23 How To Find Mode In Javascript
Math.js is an extensive math library for JavaScript and Node.js. It features big numbers, complex numbers, matrices, units, and a flexible expression parser. Steps to Create Dark/Light mode: Create an HTML Document. Create CSS for the document file as well as for dark mode. Add a switch/toggler to toggle between light and dark mode. Add functionality to the switch/toggler to toggle between light and dark mode using javascript or jQuery code. Example 1: The following example demonstrate switching ...
 Dynamic Delivery Zone Checking With Filemaker Pro 19 Databuzz
Dynamic Delivery Zone Checking With Filemaker Pro 19 Databuzz
Hi, Im trying to calculate the mean/average of numbers in an array any suggestions with the mean() would be very much appreciated.:) how can i get the length of an array to perform in a simple ...

How to find mode in javascript. 29/8/2019 · Re: SOLUTION: Detect form mode using JavaScript @ms7 I am not sure what the purpose of this post was. Since its not a question, do you want to write more info and maybe turn this into a blog so others may know what you were attempting to do that led to this discovery or solution? How to detect a user's preferred color scheme in JavaScript. In recent versions of macOS (Mojave) and Windows 10, users have been able to enable a system level dark mode. This works well and is easy to detect for native applications. Learn how to use JavaScript to find the mode of a dataset. In this video we will be looking at a data set that only has one mode. In part 2, we will look at ...
Jun 28, 2017 - Check out what Teddy Pascual has posted on SoloLearn const mode = a => { const count = {}; a.forEach(e => { if (!(e in count)) { count[e] = 0; } count[e]++; }); let bestElement; let bestCount = 0; Object.entries(count).forEach(([k, v]) => { if (v > bestCount) { bestElement = k; bestCount = v; } }); return bestElement; }; console.log(mode([1,2,3,4,5,6,7,7])); console.log(mode([1,1,1,4,5,6,7,7])); console.log(mode([1,2,3,3,3,6,3,7])); … Detecting dark mode, and detecting mode change using JavaScript. 🏠 Go back to the homepage How to detect dark mode using JavaScript Detecting dark mode, and detecting mode change using JavaScript. Published May 06, 2020. Using CSS we can detect dark mode using the prefers-color-scheme media query.
Jul 26, 2018 - Finding the mean and median were pretty easy, I was happy! This one is seeming to be a bit more difficult: finding the mode. The answer cannot be [10], it must be 10. May 30, 2020 - Using an array of integers to show the built-in Mode_Mult function, which find and displays the modes in an array. The function ignores text and only works for numbers. The arr.find () method is used to get the value of the first element in the array that satisfies the provided condition. It checks all the elements of the array and whichever the first element satisfies the condition is going to print.
10/1/2021 · function findMode(array) { // This function starts by creating an object where the keys are each unique number of the array and the values are the amount of times that number appears in the array. let object = {} for (let i = 0; i < array.length; i++) { if (object[array[i]]) { // increment existing key's value object[array[i]] += 1 } else { // ... Place you're javascript for execute only in edit mode --> </PublishingWebControls:EditModePanel> <PublishingWebControls:EditModePanel ID="EditModelPanel2" runat="server" PageDisplayMode="Display"> <h1>You are in DISPLAY mode</h1> <!-- Jul 02, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Nov 13, 2013 - This algorithm iterates through the array, adding the elements to an hash (object in javascript). If the element hasn’t already been added to the hash, it gets added. If it already exists, than the count for that key is incremented. It then checks to see if the existing highest mode (var count) ... JavaScript's strict mode, introduced in ECMAScript 5, is a way to opt in to a restricted variant of JavaScript, thereby implicitly opting-out of "sloppy mode". Strict mode isn't just a subset: it intentionally has different semantics from normal code. Browsers not supporting strict mode will run strict mode code with different behavior from browsers that do, so don't rely on strict mode ... CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might!
