28 How To Write An If Else Statement In Javascript
By doing this, we have one less level of nested statement. This coding style is good especially when you have long if statement (imagine you need to scroll to the very bottom to know there is an else statement, not cool). We can further reduce the nesting if, by inverting the conditions & return early. Look at condition 2 below to see how we do it: If it is falsy as well, it will show the last alert. There can be more else if blocks, the last and final else is optional. JavaScript will try to run all the statements in order, and will default to the else block if none of them are successful. In case of many else ifstatements, the switch statement can be preferred for readability.
 Javascript Switch Statement With Js Switch Case Example Code
Javascript Switch Statement With Js Switch Case Example Code
As a junior developer, you may be inclined to do so by just adding an extra If-Else (i.e. else-if) statement. Take this illustrative example. Here, we need to present an Order instance as a string....

How to write an if else statement in javascript. In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". Next we added a "else if" statement to check for another condition. JavaScript Switch Statement: Although the nested if-else statement is used for multiple selections but it becomes complicated for large number of choices. The switch statement is used as a substitute of nested if-else statement. It is used when multiple choices are given and one choice is to be selected. Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented:
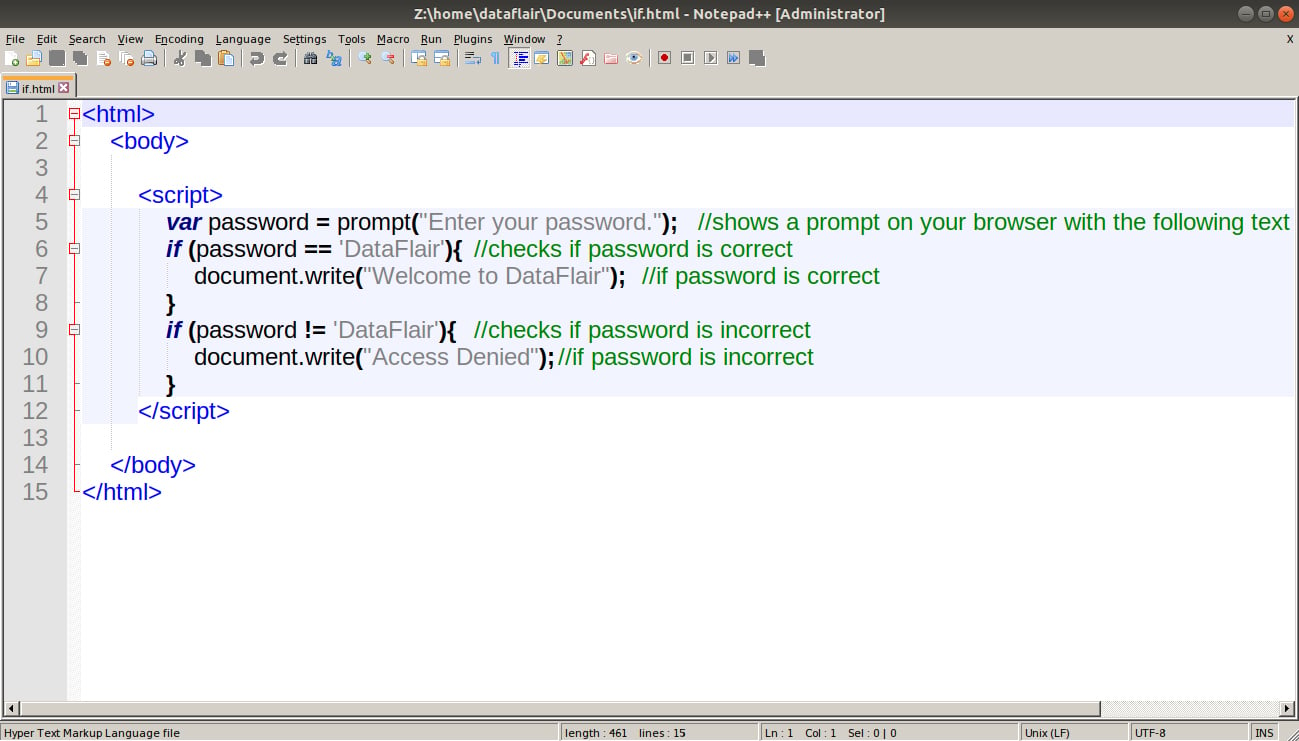
if (condition) { lines of code to be executed if the condition is true } else { lines of code to be executed if the condition is false } You can use If….Else statement if you have to check two conditions and execute a different set of codes. Applying the state pattern, you simply alter an objects behavior using specialized state objects instead of If-Else statements. Gone are the days with code looking like this below. Conditional statements inject logic into your program, and their application are limitless. If you're still new to JavaScript, mastering how to use the "if-else" statement lets you specifically instruct your program on how it should function. Using conditions in JavaScript is easy.
