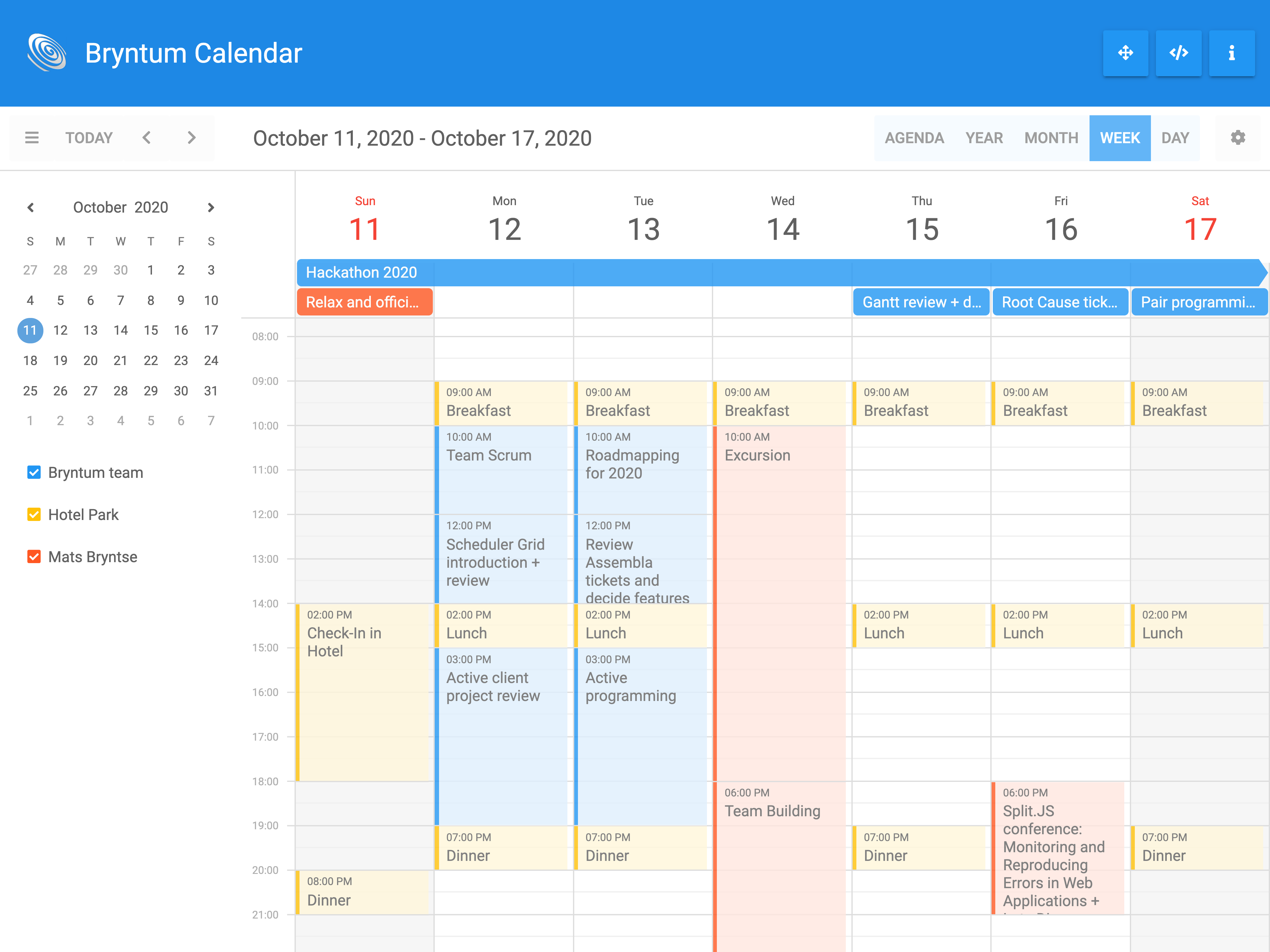
 Overview Of Javascript Event Calendars Dzone Web Dev
Overview Of Javascript Event Calendars Dzone Web Dev
 Design A Calendar For Your Blog And Website Using Html5 Css3 And Javascript
Design A Calendar For Your Blog And Website Using Html5 Css3 And Javascript
 Fantastic Free Calendar And Datepicker Scripts
Fantastic Free Calendar And Datepicker Scripts
 Overview Of Javascript Event Calendars Dzone Web Dev
Overview Of Javascript Event Calendars Dzone Web Dev