The mode of this value set is 3 as it appears more than any other number. Algorithm 1.Take an integer set A of n values. 2.Count the occurrence of each integer value in A. 3.Display the value with the highest occurrence. When JavaScript reaches a return statement, the function will stop executing. If the function was invoked from a statement, JavaScript will "return" to execute the code after the invoking statement. Functions often compute a return value. The return value is "returned" back to the "caller": Sep 14, 2018 - By the time I got to this MeanMode challenge² I found on coderbyte I might have reached some sort of Javascript clarity. ... If you forgot/didn’t know: the mode is the value that occurs most frequently in a given set of data. Although to simplify things I did make a few assumptions, which ...
Find the item labeled "Cookies and site permissions" in the left-hand Settings list, and then select it. Under Site Permissions, select the "JavaScript" section. On the JavaScript menu, locate the button beside "Allow (recommended)" and toggle it so that it turns blue. Refresh your Mac Microsoft Edge to apply settings. Dec 28, 2016 - Browse other questions tagged javascript mode find-occurrences or ask your own question. ... Why do non-LDS Christians accept the testimonies of the apostles but reject the testimonies of the 3 & 8 witnesses to the golden plates? Can we pick which key is private or public in asymmetric encryption? In this video, we are implementing algorithms for calculating the mean, median and mode of a dataset with JavaScript. Before proceeding to coding, we briefly...
3/6/2018 · Using Strict mode for the entire script: To invoke strict mode for an entire script, put the exact statement “use strict”; (or ‘use strict’;) before any other statements. // Whole-script strict mode syntax 'use strict'; let v = "strict mode script!"; This syntax has a flow, it isn’t possible to blindly concatenate non-conflicting scripts. I am a beginner in JavaScript and just wanted to get my code reviewed. Here I have created a function that takes in an array and returns the mode. If there is no more then I just want the function to To detect light or dark theme in JavaScript we can use matchMedia function that allows checking programmatically whether a CSS media query has been fulfilled or not. ... Testing dark mode in Cypress.
Jun 01, 2015 - If you go to http://jsbin / ... post the Javascript without needing any HTML and then view the results in the console tab. This post has been edited by felgall: 05 June 2015 - 01:50 PM ... Just a little note to mention here for the original poster, do remember that a set can have no mode or multiple ... If you want to check if dark-mode is enabled somewhere in your code, you would simply check if `matchMedia` exists on the browser and check if it has `prefers-color-scheme` set to dark. ... Search; Menu. Article javascript Detect Dark Mode Using Javascript. Ajaypal Cheema 19 May 2020 • 1 min read You can detect if a website is using dark-mode ... To open up the console you can right click the page > Inspect and then hit the Console tab. Reload and you should see the output of the program. To see something on the page you'll need HTML and...
Mar 06, 2020 - Get code examples like "how to find mode in an array js" instantly right from your google search results with the Grepper Chrome Extension. JavaScript sleep/wait. The programming languages such as PHP and C has a sleep (sec) function to pause the execution for a fixed amount of time. Java has a thread.sleep (), python has time.sleep (), and GO has time.sleep (2*time.second). Unlike other languages, JavaScript doesn't have any sleep () function. Examples of using JavaScript to access and manipulate HTML input objects. Button Object Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to
Dec 24, 2013 - Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I'm looking for an elegant way of determining which element has the highest occurrence (mode) in a JavaScript ... 17/4/2020 · Here is a sample code to begin with. Sample Code. In the script tag, create a new constant which is going to hold the return value of the matchMedia () function. <script>. const matchResult = window.matchMedia (" (max-width: 767px)"); console.log (matchResult); There is also a class aem-AuthorLayer-Preview at the html tag which is replaced by aem-AuthorLayer-Edit in edit mode. This can be used to distinguish both modes both in Javascript and CSS. Reply Delete
Example. <script>. /* Get the element you want displayed in fullscreen mode (a video in this example): */. var elem = document.getElementById("myvideo"); /* When the openFullscreen () function is executed, open the video in fullscreen. Note that we must include prefixes for different browsers, as they don't support the requestFullscreen method ... To subscribe to this RSS feed, copy and paste this URL into your RSS reader. ... site design / logo © 2021 Stack Exchange Inc; user contributions licensed under cc by-sa. rev 2021.7.30.39889 · Code Review Stack Exchange works best with JavaScript enabled If you are willing to display a warning for some reason to your user if this mode is being used, we'll share with you a little snippet that will help you to achieve this with JavaScript. 1. Check availability function. The isIncognito function will do the trick for you.