How to write if-else statement in JavaScript. Other than switch-statement, if-else statement is also a conditional statement that is very frequently use for comparing expressions. If-else statement. There are always time where we need to perform operations only when certain condition occurs. If-else statement structure provides a simple ... Use if-else conditional statements to control the program flow. JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. JavaScript if-else statement is a decision-making operator. The if else statement is a part of JavaScript's Conditional Statements. It is a block of code.
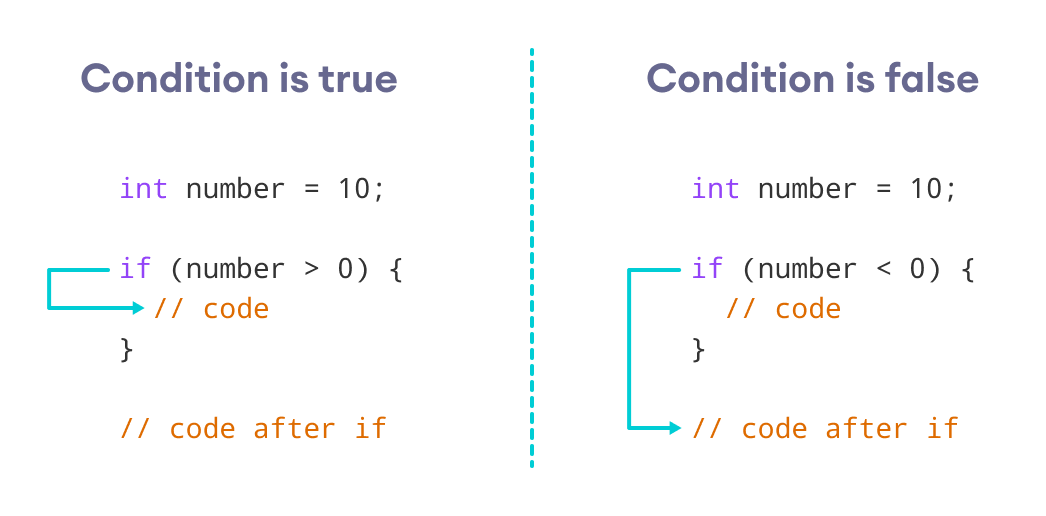
An if statement is written with the if keyword, followed by a condition in parentheses, with the code to be executed in between curly brackets. In short, it can be written as if () {}. Here is a longer examination of the basic if statement. if (condition) { } Nesting if/else statements helps to organize and isolate conditions in order to avoid testing the same condition twice or to minimize the number of times various tests need to be performed. By using if statements with both comparison and logical operators, we can set up code that will be run if a specific combination of conditions is met. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions.
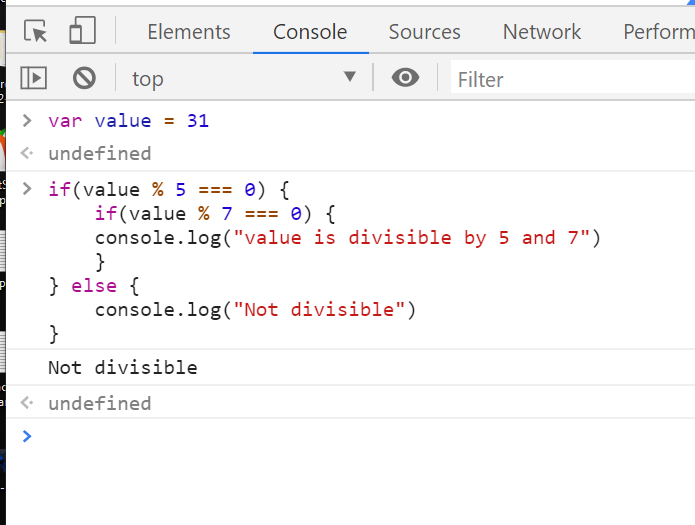
Hence, the body of the if statement is executed and the body of the else statement is skipped. Output 2. Enter a number: -1 The number is either a negative number or 0 The if...else statement is easy. Suppose the user entered -1. In this case, the condition number > 0 evaluates to false. So, while writing code for such a scenario the first condition to be checked will be whether the score is greater than or equal to 60 or less than 60. If it is greater than 60 or equal to 60 we will again check this condition by using the nested conditional if statement inside the else statement. We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below.