 Simple Vue Component To Show A Month Grid Calendar With Events
Simple Vue Component To Show A Month Grid Calendar With Events
 Free Event Calendar Php Event Calendar Script Phpjabbers
Free Event Calendar Php Event Calendar Script Phpjabbers
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
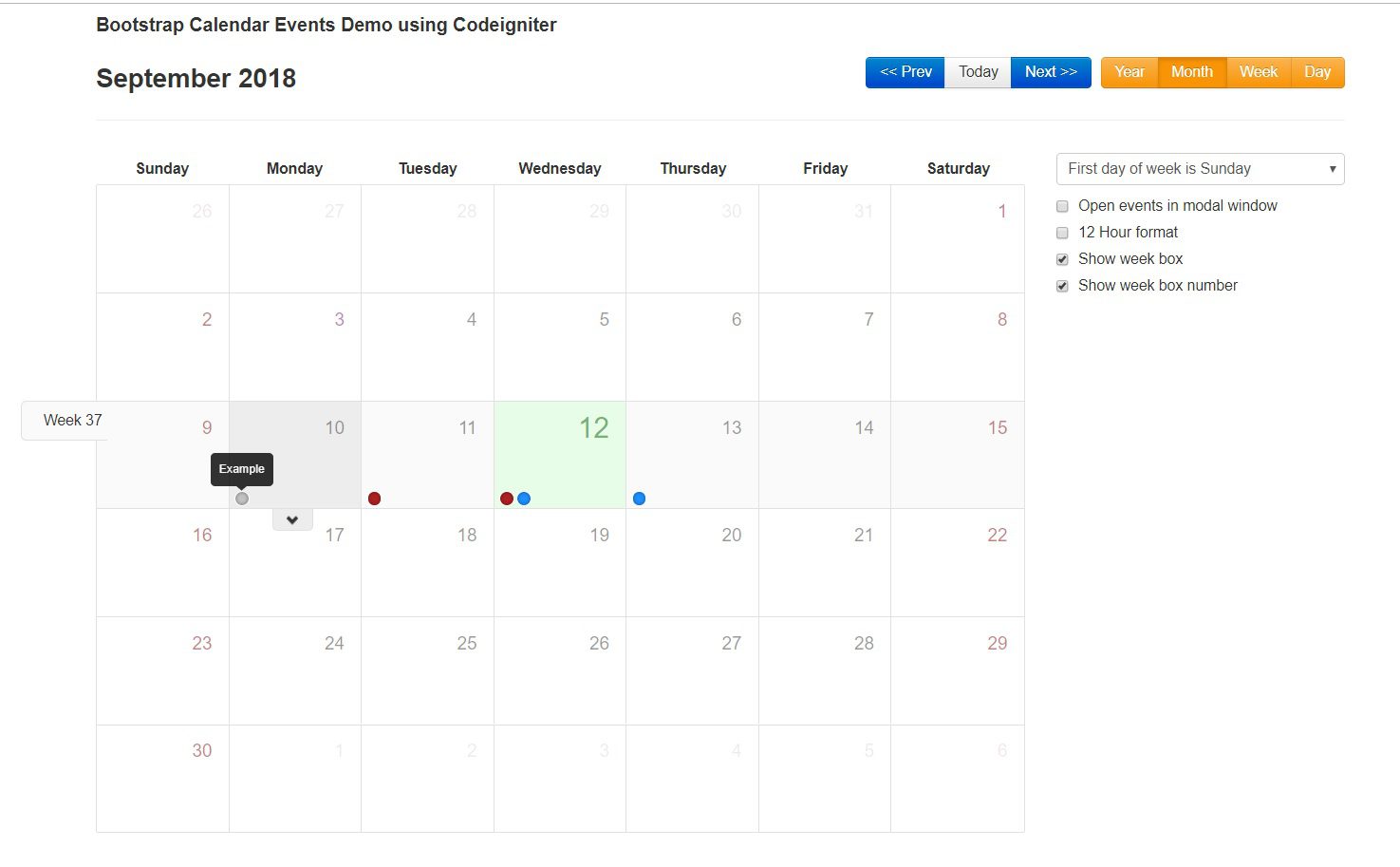
 Bootstrap Calendar Events Demo Using Codeigniter Roy Tutorials
Bootstrap Calendar Events Demo Using Codeigniter Roy Tutorials
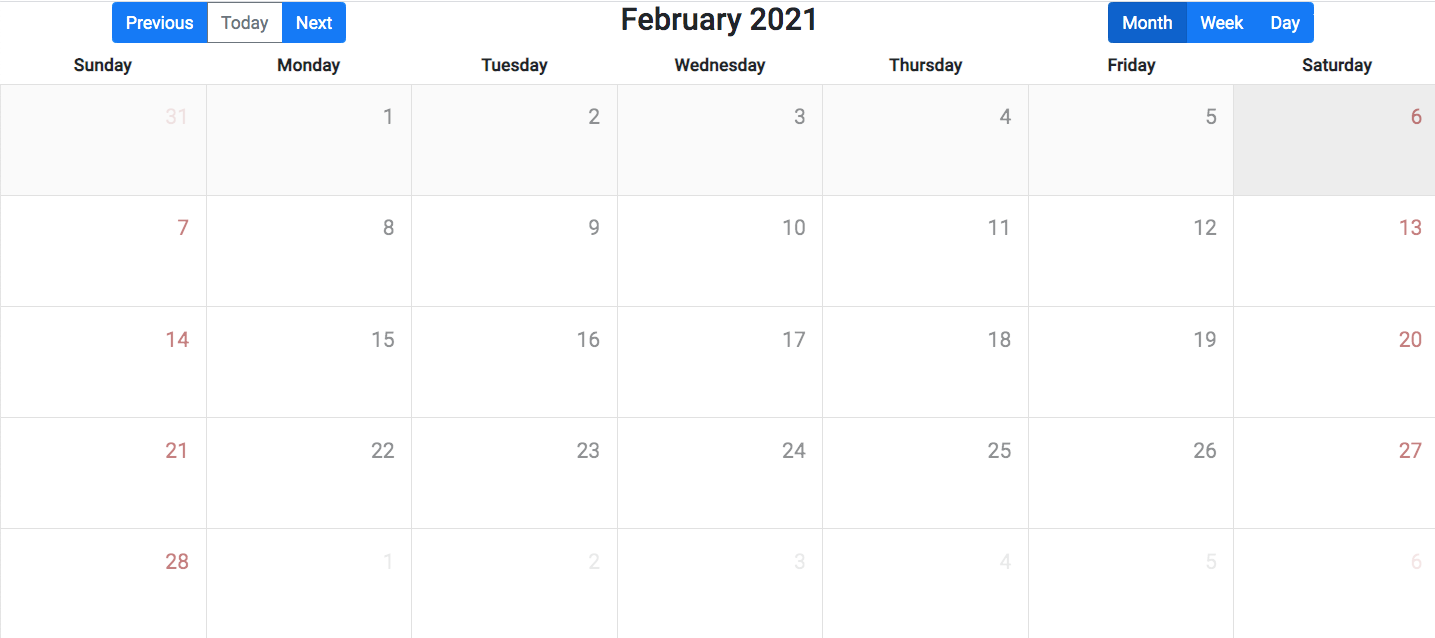
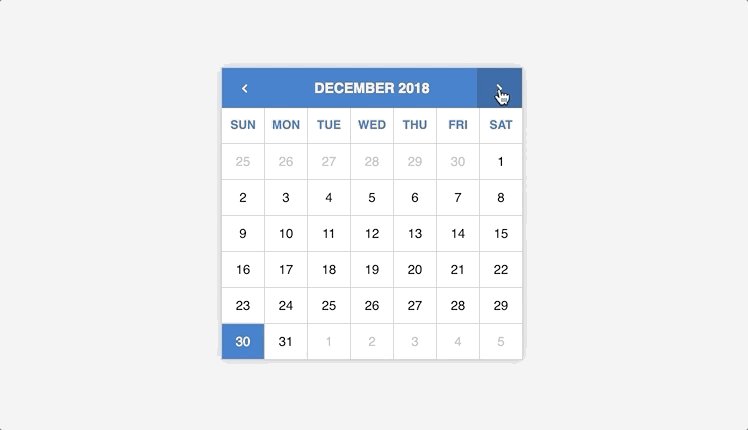
