21 How To Write An If Statement In Javascript
In the case of javascript, there is one conditional statement that allows you to check and verify the conditions and define your working depending on some other conditions. This is possible by using the nested if statement supported by javascript. JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times.
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
Apr 30, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

How to write an if statement in javascript. Jan 31, 2020 - This tutorial introduces you to the JavaScript if else statement that executes a statement if a condition evaluates to true. The JavaScript if statement is a conditional statement. Is used to execute or to ignore certain statements of the program/script on a conditional basis. The JavaScript if statement evaluates the given condition. If the given condition is true, the statement (or set of statements) following the JavaScript if statement is executed. The syntax for a basic if statement is as follows − if (expression) { Statement (s) to be executed if expression is true } Here a JavaScript expression is evaluated. If the resulting value is true, the given statement (s) are executed.
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. If statements are a powerful tool that all JavaScript developers should keep close at hand, but there are other methods of handling conditional logic that are sometimes more appropriate. Ternary operators are perfect for handling if-else logic in a single line of code, but they should only be used for fairly simple use cases. Website - https://thenewboston / GitHub - https://github /thenewboston-developers Reddit - https://www.reddit /r/thenewboston/ Twitter - https://twi
Aug 29, 2017 - In programming, there will be many occasions in which you will want different blocks of code to run depending on user input or other factors. As an example, you might want a form to submit if each field is filled out properly, but you might want to pr The syntax of a JavaScript if statement is: if (yourcondition == true) { //What you type between these curly brackets (this is the block of code mentioned above) will be executed if 'yourcondition' is true. Of course, if we think about if statement in Javascript or Typescript logic, it's the same as in every Javascript or Typescript place. It's just if/else like pure javascript, but in this case, we won't talk about the normal if/else. In react, we'll need if statements for the one more thing, it's the rendering.
Guard Clauses: Guard Clauses are a way to write if statements that allow us to guard the flow of logic depending on whether a condition is met. Usually this is done by returning after a statement so the function stops when a condition is met. It's beneficial because it allows us to avoid nested if statements. Website - https://thenewboston / GitHub - https://github /thenewboston-developers Reddit - https://www.reddit /r/thenewboston/ Twitter - https://twi 1/3/2010 · 10. Yes, I discovered the hard way that you have to include each statement separately. I worked out that if (number === 1||2||3)is like while (true); the second and third conditions ask if 2 is 2 and/or 3 is 3. They always resolve as true to the statement always passes. There goes my plan to reduce the character count.
4 days ago - Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform anothe In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Use else if to specify a new condition to test, if the first condition is false Conditional statements inject logic into your program, and their application are limitless. If you're still new to JavaScript, mastering how to use the "if-else" statement lets you specifically instruct your program on how it should function. Using conditions in JavaScript is easy.