The this keyword in functions behaves differently in strict mode. The this keyword refers to the object that called the function. If the object is not specified, functions in strict mode will return undefined and functions in normal mode will return the global object (window): "use strict"; function myFunction () {. The find () method returns the value of the array element that passes a test (provided by a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find () returns the value of that array element (and does not check the remaining values) JavaScript function to calculate the Mean/Average, Median, Mode, and Range in JavaScript.
How to find mode in javascript. Node Js And Raspberry Pi. 3 1 Javascript Functions And Methods Documentation. Codemirror Html Mixed Mode Not Being Applied To Javascript. Javascriptactions. Belajar Angularjs Pengertian Dan Panduan Lengkap Terbaru. Check If An Array Is Empty Or Not In Javascript Geeksforgeeks. Note: If you paused on a different line, you have a browser extension that registers a click event listener on every page that you visit. You were paused in the extension's click listener. If you use Incognito Mode to browse in private, which disables all extensions, you can see that you pause on the correct line of code every time. JavaScript's strict mode makes JS be executed in strict mode, which helps identify common mistakes in coding practices which might lead to potential bugs. Syntax. "use strict;" As part of this blog, let's see a list of things to remember while using strict mode in JavaScript. Declaring strict mode.
Making changes in JavaScript %(modulo) to work as a mod operator: To perform modulo operator (%) like actual modulo rather than calculating the remainder. We will use the following formula. Suppose numbers are a and b then calculate mod = a % b. Syntax: Number.prototype.mod = function(b) { // Calculate return ((this % b) + b) % b; } If so, click the 3 dots at the top right of Edge and choose Settings. In the search box on the left of Settings, type javascript. On the right, you will see the option to enable Javascript . . Report abuse. May 02, 2018 - I am having a difficult time with my code. I am working on a coderbyte problem and one part of the challenge is to find the mode of an array of numbers. So my first step I think is to create an obj...