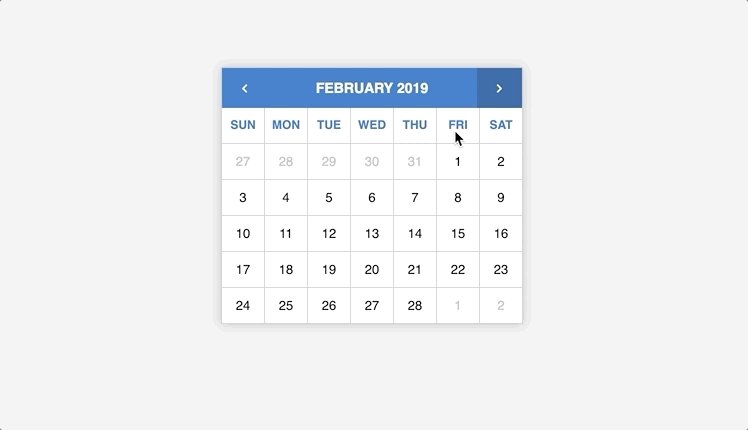
 Create A Calendar Using Angular And Bootstrap By
Create A Calendar Using Angular And Bootstrap By
 5 Best Javascript Calendar Component To Manage View Events
5 Best Javascript Calendar Component To Manage View Events
Simple Calendar Code Script Download Using Html Javascript Php
 30 Javascript Calendar Design Code Examples Onaircode
30 Javascript Calendar Design Code Examples Onaircode
 15 Best Javascript Calendar And Event Calendar Scripts Of 2021
15 Best Javascript Calendar And Event Calendar Scripts Of 2021