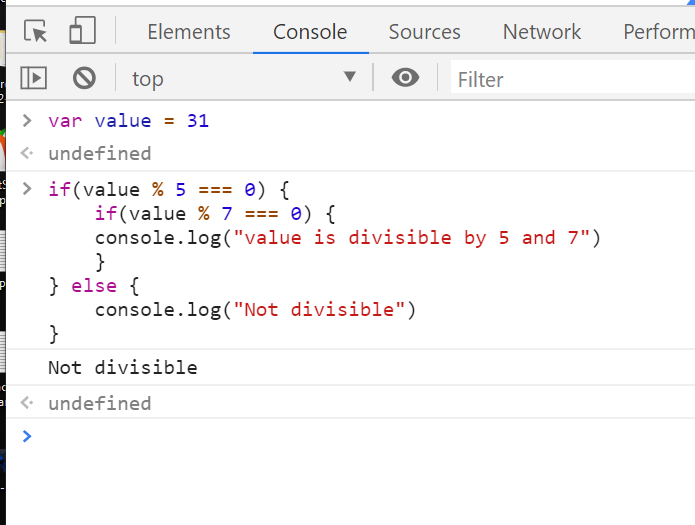
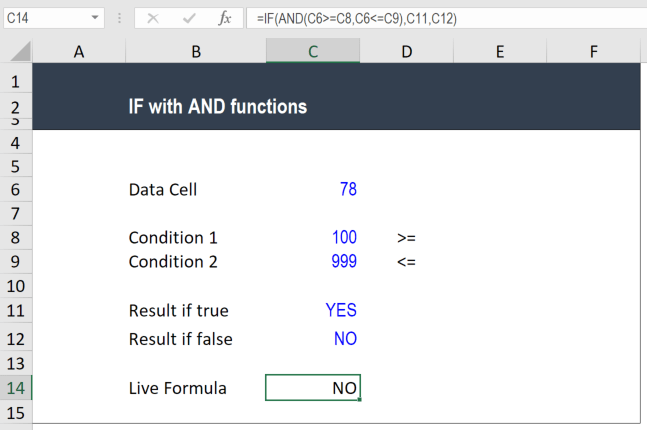
How to write if-else statement in JavaScript. Other than switch-statement, if-else statement is also a conditional statement that is very frequently use for comparing expressions. If-else statement. There are always time where we need to perform operations only when certain condition occurs. If-else statement structure provides a simple ... Dec 08, 2014 - I'm wondering if there's a shorter way to write this: var x = 1; if(y != undefined) x = y; I initially tried x = y || 1, but that didn't work. What's the correct way to go about this? Use either "&&" or "||" i.e. logical AND or logical OR operator to connect two or more conditions inside a if statement. For eg; If you want to find the number which is divisible by both 5 and 7 , you need to use logical AND, which returns true on...
JavaScript if-else statement is a decision-making operator. The if else statement is a part of JavaScript's Conditional Statements. It is a block of code. What is Case Statement in JavaScript? While writing programs, there might be a situation where we need to execute a particular part of it depending upon the situation. This refers to dynamically choosing and executing the preferred part of the code. In such kinds of situations, we can use conditional statements that allow us to make a decision ... Output: I am Not in if if-else: The if statement alone tells us that if a condition is true it will execute a block of statements and if the condition is false it won't.But what if we want to do something else if the condition is false. Here comes the else statement. We can use the else statement with if statement to execute a block of code when the condition is false.
Nov 03, 2016 - How can I achieve an elseif in a JavaScript condition? Since the first if statement's condition is satisfied, it executes its statements. The second if statement's condition is not satisfied, but its built on else statement's condition is satisfied. Therefore, x is incremented in the first conditional, and "if (x = 8) and now x = " + x is displayed on the screen. We recommend you to write your code between curly braces {} every time you use an if statement, no matter that there is only one statement to execute, as it improves readability. Nested if statement means an if statement inside that statement. JavaScript allows us to nest if statements within if statements.
We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below. if JavaScript statement runs a block of code if a specific set condition is true. If that same condition turns out to be false, JavaScript else statement runs a block of code. In this case, an extra condition might be set using JavaScript else if statement. It will run a block of code if the new conditions returns true. May 15, 2017 - Ready to get started on learning more fundamental JavaScript? We covered some JavaScript basics in JavaScript Programming for Absolute Beginners and you should be familiar with that article before continuing. If you’re not, go check it out. I’ll be waiting right here for you.
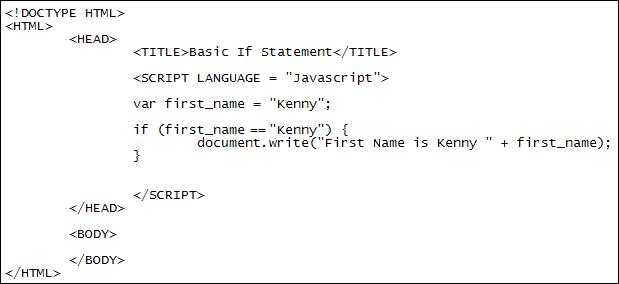
Learn how to create an If Statement in Javascript with Tizag 's Javascript If Statement lesson. When you write code, you will often need to use conditional statements, such as "if" statements. Here's an explanation of the JavaScript If statement. JavaScript if...else Statement In this tutorial, you will learn about the if...else statement to create decision making programs with the help of examples. In computer programming, there may arise situations where you have to run a block of code among more than one alternatives.