JavaScript Tutorial. Operators. Mod. Modulus (%) operator returns only the remainder. If either value is a string, an attempt is made to convert the string to a number. For example, the following line of code. var resultOfMod = 26 % 3; would result in the remainder of 2 being stored in the variable resultOfMod.
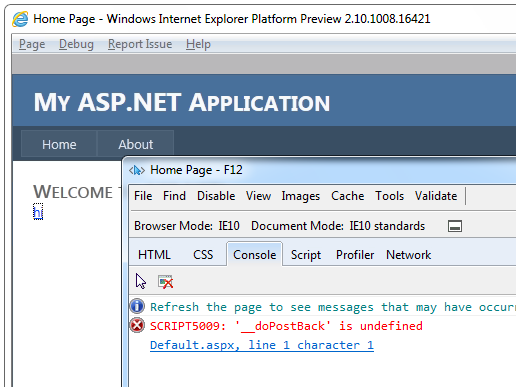
 Bug And Fix Asp Net Fails To Detect Ie10 Causing Dopostback
Bug And Fix Asp Net Fails To Detect Ie10 Causing Dopostback
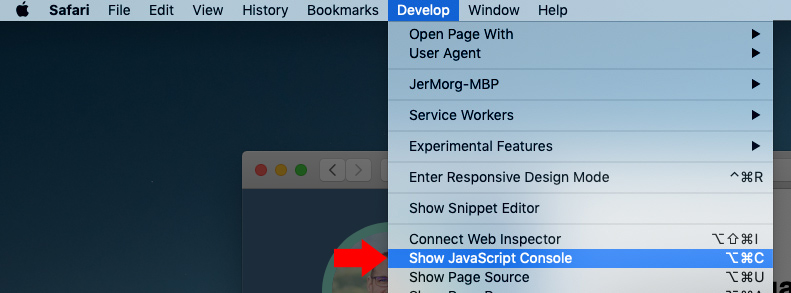
 How To Find Your Browser Developer Console Jeremy Morgan S
How To Find Your Browser Developer Console Jeremy Morgan S
 How To Turn On Off Javascript Samsung Manual Techbone
How To Turn On Off Javascript Samsung Manual Techbone
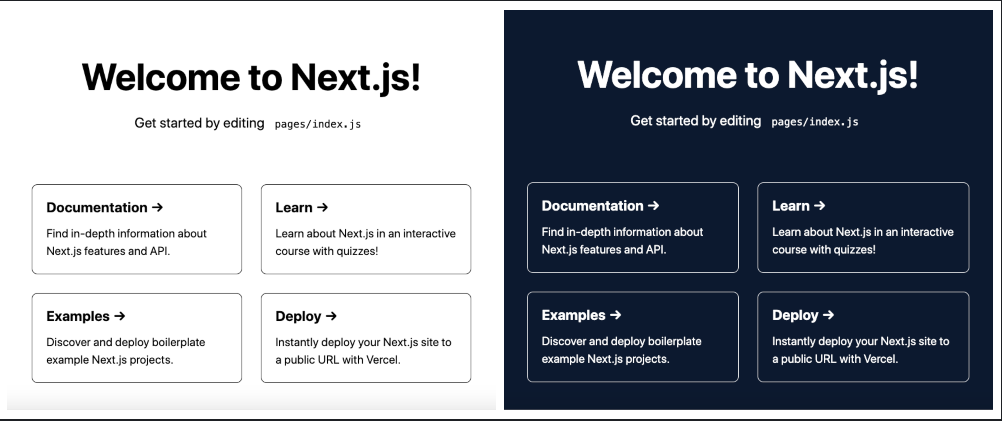
 Implementing Multiple Theme Support In Nextjs By Vatsala
Implementing Multiple Theme Support In Nextjs By Vatsala
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Ionic Prod Mode Error Blank Screen And Cannot Find Module
Ionic Prod Mode Error Blank Screen And Cannot Find Module

 Impossible To Get Safari Browser S Cookies And Website Data
Impossible To Get Safari Browser S Cookies And Website Data
![]() Tutorial How To Deal With Gtm New Preview And Debug Modes
Tutorial How To Deal With Gtm New Preview And Debug Modes
 How To Programmatically Trigger Presentation Mode In
How To Programmatically Trigger Presentation Mode In
Concurrency Model And The Event Loop Javascript Mdn
 Mean Median Mode Algorithm In Javascript
Mean Median Mode Algorithm In Javascript
 Find The Mode Of An Array Javascript Fundamentals
Find The Mode Of An Array Javascript Fundamentals
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
Could Not Find A Mode In The Downloaded File Error
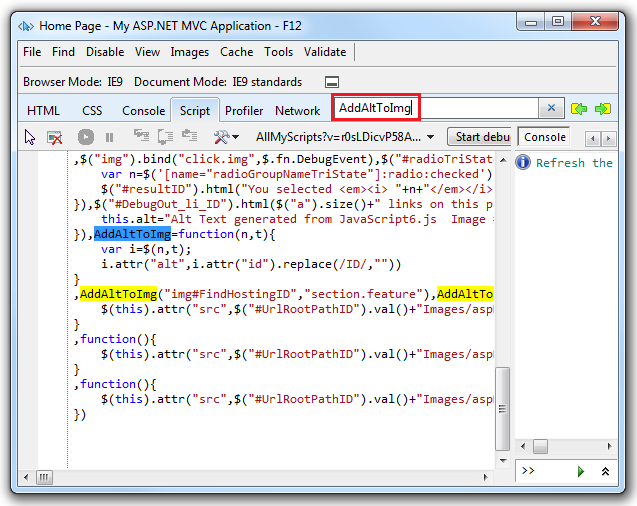
 Bundling And Minification Microsoft Docs
Bundling And Minification Microsoft Docs
 Customise Route Planning With Here Routing Api Code Matters
Customise Route Planning With Here Routing Api Code Matters
 Js Error On My Application Run Mode Bugs Bubble Forum
Js Error On My Application Run Mode Bugs Bubble Forum



0 Response to "23 How To Find Mode In Javascript"
Post a Comment