 Create A Calendar Using Angular And Bootstrap By
Create A Calendar Using Angular And Bootstrap By
 Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code

 Simple Javascript Calendar With Events Free Code Download
Simple Javascript Calendar With Events Free Code Download
 Javascript Event Calendar Source Code How To Add Events In
Javascript Event Calendar Source Code How To Add Events In
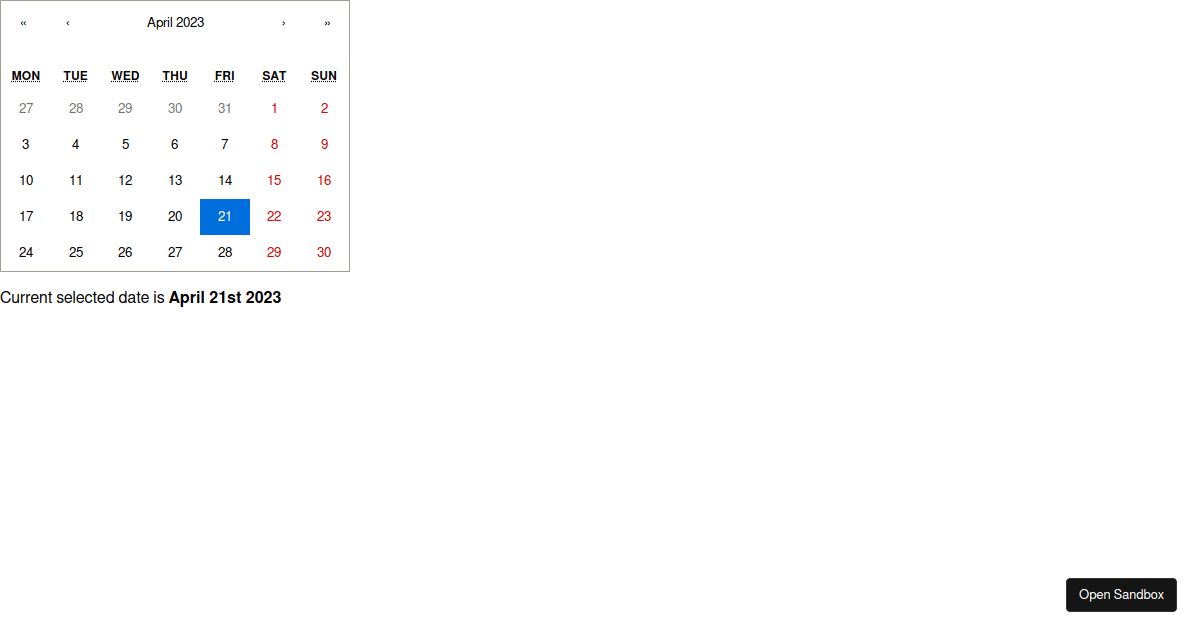
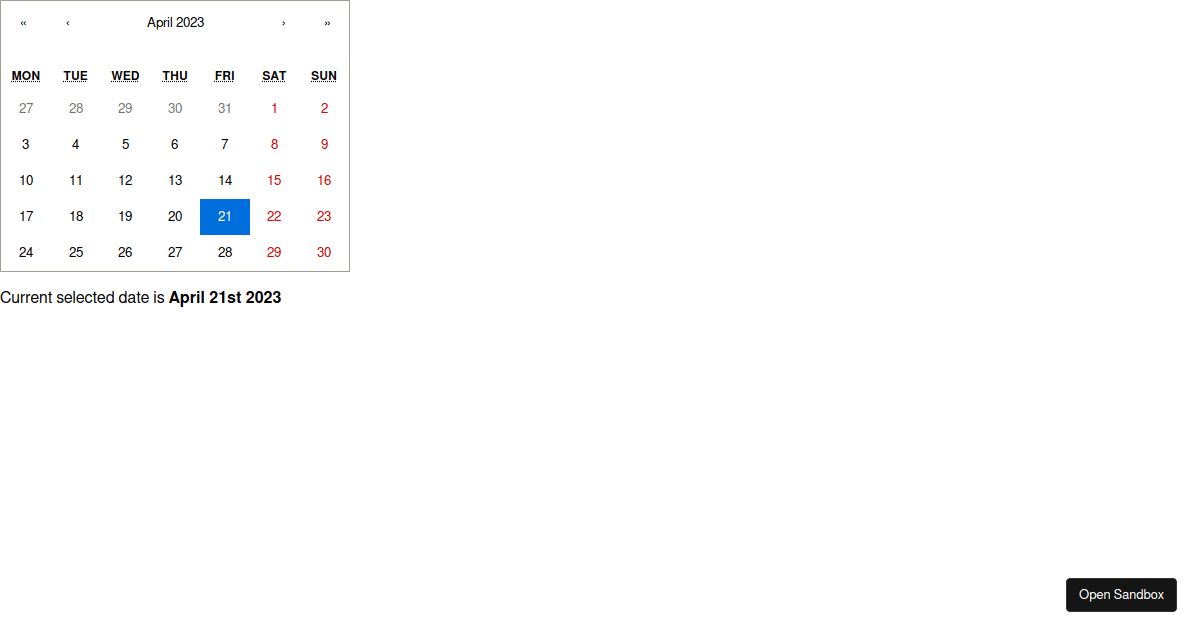
 React Calendar Examples Codesandbox