The JavaScript Else Statement allows us to print different statements depending upon the expression result (TRUE, FALSE). Sometimes we have to check even further when the condition is TRUE. In this situation, we can use JavaScript Nested IF statement, but be careful while using it. Jan 23, 2021 - To do that, we can use the if statement and the conditional operator ?, that’s also called a “question mark” operator. ... The if(...) statement evaluates a condition in parentheses and, if the result is true, executes a block of code. An existential statement makes a specific claim about a set: at least one element in the set returns true for the predicate function. If the predicate returns false for every element in the set, then the existential statement is false. JavaScript also supplies a built-in existential statement: Array.prototype.some.
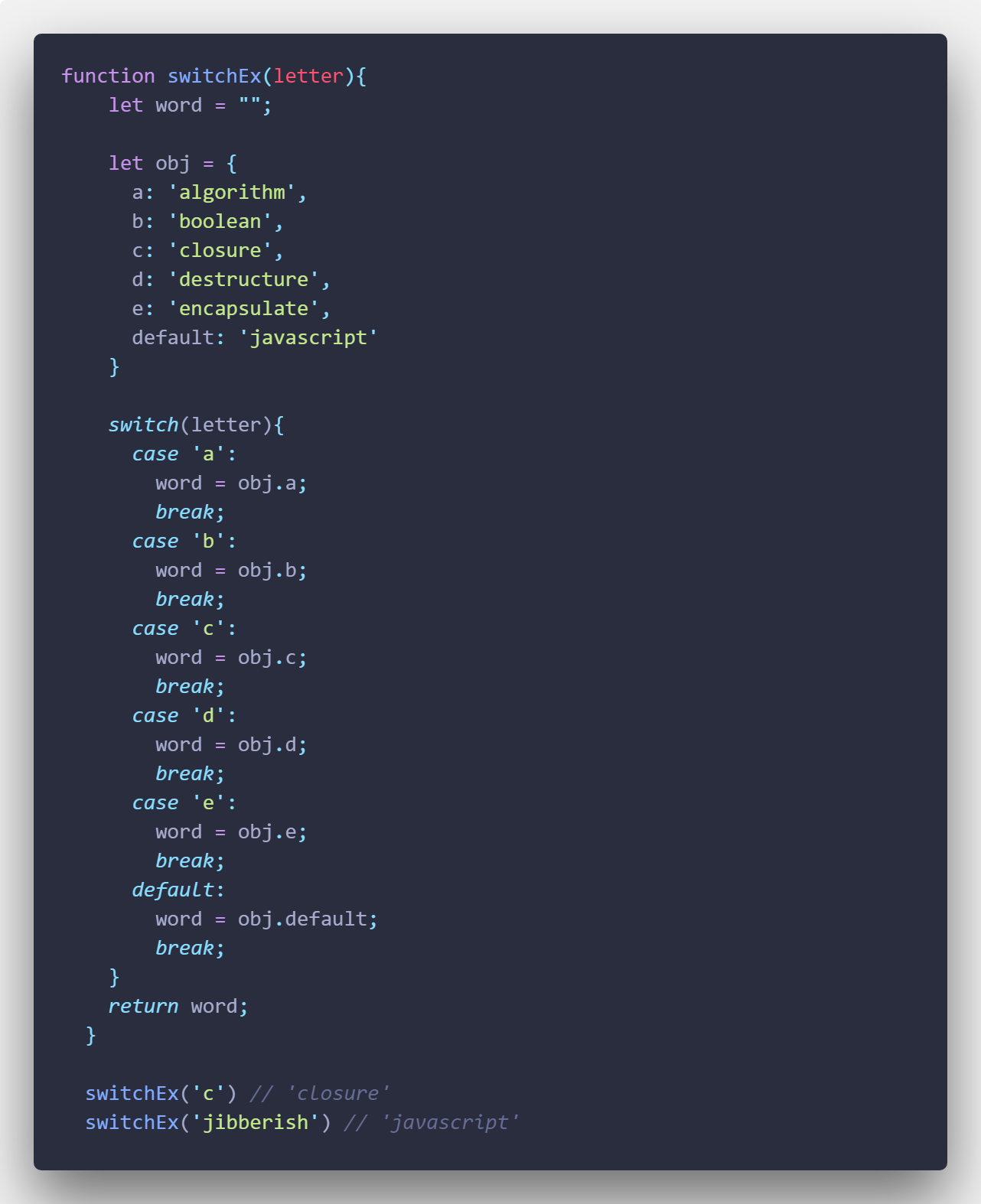
Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented: The basic syntax is similar to that of an if statement. It will always be written with switch () {}, with parentheses containing the expression to test, and curly brackets containing the potential code to execute. Below is an example of a switch statement with two case statements, and a fallback known as default. A look at conditional statements in JavaScript. You'll use conditionals all the time in your code, so it's worth spending the time to get the syntax down.