Output: I am Not in if if-else: The if statement alone tells us that if a condition is true it will execute a block of statements and if the condition is false it won't.But what if we want to do something else if the condition is false. Here comes the else statement. We can use the else statement with if statement to execute a block of code when the condition is false. if...else statement. The 'if...else' statement is the next form of control statement that allows JavaScript to execute statements in a more controlled way. Syntax if (expression) { Statement(s) to be executed if expression is true } else { Statement(s) to be executed if expression is false } Here JavaScript expression is evaluated. So, if you had an if statement that was following by and another if statement, the first if statement would be separate from the second if statement just like the example above. However, the second if statement in the example above, has an else built onto it.
These chained ternary operators work like if else-if blocks, but since you can write each condition as it's own line it can make your code cleaner and easier to parse. I think the ternary operator is a great tool to have in your programmer tool belt. They give us a quick and clean way to write our if else statements. I am currently checking a large number of conditions, which becomes unwieldy using the if statement method beyond say 4 conditions. Just to share a clean looking alternative for future viewers... which scales nicely, I use: Embedding If Statement inside another IF Statement called JavaScript Nested If Statement. The JavaScript Else Statement allows us to print different statements depending upon the expression result (TRUE, FALSE). Sometimes we have to check even further when the condition is TRUE.
The else if statement is used between the if and else statement, where else is not mandatory. Below we have the basic syntax of using else if along with if and else statements. if(EXPRESSION1) { // if block } else if(EXPRESSION2) { // else if block } else if(EXPRESSION3) { // another else if block } else { // else block } We can have as many else if block as we want after the if statement. Also, having an … In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Use else if to specify a new condition to test, if the first condition is false 10/8/2017 · If that same condition turns out to be false, JavaScript else statement runs a block of code. In this case, an extra condition might be set using JavaScript else if statement. It will run a block of code if the new conditions returns true. If both if and else if statements aren't true, JavaScript else statement will run its block of code.
Of course, if we think about if statement in Javascript or Typescript logic, it's the same as in every Javascript or Typescript place. It's just if/else like pure javascript, but in this case, we won't talk about the normal if/else. In react, we'll need if statements for the one more thing, it's the rendering. There are times in JavaScript where you might consider using a switch statement instead of an if else statement. switch statements can have a cleaner syntax over complicated if else statements. Take a look at the example below - instead of using this long if else statement, you might choose to go with an easier to read switch statement.