React Calendar Examples Codesandbox
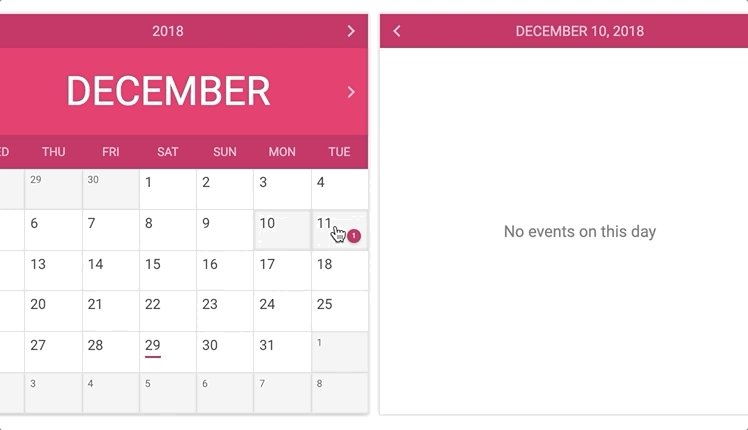
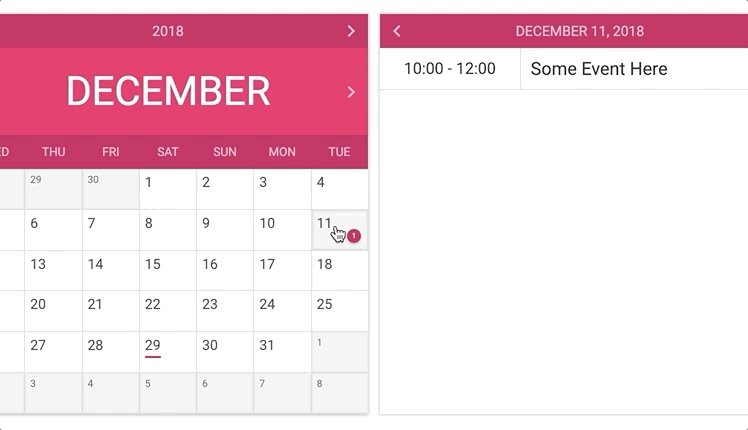
 How To Build An Ionic 5 Calendar With Modal Amp Customisation
How To Build An Ionic 5 Calendar With Modal Amp Customisation
 React Native Calendar Simple Steps To Create This Component
React Native Calendar Simple Steps To Create This Component
 Css Calendar Examples From Codepen Freebie Supply
Css Calendar Examples From Codepen Freebie Supply



0 Response to "26 Simple Javascript Calendar Example"
Post a Comment