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Use else if to specify a new condition to test, if the first condition is false
 Javascript Tutorial 10 If Else If Else Statement
Javascript Tutorial 10 If Else If Else Statement
![]() Javascript If If Else If Statement Nested If Else Switch
Javascript If If Else If Statement Nested If Else Switch
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 Decision Making In C C If If Else Nested If If Else
Decision Making In C C If If Else Nested If If Else
 More Conditional Statement Javascript Series Part 9 By
More Conditional Statement Javascript Series Part 9 By
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
 If Statement Between Two Numbers How To Calculate Step By Step
If Statement Between Two Numbers How To Calculate Step By Step
 The Use Of Conditional Statements In Javascript
The Use Of Conditional Statements In Javascript
 Clean Up The Mess Left By Multiple Else If Statements With A
Clean Up The Mess Left By Multiple Else If Statements With A
 C Conditional Statement If If Else And Nested If Else With
C Conditional Statement If If Else And Nested If Else With
 Beginner Javascript Tutorial 15 If Else Statement
Beginner Javascript Tutorial 15 If Else Statement
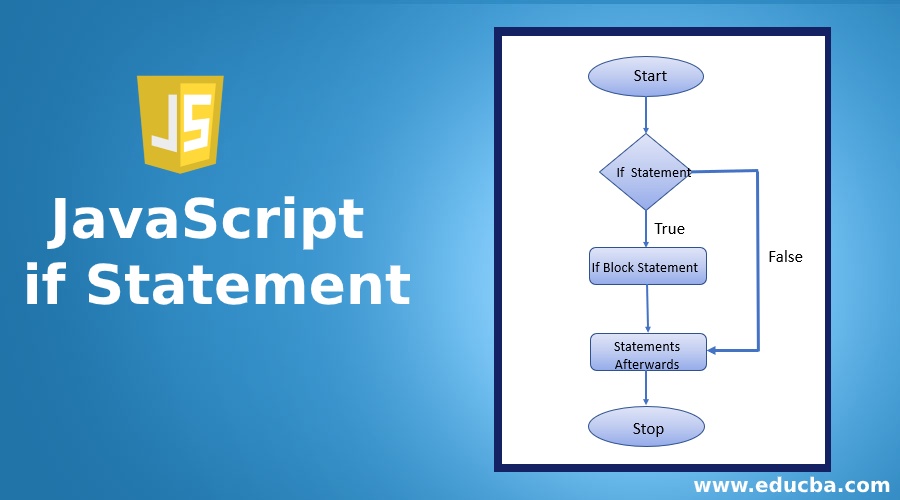
 Javascript If Statement How If Statement Works In Javascript
Javascript If Statement How If Statement Works In Javascript
 Javascript If Else And Else If Statements Studytonight
Javascript If Else And Else If Statements Studytonight
![]() Javascript If If Else If Statement Nested If Else Switch
Javascript If If Else If Statement Nested If Else Switch
 Project 6 Working With If Statements Essentials For Design
Project 6 Working With If Statements Essentials For Design


0 Response to "21 How To Write An If Statement In Javascript"
Post a Comment