 R If Else Statement Geeksforgeeks
R If Else Statement Geeksforgeeks
 More Conditional Statement Javascript Series Part 9 By
More Conditional Statement Javascript Series Part 9 By
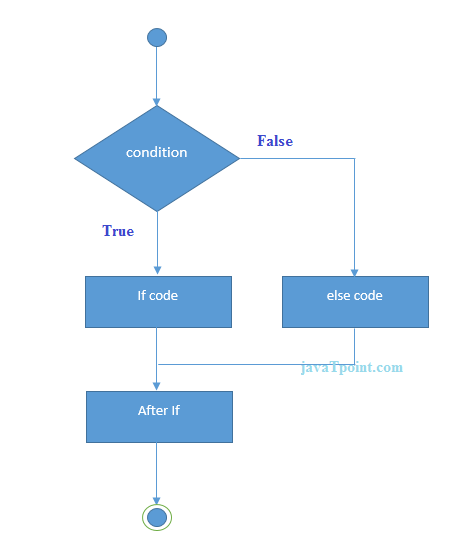
 Example Of A Visual Component Of The If Else Statement
Example Of A Visual Component Of The If Else Statement
 Javascript If Else Control Statements Simple Snippets
Javascript If Else Control Statements Simple Snippets
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 Javascript If Statement Clientserver
Javascript If Statement Clientserver
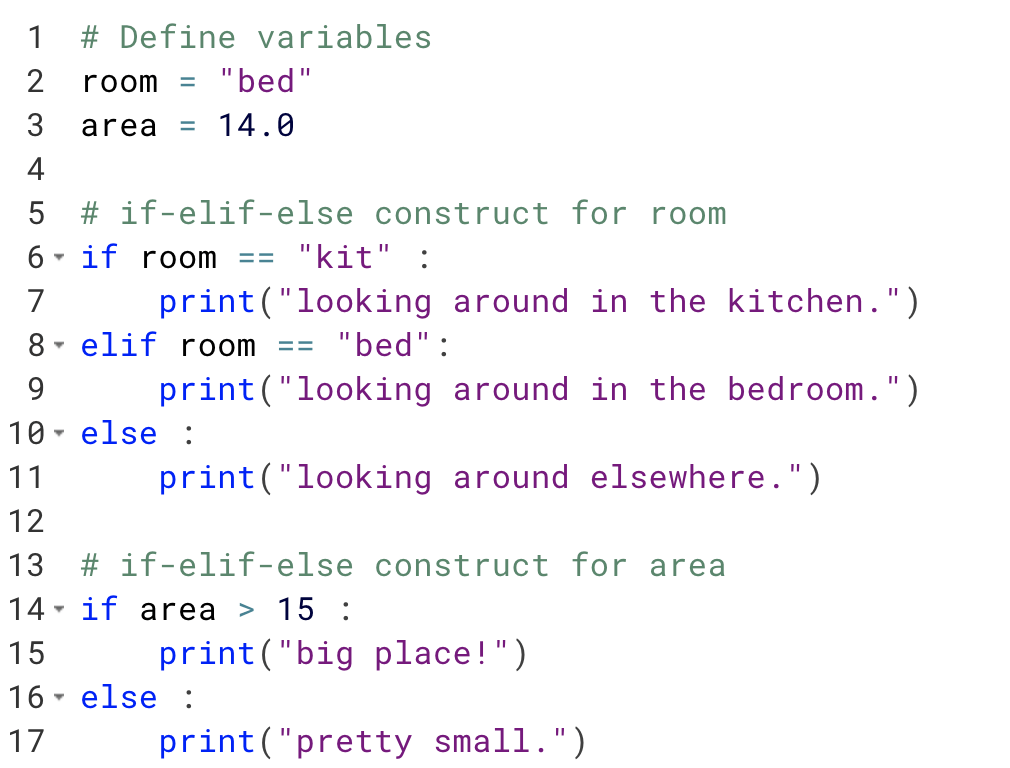
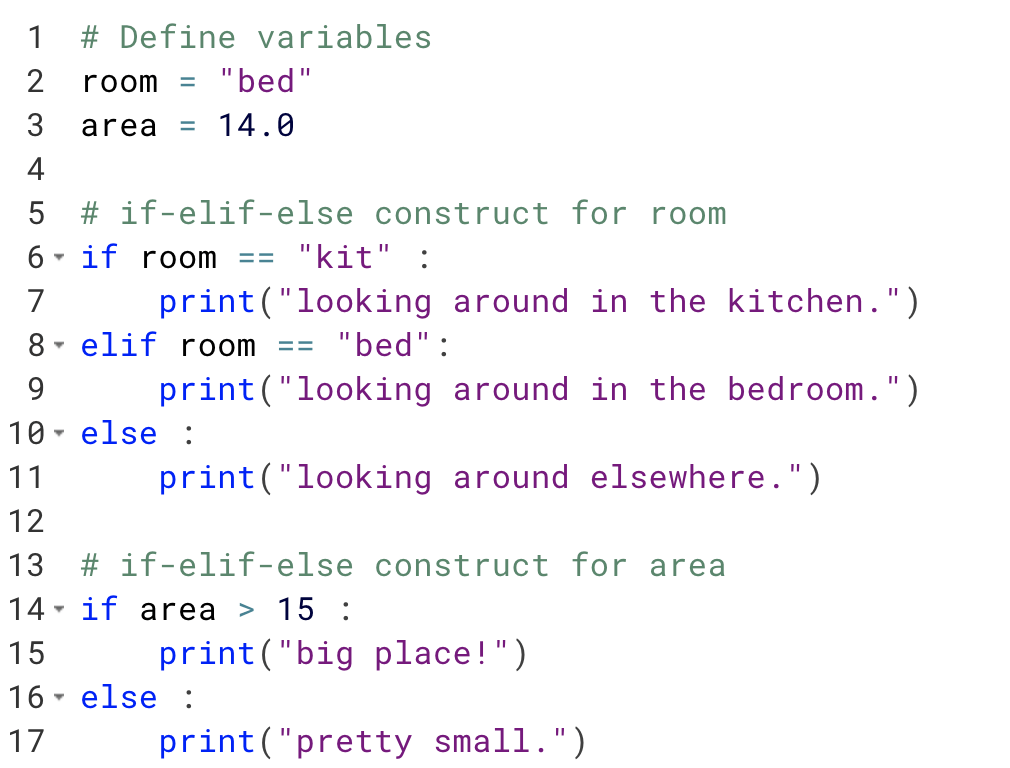
Understanding Python If Else Statement
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 Control Statements In Javascript Use Of If Else In
Control Statements In Javascript Use Of If Else In
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
 Learn Javascript If Else Statements Youtube
Learn Javascript If Else Statements Youtube
 If Statements Javascript Code Example
If Statements Javascript Code Example
Www Variablevisions Com E Commerce Netsuite If Else Statements
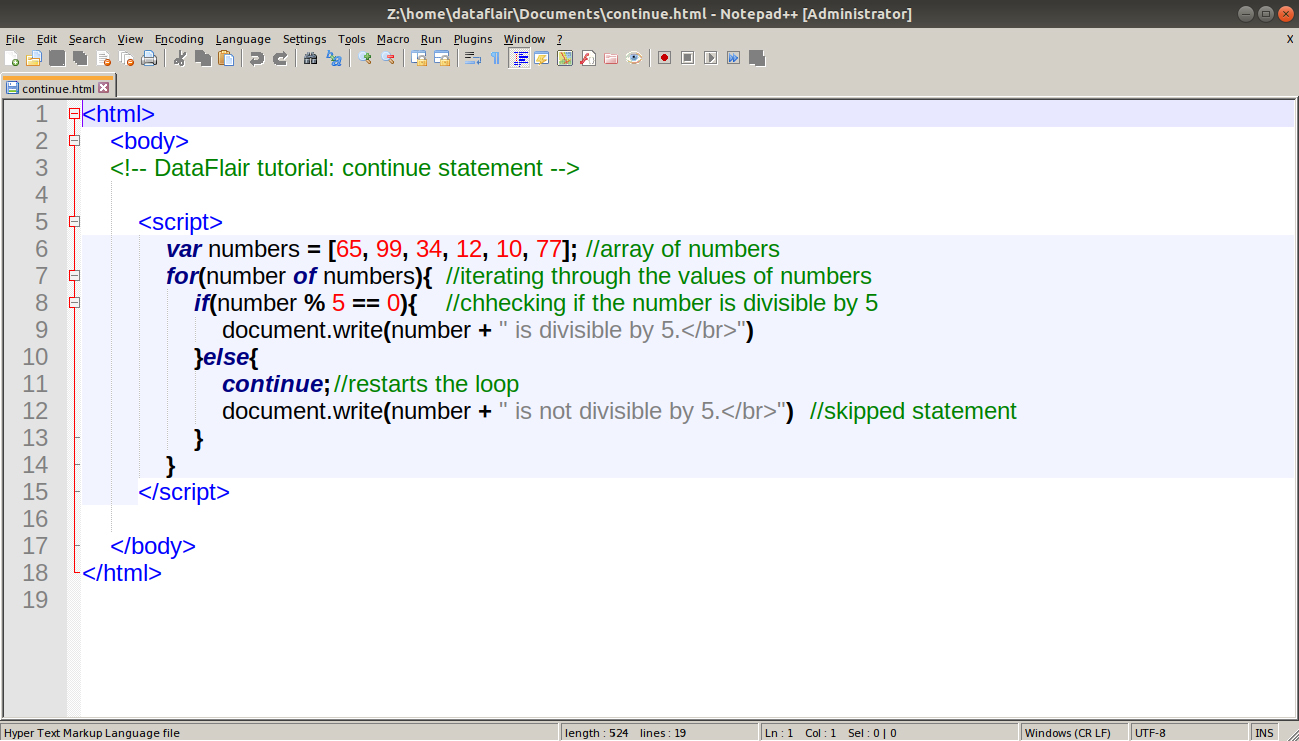
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
 C Conditional Statement If If Else And Nested If Else With
C Conditional Statement If If Else And Nested If Else With
Understanding Python If Else Statement
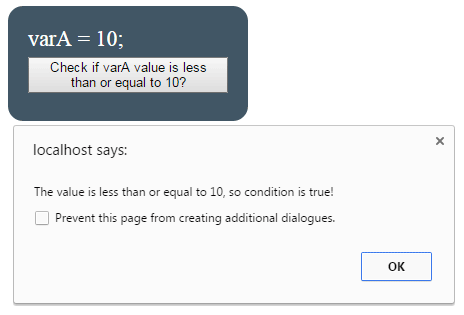
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos








0 Response to "28 How To Write An If Else Statement In Javascript"
Post a Comment